OnlyOffice社区版部署及前端嵌入使用实现office的docx、xlsx等在线协同编辑预览
夏新AO~ 2024-08-19 12:33:06 阅读 64
一、OnlyOffice介绍
ONLYOFFICE 是一款功能丰富的在线办公软件。它由 Ascensio System SIA 公司开发,有社区版、企业版和开发版等版本。本教程介绍开源社区版的安装使用,实现查看、编辑并协作处理文档、工作表、幻灯片,多人实时协同编辑,支持多人同时编辑一个文档,成员间可互相看到即时编辑内容。

二、安装
1. 选择安装方式安装
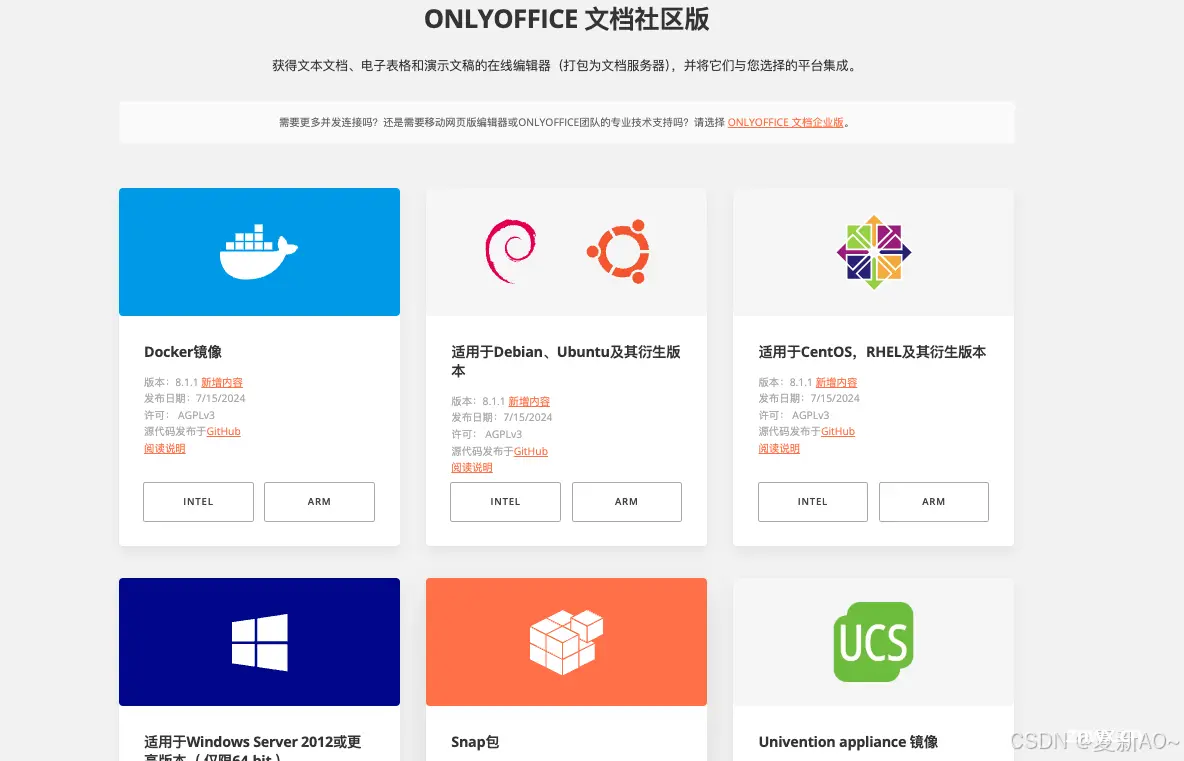
官网下载页提供多种平台的下载安装方法,我这边使用的是docker安装,启动docker、配置好国内镜像,执行以下命令
<code>sudo docker run -i -t -d -p 8088:80 --restart=always -e JWT_ENABLED=false onlyoffice/documentserver
