Blackbox AI : 全新的人工智能编码助手 您的高效AI开发全能助手
鸽芷咕 2024-07-11 11:31:03 阅读 96

🎬 鸽芷咕:个人主页
🔥 个人专栏: 《C++干货基地》《粉丝福利》
⛺️生活的理想,就是为了理想的生活!
引入
提起AI 智能编码助手,相信到了如今大家都不陌生。其对我们开发的代码时的效率有显著的提升,可以说是开发者的编程利器了,但大家脑海中最先想的是哪家产品呢?而今天给大家介绍的是 <code>Blackbox AI 全新的人工智能编码助手。
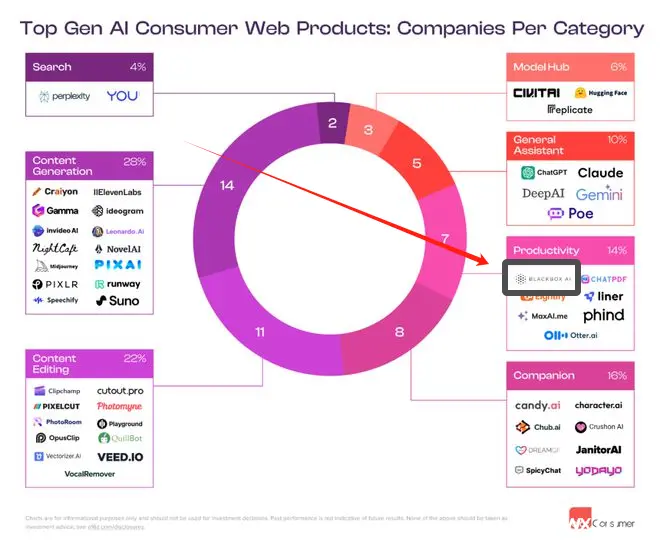
<code>Blackbox AI 自从发布以来就强势冲上了 Olivia Moore AI生产力代表的榜单,发展势头可谓是非常的猛啊. 既然那么多人选择 <code>Blackbox AI 那它肯定有自己的独到之处我们今天就来看下 Blackbox AI 的强大吧!
文章目录
引入一、Blackbox AI 产品介绍1.1 Blackbox AI1.2 Blackbox AI 使用速览1.3 Blackbox AI 支持的语言1.4 Blackbox AI : VScode 插件安装演示
二 、Blackbox AI 实战演示2.1 根据图片翻译成代码(代码截图或者网页设计图)2.2 问题补充代码,修正代码2.3 在线运行代码(实时预览)2.4 优秀的代码注释功能2.5 代码翻译转换功能2.5 PlayGround(实操演练)
三、Explore(探讨)&Create Agent(代理功能)3.1 Explore(探讨)终端功能讨论发现功能
3.2 代理(创建独特的智能助手)
总结

一、Blackbox AI 产品介绍
1.1 Blackbox AI
<code>Blackbox AI 它同样是一个语言模型,他的交互界面与我们常用的ChatGPT类似,但不同的是,他在代码/编程方面有着特殊训练和改进。这让它在AI 代码编写和辅助开发的效率来说远远超越其他大模型,再AI 生产力上位列前茅。
官网地址:https://www.blackbox.ai/

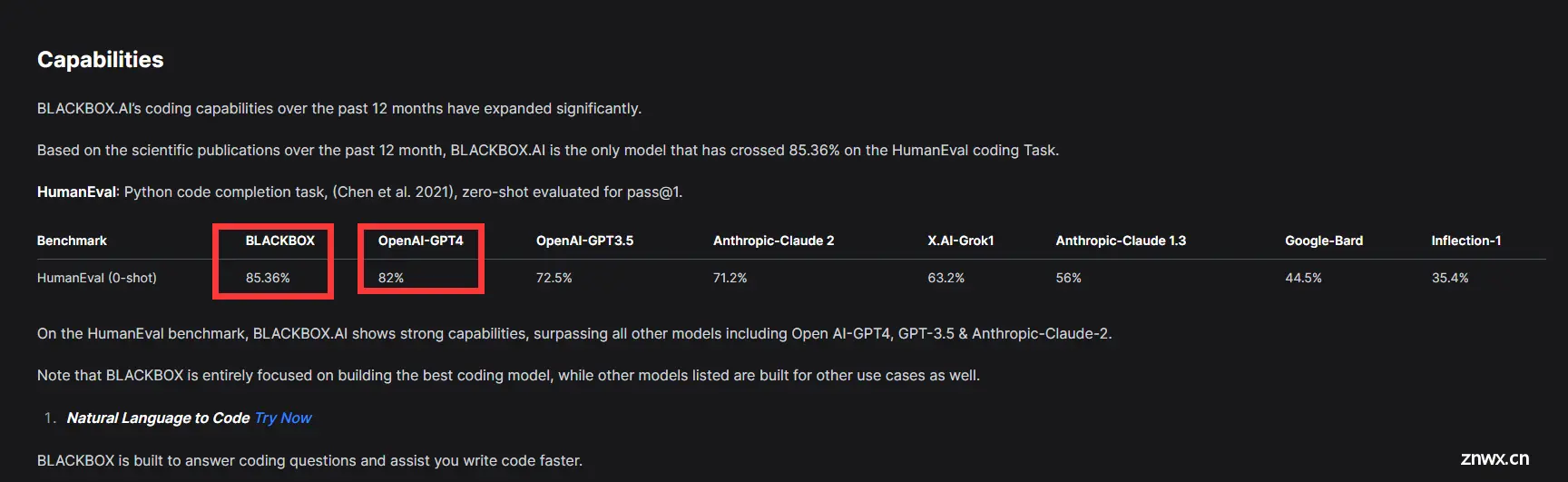
并且在在过去12个月超越了所有其他的语言模型,在HumanEval测试任务中达到了85.36%的完成度,位列第一。

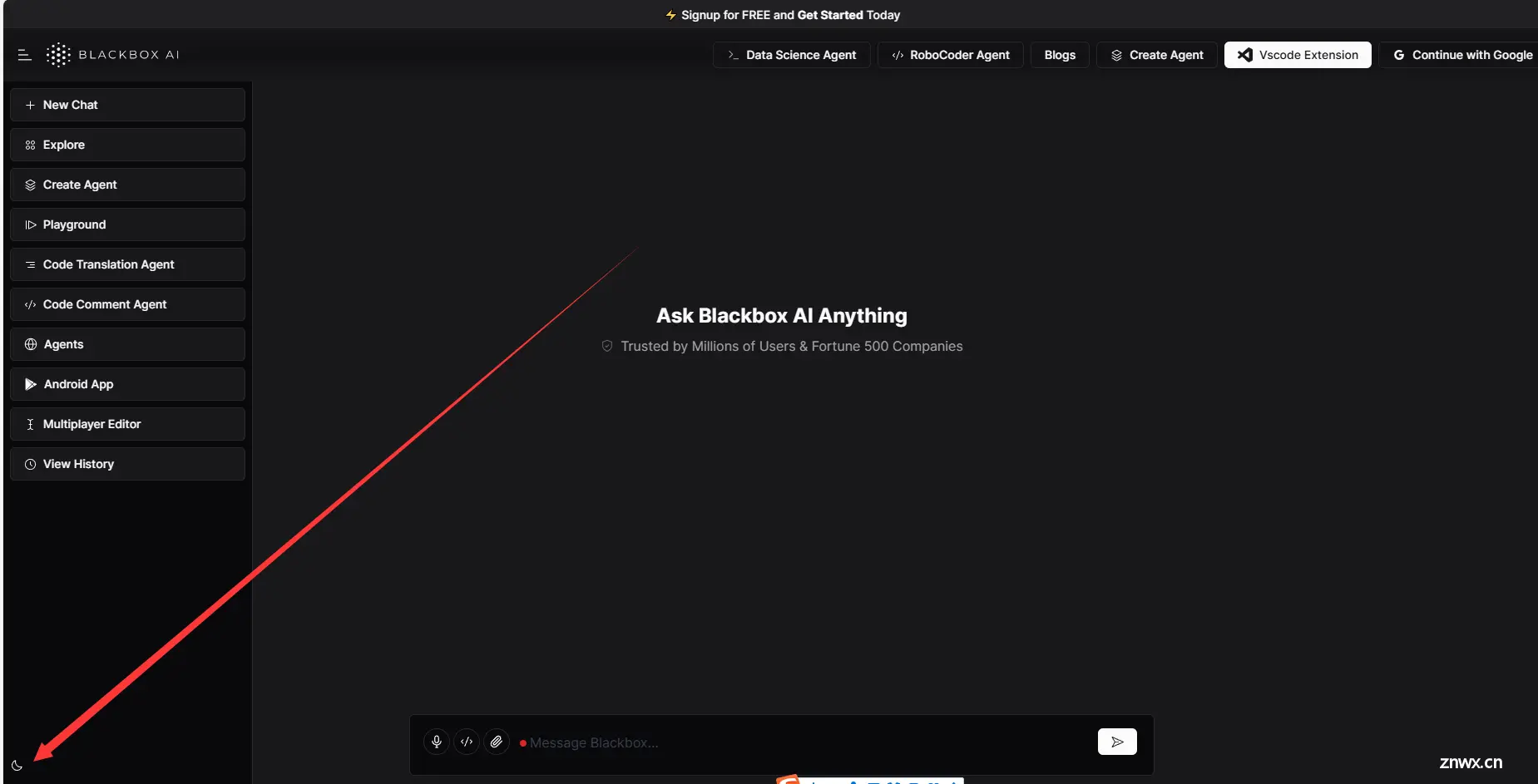
1.2 Blackbox AI 使用速览
打开 <code>Blackbox AI 映入眼帘的就是一个类似人工智能的聊天界面,这里和大部分的这里智能编码助手还不一样,国内的编码助手一般都是需要下载才能使用比如百度
Baidu Comate而Blackbox AI为我们集成聊天助手与插件,让我们通过浏览器在任何设备上无缝工作,或毫不费力地切换到您的桌面。真的就是这么简单。
这里可以切换白天和黑夜模式

