vue前端调式工具:VConsole
CSDN 2024-07-10 11:33:03 阅读 54

查看本专栏目录
还是大剑师兰特:曾是美国某知名大学计算机专业研究生,现为航空航海领域高级前端工程师;CSDN知名博主,GIS领域优质创作者,深耕openlayers、leaflet、mapbox、cesium,canvas,webgl,echarts等技术开发,欢迎加底部微信(gis-dajianshi),一起交流。
| No. | 内容链接 |
|---|---|
| 1 | Openlayers 【入门教程】 - 【源代码+示例300+】 |
| 2 | Leaflet 【入门教程】 - 【源代码+图文示例 150+】 |
| 3 | Cesium 【入门教程】 - 【源代码+图文示例200+】 |
| 4 | MapboxGL【入门教程】 - 【源代码+图文示例150+】 |
| 5 | 前端就业宝典 【面试题+详细答案 1000+】 |

VConsole 是一款轻量级的前端调试工具,主要用于移动端的网页开发。它是由腾讯公司开发的,旨在提供类似于桌面浏览器开发者工具的功能,如日志输出、网络请求监控、性能分析等,这些功能在移动设备上通常难以直接访问。
VConsole 提供了一个用户界面,允许开发者在移动端调试代码,查看和分析各种数据,而无需依赖传统的 <code>console.log() 输出或其他更繁琐的方法。它支持多种调试功能,包括但不限于:
日志管理:可以输出各种类型的日志,如 info、warn、error 等。网络监控:监测网络请求和响应,查看 HTTP 请求详情。性能分析:查看页面加载时间和性能瓶颈。DOM 检查:检查和修改页面元素。调试模式:实时查看代码执行情况。
VConsole 可以通过以下几种方式引入到项目中:
使用 NPM:
如果你的项目使用了 Node.js 的包管理系统 NPM,你可以通过运行 npm install vconsole 来安装 VConsole,然后在你的 JavaScript 文件中导入并初始化它。
使用 CDN:
你也可以直接在 HTML 文件中通过 <script> 标签引入 VConsole 的 CDN 链接。
手动下载:
从 GitHub 上的 VConsole 仓库下载文件并手动引入到项目中。
一旦引入并初始化了 VConsole,你就可以使用类似 console.log() 的方法来输出信息,但是这些信息将被发送到 VConsole 的面板中,而不是标准的浏览器控制台。
初始化 VConsole 的示例代码如下:
// 使用 npm 安装后
import VConsole from 'vconsole';
const vConsole = new VConsole();
// 或者使用 CDN 引入后
var vConsole = new window.VConsole();
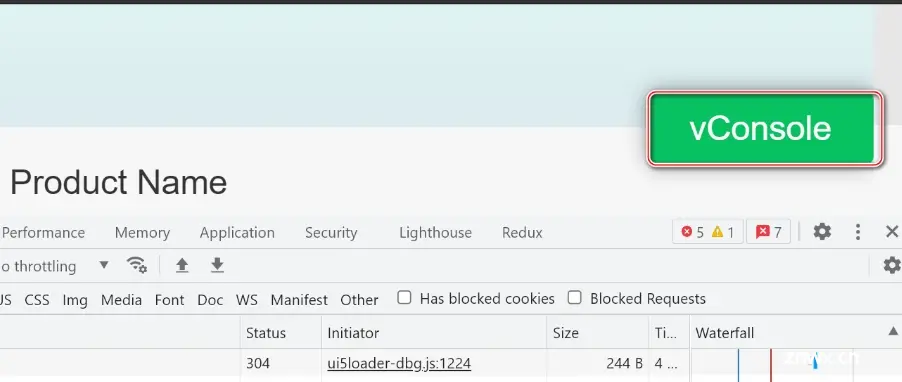
之后,你就可以使用 vConsole.log() 或其他 VConsole 提供的方法来进行调试了。当 VConsole 在你的应用中启用时,它通常会显示一个绿色的按钮,点击该按钮可以打开调试面板。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。