Unity 工具之 UniWebView 内嵌网页/浏览器到应用中,并且根据UGUI大小放置(简单适配UGUI)
鱼儿-1226 2024-06-11 17:33:04 阅读 80
目录
Unity 工具之 UniWebView 内嵌网页/浏览器到应用中,并且根据UGUI大小放置(简单适配UGUI)
一、简单介绍
二、UniWebView 组件上的几个参数属性选项介绍
三、一些关键接口介绍
四、Transition
五、Memory Management(内存管理)
六、Messaging System
七、注意实现
八、效果预览
九、实现 通过UGUI控制 WebView 大小的使用的具体步骤
十、关键代码
十一、参考工程
一、简单介绍
Unity 工具类,自己整理的一些游戏开发可能用到的模块,单独独立使用,方便游戏开发。
本节介绍,使用 UniWebView 内嵌网页/浏览器到应用中,并通过 UGUI 控制 Web View 大小显示的方法。方法不唯一,这里仅供参考。
UniWebView 包含一组 C# 的高层级 API,它对 iOS 和 Android 平台的本机 API 进行了抽象封装。使用 UniWebView,您可以在无需了解本机开发的任何内容的情况下,就将浏览器行为添加到游戏中。当您需要显示活动公告及通知,或为玩家排名添加排行板,或是向用户显示任何网页内容时,UniWebView 都可以帮助您轻松解决问题。
UniWebView 支持 在iOS 9.0 或更高版本,以及 Android 5.0 (API Level 21) 或更高版本。它还包含在 macOS 上的 Unity Editor 的完整功能支持。
功能:
网络浏览
载入本地 HTML 文件
JavaScript 完整支持
基于 url scheme 的消息系统
通过绝对值或引用 Unity UI 元素的相对值来设置位置和大小
播放 YouTube,Vimeo 或本地视频
获取照片和上传
注意:UniWebView 使用版本为 UniWebView 3.7.0
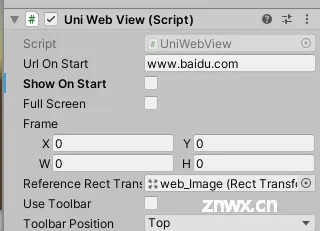
二、UniWebView 组件上的几个参数属性选项介绍

1、Url On Start
在UniWebView的Start() 方法里会加载url
2、Show On Start
勾选的话会在Start()方法里主动显示。
未勾选的话需要主动调用Show()方法
3、Full Screan
全屏展示,勾选上的话会忽略Frame 和 Reference Rect Transform的设置
4、使用固定大小展示的话 设置 Frame的值,并且取消勾选Full Scream,以及
Reference Rect Transform 设置为None
5、Reference Rect Transform
引用一个Rect Transform并更改web view的大小以遵循该转换。如果您正在使用具有多个分辨率支持的Unity UI,那么它是非常有用的。
6、Use Toolbar
勾选后只在ios已经mac上有用。包括关闭,前进,返回等。可以设置Toolbar Position 为Top,则在顶端显示,Bottom 则在底端显示。android的导航栏就有这些功能,所以不需要这个。
7、一旦UniWebView被Done按钮或Back按钮关闭,它将在默认情况下销毁组件本身,以便尽快释放资源。您将无法重用相同的UniWebView。如果想要显示另一个页面,则需要创建一个新的UniWebView。

三、一些关键接口介绍
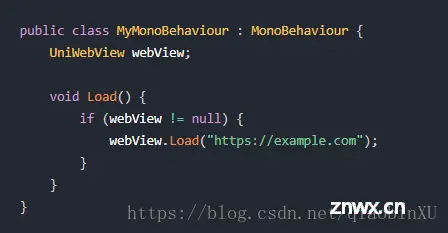
1、OnPageFinished 当url加载完毕后调用

也可以使用方法作为委托侦听器(delegate Listener)
参考: https://msdn.microsoft.com/en-us/library/018hxwa8.aspx
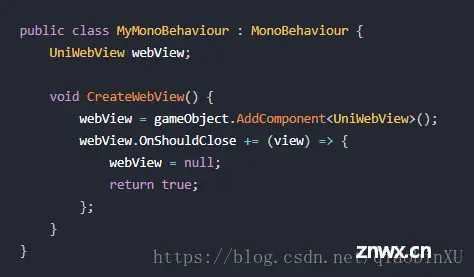
2、OnShouldClose
OnShouldClose是在web视图即将关闭时发送给您的事件。用户可以使用iOS上的“完成”按钮或Android上的“后退”按钮。一旦web view关闭,UniWebView组件也将被销毁,以保持干净。如果您在引用中保存web视图(例如,我们在这里通过webView字段保存web视图),那么很有可能将其设置为null。否则,如果你想要加入的话,你以后可能会遇到麻烦。