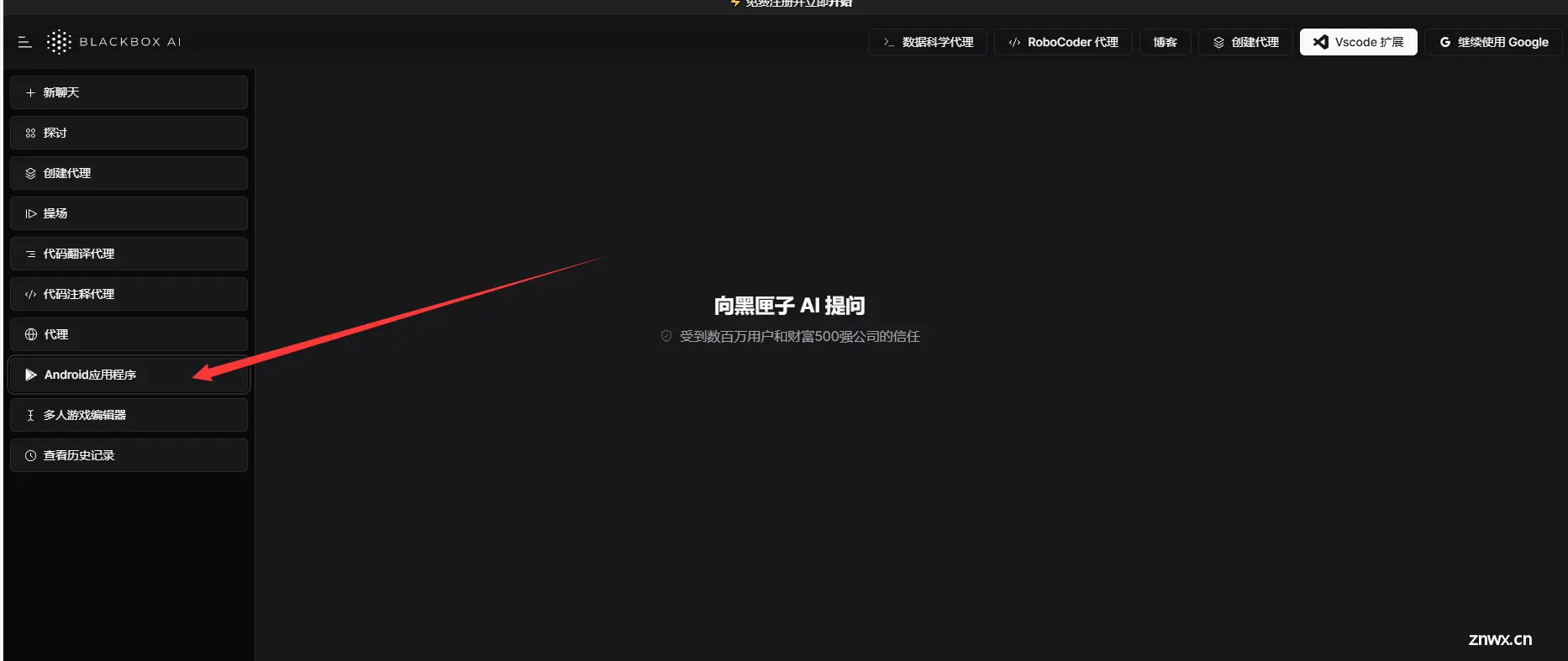
他的左边是我们的功能区提供了,聊天查看历史记录并且还提供了 <code>手机版和平板电脑 的支持可以说是非常友好了可以让我们随时随地的去使用智能助手,不管是学习还还编码都非常高效。


同时这里还有代码注释功能,这里推荐登录后使用嗷,这样就可以保存的历史记录了
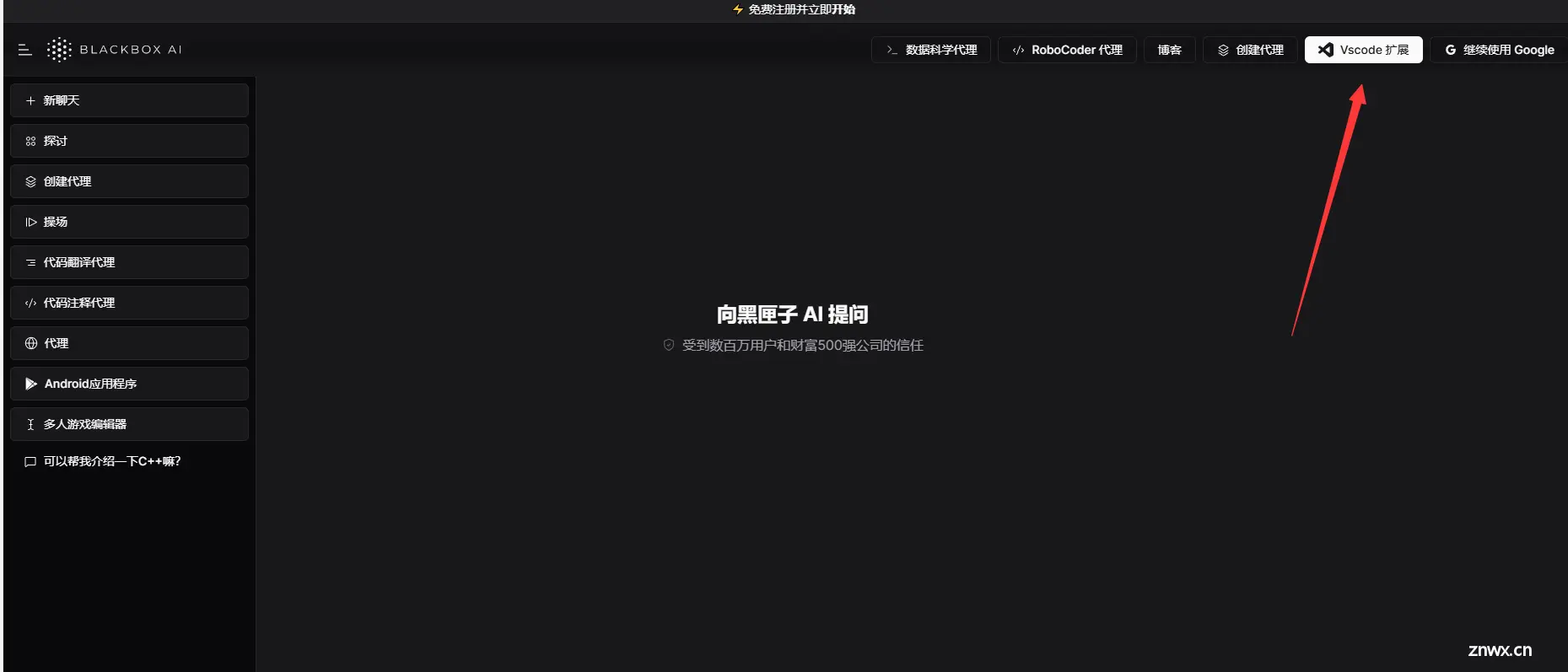
在上面一栏中为我们提供了更多功能,还有vscode 插件下载功能


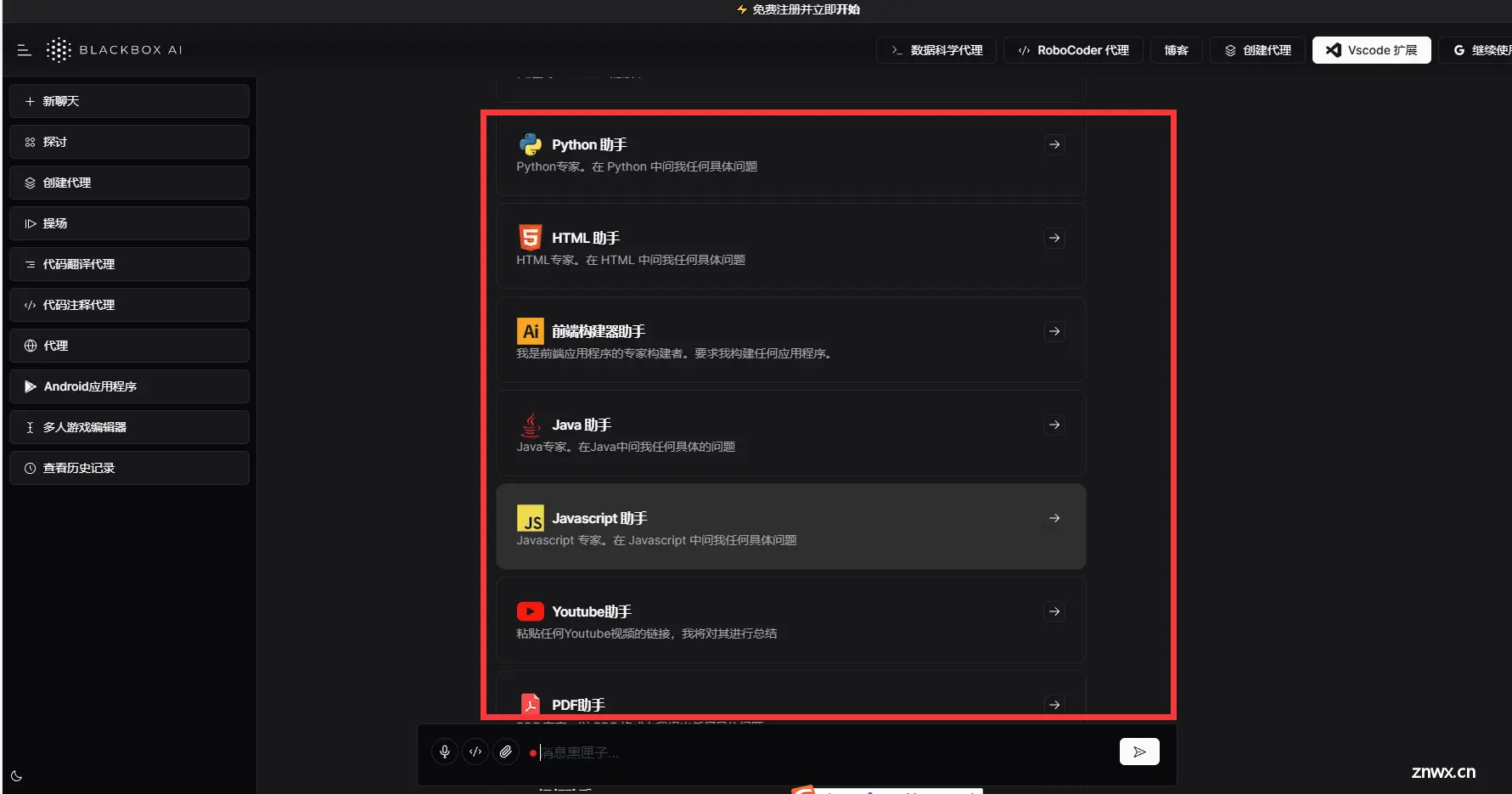
1.3 Blackbox AI 支持的语言
Blackbox AI BLACKBOX.AI现已支持20多种编程语言,如Python、JavaScript、TypeScript、Go、Ruby等

