从零开始快速使用comfyUI进行文生图或者图生视频制作
星空下的惶然 2024-08-20 09:31:02 阅读 82
前言
今天花时间试了试怎么用 ComfyUI,今天晚上就来介绍一下,怎么简单使用。

上面是用 comfyUI 生成的视频。
安装
首先进行安装。

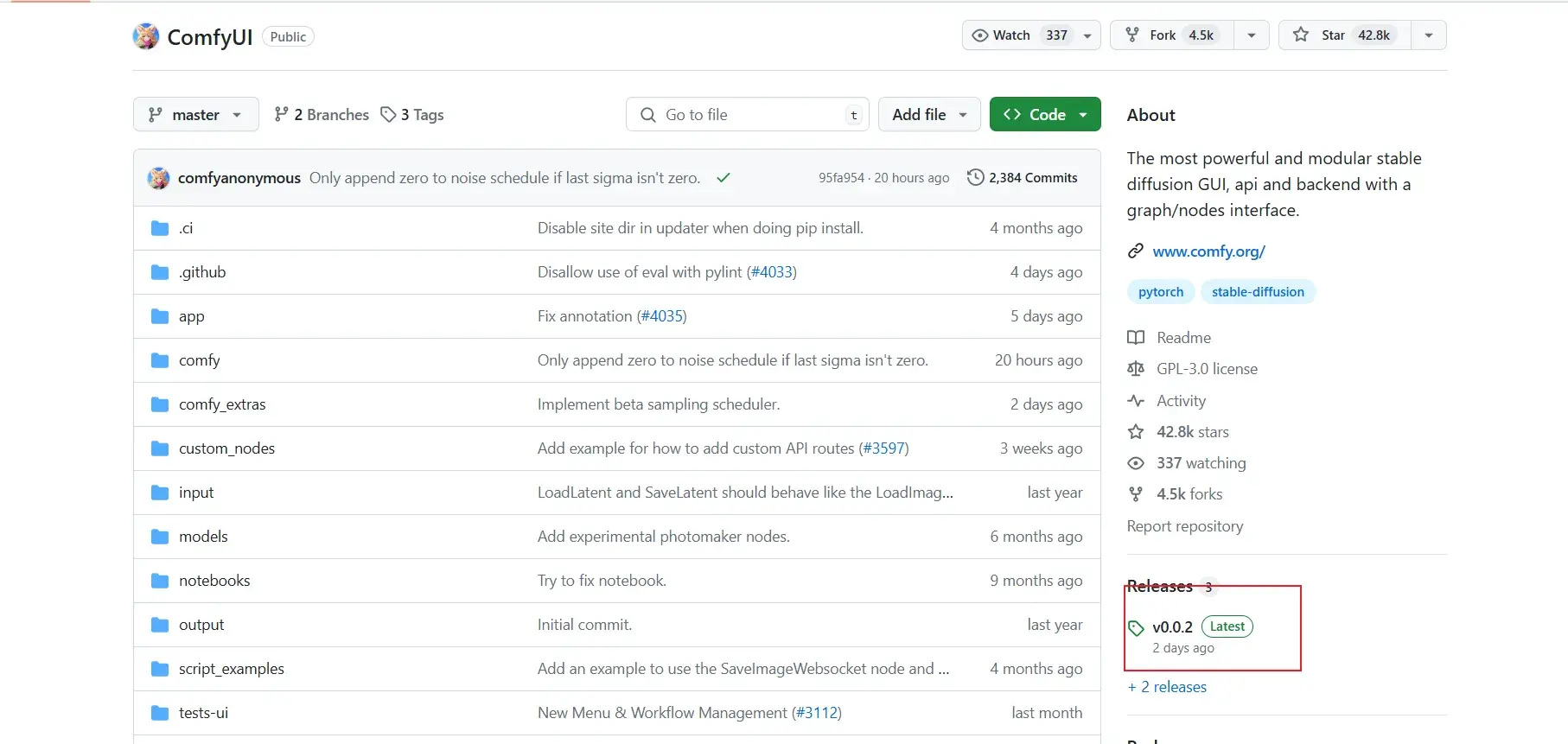
在 github 上搜索 comfyUI,第一个就是,点进去然后点击左侧 Releases 的内容。

