Java Web 网络商城案例演示十三(抽取购物车模块,实现购物车功能
2401_83946722 2024-07-08 10:03:02 阅读 56
//存储原先购物项
CartItem old = null;
//遍历的是已经存在的商品的list集合
for (CartItem cartItem2 : list) {// 遍历list集合当中的CartItem对象
//判断传入的CartItem的product当中pid和之前list当中CartItem的product当中的pid是否相同
if (cartItem2.getProduct().getPid().equals(cartItem.getProduct().getPid())) {
flag=true;
//如果相等说明之前有这个旧商品赋值给对应的商品赋值给CartItem old
old=cartItem2;
}
}
//如果flag是false的话,说明没有与之前list集合当中对象的pid重复的就直接将传入进来的商品项传入到
if(flag == false) {//之前没有这个商品
list.add(cartItem);//将新的商品添加到旧商品的list集合当中
}else {//之前有这个商品
//获取到原先的数量和现在的数量
old.setNum(old.getNum()+cartItem.getNum());//获取到原先该商品的数量加上
}
}
// 移除购物项
// 用户点击移除购物项的链接的时候,可以将当前的的购物类别的商品的id发送到服务端
public void removeCartItem(String pid) {
// 遍历List,看每个CartItem上的product对象上的id是否和服务端获取到的pid相等,如果相等,删除当前的购物项
for (CartItem cartItem : list) {
if (cartItem.getProduct().getPid().equals(pid)) {
// 删除当前的cartItem
// 直接调用list.remove(cartItem); 无法删除当前的cartItem,需要通过迭代器来删除当前的购物项
}
}
}
// 清空购物车
public void clearCart() {
list.clear();// 将list集合当中的数据全部清空
}
}
二、将商品添加到购物车
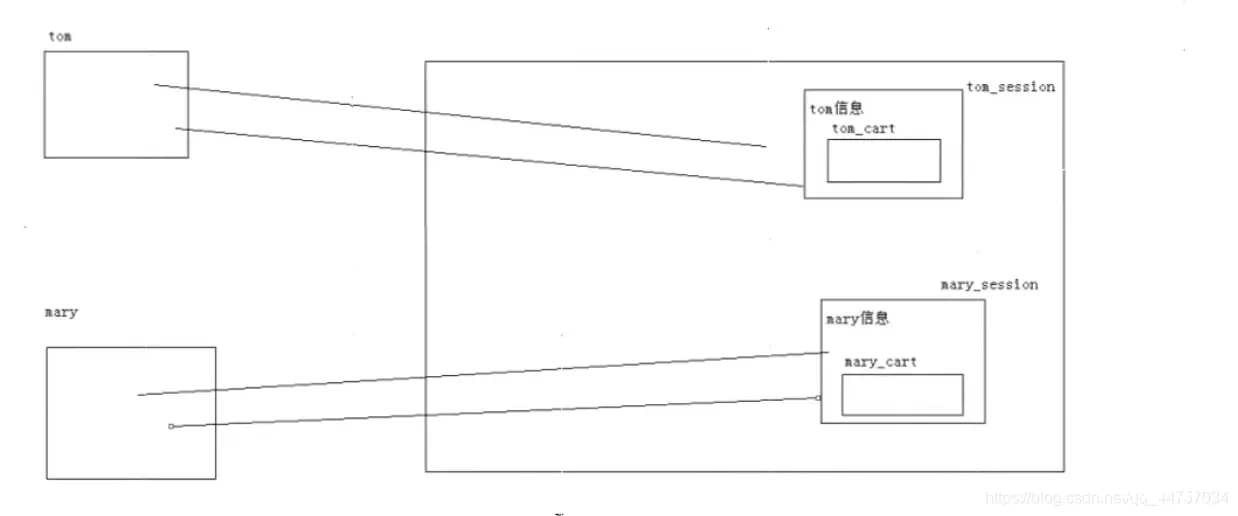
1、购物车内存分析

