维基知识库系统Wiki.js本地Linux环境部署并配置公网地址远程访问
CSDN 2024-08-16 10:05:09 阅读 52
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老导航
檀越剑指大厂系列:全面总结 java 核心技术,jvm,并发编程 redis,kafka,Spring,微服务等常用开发工具系列:常用的开发工具,IDEA,Mac,Alfred,Git,typora 等数据库系列:详细总结了常用数据库 mysql 技术点,以及工作中遇到的 mysql 问题等新空间代码工作室:提供各种软件服务,承接各种毕业设计,毕业论文等懒人运维系列:总结好用的命令,解放双手不香吗?能用一个命令完成绝不用两个操作数据结构与算法系列:总结数据结构和算法,不同类型针对性训练,提升编程思维,剑指大厂
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
博客目录
前言1. 安装 Docker2. 获取 Wiki.js 镜像3. 本地服务器打开 Wiki.js 并添加知识库内容4. 实现公网访问 Wiki.js5. 固定 Wiki.js 公网地址
前言
本文将介绍如何在 Linux 系统用 Docker 容器技术部署 Wiki.js 应用程序,并且结合 cpolar 内网穿透工具发布至公网实现远程共享知识库。
不管是在企业中还是在自己的个人知识整理上,我们都需要通过某种方式来有条理的组织相应的知识架构,那么一个好的知识整理工具是非常重要的,今天推荐一款维基知识库系统——Wiki.js。
Wiki.js 是一个高度可定制 Wiki 平台,用 Node.js 编写,支持 Markdown 以及 HTML 文档。Docker 容器技术可帮助我们简化部署过程,提高应用程序的可移植性和可扩展性。
1. 安装 Docker
本文演示环境:CentOS 7 使用 Xshell7 进行 SSH 操作
如没有安装 Docker,需先安装 Docker
<code>curl -fsSL https://get.docker.com | bash -s docker
本篇文章使用 Docker Compose 实现 Wiki.js 的一键部署,输入下方命令显示版本号即为安装成功。
docker compose version
2. 获取 Wiki.js 镜像
Docker 中镜像是一个只读模板,可创建 Docker 容器,Wiki.js 官方提供了预构建 Docker 镜像,我们可直接从 Docker Hub 中拉取。
首先创建一个 dockers-compose.yml 文件
mkdir compose
进入目录中
cd compose/
编写 docker-compose.yml 文件内容,复制以下内容(注意容器的用户名密码和数据库的要一致)
version: "3"
services:
db:
image: postgres:15-alpine
environment:
POSTGRES_DB: wiki
POSTGRES_PASSWORD: wikijsrocks
POSTGRES_USER: wikijs
logging:
driver: "none"
restart: unless-stopped
volumes:
- db-data:/var/lib/postgresql/data
wiki:
image: linuxserver/wikijs
depends_on:
- db
environment:
DB_TYPE: postgres
DB_HOST: db
DB_PORT: 5432
DB_USER: wikijs
DB_PASS: wikijsrocks
DB_NAME: wiki
restart: unless-stopped
ports:
- "3000:3000"
volumes:
db-data:
保存配置文件后,执行下面的命令即可部署 Wiki.js:
docker compose up -d
3. 本地服务器打开 Wiki.js 并添加知识库内容
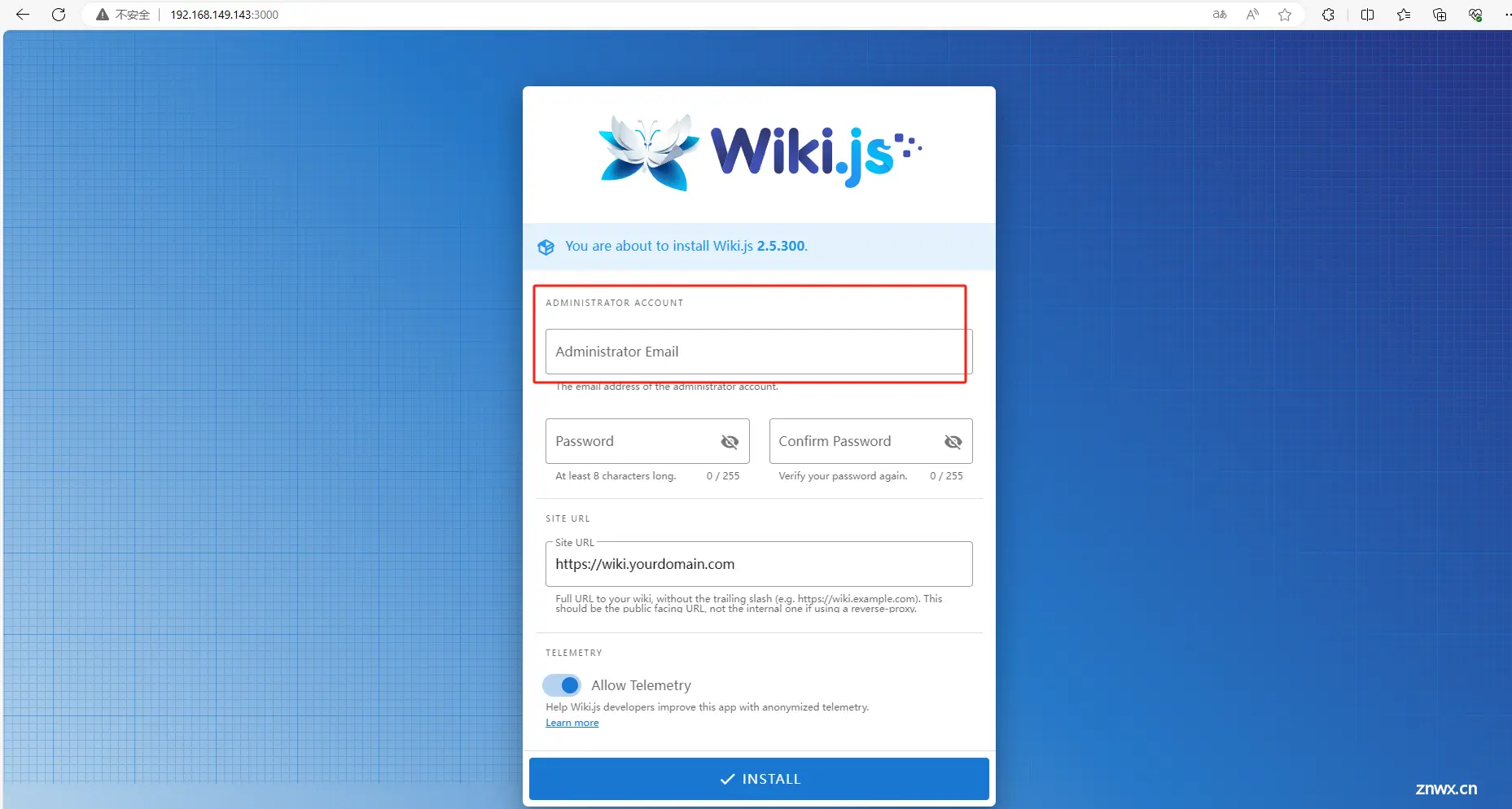
打开一个新的浏览器,输入本机 IP:3000,进行初始配置
输入管理员的邮箱、密码,访问地址,设置是否匿名反馈使用情况