并且我们还可以再代理这里去使用其他人专门定制的个性化语言助手让搜索更精准高效

1.4 Blackbox AI : VScode 插件安装演示
Blackbox AI 虽然web端很强大但我们如果实际开发代码的话还是编辑器更方便,这里就可以采用下载 VScode 插件直接下载体验更方便的代码助手。不仅可以在编辑器中进行聊天还能自动生成代码添加注释。
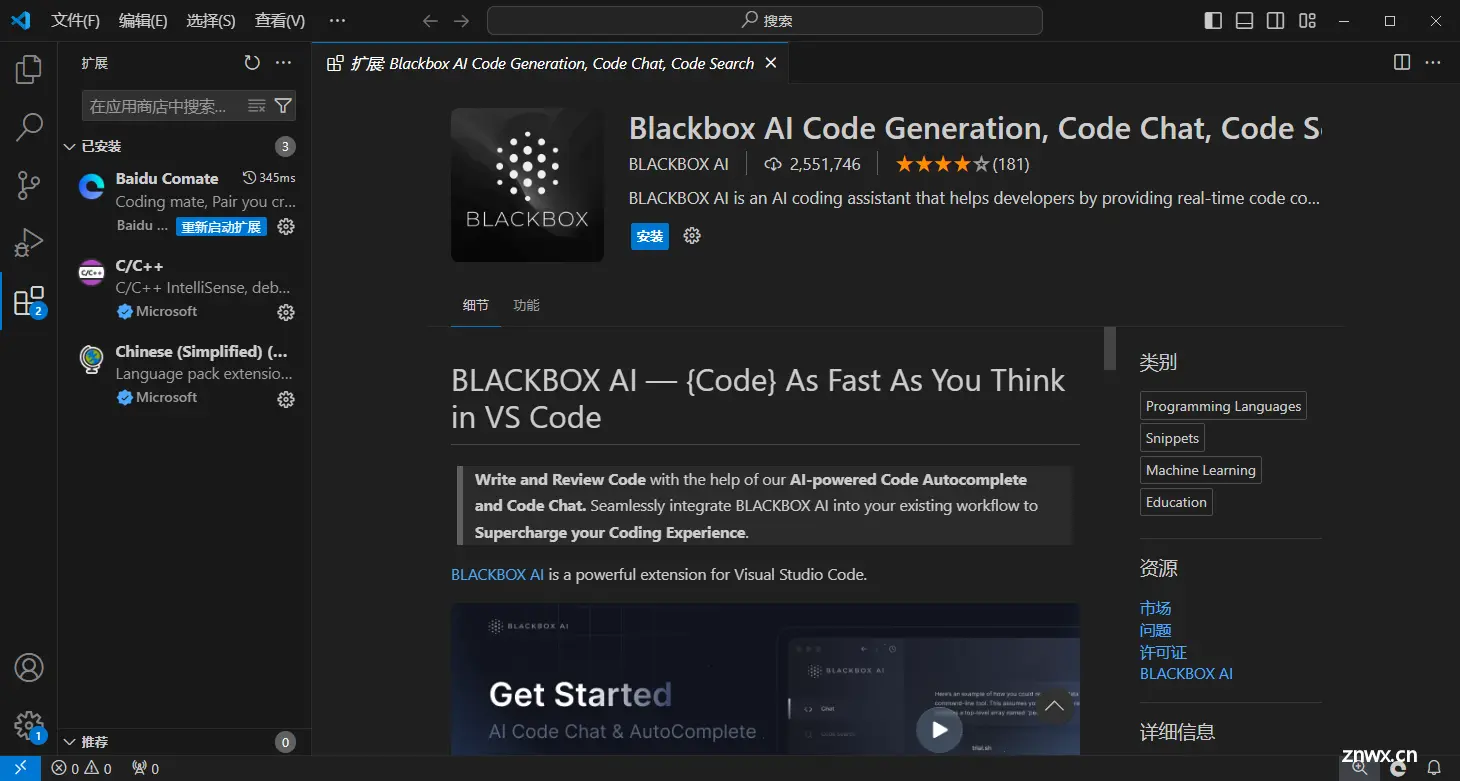
点击获取扩展

点击安装自动转跳VS code Blackbox AI 安装界面


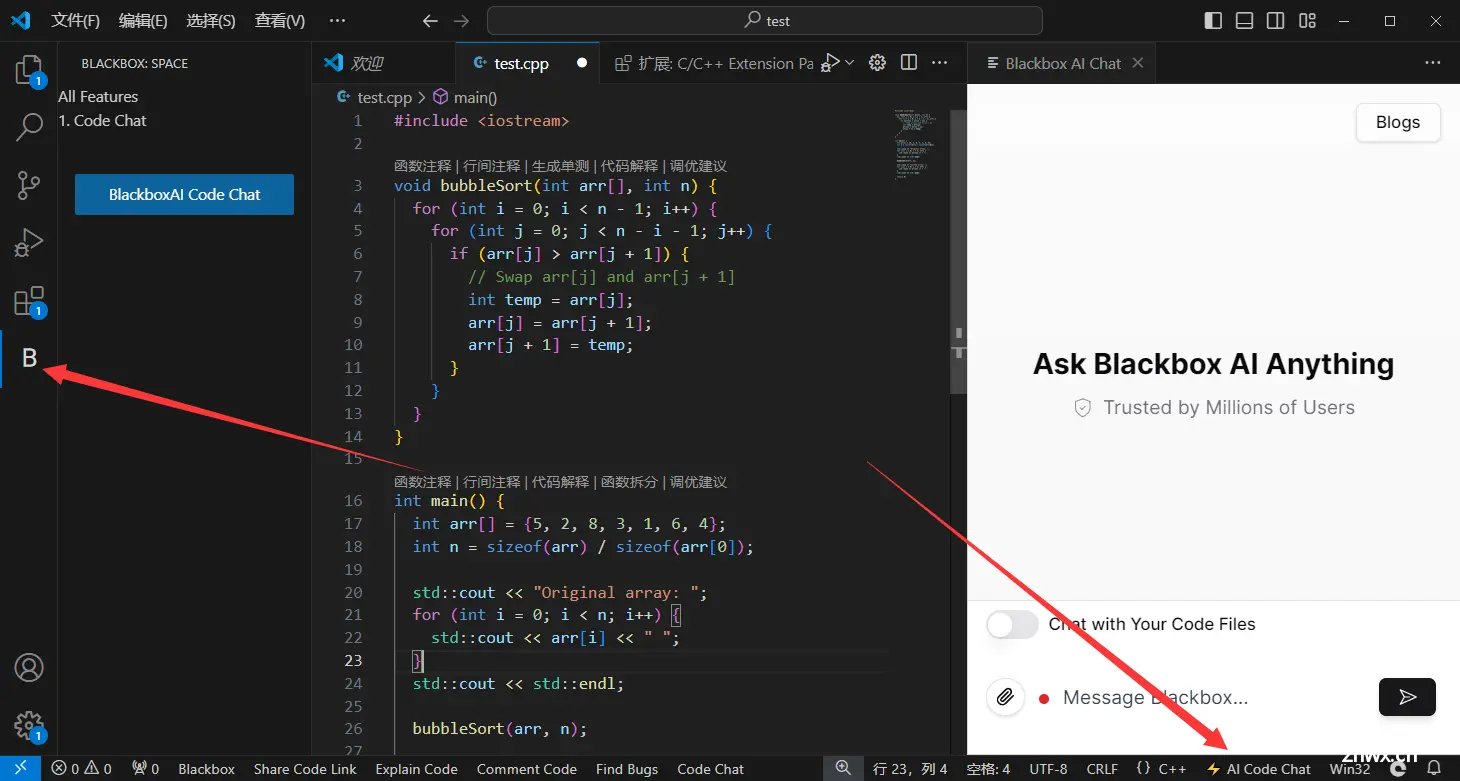
之后点击这俩个地方就可以唤醒我们的 <code>Blackbox AI 了

然后我们就可以体验AI 自动补代码的快乐了

二 、Blackbox AI 实战演示
说了这么多相信大家一明白 <code>BlackboxAI 的基本功能区和常用功能了吧,下面我们就来体验一下它强大的功能
2.1 根据图片翻译成代码(代码截图或者网页设计图)
这个功能就非常的炫酷了,大部分GPT都不支持 而
BlackboxAI是一个基于深度学习的图像识别工具,它可以根据输入的图片生成代码,下面我们就来演示一下。
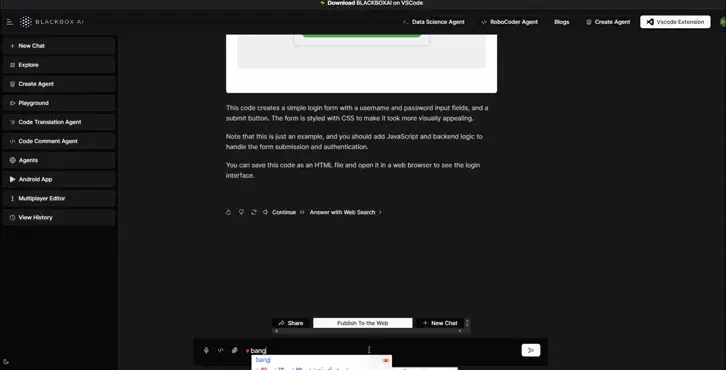
这里我们就采用一个网络的登录界面来让 <code>Blackbox AI 分析构造并给出设计代码

