真实业务环境-需求分析思路(一)
cnblogs 2024-07-24 08:39:00 阅读 79
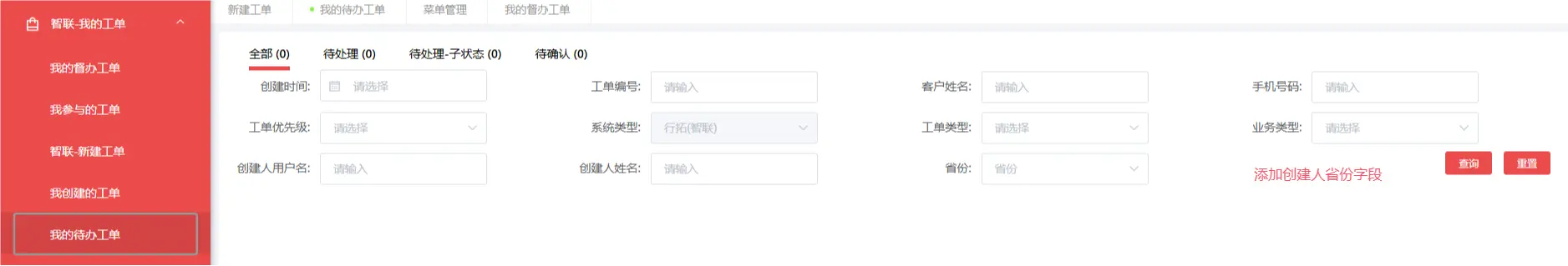
智联-我的代办页面增加字段
(智联)我的待办 ---> 查询条件加上新字段 创建人省份
写本篇文章的目的是记录一下我真实业务下的第一个需求,其次是为了培养良好的实现需求的思路
由于后端代码不能外传,故只能自己偷偷学习,笔记上面不能展示
注意:本篇文章的需求实现并不难,如果是学代码技术不建议看
需求分析
对智联-我的工单中的我的代办工单的优化
添加创建人省份字段
思路:
(1) 在前端添加一个输入下拉框,这个下拉框的内容和省份内容一致就可以。
- 在点击查询时,需要根据创建人省份去查询我需要处理的工单(待办工单)
- 修改后端list接口的查询条件
(2)工单不同状态的数量统计需要修改
- 在进行数量统计时,也要对创建人省份字段进行判断
- 修改queryCount接口的查询条件
(3)重置按钮
- 在我们点击重置时,新添加的这个字段需要置为null
- 修改前端数据

具体实现
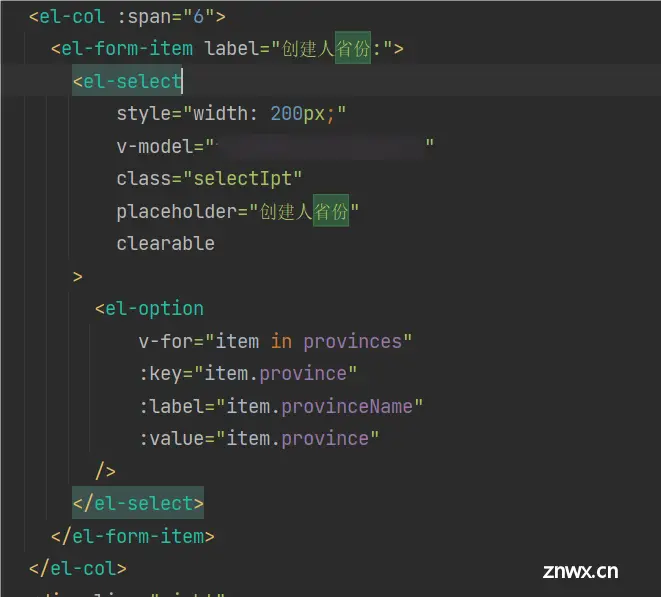
添加前端按钮
根据系统中的菜单管理找到代办的index组件(你也可以在router.index.js)
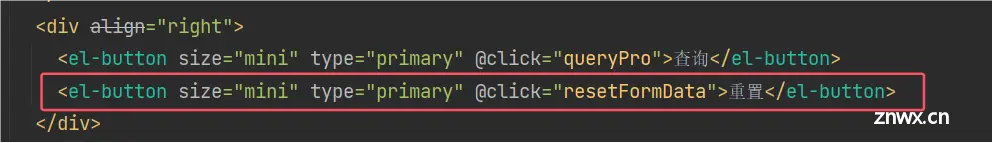
直接复制前面的item项然后直接复用
el-row 表示行
el-col 表示列
el-form-item 一个表单项
el-select 表示这里是一个可选的输入框 v-model 绑定对象中的数据
el-option 表示el-select中的选项 里面使用v-for表示循环

<code><el-form :model = "formData" label-width="100px" >code>
<el-form>是 Element UI 库中的一个表单组件,它用于创建和管理表单。
:model="formData" 是Vue.js的一个动态属性(使用冒号前缀) ,它将表单的值绑定到Vue实例对象formData上。这意味着表单中的所有的输入组件(input、select、checkbox等)都会自动与formData对象中的属性同步。当用户在表单中输入内容时,formData对象中的数据会被自动更新。code>
label-width="100px" (标签宽度)用于布局美化code>
给<el-form>标签定义类名,css可以通过类名进行修饰美化

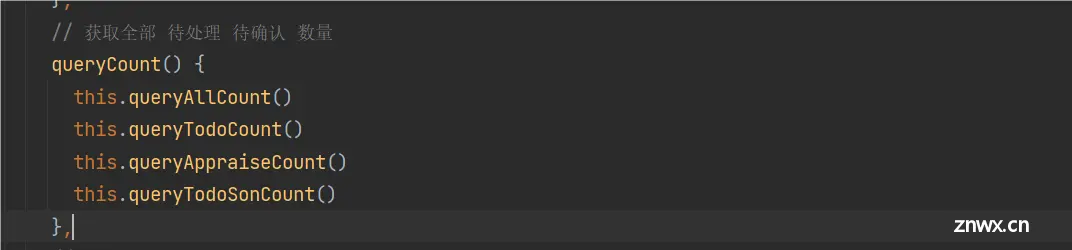
不同状态的工单数量统计

在queryPro中存在queryCount方法
在这个方法中有四个状态下的数量的统计,但是后面请求的都是后端的同一个接口

在forData中添加新的字段属性createPro
在进行list和queryCount的接口中都需要该字段
<code>formData: {
creatorPro: null
}
这里后端的逻辑就不写了,主要是思路的一个分析,这个需求很简单
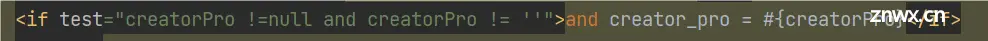
在原有的基础上添加一个if标签,然后进行数量统计的判断

