【JavaWeb】web乱码总结
道格维克 2024-06-21 15:03:01 阅读 90
文章目录
web乱码问题一、 HTML乱码二、 Tomcat控制台乱码三、 IDEA sout 乱码四、 请求乱码4.1 GET请求乱码1. 分析:2. 演示:3. 解决: 4.2 POST请求乱码1. 分析:2. 演示:3. 解决: 五、 响应乱码1.分析:2. 演示:3. 解决: 总结
web乱码问题
乱码问题产生的根本原因:
数据的编码和解码使用的不是同一个字符集使用了不支持某个语言文字的字符集

一、 HTML乱码
设置项目文件的字符集要使用一个支持中文的字符集
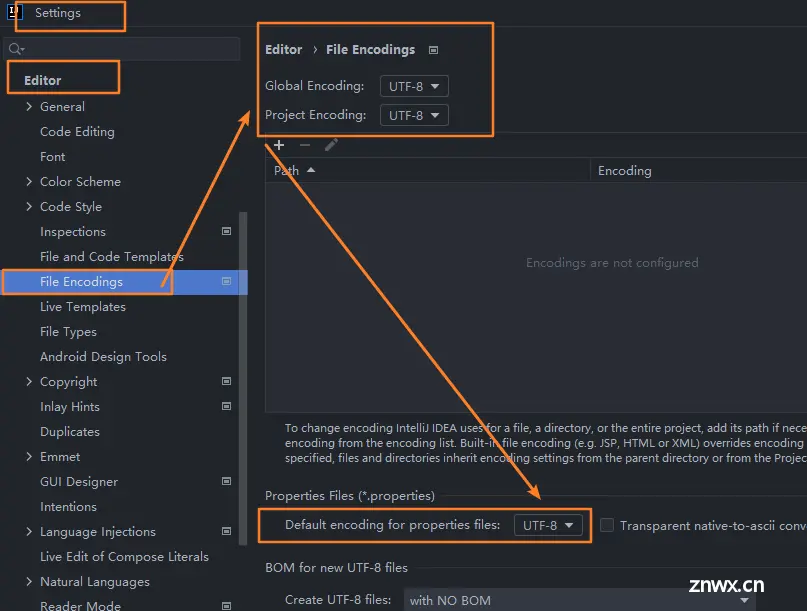
查看当前文件的字符集

查看项目字符集 配置 将Global Encoding 全局字符集Project Encoding 项目字符集Properties Files 属性配置文件字符集设置为UTF-8

当前视图文件的字符集通过
<meta charset="UTF-8">来告知浏览器通过什么字符集来解析当前文件
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body>主页</body></html>
二、 Tomcat控制台乱码
在tomcat10和tomcat9版本中,
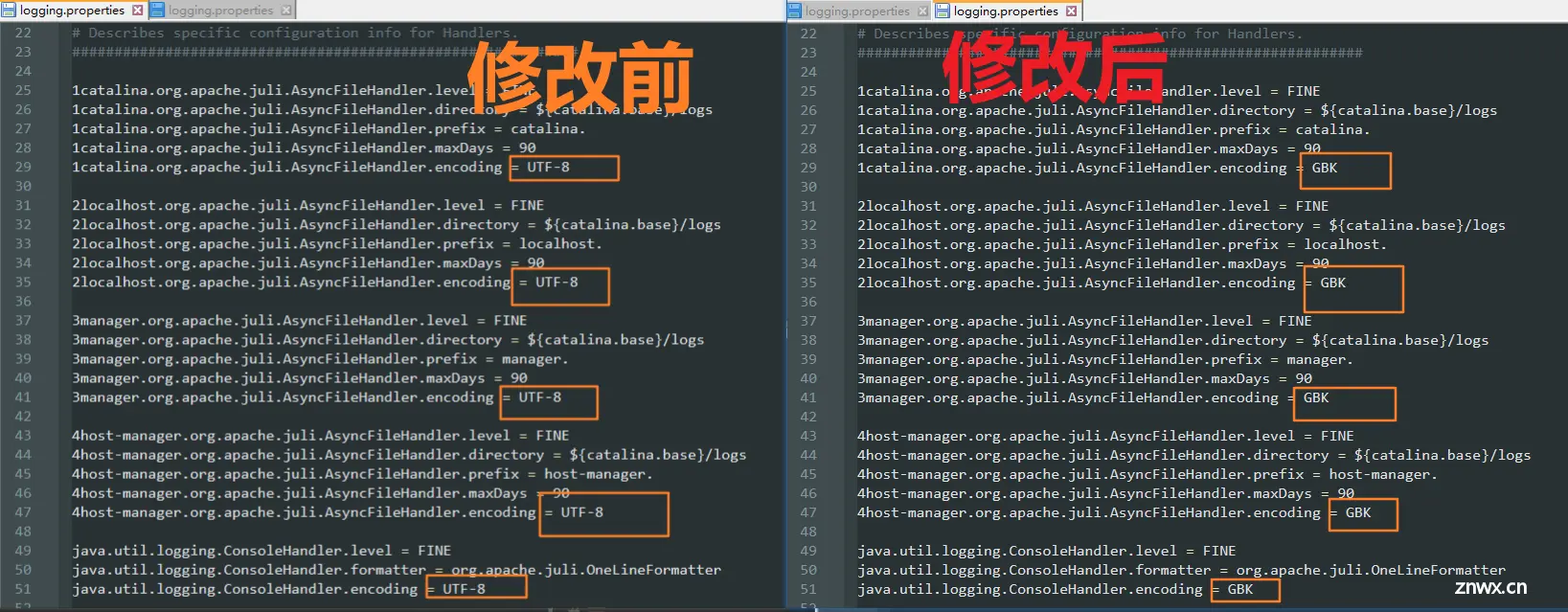
修改 tomcat/conf/logging.properties中,
所有的UTF-8为GBK即可