从这里可以看出 Blackbox AI 的分析能力还是可以的不仅给出了设计,还自动完成了 <code>css 的书写
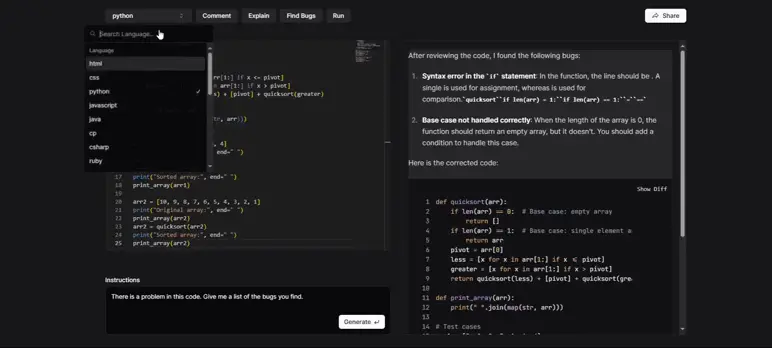
2.2 问题补充代码,修正代码
下面我们故意写错一段冒泡排序的代码,来对
BlackboxAI进行提问并且要求一下优化代码来看看完成的如何。

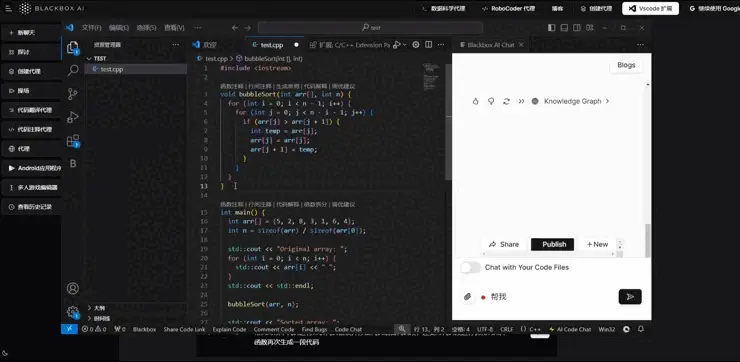
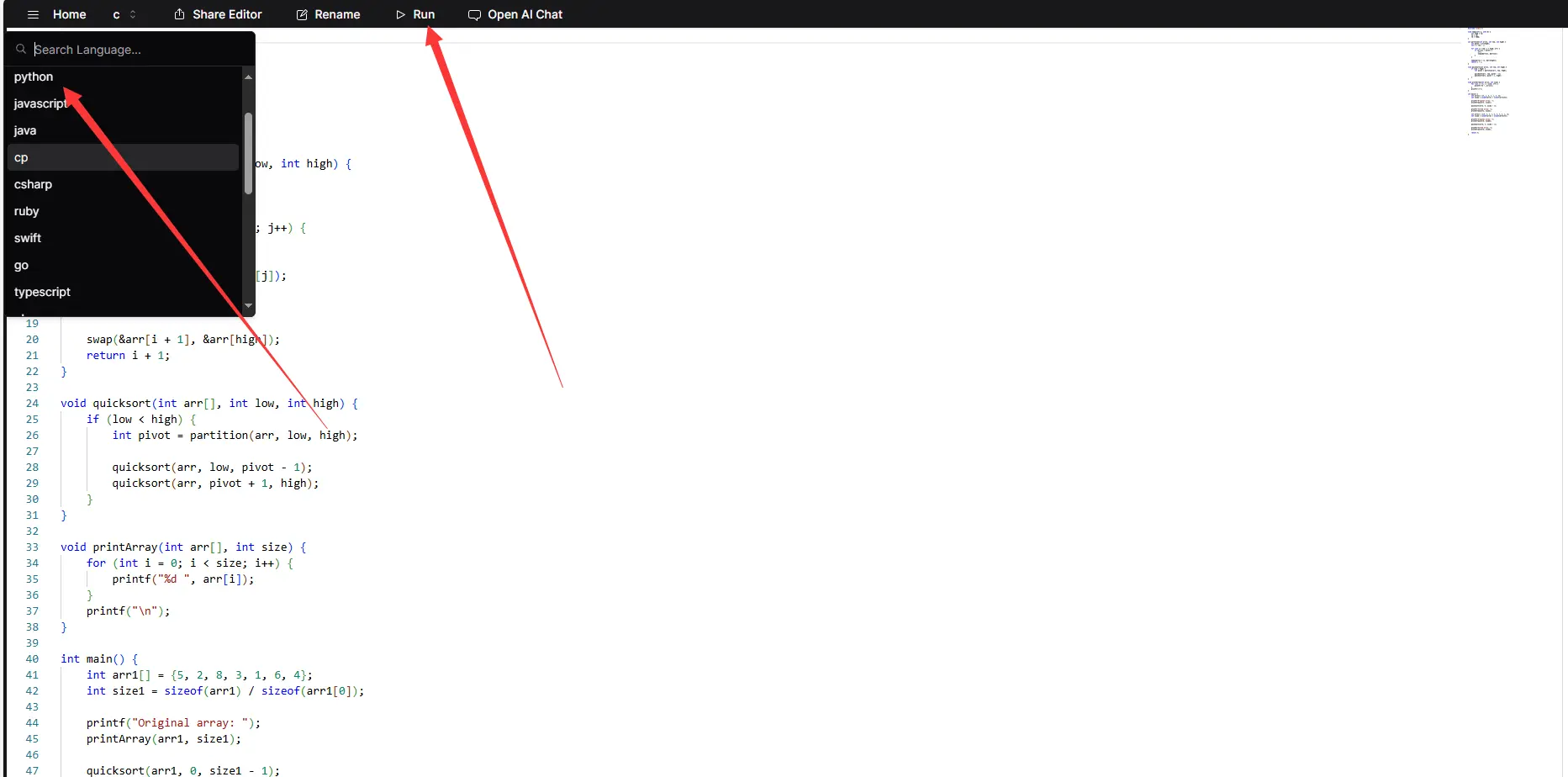
2.3 在线运行代码(实时预览)
<code>BlackboxAI 不仅可以再web端就可以使用,并且还在web 端服务器上安装了多款语言编译器使得我们可以在线运行代码,这简直太棒了。
这当我们书写html 代码或其他语言就可以进行实时预览来修改我们的代码

这里就给大家演示了一下HTML我们就可以直接点运行按钮来,就可以预览效果当然其他的语言这里我看也是支持的大家可以使用试试,支持20几种主流语言几乎全都覆盖了。
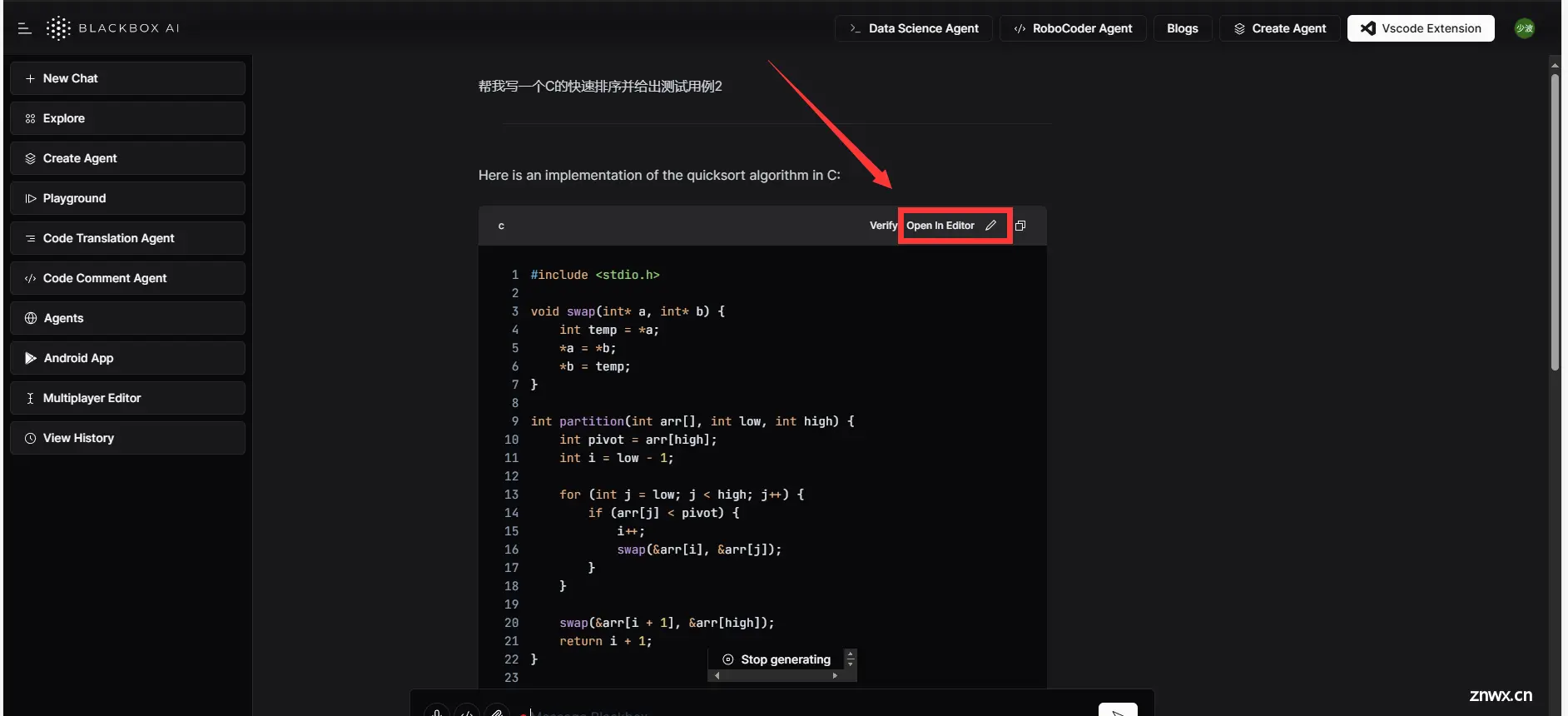
当给我我们一段代码时点击这里就可以跳转进来了


