基于python+flask框架的基于web的助农特色农产品销售系统(开题+程序+论文) 计算机毕设
zhihao503 2024-09-05 11:33:01 阅读 100
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。
系统程序文件列表

开题报告内容
研究背景
在乡村振兴战略的大背景下,特色农产品的销售成为推动农村经济转型升级的重要一环。然而,传统农产品销售模式面临着信息不对称、渠道单一、品牌知名度低及物流成本高等诸多挑战,严重制约了农产品的市场竞争力与农民增收。随着互联网技术的飞速发展,电子商务以其便捷性、高效性和广覆盖性,为农产品销售开辟了新路径。因此,开发一套助农特色农产品销售系统,旨在通过数字化手段整合农产品资源,优化销售流程,拓宽销售渠道,促进特色农产品的品牌化、标准化发展,成为当前农业领域亟待解决的关键问题。
研究意义
本研究的意义在于:一是能够显著提升特色农产品的市场曝光度和销售效率,帮助农户直接对接消费者,减少中间环节,提高利润空间;二是通过系统的产品分类与展示功能,增强消费者对农产品的认知与信任,推动农产品品牌建设;三是引入爱心捐赠模块,鼓励社会力量参与扶贫助农,构建可持续发展的农产品销售生态;四是优化农户与消费者之间的信息沟通机制,实现供需精准匹配,为农户提供更加科学、合理的种植指导与市场预测,促进农业生产的智能化、精准化。
研究目的
本研究旨在设计并实现一套功能完善、操作简便的助农特色农产品销售系统,该系统旨在:一、建立全面的用户管理体系,确保交易的真实性与安全性;二、实现农产品的精细化分类与展示,提升消费者购物体验;三、构建高效的农产品交易平台,支持线上交易与物流配送,降低交易成本;四、设立爱心捐赠功能,增强系统的公益属性,促进社会责任的履行;五、建立农户信息库,为农户提供定制化服务,包括市场分析、种植建议等,助力农户增收致富。通过此系统的应用,期望能够有效解决农产品销售难题,促进农业与互联网的深度融合,为乡村振兴贡献力量。
研究内容
本研究内容围绕助农特色农产品销售系统的核心功能展开,具体包括:
用户系统:设计并实现用户注册、登录、个人信息管理等功能,确保系统用户身份的真实性与交易的安全性。通过用户行为分析,为用户提供个性化的购物推荐与优惠活动。
产品分类与展示:根据农产品的种类、产地、特色等因素进行精细化分类,建立多层次的分类体系。采用高清图片、视频介绍、用户评价等多种形式展示农产品信息,提升产品的吸引力和信任度。
农产品交易:实现农产品的在线选购、加入购物车、下单支付、订单追踪等全流程交易功能。优化支付接口,确保交易过程的便捷与安全。同时,集成物流管理系统,提供多样化的配送方式选择,降低物流成本,提高配送效率。
爱心捐赠:设立专门的爱心捐赠模块,鼓励用户通过购买特定农产品或直接捐款的方式参与扶贫助农活动。透明化捐赠流程与资金流向,增强用户信任感,促进社会正能量的传播。
农户管理:建立农户信息库,收集并整理农户的基本信息、种植情况、产品库存等数据。为农户提供市场分析、种植建议、技术支持等定制化服务,助力农户科学种植、合理定价,提高农产品的市场竞争力与附加值。同时,通过系统反馈机制,及时了解农户需求与问题,不断优化系统服务与功能。
进度安排:
2023.12.6-2023.12.30查询相关资料,做好开题报告,提交指导老师审核。
2024.1.1-2024.1.30做好系统需求分析,确定系统总体设计方案。
2024.2.1-2024.2.28进行系统的设计。
2024.3.1-2024.3.30进行系统的编码实现。
2024.4.1-2024.4.30系统测试、总结、撰写毕业设计说明书,并提交初稿。
2024.5.1-2024.5.20毕业设计说明书进行修改,提交定稿,提请答辩。
参考文献:
[1] 王春明. "基于Unittest的Python测试系统"[J]. 数字通信世界, 2023, (03): 66-69.