三、 IDEA sout 乱码
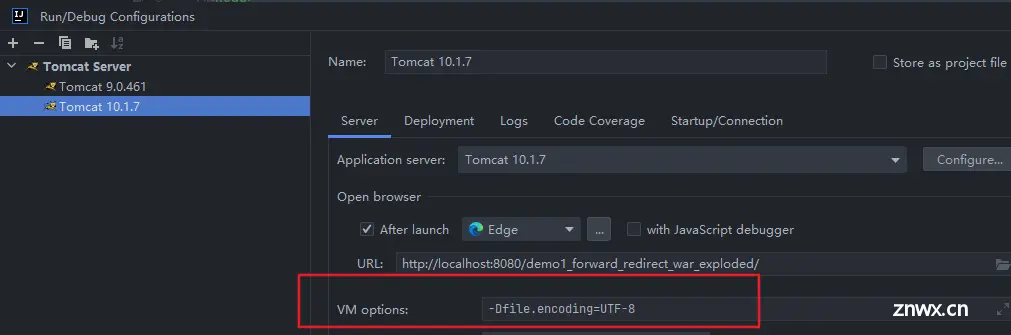
sout乱码问题,设置JVM加载.class文件时使用UTF-8字符集
设置虚拟机加载.class文件的字符集和编译时使用的字符集一致