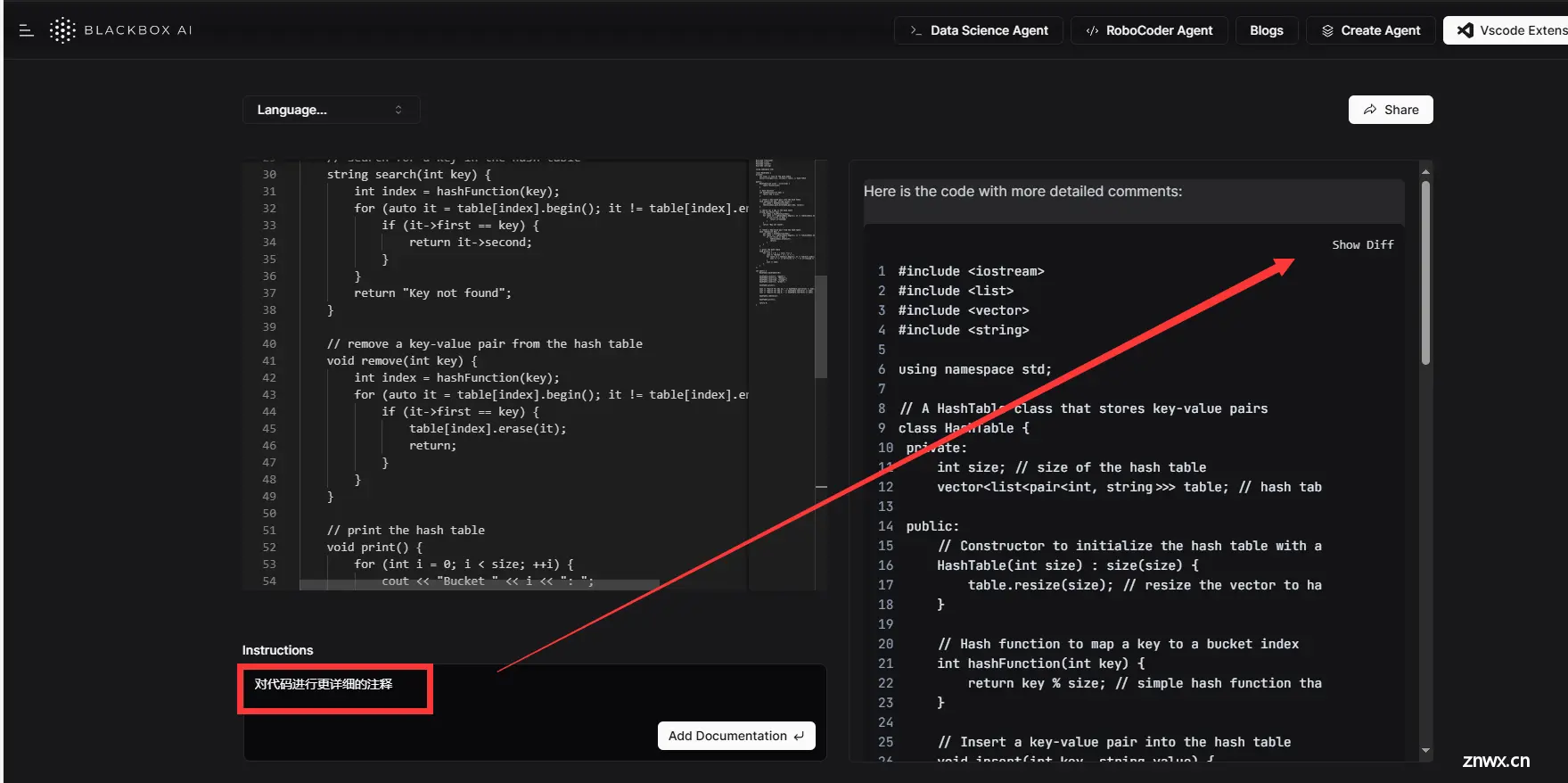
2.4 优秀的代码注释功能
代码注释这个我相信大家都获得多少都回用到,一个优秀的程序员写代码一定会写注释。这个功能可以再我们看文档或者学习其他人写的代码是给我们一定的注释来理解代码,比如我们学算法的时候。

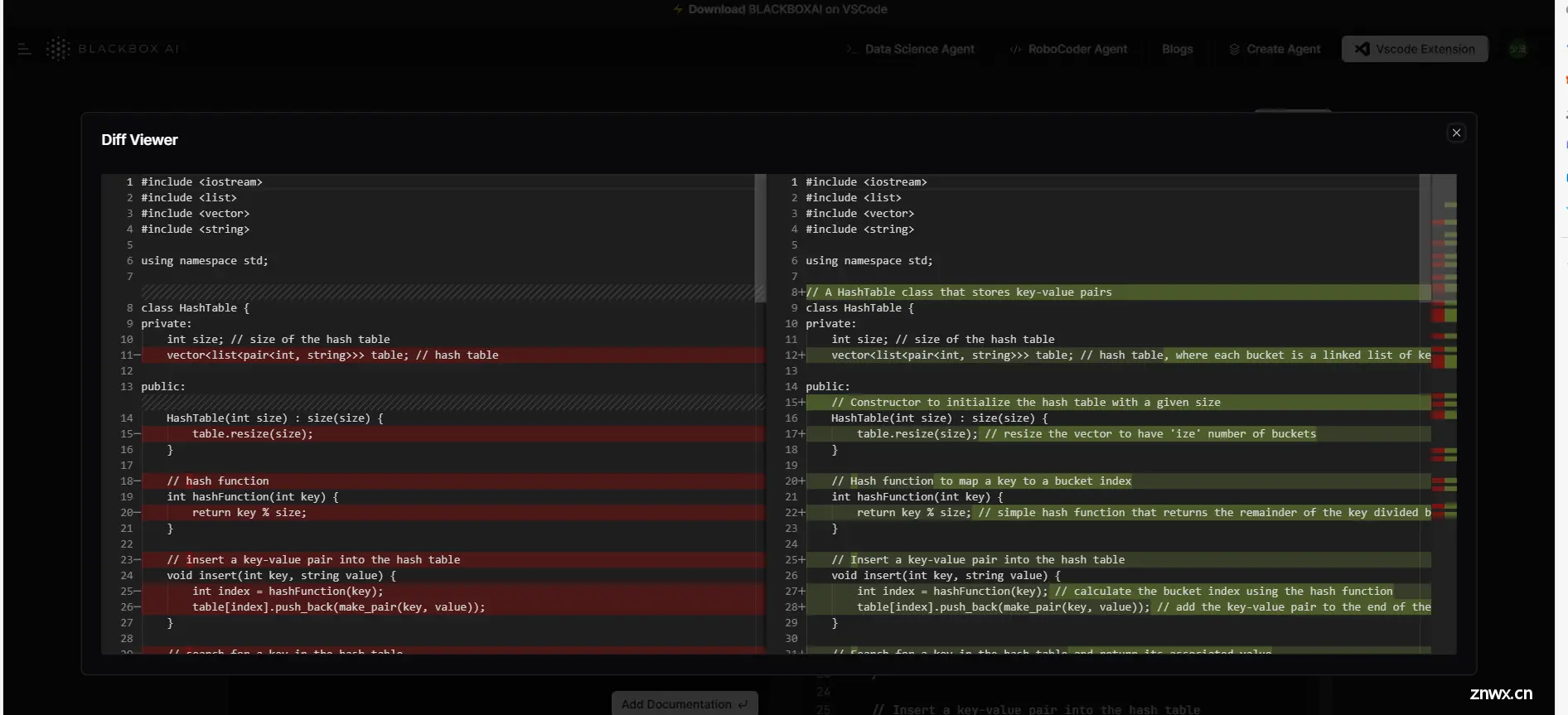
当注释生成之后我们还可以进行对比原本代码的差异这点就非常棒了,可以更加清楚的看到我们代码新增了那些部分注释。

