【正版/白嫖】 一键白嫖 Idea Webstorm Pycharm - jetbrains 全家桶 (半永久)
qq251708339 2024-07-03 09:33:01 阅读 89
目前大致上有3种方法可以使用idea
网店买一个所谓一年的正版账号,使用学生github的优惠包,但大部分用不到一年商家就会跑路。使用 -javaagent: 命令行注入jar包到 idea 里,hook校验注册,达到过验证的目的,但新版的idea会混淆class,需要重新的jar包才能hook校验。使用网上公开的注册码,一般有使用工具和时间的限制,大部分只支持idea,不支持 webstorm。
一个新思路: 一键注册 jetbrains账户 - 全家桶(半永久/30天) , 过期可换账号
使用方法:
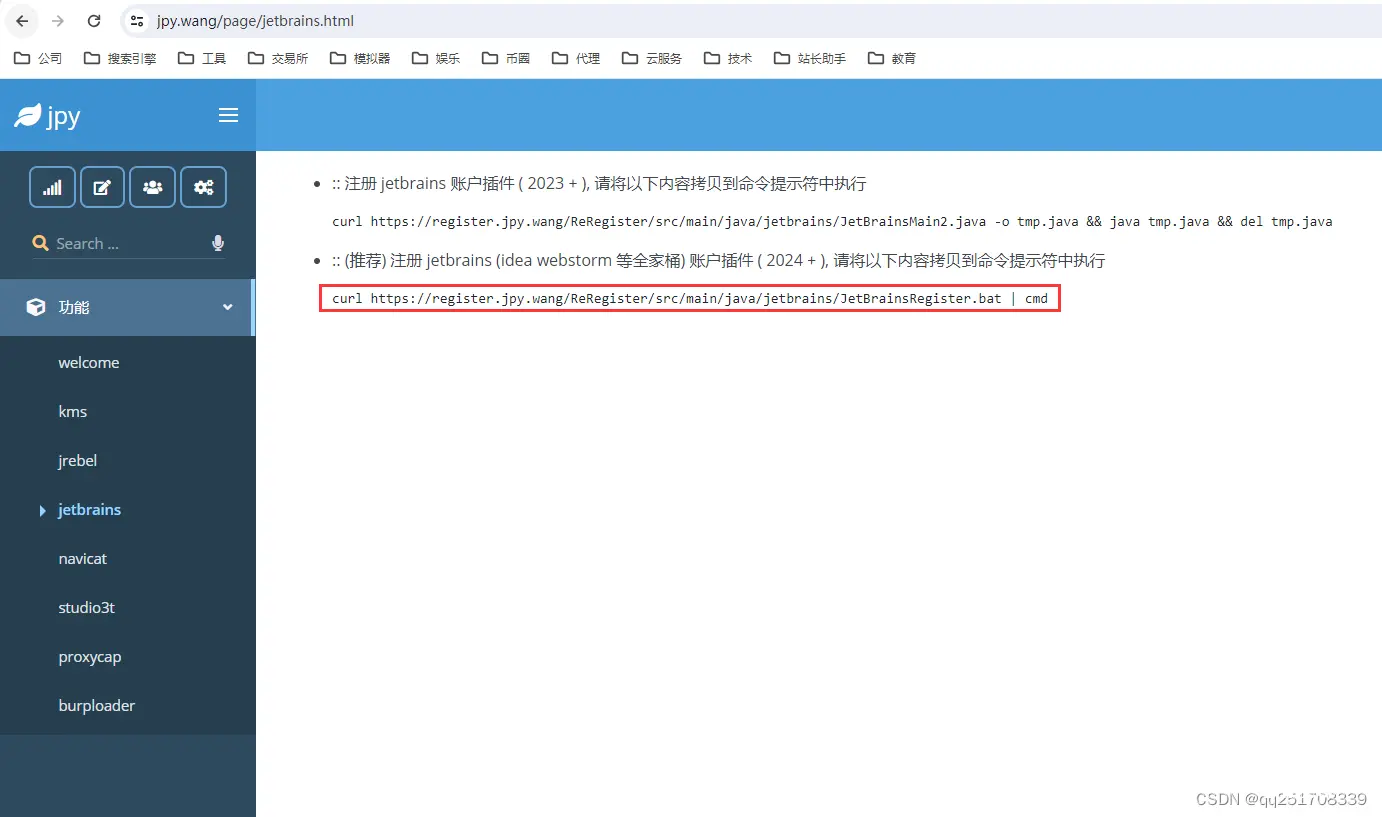
浏览器打开 https://www.jpy.wang/page/jetbrains.html复制选中命令行

