[Qt] 信号与槽:深入浅出跨UI与跨线程的信号发送
DevKevin 2024-10-12 09:05:03 阅读 94


文章目录
如何自定义信号并使用自定义信号的步骤1.使用 `signals` 声明信号2. 信号的返回值是 `void`3. 在需要发送信号的地方使用 `emit`4. 使用 `connect` 链接信号和槽5. 完整代码示例总结
如何跨UI发送信号Qt跨UI发送信号机制详解案例概述Qt 信号与槽机制简介代码逻辑详解主窗口 `Widget` 类对话框 `SetDialog` 类
信号和槽的连接总结
如何跨线程发送信号在Qt中如何跨线程发送信号并更新UI子线程不能直接操作UI信号与槽机制在跨线程中的作用示例代码讲解:子线程发送信号更新UI定义子线程类 `ChildThread`定义主窗口类 `Widget`主程序入口 `main.cpp`
代码运行结果总结
如何自定义信号并使用
在Qt中,自定义信号 是 Qt 核心功能之一,它允许我们在自定义类中定义信号,并通过信号与槽机制实现对象之间的通信。信号一般与事件相关,比如按钮点击、数据更新等。当事件发生时,信号被触发,并通过槽函数来处理事件。
自定义信号的步骤
让我们逐步讲解如何定义和使用自定义信号,基于以下四个关键步骤:
使用 <code>signals 关键字声明信号**信号的返回值为 **void在需要发送信号的地方使用 emit 关键字使用 connect 将信号和槽连接起来
下面我们通过详细的代码示例来展示如何自定义信号。
1.使用 signals 声明信号
自定义信号需要在类的头文件中用 signals: 关键字来声明。信号就像函数的声明,必须包含函数的参数类型和数量。
注意:信号的返回值类型总是 void,并且只定义函数原型,不需要实际的实现。
class MyWidget : public QWidget
{
Q_OBJECT
public:
MyWidget(QWidget *parent = nullptr);
signals:
// 自定义信号,发送一个整型参数
void myCustomSignal(int value);
private:
QPushButton *myButton;
};
在这个示例中,我们声明了一个信号 myCustomSignal(int value)。这个信号会传递一个 int 类型的参数。
2. 信号的返回值是 void
所有的信号返回值类型必须是 void,即使你定义信号时可能习惯给函数返回某个值,但在 Qt 的信号机制中,信号是不返回任何值的。信号只是通知槽函数或其他接收方事件发生,并不会处理返回值。
3. 在需要发送信号的地方使用 emit
一旦定义了信号,下一步就是在程序的合适位置发射信号。我们使用 emit 关键字来发射信号。当一个信号被发射时,它会通知所有连接到该信号的槽函数。
void MyWidget::someFunction()
{
int someValue = 42; // 假设这是我们要发送的值
emit myCustomSignal(someValue); // 使用emit发射信号
}
这里我们在 someFunction() 函数中,使用 emit myCustomSignal(someValue) 发射了信号 myCustomSignal,并将 someValue 传递给接收方。
4. 使用 connect 链接信号和槽
发射信号后,还需要将信号与槽函数连接起来。我们通过 connect() 函数,将信号和相应的槽函数连接:
connect(senderObject, &SenderClass::signal, receiverObject, &ReceiverClass::slot);
其中:
senderObject 是发射信号的对象。SenderClass::signal 是信号名称。receiverObject 是接收信号的对象。ReceiverClass::slot 是槽函数名称。
假设我们要将 myCustomSignal 信号连接到某个槽函数 onCustomSignalReceived,代码如下:
class ReceiverWidget : public QWidget
{
Q_OBJECT
public:
ReceiverWidget(QWidget *parent = nullptr);
public slots:
void onCustomSignalReceived(int value)
{
qDebug() << "Received value:" << value;
}
};
然后在 MyWidget 类中:
void MyWidget::setupConnections(ReceiverWidget *receiver)
{
// 将自定义信号 myCustomSignal 与 ReceiverWidget 的槽函数 onCustomSignalReceived 连接