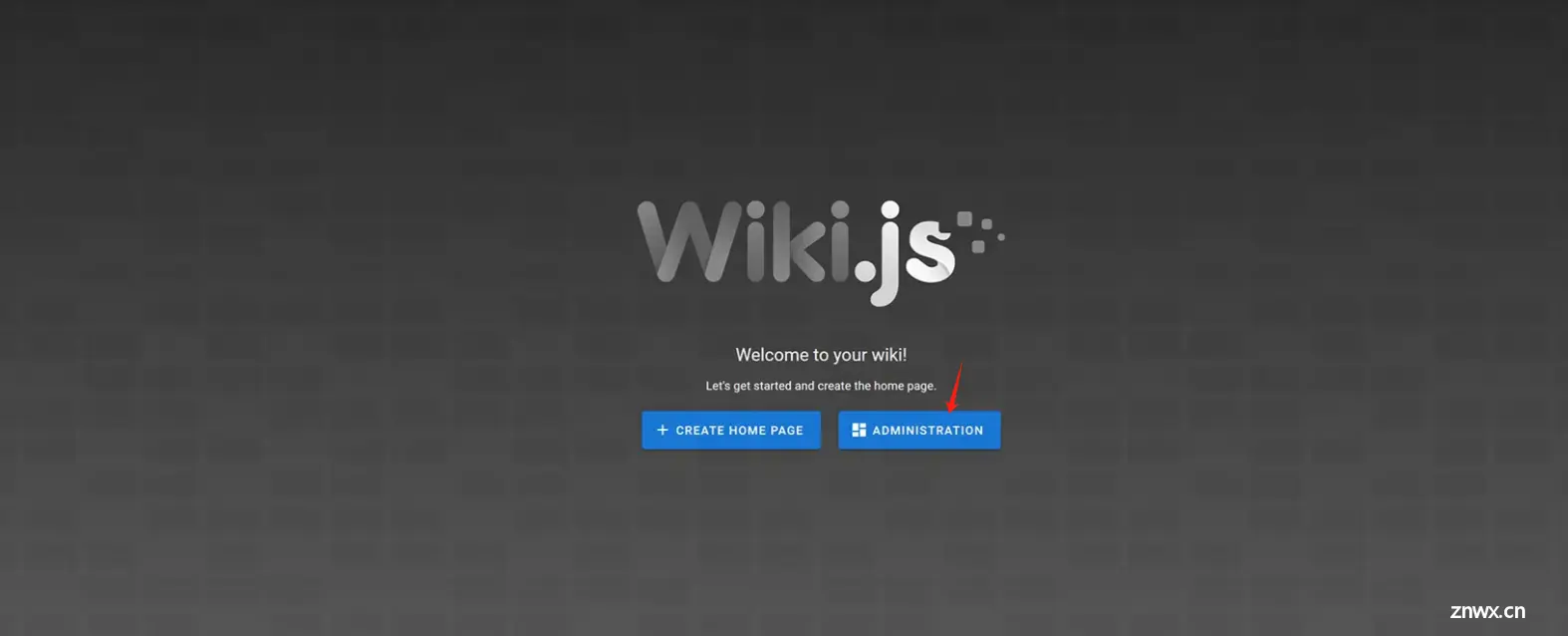
创建完成后跳转到登录页面,输入刚才创建的管理员账号密码登录,出现下方界面,点击<code>ADMINISTRATION 进入后台

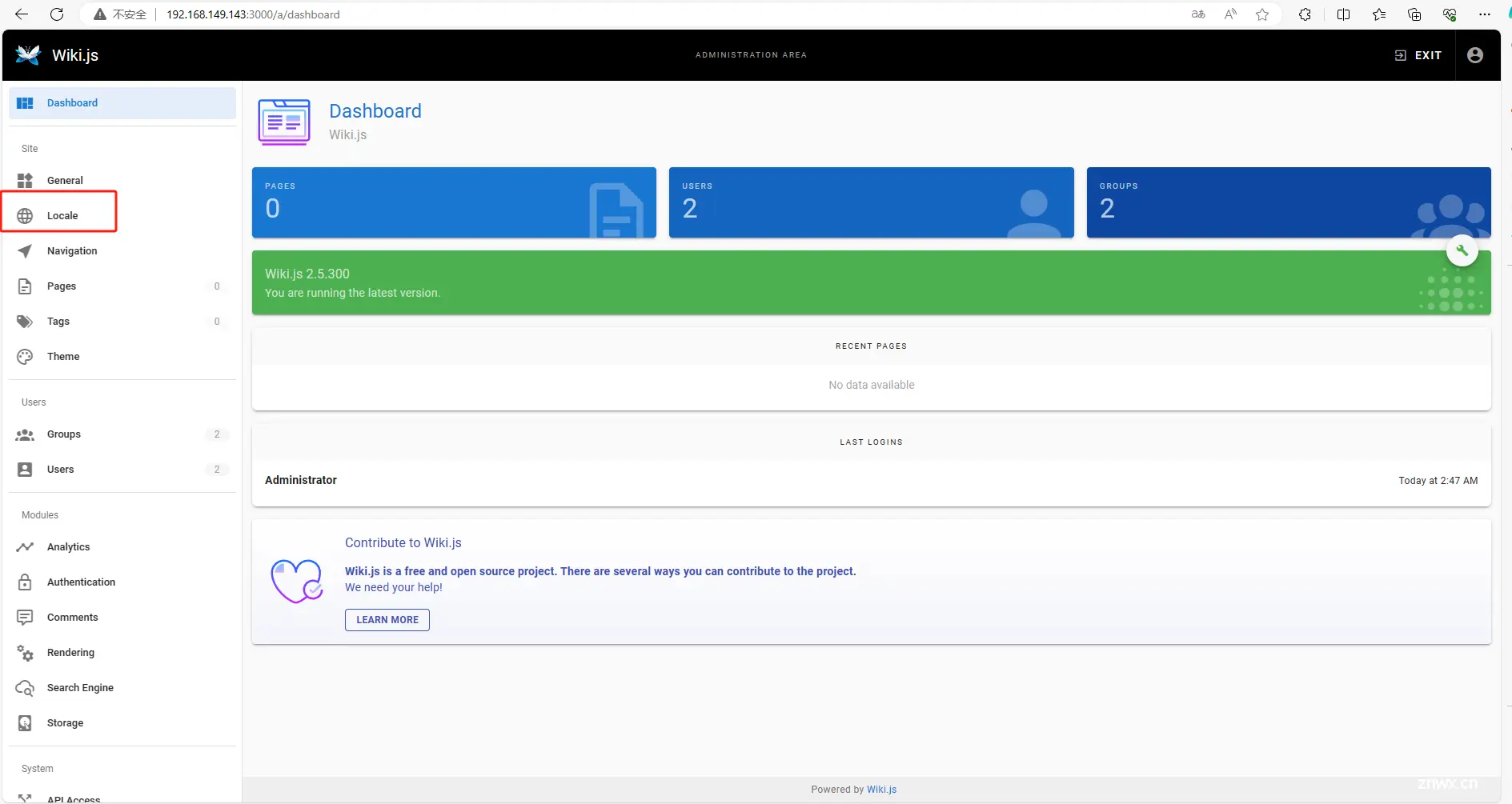
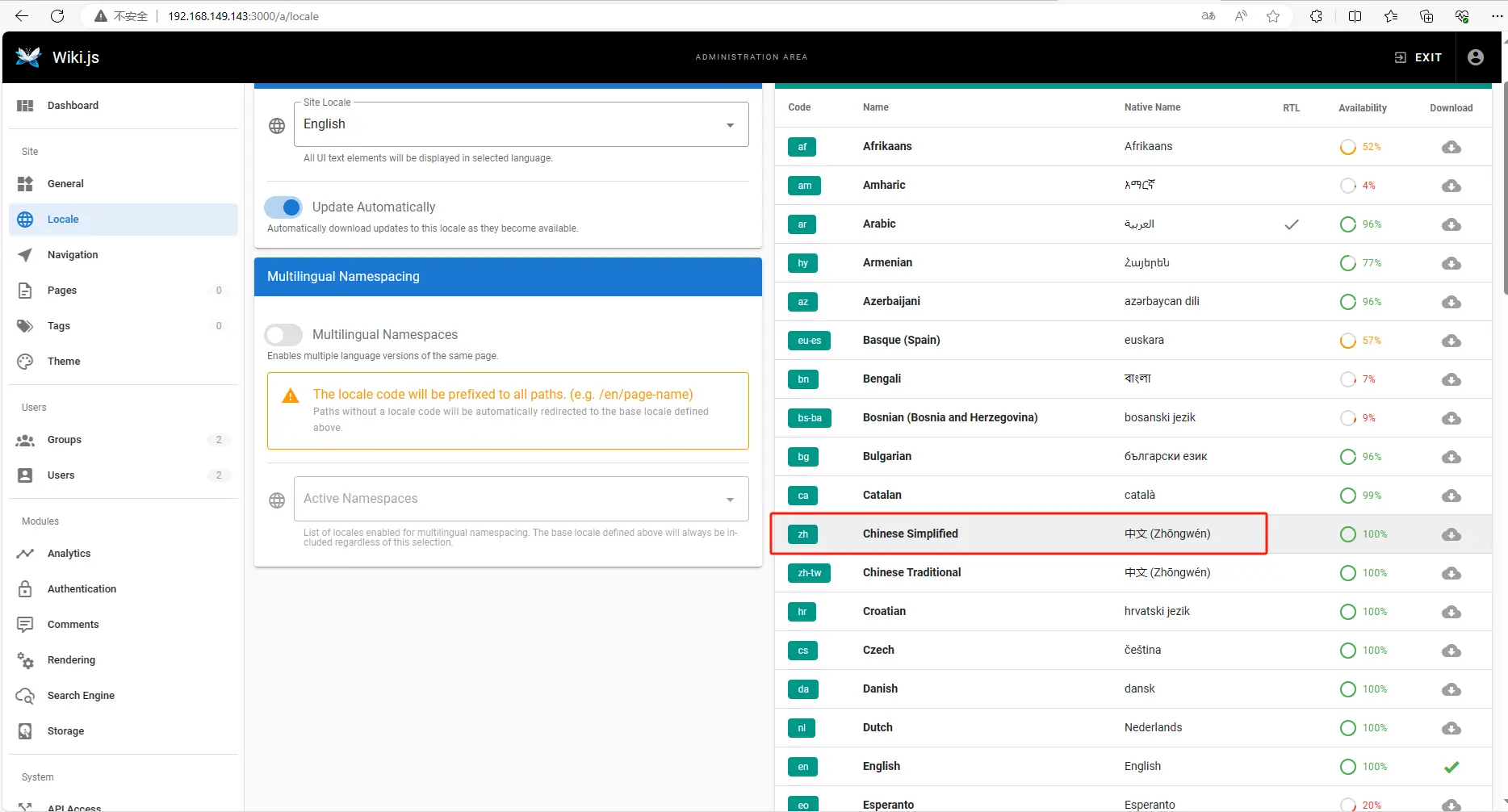
进入后台界面后,点击 <code>Local 选择语言,下载语言包,选择 Chinese Simplified,最后点击右上角 APPLY


