开源一款基于 Typecho 开发的博客主题
cnblogs 2024-07-01 08:39:00 阅读 50
主题介绍
WaterDrop 是 水滴 的意思,其实并没有什么特殊含义,只是因为每一次项目取名都绞尽脑汁,太麻烦了,于是就想着效法一些大佬,干脆取名随性一点。例如,Java 语言因作者经常在办公室喝 Java 咖啡而得名,MySQL和MariaDB的作者是同一人,命名分别是他两个女儿的名字(看样子作者也是个女儿奴),这样的例子还有很多,不过多列举了。
而我在开发该项目的时候,恰好在看《三体 Ⅱ:黑暗森林》,被其磅礴的想象力所震撼,更被其中探讨的人性、文明、历史、哲学等问题所折服,本来想取名叫“黑暗森林”或“森林”之类的,但担心被误认为是黑色科技风格或绿色丛林风格的主题,使用后才发现上当受骗就不好了。后来一想还是就叫水滴吧,外表朴素,实则内藏乾坤,貌似也挺不错的!
该主题就是一个简约且普通的写作主题,主要是我自己记录各种图文并茂的技术文章、经验心得以及产品文档用的,因此目前没有,未来也不会加入各种除了酷炫,没有多少实际用途的花哨组件,如果你也是技术人员,目的就是为了作为产品文档或者记录经验心得,它应该也会适合你!
预览站点:https://ilaozhu.com

主题特点
- 响应式设计,适配手机、平板、电脑等设备;
- 支持公告、轮播图、热门文章、最新评论、分类、标签云等可选组件;
- 标签云实现
3D旋转动画效果; - 支持
PJAX无刷新加载; - 实现友情链接、文章归档以及作品列表模板页;
- 适配
LZStat插件,支持点赞数、访问量统计,并支持按时间、点赞数、访问量、权重(约定为 100*点赞数+访问量)自定义排序方式; - 支持自定义根据创建时间、点赞数、访问量等排序的侧边栏最新文章、热门文章列表;
- 文章内容实现类似
github的渲染效果; - 文章支持手动指定封面;
- 集成Google AdSense,内置风格一致的广告位;
- 评论支持
emoji表情等...
主题安装
- 到
Github下载 WaterDrop 主题压缩包,解压后放到/usr/themes/目录下,将文件夹命名为WaterDrop,确保index.php文件直接在WaterDrop文件夹下; - 登录博客后台,进入
控制台->外观,选择WaterDrop主题; 启用主题即可。
主题使用
主题的使用方式很简单,直接到设置外观中按需设置即可,基本就是所见即所得,下面简单介绍一些需要单独说明的地方。
1. 友情链接
主题中实现了一个友情链接页面模板,可在添加友情链接独立页面时,在自定义模板中选择友情链接页面模板。
然后通过如下 markdown 语法来添加友情链接:
-  [站点名称1](跳转链接1)
-  [站点名称2](跳转链接2)

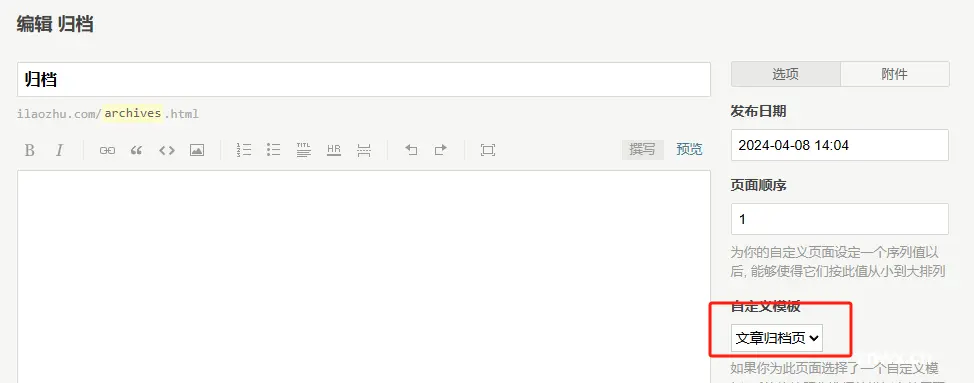
2. 文章归档
主题中实现了一个文章归档页面模板,可在添加文章归档独立页面时,在自定义模板中选择文章归档页面模板,文本区不需要填写,空着即可。