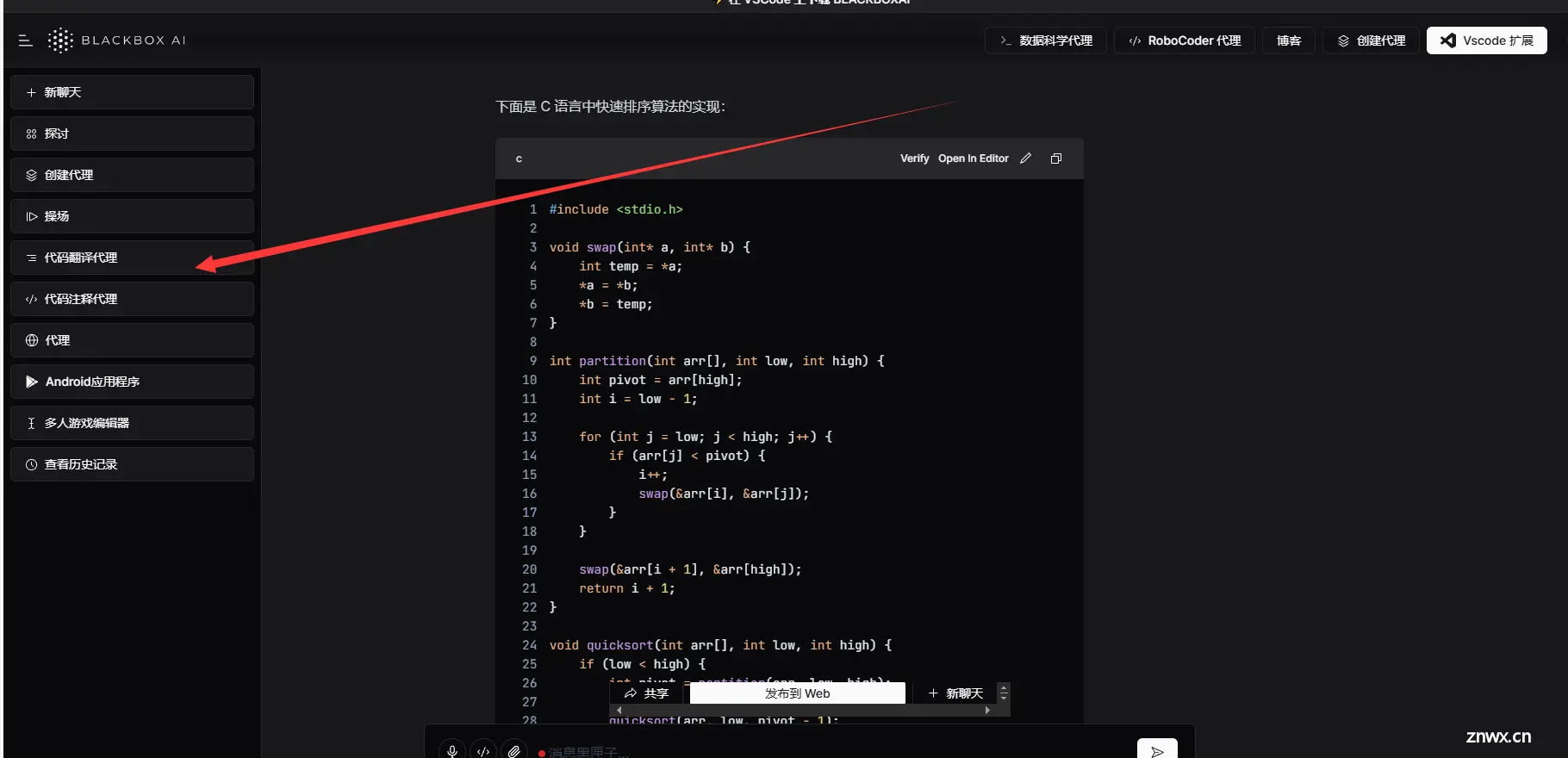
2.5 代码翻译转换功能
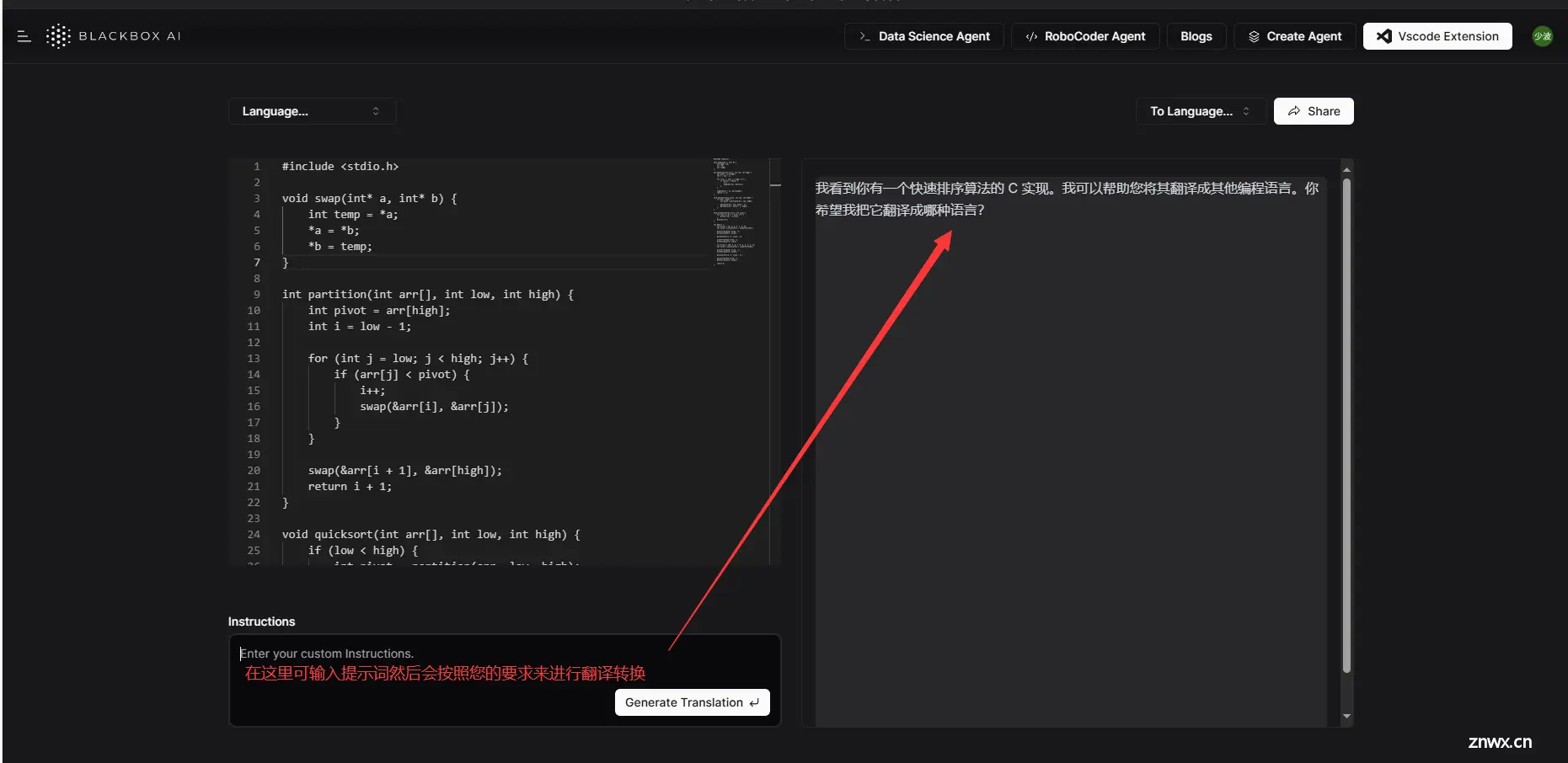
这个功能也非常有意思我们可以根据,现有代码去翻译转换为其他的编程代码实现,这就为重构一下简单功能,提供来看一种新的实现方式不必再去写不同语言的重复功能
点击翻译代理功能

根据您的提示词来创建翻译文档。

2.5 PlayGround(实操演练)
<code>BlackboxAI 不仅提供了问答界面直接运行预览效果,还提供了
PlayGround(实操演练)功能,这样就算我们拿到了一串代码,但是没有编译器去测试就可以使用它,不仅可以去给我我们的代码能翻译代码,并查找注释。
下面我们来演示一下python的 <code>代码运行,监测错误,以及解释代码