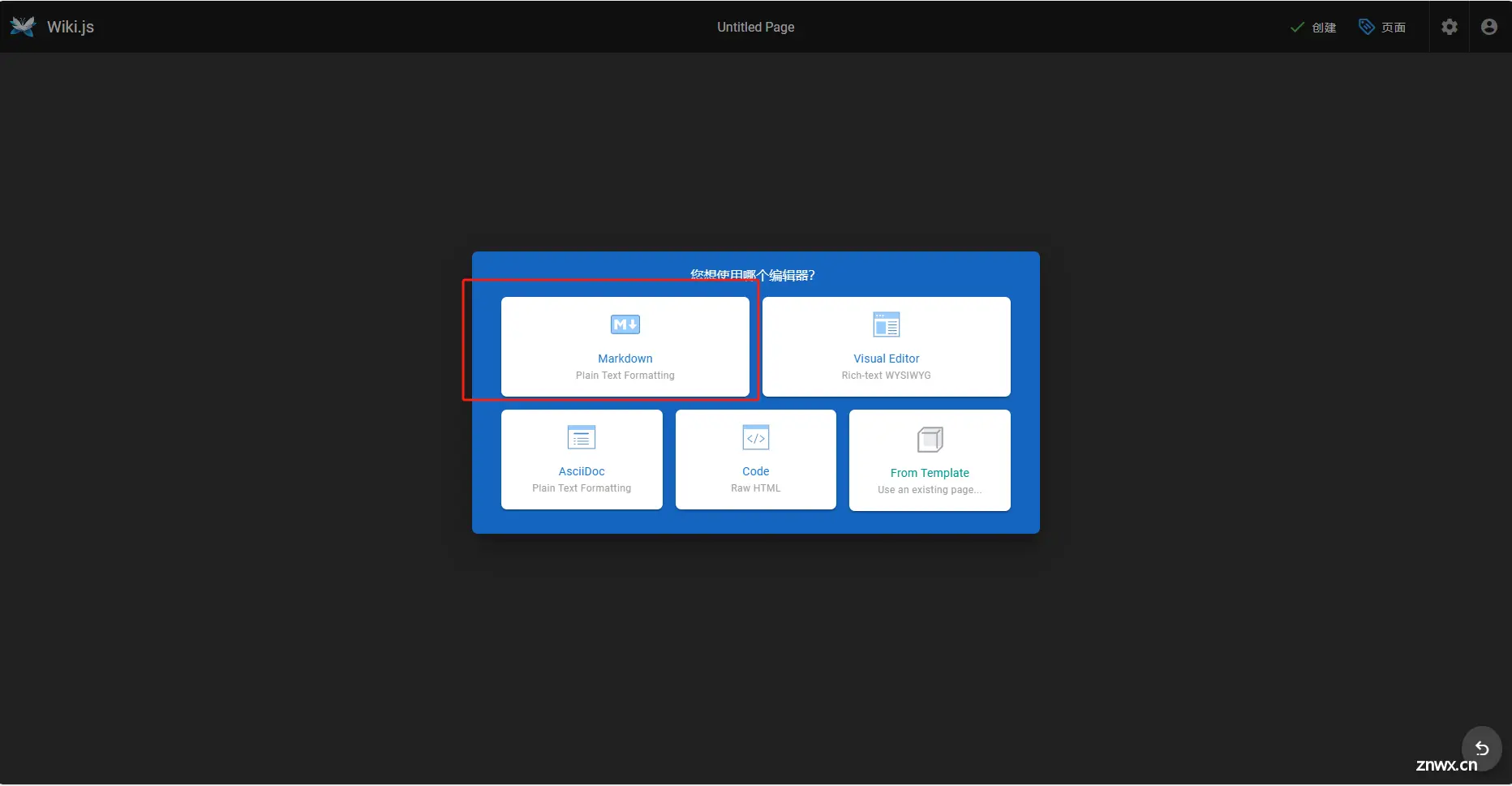
切换至首页,创建主页内容。这里可以选择使用何种编辑器来创建,这里我们以 Markdown 为例:


