【前端】HTML5基础
STARBLOCKSHADOW 2024-06-28 13:03:02 阅读 97
目录
0 参考1 网页1.1 什么是网页1.2 什么是HTML1.3 网页的形成
2 浏览器2.1 常用的浏览器2.2 浏览器内核
3 Web标准3.1 为什么需要Web标准3.2 Web标准的构成
4 HTML 标签4.1 HTML语法规范4.1.1 基本语法概述4.1.2 标签关系4.1.2.1 包含关系4.1.2.2 并列关系
4.2 HTML基本结构标签4.3 开发工具4.3.1 VS Code的使用4.3.2 VS Code常用插件、快捷键、技巧4.3.2.1 常用插件、设置4.3.2.2 常用快捷键4.3.2.3 自定义快捷键
4.3.3 VS Code自动生成代码解释
4.4 HTML常用标签4.4.1 标签语义4.4.2 标题标签4.4.3 段落标签和换行标签4.4.3.1 段落标签4.4.3.2 换行标签
4.4.4 文本格式化标签4.4.5 `<div>`和`<span>`标签4.4.6 图像标签和路径4.4.6.1 图像标签4.4.6.2 路径4.4.6.2.1 目录文件夹和根目录4.4.6.2.2 VS Code打开目录文件夹4.4.6.2.2 相对路径和绝对路径
4.4.7 超链接标签
4.5 HTML中的注释和特殊字符4.5.1 注释标签4.5.2 特殊字符
4.6 表格标签4.6.1 表格的主要作用4.6.2 表格的基本语法4.6.3 表头单元格标签4.6.4 表格的属性4.6.5 表格结构标签4.6.6 合并单元格4.6.6.1 合并单元格的方式4.6.6.2 目标单元格4.6.6.3 合并单元格的步骤
4.7 列表标签4.7.1 无序列表4.7.2 有序列表4.7.3 自定义列表
4.8 表单标签4.8.1 表单域4.8.2 表单控件(表单元素)4.8.2.1 `<input>`表单元素4.8.2.2`<label>`标签4.8.2.3 `<select>`表单元素4.8.2.4 `<textarea>`表单元素
5 查阅文档
0 参考
B站Pink老师:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程
1 网页
1.1 什么是网页
网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合。
网页是网站中的一“页”,通常是HTML格式的文件,它要通过浏览器来阅读。
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以**.htm或.html后缀结笔的文件,因此将其俗称为HTML文件**。
1.2 什么是HTML
HTML指的是超文本标记语言(Hyper Text Markup Language) , 它是用来描述网页的一种语言。
HTML不是一种编程语言,而是一种标记语言(markup language)。
标记语言是一套标记标签 (markup tag)。
所谓超文本,有两层含义:
它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)。它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)。
1.3 网页的形成
网页是由网页元素组成的,这些元素是利用htmI标签描述出来,然后通过浏览器解析来显示给用户的。
前端人员开发代码→浏览器显示代码(解析、渲染) →生成最后的 Web 页面
2 浏览器
2.1 常用的浏览器
浏览器是网页显示、运行的平台。常用的浏览器有IE、火狐(Firefox)、谷歌(Chrome)、Safari和Opera等,被称为五大浏览器。

