vue使用printJs实现前端打印,以及打印分页实现
Arcobaleno_1177 2024-08-12 15:33:04 阅读 64
在web端可以直接使用原生调用方法调用打印,但是往往需要单独把需要打印的东西拎出来画一个单独的html,而使用printJs则可选中你需要打印的代码块,进行页面局部打印
我的需求为将表格打印出来,并且超过分页数进行分页展示
以下内容参考了其他博主的实现方法,仅供参考
实现打印
1.可以直接使用以下代码,在项目中生成一个js文件,并在main.js中全局引用,以下代码为Vue使用PrintJS实现页面打印功能_this.$print_呆小杰的博客-CSDN博客
呆小杰博主修改后的代码,也可以使用npm下载引用
<code>/**
* 打印类属性、方法定义,需要先在插件中引入
* 使用示例: 1. 先在mian.js中引入
* 2. 函数中调用this.$print(this.$refs.xxxx)
*/
/* eslint-disable */
const Print = function (dom, options) {
if (!(this instanceof Print)) return new Print(dom, options);
this.options = this.extend({
'noPrint': '.no-print'
}, options);
if ((typeof dom) === "string") {
this.dom = document.querySelector(dom);
} else {
this.isDOM(dom)
this.dom = this.isDOM(dom) ? dom : dom.$el;
}
this.init();
};
Print.prototype = {
init: function () {
var content = this.getStyle() + this.getHtml();
this.writeIframe(content);
},
extend: function (obj, obj2) {
for (var k in obj2) {
obj[k] = obj2[k];
}
return obj;
},
getStyle: function () {
var str = "",
styles = document.querySelectorAll('style,link');
for (var i = 0; i < styles.length; i++) {
str += styles[i].outerHTML;
}
str += "<style>" + (this.options.noPrint ? this.options.noPrint : '.no-print') + "{display:none;}</style>";
//str += "<style>html,body,div{height: auto!important;font-size:14px}</style>";
//这边样式要谨慎使用,会覆盖样式表中设置的样式 -->按照自己的业务需求拼接,会覆盖外面H5原先的样式
str += "<style>html,body,div{font-size:14px}</style>";
return str;
},
getHtml: function () {
var inputs = document.querySelectorAll('input');
var textareas = document.querySelectorAll('textarea');
var selects = document.querySelectorAll('select');
for (var k = 0; k < inputs.length; k++) {
if (inputs[k].type == "checkbox" || inputs[k].type == "radio") {
if (inputs[k].checked == true) {
inputs[k].setAttribute('checked', "checked")
} else {
inputs[k].removeAttribute('checked')
}
} else if (inputs[k].type == "text") {
inputs[k].setAttribute('value', inputs[k].value)
} else {
inputs[k].setAttribute('value', inputs[k].value)
}
}
for (var k2 = 0; k2 < textareas.length; k2++) {
if (textareas[k2].type == 'textarea') {
textareas[k2].innerHTML = textareas[k2].value
}
}
for (var k3 = 0; k3 < selects.length; k3++) {
if (selects[k3].type == 'select-one') {
var child = selects[k3].children;
for (var i in child) {
if (child[i].tagName == 'OPTION') {
if (child[i].selected == true) {
child[i].setAttribute('selected', "selected")
} else {
child[i].removeAttribute('selected')
}
}
}
}
}
return this.dom.outerHTML;
},
writeIframe: function (content) {
var w, doc, iframe = document.createElement('iframe'),
f = document.body.appendChild(iframe);
iframe.id = "myIframe";
//iframe.style = "position:absolute;width:0;height:0;top:-10px;left:-10px;";
iframe.setAttribute('style', 'position:absolute;width:0;height:0;top:-10px;left:-10px;');
w = f.contentWindow || f.contentDocument;
doc = f.contentDocument || f.contentWindow.document;
doc.open();
doc.write(content);
doc.close();
var _this = this
iframe.onload = function(){
_this.toPrint(w);
setTimeout(function () {
document.body.removeChild(iframe)
}, 100)
}
},
toPrint: function (frameWindow) {
try {
setTimeout(function () {
frameWindow.focus();
try {
if (!frameWindow.document.execCommand('print', false, null)) {
frameWindow.print();
}
} catch (e) {
frameWindow.print();
}
frameWindow.close();
}, 10);
} catch (err) {
console.log('err', err);
}
},
isDOM: (typeof HTMLElement === 'object') ?