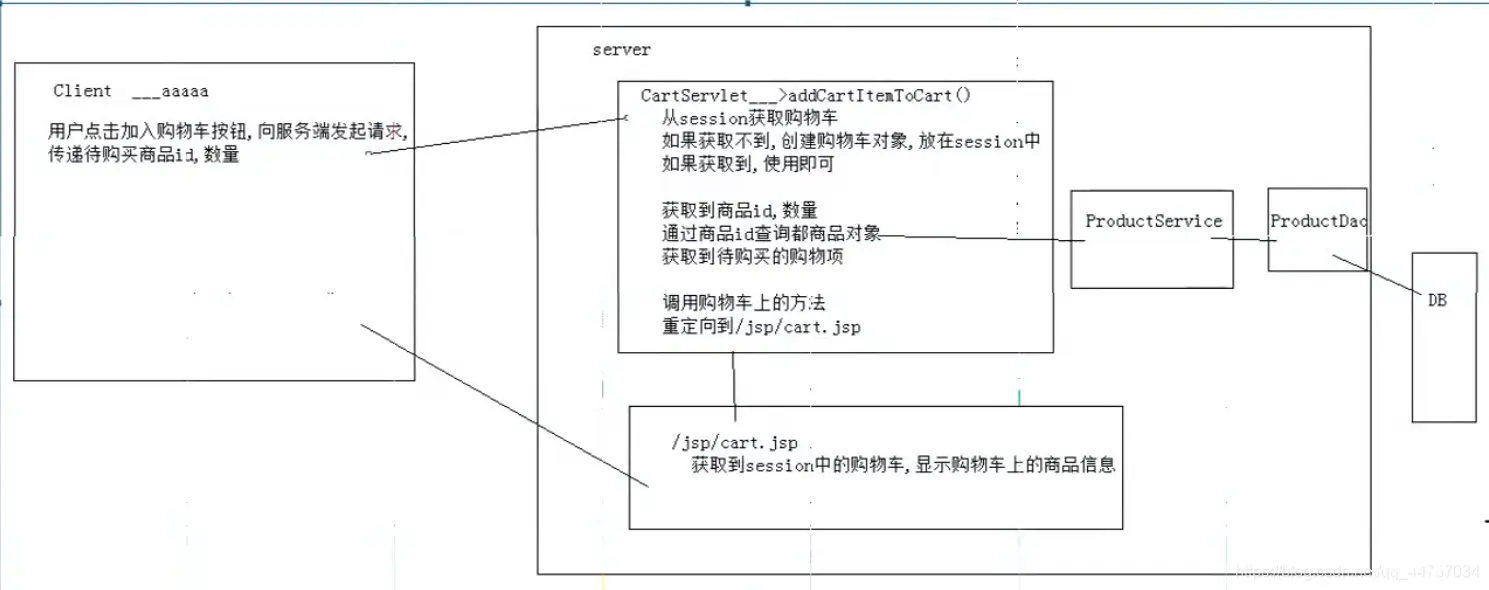
2、添加购物项到购物车的原理分析

3、步骤实现
1、准备工作
/jsp/product_list.jsp 修改链接

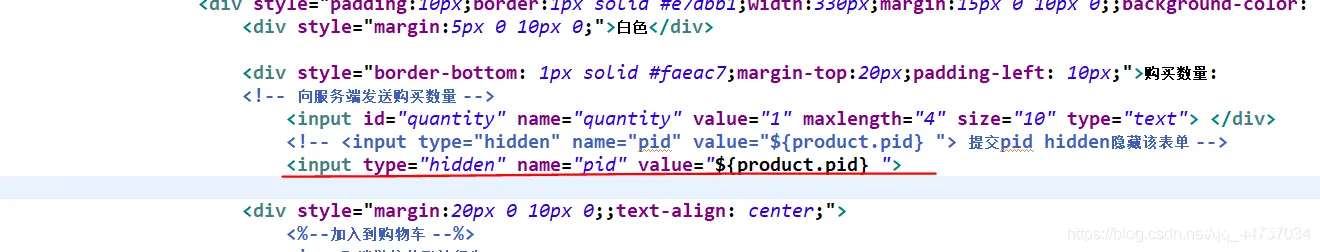
/jsp/product_info.jsp
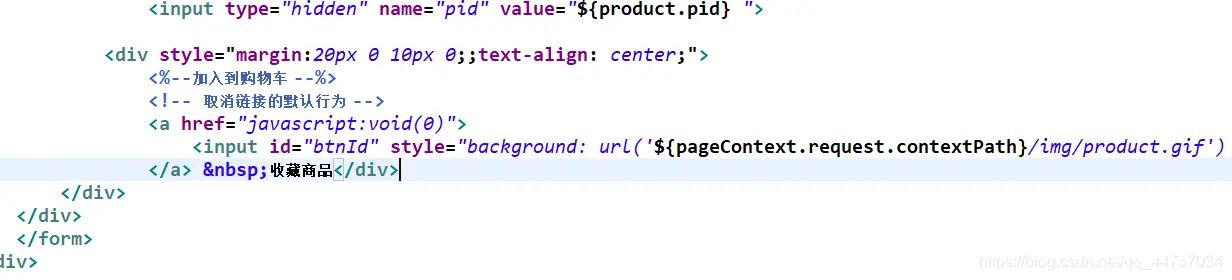