这里需要注意的一点是我这里JWT_ENABLED=false,直接把token验证关掉了,后面前端页面嵌入的时候会要求提供key,就是这个,但我这里直接关了,因为我就算设置了key,也鉴权失败,网上好多同样问题的,所以干脆关了,具体原因没有深究。

启动后访问docker映射的端口,这里注意一下,不要用localhost或者127.0.0.1进行访问,用自己设备在局域网中的ip进行访问,具体原因就是可能会打不开文档,例如我这里是:
http://192.168.11.87:8088/
进入后页面如下:

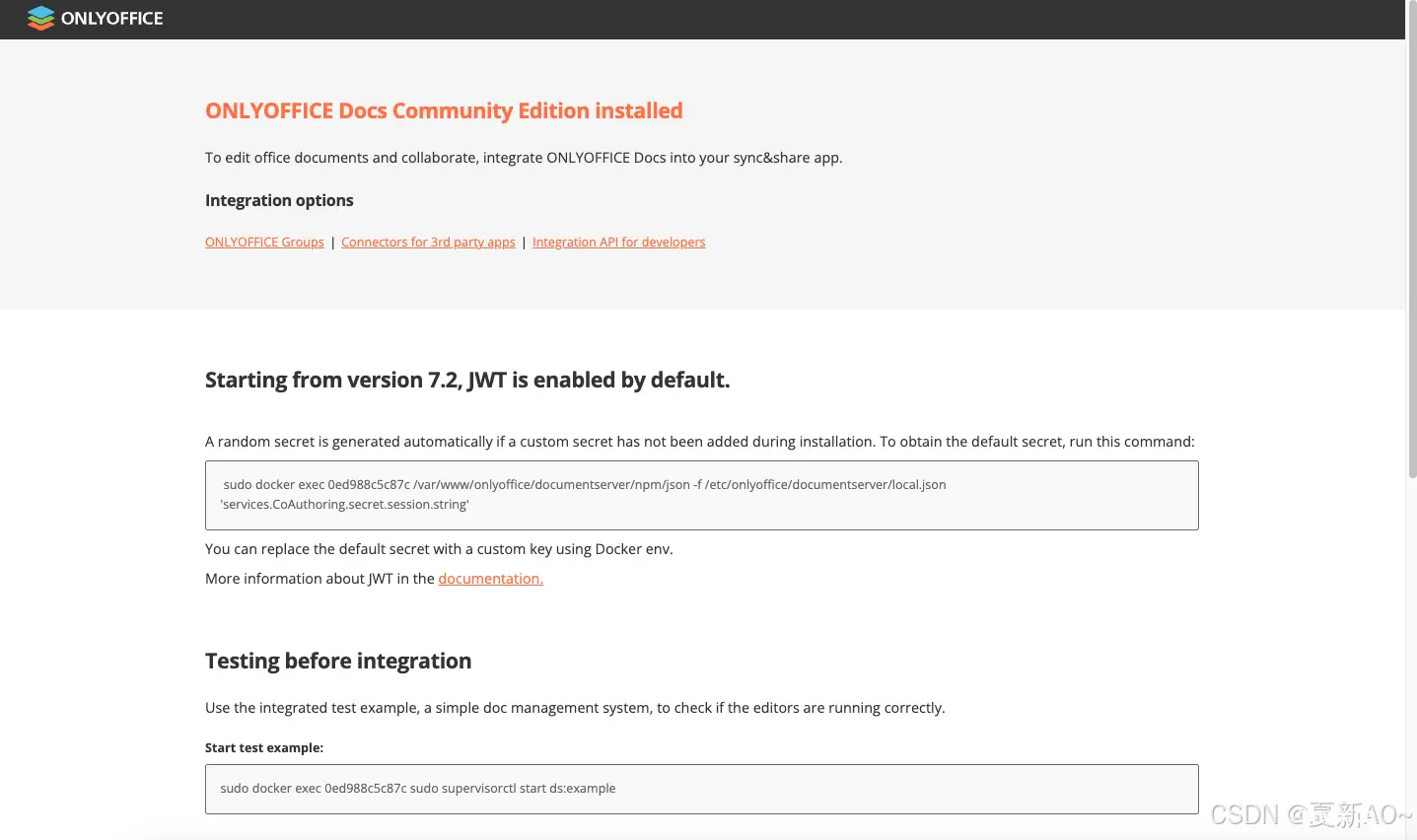
2. 查看示例
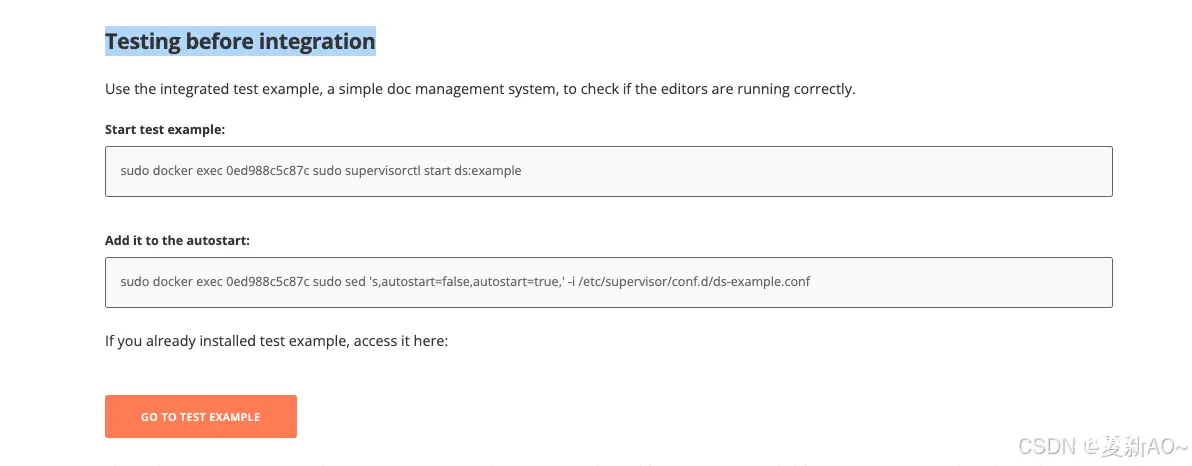
启动完并且能访问到之后,可以进行测试,看是否能正确的打开、编辑文档,官方docker镜像内提供了一个示例页面,页面下面有一个Testing before integration,下面第一条指令是启动示例的,第二条是自动启动示例的,我们看需求,后面用不用这个示例页决定执不执行自动启动。