function (obj) {
return obj instanceof HTMLElement;
} :
function (obj) {
return obj && typeof obj === 'object' && obj.nodeType === 1 && typeof obj.nodeName === 'string';
}
};
const MyPlugin = {}
MyPlugin.install = function (Vue, options) {
// 4. 添加实例方法
Vue.prototype.$print = Print
}
export default MyPlugin
根据博主提供的方法进行编写

绑定ref,使用this.$print(this.$refs.xxx)使用,可以将这个代码块中你需要的元素打印出来,
不需要打印的元素加上 <code>class="no-print"code>,那么打印时就会将设置了此类名的元素忽略
这块可以参考博主改装后的js
实现分页
我这边使用的是el-dialog中绘制我需要的打印预览显示,有不需要预览页面展示的可以把元素从代码上隐藏,至于方式可以自己探索例如position:absolute,top:100000px,或者其他假删除方式,不要用v-if等真删除,节点删除后ref获取不到无法打印.
getPrintDataInfo(data) {
const arrCopy = JSON.parse(JSON.stringify(data))
arrCopy.forEach((items, indexs) => {
items.printTime = this.$moment().format('YYYY-MM-DD HH:ss:mm')//这里是我的需要的打印时间
if (items.list.length % this.page.size === 0) {
this.totalPage = items.list.length / this.page.size//this.page.size是我列表的分页显示条数,这边使用为打印时一个页面的条数
} else {
this.totalPage = parseInt(items.list.length / this.page.size) + 1
}
for (let i = 1; i <= this.totalPage; i++) {
const obj = JSON.parse(JSON.stringify(items))
obj.list = this.getTableDataByPaging(i, this.page.size, items.list).data
obj.currentPage = this.getTableDataByPaging(i, this.page.size, items.list).page
this.dataList.push(obj)
}
})
},
// 打印清单分页数据处理
getTableDataByPaging(page = 1, pageSize = 10, totalData = []) {
const { length } = totalData
const tableData = {
data: [],
page,
pageSize,
length
}
if (pageSize >= length) { // pageSize大于等于总数据长度,说明只有1页数据或没有数据
tableData.data = totalData
tableData.page = 1// 直接取第一页
} else { // pageSize小于总数据长度,数据多余1页
const num = pageSize * (page - 1)// 计算当前页(不含)之前的所有数据总条数
if (num < length) { // 如果当前页之前所有数据总条数小于(不能等于)总的数据集长度,则说明当前页码没有超出最大页码
const startIndex = num// 当前页第一条数据在总数据集中的索引
const endIndex = num + pageSize - 1// 当前页最后一条数据索引
tableData.data = totalData.filter((_, index) => index >= startIndex && index <= endIndex)// 当前页数据条数小于每页最大条数时,也按最大条数范围筛取数据
} else { // 当前页码超出最大页码,则计算实际最后一页的page,自动返回最后一页数据
const size = parseInt(length / pageSize) // 取商