创建一个from表单,设置from method,action的各自属性

设置隐藏域,通过隐藏域向服务器端传递商品的pid

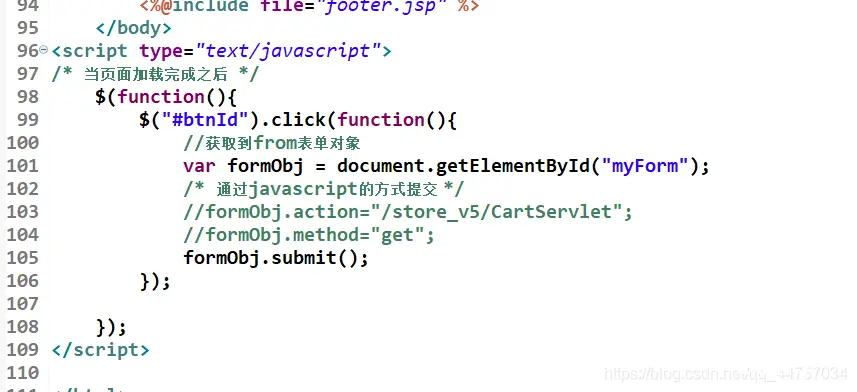
通过js的方式提交表单(如果一个表单当中有多个按钮可以实现不同的按钮向不同的地方提交信息)
javascript:void(0)取消链接默认行为