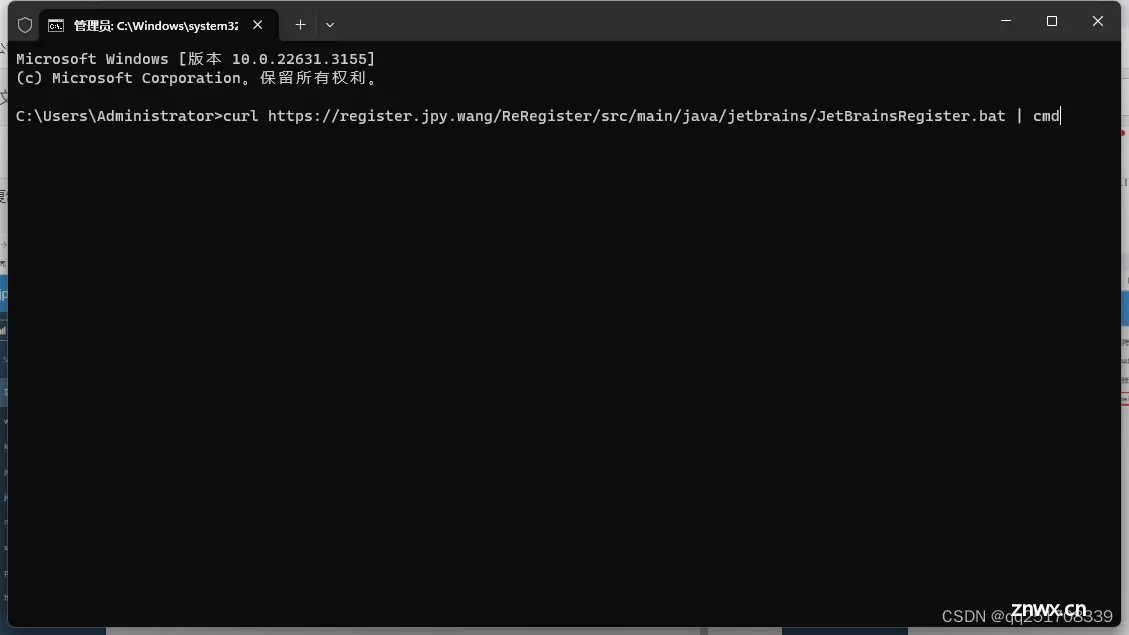
打开CMD,并粘贴执行
<code>curl https://register.jpy.wang/ReRegister/src/main/java/jetbrains/JetBrainsRegister.bat | cmd