const rest = length % pageSize // 取余数
if (rest > 0) { // 余数大于0,说明实际最后一页数据不足pageSize,应该取size+1为最后一条的页码
tableData.page = size + 1// 当前页码重置,取size+1
tableData.data = totalData.filter((_, index) => index >= (pageSize * size) && index <= length)
} else if (rest === 0) { // 余数等于0,最后一页数据条数正好是pageSize
tableData.page = size// 当前页码重置,取size
tableData.data = totalData.filter((_, index) => index >= (pageSize * (size - 1)) && index <= length)
} // 注:余数不可能小于0
}
}
return tableData
},
在页面上v-for循环
<div ref="printLend" class="pitchman-box ">code>
<div v-for="(item,indexs) in dataList" :key="indexs" class="printClass" style="page-break-after: always;">code>
<el-row>
<h2>{ { item.title }}</h2>
</el-row>
<el-row class="print_info">code>
<el-col :span="6"><span>借出人:</span>{ { item.name }}</el-col>code>
<el-col :span="6"><span>联系方式:</span>{ { item.phone }}</el-col>code>
<el-col :span="6"><span>借出时间:</span>{ { item.lendTime }}</el-col>code>
<el-col :span="6"><span>押金:</span>{ { item.price }}</el-col>code>
</el-row>
<table border="1" width="100%" height="100%" cellspacing="0" cellpadding="0">code>
<thead>
<!--表头,这里就是正常的表格循环-->
<th>序号</th>
</thead>
<tbody align="center">code>
<tr v-for="(items,index) in item.list" :key="index">code>
<td>{ { index +1 }}</td>
</tr>
</tbody>
</table>
<el-row class="logistics-bottom">code>
<el-col style="text-align: left;" :span="12">打印时间:{ { item.printTime }}</el-col>code>
<el-col style="text-align: right;" :span="12">第{ { item.currentPage }}页,共{ { totalPage }}页</el-col>code>
</el-row>
<!-- <div style="page-break-after: always;" /> -->code>
</div>
style="page-break-after: always;"在你需要分下一页打印页的地方加上这个样式属性

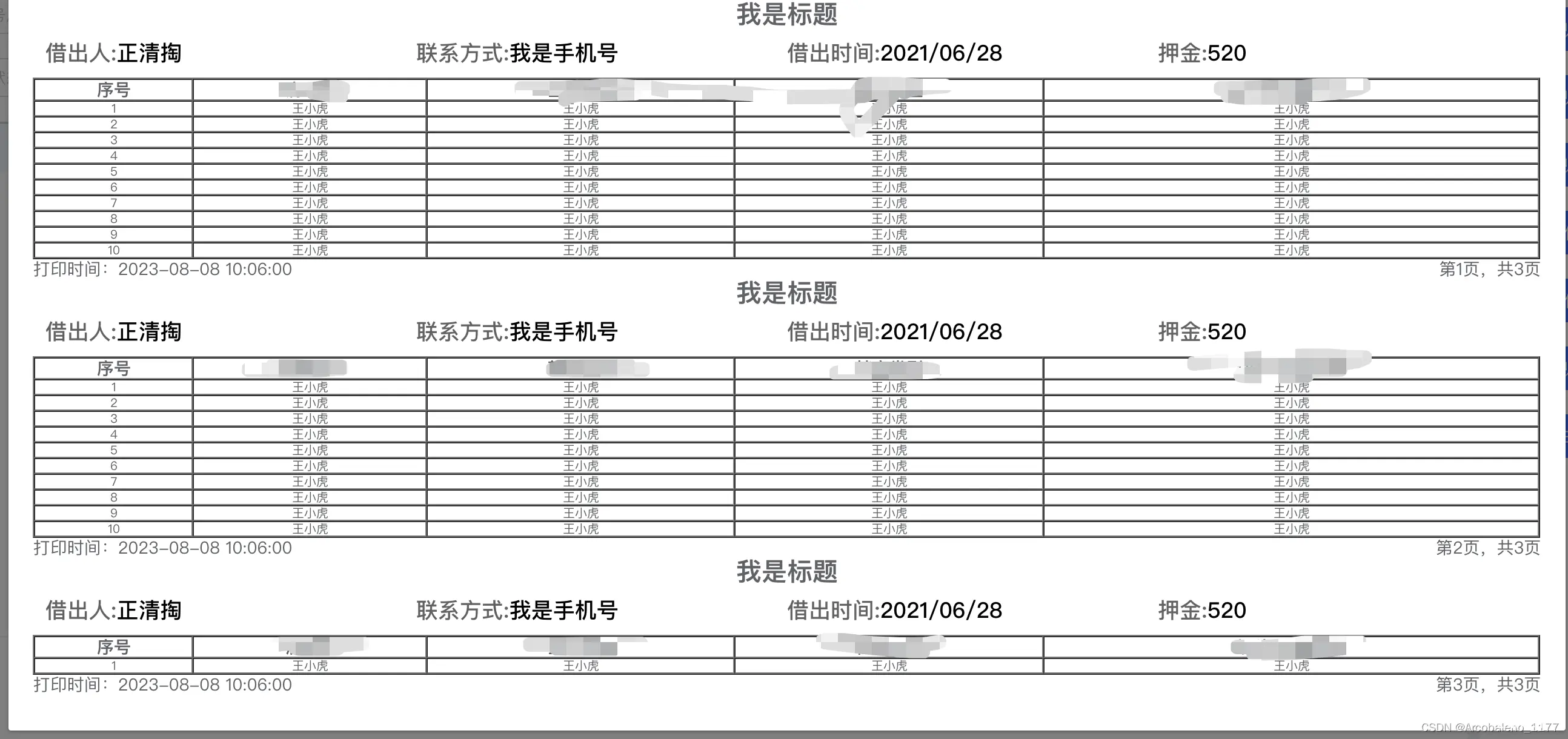
这是我的最终预览效果,打印 A4纸上效果也很完美,一个标题就是一张纸
值得注意的是,并不建议给整个你需要的打印元素设置高度超出隐藏显示滚动条.样式方面可以自己斟酌怎么实现.一般打印出来的效果不会有太大出入
大体代码实现就是这样,如果有错误欢迎指正,有更好的实现方法也可以交流一下,表格预览时有更好办法可以实现流体高度也请赐教,感谢!!!
上一篇: 前端怎么去做适配?
下一篇: 【2024最新同城上门家政按摩H5小程序源码 | 上门预约系统 后端thinkphp框架开发。前端采用uni-app开发,适配多端(小程序+公众号H5+APP)】
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。