Graphics2D绘图方法总结
cnblogs 2024-08-25 17:09:00 阅读 76

使用Java的Graphics2D类,绘制业务需要的图形模板,然后在具体流程中填充数据,并且将图形存储起来。
一、简介
在开发中可能会遇到这样一类场景,业务复杂度不算太高,技术难度不算太深,但是做起来就很容易把人整破防,伤害很高侮辱性很强的:绘图。
绘图最怕有人挑刺:这里变形,那里不对,全图失真。
最近在处理这样一个场景,使用Java的Graphics2D类,绘制业务需要的图形模板,然后在具体流程中填充数据,并且将图形存储起来,逻辑并不复杂,由于涉及ToC和ToB两端交互,必须用点雕花的态度。
二、字体安装
在绘制具体图形时,需要先处理好本地字体,使用设计师提供的字体,才可能在图片上复制出想要的效果;安装完相关的字体包,使用Java读取验证后再直接使用。
<code>public class Typeface {
public static void main(String[] args) {
List<String> fontNames = new java.util.ArrayList<>();
Font[] fonts = GraphicsEnvironment.getLocalGraphicsEnvironment().getAllFonts();
for (Font font : fonts){
fontNames.add(font.getName());
}
fontNames.forEach(System.out::println);
}
}
三、绘制图形
在制图中,会涉及一些简单的图形样式,比如线条、矩形、圆弧线等,这些都可以使用Graphics2D的语法直接生成,下面的程序创建一张500x500的图片,然后在其中绘制一些简单的图形样式,最后保存到本地。

<code>public class DrawDraft {
public static void main(String[] args) throws Exception {
// 1、创建图片绘图
BufferedImage image = new BufferedImage(500, 500, BufferedImage.TYPE_4BYTE_ABGR);
Graphics2D graphics = image.createGraphics();
graphics.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
graphics.setRenderingHint(RenderingHints.KEY_TEXT_ANTIALIASING, RenderingHints.VALUE_TEXT_ANTIALIAS_ON);
// 2、填充背景色
graphics.setColor(Color.white);
graphics.fillRect(0, 0, 500, 500);
// 3、绘制线条
graphics.setStroke(new BasicStroke(3));
graphics.setColor(Color.red);
graphics.drawLine(50, 50, 280, 50);
graphics.setColor(Color.blue);
graphics.drawLine(50, 50, 165, 200);
graphics.setColor(Color.green);
graphics.drawLine(280, 50, 165, 200);
// 4、绘制图形
graphics.setStroke(new BasicStroke(2));
graphics.setColor(Color.pink);
graphics.drawRect(200, 200, 80, 50);// 矩形
graphics.setColor(Color.green);
graphics.drawArc(280, 280, 100, 100, 0, 180);//圆弧线
graphics.drawArc(300, 300, 100, 50, 0, -270);//圆弧线弧度
graphics.setColor(Color.orange);
graphics.drawArc(350, 350, 100, 100, 0, 180);//圆弧线
graphics.fillArc(350, 350, 100, 100, 0, -270);//填充四分之三的圆形
// 5、写到图片
ImageIO.write(image, "png", new File("src/main/draw-draft.png"));
image.flush();
graphics.dispose();
}
}
四、绘制文本
在常规的业务场景中,一般是先绘制模版图形,然后在模板的图形上填充数据,也可以直接使用设计师提供的模板文件,这样可以避免数据填充时出现排版问题,如果有大量的动态数据内容,可以使用模板引擎,这在以前的内容中有写个类似的案例。
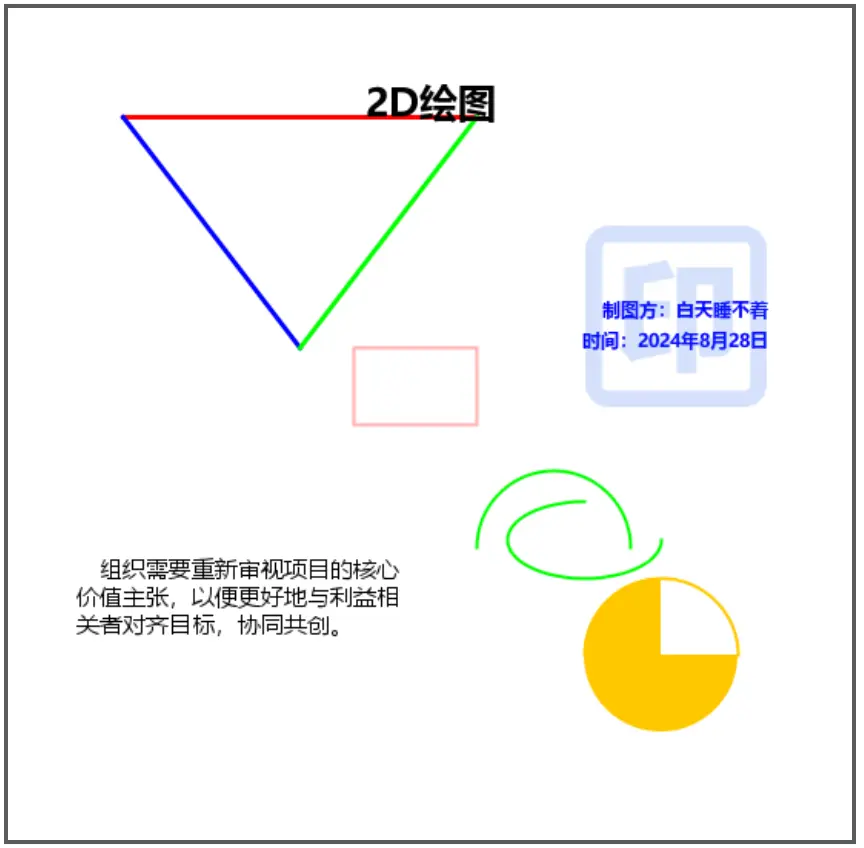
下面这个案例,使用上面的模板,在此模版上进行文本添加,绘制文本主要就是一些动态对齐和排版等问题,最后制图生效时添加签章即可。

