自学JavaScript(放假在家自学第一天)
大学生亨亨 2024-08-19 17:33:03 阅读 56
目录
JavaScript介绍分为以下几点
1.1 JavaScript 是什么
1.2JavaScript书写位置
1.3 Javascript注释
1.4 Javascript结束符
1.5 Javascript输入输出语法
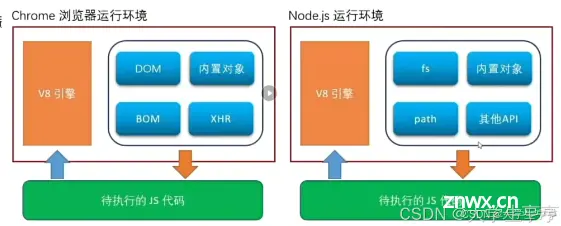
JavaScript(是什么?)
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。
2.作用(做什么?)
网页特效(监听用户的一些行为让网页作出对应的反馈),
表单验证(针对表单数据的合法性进行判断)
数据交互(获取后台的数据,渲染到前端)
服务端编程(node.js)

JavaScript介绍分为以下几点

1.1 JavaScript 是什么
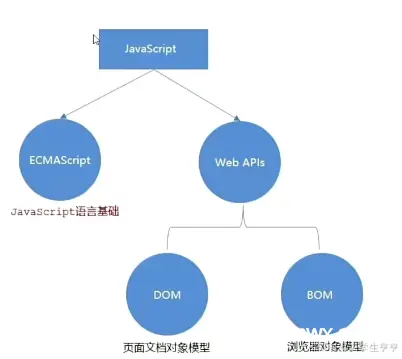
Javascript的组成(有什么?)
ECMAScript: 这是 JavaScript 的标准定义,由 ECMA-262 规范定义。ECMAScript 规定了 JavaScript 的语法、类型、语句、关键字、保留字、操作符、全局对象和原型等基础特性。它不包括任何与浏览器或服务器端环境相关的功能,比如 DOM 或 BOM。
Web APIs: 这些是 JavaScript 可以使用的一系列应用程序接口,它们允许 JavaScript 与网页和浏览器进行交互。主要分为以下几类:
DOM (Document Object Model): 它是一个编程接口,用于操作 HTML 和 XML 文档。DOM 将文档呈现为一个由节点组成的树状结构,每个节点代表文档中的一个元素或文本片段。通过 DOM,你可以使用 JavaScript 来添加、删除或修改页面的元素和属性,以及响应用户事件(如点击、滚动等)。
BOM (Browser Object Model): 它提供了与浏览器交互的方法和属性。使用 BOM,你可以控制浏览器窗口(如打开新窗口、改变窗口大小等),与浏览器的导航功能交互(如后退、前进等),以及访问浏览器的会话存储或本地存储。
事件: 事件是用户或浏览器触发的动作,比如点击、按键、页面加载等。JavaScript 可以监听这些事件,并定义当事件发生时执行的代码。
AJAX (Asynchronous JavaScript and XML): 它是一种在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术。AJAX 使得网页可以更加动态和响应用户操作。
JSON (JavaScript Object Notation): 这是一种轻量级的数据交换格式,易于人阅读和编写,同时也易于机器解析和生成。JSON 是 JavaScript 对象的字符串表示法,常用于前后端之间的数据传输。
CSS 操作: 虽然 CSS 本身不是 JavaScript 的一部分,但 JavaScript 可以操作 CSS,比如改变样式、类名等。
WebGL 和 Canvas: 这些技术允许 JavaScript 在网页上绘制图形和动画。Canvas 提供一个二维绘图 API,而 WebGL 提供一个三维图形的 API。
Web Workers: 它们允许 JavaScript 在后台线程中运行脚本,不会影响到页面的性能。
Web Components: 这是一组不同的技术,允许你创建可重用的自定义元素,扩展 HTML 的能力。
服务端 JavaScript (如 Node.js): 虽然不是直接与浏览器相关的技术,但 JavaScript 也可以在服务器端运行,处理 HTTP 请求、数据库交互等。