-Dfile.encoding=UTF-8
四、 请求乱码
4.1 GET请求乱码
1. 分析:
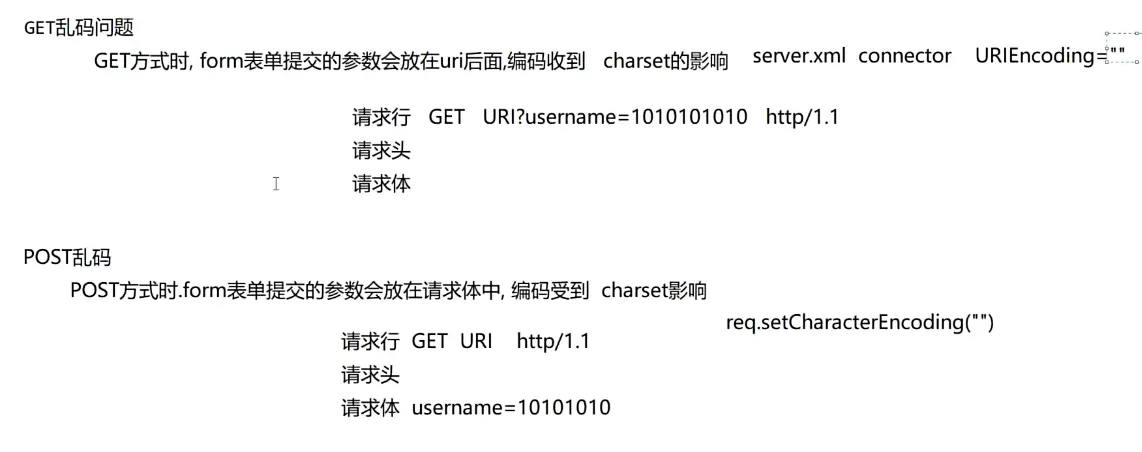
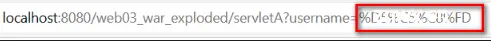
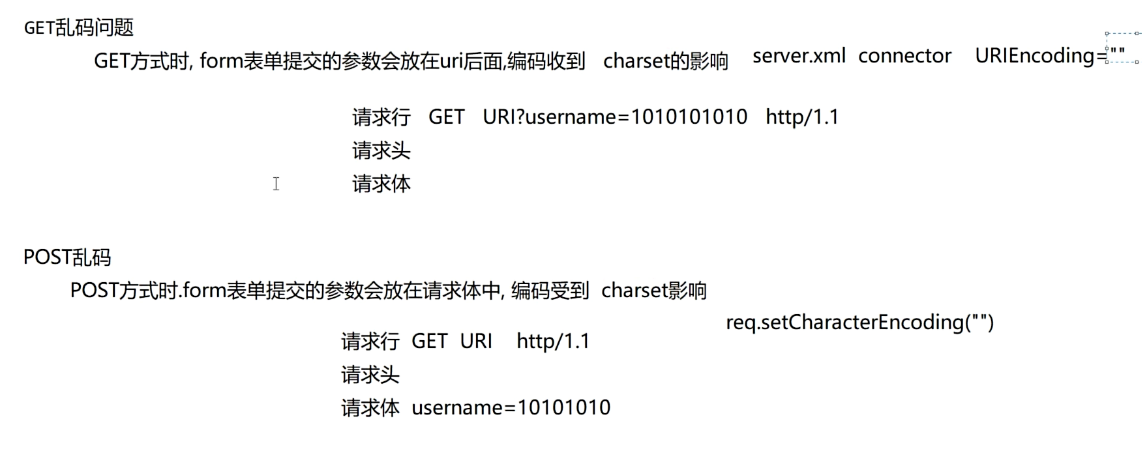
GET方式提交参数的方式是将参数放到URL后面,如果使用的不是UTF-8,那么会对参数进行URL编码处理HTML中的<meta charset='字符集'/>影响了GET方式提交参数的URL编码tomcat10/9的URI编码默认为 UTF-8当GET方式提交的参数URL编码和tomcat10/9默认的URI编码不一致时,就会出现乱码 2. 演示:
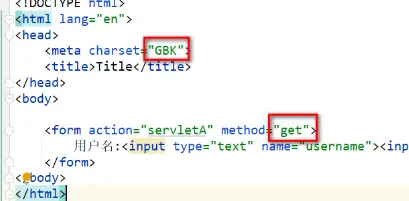
浏览器解析的文档的<meta charset="GBK" />

GET方式提交时,会对数据进行URL编码处理 ,是将GBK 转码为 “百分号码”

tomcat10默认使用UTF-8对URI进行解析,造成前后端使用的字符集不一致,出现乱码

3. 解决:
设置GET方式提交的编码和Tomcat10.1.7的URI默认解析编码一致即可 (推荐)
4.2 POST请求乱码
1. 分析:
POST请求将参数放在请求体中进行发送请求体使用的字符集受到了<meta charset="字符集"/> 的影响Tomcat10.1.7 默认使用UTF-8字符集对请求体进行解析如果请求体的URL转码和Tomcat的请求体解析编码不一致,就容易出现乱码 2. 演示:
POST请求请求体受到了<meta charset="字符集"/> 的影响

请求体中,将GBK数据进行 URL编码

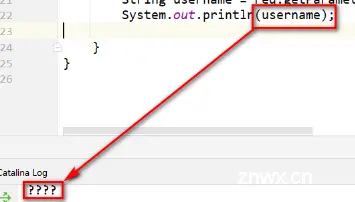
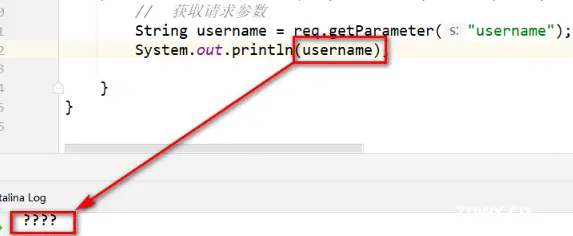
后端默认使用UTF-8解析请求体,出现字符集不一致,导致乱码