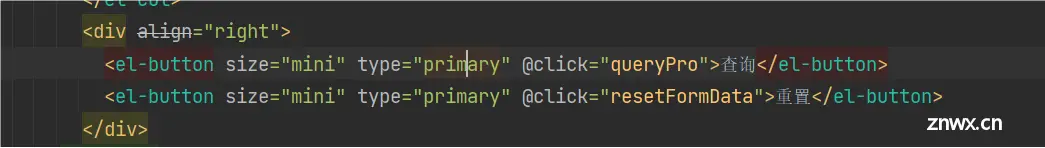
查询按钮
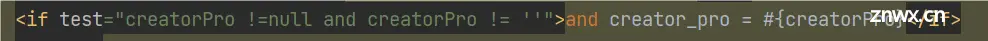
和上面的接口实现一样,在原有的基础上扩充一个字段,只需要在后端sql的 where 后面加一个条件

重置按钮

当我们点击重置按钮时就会触发resetFormData方法将 所有的属性 置为null ,所以这里需要添加新的字段,否则重置对新的字段没有作用
随后调用queryPro()重新查询数据
<code>resetFormData() {
this.formData = {
creatorPro: null
}
this.queryPro()
}
后台-工单受理组人员姓名的模糊查询
记录该需求是因为在该需求在测试时发现了代码bug,并且该bug很有意思
本文用于学习实际项目bug的排查思路,顺带学一点PageHelper知识!!!
需求分析
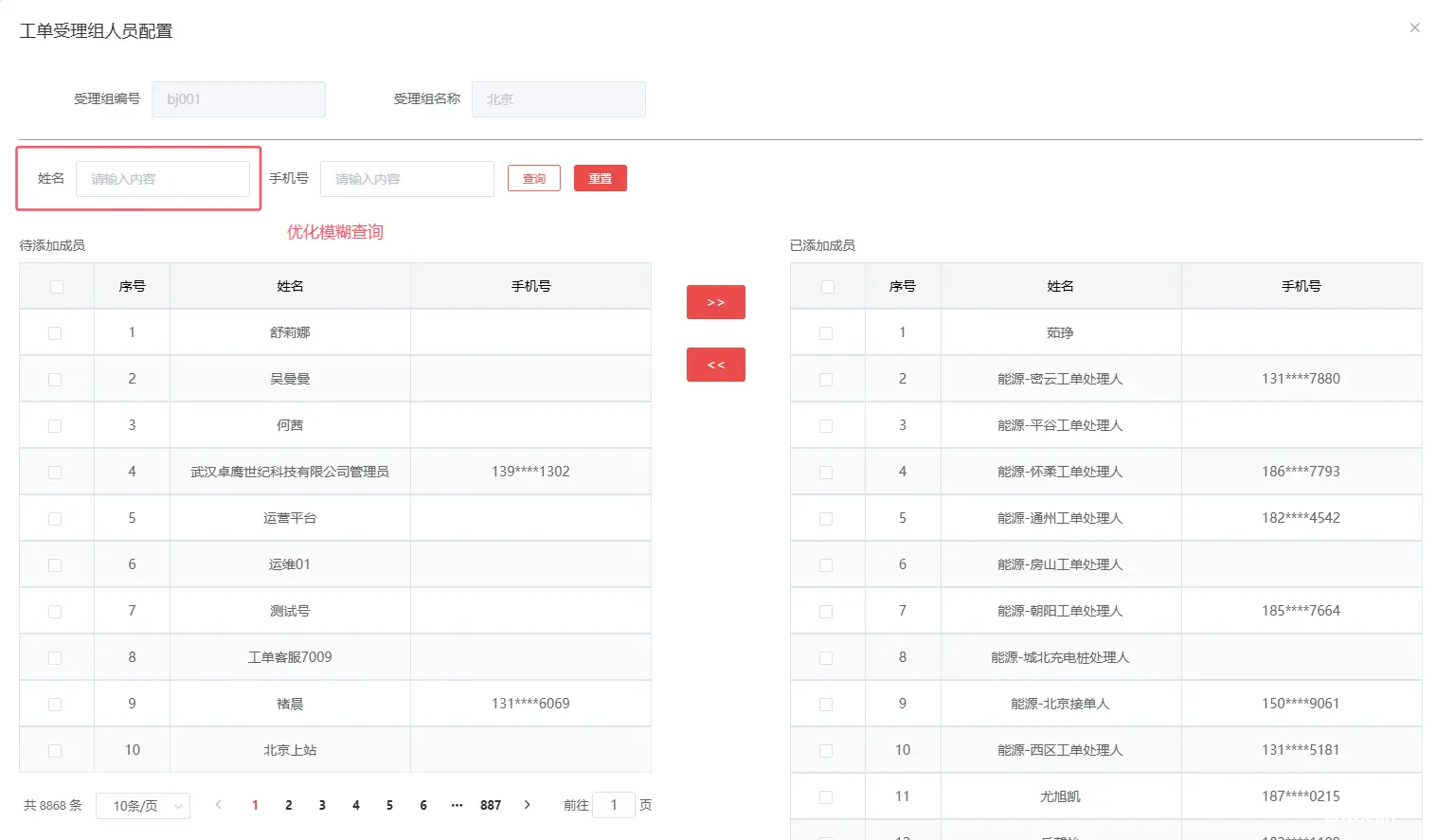
将姓名字段的精准查询优化为模糊查询
- 在后端SQL查询条件where处将姓名字段的判断变成模糊查询 --- 入门级别