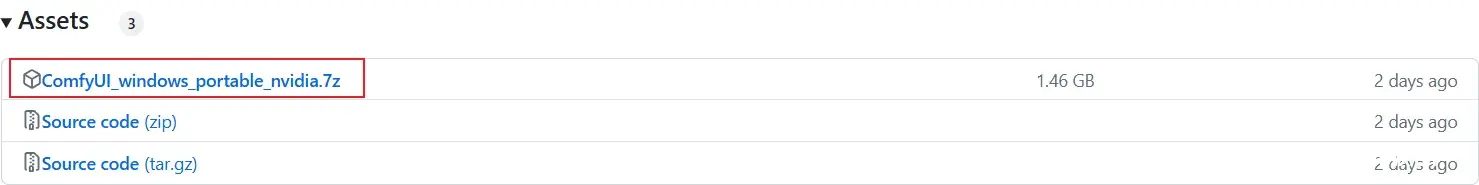
选择第一个,下载下来,然后解压。

OK,这就结束了,你已经安装完了。
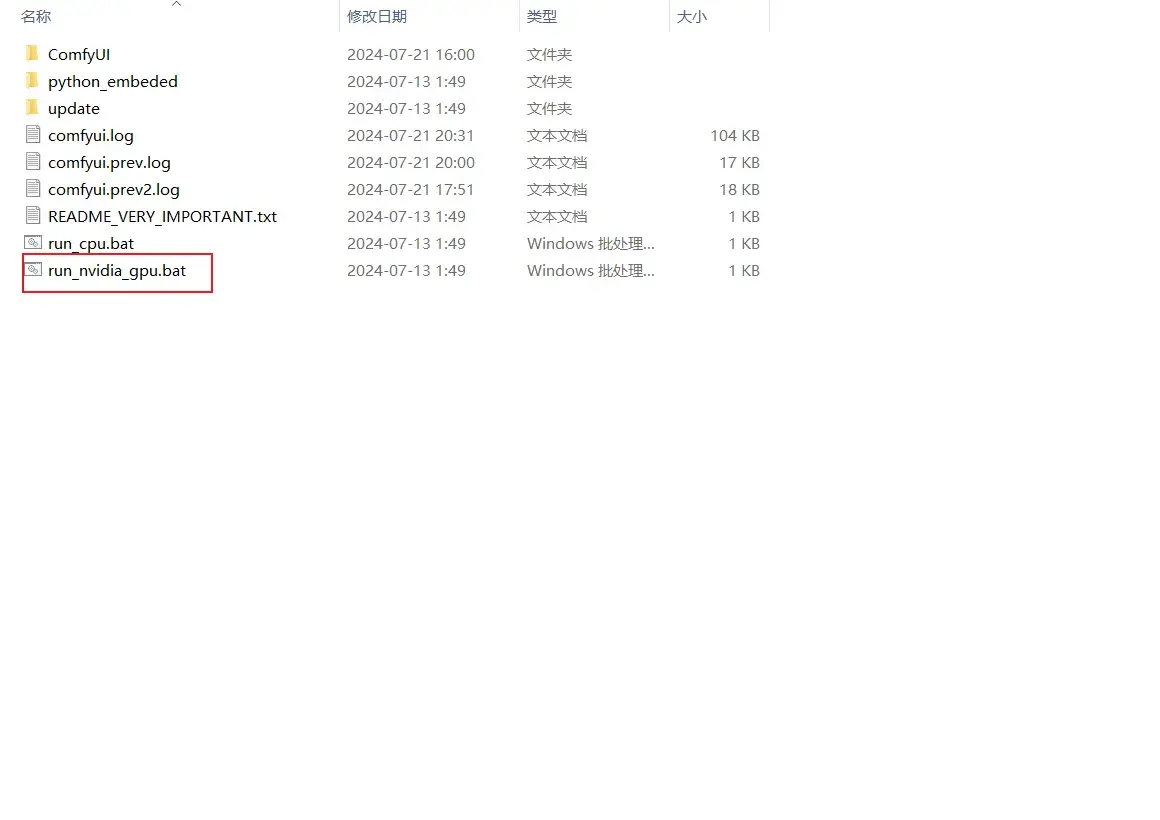
接下来点击. bat 文件,你就可以使用 comfyUI 了。
有英伟达显卡的点击 run_nvidia_gpu,没有的就用上面 run_cpu。
找个模型
在 Civita 上找个模型,注意左上角得显示 checkpoint,下载好后,放入 ComfyUI_windows_portable\ComfyUI\models\checkpoints 这个路径里面。