[2] 曾浩. "基于Python的Web开发框架研究"[J]. 广西轻工业, 2011, 27(08): 124-125+176.
[3] 张敏. "C语言与Python的数据存储研究"[J]. 山西电子技术, 2023, (02): 83-85.
[4] 李俊华. "基于Python的数据分析"[J]. 电子技术与软件工程, 2018, No.139(17): 167.
[5] Arun C. S. Kumar and S. Panda. "A Survey: How Python Pitches in IT-World." International Conference Machine Learning, Big Data, Cloud and Parallel Computing (2019). 248-251.
[6] 王泽儒, 冯军军. "信息安全工具库的设计与实现"[J]. 电脑与电信, 2023, (03): 69-72.
[7] 曹雪朋. "基于Django的数据分析系统设计与实现"[J]. 信息与电脑(理论版), 2023, 35 (15): 141-143.
[8] 张珩. "Python的计算机软件应用技术探讨"[J]. 电脑知识与技术, 2020, 16(32): 96-97+102.
[9] 蔡迪阳. "基于Python的网页信息爬取技术分析"[J]. 科技资讯, 2023, 21 (13): 31-34.
[10] 孙自立. "Python语言视域下网络爬虫系统开发研究"[J]. 软件, 2022, 43(03): 109-111.
[11] Guttu Sai Abhishek, Harshad Ingole et al. "SPEAR: Semi-supervised Data Programming in Python." Conference on Empirical Methods in Natural Language Processing (2021).
