vue2接入海康,大华摄像头(webrtc播放rtsp流)
April 23th 2024-06-16 14:33:03 阅读 83
前言:公司某项目要实现监控播放功能、截图功能,有了解了好多方法,目前排出后分享一下使用
webrtc-streamer
一.先到官网上下载压缩包(地址:https://github.com/mpromonet/webrtc-streamer/releases),解压提取 libs/adapter.min.js和webrtcstreamer.js并拷贝到项目中,放到了public下,并在index.html中引入


在index.html引用

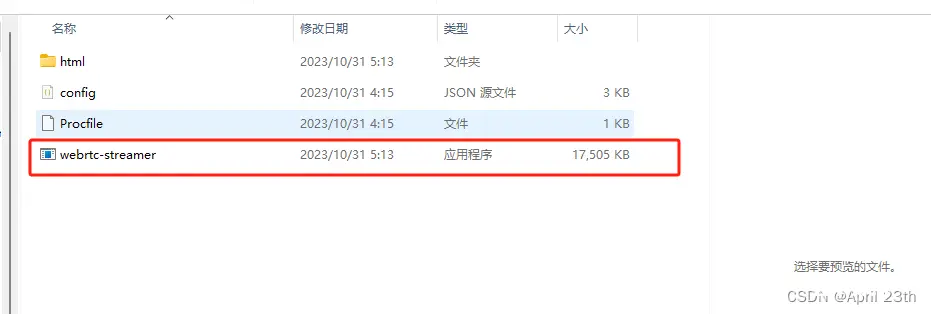
二.打开下载解压的文件,双击红框的程序

如果双击没用,那就在当前目录下打开cmd,运行webrtc-streamer.exe -H xxx.xxx.x.xxx:端口号-o这个命令(xxx.xxx.x.xxx这是地址,谁电脑打开就用谁的本地地址,服务器就用服务器地址)

三.下面就是代码了(我用的vue)
(1),先写一个video属性,用来播放rtsp流
html:<video id="video" autoplay width="100%" height="100%"></video>
(2),在data属性定义一个属性,接一下地址
//摄像头数据
webRtcServer: null,

(3),在mounted中写入方法
mounted() {
//海康1号摄像头
this.webRtcServer = new WebRtcStreamer(
"video",
location.protocol + "//xxx.xxx.x.xxx:端口号" //这里是后端地址
);
this.webRtcServer.connect("rtsp://admin:ztkg2044@192.168.1.210:554/h264");//这是后端给的rtsp地址,海康的摄像头有说明,如果不会,私信我一下
},
(4),在beforeDestroy中销毁
this.webRtcServer.disconnect();
this.webRtcServer = null;
(5),看一下效果(延迟在毫秒,基本没延迟)

三,截图的功能的实现,可以看看我主页,有一篇文章专门写了
!!!写的不好,有问题随时指出,共同进步,本人新手菜鸟>﹏<
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。