启动

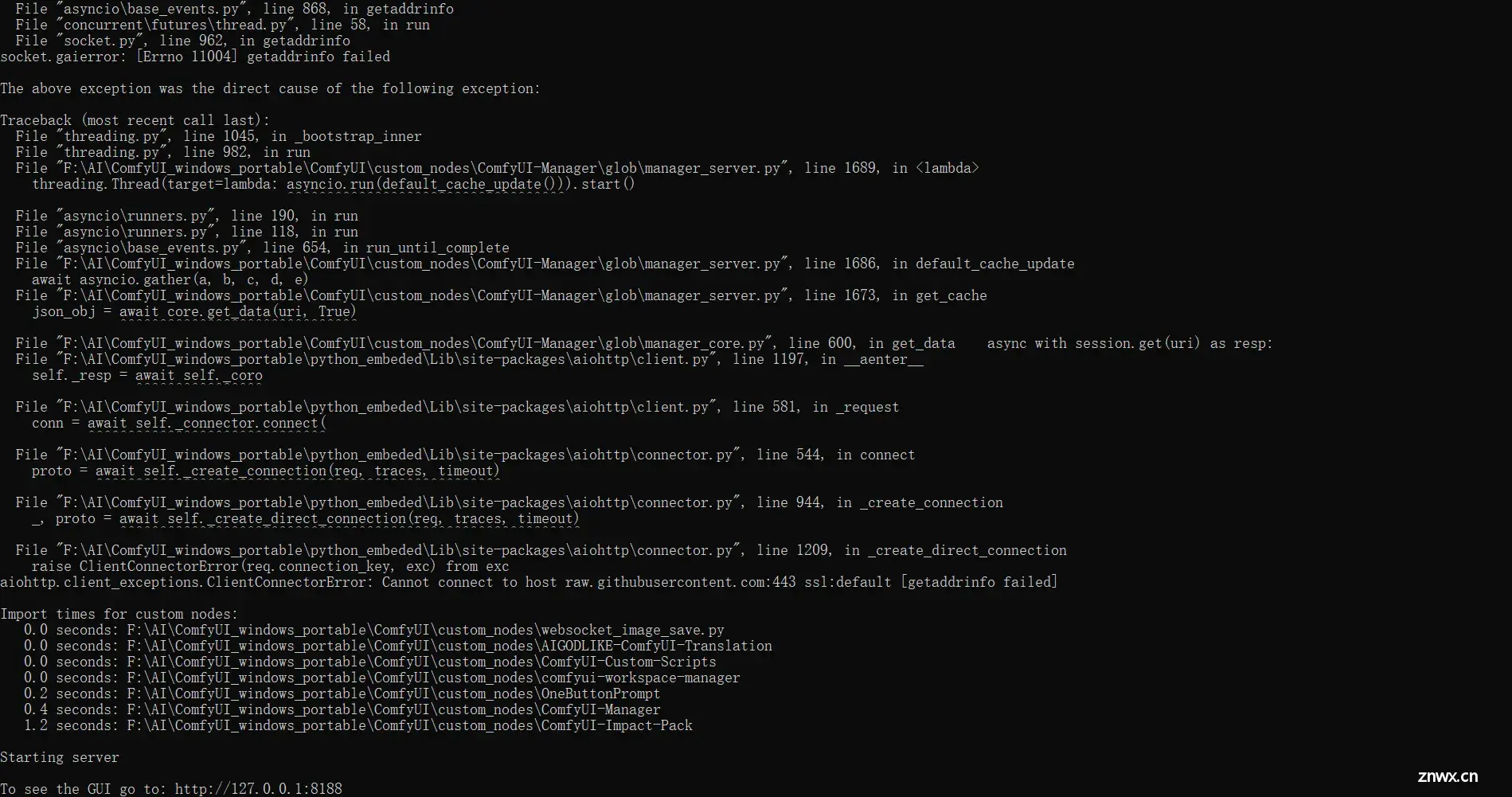
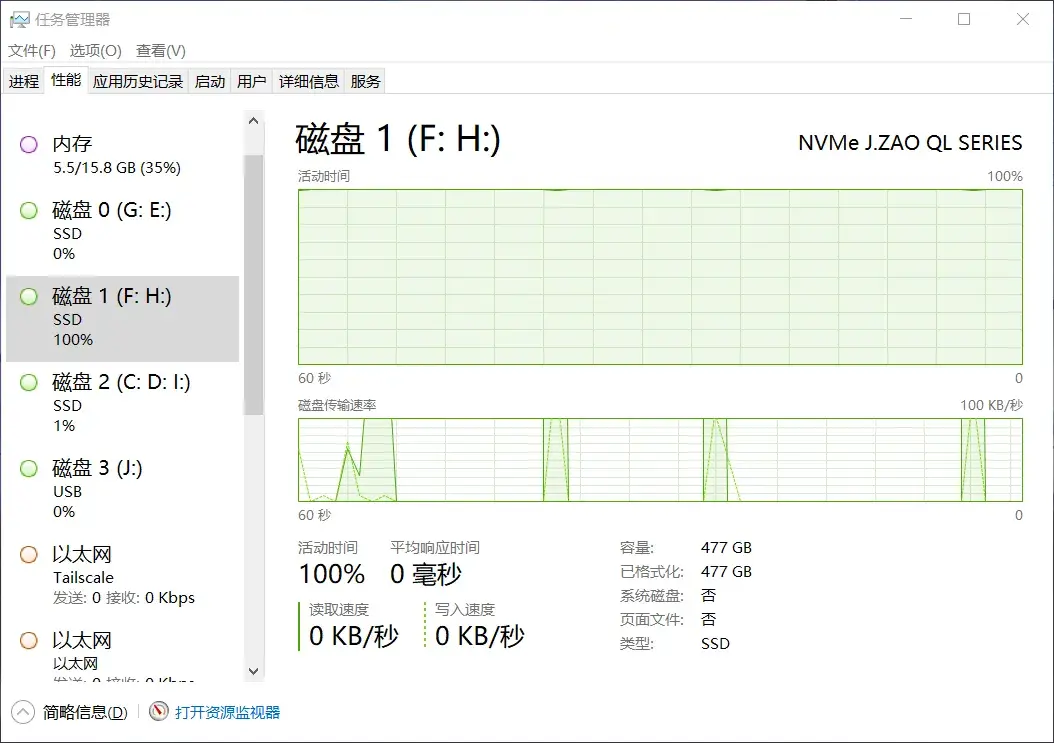
点击 .bat 文件后出现控制台,然后就是等待,有时候很快,有时候很慢,我不清楚是什么原因。这次等了有个七分钟,有时候 1 秒就进了,我没排查出什么问题。可能是我的电脑不太行了。(快写完博客的时候发现了,是我磁盘读写速度太慢了)不过也可以看出 comfyUI 如果使用不是特别的吃配置。