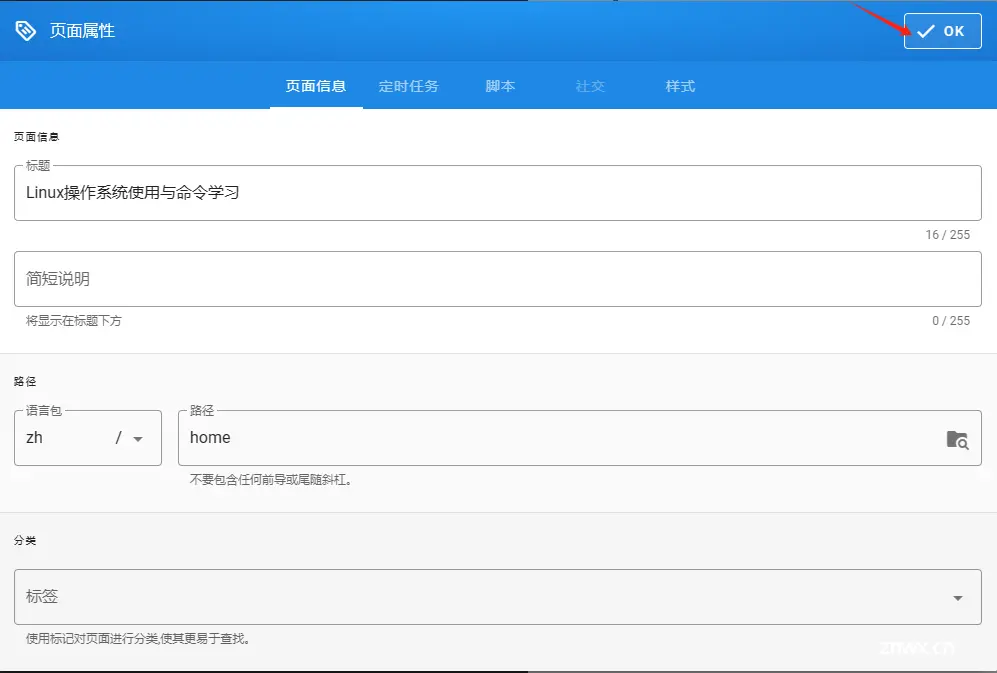
接下来,我们创作第一篇文章,先设置页面属性,重点设置标题、路径,填写完成后点击右上角的 <code>OK:

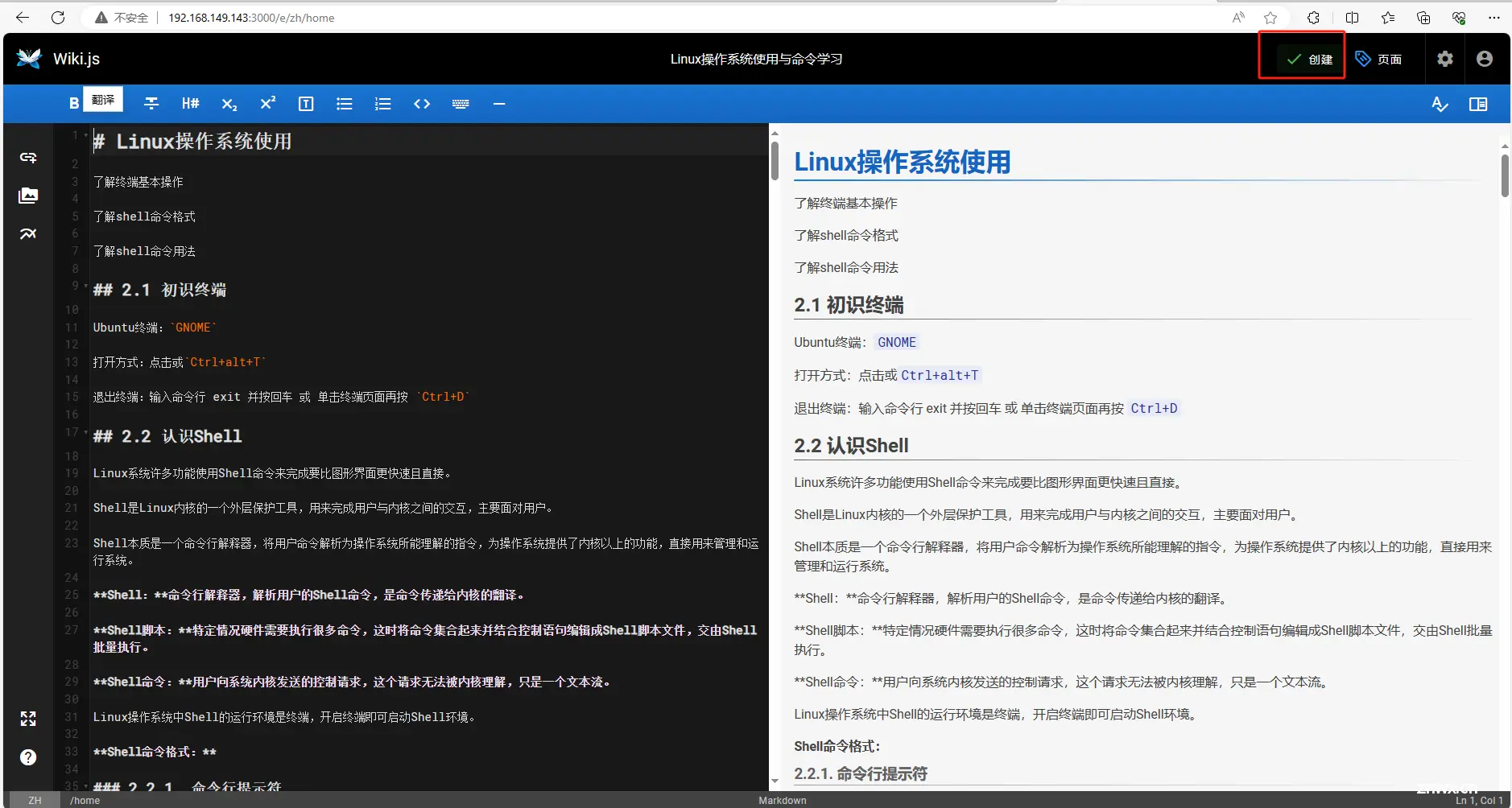
填写好内容后点击右上方的<code>创建:

返回到主页,可以看到刚创建的文章内容

这样我们就在本地使用 Docker 搭建了一个 wiki 的知识库系统,但是目前仅限于本地的访问,如果我们想把创作好的文章内容发给身边的朋友查看,或者需要进行异地访问创作等,接下来我们就可以结合 cpolar 内网穿透将搭建好的知识库发布至公网进行远程访问。
4. 实现公网访问 Wiki.js
上面在本地 Docker 中成功部署了 Wiki.js,并局域网访问成功,下面我们在 Linux 安装 Cpolar 内网穿透工具,通过 Cpolar 转发本地端口映射的 http 公网地址,我们可以很容易实现远程访问,而无需自己注册域名购买云服务器.下面是安装 cpolar 步骤
cpolar 官网地址: https://www.cpolar.com
使用一键脚本安装命令
<code>curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
向系统添加服务
sudo systemctl enable cpolar
启动 cpolar 服务
sudo systemctl start cpolar
cpolar 安装成功后,在外部浏览器上访问 Linux 的 9200 端口 即:【http://局域网 ip:9200】,使用 cpolar 账号登录(如没有账号,可以点击下面免费注册),登录后即可看到 cpolar web 配置界面,接下来在 web 管理界面配置即可