connect(this, &MyWidget::myCustomSignal, receiver, &ReceiverWidget::onCustomSignalReceived);
}
5. 完整代码示例
我们将以上所有步骤整合到一个完整的示例中。
mywidget.h: 定义发送信号的类 MyWidget
#ifndef MYWIDGET_H
#define MYWIDGET_H
#include <QWidget>
#include <QPushButton>
class MyWidget : public QWidget
{
Q_OBJECT
public:
MyWidget(QWidget *parent = nullptr);
signals:
// 自定义信号,传递一个整型数值
void myCustomSignal(int value);
private slots:
void handleButtonClick(); // 按钮点击槽函数
private:
QPushButton *myButton; // 一个按钮
};
#endif // MYWIDGET_H
mywidget.cpp: 实现发送信号的类 MyWidget
#include "mywidget.h"
#include <QVBoxLayout>
MyWidget::MyWidget(QWidget *parent)
: QWidget(parent)
{
myButton = new QPushButton("Click Me", this);
// 布局设置
QVBoxLayout *layout = new QVBoxLayout(this);
layout->addWidget(myButton);
connect(myButton, &QPushButton::clicked, this, &MyWidget::handleButtonClick);
}
void MyWidget::handleButtonClick()
{
int value = 42; // 示例数值
emit myCustomSignal(value); // 发射信号
}
receiverwidget.h: 定义接收信号的类 ReceiverWidget
#ifndef RECEIVERWIDGET_H
#define RECEIVERWIDGET_H
#include <QWidget>
#include <QLabel>
class ReceiverWidget : public QWidget
{
Q_OBJECT
public:
ReceiverWidget(QWidget *parent = nullptr);
public slots:
void onCustomSignalReceived(int value); // 槽函数
private:
QLabel *label;
};
#endif // RECEIVERWIDGET_H
receiverwidget.cpp: 实现接收信号的类 ReceiverWidget
#include "receiverwidget.h"
#include <QVBoxLayout>
ReceiverWidget::ReceiverWidget(QWidget *parent)
: QWidget(parent)
{
label = new QLabel("Waiting for signal...", this);
QVBoxLayout *layout = new QVBoxLayout(this);
layout->addWidget(label);
}
void ReceiverWidget::onCustomSignalReceived(int value)
{
label->setText(QString("Received value: %1").arg(value));
}
main.cpp: 主程序入口,创建并连接信号与槽
#include <QApplication>
#include "mywidget.h"
#include "receiverwidget.h"
int main(int argc, char *argv[])
{
QApplication app(argc, argv);
MyWidget senderWidget;
ReceiverWidget receiverWidget;
// 将信号连接到槽
QObject::connect(&senderWidget, &MyWidget::myCustomSignal, &receiverWidget, &ReceiverWidget::onCustomSignalReceived);
senderWidget.show();
receiverWidget.show();
return app.exec();
}
总结
通过以上步骤,您可以在Qt中自定义信号,并在不同对象之间传递数据。具体步骤如下:
使用 signals: 关键字在类中声明信号。信号的返回值必须是 void。在合适的地方通过 emit 关键字发射信号。使用 connect() 函数将信号和槽连接起来,实现对象间的通信。
信号与槽机制是Qt中非常强大的功能,它极大地简化了对象间的通信,特别是在UI开发中,广泛用于按钮点击、数据更新等场景。
如何跨UI发送信号
Qt跨UI发送信号机制详解
在Qt中,信号与槽机制(Signals and Slots)是其核心特性之一。它允许不同对象之间通过发送和接收信号进行通信,而不需要直接引用。一个典型的应用场景是跨界面(UI)传递数据。在这篇文章中,我们将结合一个完整的示例来演示如何通过信号和槽在两个窗口间(Widget与SetDialog)发送和接收数据。
这篇文章主要面向Qt的初学者,带你一步步理解和实现这一机制。
案例概述
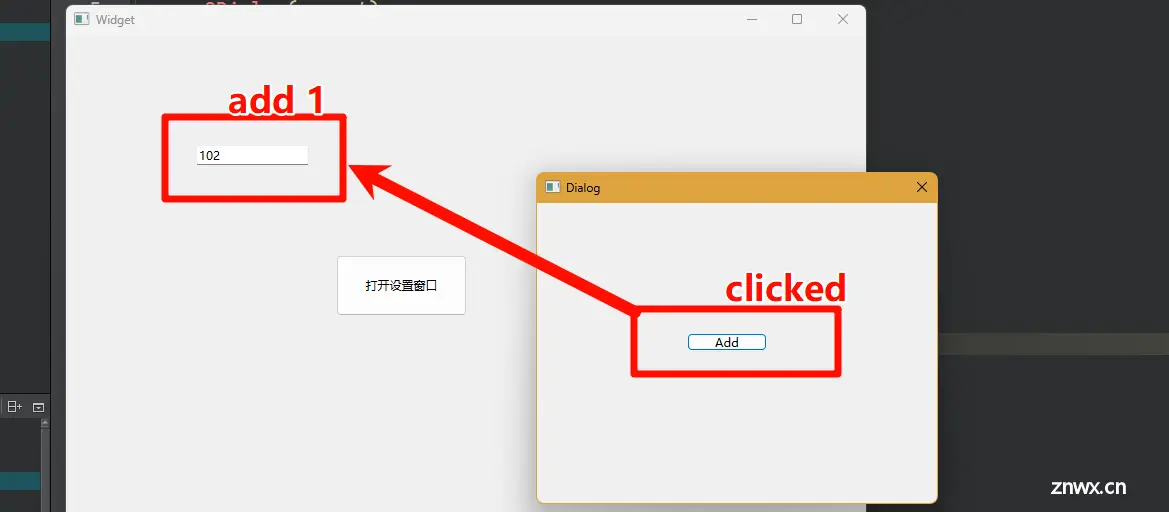
我们将实现一个包含两个窗口的小项目:
Widget:主窗口,包含一个按钮和一个文本框。点击按钮后,弹出另一个窗口 SetDialog。SetDialog:对话框窗口,包含一个按钮,点击按钮后将产生一个数值,并通过信号将该数值发送给主窗口。
目标:在SetDialog窗口中点击按钮,生成数值,并将数值显示在Widget窗口中的文本框中。

Qt 信号与槽机制简介
在Qt中,信号(Signal)是用于通知某个事件发生的机制,而槽(Slot)是一个可以连接到信号的函数。当信号发射时,与之连接的槽函数就会被调用。
信号的特点:信号本身不包含任何实现,它只是一个接口。信号通常在类中作为 <code>signals: 下的定义。槽的特点:槽函数可以是普通的成员函数,也可以是lambda表达式。
我们通过connect()函数将信号和槽连接起来。
代码逻辑详解
主窗口 Widget 类
首先,我们来看主窗口的类定义。
widget.h:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
QT_BEGIN_NAMESPACE
namespace Ui {
class Widget;
}
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
void on_btnOpen_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
这里的Widget类继承自QWidget,代表主窗口。在这个窗口中,我们声明了一个槽函数 on_btnOpen_clicked(),用于处理按钮点击事件。
接下来我们来看实现部分。
widget.cpp:
#include "widget.h"
#include "ui_widget.h"
#include "setdialog.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 连接按钮点击信号到槽函数
connect(ui->btnOpen, &QPushButton::clicked, this, &Widget::on_btnOpen_clicked);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_btnOpen_clicked()
{
SetDialog dlg;
// 连接SetDialog中的sig_addOne信号到主窗口的lambda槽函数
connect(&dlg, &SetDialog::sig_addOne, [=](int value) {
ui->lineEdit->setText(QString::number(value));
});
// 打开对话框,进入事件循环
dlg.exec();
}
connect():在构造函数中,我们将btnOpen按钮的点击信号连接到槽函数on_btnOpen_clicked(),以响应点击事件。on_btnOpen_clicked():当点击按钮时,弹出 SetDialog 对话框。同时,我们将SetDialog中的信号sig_addOne连接到主窗口的lambda槽函数,以便接收数值,并将其显示在文本框lineEdit中。
注意:我们使用了lambda表达式作为槽函数,可以方便地在槽中使用局部变量。
对话框 SetDialog 类
接下来是 SetDialog 类的定义和实现。
setdialog.h:
#ifndef SETDIALOG_H
#define SETDIALOG_H
#include <QDialog>
namespace Ui {
class SetDialog;
}
class SetDialog : public QDialog
{
Q_OBJECT
public:
explicit SetDialog(QWidget *parent = nullptr);
~SetDialog();
private slots:
void on_btnAdd_clicked();
signals:
void sig_addOne(int value); // 定义信号
