Ubuntu 本地部署 ChatGPT-Next-Web
迷路爸爸180 2024-06-19 10:33:02 阅读 55
Ubuntu 本地部署 ChatGPT-Next-Web
文章目录
Ubuntu 本地部署 ChatGPT-Next-Web
ChatGPT-Next-Web 项目地址:https://github.com/ChatGPTNextWeb/ChatGPT-Next-Web
本文主要演示如何在 Ubuntu 本地(默认是端口 3000)部署 ChatGPT-Next-Web,如果有域名和云服务器,可以通过域名解析到一个前端页面,在前端页面设置可以点击跳转的按钮,通过点击该按钮跳转到运行该服务的端口使用,从而达到公网任何人都可以访问的目的。
使用 ubuntu 默认仓库安装,这是最简单的方法,但不会安装最新版本的 Node.js 和 npm。但是我只测试了这一种,其他的方式没测试,后边通过其他方式对低版本的 nodejs 进行了更新:
sudo apt updatesudo apt install npmsudo apt install nodejsnpm -vnode -v

以超级用户的权限全局安装 yarn:
sudo npm install -g yarn

项目 clone 到本地后,在 ChatGPT-Next-Web 文件夹下启动该项目:
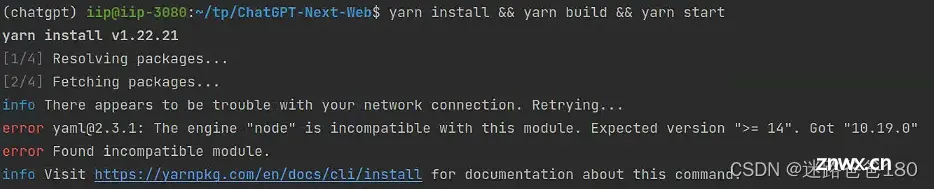
yarn install && yarn build && yarn start
报错如下,意味着Node.js版本(10.19.0)不符合 ‘yarn’ 包所需的版本(需要大于14),测试过用 NVM 提高 nodejs 版本,nodejs 升级到14或者16也报错,所以跟着我接下来的操作走就可以了。:

以超级用户权限全局安装 n 包。一旦安装,就可以使用 n 来安装、管理和切换不同版本的 Node.js。这对于需要在同一台机器上运行多个不同版本的 Node.js 项目的开发者来说是非常有用的:
sudo npm install n -g

通过 n 这个 Node.js 版本管理工具来安装或切换到 Node.js 的稳定版:
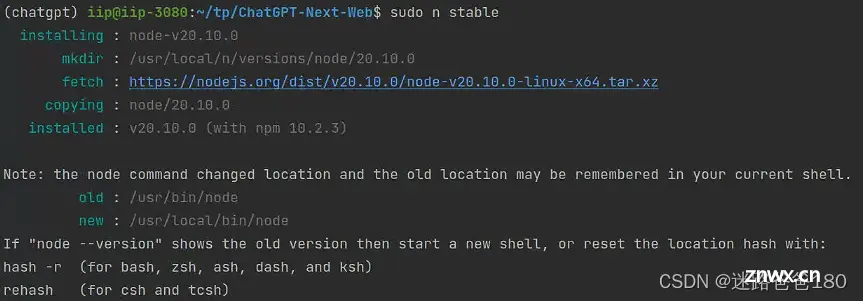
sudo n stable