加入购物车的功能

三、功能实现
1、添加商品到购物车
1、创建CartServlet
public class CartServlet extends BaseServlet {
// 添加购物项到购物车
public String addCartItemToCart(HttpServletRequest request, HttpServletResponse response) throws Exception {
// 从session当中获取购物车
Cart cart = (Cart) request.getSession().getAttribute(“cart”);
if (cart == null) {
// 如果获取不到,创建购物车对象,放置到session当中
cart = new Cart();
request.getSession().setAttribute(“cart”, cart);
}
// 如果从session当中获取到cart,使用即可
// 获取到页面点击加入购物车按钮商品的id,数量
String pid = request.getParameter(“pid”);// 获取表单提交的pid
int num = Integer.parseInt(request.getParameter(“quantity”));// 获取表单提交的商品数量
// 通过商品id查询商品对象
ProductService productService = new ProductServiceImpl();
Product product = productService.findProductByPid(pid);
// 获取到待购买的购物项
CartItem cartItem = new CartItem();
cartItem.setNum(num);
cartItem.setProduct(product);
//调用购物车上的方法 ,将查询到商品对象放入到购物车当中
cart.addCartItemToCar(cartItem);
//重定向到购物车界面
response.sendRedirect(“/store_v5/jsp/cart.jsp”);
return null;
}
}
2、/jsp/cart.jsp 获取购物车上的商品信息
cart.cartItems获取对应方法返回的map集合的内容
//判断map集合当中是否有对应的值,现在是判断没有的话
<c:if test=“${empty cart.cartItems }”>
//判断map有对应的值的情况
<c:if test=“${not empty cart.cartItems }”>
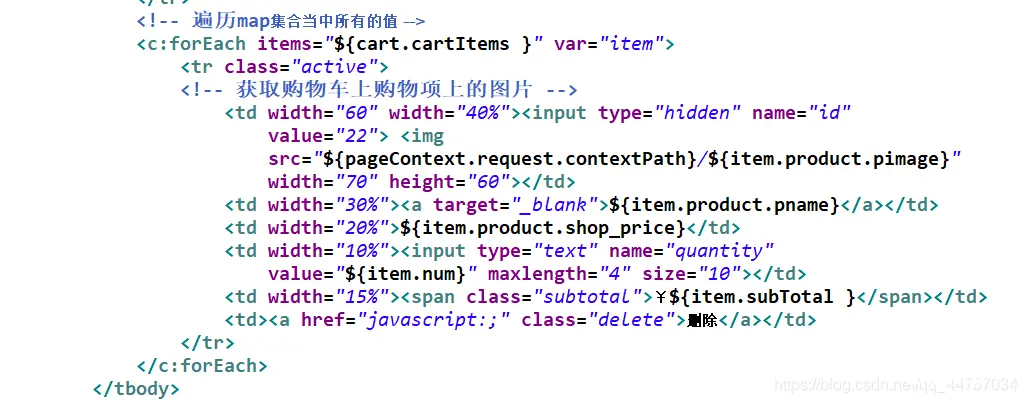
<c:forEach items=“${cart.cartItems }” var=“item”>


代码详情如下
<%@ page language=“java” contentType=“text/html; charset=UTF-8”
pageEncoding=“UTF-8”%>
<%@ taglib uri=“http://java.sun.com/jsp/jstl/core” prefix=“c”%>
<!doctype html>
href=“${pageContext.request.contextPath}/css/bootstrap.min.css”
type=“text/css” />
href=“${pageContext.request.contextPath}/css/style.css” type=“text/css” />
<%@ include file=“/jsp/header.jsp”%>
<c:if test=“${empty cart.cartItems }”>
开启剁手模式
</c:if>
<c:if test=“${not empty cart.cartItems }”>
订单详情
<c:forEach items=“${cart.cartItems }” var=“item”>
value=“22”> <img
src=“
p
a
g
e
C
o
n
t
e
x
t
.
r
e
q
u
e
s
t
.
c
o
n
t
e
x
t
P
a
t
h
/
{pageContext.request.contextPath}/
pageContext.request.contextPath/{item.product.pimage}”
width=“70” height=“60”>
${item.product.pname} ${item.product.shop_price}
value=“${item.num}” maxlength=“4” size=“10”>
¥${item.subTotal }
删除
</c:forEach>
登录后确认是否享有优惠 赠送积分: <em
style=“color: #ff6600;”>${cart.total } 商品金额: <strong
style=“color: #ff6600;”>¥${cart.total }元
style=“text-align: right; margin-top: 10px; margin-bottom: 10px;”>
<a href=“${pageContext.request.contextPath}/jsp/order_info.jsp”
id=“clear” class=“clear”>清空购物车 <a
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

打开全栈工匠技能包-1小时轻松掌握SSR

两小时精通jq+bs插件开发

生产环境下如歌部署Node.js
CodeChina开源项目:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
网易内部VUE自定义插件库NPM集成

谁说前端不用懂安全,XSS跨站脚本的危害

webpack的loader到底是什么样的?两小时带你写一个自己loader
网易内部VUE自定义插件库NPM集成

谁说前端不用懂安全,XSS跨站脚本的危害

webpack的loader到底是什么样的?两小时带你写一个自己loader

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。