接下来配置一下 Wiki.js 的公网地址,
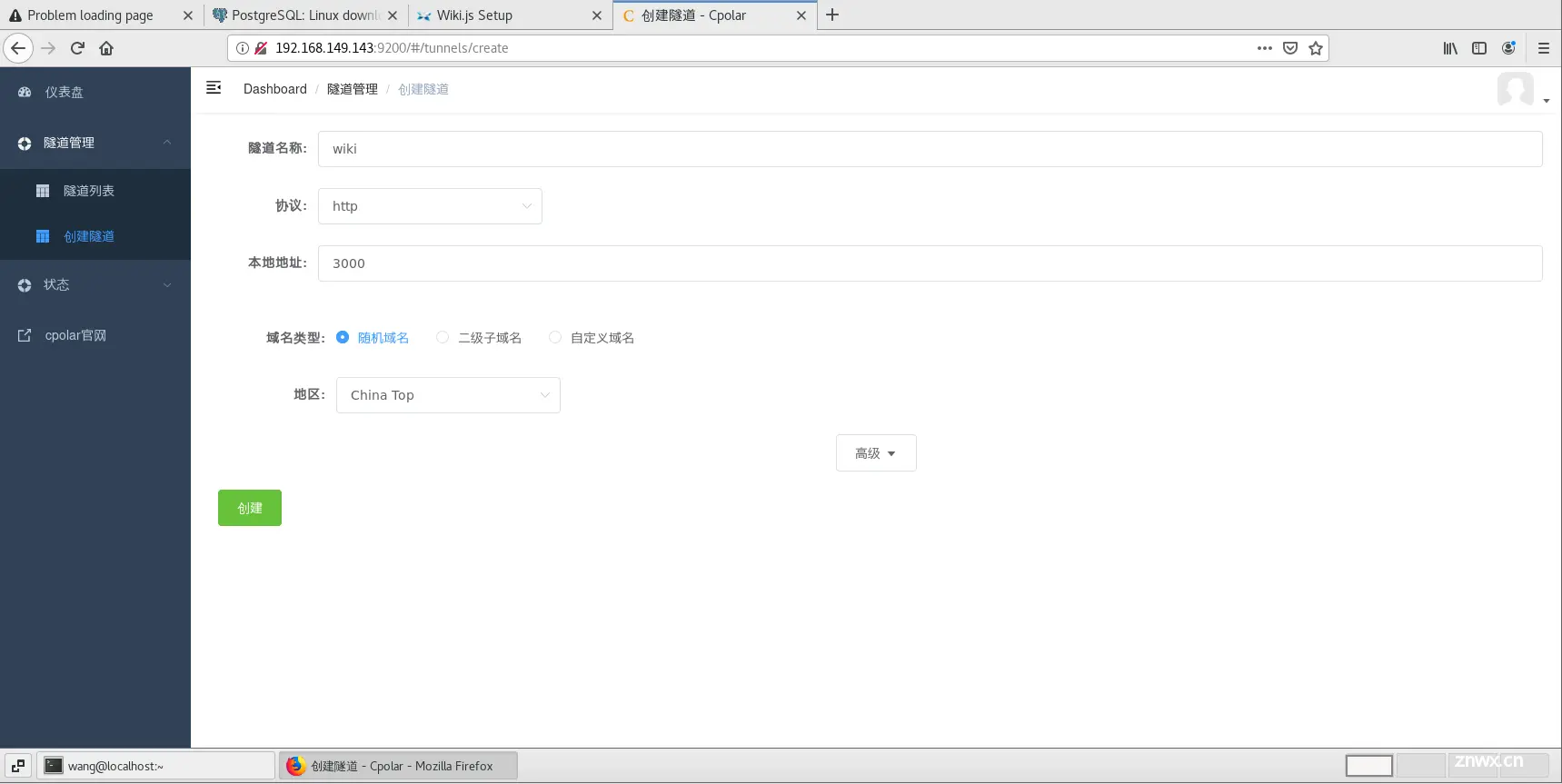
登录后,点击左侧仪表盘的隧道管理——创建隧道,创建一个 Wiki.js 的公网 http 地址隧道!
隧道名称:可自定义命名,注意不要与已有的隧道名称重复协议:选择 http本地地址:3000 (本地访问的地址)域名类型:免费选择随机域名地区:选择 China Top
点击<code>创建