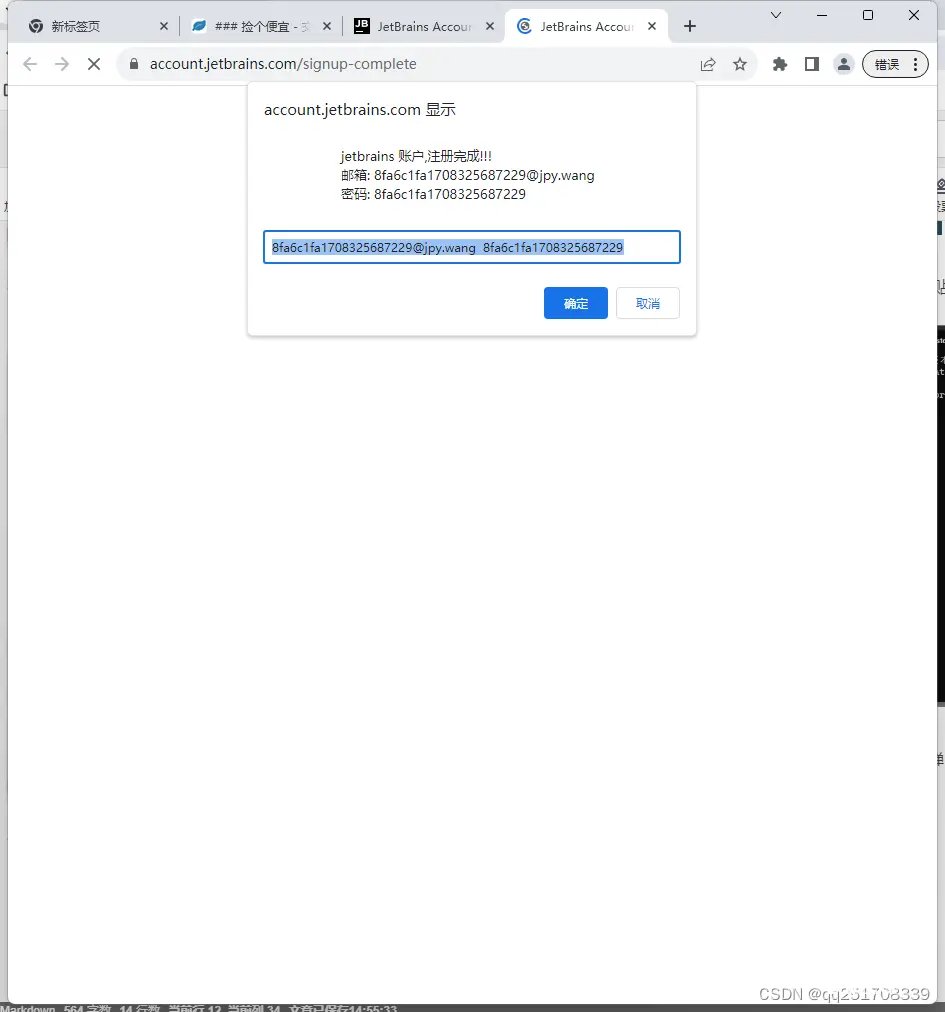
4. 命令行执行后会弹出浏览器 (建议安装最新的 chrome), 并自动填写注册表单,成功会返回刚注册的账号和密码,保存账号密码并点击确定完成账号注册。