启动后可以点击GO TO TEST EXAMPLE按钮进入示例页面

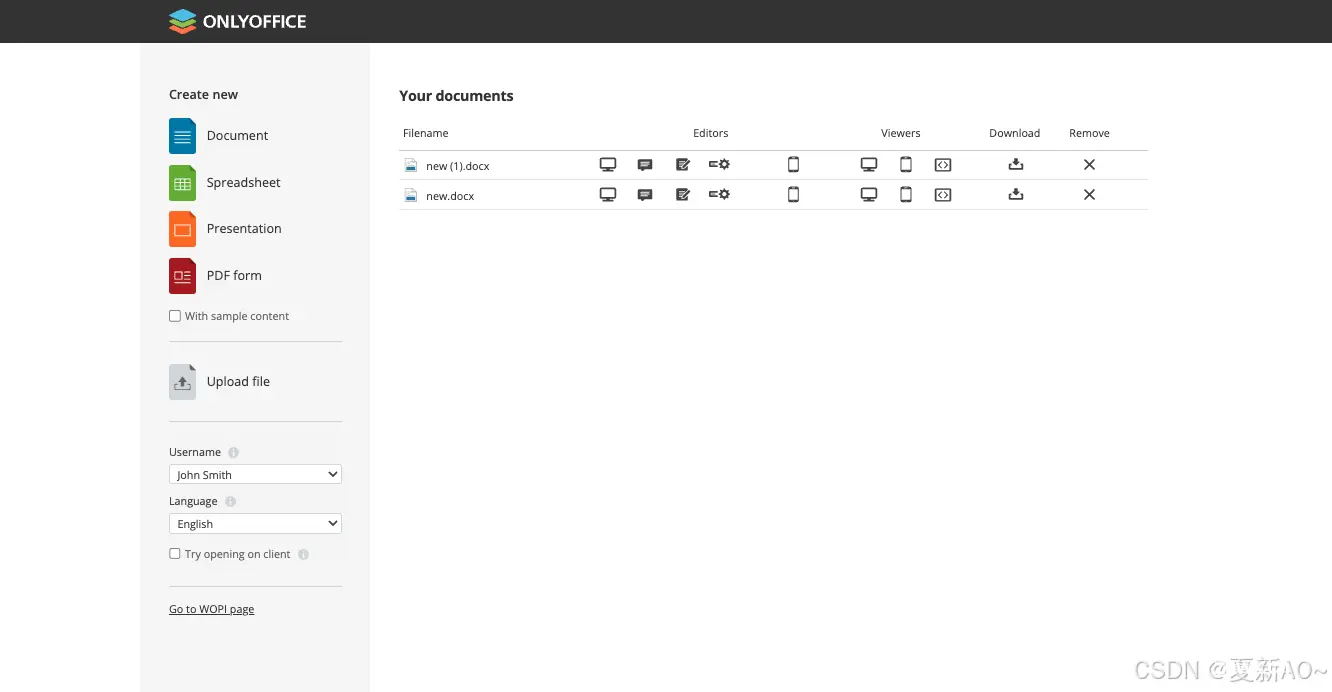
示例页面如下,可以创建新文件,也可以上传文件。

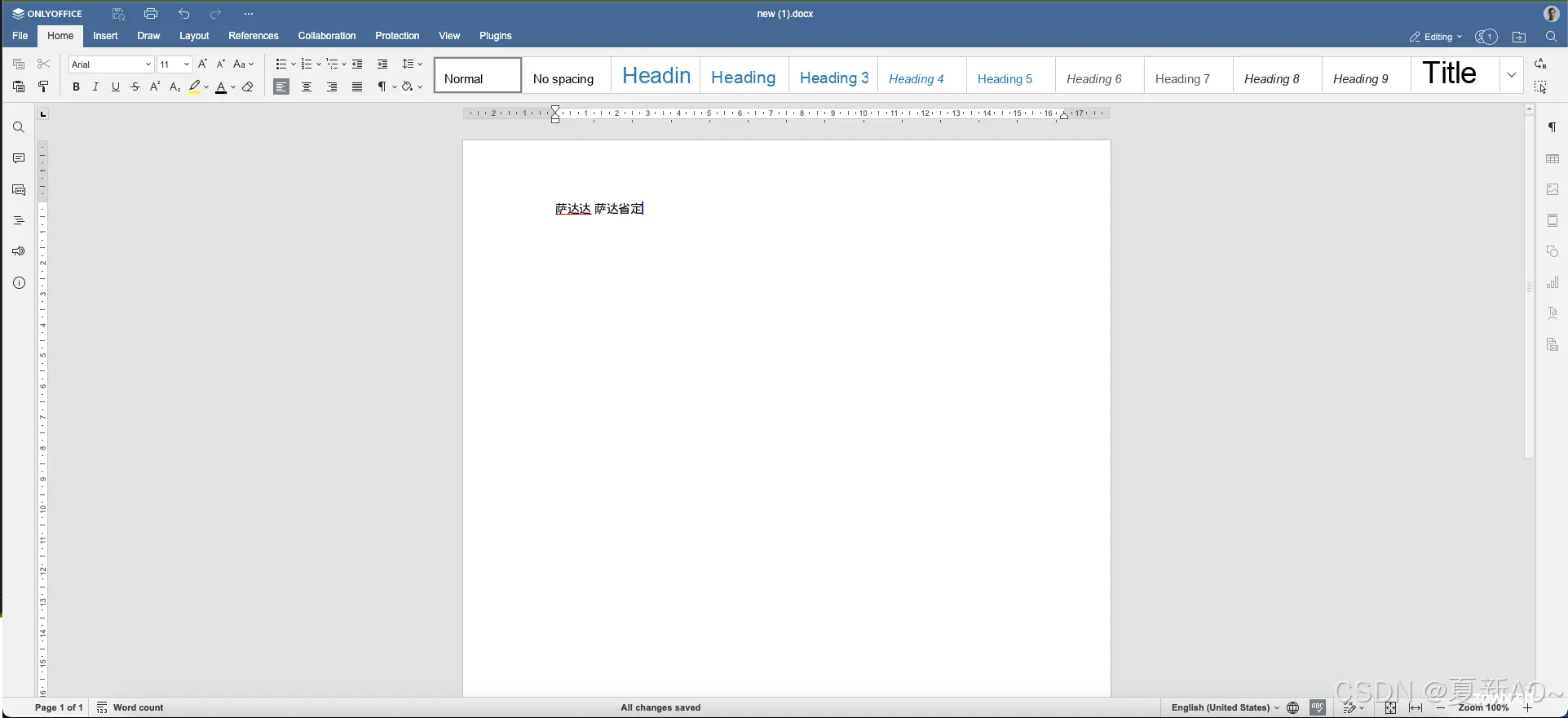
点击文件名即可打开文件进入编辑器页面,如下图所示:

三、嵌入项目使用
小伙伴们千万别搞错了,上面的只是示例,官方在演示页面也说了,这个用作演示,Do not use this…,实际使用启动好OnlyOffice服务即可。

在html中使用
本文的话举个例子,其实用起来很简单,直接看代码吧
<code><!doctype html>
<html>
<head>
<meta charset="UTF-8">code>
</head>
<body>
<div id="fileEdit"></div>code>
<style>
body { -- -->
margin: 0;
padding: 0;
height: 100vh;
}
#fileEdit {
width: 100%;
height: 100vh;