代码Bug分析
原始代码产生分页相关的bug
- 如果有比较好的排查问题的思路,可以很快的找到问题 ---- 中简单级别
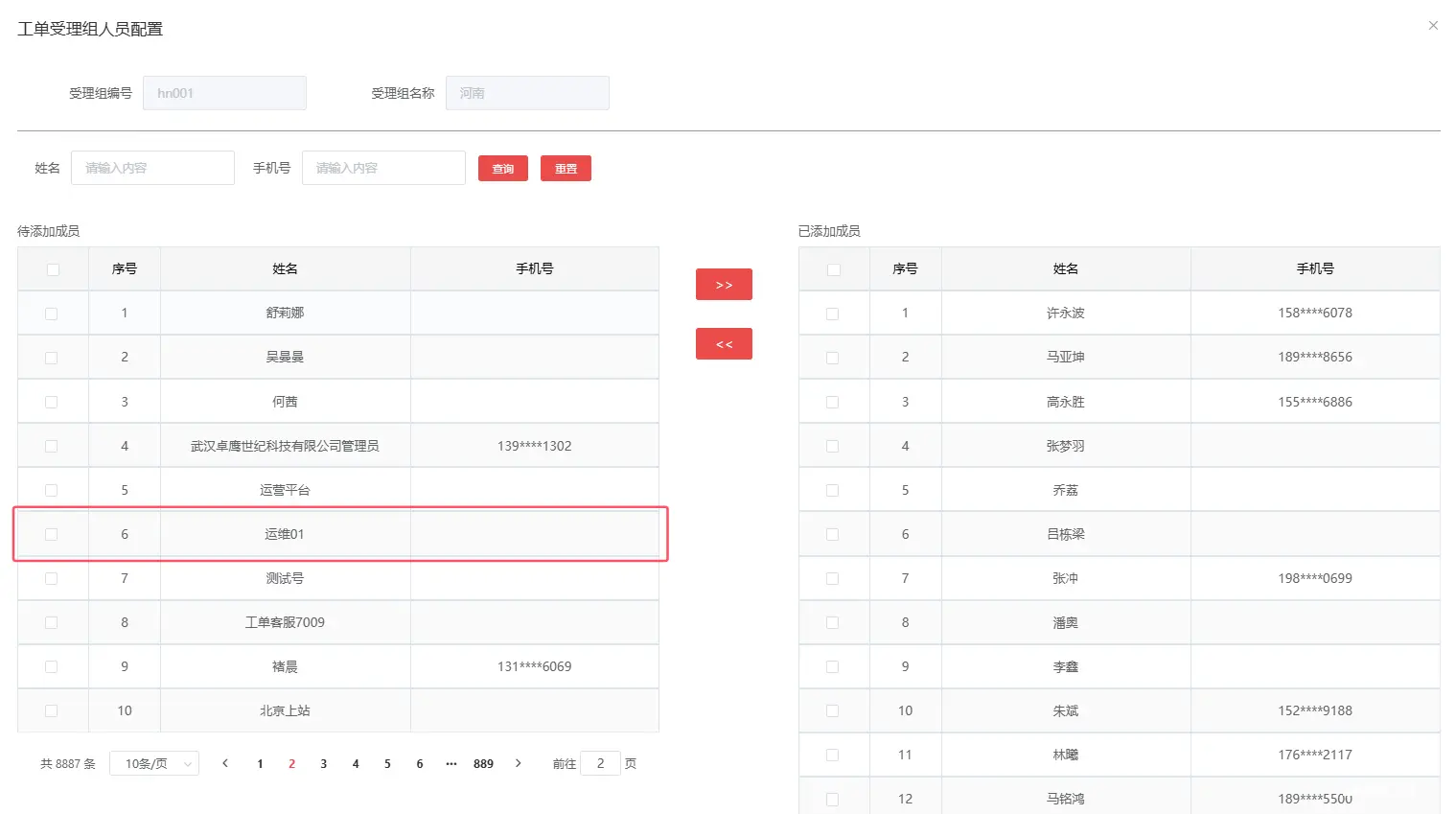
问题展示
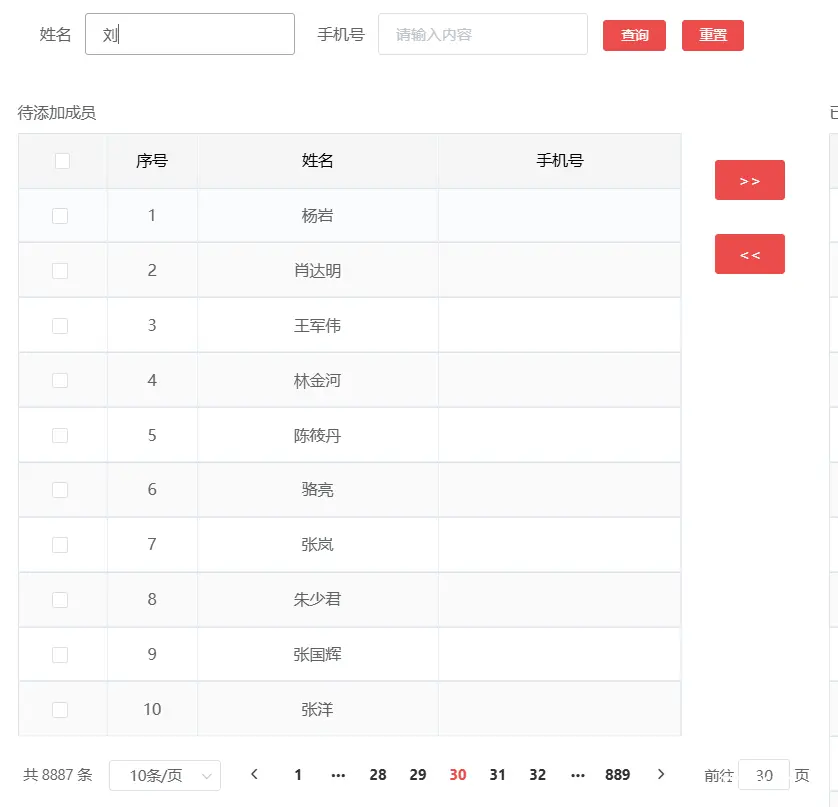
在无条件的情况下查询出所有的添加成员,共8000多条