<code>import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics2D;
import java.awt.RenderingHints;
import java.awt.image.BufferedImage;
import java.io.File;
import javax.imageio.ImageIO;
public class DrawImage {
public static void main(String[] args) throws Exception {
// 1、基础样式
Font yhFont = new Font("Microsoft Yahei UI", Font.PLAIN, 15);
Font yhBoldFont = new Font("Microsoft Yahei UI Bold", Font.BOLD, 25);
Font tailFont = new Font("Microsoft Yahei UI Bold", Font.PLAIN, 12);
// 2、基于底图绘制
BufferedImage backImg = ImageIO.read(new File("src/main/draw-draft.png"));
int canvasWidth = backImg.getWidth();
int canvasHeight = backImg.getHeight();
// 3、创建画笔
Graphics2D graphics = backImg.createGraphics();
graphics.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);
graphics.setRenderingHint(RenderingHints.KEY_TEXT_ANTIALIASING, RenderingHints.VALUE_TEXT_ANTIALIAS_ON);
// 4、绘制居中标题
graphics.setFont(yhBoldFont);
graphics.setColor(Color.BLACK);
String title = "2D绘图";
int titleWidth = graphics.getFontMetrics().stringWidth(title);
int titleX = canvasWidth/2-titleWidth/2;
int titleY = 50;
graphics.drawString(title, titleX, titleY);
// 5、绘制长文本,左对齐和换行
graphics.setFont(yhFont);
graphics.setColor(Color.BLACK);
String blackText = "\u3000组织需要重新审视项目的核心价值主张,以便更好地与利益相关者对齐目标,协同共创。";
String[] textWord = blackText.split("");
// 文本最大宽度和行高
int textMaxWidth = 200;
int textLineHeight = 18;
// 文本字符输出起始坐标
int textWordX = 20;
int textWordY = 350;
// 通过计算控制单行文本长度
StringBuilder textLine = new StringBuilder();
for (String word : textWord){
graphics.drawString(word, textWordX, textWordY);
if (graphics.getFontMetrics().stringWidth(textLine + word) <= textMaxWidth) {
// 不需要换行,记录单行内容,移动X坐标
textLine.append(word);
textWordX = textWordX + graphics.getFontMetrics().stringWidth(word);
} else {
// 需要换行,重置当行文本内容,移动X坐标和Y坐标
textLine.setLength(0);
textWordX = 20 ;
textWordY = textWordY+textLineHeight;
}
}
// 6、绘制短文本,右对齐
graphics.setFont(tailFont);
graphics.setColor(Color.BLUE);
String author = "制图方:白天睡不着";
int authorWidth = canvasWidth-30-graphics.getFontMetrics().stringWidth(author);
graphics.drawString(author, authorWidth, 180);
String drawDate = "时间:2024年8月28日";
int drawDateWidth = canvasWidth-30-graphics.getFontMetrics().stringWidth(drawDate);
graphics.drawString(drawDate, drawDateWidth, 200);
// 7、添加水印图片
BufferedImage watermarkImg = ImageIO.read(new File("src/main/watermark.png"));
graphics.drawImage(watermarkImg, 350, 120,120,120, null);
// 8、写到图片
ImageIO.write(backImg, "png", new File("src/main/draw-img.png"));
backImg.flush();
watermarkImg.flush();
graphics.dispose();
}
}
彩蛋:这里blackText文本是让大模型随机写的,就冲这个输出和味道,大家猜猜出自哪个国产大模型,(放水提示词:国产)。最后关于文件管理就不赘述了,哪个文件服务器方便,就随地存着。
五、源码参考
文档仓库:
https://gitee.com/cicadasmile/butte-java-note
源码仓库:
https://gitee.com/cicadasmile/butte-spring-parent
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。