开源一款基于 Typecho 开发的导航主题
cnblogs 2024-06-30 09:39:00 阅读 72
主题介绍
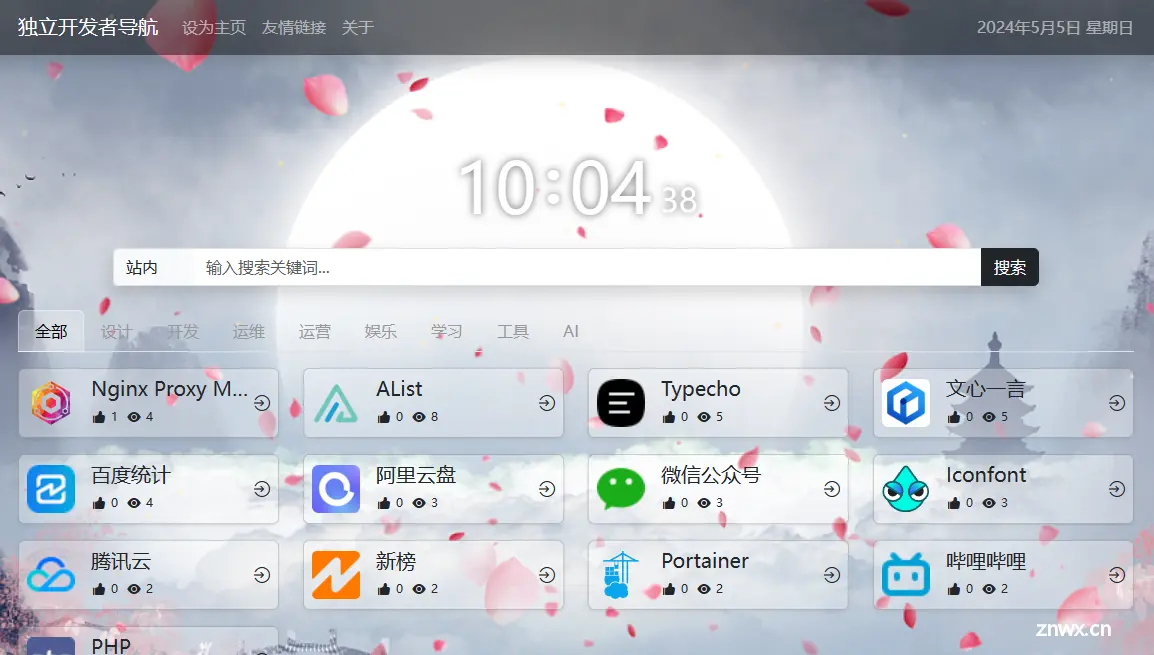
BeaconNav是基于typecho开发的一款导航主题,Beacon是灯塔的意思,希望使用者在知识的海洋里能够如同有灯塔指引一样目标明确,永远不会迷失方向。
演示站点:https://nav.ilaozhu.com

主题特点
- 响应式设计,适配手机、平板、电脑等设备;
- 支持自定义 LOGO、背景图片;
- 支持日历、时钟组件;
- 支持背景粒子特效;
- 支持
PJAX无刷新加载; - 支持友情链接模板页;
- 支持点赞数、访问量统计,并支持按时间、点赞数、访问量、权重(约定为 100*点赞数+访问量)自定义排序方式;
- 支持
最近访问和本地收藏功能; - 集成Google AdSense,内置风格一致的广告位;
- 评论支持
emoji表情等...
主题安装
- 到
Github下载 BeaconNav 主题压缩包,解压后放到/usr/themes/目录下,将文件夹命名为BeaconNav,确保index.php文件直接在BeaconNav文件夹下; - 登录博客后台,进入
控制台->外观,选择BeaconNav主题; 启用主题即可。
主题使用
1. 导航编辑
主题中主要包含导航菜单和导航项两个部分,其中,导航菜单是通过一级分类实现的,而导航项是通过文章实现的。因此,编辑时,只需要创建一级分类,并将文章分配到该分类下即可。

值得注意的是,编辑文章时,会有跳转链接和站点图标两个设置项,其中跳转链接必须指定,而站点图标则为可选项,如果不填,则会自动获取目标站点根路径下的favicon.ico作为站点图标。

2. 导航列表
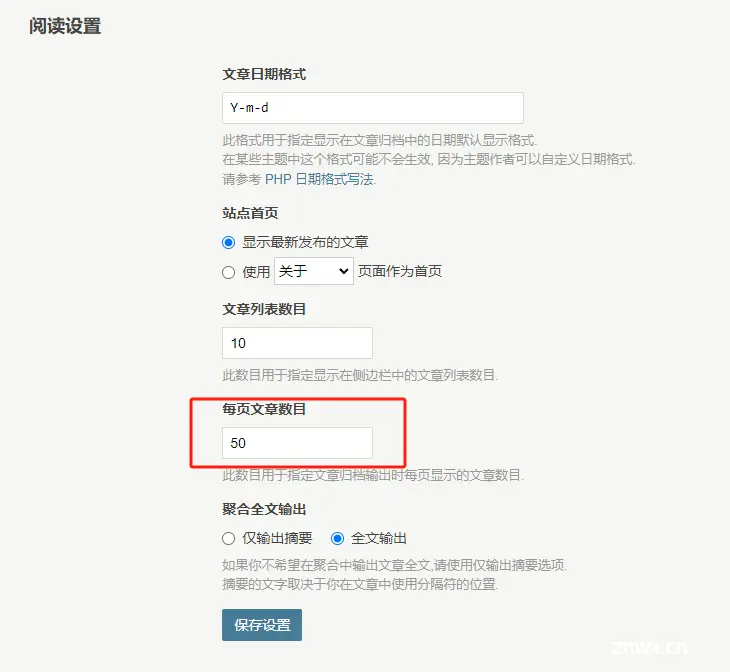
为了保证界面的美观,主题去掉了翻页的按钮,因此,为了确保数据能够显示完整,需要到博客后台的设置->阅读下面,将每页文章数目设置大一些(如50或100等),然后保证每个分类下的导航项数量不超过这个值,后续可能会考虑实现滚动加载。

3. 友情链接
主题中实现了一个友情链接模板页,可在添加友情链接独立页面时,在自定义模板中选择友链页面。
然后通过如下 markdown 语法来添加友情链接:
-  [站点名称1](跳转链接1)
-  [站点名称2](跳转链接2)

4. 插件依赖
- LZStat:主题中的点赞数、访问量统计,以及自定义排序是通过
LZStat插件实现的,如果不需要这些功能,也可以不使用该插件。
最后
本主题是为自用而设计的,因此,整体上会以清爽为主,不会添加太多花里胡哨的组件(现有的组件也是可以通过后台设置去掉的),由于刚完成开发,所以可能会有较多的bug,后续会继续优化,也欢迎大家多提bug,给出宝贵的意见!
本主题采用 GPL 协议开源,您可以自由的修改、使用和传播,但请保留底部版权信息,以表示对作者的支持与尊重,谢谢!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。