前端代码开发规范总结
2401_84097774 2024-07-23 12:03:01 阅读 99
代码中的命名严禁使用拼音与英文混合的方式,更不允许直接使用中文的方式。 说明:正确的 英文拼写和语法可以让阅读者易于理解,避免歧义。注意,即使纯拼音命名方式也要避免采用
正例:<code>henan/luoyang/rmb 等国际通用的名称,可视同英文
反例: DaZhePromotion [打折] / getPingfenByName() [评分] / int 某变量 = 3
杜绝完全不规范的缩写,避免望文不知义:
反例: AbstractClass“缩写”命名成 AbsClass;condition “缩写”命名成 condi,此类随意缩写严重 降低了代码的可阅读性。
(二) HTML 规范 (Vue Template 同样适用)
1.2.1 HTML 类型
推荐使用 HTML5 的文档类型申明:
(建议使用 text/html 格式的 HTML。避免使用 XHTML。XHTML 以及它的属性,比如 application/xhtml+xml 在浏览器中的应用支持与优化空间都十分有限)。
规定字符编码
IE 兼容模式
规定字符编码
doctype 大写
正例:

1.2.2 缩进
缩进使用 2 个空格(一个 tab);
嵌套的节点应该缩进。
1.2.3 分块注释
在每一个块状元素,列表元素和表格元素后,加上一对 HTML 注释。
1.2.4 语义化标签
HTML5 中新增很多语义化标签,所以优先使用语义化标签,避免一个页面都是 div 或者 p 标 签。
正例
<code><header></header> <footer></footer>
反例
<div> <p></p> </div>
1.2.5 引号
使用双引号(" ") 而不是单引号(’ ') 。
正例: <div class=”box”></div>
反例:<div class=’box’></div>
(三) CSS 规范
1.3.1 命名
类名使用小写字母,以中划线分隔
id 采用驼峰式命名
scss 中的变量、函数、混合、placeholder 采用驼峰式命名
ID 和 class 的名称总是使用可以反应元素目的和用途的名称,或其他通用的名称,代替表象和 晦涩难懂的名称。
不推荐:
.fw-800 { font-weight: 800; } .red { color: red; }
推荐:
.heavy { font-weight: 800; } .important { color: red; }
1.3.2 选择器
1) css 选择器中避免使用标签名
从结构、表现、行为分离的原则来看,应该尽量避免 css 中出现 HTML 标签,并且在 css 选择 器中出现标签名会存在潜在的问题。
2) 使用直接子选择器
很多前端开发人员写选择器链的时候不使用 直接子选择器(注:直接子选择器和后代选择器的
区别)。有时,这可能会导致疼痛的设计问题并且有时候可能会很耗性能。然而,在任何情况下,
这是一个非常不好的做法。如果你不写很通用的,需要匹配到 DOM 末端的选择器, 你应该总 是考虑直接子选择器。
不推荐:
.content .title { font-size: 2rem; }
推荐:
.content > .title { font-size: 2rem; }
1.3.3 尽量使用缩写属性
不推荐:
border-top-style: none; font-family: palatino, georgia, serif; font-size: 100%; line-height: 1.6; padding-bottom: 2em; padding-left: 1em; padding-right: 1em; padding-top: 0;
推荐:
border-top: 0; font: 100%/1.6 palatino, georgia, serif; padding: 0 1em 2em;
1.3.4 每个选择器及属性独占一行
不推荐:
button { width: 100px; height: 50px; color: #fff; background: #00a0e9; }
推荐:
button { width: 100px; height: 50px; color: #fff; background: #00a0e9; }
1.3.5 省略 0 后面的单位
不推荐:
div { padding-bottom: 0px; margin: 0em; }
推荐:
div { padding-bottom: 0; margin: 0; }
1.3.6 避免使用 ID 选择器及全局标签选择器防止污染全局样式
不推荐:
#header { padding-bottom: 0px; margin: 0em; }
推荐:
.header { padding-bottom: 0px; margin: 0em; }
(四) LESS 规范
1.4.1 代码组织
1) 将公共 less 文件放置在 style/less/common 文件夹
例: // color.less,common.less
2) 按以下顺序组织
1、@import;
2、变量声明;
3、样式声明;
@import "mixins/size.less"; @default-text-color: #333; .page { width: 960px; margin: 0 auto; }
1.4.2 避免嵌套层级过多
将嵌套深度限制在 3 级。对于超过 4 级的嵌套,给予重新评估。这可以避免出现过于详实的 CSS 选择器。避免大量的嵌套规则。当可读性受到影响时,将之打断。推荐避免出现多于 20 行的嵌 套规则出现。