通过下列命令刷新 shell 的哈希表,然后再用 node -v 命令就可以看到 nodejs 版本更新到了 v20.10.0:
hash -r

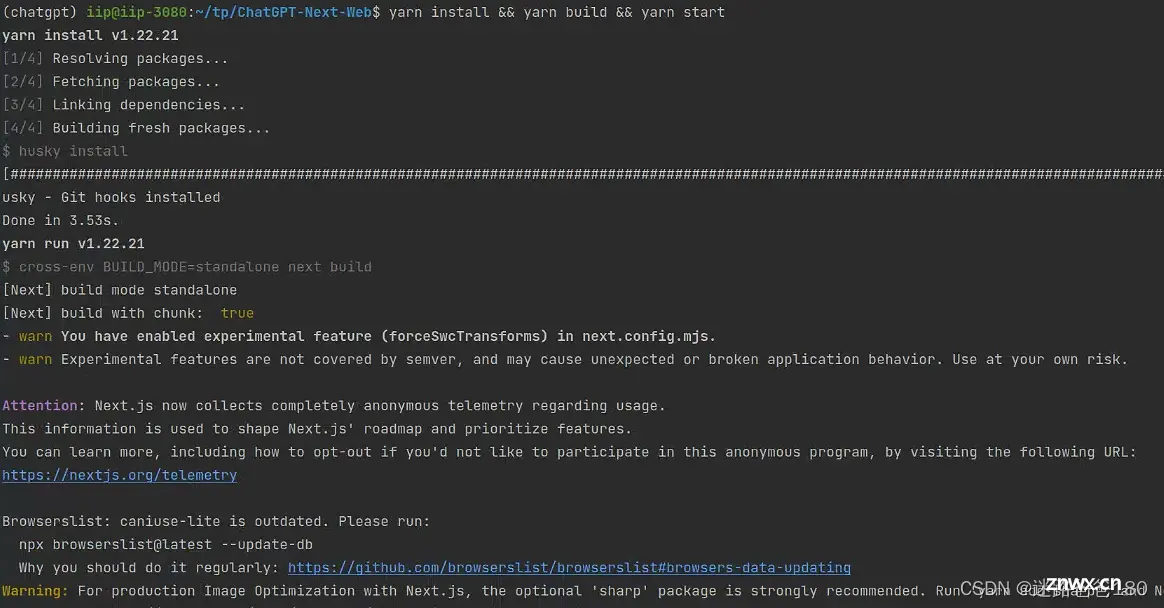
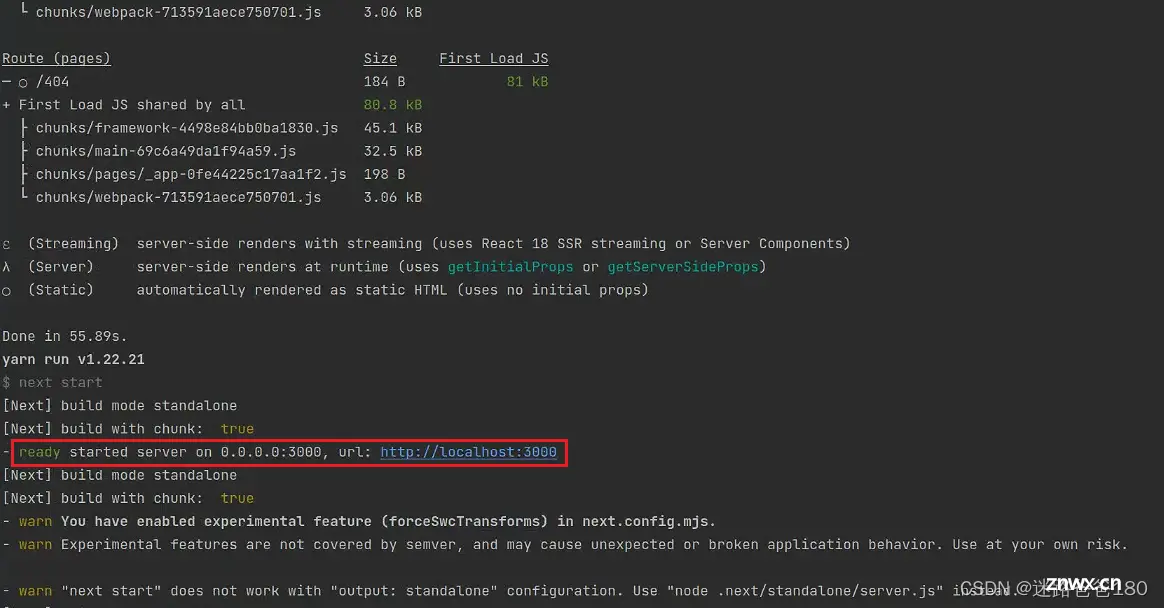
再次在 ChatGPT-Next-Web 文件夹下启动该项目:
yarn install && yarn build && yarn start


声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。