查询 "运维001" 无数据回显(优化模糊查询前后均存在这个bug)
这个在知道时分页的原因之后,发现只有第一页的数据可以查找到,后面的所有的数据均无法找到

问题排查
思路:
后端查询时,根据name查询的逻辑有问题?
- 这里部分数据可以查询到的就说明name查询逻辑没有问题
- 这里我去分析了后端的代码发现是没有问题的,所以问题不是在这里
刚开始并不清楚只有第一页能查到,所以就想到为什么只有一部分数据不可以查询,难道是因为某些 用户对象数据 是无法被查到的?
这个仔细一想就不可能。
- 因为当时认为只有一部分数据不可以查询,所以我就想可能是数据的问题?
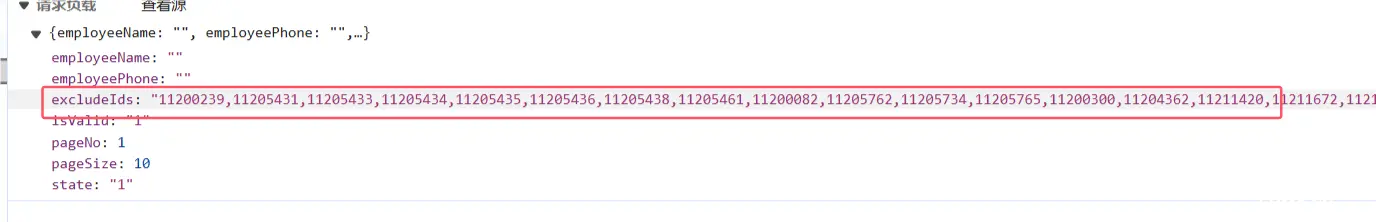
- 然后在debug的时候看到sql在查询的时候有一个 not in ("id","id","id") 然后就印证了自己的这个想法
- 但是后续添加一个人员后发现这个id多了一个正是添加的那个人的id,发现这里的这个ids是 已添加人员(刚熟悉这个项目,业务不熟悉,然后前后端项目中又没有excludeids的注释),所以并不是数据的问题,所以问题不在这里