3. 解决:
方法一:
请求时,使用UTF-8字符集提交请求体 (推荐)
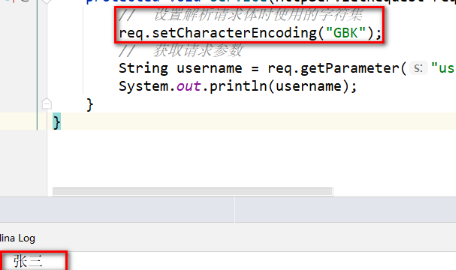
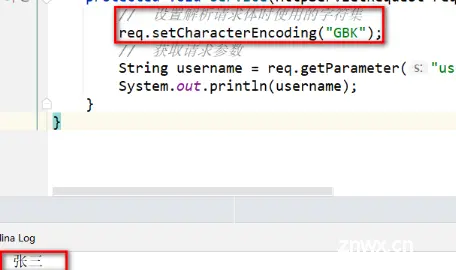
方法二:后端在获取参数前,设置解析请求体使用的字符集和请求发送时使用的字符集一致 (不推荐)
五、 响应乱码
1.分析:
在Tomcat10.1.7中,向响应体中放入的数据默认使用了工程编码 UTF-8浏览器在接收响应信息时,使用了不同的字符集或者是不支持中文的字符集就会出现乱码2. 演示:
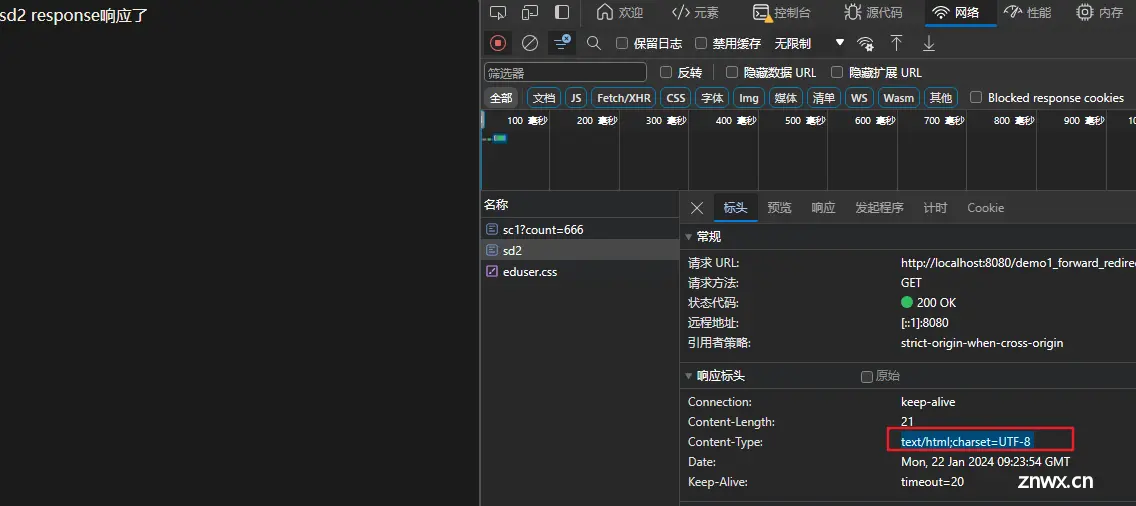
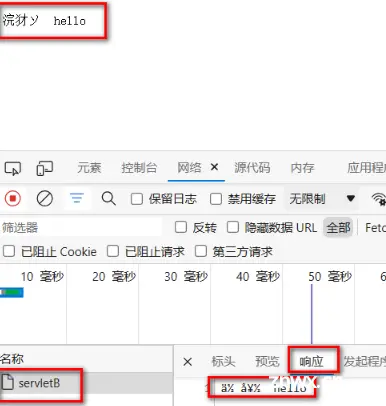
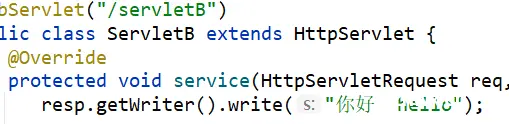
服务端通过response对象向响应体添加数据

浏览器接收数据解析乱码

3. 解决:
通过设置content-type响应头,告诉浏览器以指定的字符集解析响应体(推荐)
resp.setContentType("text/html;charset=UTF-8");
比较老的Tomcat 两行设置都写。
总结

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。