进入浏览器,在 checkpoint 加载器中选择你下载的那个(如果没有模型是没法用的),然后点击右上角的 queue,等一会就能生成一张图片,我这台渣机也只需要十秒左右的时间。

加上插件
我这里是已经加上汉化插件了,原本的是全英语的,所以我接下来介绍怎么安装插件。
ConfyUI-Manager
前提是要安装 git,安装过程这里不多赘述。
我们先来安装插件管理器,方便之后插件的安装。
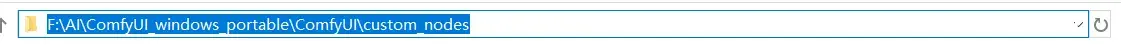
ComfyUI_windows_portable\ComfyUI\custom_nodes 在这个路径,选中路径框。

输入 cmd,进入控制台。

输入下面的指令:
git clone https://github.com/ltdrdata/ComfyUI-Manager.git
然后重启 comfyUI,就能够通过管理器来安装插件,不用手动 git clone 了。
使用 manager 安装汉化插件

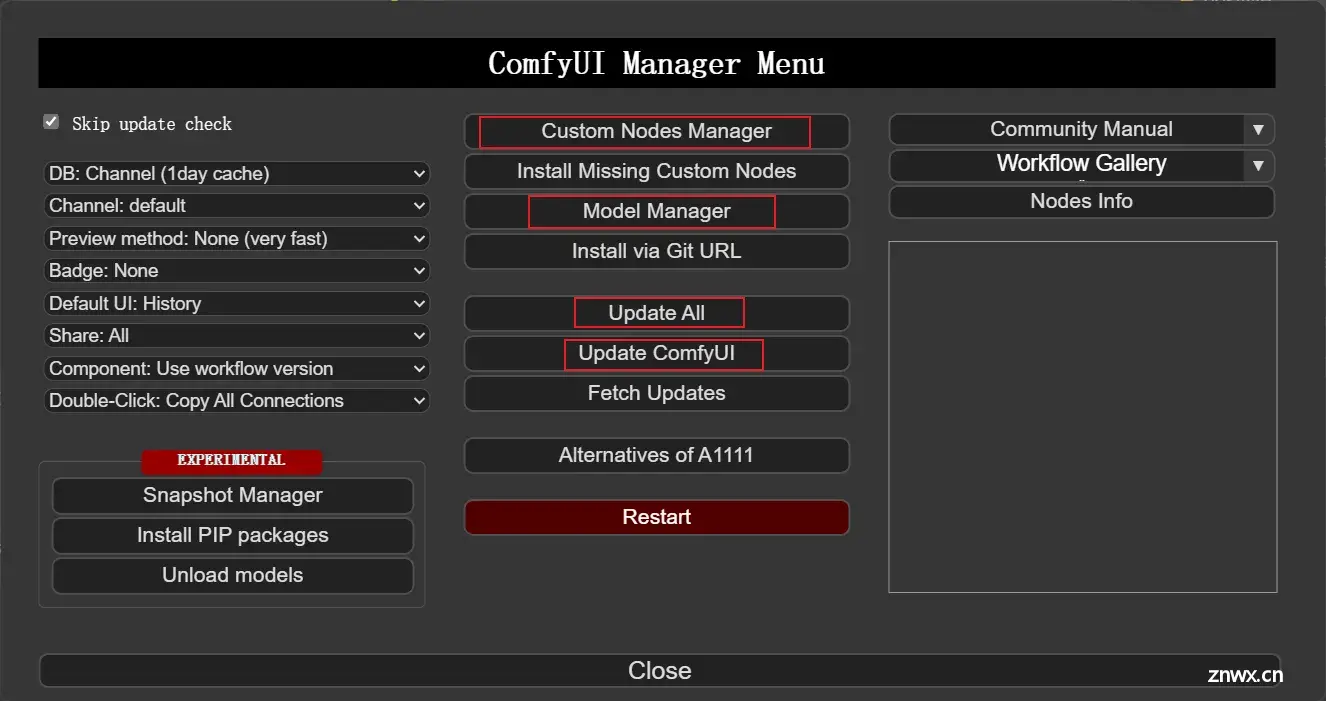
重启后再进入,发现右下角多了 manager,点击进入插件管理。

我画了四个红框,这是我觉得会比较常用到的,从上到下,第一个是插件的管理,第二个是模型的管理,第三个第四个是更新 comfyUI 本体与插件的。
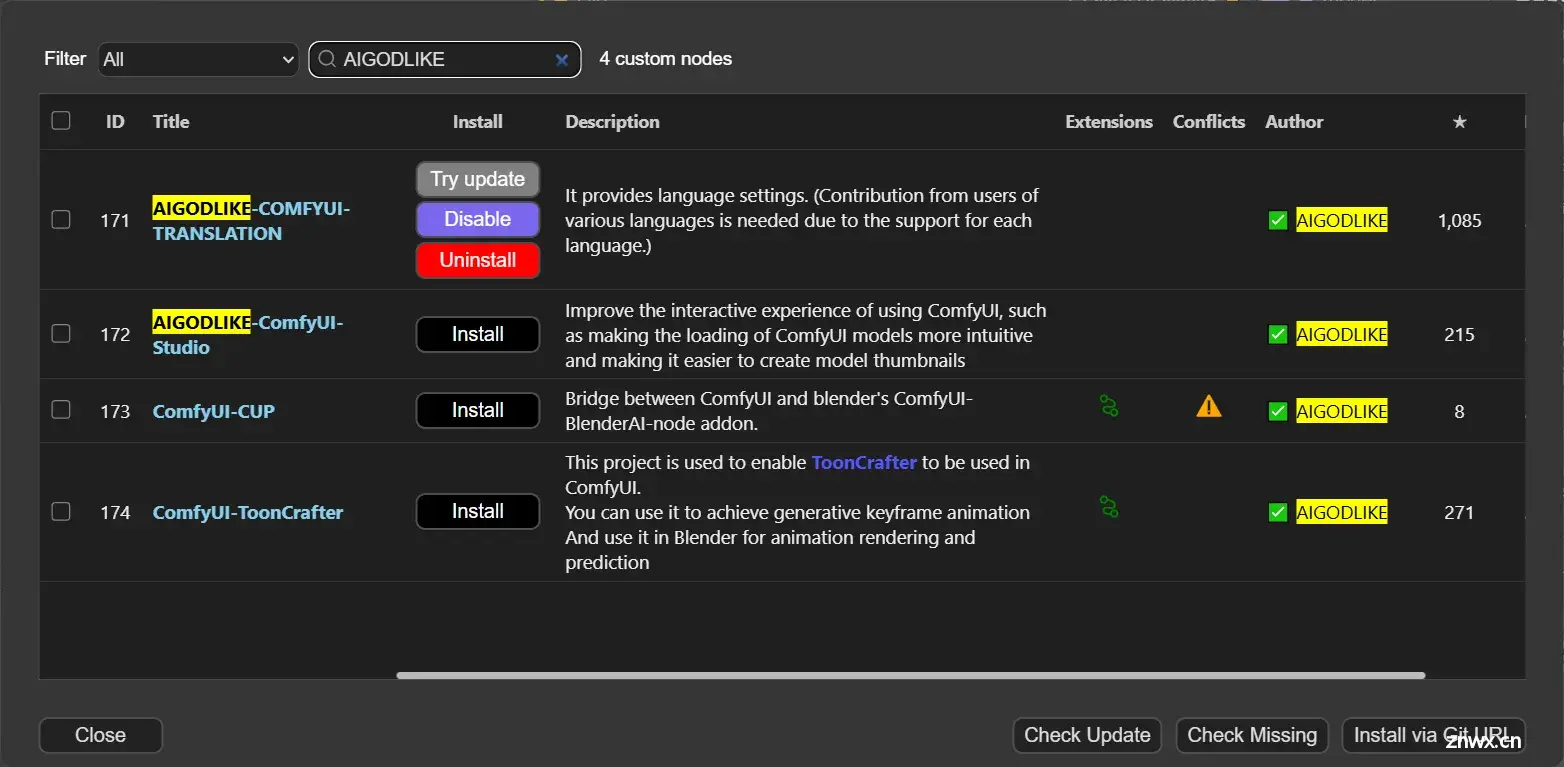
点击第一个,搜索 AIGODLIKE,点击 INSTALL,进行汉化。