初始思路就是这样的,但是在debug的过程中发现问题都不是这些。
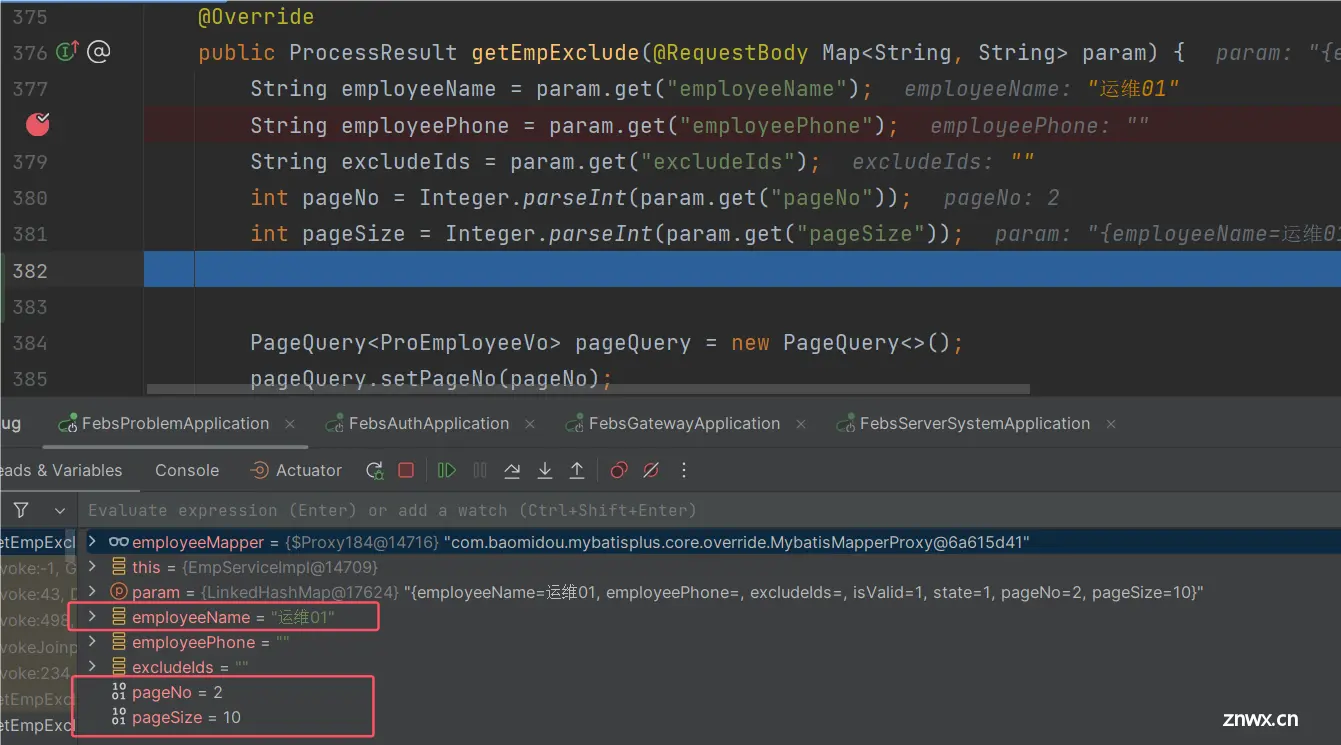
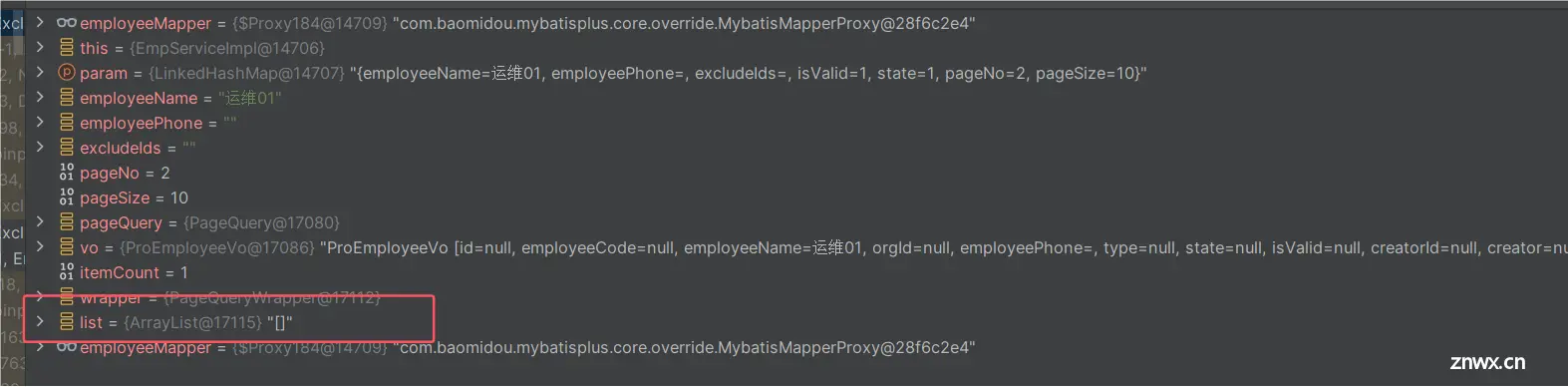
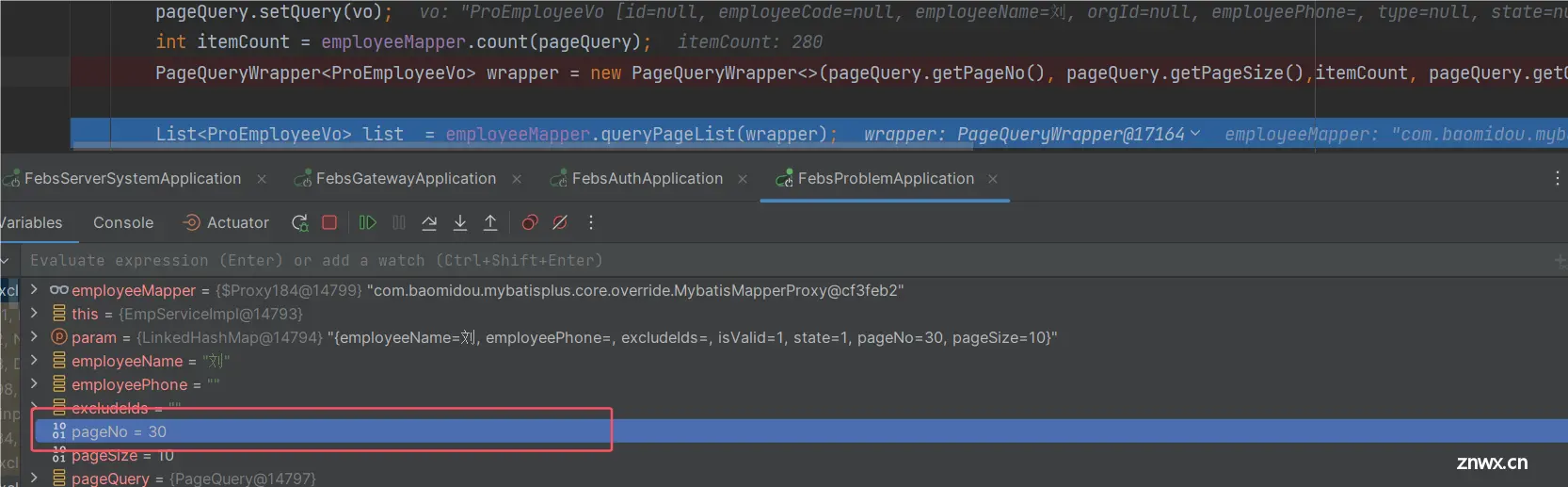
debug发现数据获取都是没有问题的