三、Explore(探讨)&Create Agent(代理功能)
3.1 Explore(探讨)
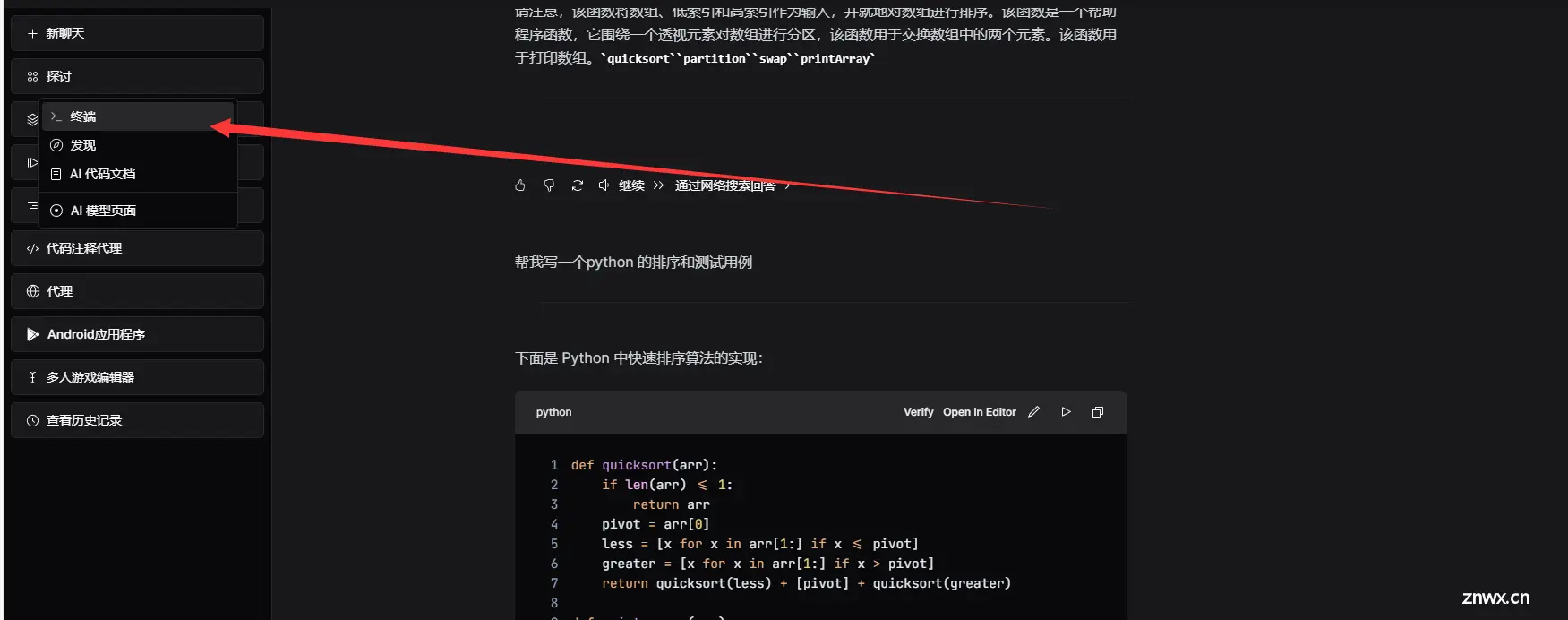
终端功能
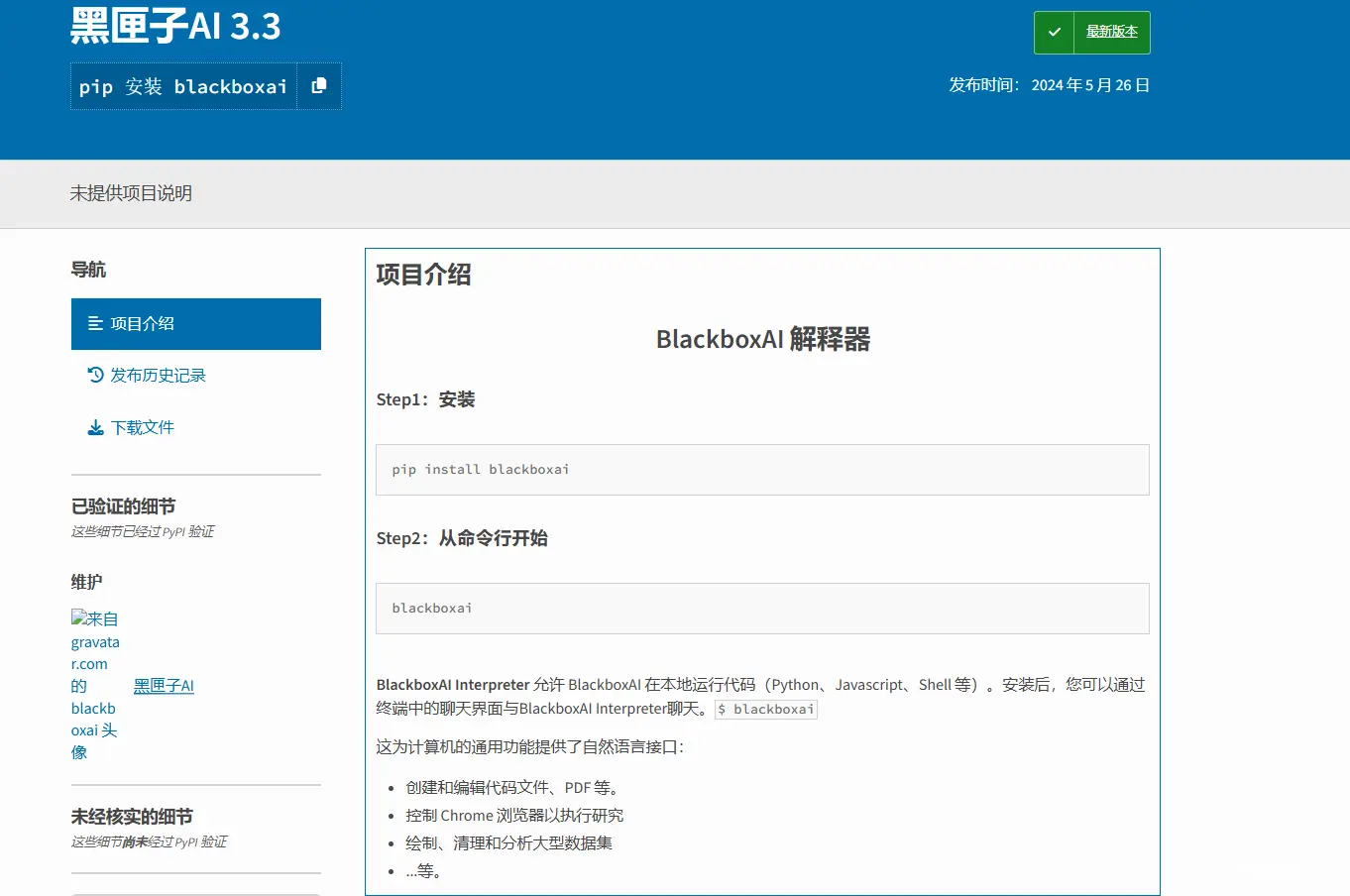
终端是通过运行 blackboxai 命令启动的界面,是BlackboxAI Interpreter的用户交互界面。它允许用户以自然语言的方式与 BlackboxAI Interpreter 进行交互。我们可以去直接下载到自己的终端来直接交互。
BlackboxAI Interpreter 允许 BlackboxAI 在本地运行代码(Python、Javascript、Shell 等)。安装后,您可以通过终端中的聊天界面与BlackboxAI Interpreter聊天

官网文档链接:https://pypi.org/project/blackboxai/

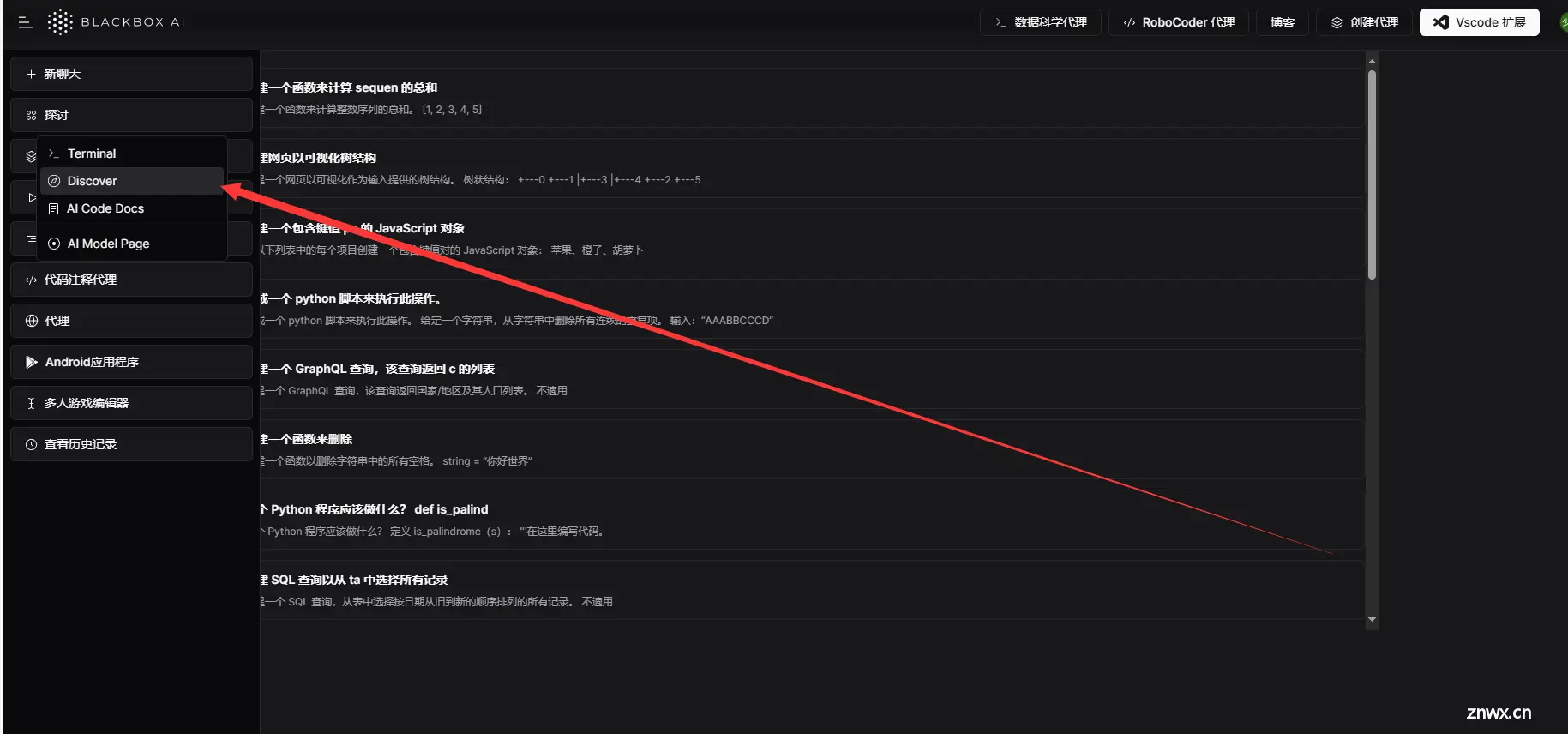
讨论发现功能
这个功能也非常有意思,在这里我们可以看到其他人通过chat功能分享到平台上的公开聊天链接。这些聊天链接可能包含了各种有趣的话题、有用的信息、技术问题的解答。