tips:
在Android上,“后退”按钮将引导用户返回到上一个页面。如果没有返回的页面,它将发送OnShouldClose事件,如果返回true,则尝试关闭web view。
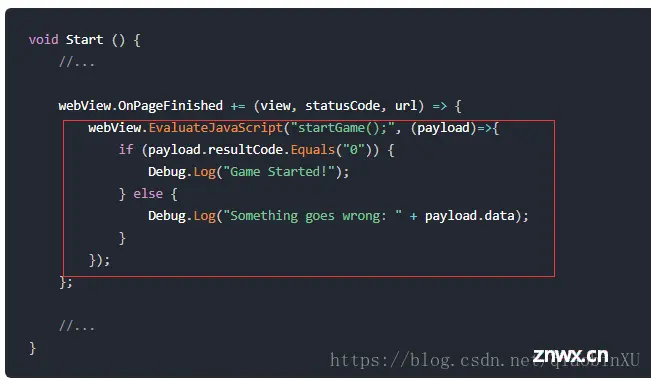
3、EvaluateJavaScript 调用 JavaScript 方法

第一个参数:JavaScript 的方法
第二个参数:第二个参数是带有UniWebViewNativeResultPayload的操作。payLoad也用于其他web view的方法回调,其中包含来自本机端的基本信息。这里我们只需要检查下状态码,“0”表示一切正常。
4、OnMessageReceived

html里需要有

四、Transition
1、显示/隐藏过渡

通过修改Show 和 Hide的参数
fade 淡入淡出效果
edge 出现/消失的方向 eg:UniWebViewTransitionEdge.Bottom 从底部出现
duration 持续时间
completionHandler:完成后回调
tip:这两个方法有个bool返回值,每次只允许进行一个转换,如果您试图在上一个转换打开时初始化另一个转换,那么新的转换将不会启动,返回值将为false。
2、Web View Animation

UniWebView还支持在显示web视图时对其进行动画处理。使用AnimateTo方法,就可以指定一个帧作为目标帧。通过使用此方法,您还可以设置动画的持续时间和延迟,以便进行精细的控制。
五、Memory Management(内存管理)
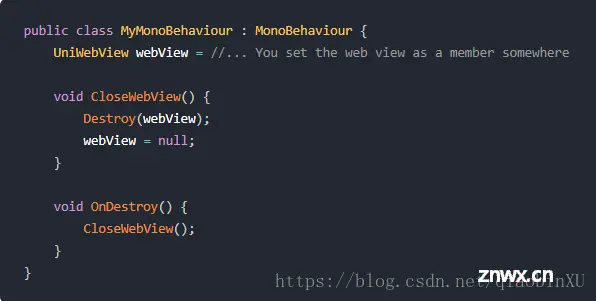
1、在不需要时销毁web视图

2、如果web视图的holder组件(本例中为MyMonoBehaviour组件)有可能被破坏,您可能还需要在MyMonoBehaviour中添加OnDestroy,并关闭web视图以防止泄漏:

3、将一个监听器添加到OnShouldClose事件中,在关闭用户操作的web view时,Android和iOS将调用该事件。

tip:如果return false , 视图不会被关闭。OnShouldClose让我们有机会重写关闭方法。
4、在使用webView的MyMonoBehaviour网站的其他部分,你可以在使用webView之前检查它是否为null:

5、在不使用时清理缓存
当用户浏览Internet时,它将创建一些缓存,包括缓存的图像和响应,或者web页面将一些内容存储在本地存储中。虽然在大多数情况下它不会占用内存,但是如果您没有在这种情况下使用缓存,您可以调用CleanCache清除它们。

六、Messaging System
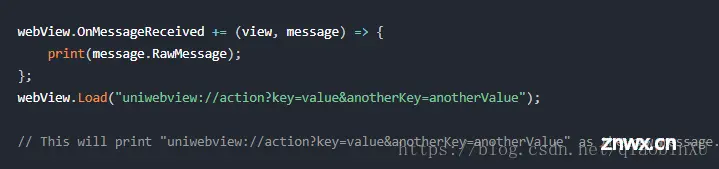
1、UniWebView通常情况下检查所有从"uniwebview://"启动的链接。OnMessageReceived事件将会收到UniwebViewMessage object

UniWebView消息传递系统还可以帮助您解析输入

2、添加你自己的scheme

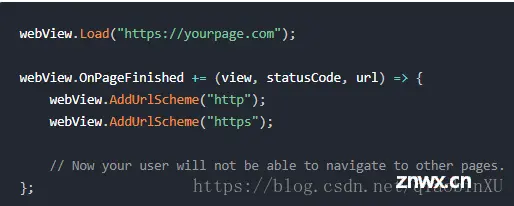
3、也可以设置"http"和"https"作为一个scheme,它将阻止所有web资源的加载并将它们发送给您。这给了一个检查所有交通的机会。
eg:它的一个用例是您不希望您的用户离开当前页面。因此,您可以首先加载您的页面,然后在OnPageFinished事件中,通过向UniWebView消息系统添加“http(s)”方案来禁用所有导航:

4、消息系统构建在URL和Unity的消息发送器上。这意味着您不能同时发送无限大小的数据。URL的最大允许长度与设备和系统版本不同。但是一个URL的安全长度是~16KB。如果你有什么大的东西从网页发送到Unity并且遇到一些问题,最好把它们分成小块。
更多接口信息可到官网,或者查看插件的接口说明,这里不再赘述
七、注意实现
1、由于UniWebView 是贴屏显示的,所以在UGUI中的的UI组件在Web显示后会被覆盖掉
2、由于UniWebView 是贴屏幕显示,所以在AR/VR 3D世界中使用不是很有好
3、UniWebView 不支持 PC端,所以请打包到 Android 或者 IOS 设备上运行
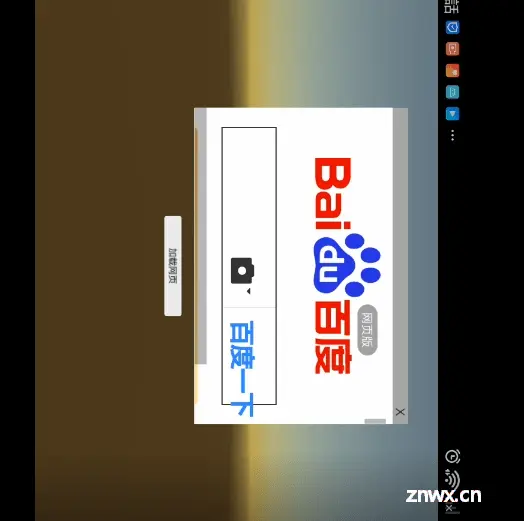
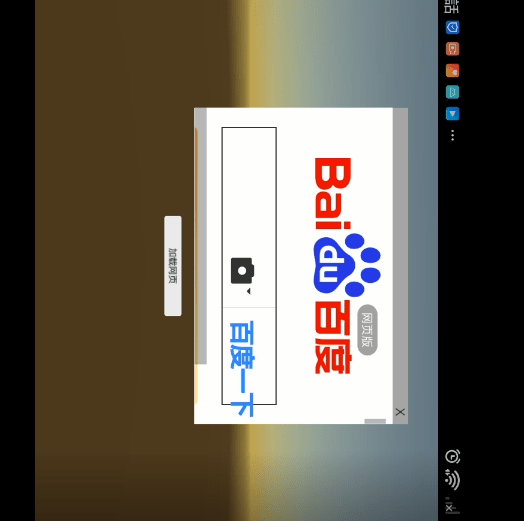
八、效果预览

九、实现 通过UGUI控制 WebView 大小的使用的具体步骤
1、打开Unity,导入 UniWebView 插件

2、在场景中搭建 UI

3、新建脚本,编写脚本,并添加到 UI 控件上,对应赋值脚本

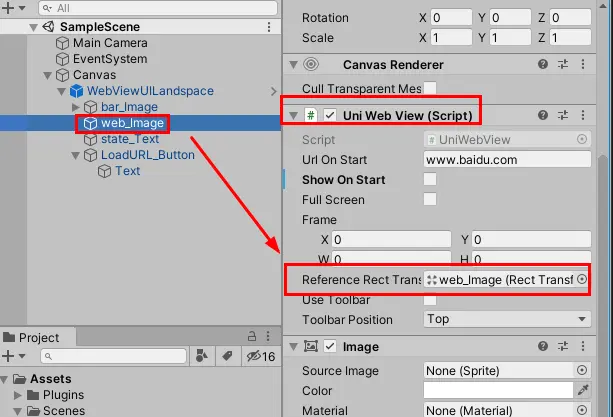
4、添加 UniWebView 脚本给 Web_Image,把Web_Image 赋值 UniWebView 的 Reference Rect Transform,这样 Web_Image ,并且取消 Full Screen ,这样就可以控制 Web View 大小随 Web_Image 了

5、打包,到设备上运行,效果如下

十、关键代码
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48
| using System.Collections; using System.Collections.Generic; using UnityEngine; using UnityEngine.UI; public class WebViewUI : MonoBehaviour { public UniWebView uniWebView; public Text state; public Button openUrlBtn; // Use this for initialization void Start() { uniWebView.OnPageFinished += (UniWebView webView, int statusCode, string url) => { uniWebView.Show(); state.text = ""; }; uniWebView.OnPageStarted += (UniWebView webView, string url)=>{ uniWebView.Hide(); state.text = "Loading..."; }; uniWebView.OnPageErrorReceived += (UniWebView webView, int errorCode, string errorMessage)=>{ state.text = "Error:" + errorCode; }; openUrlBtn.onClick.AddListener(()=> { Load("http://www.baidu.com"); });
} public void Load(string url) { gameObject.SetActive(true); uniWebView.CleanCache(); uniWebView.Load(url); } public void Close(){ gameObject.SetActive(false); } }
|
十一、参考工程
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。