}
</style>
<!-- 页面引入ONLYOFFICE Server端的api.js -->
<script type="text/javascript" src="http://192.168.11.87:8088/web-apps/apps/api/documents/api.js"></script>code>
<script>
let editorConfig = { -- -->
"lang": "zh-CN",//设置ONLYOFFICE编辑器语言为中文
//保存文档时最终的回调接口,用于保存在线编辑的文件到存储
"callbackUrl": "http://192.168.2.62:24005/prod-api/file/upload",
"lang": "zh-CN",//设置ONLYOFFICE编辑器语言为中文
"mode": "edit",//设置只读时使用的配置,不加则默认表示允许编辑(只读时不需要填不加callbackUrl配置)
"customization": {
"anonymous": { // set name for anonymous user
"request": false, // enable set name
"label": "aaa" // postfix for user name
},
},
user: {
id: '1232',
name: '夏XX',
group: 'group name' // for customization.reviewPermissions or permissions.reviewGroups or permissions.commentGroups. Can be multiple groups separated by commas (,) : 'Group1' or 'Group1,Group2'
},
}
/*
ONLYOFFICE编辑器有三种主要外观,针对不同用途进行了优化,可通过type属性予以配置:
desktop,针对桌面计算机浏览器中的显示进行了优化;
mobile,针对移动设备浏览器中的显示进行了优化;
embedded,针对将文档嵌入网页进行了优化。
*/