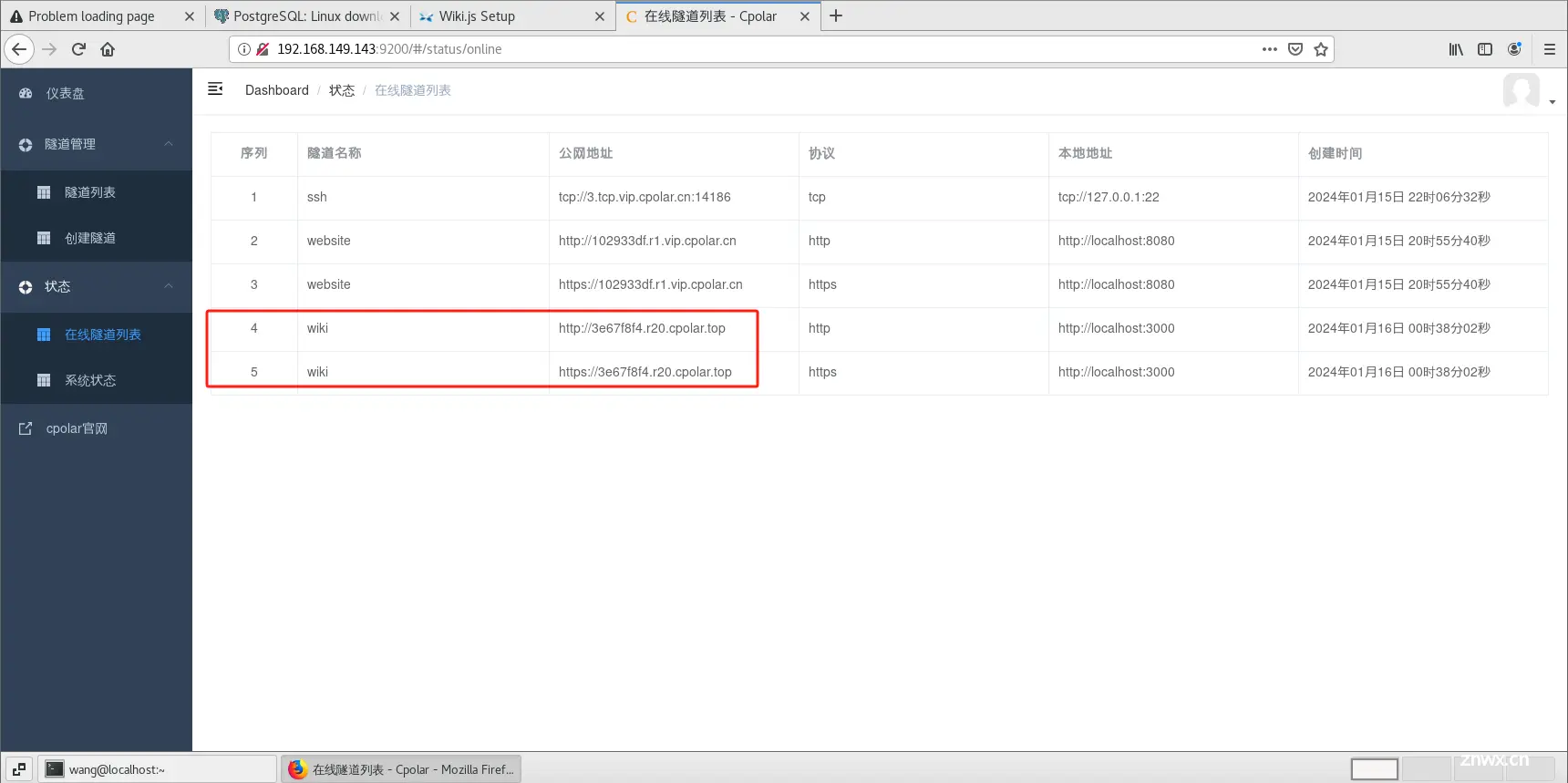
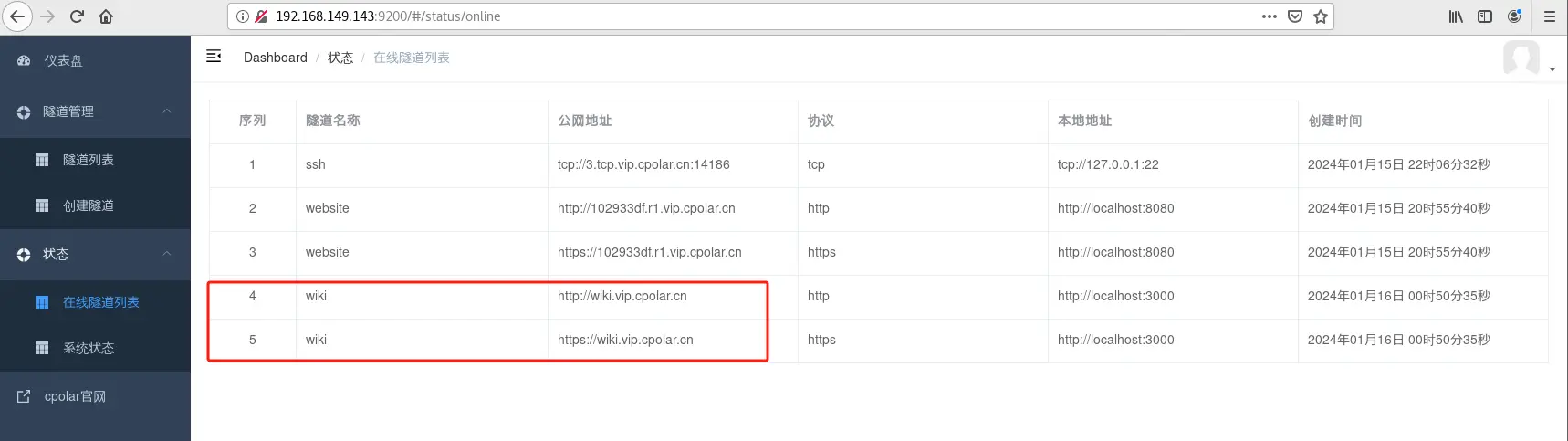
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,一种是 http 和 https

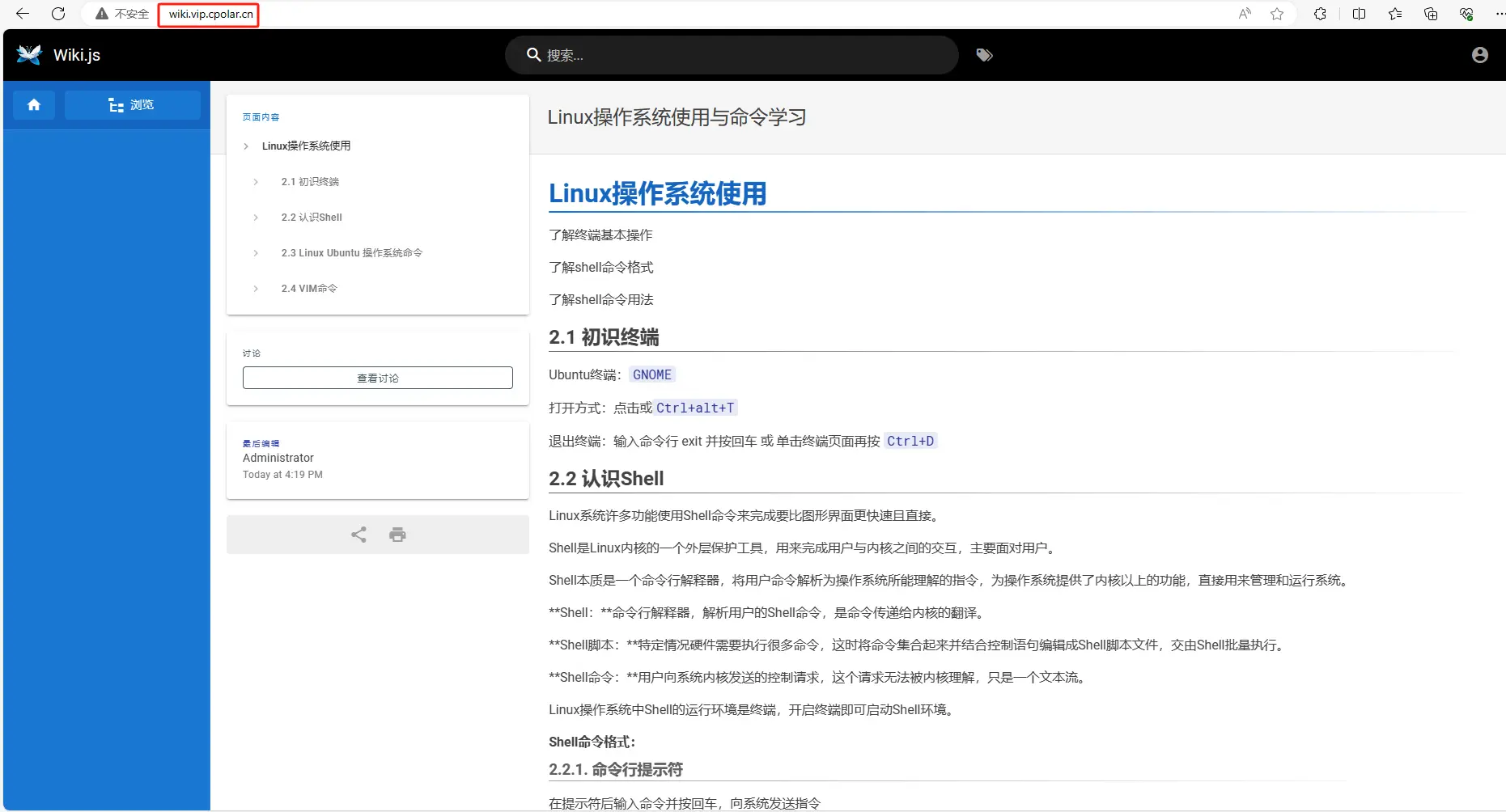
使用上面的 Cpolar https 公网地址,在任意设备的浏览器进行访问,即可成功看到 Wiki.js 界面,这样一个公网地址且可以远程访问就创建好了,使用了 cpolar 的公网域名,无需自己购买云服务器,即可发布到公网进行远程访问!

