【Qt | QLineEdit】Qt 中使 QLineEdit 响应 鼠标单击、双击事件 的两个方法
wkd_007 2024-10-08 09:35:02 阅读 77
😁博客主页😁:🚀https://blog.csdn.net/wkd_007🚀
🤑博客内容🤑:🍭嵌入式开发、Linux、C语言、C++、数据结构、音视频🍭
⏰发布时间⏰: 2024-09-14 15:04:41
本文未经允许,不得转发!!!
目录
🎄一、概述🎄二、方法一:重写 eventFilter✨2.1 Qt 文档对 QObject::eventFilte 的介绍✨2.2 重写 QObject::eventFilte 的步骤及代码
🎄三、方法二:自定义控件实现 QLineEdit 单击、双击✨3.1 自定义 CUiLineEdit 控件类✨3.2 使用 CUiLineEdit 控件类获取单击、双击消息
🎄四、总结


🎄一、概述
开发环境介绍:
系统:Vmware虚拟机运行的Ubuntu 18.04
Qt开发环境:Qt5.12.12
在Qt中,QLineEdit 是没有鼠标单击或双击的相关信号的,如果想要在单击或双击界面中的 QLineEdit 控件时,收到相关消息,就需要另外写代码来实现。
本文介绍两种方法,使鼠标单击或双击界面中的 QLineEdit 控件时,可以收到消息并打印:
1、重写 <code>QObject::eventFilter 函数;2、自定义一个 CUiLineEdit 去继承 QLineEdit ,然后重写 QWindow::mousePressEvent 和 QWindow::mouseDoubleClickEvent

🎄二、方法一:重写 eventFilter
在 QLineEdit 所在界面重写 <code>eventFilter 来使 QLineEdit 控件能够接收到鼠标单击、双击事件消息的方法比较简单,下面先看看Qt文档的相关介绍,然后再自己写一个重写 eventFilter 的例子,并给出实现代码。
✨2.1 Qt 文档对 QObject::eventFilte 的介绍
函数原型:
virtual bool QObject::eventFilter(QObject *watched, QEvent *event);
函数解释:
如果已将此对象安装为所监视对象的事件过滤器,则过滤事件。
在你重新实现这个函数时,如果你想过滤掉事件,即停止它被进一步处理,返回true;否则返回false。
Qt文档例子:
class MainWindow : public QMainWindow
{
public:
MainWindow();
protected:
bool eventFilter(QObject *obj, QEvent *ev) override;
private:
QTextEdit *textEdit;
};
MainWindow::MainWindow()
{
textEdit = new QTextEdit;
setCentralWidget(textEdit);
textEdit->installEventFilter(this);
}
bool MainWindow::eventFilter(QObject *obj, QEvent *event)
{
if (obj == textEdit) {
if (event->type() == QEvent::KeyPress) {
QKeyEvent *keyEvent = static_cast<QKeyEvent*>(event);
qDebug() << "Ate key press" << keyEvent->key();
return true;
} else {
return false;
}
} else {
// pass the event on to the parent class
return QMainWindow::eventFilter(obj, event);
}
}
✨2.2 重写 QObject::eventFilte 的步骤及代码
这个小节手把手写一份代码,让 QLineEdit 控件可以获取到鼠标单击、双击的事件消息,并左侧响应。
重写 QObject::eventFilte 的步骤:
1、在 QLineEdit 所在界面的构造函数,为 QLineEdit 对象安装事件过滤器:
editEventFilter->installEventFilter(this);// 给 editEventFilter 控件添加事件过滤器
2、重写 QObject::eventFilte ,并对单击、双击事件消息做处理:
bool lineEditEventFilter::eventFilter(QObject *obj, QEvent *event)
{
if(this->editEventFilter == obj && event->type() == QEvent::MouseButtonPress)
{
qDebug("editEventFilter MouseButtonPress");
this->editEventFilter->setText("MouseButtonPress");
}
if(this->editEventFilter == obj && event->type() == QEvent::MouseButtonDblClick)
{
qDebug("editEventFilter MouseButtonDblClick");
this->editEventFilter->setText("MouseButtonDblClick");
}
return QWidget::eventFilter(obj,event);
}
🌰例子代码:
1、lineediteventfilter.h
#ifndef LINEEDITEVENTFILTER_H
#define LINEEDITEVENTFILTER_H
#include <QWidget>
#include <QLineEdit>
class lineEditEventFilter : public QWidget
{
Q_OBJECT
public:
lineEditEventFilter(QWidget *parent = nullptr);
~lineEditEventFilter();
virtual bool eventFilter(QObject *watched, QEvent *event) override;
private:
QLineEdit *editEventFilter;
};
#endif // LINEEDITEVENTFILTER_H
2、lineediteventfilter.cpp
#include "lineediteventfilter.h"
#include <QEvent>
lineEditEventFilter::lineEditEventFilter(QWidget *parent)
: QWidget(parent)
{
this->resize(300, 200);
editEventFilter = new QLineEdit(this);
editEventFilter->setObjectName(QString::fromUtf8("editEventFilter"));
editEventFilter->setGeometry(QRect(50, 100, 200, 25));
editEventFilter->installEventFilter(this);// 给 editEventFilter 控件添加事件过滤器
}
lineEditEventFilter::~lineEditEventFilter()
{
}
bool lineEditEventFilter::eventFilter(QObject *obj, QEvent *event)
{
if(this->editEventFilter == obj && event->type() == QEvent::MouseButtonPress)
{
qDebug("editEventFilter MouseButtonPress");
this->editEventFilter->setText("MouseButtonPress");
}
if(this->editEventFilter == obj && event->type() == QEvent::MouseButtonDblClick)
{
qDebug("editEventFilter MouseButtonDblClick");
this->editEventFilter->setText("MouseButtonDblClick");
}
return QWidget::eventFilter(obj,event);
}
3、main.cpp
#include "lineediteventfilter.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
lineEditEventFilter w;
w.show();
return a.exec();
}
例子演示效果:


🎄三、方法二:自定义控件实现 QLineEdit 单击、双击
自定义控件的步骤比较繁琐一点,不过也是很容易理解的,QLineEdit 没有鼠标单击、双击的信号,说明它没有处理,那我们定义一个 CUiLineEdit 的控件类去继承 QLineEdit ,然后处理鼠标单击、双击对应的事件函数就行了。
✨3.1 自定义 CUiLineEdit 控件类
这个小节介绍自定义 CUiLineEdit 的控件类,这个类有下面几个要求:
继承自QLineEdit ;自定义两个信号 clicked() 、doubleClicked(),在鼠标单击、双击时发送对应信号,这两个函数名可以根据自己喜好来定。重写 <code>mousePressEvent 函数,在里面发送自定义信号 clicked();重写 mouseDoubleClickEvent 函数,在里面发送自定义信号 doubleClicked();
下面是我的实现代码,由于代码很小,就把实现也写在 .h 中了:
uiLineEdit.h
#ifndef UILINEEDIT_H
#define UILINEEDIT_H
#include <QLineEdit>
class CUiLineEdit : public QLineEdit
{
Q_OBJECT
public:
CUiLineEdit(QWidget *parent = nullptr):QLineEdit(parent)
{ }
signals:
void clicked();
void doubleClicked(); // 鼠标双击 2024.09.13
protected:
// 重写 mousePressEvent 发送 clicked
virtual void mousePressEvent(QMouseEvent*)
{
qDebug("CUiLineEdit emit clicked();");
emit clicked();
}
// 重写 mouseDoubleClickEvent, 发送 doubleClicked
virtual void mouseDoubleClickEvent(QMouseEvent*)
{
qDebug("CUiLineEdit emit doubleClicked();");
emit doubleClicked();
}
};
#endif // UILINEEDIT_H
✨3.2 使用 CUiLineEdit 控件类获取单击、双击消息
在代码中使用 CUiLineEdit:
CUiLineEdit 类定义好后,你就可以像使用 QLineEdit 一样去使用它了,区别是,它比 QLineEdit 多了两个信号:clicked、doubleClicked,可以用 connect 将这两个信号连接到其他Qt对象。
在 QtDesigner 使用 CUiLineEdit:
在代码中使用CUiLineEdit会比较简单,就把他当成 QLineEdit 去使用就行了。
那 QtDesigner 中怎么使用呢?下面演示的方法是在 QtDesigner 中使用 CUiLineEdit 类,主要有两个方法:提升法、插件法,这两个放在在《C++ GUI Qt4 编程 第二版》的 5.3 小节有详细介绍。本文介绍的是提升法,步骤如下:
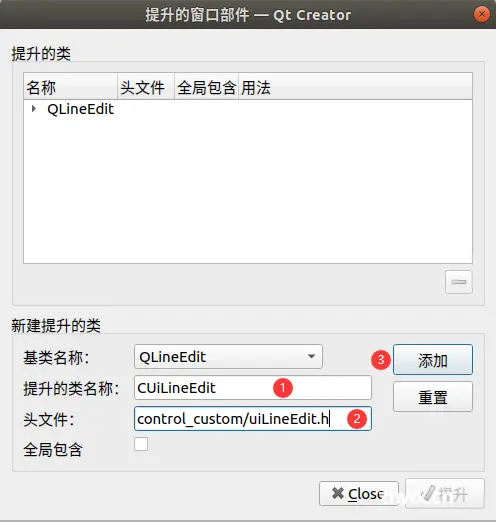
1、从 QtDesigner 的窗口部件工具盒中拖动一个 QLineEdit 到窗体中, 由此创建一个 QLineEdit ;2、右键单击这个QLineEdit 控件,并且从上下文菜单中选择提升为...(Promote to Custom Widget);

