【php实战项目训练】——thinkPhP的登录与退出功能的实现,让登录退出畅通无阻
曼亿点 2024-06-11 08:05:08 阅读 50

👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:PHP程序开发


文章目录
⭐前言⭐🎶一、登录功能模块🎶二、退出登录功能模块结束语🥇
⭐前言⭐
在 Web 应用程序中,登录和退出功能是基本而重要的功能之一。通过登录功能,用户可以安全地访问其个人信息和应用程序功能,而退出功能则允许用户安全地退出登录状态。ThinkPHP 是一款快速、简单的 PHP 开发框架,提供了丰富的功能和便捷的开发方式,适用于各种规模的 Web 应用程序开发。本教程将指导您如何使用 ThinkPHP 框架实现登录和退出功能,以提高您的 Web 应用程序的安全性和用户体验。
前提条件:
已经安装了 ThinkPHP 框架,并配置好了开发环境。
已经建立了数据库,并且拥有用于存储用户信息的表。
步骤概述:
创建登录页面: 使用 HTML 和 ThinkPHP 的模板引擎创建登录页面,包括用户名和密码输入框以及登录按钮。
处理登录请求: 在 ThinkPHP 控制器中创建处理登录请求的方法,接收用户提交的用户名和密码,验证其准确性,并创建登录会话。
实现登录验证: 在数据库中验证用户输入的用户名和密码是否匹配,如果匹配成功,则创建登录会话并将用户重定向到应用程序的主页。
创建退出功能: 在 ThinkPHP 控制器中创建处理退出请求的方法,清除登录会话并将用户重定向到登录页面。
保护页面访问: 在需要登录才能访问的页面中添加登录验证逻辑,确保未登录用户无法访问敏感信息。
🎶一、登录功能模块
为实现登录功能提供了强大的支持。本教程将带领您逐步学习如何在 ThinkPHP 中开发完整的登录功能模块,包括用户身份验证、会话管理和错误处理等方面。
步骤概述:
创建数据库表: 设计并创建一个用户表,用于存储用户的登录信息,包括用户名、密码等字段。
创建登录页面: 使用 HTML 和 ThinkPHP 模板引擎创建登录页面,包括用户名和密码输入框以及登录按钮。
处理登录请求: 在 ThinkPHP 控制器中创建处理登录请求的方法,接收用户提交的用户名和密码,并进行验证。
实现用户验证: 在数据库中验证用户输入的用户名和密码是否匹配,若匹配成功,则创建登录会话。
会话管理: 使用 ThinkPHP 提供的 Session 功能来管理用户的登录状态,确保用户在一定时间内保持登录状态。
错误处理: 在登录过程中,处理用户输入错误、数据库查询失败等可能出现的错误,并给出友好的提示信息。
安全性考虑: 实现一些安全性考虑,如密码加密存储、防止 SQL 注入等,保障用户信息的安全。