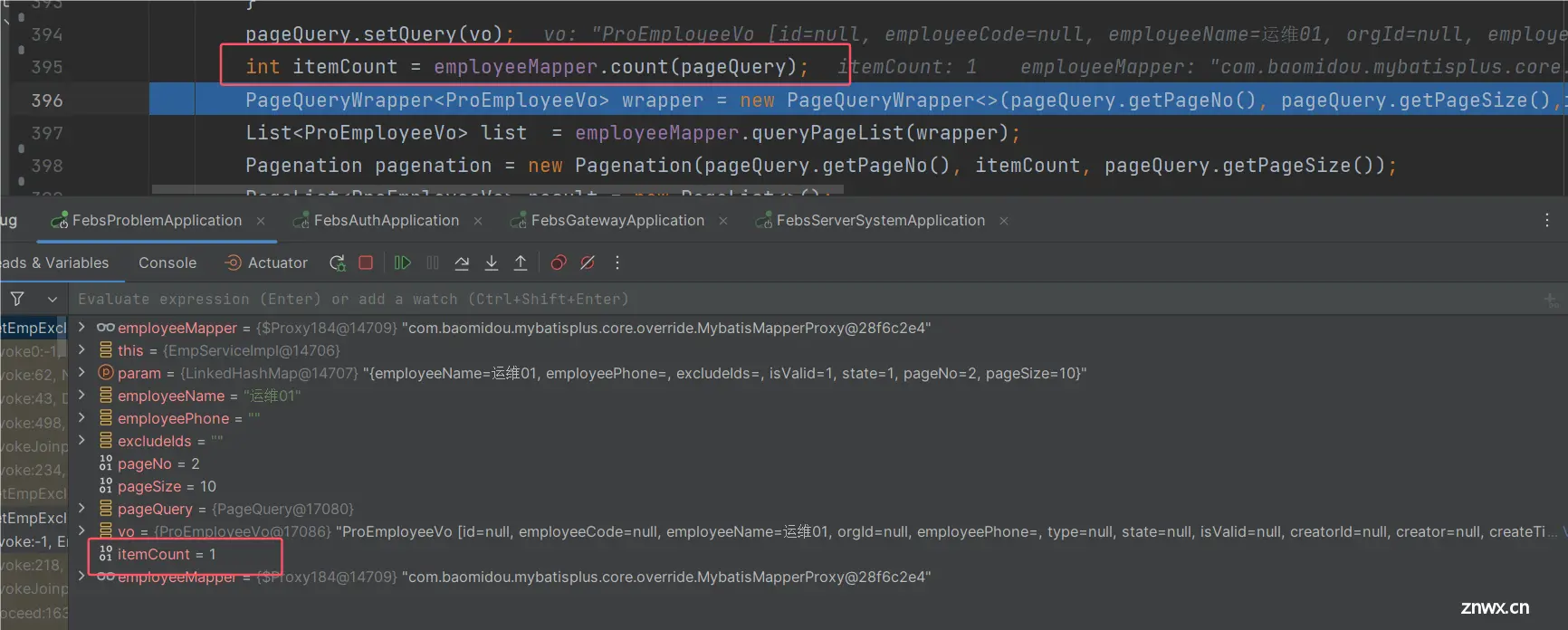
这里查询到一个数据,说明后端是存在这个数据

但是这里没有查到数据

说明问题肯定是出在这里!!!
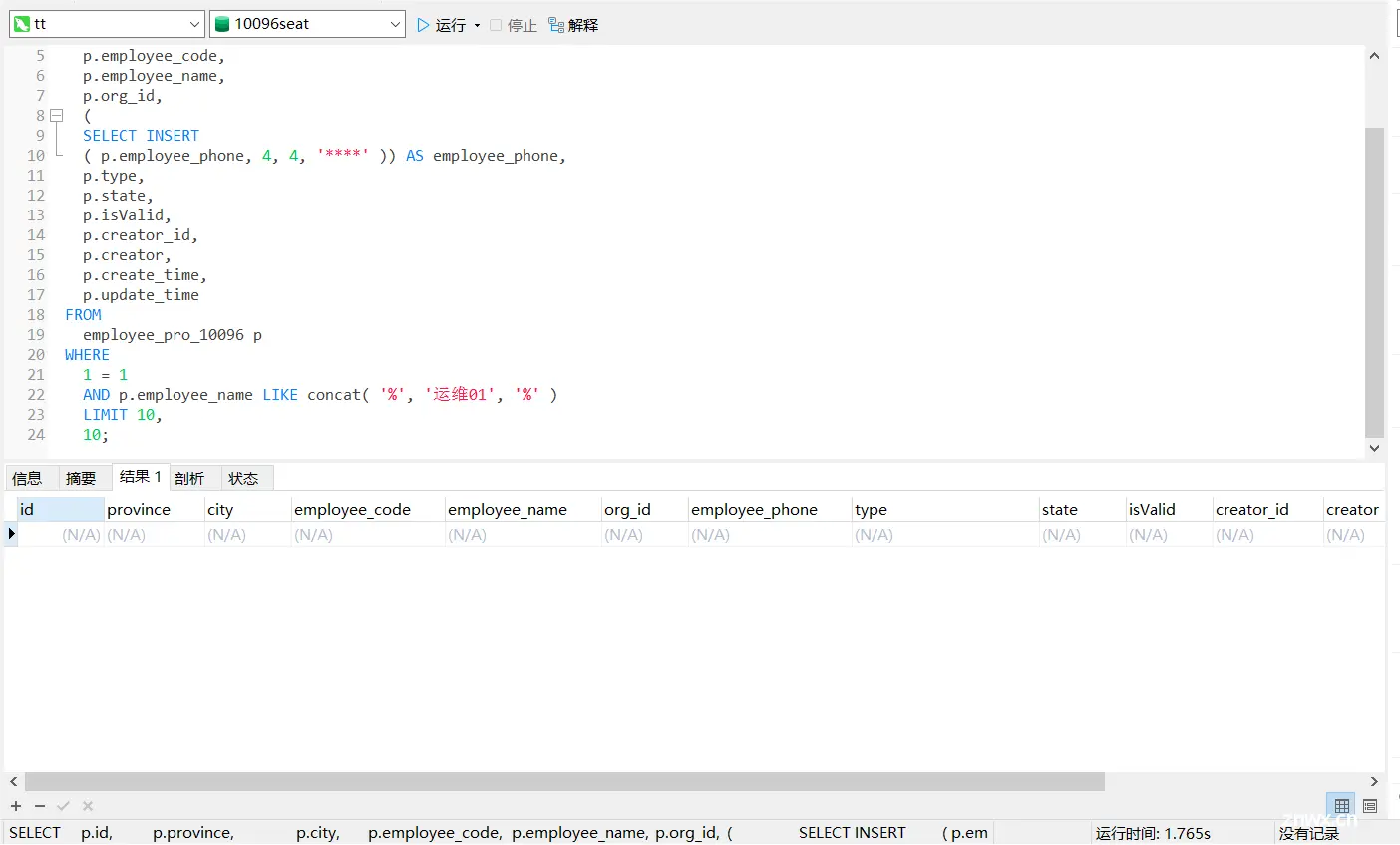
然后我去控制台看了sql代码
<code>SELECT p.id, p.province, p.city, p.employee_code, p.employee_name, p.org_id, (SELECT INSERT(p.employee_phone, 4, 4, '****')) AS employee_phone, p.type, p.state, p.isValid, p.creator_id, p.creator, p.create_time, p.update_time FROM employee_pro_10096 p WHERE 1 = 1 AND p.employee_name LIKE concat('%', '运维01', '%') LIMIT 10, 10;
拉到navicat中运行,发现确实没有任何数据