3、在弹出的对话框中, 填入“CUiLineEdit” 作为类的名字, 填入“control_curtom/uiLineEdit.h”作为头文件的名字。
注意头文件需要给出完整路径名,这是相对于.pro文件的相对路径。

经过前面三个步骤,就将 QLineEdit 提升为 CUiLineEdit 了。
知道了怎样使用 CUiLineEdit 后,剩下的就是定义界面的槽函数,再 connect 信号和槽了,具体看下面代码:
🌰例子代码:
1、mylineedittest.h
<code>#ifndef MYLINEEDITTEST_H
#define MYLINEEDITTEST_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui { class myLineEditTest; }
QT_END_NAMESPACE
class myLineEditTest : public QWidget
{
Q_OBJECT
public:
myLineEditTest(QWidget *parent = nullptr);
~myLineEditTest();
private slots:
void dealClicked();
void dealDbClicked();
private:
Ui::myLineEditTest *ui;
};
#endif // MYLINEEDITTEST_H
2、mylineedittest.cpp
#include "mylineedittest.h"
#include "ui_mylineedittest.h"
myLineEditTest::myLineEditTest(QWidget *parent)
: QWidget(parent)
, ui(new Ui::myLineEditTest)
{
ui->setupUi(this);
connect(ui->lineEdit, &CUiLineEdit::clicked, this, &myLineEditTest::dealClicked);
connect(ui->lineEdit, &CUiLineEdit::doubleClicked, this, &myLineEditTest::dealDbClicked);
}
myLineEditTest::~myLineEditTest()
{
delete ui;
}
void myLineEditTest::dealClicked()
{
qDebug("dealClicked");
ui->lineEdit->setText("dealClicked");
}
void myLineEditTest::dealDbClicked()
{
qDebug("dealDbClicked");
ui->lineEdit->setText("dealDbClicked");
}
3、main.cpp
#include "mylineedittest.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
myLineEditTest w;
w.show();
return a.exec();
}
演示结果:


🎄四、总结
👉本文介绍了在 Qt 中实现 QLineEdit 响应 鼠标单击、双击事件 的两个方法,并给出完整例子代码。

如果文章有帮助的话,点赞👍、收藏⭐,支持一波,谢谢 😁😁😁
参考:
《C++ GUI Qt4 编程 第二版》
Qt5 QLineEdit实现点击调用软键盘
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。