[12] 王雄伟, 侯海珍. "大数据专业Python程序设计课程建设探究"[J]. 知识窗(教师版), 2023, (10): 117-119.
[13] Fabian Pedregosa, G. Varoquaux et al. "Scikit-learn: Machine Learning in Python." Journal of machine learning research(2011).
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术栈+界面为准,可以酌情参考使用开题的内容。要源码请在文末进行获取!!
系统技术栈:
前端技术栈
Vue.js:是一个用于构建用户界面的渐进式JavaScript框架。允许开发者通过声明式渲染来创建动态的单页应用(SPA)。
HTML (HyperText Markup Language):用于创建网页的标准标记语言。定义网页的结构和内容,如段落、链接、图片等。
CSS (Cascading Style Sheets):用于描述HTML文档的样式和布局。可以控制字体、颜色、间距、布局等视觉表现。
JavaScript:一种轻量级,解释型或即时编译型的编程语言。通常用于网页上实现交互效果,如表单验证、动态内容更新等。与Vue.js结合,可以创建复杂的用户界面。
后端技术栈
Python3.7.7:高级编程语言,以其清晰的语法和代码可读性而闻名。广泛用于后端开发、科学计算、数据分析等领域。
Flask:是一个用Python编写的轻量级Web应用框架。它提供了一组工具和功能来快速开发Web应用。特点包括简单性、灵活性和易于扩展。
MySQL:是一个关系型数据库管理系统(RDBMS),广泛用于存储、检索和管理数据。支持SQL(结构化查询语言),用于执行数据库操作,如查询、更新、插入和删除数据。
开发工具
PyCharm:是由JetBrains开发的一个集成开发环境(IDE),专为Python开发设计。