还要重启一下 comfyUI。

这里就汉化成功了。
至于其他的插件,我就不多介绍了。大家可以看看。github 上看看 readme 就能大致清楚怎么用了。
工作流 work flow
comfyUI 玩的就是工作流,这里可以看看作者的一些例子 comfyanonymous/ComfyUI_examples: Examples of ComfyUI workflows (github.com) 作为学习与参考。
简单的文生图工作流
建立节点
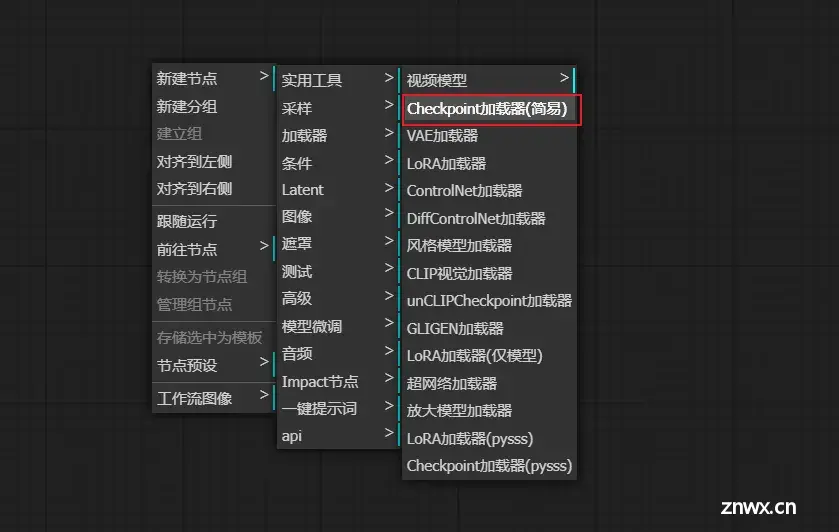
右键就可以新建节点。
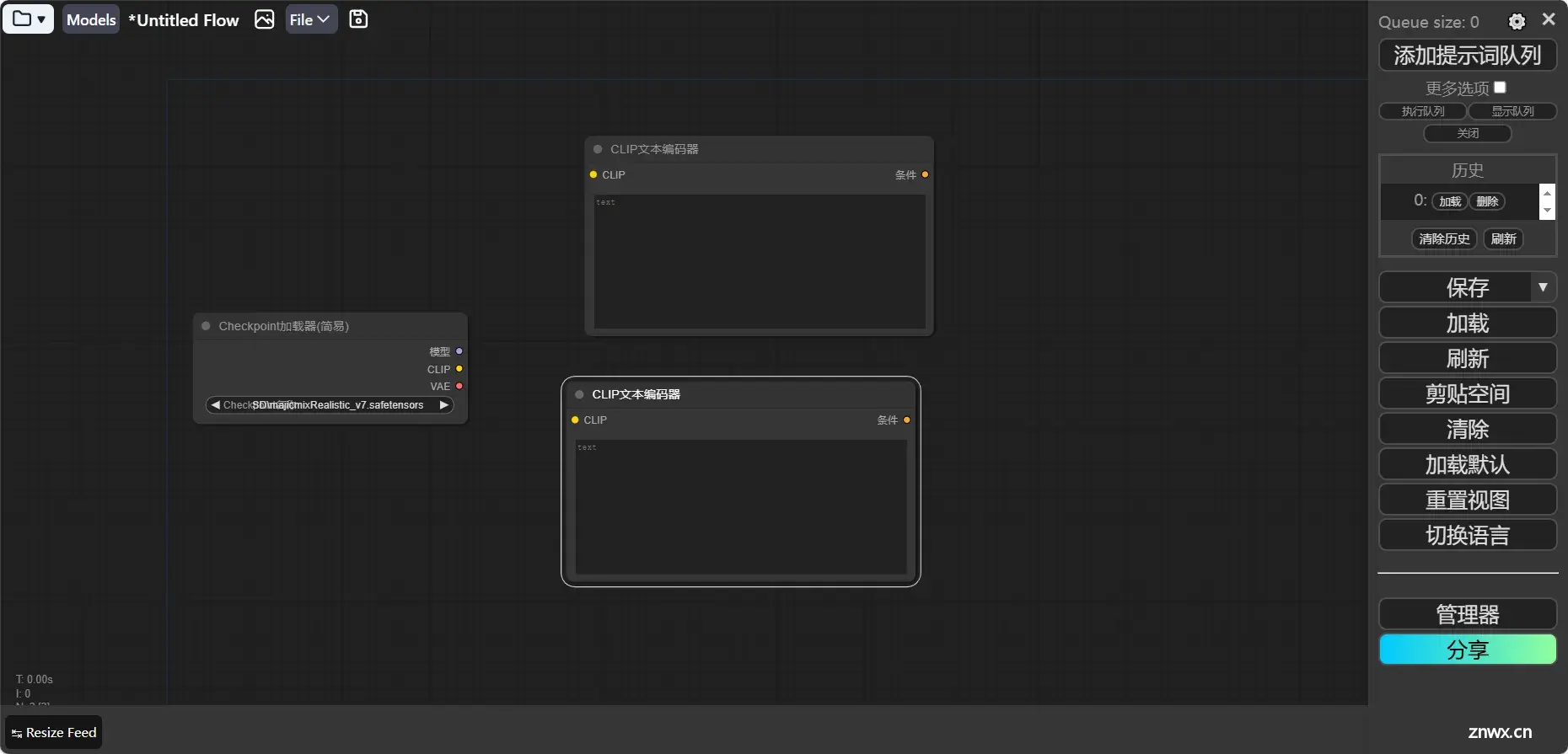
先整个 checkpoint加载器,这是一切的原点。

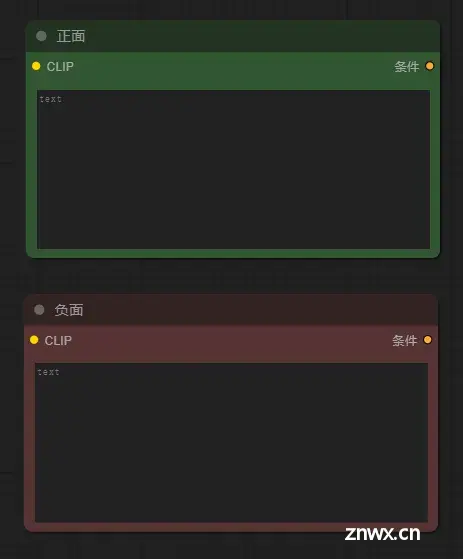
然后在条件一栏选择 clip 文本编码器,在这里我们可以填写正面或者负面的 promot,

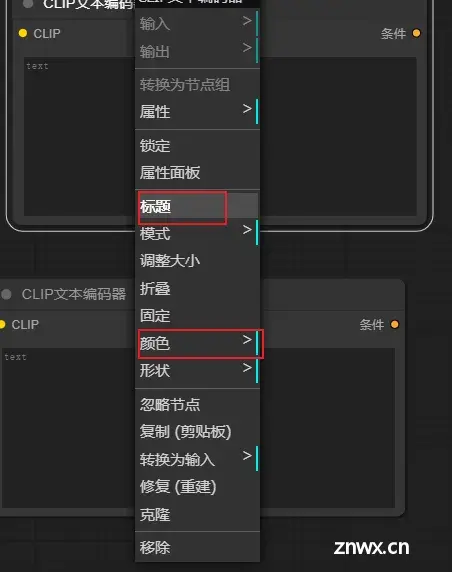
点击节点,可以对标题进行修改,同时也能改变颜色,让节点更加清晰。

效果如下:

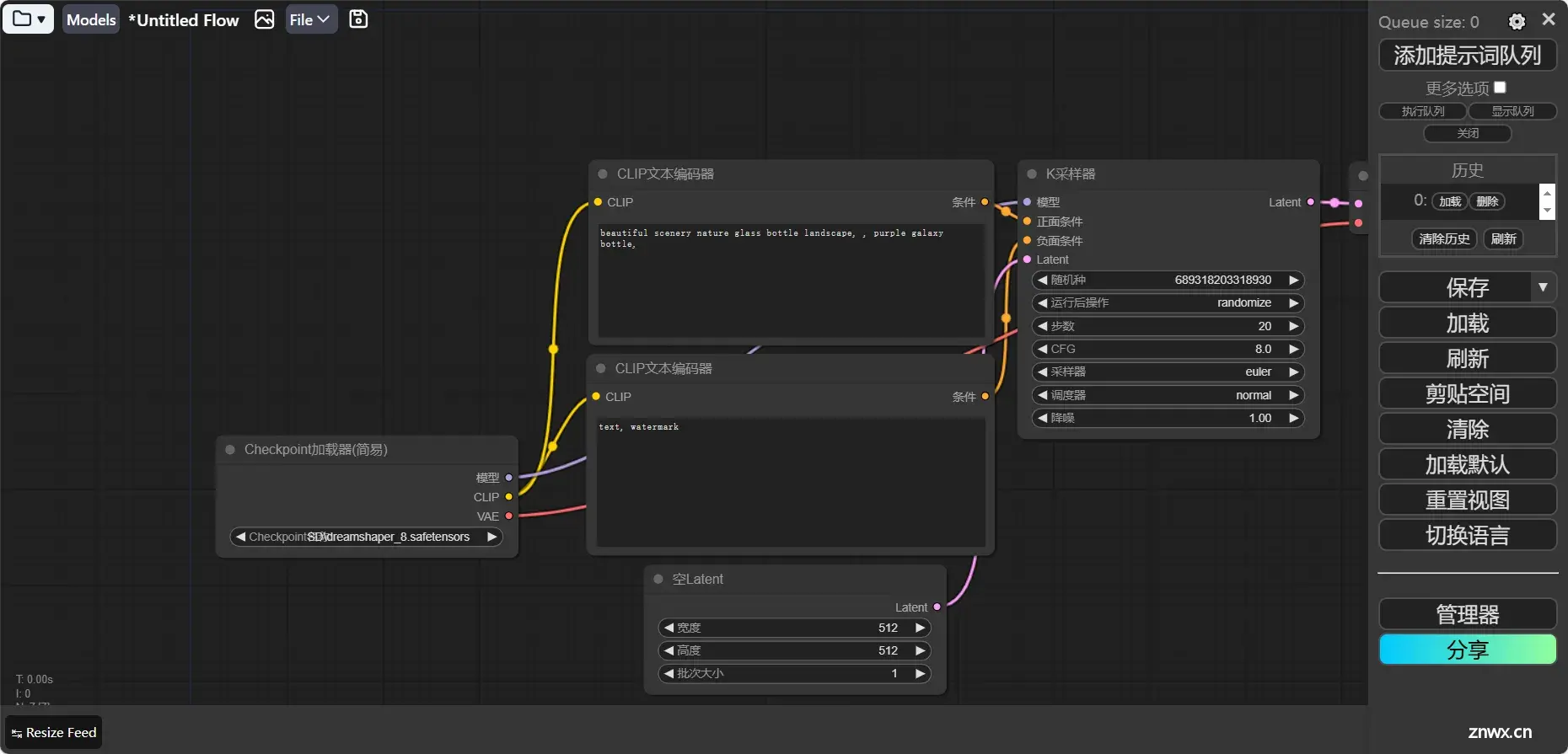
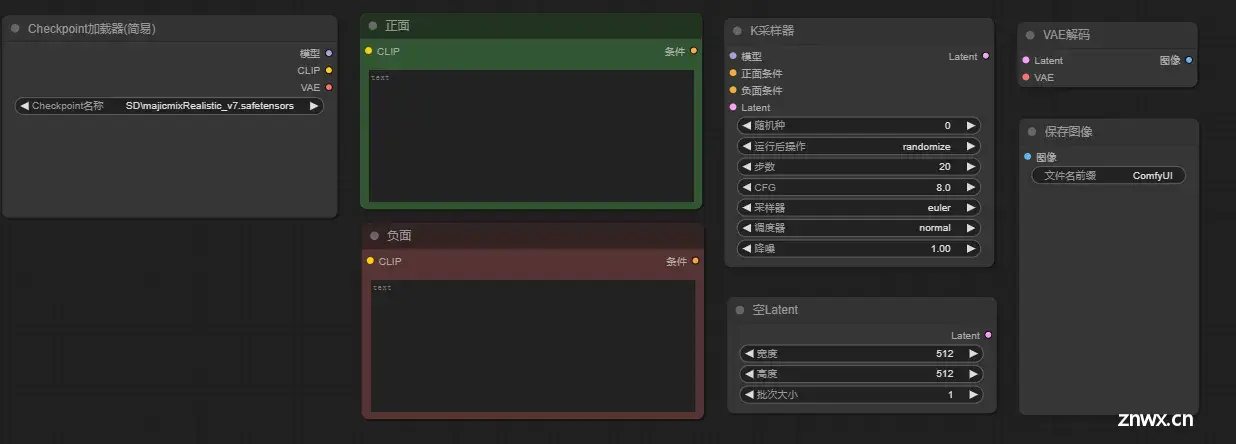
然后加入采样器,在采样里面。选择那个 K 采样器就行。
接着是空的 latent,用来控制图片的大小。