private:
Ui::SetDialog *ui;
};
#endif // SETDIALOG_H
信号定义:在 signals: 关键字下,我们声明了一个名为 sig_addOne(int value) 的信号。这个信号将会发送一个整数。槽函数:on_btnAdd_clicked() 是槽函数,处理对话框中按钮的点击事件。
setdialog.cpp:
#include "setdialog.h"
#include "ui_setdialog.h"
SetDialog::SetDialog(QWidget *parent)
: QDialog(parent)
, ui(new Ui::SetDialog)
{
ui->setupUi(this);
}
SetDialog::~SetDialog()
{
delete ui;
}
void SetDialog::on_btnAdd_clicked()
{
static int value = 100; // 静态变量,每次点击都会递增
emit sig_addOne(value++); // 发射信号,将当前数值传递给主窗口
}
emit** 关键字**:在槽函数 on_btnAdd_clicked() 中,我们使用 emit 关键字来发射信号 sig_addOne,并将数值 value 作为参数传递给主窗口。
信号和槽的连接
现在我们来回顾一下信号和槽的连接过程:
在Widget类中,我们弹出了SetDialog窗口,并通过connect()将SetDialog中的信号sig_addOne连接到主窗口中的槽函数(lambda表达式)。当用户在SetDialog窗口中点击按钮后,on_btnAdd_clicked()被调用,并发射sig_addOne信号,传递当前值。这个信号被传递回Widget,并触发了与之连接的槽函数(lambda),最终将数值显示在主窗口的文本框中。
总结
我们通过一个简单的示例,演示了如何在Qt中跨窗口(UI)使用信号和槽进行数据传递。这个机制的关键在于:
信号与槽机制提供了一种松耦合的方式,让对象之间无需直接通信即可实现信息传递。使用 lambda表达式 作为槽函数,可以让代码更加简洁,同时也方便使用局部变量。
这一机制在Qt开发中非常常见,特别是在需要跨界面传递数据或更新UI时,显得尤为重要。
如何跨线程发送信号
在Qt中如何跨线程发送信号并更新UI
在Qt中,UI线程(主线程)负责处理用户界面绘制及事件响应。而子线程的任务则通常是执行一些耗时操作,例如计算或IO操作。由于Qt的UI框架并非线程安全的,子线程不能直接更新UI,因此我们需要通过信号与槽的机制,将子线程的结果传递到UI线程,并在主线程中进行UI更新。

子线程不能直接操作UI
Qt的规则:UI只能在主线程(即UI线程)中更新,子线程(Worker Threads)不能直接操作UI。否则会引发异常或不可预知的错误。
为了解决这个问题,我们可以通过信号与槽机制,将子线程的处理结果发送到主线程,再由主线程完成UI更新。具体的实现步骤如下:
在子线程中定义并发射信号。在主线程中通过槽函数接收信号并更新UI。
信号与槽机制在跨线程中的作用
信号与槽机制是Qt框架中核心的通信机制。它不仅适用于单线程程序,还能在线程之间进行数据的传递。在跨线程通信时,信号可以在子线程中发射,而槽函数可以在主线程中执行,因此我们可以通过这个机制在子线程与UI线程之间进行安全通信。
示例代码讲解:子线程发送信号更新UI
我们通过一个简单的例子来演示如何实现跨线程信号发送并更新UI。具体实现效果如图所示:
一个按钮用于启动子线程。子线程执行一些逻辑处理后,将结果通过信号发送到主线程。主线程接收到信号后,更新界面上的<code>QLineEdit控件。
定义子线程类 ChildThread
首先,我们定义一个子线程类 ChildThread,它继承自 QThread。在该类中,我们声明一个自定义信号 sig_SendToUI,用于将子线程的处理结果传递给主线程。
#ifndef CHILDTHREAD_H
#define CHILDTHREAD_H
#include <QThread>
#include <string>
using namespace std;
// 自定义结构体用于传递数据
struct Score
{
int id;
int age;
string name;
};
class ChildThread : public QThread
{
Q_OBJECT
public:
ChildThread();
protected:
void run() override; // 重写QThread的run()函数,定义线程执行逻辑
signals:
void sig_SendToUI(Score score); // 信号:发送到UI线程
};
#endif // CHILDTHREAD_H
在 run() 方法中,模拟一些处理逻辑,例如设置用户的 name、id 和 age,并在处理完成后,发射信号将数据传递给主线程。