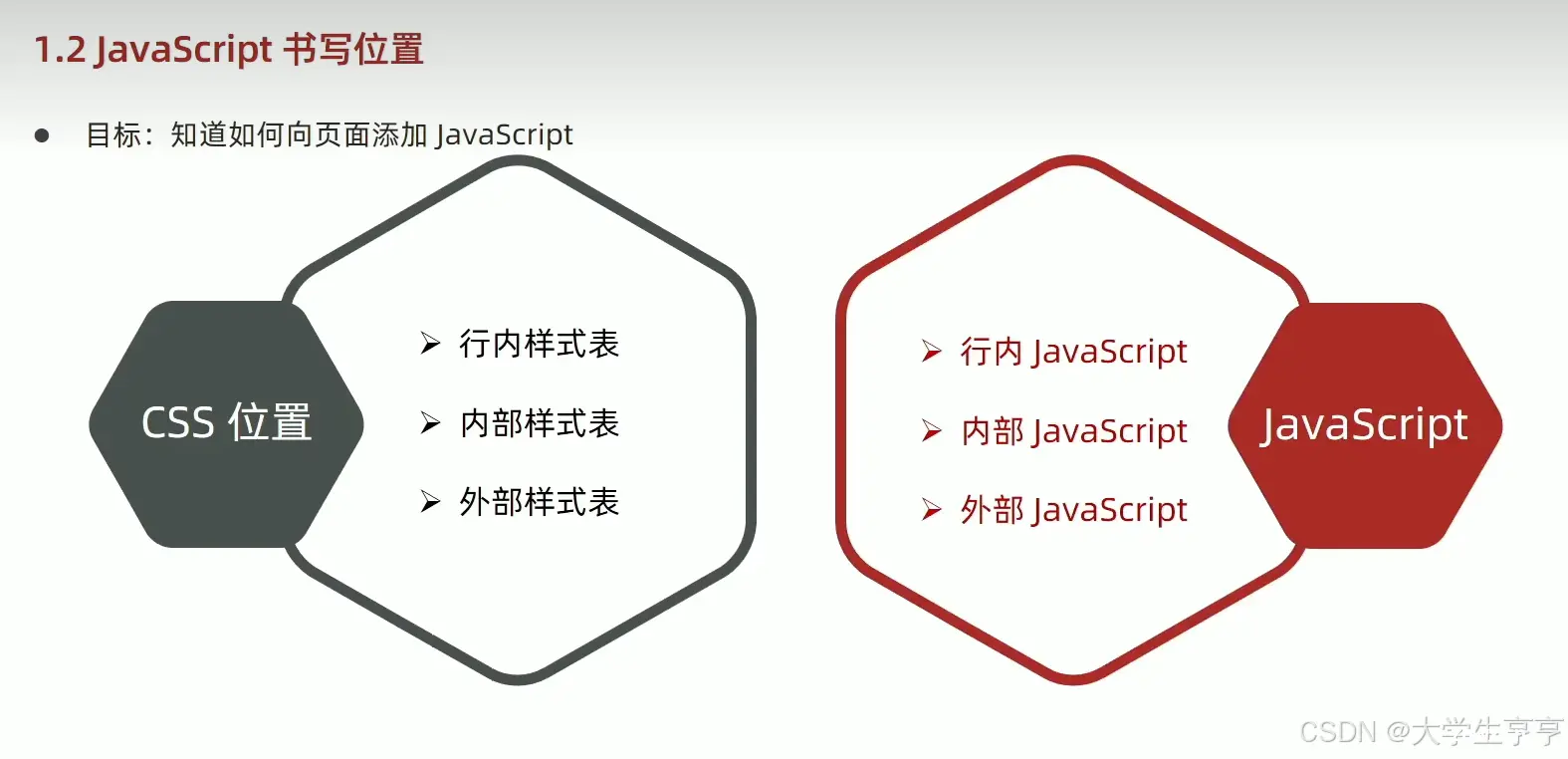
1.2JavaScript书写位置

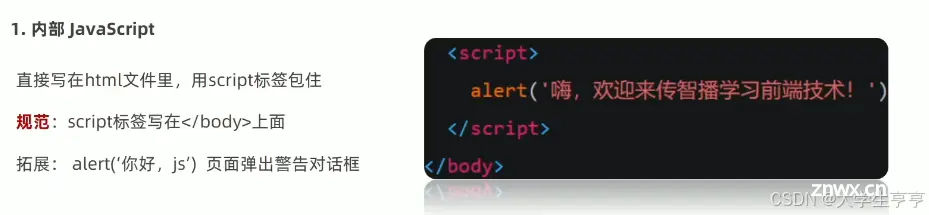
1.内部Javascript

注意事项
我们将 <script>放在HTML文件的底部附近的原因是浏览器会按照代码在文件中的顺序加载 HTML如果先加载的 JavaScript 期望修改其下方的 HTML,那么它可能由于 HTML 尚未被加载而失效,因此,将JavaScript 代码放在 HTML页面的底部附近通常是最好的策略。
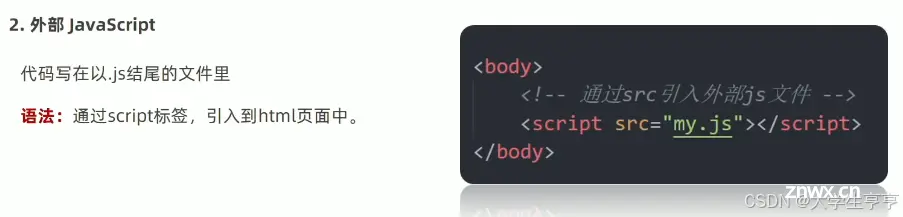
2.外部Javascript

注意事项
1.script标签中间无需写代码,否则会被忽略!
2.外部avaScript会使代码更加有序,更易于复用,且没有了脚本的混合,HTML也会更加易读,因此这是个好的习惯。
3.内联Javascript

1.3 Javascript注释
单行注释
符号://
作用://右边这一行的代码会被忽略
快捷键:ctrl+/
块注释
符号:/* */
作用:在/*和*/之间的所有内容都会被忽略快捷键:shift+alt+a

1.4 Javascript结束符
作用:使用英文的;代表语句结束
实际情况: 实际开发中,可写可不写,览器(avaScript 引擎) 可以自动推断语句的结束位置
现状:在实际开发中,越来越多的人主张,书写JavaScript 代码时省略结束符
约定:为了风格统一,结束符要么每句都写,要么每句都不写(按照团队要求.)

1.5 Javascript输入输出语法
目标:能写出常见JavaScript 输入输出语法
什么是语法:
;人和计算机打交道的规则约定
;我们要按照这个规则去写
;比如:你吃了吗?
;我们程序员需要操控计算机,需要计算机能看懂

输出和输入也可理解为人和计算机的交互,用户通过键盘、鼠标等向计算机输入信息,计算机处理后再展示结果给用户
这便是一次输入和输出的过程。


Javascript 代码执行顺序:
按HTML文档流顺序执行JavaScript代码
alert()和 prompt()它们会跳过页面渲染先被执行(目前作为了解,后期讲解详细执行过程)
这一节课的总结:

期末放假自学Javascript,希望我们可以一起学习!

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。