小结
如果我们需要把创作的 WIki 知识库长期发布至公网,分享给别人查看,由于刚才创建的是随机的地址,24 小时会发生变化。另外它的网址是由随机字符生成,不容易记忆。如果想把域名变成固定的二级子域名,并且不想每次都重新创建隧道,可以选择创建一个固定的 http 地址来解决这个问题。
5. 固定 Wiki.js 公网地址
我们接下来为其配置固定的 HTTP 端口地址,该地址不会变化,方便分享给别人长期查看你的博客,而无需每天重复修改服务器地址。
配置固定 http 端口地址需要将 cpolar 升级到专业版或以上。
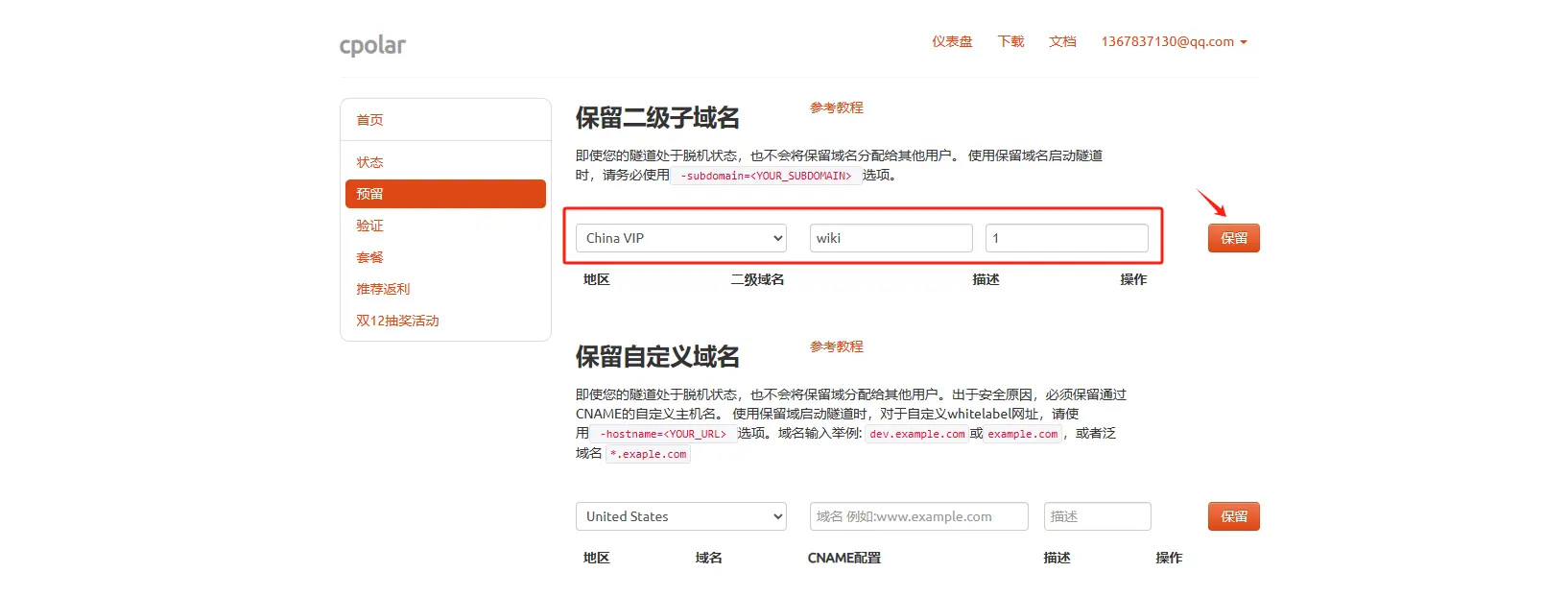
登录 cpolar 官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称

保留成功后复制保留成功的二级子域名的名称



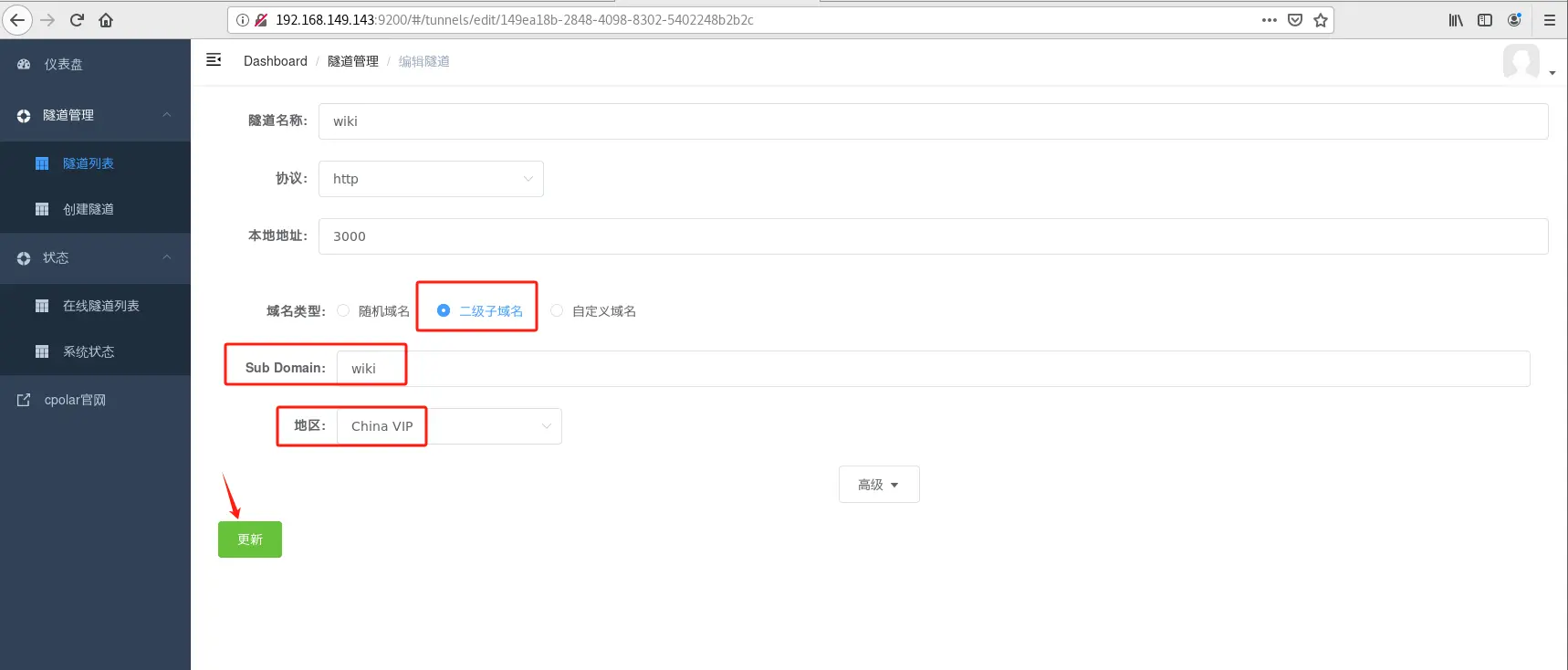
修改隧道信息,将保留成功的二级子域名配置到隧道中
域名类型:选择二级子域名Sub Domain:填写保留成功的二级子域名
点击<code>更新(注意,点击一次更新即可,不需要重复提交)