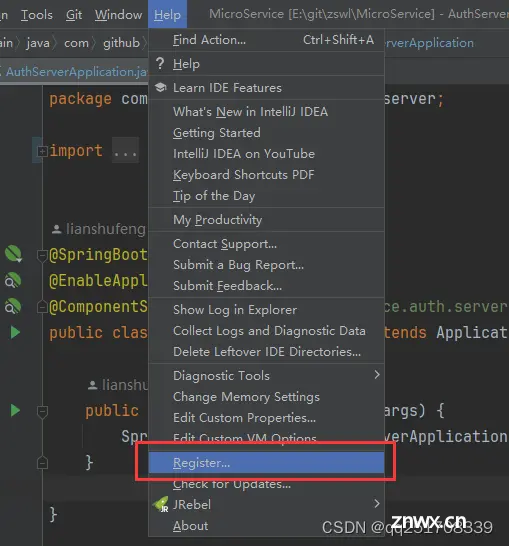
在idea菜单的help里 Register

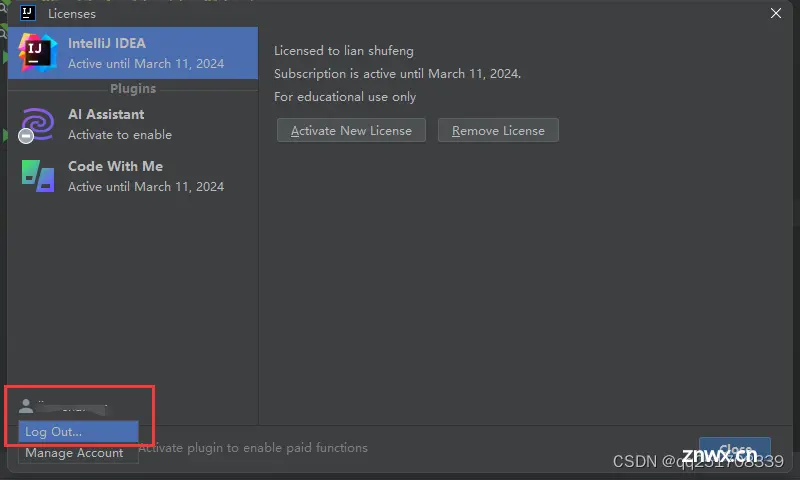
如果当前账户已登录,需要先退出

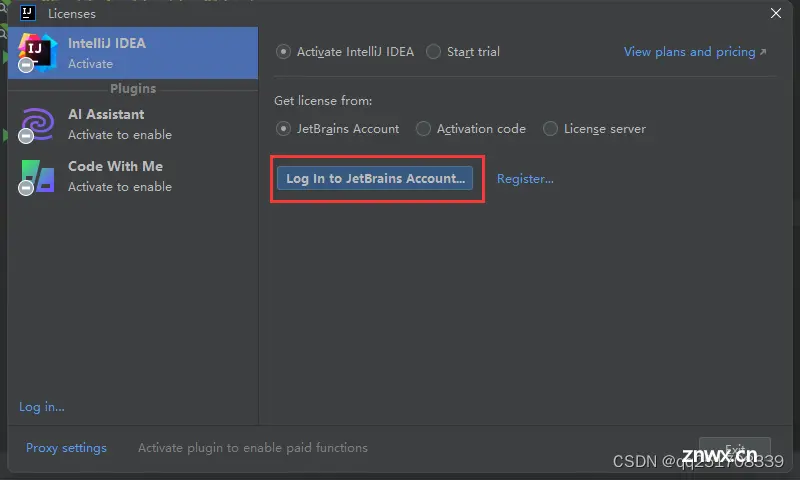
点击登录按钮并在弹出的页面输入一键注册到的账号和密码完成登录

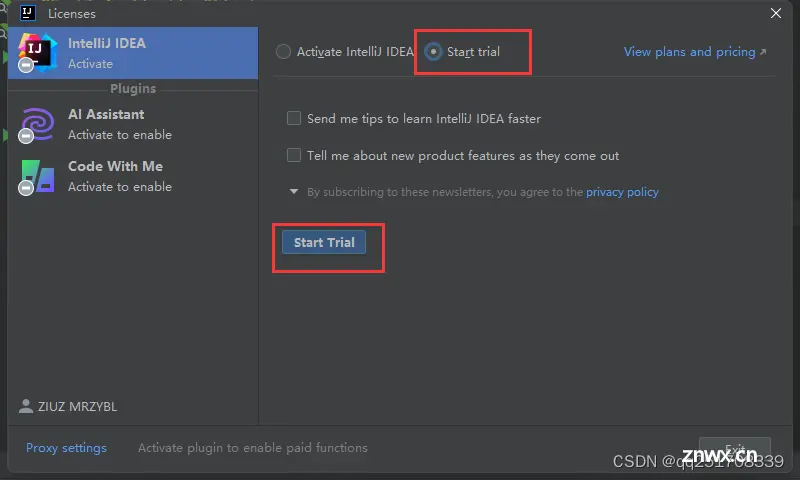
登录完成后点击开始试用

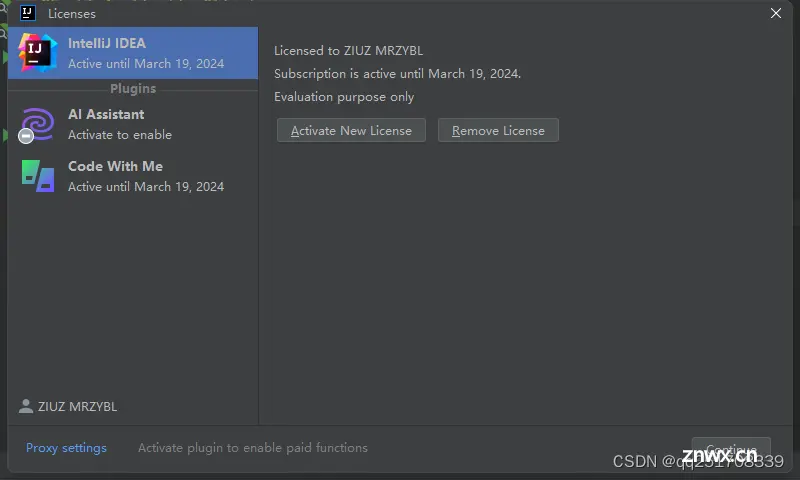
成功获取一个月的试用期 (一个月到期后,可以重复此操作)