#include "childthread.h"
#include <QDebug>
ChildThread::ChildThread()
{
// 非基础类型参数注册
qRegisterMetaType<Score>("Score");
}
void ChildThread::run()
{
Score s;
s.name = "kevin";
s.id = 1001;
s.age = 19;
emit sig_SendToUI(s); // 发射信号,将Score结构体传递给主线程
}
定义主窗口类 Widget
接下来,我们定义主窗口类 Widget,其中有一个按钮用于触发子线程,一个QLineEdit用于显示子线程处理结果。
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include "childthread.h"
QT_BEGIN_NAMESPACE
namespace Ui {
class Widget;
}
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private slots:
void on_btnUpdate_clicked(); // 点击按钮启动子线程
void showInfo(Score s); // 显示子线程传递的数据
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
在 on_btnUpdate_clicked() 槽函数中,我们创建并启动子线程。同时通过 connect() 将子线程的信号 sig_SendToUI 连接到主线程的槽函数 showInfo()。
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
#include "childthread.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 连接按钮点击信号到槽函数
connect(ui->btnUpdate, &QPushButton::clicked, this, &Widget::on_btnUpdate_clicked);
}
Widget::~Widget()
{
delete ui;
}
void Widget::on_btnUpdate_clicked()
{
ChildThread* ch = new ChildThread(); // 创建子线程对象
// 连接子线程信号到UI线程槽函数 showInfo
connect(ch, &ChildThread::sig_SendToUI, this, &Widget::showInfo);
ch->start(); // 启动子线程
}
void Widget::showInfo(Score s)
{
// 将子线程传递的数据信息显示在lineEdit控件上
string info = s.name + " id = " + to_string(s.id) + " age = " + to_string(s.age);
ui->lineEdit->setText(QString::fromStdString(info));
}
on_btnUpdate_clicked():点击按钮后,创建并启动子线程 ChildThread,并连接信号 sig_SendToUI 到槽函数 showInfo()。showInfo(Score s):该槽函数接收子线程传递的 Score 结构体,并将其显示在 QLineEdit 控件上。
主程序入口 main.cpp
最后,我们编写 main.cpp 文件,启动整个应用程序。
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
代码运行结果
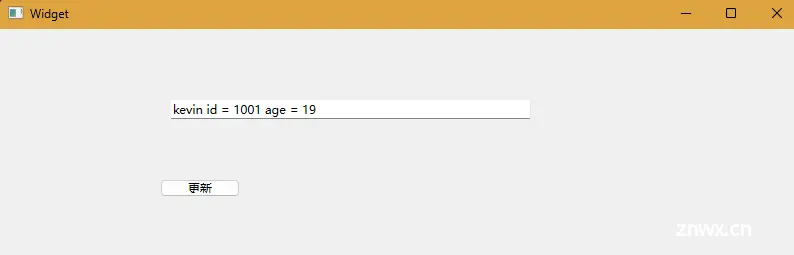
通过点击按钮,启动子线程,子线程完成数据处理后通过信号传递结果给主线程,主线程接收到信号后更新UI。
按钮点击后,子线程发射信号,主线程接收到Score结构体后,将信息 “kevin id = 1001 age = 19” 显示在QLineEdit控件中,如下图所示。

总结
在Qt中,子线程不能直接操作UI,必须通过信号与槽机制来进行跨线程通信。在本文中,我们通过一个简单的例子详细讲解了如何通过信号与槽机制,在子线程中处理数据并将结果传递到UI线程进行更新。主要步骤包括:
定义子线程类,在子线程中发射信号。定义主窗口类,通过槽函数接收子线程信号并更新UI。使用<code>connect()连接信号与槽,确保跨线程的安全通信。
通过这样的方式,我们可以轻松实现Qt中的跨线程通信,避免了线程不安全操作带来的问题。


声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。