Login.html页面代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /> <meta name="renderer" content="webkit|ie-comp|ie-stand"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta http-equiv="Cache-Control" content="no-siteapp" /> <meta name="keywords" content=""> <meta name="description" content=""> <title>首页</title> <link rel="stylesheet" href="__STATIC__/common/layui/css/layui.css"> <link rel="stylesheet" href="__STATIC__/common/css/sccl.css"> </head> <body class="login-bg"> <div class="login-box"> <header> <h1>新闻管理系统后台</h1> </header> <div class="login-main"> <form action="" class="layui-form" method="post" id="login_form"> <input name="__RequestVerificationToken" type="hidden" value=""> <div class="layui-form-item"> <label class="login-icon"> <i class="layui-icon"></i> </label> <input type="text" name="userName" lay-verify="userName" autocomplete="off" placeholder="这里输入登录名" class="layui-input"> </div> <div class="layui-form-item"> <label class="login-icon"> <i class="layui-icon"></i> </label> <input type="password" name="password" lay-verify="password" autocomplete="off" placeholder="这里输入密码" class="layui-input"> </div> <div class="layui-form-item"> <div class="pull-left login-remember"> <label>记住帐号?</label> <input type="checkbox" name="rememberMe" value="true" lay-skin="switch" title="记住帐号"><div class="layui-unselect layui-form-switch"><i></i></div> </div> <div class="pull-right"> <button class="layui-btn layui-btn-primary" lay-submit="" lay-filter="login" > <i class="layui-icon"></i> 登录 </button> </div> <div class="clear"></div> </div> </form> </div> <footer> <p>湖南应用技术学院</p> </footer> </div> <script src="__STATIC__/common/layui/layui.js"></script> <script> layui.use(['layer', 'form'], function () { var layer = layui.layer, $ = layui.jquery, form = layui.form(); form.verify({ userName: function (value) { if (value === '') return '请输入用户名'; }, password: function (value) { if (value === '') return '请输入密码'; } }); form.on('submit(login)', function (data) { $.post('isLogin',data.field , function (res) { if (!res.success) { layer.msg(res.message,{icon:2}); }else { layer.msg(res.message,{icon:1},function(index){ layer.close(index); location.href='../index/index'; }); } }, 'json'); return false; }); }); </script> </body> </html>
Login.php逻辑代码:
<?namespace app\admin\controller;use think\View;use app\admin\model\Users;use think\Session;class Login { public function login(){//访问界面 $view = new View(); return $view->fetch('login'); }public function isLogin(){$obj=array("success"=>false,"message"=>"登录失败,请确认账号密码");// 接受login.html的账号信息(提交的表单),$userName=trim($_POST['userName']);$password=trim($_POST['password']);$md5pwd=md5($password);//连接数据库,判定数据库中是否有该用户,M模型层$user = new Users();// 查询单个数据$data=$user->where('tel', $userName)->where('pwd', $md5pwd)->find();$view = new View();$isLogin=true;if($data!=NULL){Session::set("id",$data['Id']);Session::set("name",$data['name']);Session::set("email",$data['email']);Session::set("tel",$data['tel']);Session::set("img",$data['img']);$obj=array("success"=>true,"message"=>"登录成功");}echo json_encode($obj);}}?>
🎶二、退出登录功能模块
退出功能在 Web 应用程序中同样非常重要,它允许用户安全地结束当前会话并退出登录状态。ThinkPHP 提供了简单而有效的方式来实现退出功能,本教程将指导您如何在 ThinkPHP 中开发完整的退出功能模块,以提高您的应用程序的安全性和用户体验。
步骤概述:
创建退出处理方法: 在 ThinkPHP 控制器中创建处理退出请求的方法,用于清除当前用户的登录会话。
清除会话信息: 在退出处理方法中,使用 ThinkPHP 提供的 Session 功能来清除用户的登录会话信息,确保用户安全退出登录状态。
重定向到登录页面: 在退出处理方法中,将用户重定向到登录页面,以便用户重新登录或者浏览其他内容。
安全性考虑: 在退出过程中,确保用户的会话信息被安全清除,避免可能存在的安全隐患。