常使用谷歌浏览器,因其市场份额占比较大。
2.2 浏览器内核
浏览器内核(渲染引擎):负责读取网页内容、整理讯息、计算网页的显示方式并显示页面。
| 浏览器 | 内核 | 备住 |
|---|---|---|
| Edge | Trident | 猎豹、360极速浏览器、百度浏览器 |
| Firefox | Gecko | 火狐浏览器内核 |
| Safari | Webkit | 苹果浏览器内核 |
| Chrome/Opera | Blink | chrome/opera浏览器内核,是Webkit的分支 |
目前国内一般浏览器都会采用Webkit/Blink内核,如360、UC、QQ、搜狗等。
3 Web标准
Web标准是由W3C组织和其他标准化组织制定的一系列标准的集合。 W3C (万维网联盟)是国际最著名的标准化组织。
3.1 为什么需要Web标准
浏览器不同,它们显示页面或者排版就有些许差异。
遵循Web标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点:
让Web的发展前景更广阔。内容能被更广泛的设备访问。更容易被搜寻引擎搜索。降低网站流量费用。使网站更易于维护。提高页面浏览速度。
3.2 Web标准的构成
主要包括结构(Structure)、表现 (Presentation)和行为(Behavior)三个方面。
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,这里主要指的是HTML |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,主要指的是CSS |
| 行为 | 行为是指网页模型的定义及交互的编写,现阶段主要学的是Javascript |
Web标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解:结构写到HTML文件中,表现写到CSS文件中,行为写到JavaScript文件中。
结构类似于身体,表现类似于外观装饰,行为类似于行为动作。相比较而言,三者中结构最重要。
4 HTML 标签
4.1 HTML语法规范
4.1.1 基本语法概述
HTML 标签是由尖括号包围的关键词,例如<html>。
HTML 标签通常是成对出现的,例如<html>和</html>,被称为双标签。标签对中的第一个标签是开始标签,第二个标签是结束标签。
有些特殊的标签必须是单个标签(极少情况),例如<br /> ,被称为单标签。
4.1.2 标签关系
双标签关系可以分为两类:包含关系和并列关系。
4.1.2.1 包含关系
<head>
<title> </title>
</head>
4.1.2.2 并列关系
<head>
</head>
<body>
</body>
4.2 HTML基本结构标签
每个网页都会有一个基本的结构标签(也成为骨架标签),页面内容也是在这些基本标签上书写。
HTML页面也称为HTML文档。
<html>
<head>
<title>我是一个HTML网页</title>
</head>
<body>
不畏浮云遮望眼,只缘身在最高层。
</body>
</html>
| 标签名 | 定义 | 说明 |
|---|---|---|
<html></html> | HTML标签 | 根标签,页面中最大的标签 |
<head></head> | 文档的头部 | 其中包含<title> </title>标签 |
<title></title> | 文档的标题 | 网页的标题,必须设置的标签 |
<body></body> | 文档的主体 | 元素包含文档的所有内容,其中是页面内容 |
HTML文档的的后缀名必须是.html或.htm,浏览器的作用是读取HTML文档,并以网页的形式显示出它们。
用浏览器打开这个网页,就可以预览第一个HTML文件了。
4.3 开发工具
常见工具:DreamWaver、Sublime、WebStorm、HBuilder、VS Code
4.3.1 VS Code的使用
双击打开软件。新建文件(Ctrl+N)。保存(Ctrl+ S ),注意一定要保存为.html文件。Ctrl+加号键,Ctrl +减号键可以放大缩小视图。生成页面骨架结构。
输入!按下Tab键自动生成。利用插件在浏览器中预览页面:单击鼠标右键,在弹出的窗口中点击"Open In Default Browser",或者使用快捷键Alt+B。
4.3.2 VS Code常用插件、快捷键、技巧
4.3.2.1 常用插件、设置
插件安装方法:左侧栏点击扩展-搜索插件名称,点击Install即可安装。
Chinese(Simplified) Language Pack for Visual Studio Code

简体中文包,安装完成后点击Restart重启VS Code,界面语言就变成中文了。
Auto Rename Tag

修改HTML的开始标签,其对应的结束标签也自动变化。
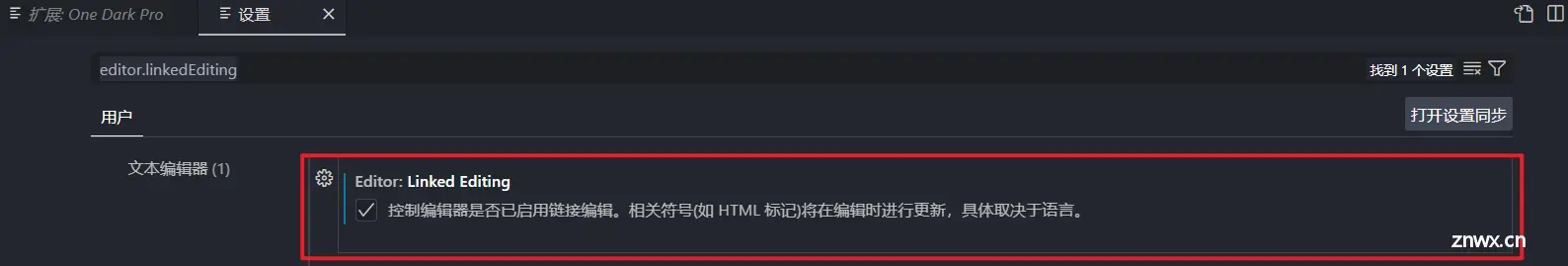
或在VS Code中设置找到Linked Editing,勾选上也是一样的效果。