最后是 vae 的解码器和图片下载,vae 解码器也在 latent 里面,注意别跟编码器弄混了,图片下载在图片里面。

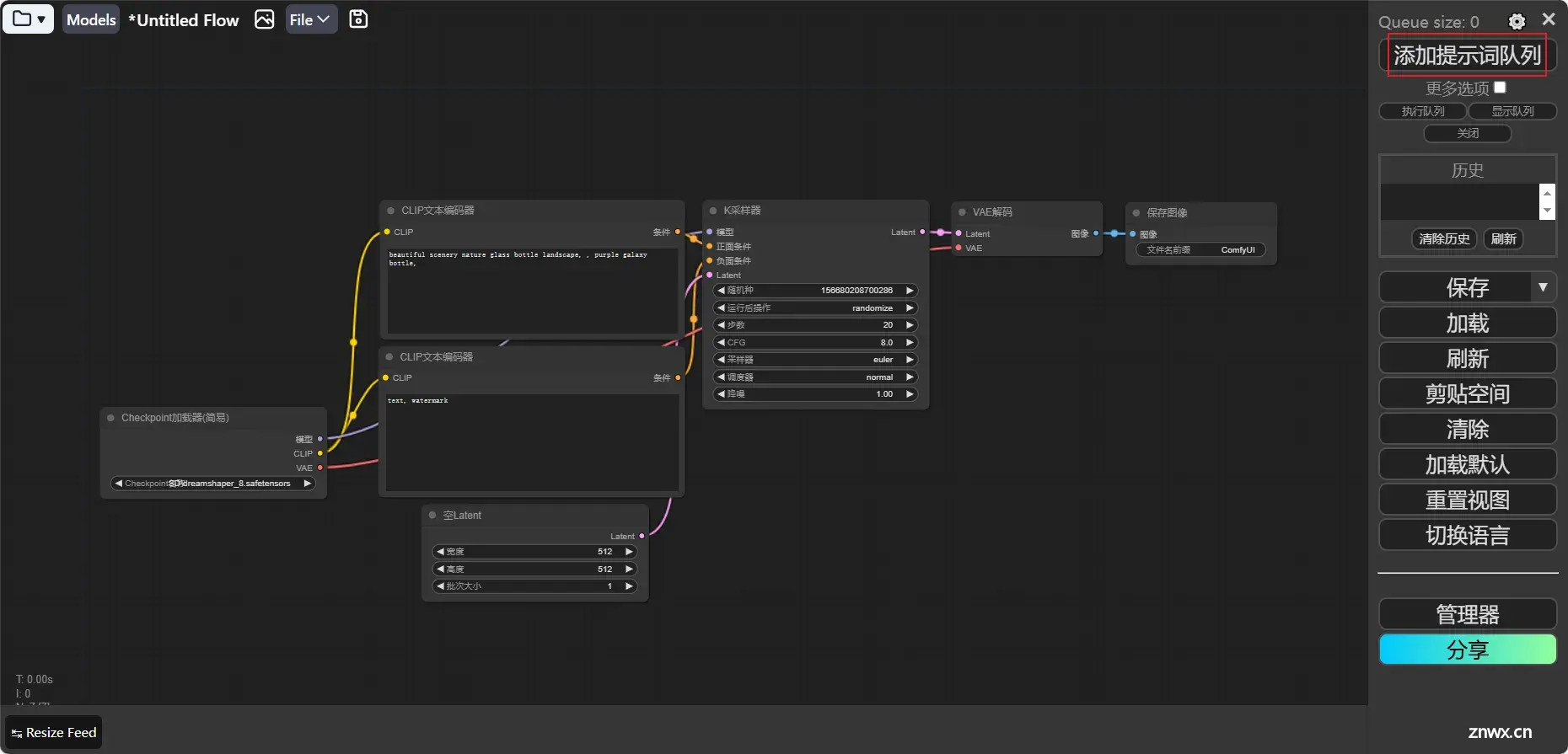
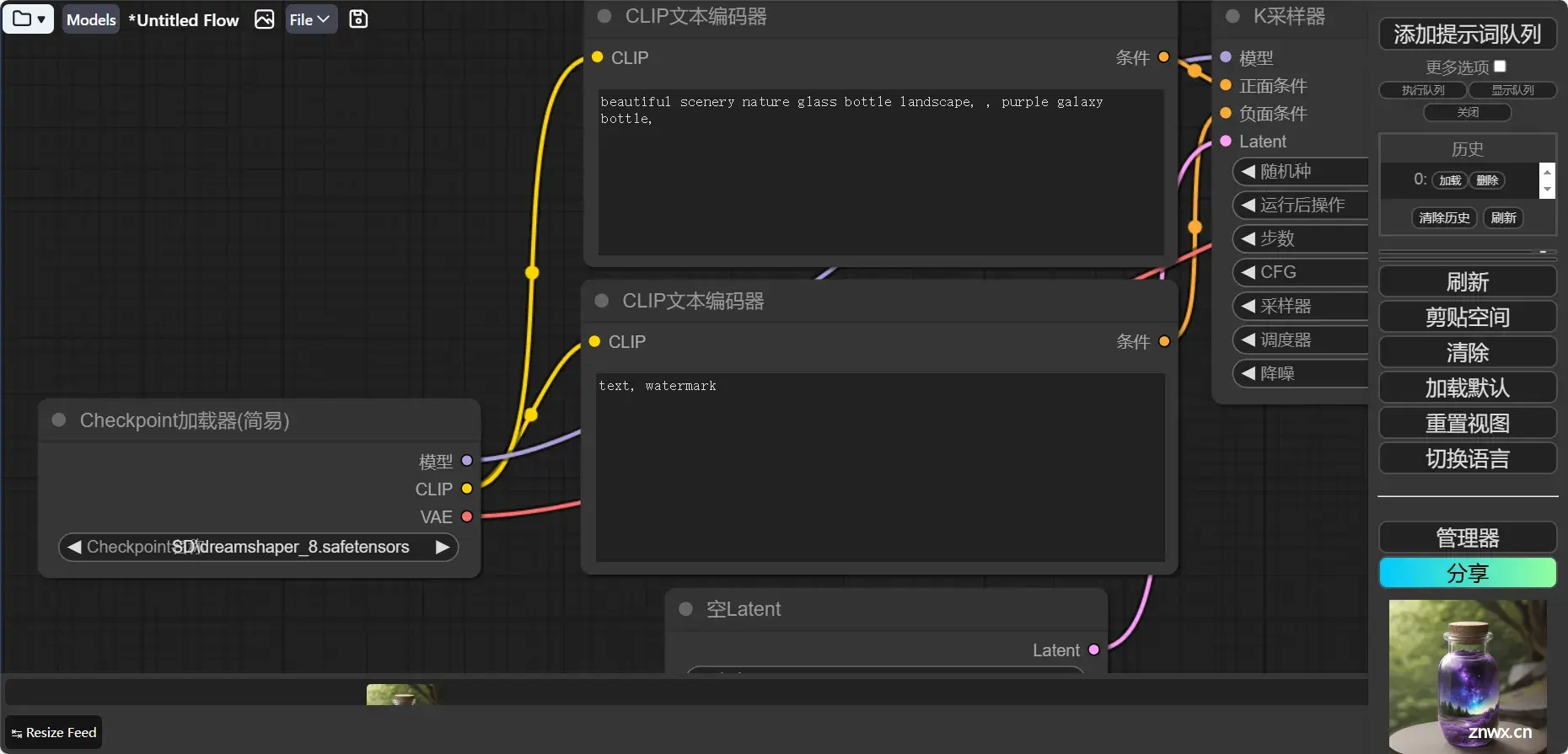
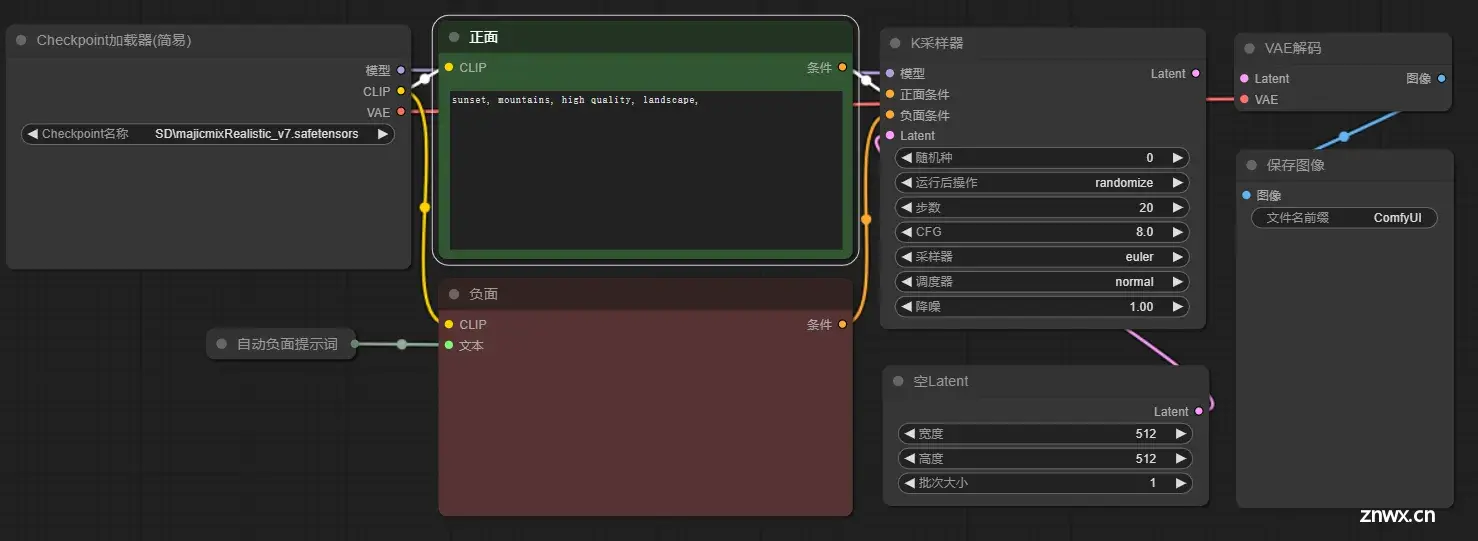
就这几个节点,然后连线。相同颜色的能连到一起。左边的点代表输入,右边的点代表输出,把相对应的连起来,一个简单的文生图工作流就完成了。