new DocsAPI.DocEditor("fileEdit", // 显示ONLYOFFICE编辑器的DOM元素id
{
type: "desktop",//编辑器外观,
width: "100%",
height: "100%",
document: {
title: 'a.docx',//文件标题
url: 'http://192.168.11.152:9300/statics/2024/07/24/%E6%93%8D%E4%BD%9C%E7%A5%A8%E6%A0%A1%E6%A0%B8%E6%A0%A1%E6%A0%B8API%E5%AF%B9%E6%8E%A5%E6%96%87%E6%A1%A3_20240724075639A004.docx',
fileType: "docx",
// fileType:extName,
key: "a111",//如果要多人协作编辑一个文件,可对每个文件设置不同的key。
permissions: { //编辑器权限配置
"download": true,
"edit": true,
"fillForms": true,
"print": true,
}
},
editorConfig: editorConfig
});
</script>
</body>
</html>
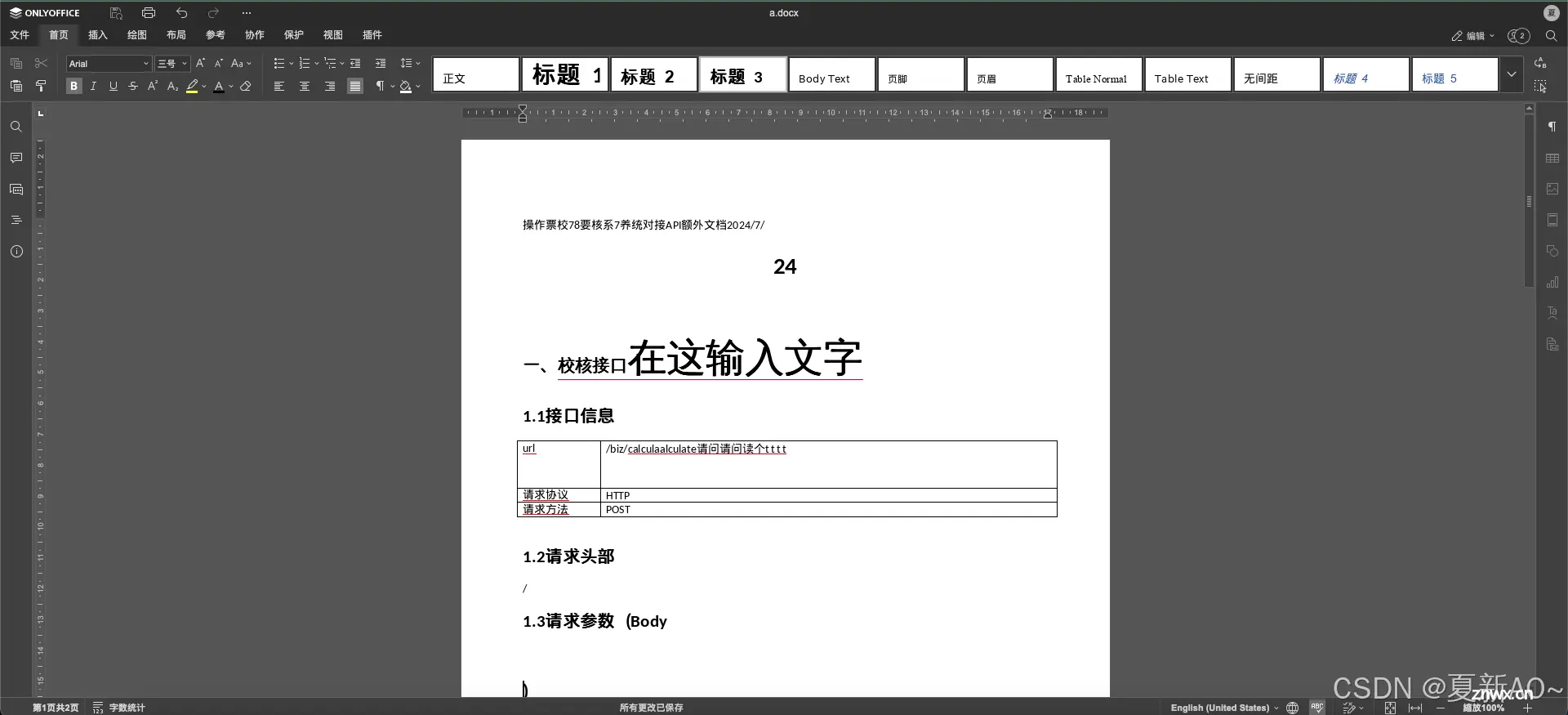
页面效果如下:

页面中引用的js是http://192.168.11.87:8088/web-apps/apps/api/documents/api.js,把ip、端口换成你docker部署服务端的信息就行了。想要协同的话肯定得有名字,在user配置中配置相关信息
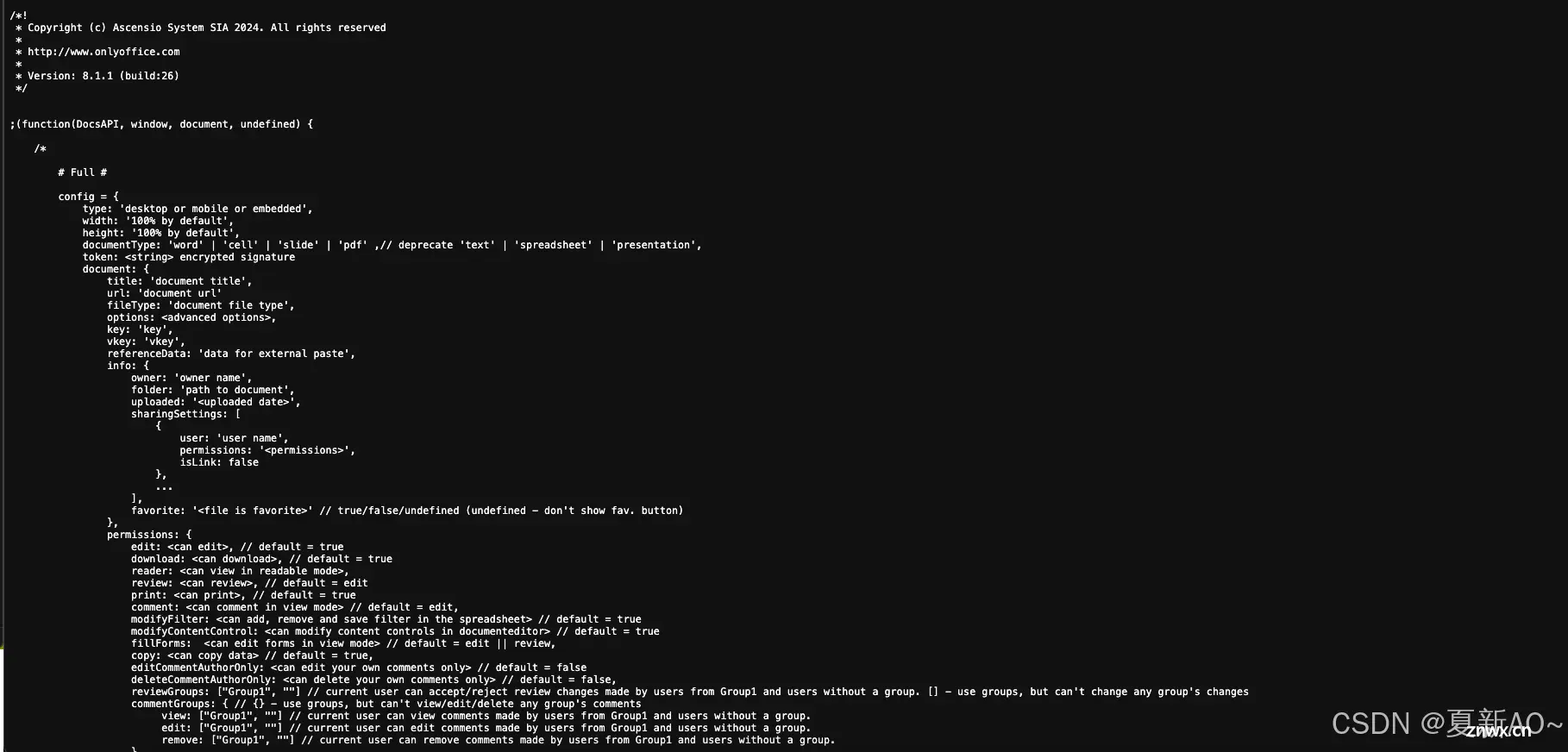
*以上配置都可以在引用的api.js中查看,官方给的配置项目很多,如下图

可能遇到的问题:
Download failed!
参照:OnlyOffice 打开文档时提示下载失败https://blog.csdn.net/m0_53401243/article/details/133869439
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。