One Dark Pro

界面的主题颜色插件,可选择自己喜欢的。
VS Code自带的格式化代码
左侧栏目选择管理-设置(快捷键Ctrl+,):

找到文本编辑器-格式化,勾选Format on Paste和Format On Save:

open in browser

将HTML使用本地浏览器预览。
使用时在HTML编写界面右键选择Open In Default Browser即可,快捷键Alt+B。
Live Server

可实时预览HTML代码对应的界面,无需手动更新。
注意,需要先用VS Code打开HTML文件所在目录文件夹。
使用时在HTML编写界面右键选择Open with Live Server即可,快捷键Alt+L或Alt+O。
vscode-icons

设置文件图标主题,更加清晰地显示对应文件的相应图标。
Easy LESS

less文件不能直接引入HTML文件中,通过该插件可以自动生成css文件。
会了吧

点击插件下的“会”按钮,自动分析当前文件中的所有英文单词。
自动保存设置
找到常用设置下的Auto Save,选择afterDelay:

再到文件中修改自动保存间隔时长,默认是1s后自动保存:

4.3.2.2 常用快捷键
快速复制某一行
光标定位在那一行,Shift + Alt + ↓/↑
选定多个相同的单词
双击选定一个单词,Ctrl + D向下依次选择相同的单词,方便同时修改
添加多个光标
光标定位后,Ctrl + Alt + ↑/↓
全局替换某个单词
Ctrl + H,选择全部替换
快速定位到某一行
Ctrl + G,输入行号
选择某个区块
Shift + Alt + 鼠标左键拖动
放大/缩小编辑器界面
Ctrl +
+/-
4.3.2.3 自定义快捷键
左侧栏管理-键盘快捷方式:

搜索需要自定义的快捷方式或快捷键,点击铅笔符号修改即可。
4.3.3 VS Code自动生成代码解释
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
VS Code
</body>
</html>
<!DOCTYPE>标签
文档类型声明标签,用于告诉浏览器使用哪种HTML版本来显示网页。
<!DOCTYPE html>
以上代码表示当前页面采用HTML5版本显示网页。
注:
<!DOCTYPE>声明位于文档中的最前面的位置,在<html>标签之前。<!DOCTYPE>并非一个HTML标签,它是文档类型声明标签。
lang语言
lang用于定义当前文档显示的语言。
其中:
en:英语网站zh-CN:中文网站
其实对于文档显示来说,定义成en的文档也可以显示中文,定义成zh-CN的文档也可以显示英文。
charset字符集
字符集(Character set)是多个字符的集合,以便计算机能够识别和存储各种文字。
在<head>标签内,可以通过<meta>标签的charset属性来规定HTML文档应该使用哪种字符编码。
<meta charaset="UTF-8">
注:这是必须要写的代码,否则可能引起乱码的情况。一般情况下,统一使用UTF-8编码,尽量统一写成标准的UTF-8 ,而不要写成“utf8”或“UTF8”。
charset常用的值有:GB2312(简体中文)、BIG5(繁體中文)、GBK(简体中文与繁體中文)和UTF-8(万国码),其中UTF-8基本包含了全世界所有国家需要用到的字符。
4.4 HTML常用标签
4.4.1 标签语义
标签语义:标签的含义,即这个标签的功能。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
4.4.2 标题标签
<h1>-<h6>:HTML提供了6个等级的网页标题标签,使网页更具有语义化。
<h1>我是一级标题</h1>
其中h是单词head的缩写,意为头部、标题。
标签语义:作为标题使用,并且依据重要性递减。
标签特点:
加了标题的文字会变的加粗,字号也会依次变大。一个标题独占一行。
4.4.3 段落标签和换行标签
4.4.3.1 段落标签
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。
在HTML标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落。
<p>我是一个段落标签</p>
其中p是单词paragraph的缩写,意为段落。
标签语义:将HTML文档分割为若干段落。
标签特点:
文本在一个段落中会根据浏览器窗口的大小自动换行。段落和段落之间保有空隙。
4.4.3.2 换行标签
在HTML中,一个段落中的文字会从左到右依次排列,直到浏览器窗口的右端,才自动换行。如果希望某段文本强制换行显示,就需要使用换行标签<br />。
<br />
其中br是单词break的缩写,意为打断、换行。
标签语义:强制换行。
标签特点:
<br />是个单标签。<br />标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
4.4.4 文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示。
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong>或<b></b> | 推荐使用<strong> 标签加粗,语义更强 |
| 倾斜 | <em></em>或<i></i> | 推荐使用<em> 标签倾斜,语义更强 |
| 删除线 | <del></del>或<s></s> | 推荐使用<del> 标签删除,语义更强 |
| 下划线 | <ins></ins>或<u></u> | 推荐使用<ins> 标签画下划线,语义更强 |
标签语义:突出重要性,比普通文字更重要。
4.4.5 <div>和<span>标签
<div>和<span>是没有语义的,它们就是一个盒子,用来装内容的。
<div>这时</div>
<span>突然钻出一只小兔子</span>
其中,div是division的缩写,表示分割、分区;span表示跨度、跨距。
标签特点:
<div>标签用来布局,但是现在一行只能放一个<div>,相当于大盒子。<span>标签用来布局,一行上可以放多个<span>,相当于小盒子。
4.4.6 图像标签和路径
4.4.6.1 图像标签
在HTML标签中,<img>标签用于定义HTML页面中的图像。
<img src="图像URL" />
其中,img是image的缩写,意为图像。
属性:属于某个标签的特性。
src是<img>标签的必须属性,它用于指定图像文件的路径和文件名。
图像标签的其它属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本,图片不能显示时显示的文字 |
| title | 文本 | 提示文本,鼠标放在图像上显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边框粗细 |
图像标签属性注意点:
图像标签可以拥有多个属性,必须写在标签名的后面。属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。属性采取键值对的格式,即key= “value” 的格式,属性=“属性值”。
4.4.6.2 路径
4.4.6.2.1 目录文件夹和根目录
在实际工作中,我们的文件不能随意乱放,否则用到时很难快速地找到他们,因此我们需要一个文件夹来管理他们。
目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需要的相关素材,比如html文件、图片等。
根目录:打开目录文件夹的第一层就是根目录。
4.4.6.2.2 VS Code打开目录文件夹
VS Code中,文件-打开文件夹,选择目录文件夹打开,方便文件管理。也可以将目录文件夹直接拖拽进VS Code中。
4.4.6.2.2 相对路径和绝对路径