index.html页面代码:
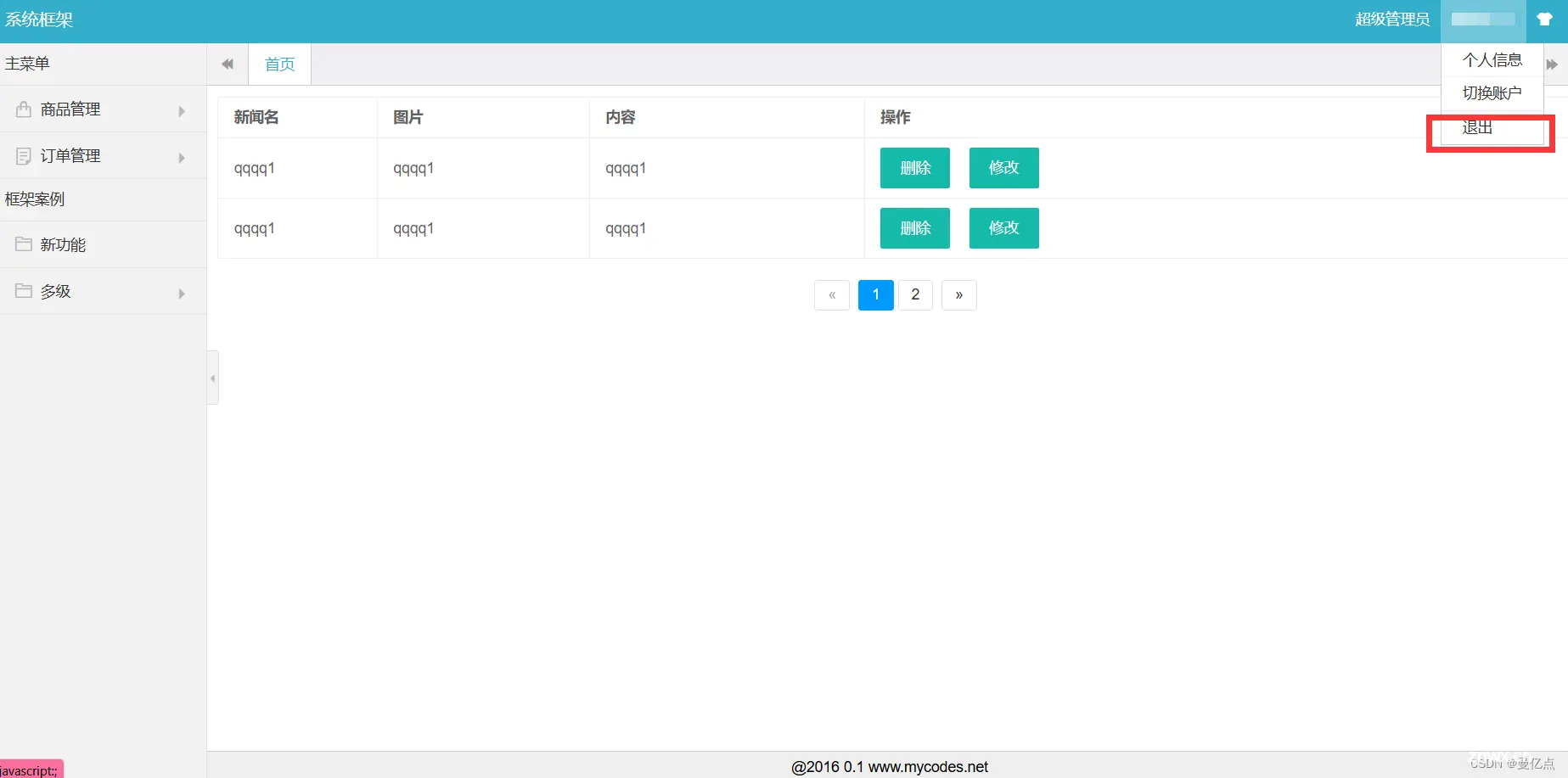
<!DOCTYPE html><html> <head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /><meta name="renderer" content="webkit|ie-comp|ie-stand"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta http-equiv="Cache-Control" content="no-siteapp" /><meta name="keywords" content="scclui框架"><meta name="description" content="scclui为轻量级的网站后台管理系统模版。"> <title>首页</title><link rel="stylesheet" href="__STATIC__/common/css/sccl.css"><link rel="stylesheet" type="text/css" href="__STATIC__/common/skin/qingxin/skin.css" id="layout-skin"/> </head> <body><div class="layout-admin"><header class="layout-header"><span class="header-logo">系统框架</span> <a class="header-menu-btn" href="javascript:;"><i class="icon-font"></i></a><ul class="header-bar"><li class="header-bar-role"><a href="javascript:;">超级管理员</a></li><li class="header-bar-nav"><a href="javascript:;">{$Think.session.name}<i class="icon-font" style="margin-left:5px;"></i></a><ul class="header-dropdown-menu"><li><a href="javascript:;">个人信息</a></li><li><a href="javascript:;">切换账户</a></li><li><a href="../login/loginOut">退出</a></li></ul></li><li class="header-bar-nav"> <a href="javascript:;" title="换肤"><i class="icon-font"></i></a><ul class="header-dropdown-menu right dropdown-skin"><li><a href="javascript:;" data-val="qingxin" title="清新">清新</a></li><li><a href="javascript:;" data-val="blue" title="蓝色">蓝色</a></li><li><a href="javascript:;" data-val="molv" title="墨绿">墨绿</a></li></ul></li></ul></header><aside class="layout-side"><ul class="side-menu"> </ul></aside><div class="layout-side-arrow"><div class="layout-side-arrow-icon"><i class="icon-font"></i></div></div><section class="layout-main"><div class="layout-main-tab"><button class="tab-btn btn-left"><i class="icon-font"></i></button> <nav class="tab-nav"> <div class="tab-nav-content"> <a href="javascript:;" class="content-tab active" data-id="home.html">首页</a> </div> </nav> <button class="tab-btn btn-right"><i class="icon-font"></i></button></div><div class="layout-main-body"><iframe class="body-iframe" name="iframe0" width="100%" height="99%" src="home.html" frameborder="0" data-id="home.html" seamless></iframe></div></section><div class="layout-footer">@2016 0.1 www.mycodes.net</div></div><script type="text/javascript" src="__STATIC__/common/lib/jquery-1.9.0.min.js"></script><script type="text/javascript" src="__STATIC__/common/js/sccl.js"></script><script type="text/javascript" src="__STATIC__/common/js/sccl-util.js"></script> </body></html>
login.php页面的逻辑代码:
public function loginOut(){//清除sessionSession::clear();//通过视图的方法登录到登录页面$view = new View();return $view->fetch('login');}
结束语🥇
以上就是PHP程序设计
持续更新PHP程序设计教程,欢迎大家订阅系列专栏🔥PHP程序开发你们的支持就是曼亿点创作的动力💖💖💖

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。