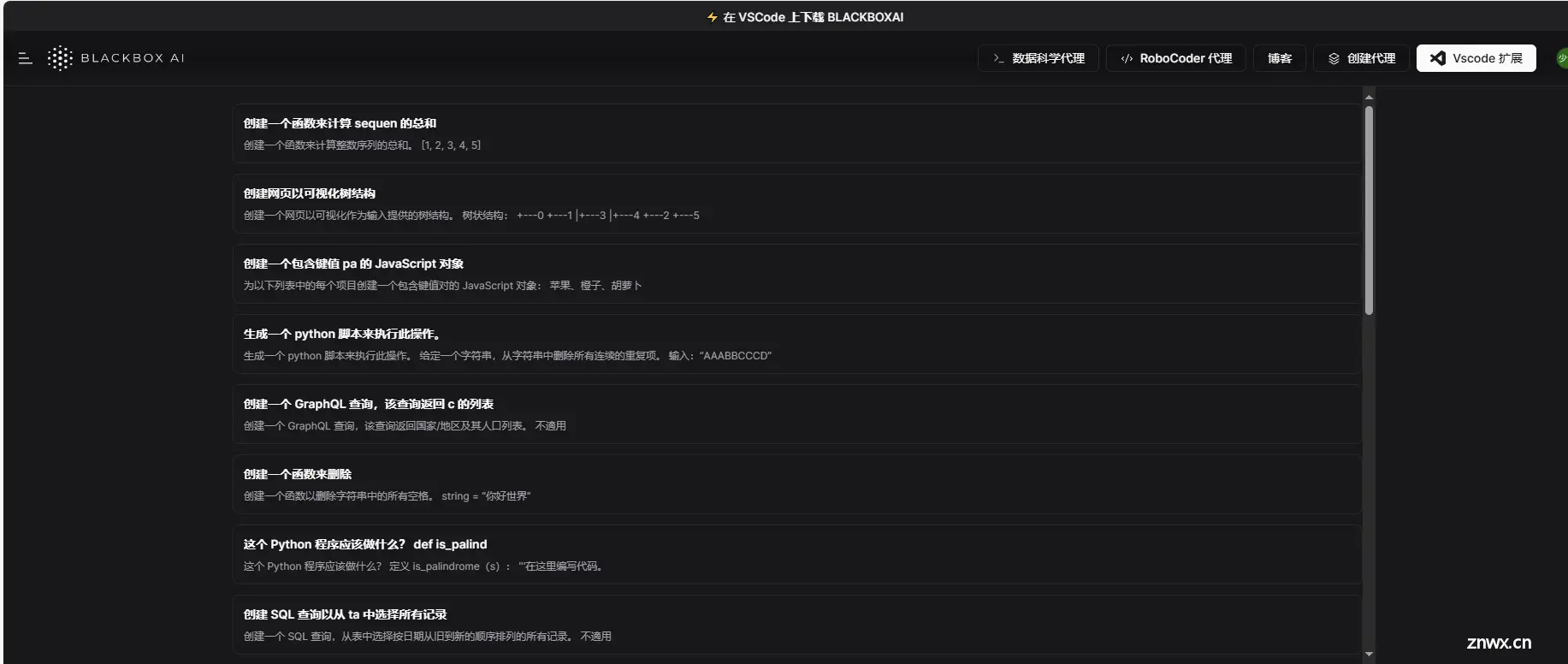
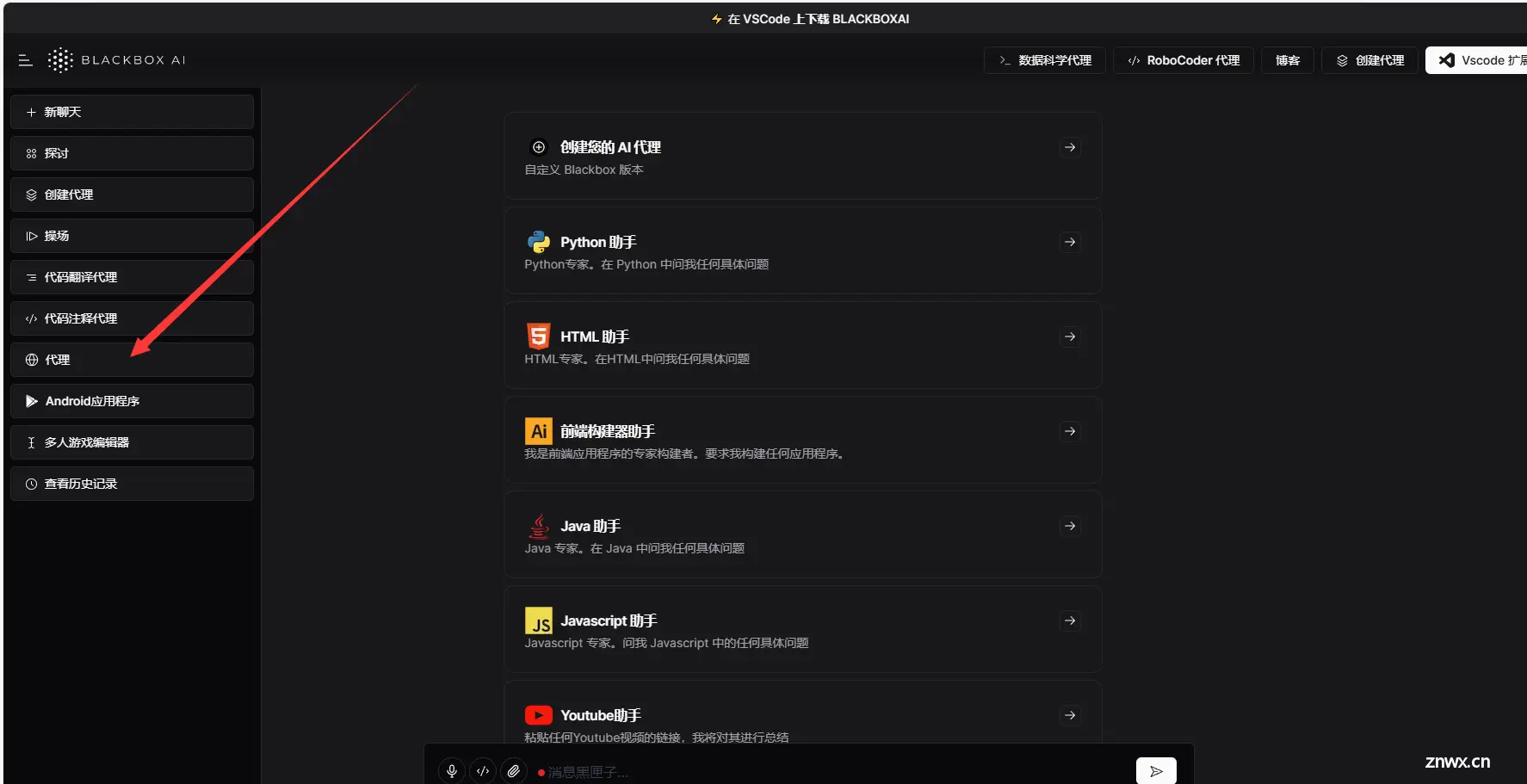
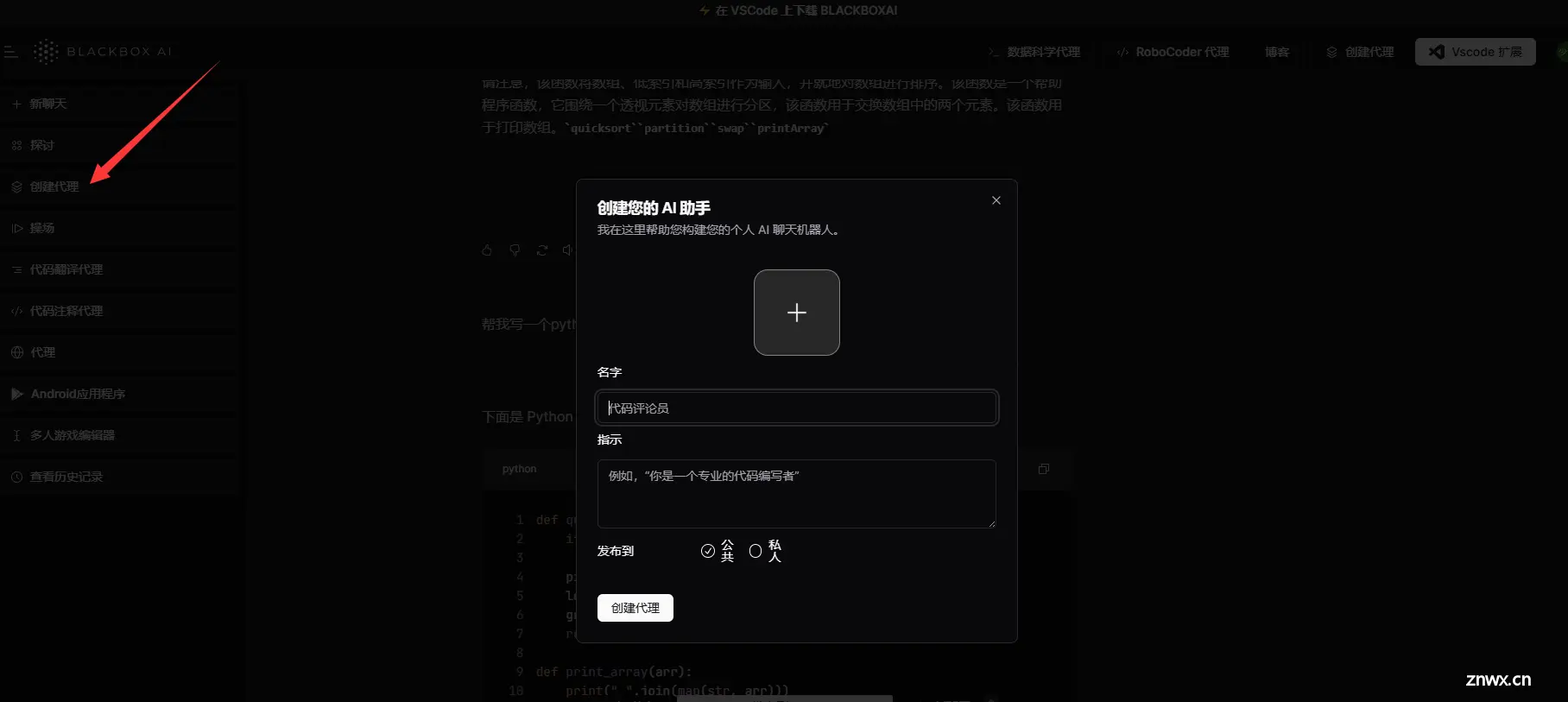
3.2 代理(创建独特的智能助手)
这个就非常有意思了,我们在代理这个按钮发现的所有智能助手都是用户创建的,其实在创建代理这里我们就可以创建一个独特领域的助手,这就需要各位打开自己的奇思妙想了去创造自己的爆火智能体了。


总结
以上就是对 Blackbox AI 的部分功能介绍了,更多功能还等各位探索呢!(官网链接) 。博主这几天使用下来 <code>BLACKBOX.AI 很多功能都让我眼前一亮,比如说图片识别功能,在线预览,与代码运行这个功能在其他的 AI代码助手身上都是看不到的,而 Blackbox AI web端直接访问和网页运行,智能助手都集成发布了。真的是让人眼前一亮,是一个真正的集各种开发功能为一起的生产力开发利器。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。