页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像文件(images),这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置。
路径可以分为:
相对路径:以引用文件所在位置为参考基础而建立出的目录路径。简单来说,就是图片相对于HTML页面的位置。
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件位于HTML文件同一级,如<img src="img.gif"> / | |
| 下一级路径 | / | 图像文件位于HTML文件下一级,如<img src="images/img.gif"> / |
| 上一级路径 | ../ | 图像文件位于HTML文件上一级,如<img src="../img.gif"> / |
相对路径是从HTML代码所在的这个文件路径出发,去寻找目标文件的,而上一级、下一级和同一级就是图片相对于HTML页面的位置。
绝对路径:目录下的绝对位置直接到达目标位置,通常是从盘符开始的路径。
例如,“D:\web\img\logo.gif” 或完整的网络地址“https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" 。
4.4.7 超链接标签
在 HTML标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面。
链接的语法格式
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
其中,a是anchor的缩写,意为锚。
<a>标签的属性:
| 属性 | 说明 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中_self为默认值,_blank为在新窗口中打开方式 |
链接的分类
① 外部链接:站外链接。
<a href="http://www.baidu.com">百度</a>
② 内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可。
<a href="index.html">首页</a>
③ 空链接:没有确定链接目标的链接。
<a href="#">空空</a>
④下载链接:如果 href 属性中的地址是一个文件或者压缩包,会下载这个文件。
<a href="5.zip" target="_blank">图片压缩包</a>
⑤ 网页元素链接:在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接。
<a href="5.zip" target="_blank"><img src="5.jpg" /></a>
⑥ 锚点链接:点击链接后可以快速定位到当前页面中的某个位置。
step1:在链接文本的 href 属性中,设置属性值为 #名字 的形式,如<a href=“#two">第2集</a>step2:找到目标位置标签,里面添加一个id属性=刚才的名字,如<h3 id="two">第2集介绍</h3>
4.5 HTML中的注释和特殊字符
4.5.1 注释标签
注释标签用于在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字。
HTML中的注释以<!--开头,以-->结束。快捷键Ctr+/。
<!-- 啦啦啦啦啦啦啦啦啦啦啦啦啦啦啦 -->
4.5.2 特殊字符
在 HTML页面中,一些特殊的符号很难或者不方便直接使用,此时可用下表中的HTML代码来替代。
| 特殊字符 | HTML代码 | 说明 |
|---|---|---|
| 空格 | |
| < | < | 小于 |
| > | > | 大于 |
| & | & | 与 |
| ¥ | ¥ | 人民币 |
| © | © | 版权 |
| ® | ® | 注册商标 |
| ° | ° | 摄氏度 |
| ± | ± | 正负号 |
| × | × | 乘 |
| ÷ | ÷ | 除 |
| ² | ² | 平方 |
| ³ | ³ | 立方 |
4.6 表格标签
4.6.1 表格的主要作用
表格主要用于显示、展示数据。因为它可以让数据显示的非常的规整,可读性非常好。
4.6.2 表格的基本语法
一个基础的表格结构如下:
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
<table></table>是用于定义表格的标签。<tr></tr>标签用于定义表格中的行,必须嵌套在<table></table>标签中。<td></td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。字母 td 指表格数据(table data),即数据单元格的内容。
4.6.3 表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示。
<th>标签表示 HTML表格的表头部分(table head 的缩写)。
一个包含表头的基础表格结构如下:
<table>
<tr>
<th>表头</th>
...
</tr>
...
</table>
4.6.4 表格的属性
| 属性名 | 属性值 | 说明 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 1或"" | 规定表格单元是否拥有边框,默认为"",表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿与其内容之间的空白,默认1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
4.6.5 表格结构标签
为了更好的表示表格的语义,可以将表格分割成表格头部和表格主体两大部分。
在表格标签中,分别用:<thead>表示标签表格的头部区域、<tbody>标签表示表格的主体区域,以便更好地分清表格结构。
<thead></thead>用于定义表格的头部。<thead>内部必须拥有<tr>标签,一般是位于第一行。<tbody></tbody>用于定义表格的主体,主要用于放数据本体。
4.6.6 合并单元格
4.6.6.1 合并单元格的方式