输入提示词。我这里用了自动的负面提示词,这是 one button 插件的自定义节点。最后点击添加提示词队列,进行测试。
稍等片刻,第一次使用一个模型会很慢,之后就非常快了。

这里就得到了一张 ai 生成的图片。
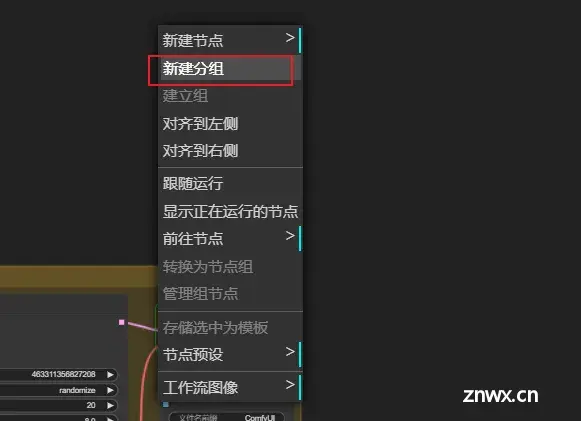
进行分组
右键也可以进行分组。

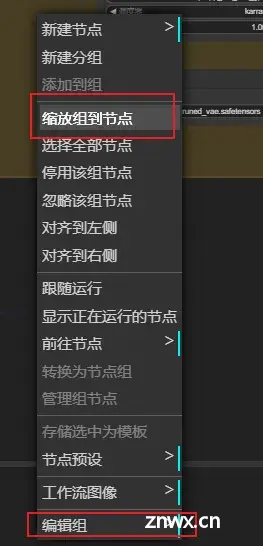
对着分组再右键,缩放组到节点就是能全部包裹住已经包裹的节点,让节点不那么乱。

编辑组可以设置颜色与标题,使组更明显,让工作流更加井井有条。
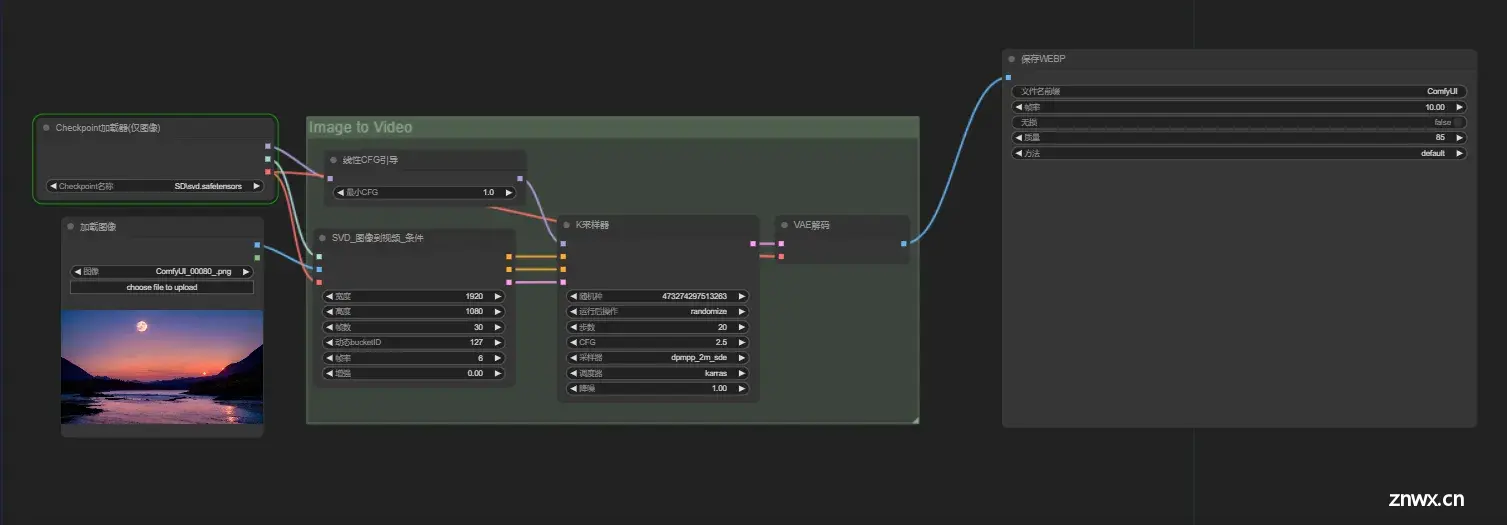
视频工作流
大家可以看看作者给的例子中的 video 部分,注意一定要使用 svd 模型,下载是在之前的 manager 中点击 model manager 搜索 svd 下载即可。然后在工作流中选择这个。

使用下面的图片进行视频制作。这张图也是用 comfyUI 简单生成的。

等了一会,视频如下:

笔者的话
comfyUI 上手十分简单,可以说是解压即用了,至于进阶的内容就是看看大神们的工作流是怎么设计的。自己也比葫芦画瓢尝试尝试。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。