SAP Webide系列(5)- 升级Webide本地核心资源库
聆听-往昔 2024-08-29 08:03:01 阅读 79
一、背景
在使用官方网站下载下来的Webide个人版,支持的UI5版本最大为1.52。而现如今大部分企业部署的UI5版本都至少是1.71或1.84,要说开发使用,也是能直接用旧版本的直接开发,但是在Webide本地运行测试的时候,可能会碰到一些控件新属性在旧版本库中不支持而导致程序报错。
二、解决方案概述
解决方案也有很多种,下列3点是简要概述比较常见的几种方案。本文主要介绍第2种,即在Webide中升级本地UI5库。
1、设置浏览器为跨域模式
将浏览器设为跨域模式后,便可直接在项目的入口文件index.html的核心资源库路径src指向一个可以访问的高版本核心资源库,例如可以是https://sapui5.hana.ondemand.com/resources/sap-ui-core.js,链接地址仅供参考,可以是任何能访问的UI5核心库地址。
跨域设置是在浏览器快捷方式中,鼠标右键属性,切到快捷方式页签,在目标栏追加: --disable-web-security --user-data-dir=D:\ChromeData,其中D:\ChromeData是新建的一个空文件夹路径,用于存放跨域使用浏览器时的用户数据。打开浏览器显示如下图提示便代表设置成功。详情可参阅本站其他博主文章:https://blog.csdn.net/u014388408/article/details/130978976

2、升级本地UI5库
去官方工具下载网站下载SDK或者Runtime,然后将其解压在Webide指定路径,并修改一些配置文件,再重启Webide即可。(详情见步骤三)
3、直接映射到服务器的核心库
基于destination,在neo-app.json文件中直接配置代理,可理解为映射关系,能将本地运行的域名+端口对应的核心资源库sap-ui-core.js直接指向后台服务器的核心资源库。(后续文章详谈)
三、解决步骤
1、官方工具下载网站(SAP Development Tools)下载需要的SDK。(因为SDK包里包括了Runtime包的东西,所以直接忽略Runtime即可)强烈建议下载与系统版本号一致的SDK,因为这样才能保证本地运行的效果与服务器运行的一致,高于系统版本的SDK可能会导致本地运行效果与部署到服务器后的效果不一样。

2、在webide路径plugins\com.sap.webide.orionplugin_1.53.9\ui5下,新建一个版本文件夹,并将下载下来的sdk全部解压到该文件夹。
resources:是让支持通过index.html方式运行时访问核心库使用的;
test-resources:是让支持通过Component.js方式运行时访问核心库使用的;
整体文件:方便本地访问API,启动服务后访问:http://localhost:8080/ui5/1.84.43/index.html

3、修改neo-app.json文件
在上面一步的相同路径下,有个neo-app.json文件。记事本打开,在routes属性中追加一条记录,格式参考上面的其它ui5版本的即可。

4、修改versionoverview.json文件
在Webide的路径plugins\com.sap.webide.orionplugin_1.53.9\ui5templates中,记事本编辑文件versionoverview.json,按同样的格式插入一条新版本记录。

5、清除webide缓存
在上述步骤完成后,本地Webide算是升级完成。由于浏览器缓存可能还没刷新过来,启动Webide还没看到新的版本,此时就需要我们清除缓存。可以是用浏览器设置中的清除缓存,但笔者更喜欢直接F12,在network(网页)页签勾选disable cache(禁用缓存),然后在此状态下刷新webide链接,此方法便可直接彻底清除掉webide的缓存。

四、效果预览
1、新建项目时,版本清单新增刚加的1.84;

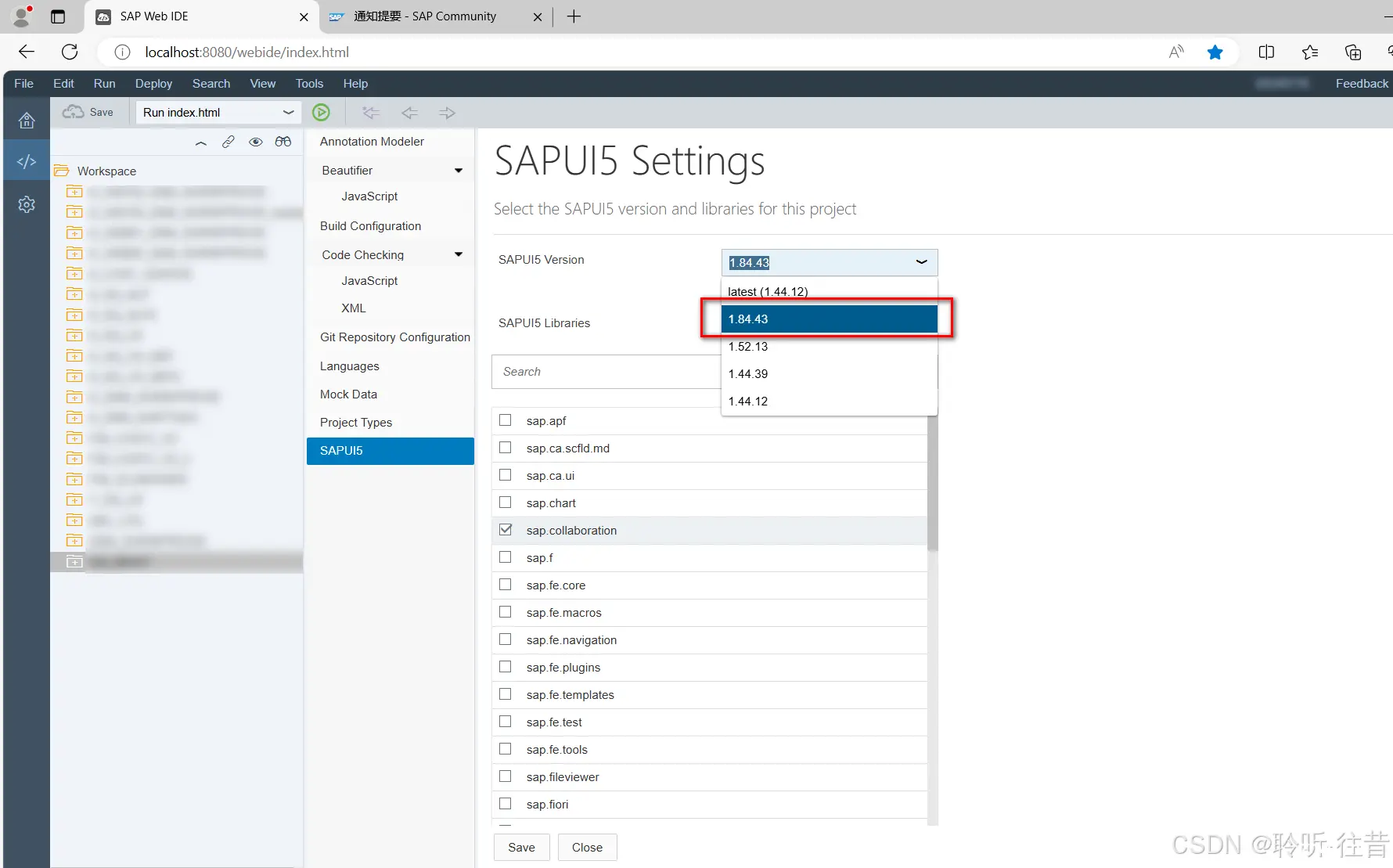
2、设置项目版本界面,新增了刚加的1.84。

👍点赞,您的支持是我创作的动力!
⭐️收藏,您的青睐是我前行的方向!
✏️评论,您的意见是我成长的财富!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。