跨行合并
rowspan=“合并单元格的个数”
跨列合并
colspan=“合并单元格的个数”
4.6.6.2 目标单元格
跨行:最上侧单元格为目标单元格,在此处写合并代码。跨列:最左侧单元格为目标单元格,在此处写合并代码。
4.6.6.3 合并单元格的步骤
确定是跨行合并还是跨列合并。找到目标单元格,写上合并方式=合并的单元格数量。如<td colspan=“2”></td>。删除多余的单元格。
4.7 列表标签
表格是用来显示数据的,而列表是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用情景不同,列表可以分为三大类:无序列表、有序列表和自定义列表。
4.7.1 无序列表
<ul>标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用<li>标签定义。
无序列表的基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
无序列表的各个列表项之间没有顺序级别之分,是并列的。<ul></ul> 中只能嵌套 <li></li>,直接在 <ul></ul>标签中输入其他标签或者文字的做法是不被允许的。<li>与 </li>之间相当于一个容器,可以容纳所有元素。无序列表带有自己的样式属性,但在实际应用时,常使用CSS设置。
4.7.2 有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在 HTML 标签中,<ol>标签用于定义有序列表,列表排序以数字来显示,并使用 <li>标签来定义列表项。
有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ol>
<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的,。<li>与</li>之间相当于一个容器,可以容纳所有元素。有序列表带有自己的样式属性,但在实际应用时,常使用CSS设置。
4.7.3 自定义列表
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
在 HTML 标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。
自定义列表的基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
<dl></dl>里面只能包含<dt>和<dd>。<dt>和<dd>的个数没有限制,通常常是一个<dt>对应多个<dd>。
4.8 表单标签
使用表单目的是为了收集用户信息。
在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息 3个部分构成。
4.8.1 表单域
表单域是一个包含表单元素的区域。
在 HTML标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递。
<form>会把在它范围内的表单元素信息提交给服务器。
<form action="url地址" method="提交方式" name="表单域名称">
<!-- 各种表单元素控件 -->
</form>
<form>标签的常用属性如下:
| 属性名 | 属性值 | 说明 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
4.8.2 表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选的内容控件。常用的表单元素有input输入表单元素、select下拉表单元素和textarea文本域元素。
4.8.2.1 <input>表单元素
在表单元素中,<input>标签用于收集用户信息。
在<input>标签中,包含一个type属性,根据不同的type属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
<input/>标签为单标签。使用 type 属性设置不同的属性值来指定不同的控件类型。
type属性的属性值如下:
| 属性值 | 说明 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过JavaScript 启动脚本) |
| checkbox | 定义复选框,input的name属性相同,实现多选效果 |
| file | 定义输入字段和“浏览"按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段,该字段中的字符被掩码 |
| radio | 定义单选按钮,当input的name属性相同时,可实现多选一效果 |
| reset | 定义重置按钮,用于清除表单中的所有数据 |
| submit | 定义提交按钮,用于把表单数据发送到服务器 |
| text | 定义单行的输入字段,用户可在其中输入文本,默认宽度为20个字符 |
除type属性外,<input>标签还有其他很多属性,其常用属性如下:
| 属性名 | 属性值 | 说明 |
|---|---|---|
| name | 用户自定义 | 定义 input 元素的名称 |
| value | 用户自定义 | 规定 input 元素的值 |
| checked | checked | 规定此 input 元素首次加载时应当被选中 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
name 和value 是每个表单元素都有的属性值,主要给后台人员使用。单选按钮和复选框要有相同的name值。checked属性主要针对于单选按钮和复选框,即用户一打开页面,已默认选中某个表单元素。maxlength 是用户可以在表单元素输入的最大字符数,一般较少使用。
4.8.2.2<label>标签
<label>标签为 input元素定义标注(标签)。
<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
要点:<label>标签的 for 属性应当与相关元素的id属性相同。
4.8.2.3 <select>表单元素
在页面中,如果有多个选项供用户选择时,可以使用<select>标签控件定义下拉列表以节省页面空间。
<select>
<option>选项1</option>
<option>选项2</option>
<option selected="selected">选项3</option>
...
</select>
<select>中至少包含一对<option>。在<option>中定义selected="selected"时,当前项即为默认选中项。
4.8.2.4 <textarea>表单元素
当用户输入内容较多的情况下,就不再使用文本框表单,而可以使用 <textarea>标签。
在表单元素中,<textarea>标签是用于定义多行文本输入的控件,可用于输入更多的文字,常见于留言板,评论等。
<textarea rows="3" cols="20">
文本内容
</textarea>
通过 <textarea>标签可创建多行文本输入框。在实际开发中,cols="每行中的字符数",rows=“显示的行数"属性一般不会使用,都是用 CSS 来改变大小。
5 查阅文档
W3schoolMDN
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。