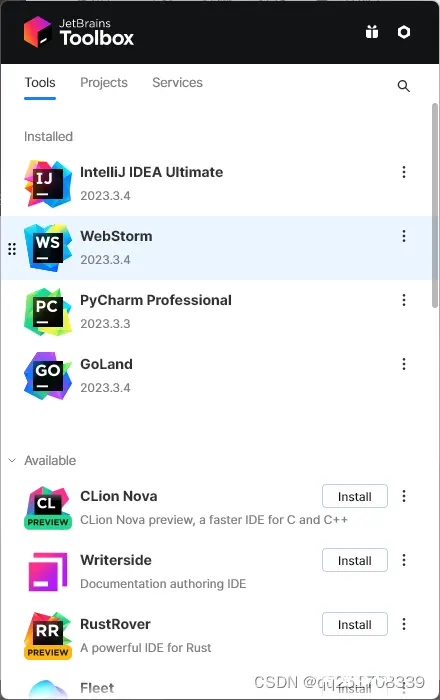
推荐使用toolbox,一键升级管理idea全家桶和项目
点击下载toolbox

技术分享
自动填写表单
极端情况下可能出现验证码,所以采用 chrome + 扩展 的方式实现本地(注册ip的随机性) 进行自动填表。
<code>
/**
* 邮件转换为账户
*/
mailToJetbrainsAccount = function (user, registerJetbrainsMail) {
const url = registerJetbrainsMail;
console.log(url)
//打开页面
chrome.tabs.create({ url: url}, async function (tab) {
let firstName = randomLetter(4);
let lastName = randomLetter(6);
let userName = randomLetter(6);
//在内部页面执行
const findAndInputJetbrainsAccount_handle = function (firstName, lastName, userName, user) {
document.evaluate('//*[@id="firstName"]', document).iterateNext().value = firstNamecode>
document.evaluate('//*[@id="lastName"]', document).iterateNext().value = lastNamecode>
document.evaluate('//*[@id="userName"]', document).iterateNext().value = userNamecode>
document.evaluate('//*[@id="password"]', document).iterateNext().value = usercode>
document.evaluate('//*[@id="pass2"]', document).iterateNext().value = usercode>
//我已阅读并接受
document.evaluate('/html/body/div[2]/form/div[1]/div[1]/div/div[8]/div[2]/div/label/input', document).iterateNext().click()
setTimeout(() => {
//提交按钮
document.evaluate('/html/body/div[2]/form/div[3]/div/div/div[2]/button', document).iterateNext().click();
}, 1000)
}
await chrome.scripting.executeScript({
target: { tabId: tab.id},
function: findAndInputJetbrainsAccount_handle,
args: [firstName, lastName, userName, user]
});
//删除邮箱
delEmailAccount(user);
let mail = user + "@" + mailDomain;
let passwd = user;
//生成提示
let tips = textTemplate(`
jetbrains 账户,注册完成!!!
邮箱: @username@
密码: @password@
`, {
'username': user + "@" + mailDomain,
'password': user
})
await chrome.scripting.executeScript({
target: { tabId: tab.id},
function: (tips, content) => {
prompt(tips, content);
},
args: [tips, mail + " " + passwd]
});
});
}
需要邮箱验证 :
搭建本地邮箱服务
version: "3"
services:
iredmail:
image: iredmail/mariadb:stable
env_file:
- iredmail-docker.conf
ports:
# - "8080:80"
# - "8443:443"
- "110:110"
- "995:995"
- "143:143"
- "993:993"
- "25:25"
- "465:465"
- "587:587"
- "4417:3306"
volumes:
- "./data/backup:/var/vmail/backup"
- "./data/mailboxes:/var/vmail/vmail1"
- "./data/mlmmj:/var/vmail/mlmmj"
- "./data/mlmmj-archive:/var/vmail/mlmmj-archive"
- "./data/imapsieve_copy:/var/vmail/imapsieve_copy"
- "./data/custom:/opt/iredmail/custom"
- "./data/ssl:/opt/iredmail/ssl"
- "./data/mysql:/var/lib/mysql"
- "./data/clamav:/var/lib/clamav"
- "./data/sa_rules:/var/lib/spamassassin"
- "./data/postfix_queue:/var/spool/postfix"
# working_dir: /
container_name: iredmail
hostname: iredmail
restart: always
提供邮箱服务器一键注册,一键接收邮件的api
version: "3"
services:
springboot:
# build:
# context: ./iredmail
# dockerfile: Dockerfile
image: lianshufeng/iredmail_api
# ports:
# - "8080:8080"
working_dir: /opt/jar
container_name: iredmail_api
restart: always
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。