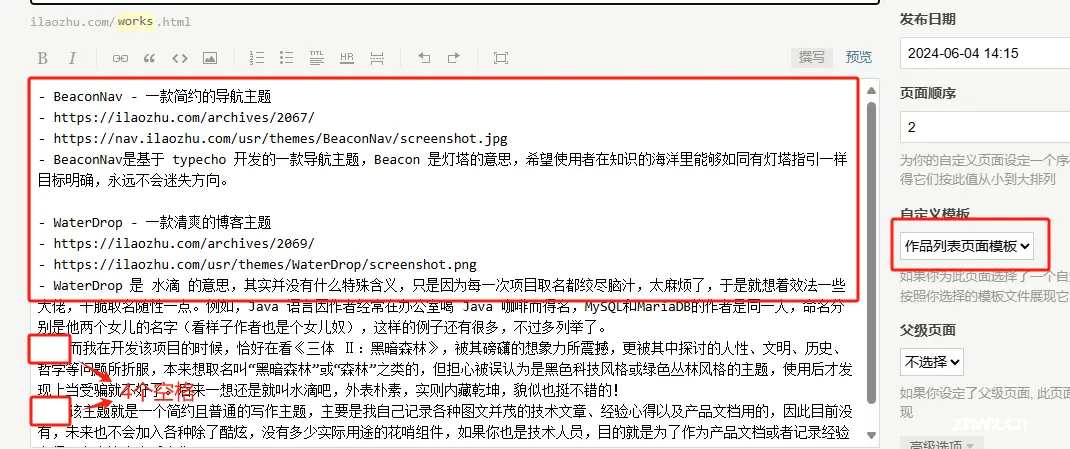
3. 作品列表
主题中实现了一个作品列表页面模板,可在添加友情链接独立页面时,在自定义模板中选择作品列表页面模板。
然后通过如下 markdown 语法来添加作品展示列表:
- 作品标题1
- 作品链接地址1
- 作品封面图片地址1
- 作品描述1
- 作品标题2
- 作品链接地址2
- 作品封面图片地址2
- 作品描述2

需要特别注意的是:
- 上述
markdown中,顺序必须是标题、链接地址、图片地址、描述,不可错乱;- 如果描述有多段文字,换行后开头需要有4个空格,这是
markdown的标准语法。另外,描述中能够识别html标签,因此,如有必要,也可以从语法上做一些增强,如高亮、加粗、斜体等。
4. 插件依赖
- LZStat:主题中的点赞数、访问量统计,以及侧边栏中的热门文章是通过
LZStat插件实现的,如果不需要这些功能,也可以不使用该插件。
5. 额外说明
5.1 侧边栏设置
- 如果
显示最新评论,则可以到设置->评论中设置评论列表数目; - 如果
显示文章榜单,则可以到设置->阅读中设置文章列表数目。
5.2 文章封面
文章封面主要是文章列表页面显示的图片,可以在编写文章时通过封面字段手动指定,如果没有指定,则默认使用文章第一张图片作为封面。
如果既没有指定封面,文章正文中也没有图片,则随机使用一张主题外观中设置的文章默认封面作为封面。
如果文章默认封面也没有设置,则默认显示主题内置的post-default-cover.png图片作为封面,该图片你可以替换为符合自己网站风格的占位图。
也就是说,文章列表必然会显示一张封面,当然,任何一种形式的封面如果获取不到,都会显示post-default-cover.png默认封面。
这里其实也缓解了前面 通过 Github + jsDelivr + PicGo 配置免费图床 时,由于
jsDelivr不稳定带来的用户体验差的问题,也就是当jsDelivr无法访问的时候,临时显示一张默认图片作为封面,而当jsDelivr恢复之后又立即显示出原图。这么做只是让用户体验好一点而已,并没有从根本上解决问题,但好在不稳定只是少数情况,不能忍受的还是老老实实的用本地图片或付费产品吧,毕竟免费总归还是需要代价的!
最后
最后,本主题采用 GPL 协议开源,您可以自由的修改、使用和传播,但请保留底部版权信息,以表示对作者的支持与尊重,谢谢!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。