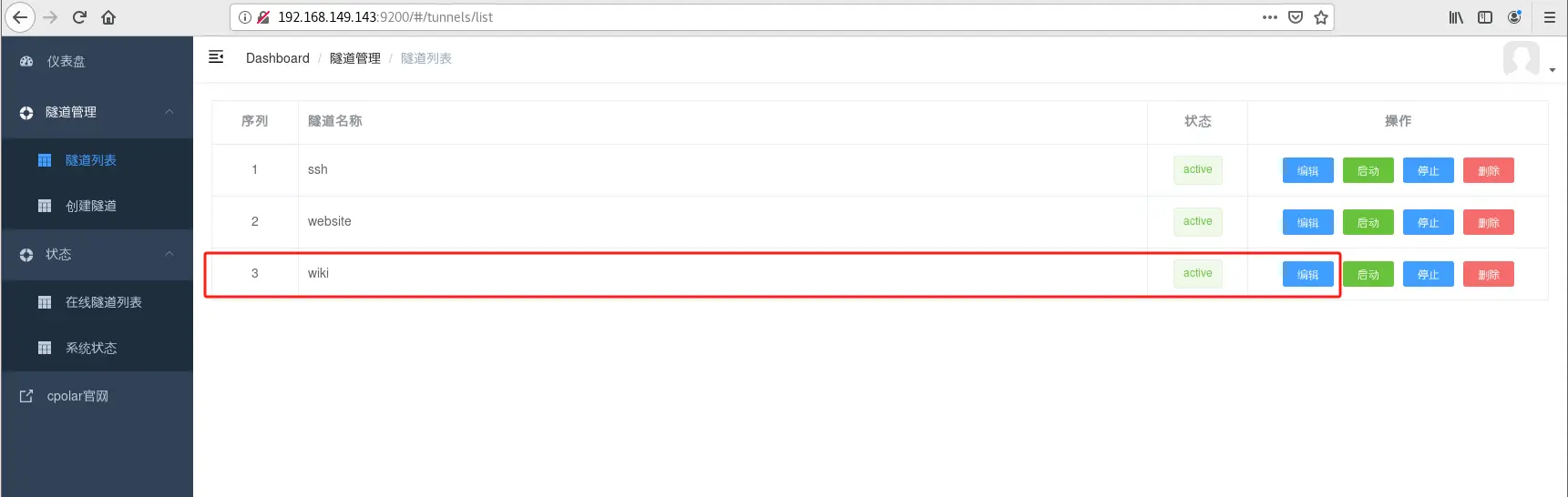
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名

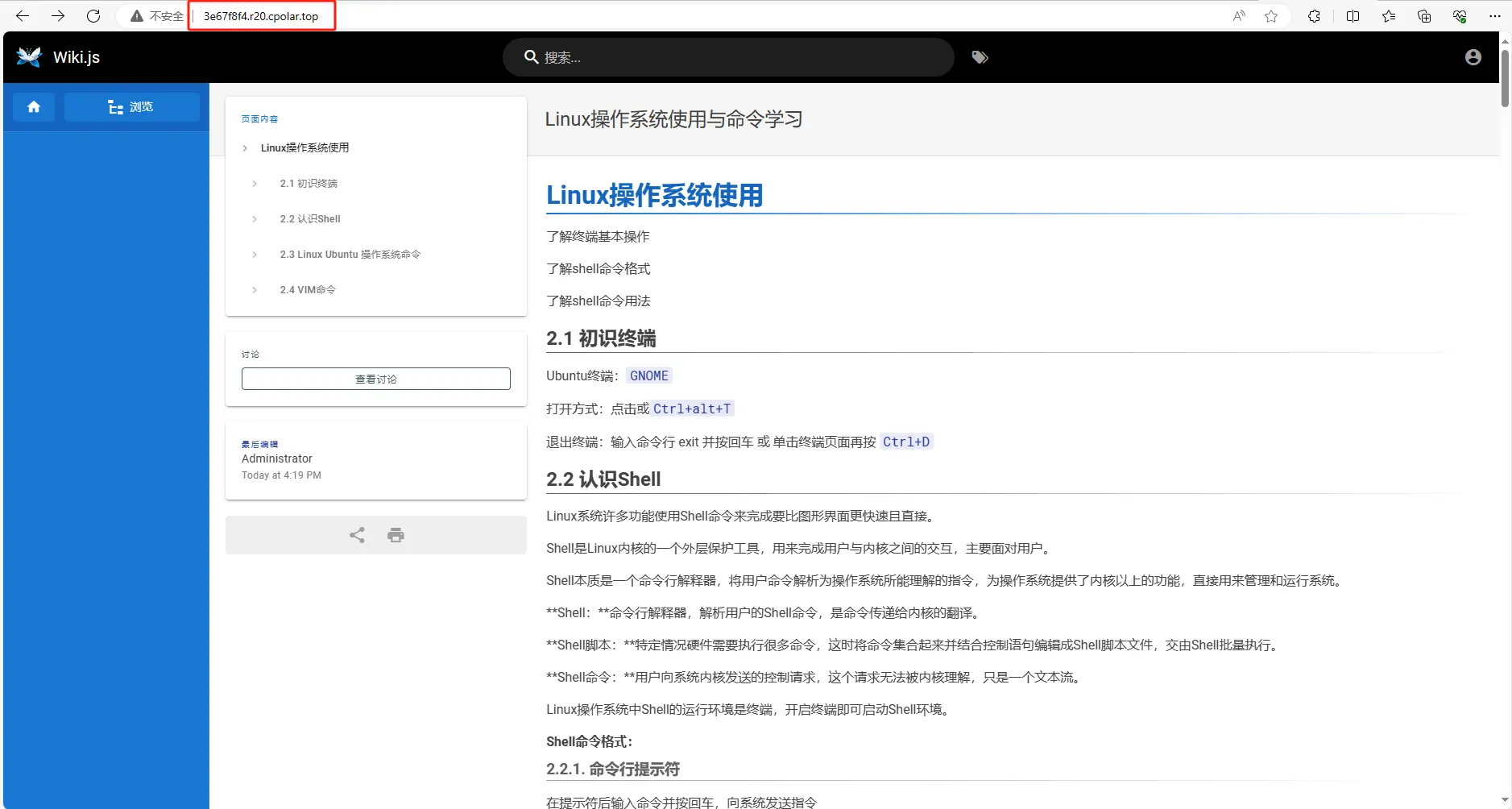
最后,我们使用固定的公网 https 地址访问,可以看到访问成功

这样一个固定且永久不变的公网地址就设置好了,成功实现了在异地我们也可以进行远程创作,并且随时随地都可以把 Wiki 知识库分享给其他人了!
觉得有用的话点个赞 <code>👍🏻 呗。
❤️❤️❤️本人水平有限,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄
💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
🔥🔥🔥Stay Hungry Stay Foolish 道阻且长,行则将至,让我们一起加油吧!🌙🌙🌙
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。