发现limit 参数起始数据直接从第10条开始查询?
如果查询的数据没有10条,那查询的结果集就会为空
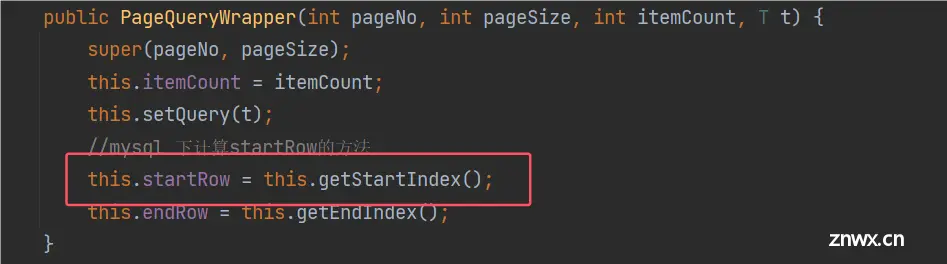
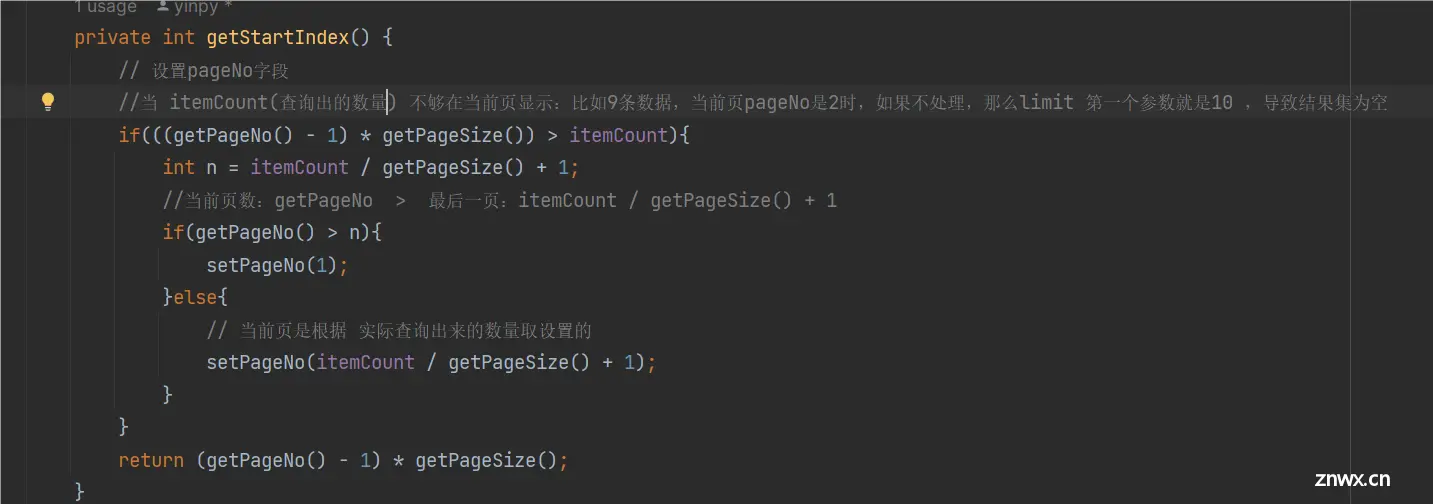
所以这里的分页的参数计算肯定是有问题的

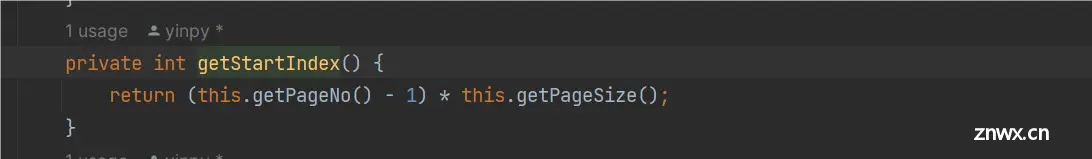
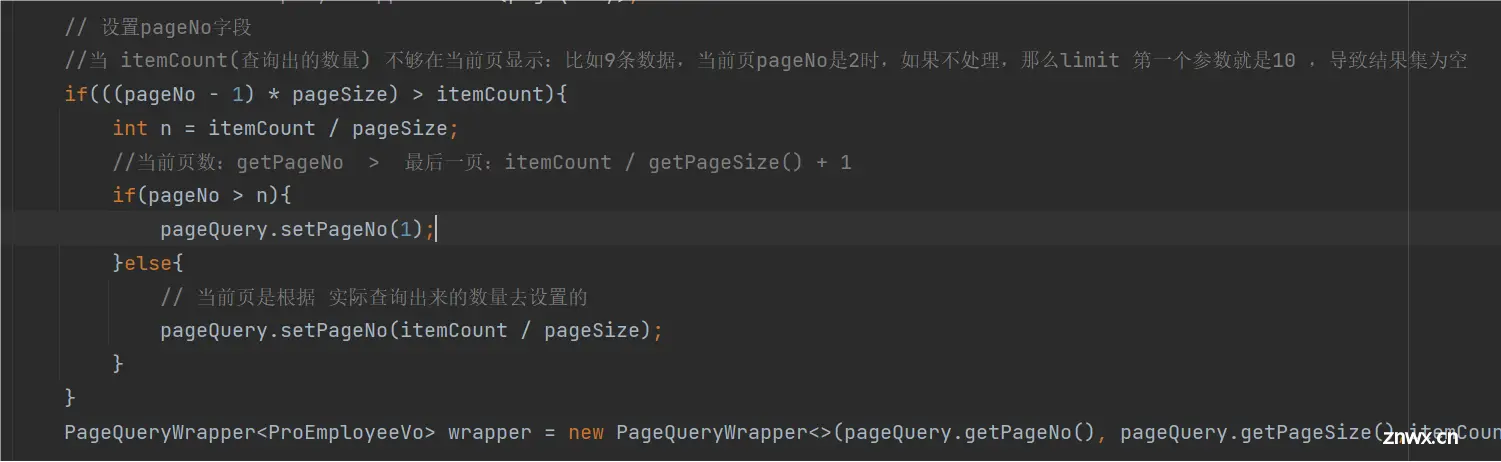
这里的计算是有问题的!!!
比如:当我们在前端界面第二页进行查询 "运维01" ,那么传到后端的pageNo = 2 ,那么这里计算的startRow = (2 - 1) * 10 这样就导致了问题。

