C# 结合 Javascript 测试获取天气信息
CSDN 2024-08-14 17:05:02 阅读 97
目录
测试效果
范例运行环境
关键代码
C#获取网页数据
前端代码
JavaScript 实现
总结
测试效果
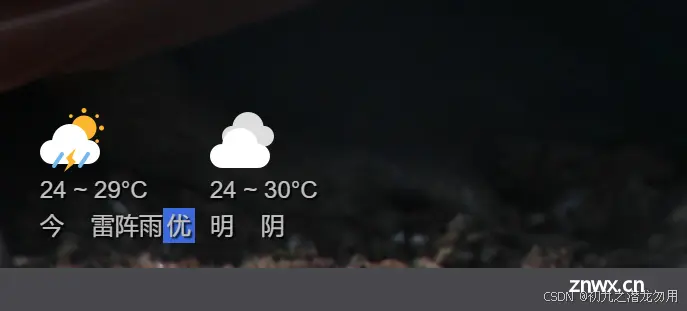
获取一些简单的天气信息,可以丰富我们的应用系统,比如开发一个小桌面,小组件,增加一些实用性的系统功能,本文将介绍如何使用 C# 并结合 JavaScript 获取天气信息,获取的数据来源于 360 浏览器首页数据,成功的测试效果如下图:

实现这样的效果主要通过如下步骤:
1、通过C#服务端获360欢迎页网页数据。
2、通过JavaScript 截取天气数据片段。
3、通过截取的天气数据片段,放置需要显示的 DOM 容器当中。
范例运行环境
操作系统: Windows Server 2019 DataCenter
.net版本: .netFramework4.7.1 或以上
开发工具:VS2019 C#
关键代码
C#获取网页数据
获取远程地址需要使用到关键方法 GetResponseResult ,具体可以参考我的文章
《C# 实现访问 Web API Url 提交数据并获取处理结果》
关键代码如下:
<code><%@ Page Language="C#" AutoEventWireup="true" ValidateRequest="FALSE" %>code>
<script language="C#" runat="server">code>
void Page_load(Object sender, EventArgs e)
{
if (Page.IsPostBack) { return; }
WebService ws = new WebService();
string rv = ws.GetResponseResult("https://hao.360.com/?a1004", Encoding.UTF8, "GET", "");
_rv.Text = rv;
}
</script>
访问的关键 URL 地址为 https://hao.360.com/?a1004 ,获取到的网页数据将存储到 rv 字符串变量里。
前端代码
前端代码主要放置了 today (今天) 和 tomorrow (明天) 的 DIV 容器,另外 id 为 “_rv” 的 Label 控件接受服务返回的远程网页数据。另外,网页背景设置为透明色,以方便嵌入到其它网页应用中。
代码如下:
<html>
<head>
<style type="text/css" >code>
span
{
color:Silver;
text-shadow:1px 1px 1px #000;
}
em
{
color:Silver;
text-shadow:1px 1px 1px #000;
background-color:#4169E1;
padding:2px;
}
</style>
</head>
<body style="background-color:transparent">code>
<form runat="server">code>
<asp:label ID="_rv" style="display:none" runat="server"></asp:label>code>
<div id="Div1" style="display:flex;width:170px;align-items:center">code>
<div id="today" style="display:flex;width:50%;align-items:flex-end"></div>code>
<div id="tomorrow" style="display:flex;width:50%;align-items:flex-end"></div>code>
</div>
</form>
</body>
</html>
JavaScript 实现
结合 JS 计算获取的 DOM 对象,分析代码并截取需要的天气信息,放置到前端容器中进行显示,代码如下:
<script language="javascript">code>
window.onload = function () {
document.getElementById('weather-change').click();
window.setTimeout(function () {
document.getElementById('weather-prov').length = 0;
document.getElementById('weather-city').length = 0;
document.getElementById('weather-town').length = 0;
var newOption = new Option("天津", "03");
document.getElementById('weather-prov').appendChild(newOption);
var newOption = new Option("天津", "0103");
document.getElementById('weather-city').appendChild(newOption);
var newOption = new Option("天津", "101030100");
document.getElementById('weather-town').appendChild(newOption);
document.querySelector("[class*='done v2']").click();
window.setTimeout(function () {
document.getElementById('today').innerHTML = document.querySelector(".weathertoday").innerHTML;
document.getElementById('tomorrow').innerHTML = document.querySelector(".weathertomorrow").innerHTML;
window.parent.document.getElementById('desktoploading').style.display = 'none';
}, 1000);
}, 3000);
}
</script>
总结
JavaScript 代码中显示的为指定城市的信息和今明两天简要信息,我们可以继续分析 DOM 对象来获取更多想要的信息,代码在窗口加载完成后使用了模拟点击和延时获取数据信息的方法,以提升获取信息的成功率。
代码这里仅供测试使用,欢迎大家评论指教!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。