提供代码自动完成、项目管理、调试和测试支持等功能。社区版是免费的,适合个人开发者和学习者使用。
开发流程:
• 首先,使用HTML、CSS和JavaScript结合Vue.js构建前端界面,实现用户交互和动态内容展示。接着,在后端使用Python语言结合Flask框架开发RESTful API,处理前端请求并提供业务逻辑。同时,利用MySQL数据库进行数据存储和查询,确保数据的持久化和一致性。开发过程中,通过PyCharm IDE进行代码编写、调试和项目管理,确保开发效率和代码质量。最后,通过持续集成和测试,确保应用的稳定性和可靠性,完成开发后进行部署,使应用可以在服务器上运行并对外提供服务。整个流程注重模块化设计和分层架构,以便于维护和扩展。
使用者指南
理解基本概念:了解HTML、CSS和JavaScript的基本概念是非常重要的。
学习Vue.js:通过官方文档或在线课程学习Vue.js的基本用法和生态系统。
掌握Python:学习Python语言的基础,包括数据类型、控制流、函数和模块。
熟悉Flask框架:通过阅读Flask文档和教程来学习如何构建Web应用。
数据库知识:了解SQL语言和数据库设计原则,学习如何使用MySQL进行数据存储和管理。
实践项目:通过实际项目来应用所学知识,这是提高技能的最佳方式。
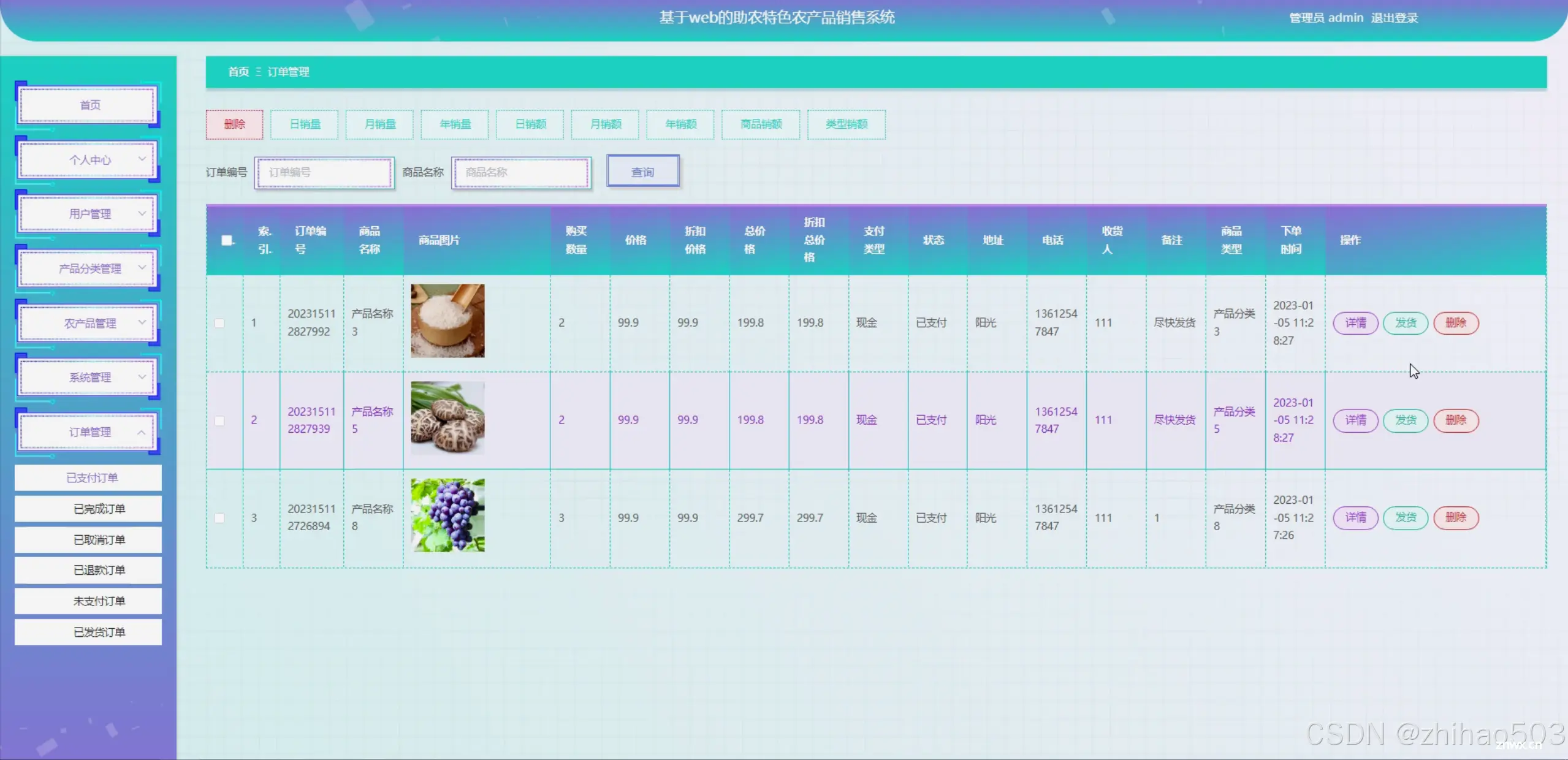
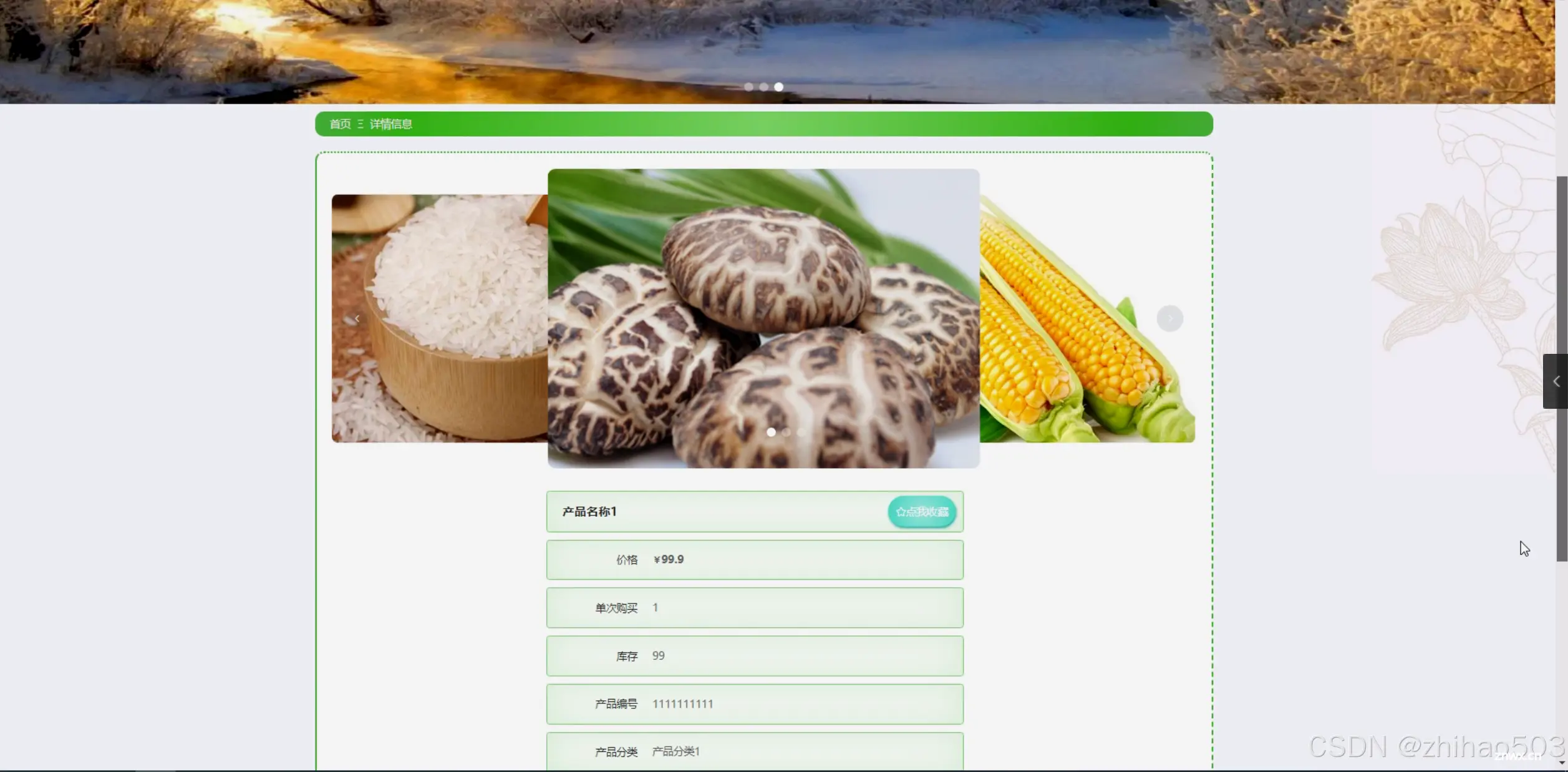
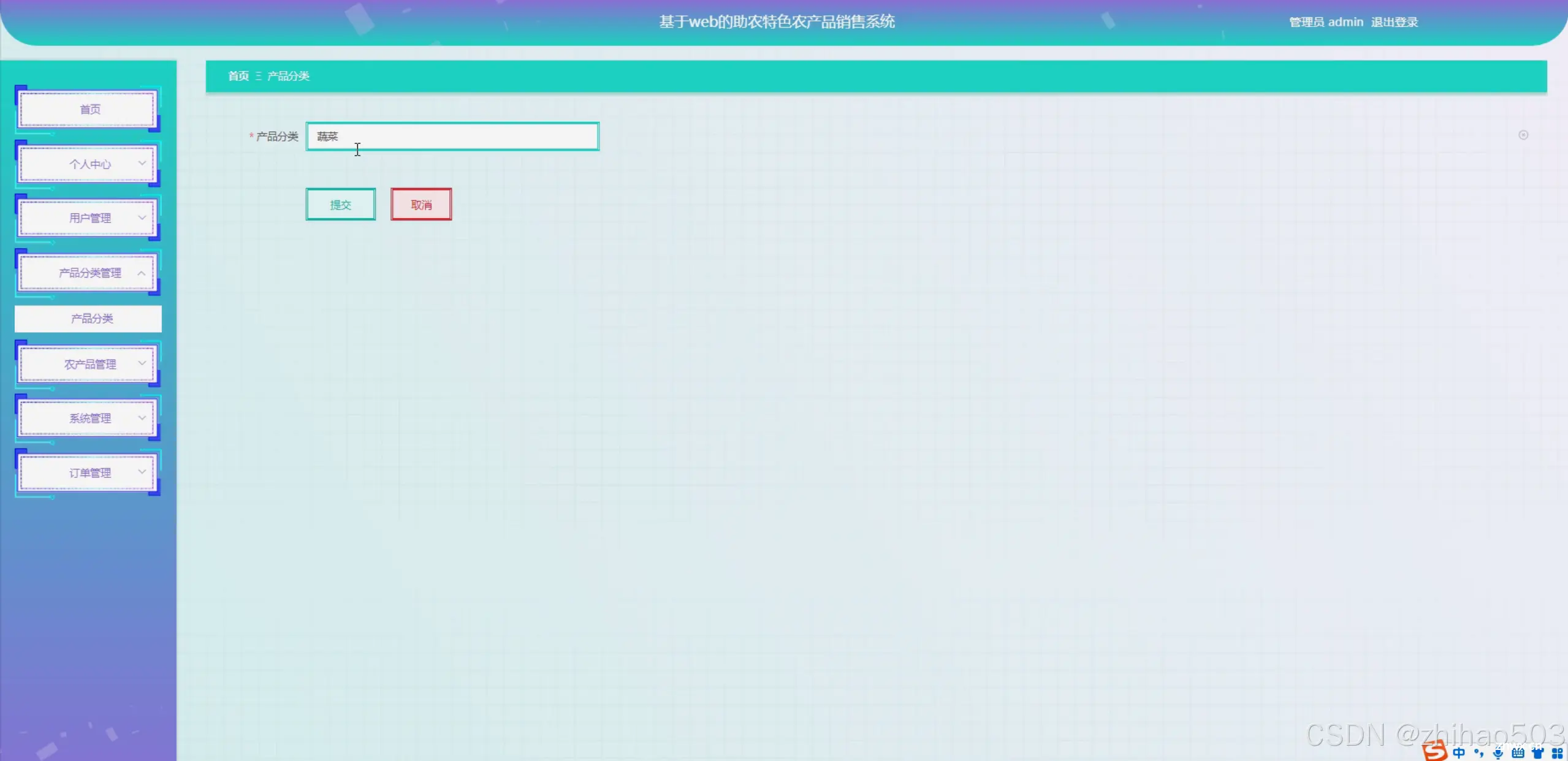
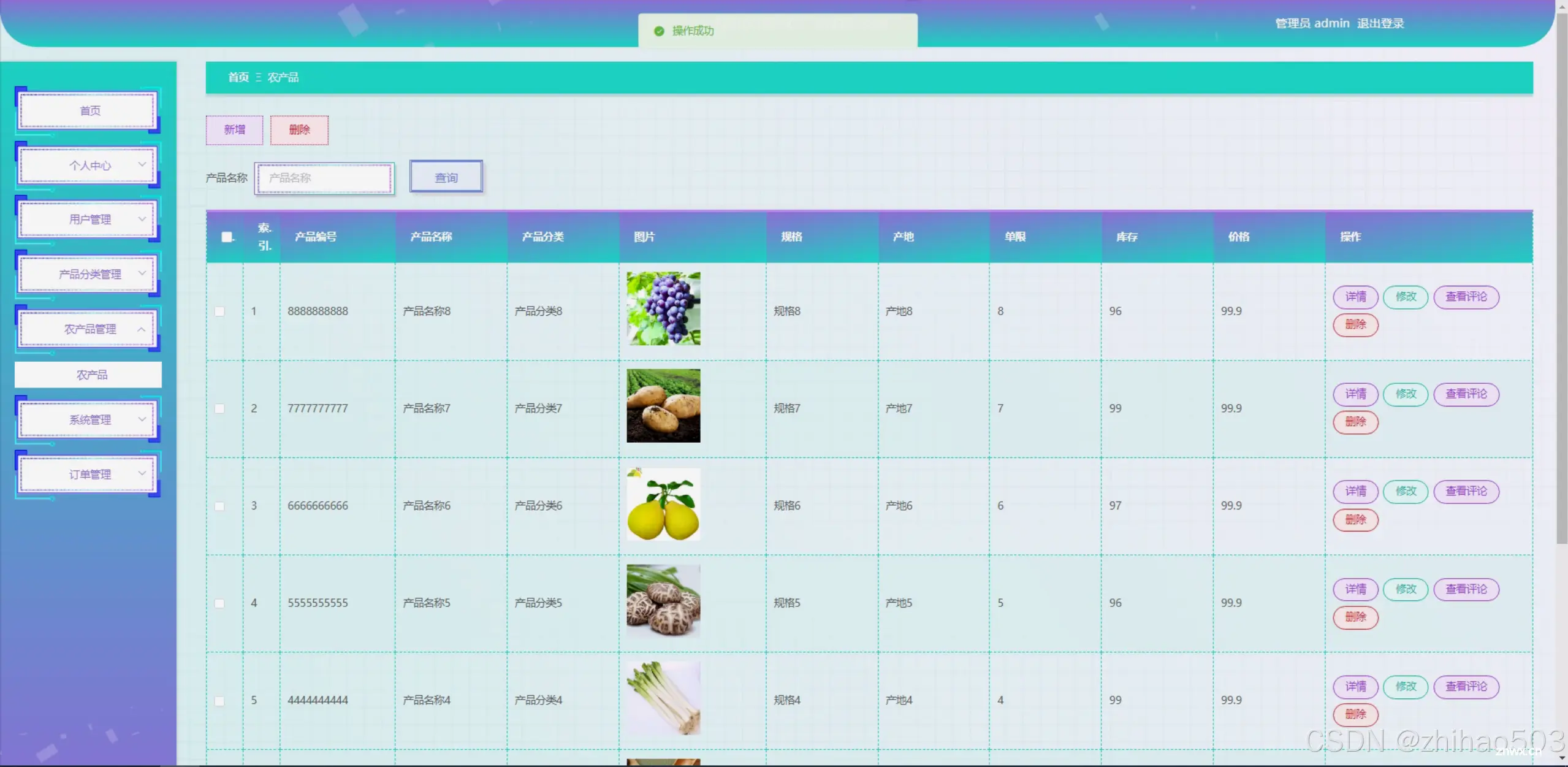
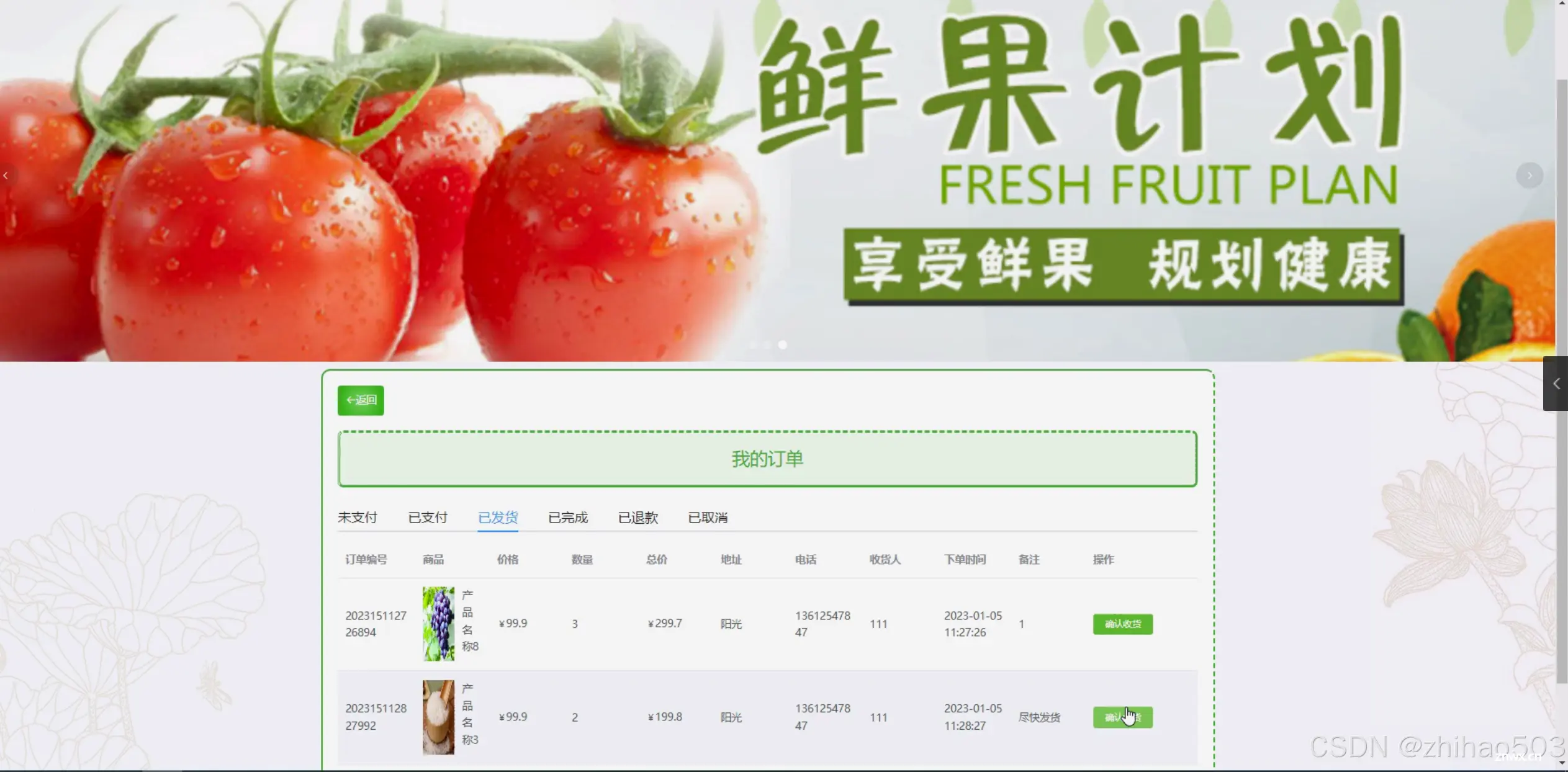
程序界面:








源码、数据库获取↓↓↓↓
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。