【控制台】报错:Cannot access ‘xxx‘ before initialization
一颗不甘坠落的流星 2024-06-13 12:03:10 阅读 93
文章目录
报错信息解决方法
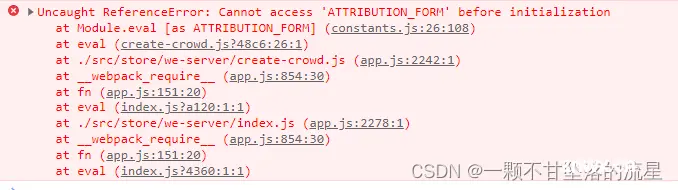
报错信息
示例:

示例代码:
// constants.js 文件:export const ATTRIBUTION_FORM = { partition_type: '', data_resource_id: '', query_dates: [ { date_dim: null, date_type: 'day', date_range: 1, }, ], filters: [ { logic: 'and', wheres: [], }, ],};
// create-crowd.js 文件:import { ATTRIBUTION_FORM } from '@/commons/constants';console.log(ATTRIBUTION_FORM)// 报错
解决方法
错误原因:ES6:当程序的控制流程在新的作用域(module function 或 block作用域)进行实例化时,在此作用域中用let/const声明的变量会先在作用域中被创建出来,但因此时还未进行词法绑定,所以是不能被访问的,如果访问就会抛出错误。因此,在这运行流程进入作用域创建变量,到变量可以被访问之间的这一段时间,就称之为暂时死区。
1. 在块作用域内,let 和 const 声明的变量被提升,但变量只是创建被提升,初始化并没有被提升。2. 在初始化之前使用变量,就会形成一个暂时性死区。3. 即 let/const 声明的变量在未出现声明变量的那一行代码之前没有进行词法绑定,无法被访问。 方法背景:
1. 我们知道,let/const作用域为块级作用域,变量不会提升;2. 而var的作用域为全局作用域,可以进行变量提升,这也就是为什么var没有暂时性死区。 于是这里就可以使用 var 替代 const 去解决这个报错,作为一种临时方案。
// constants.js 文件:export var ATTRIBUTION_FORM = { partition_type: '', data_resource_id: '', query_dates: [ { date_dim: null, date_type: 'day', date_range: 1, }, ], filters: [ { logic: 'and', wheres: [], }, ],};
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。