然后补齐思路

继续测试:
这里刘的模糊查询出来有280条数据
然后我这里去30页查询,出现了bug


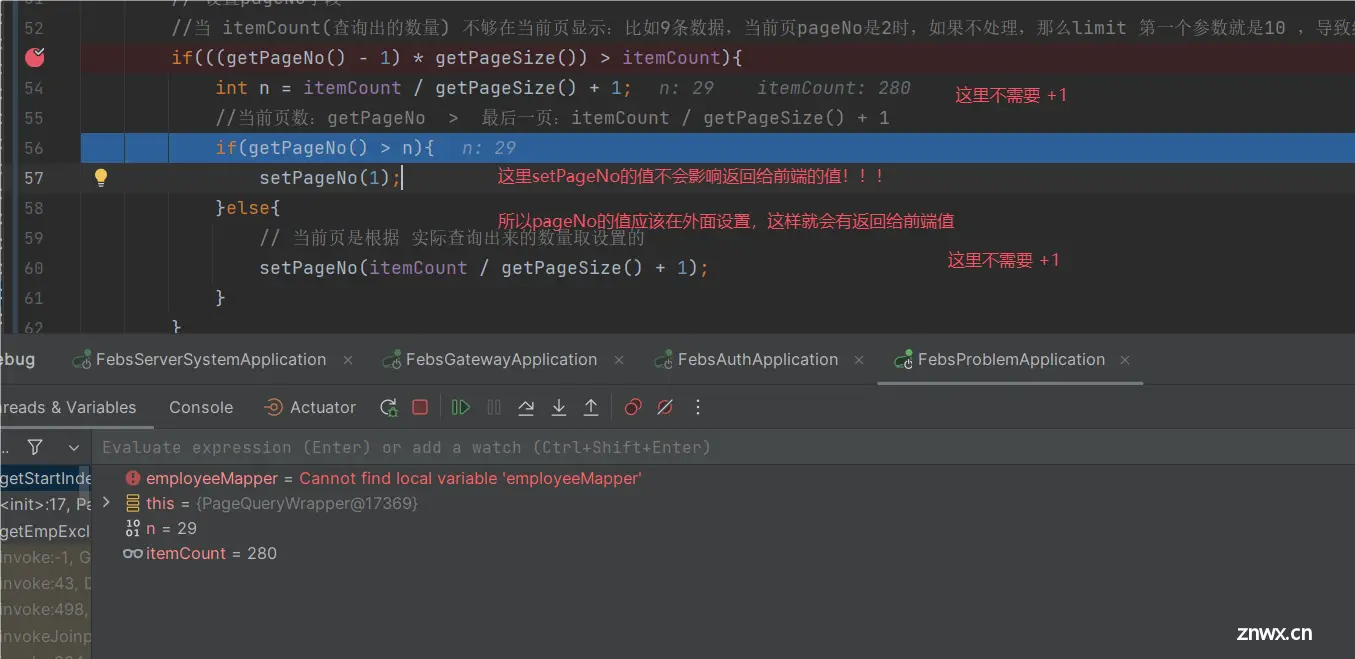
debug解决:
这里发现我们的startRow成功设置,但是我们的pageNo并没有成功设置(记得前端接收pageNo)
所以将if判断从里面移出来,同时也避免了其他代码复用这个类时造成意外的冲突!!!


修改代码如下:

继续测试:
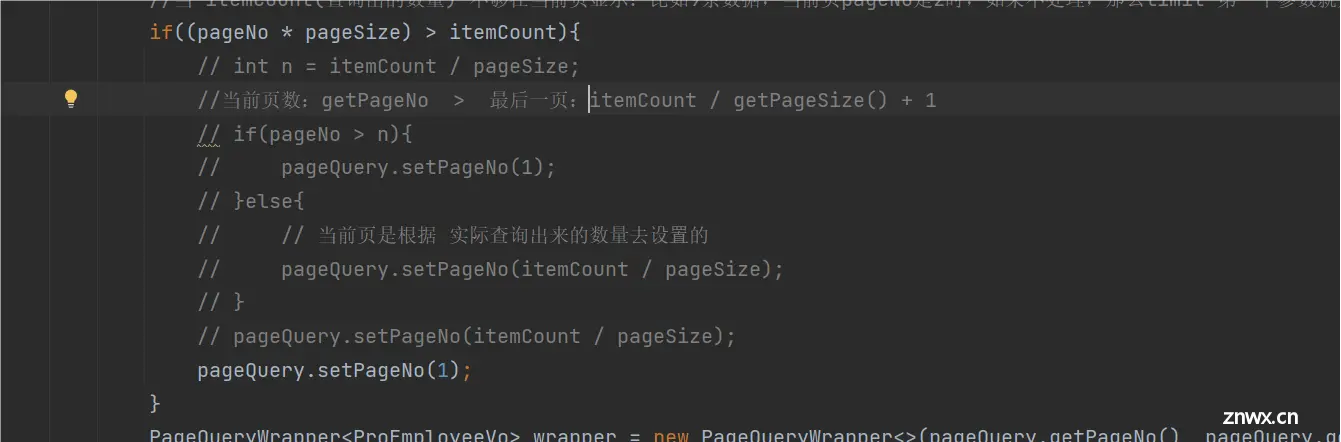
发现忘记思考一个点,就是当我们的当前页数和itemCount相同时
比如说当前页为29页,if条件就会变成 (29-1)*10 > 280
- 所以修改判断条件为 >=
最后测试:
站在用户的角度去思考!!!
我们去搜索某个名字的时候,不需要 当前页在第几页就把数据显示到第几页,而是默认第一页就可以了(这个你可以试试,作为用户正常的逻辑思维是这样的)
所以当(pageNo * pageSize) > itemCount 直接将页码置为1,防止出现最开始讨论的问题

到这里需求及bug就完成了。
这里因为项目耦合性太强了,所以这里没法使用PageHelper。这里建议学一下pageHelper的原理,看看和这个项目中的逻辑的差别,学习一下。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。