Unity WebGL报错精选解决方案助你开发之路少踩坑
周周的Unity小屋 2024-08-27 13:03:01 阅读 61
总结WebGL报错解决方案
一、前言二、WebGL报错精选1.浏览器不支持没有Web服务器下访问本地URL网页解决方法
2.Unable to parse xxx.xxx!无法解析某某文件解决方法(针对报错信息1)解决方法(针对报错信息2)
3.HTTP 错误 404.11 - Not Found.请求筛选模块被配置为拒绝包含双重转义序列的请求。解决方法
三、总结
一、前言
工作至今,基于Unity开发过不少WebGL相关的项目,踩过不少坑也遇到各种报错,所幸也都能找到合适的解决方案。网上资料零零散散,今天有感想在此做个关于Unity开发WebGL总结,一是给自己总结经验教训,二是温故知新,三是希望能够给道上的朋友带来些许帮助。
二、WebGL报错精选
1.浏览器不支持没有Web服务器下访问本地URL网页
报错信息:Failed to download file Build/Build.data.gz. Loading web pages via a file:// URL without a web server is not supported by this browser. Please use a local development web server to host Unity content, or use the Unity Build and Run option.
解决方法
报错信息明确指出没有web服务器,那我们就搭建一个web服务器,一般为了快速测试,搭建一个本地IIS服务器即可。
确保开启网络服务功能(控制面板–程序–启用或关闭Windows功能–Internet Information Services)

把你的webgl网页添加IIS服务器网站列表下

现在你就可以在你的浏览器上访问你的webgl了。

可以点击上图所示浏览,也可以直接在浏览器输入http://你的ip:端口号,或者http://localhost:8070/http:127.0.0.1:8070。
2.Unable to parse xxx.xxx!无法解析某某文件
报错信息1:Unable to parse Build/Build.framework.js.unityweb! The file is corrupt, or compression was misconfigured? (check Content-Encoding HTTP Response Header on web server)
报错信息2:Unable to parse Build/Build.framework.js.gz! This can happen if build compression was enabled but web server hosting the content was misconfigured to not serve the file with HTTP Response Header “Content-Encoding: gzip” present. Check browser Console and Devtools Network tab to debug
解决方法(针对报错信息1)
这个报错取决于你的压缩构建方法,以及你项目中使用到的某些文件,在web服务器上没有正确配置,所以无法正确解析。
一般我们会去写一个配置文件放在与Index.html文件同级目录下,服务器会自动读取这个文件配置。
新建配置文件
在index.html文件同级目录下,右键新建文本文件,命名为web.config将报错的.xx文件后缀,如.gz、.unityweb、.abc等添加为静态媒体类型
<code><?xml version="1.0" encoding="UTF-8"?>code>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".unityweb" mimeType="application/octet-stream" />code>
</staticContent>
<security>
<requestFiltering allowDoubleEscaping="True"/>code>
</security>
</system.webServer>
</configuration>

重新刷新网页即可。
解决方法(针对报错信息2)
依次打开Build Settings–Player Settings–WebGL Setting(图标)–Publishing Settings 勾选Decompression Fallback。

再次打包,有可能还会报这个错:Unable to load file Build/Build.framework.js.unityweb! Check that the file exists on the remote server. (also check browser Console and Devtools Network tab to debug)
可以按照报错1的解决方法添加配置文件即可。
3.HTTP 错误 404.11 - Not Found.请求筛选模块被配置为拒绝包含双重转义序列的请求。

解决方法
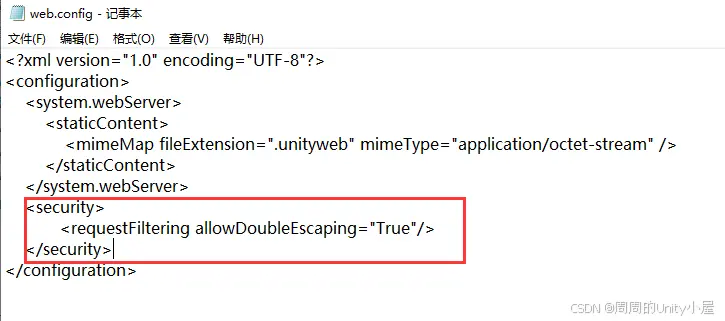
这个报错其实是因为我们加载的文件里有符合“+”,解决也很简单,去掉+号一了百了。如果一定需要+号也可以。那就去配置文件添加关于allowDoubleEscaping 的设置。
<code><?xml version="1.0" encoding="UTF-8"?>code>
<configuration>
<system.webServer>
<staticContent>
<mimeMap fileExtension=".unityweb" mimeType="application/octet-stream" />code>
</staticContent>
</system.webServer>
<security>
<requestFiltering allowDoubleEscaping="True"/>code>
</security>
</configuration>

三、总结
当你准备使用Unity开发WebGL项目时,如果可以先看一下官方文档,也许会让你少走不少弯路哦。
Unity官方WebGL开发入门文档
当然,你说你头硬不怕,直接上手干,那就希望上述问题的解决方法能帮助到你。
上一篇: 在modelscope(魔塔)部署自己的Stable-Diffusion-WebUI并实现网络穿透,可外部调用
下一篇: Webstorm vue项目@路径不能跳转到对应资源,提示Cannot find declaration to go to
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。