【QT】Qt 音视频
YoungMLet 2024-08-13 15:05:03 阅读 82
Qt 音视频
Qt 音视频1. Qt 音频2. Qt 视频
Qt 音视频
在 Qt 中,音频主要是通过 QSound 类来实现。但是需要注意的是 QSound 类只支持播放 wav 格式的音频文件。也就是说如果想要添加音频效果,那么首先需要将非 wav 格式的音频文件转换为 wav 格式。
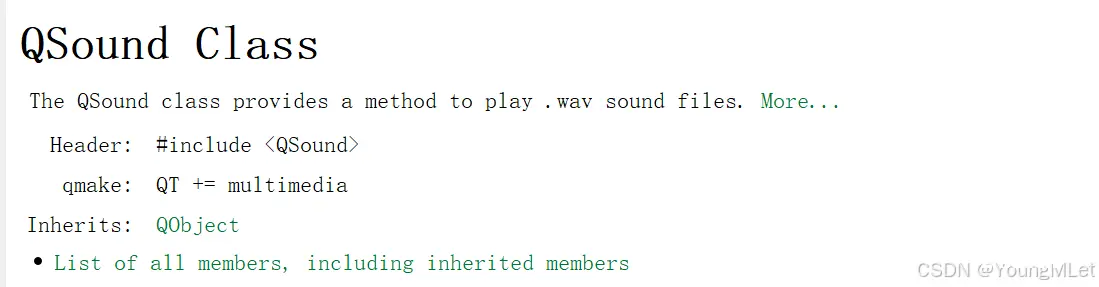
通过帮助手册查看 QSound 类如下:

注意:使用 QSound 类时,需要添加模块:multimedia
1. Qt 音频
核心 API :
<code>play() 开始或继续播放当前源
示例代码:
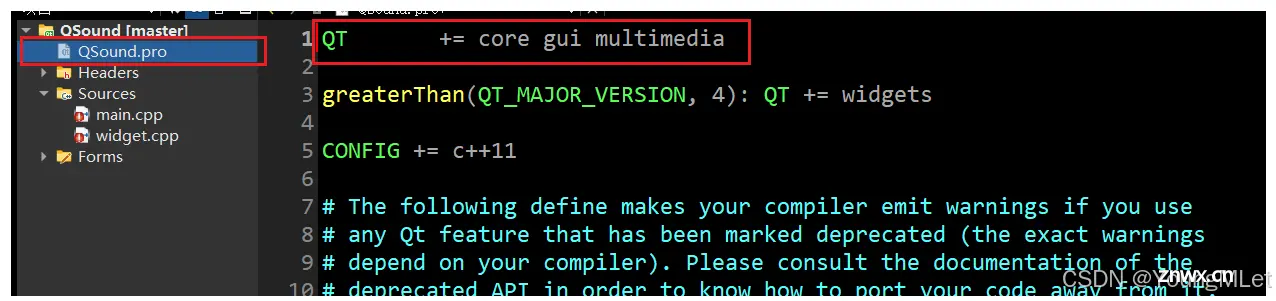
1、首先在 .pro 文件中加入模块:

2、界面如下:

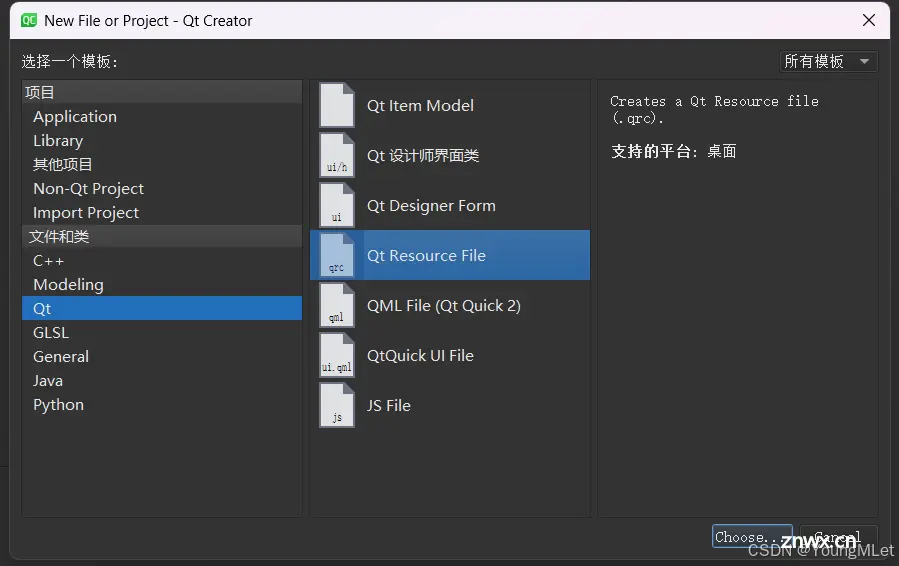
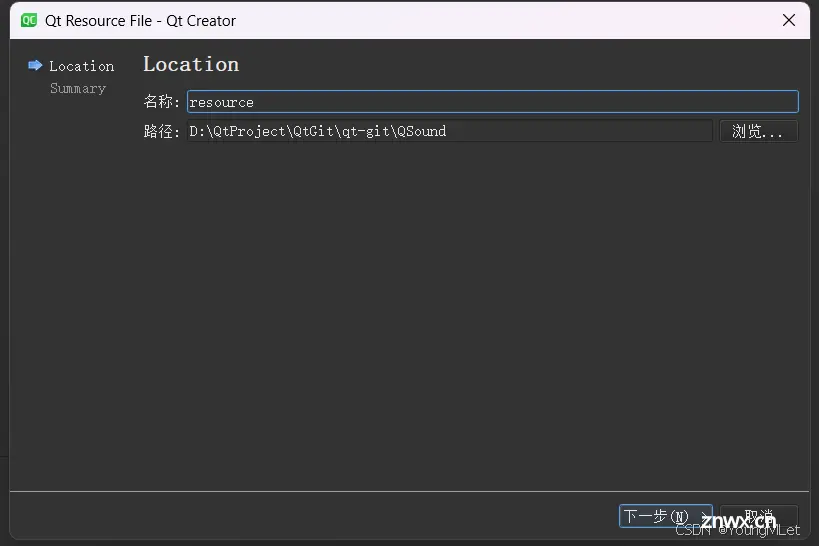
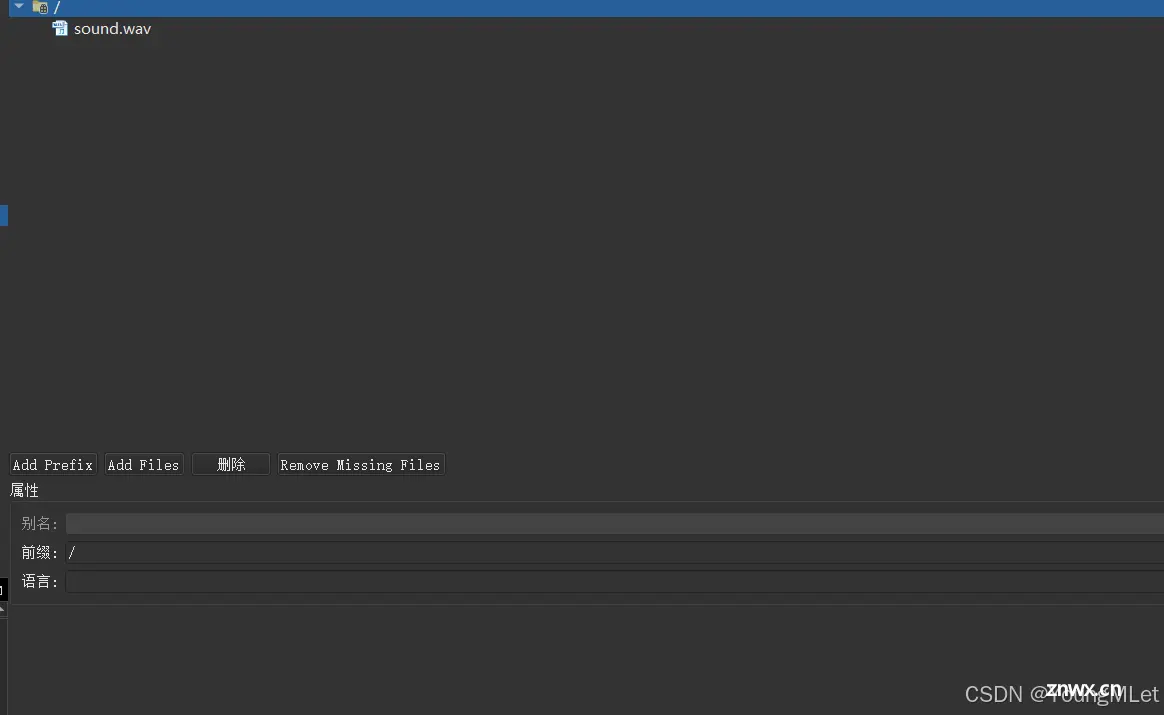
3、引入声音文件:



4、widget.cpp 文件如下:
<code>#include <QSound>
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 实例化对象
QSound* sound = new QSound(":/sound.wav", this);
connect(ui->pushButton, &QPushButton::clicked, [=](){
sound->play(); // 播放
});
}
2. Qt 视频
在 Qt 中,视频播放的功能主要是通过 QMediaPlayer 类和 QVideoWidget 类来实现。在使用这两个类时要添加对应的模块 multimedia 和 multimediawidgets.
核心 API:
setMedia() 设置当前媒体源。
setVideoOutput() 将QVideoWidget视频输出附加到媒体播放器。如果媒体播放器已经附加了视频输出,将更换⼀个新的。
示例代码:
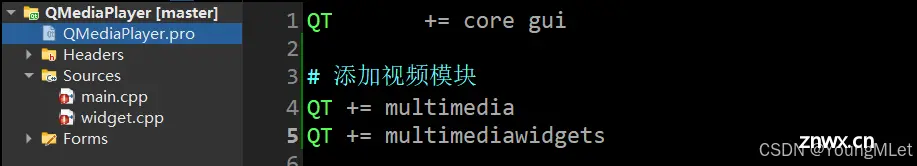
1、首先在 .pro 文件中添加模块:

2、widget.h 程序如下:
#include <QHBoxLayout> // 水平布局
#include <QVBoxLayout> // 垂直布局
#include <QVideoWidget> // 显示视频
#include <QMediaPlayer> // 播放声音
#include <QPushButton> // 按钮
#include <QStyle> // 设置图标
#include <QFileDialog> // 选择文件/文件夹
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
public slots:
void closeVideo();
private:
QMediaPlayer* mediaPlayer;
QVideoWidget* videoWidget;
QVBoxLayout* vbox;
// 创建两个按钮:选择视频按钮和开播放按钮
QPushButton* chooseBtn, *playBtn;
private:
Ui::Widget *ui;
};
3、widget.cpp 程序如下:
#include <QMediaPlayer>
#include <QSlider>
Widget::Widget(QWidget *parent)
: QWidget(parent)
{
// 对象实例化
mediaPlayer = new QMediaPlayer(this);
videoWidget = new QVideoWidget(this);
// 设置播放画面的窗口
videoWidget->setMinimumSize(600, 600);
// 实例化窗口布局 --- 垂直布局
this->vbox = new QVBoxLayout(this);
this->setLayout(this->vbox);
// 实例化选择视频按钮
chooseBtn = new QPushButton("选择视频", this);
// 实例化播放按钮
playBtn = new QPushButton(this);
// 设置图标代替文件
playBtn->setIcon(this->style()->standardIcon(QStyle::SP_MediaPlay));
// 实例化一个水平布局,将以上控件放入水平布局中
QHBoxLayout* hbox = new QHBoxLayout;
// 添加控件
hbox->addWidget(chooseBtn);
hbox->addWidget(playBtn);
// 将播放窗口和水平布局都添加到垂直布局中
vbox->addWidget(videoWidget);
// 布局中添加布局
vbox->addLayout(hbox);
// 将选择视频对应的按钮和槽函数进行关联
connect(chooseBtn, &QPushButton::clicked, this, &Widget::chooseVideo);
}
void Widget::chooseVideo()
{
// 选择视频,返回一个播放视频的名字
QString name = QFileDialog::getSaveFileName(this, "选择视频", ".", "WMV(*.wmv)");
// 设置媒体声音
mediaPlayer->setMedia(QUrl(name));
// 输出视频画面
mediaPlayer->setVideoOutput(videoWidget);
// 播放
mediaPlayer->play();
}
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。