不推荐:
(五) Javascript 规范
1.5.1 命名
1) 采用小写驼峰命名 lowerCamelCase,代码中的命名均不能以下划线, 也不能以下划线或美元符号结束
反例: name / name / name$
2) 方法名、参数名、成员变量、局部变量都统一使用 lowerCamelCase 风 格,必须遵从驼峰形式
正例: localValue / getHttpMessage() / inputUserId
其中 method 方法命名必须是 动词 或者 动词+名词 形式
正例: saveShopCarData /openShopCarInfoDialog
反例: save / open / show / go
特此说明,增删查改,详情统一使用如下 5 个单词,不得使用其他(目的是为了统一各个端)
add / update / delete / detail / get 附: 函数方法常用的动词: get 获取/set 设置, add 增加/remove 删除, create 创建/destory 销毁, start 启动/stop 停止, open 打开/close 关闭, read 读取/write 写入, load 载入/save 保存, begin 开始/end 结束, backup 备份/restore 恢复, import 导入/export 导出, split 分割/merge 合并, inject 注入/extract 提取, attach 附着/detach 脱离, bind 绑定/separate 分离, view 查看/browse 浏览, edit 编辑/modify 修改, select 选取/mark 标记, copy 复制/paste 粘贴, undo 撤销/redo 重做, insert 插入/delete 移除, add 加入/append 添加, clean 清理/clear 清除, index 索引/sort 排序, find 查找/search 搜索, increase 增加/decrease 减少, play 播放/pause 暂停, launch 启动/run 运行, compile 编译/execute 执行, debug 调试/trace 跟踪, observe 观察/listen 监听, build 构建/publish 发布, input 输入/output 输出, encode 编码/decode 解码, encrypt 加密/decrypt 解密, compress 压缩/decompress 解压缩, pack 打包/unpack 解包, parse 解析/emit 生成, connect 连接/disconnect 断开, send 发送/receive 接收, download 下载/upload 上传, refresh 刷新/synchronize 同步, update 更新/revert 复原, lock 锁定/unlock 解锁, check out 签出/check in 签入, submit 提交/commit 交付, push 推/pull 拉, expand 展开/collapse 折叠, enter 进入/exit 退出, abort 放弃/quit 离开, obsolete 废弃/depreciate 废旧, collect 收集/aggregate 聚集
3) 常量命名全部大写,单词间用下划线隔开,力求语义表达完整清楚, 不要嫌名字长
正例: MAX_STOCK_COUNT
反例: MAX_COUNT
1.5.2 代码格式
1) 使用 2 个空格进行缩进
正例:
if (x < y) { x += 10; } else { x += 1; }
2) 不同逻辑、不同语义、不同业务的代码之间插入一个空行分隔开来以 提升可读性
说明:任何情形,没有必要插入多个空行进行隔开。
1.5.3 字符串
统一使用单引号(‘),不使用双引号(“)。这在创建 HTML 字符串非常有好处:
正例:
let str = 'foo'; let testDiv = '<div id="test"></div>';code>
反例:
let str = 'foo'; let testDiv = "<div id='test'></div>";code>
1.5.4 对象声明
1) 使用字面值创建对象
正例: let user = {};
反例: let user = new Object();
2) 使用字面量来代替对象构造器
正例: var user = { age: 0, name: 1, city: 3 };
反例:
var user = new Object(); user.age = 0; user.name = 0; user.city = 0;
1.5.5 使用 ES6+
必须优先使用 ES6+ 中新增的语法糖和函数。这将简化你的程序,并让你的代码更加灵活和可复 用。比如箭头函数、await/async , 解构, let , for…of 等等。
1.5.6 括号
下列关键字后必须有大括号(即使代码块的内容只有一行):if, else, for, while, do, switch, try,catch, finally, with。
正例:
if (condition) { doSomething(); }
反例:
if (condition) doSomething();
1.5.7 undefined 判断
永远不要直接使用 undefined 进行变量判断;使用 typeof 和字符串’undefined’对变量进行判断。
正例:
if (typeof person === 'undefined') { ... }
反例:
if (person === undefined) { ... }
1
1.5.8 条件判断和循环最多三层
条件判断能使用三目运算符和逻辑运算符解决的,就不要使用条件判断,但是谨记不要写太长的 三目运算符。如果超过 3 层请抽成函数,并写清楚注释。
1.5.9 this 的转换命名
对上下文 this 的引用只能使用 ’self’ 来命名。
1.5.10 慎用 console.log
因 console.log 大量使用会有性能问题,所以在非 webpack 项目中谨慎使用 log 功能。
二、Vue 项目规范
(一) Vue 编码基础
vue 项目规范以 Vue 官方规范 (https://cn.vuejs.org/v2/style-guide/) 中的 A 规范为基础,在其上面进行项目开发,故所有代码均遵守该规范。
请仔仔细细阅读 Vue 官方规范,切记,此为第一步。
2.1.1. 组件规范
1) 组件名为多个单词。
组件名应该始终是多个单词组成(大于等于 2),且命名规范为KebabCase格式。
这样做可以避免跟现有的以及未来的 HTML 元素相冲突,因为所有的 HTML 元素名称都是单个单词的。
正例:
export default { name: 'TodoItem' // ... };
反例:
export default { name: 'Todo', // ... } export default { name: 'todo-item', // ... }
2) 组件文件名为 pascal-case 格式
正例:
components/ |- my-component.vue
反例:
components/ |- myComponent.vue |- MyComponent.vue
3) 基础组件文件名为 base 开头,使用完整单词而不是缩写。
正例:
components/ |- base-button.vue |- base-table.vue |- base-icon.vue
反例:
components/ |- MyButton.vue |- VueTable.vue |- Icon.vue
4) 和父组件紧密耦合的子组件应该以父组件名作为前缀命名
正例:
components/ |- todo-list.vue |- todo-list-item.vue |- todo-list-item-button.vue |- user-profile-options.vue (完整单词)
反例:
components/ |- TodoList.vue |- TodoItem.vue |- TodoButton.vue |- UProfOpts.vue (使用了缩写)
5) 在 Template 模版中使用组件,应使用 PascalCase 模式,并且使用自闭合组件。
正例:
<!-- 在单文件组件、字符串模板和 JSX 中 --> <MyComponent /> <Row><table :column="data"/></Row>code>
反例:
<my-component /> <row><table :column="data"/></row>code>
6) 组件的 data 必须是一个函数
当在组件中使用 data 属性的时候 (除了 new Vue 外的任何地方),它的值必须是返回一个对象的函数。因为如果直接是一个对象的话,子组件之间的属性值会互相影响。
正例:
export default { data () { return { name: 'jack' } } }
反例:
export default { data: { name: 'jack' } }
7) Prop 定义应该尽量详细
必须使用 camelCase 驼峰命名
必须指定类型
必须加上注释,表明其含义
必须加上 required 或者 default,两者二选其一
如果有业务需要,必须加上 validator 验证
正例:
props: { // 组件状态,用于控制组件的颜色 status: { type: String, required: true, validator: function (value) { return [ 'succ', 'info', 'error' ].indexOf(value) !== -1 } }, // 用户级别,用于显示皇冠个数 userLevel:{ type: String, required: true } }
8) 为组件样式设置作用域
正例:
<template> <button class="btn btn-close">X</button> </template> <!-- 使用 `scoped` 特性 --> <style scoped> .btn-close { background-color: red; } </style>code>
反例:
<template> <button class="btn btn-close">X</button> </template> <!-- 没有使用 `scoped` 特性 --> <style> .btn-close { background-color: red; } </style>code>
9) 如果特性元素较多,应该主动换行。
正例:
<MyComponent foo="a" bar="b" baz="c" foo="a" bar="b" baz="c" foo="a" bar="b" baz="c" />code>
反例:
<MyComponent foo="a" bar="b" baz="c" foo="a" bar="b" baz="c" foo="a" bar="b" baz="c" foo="a" bar="b" baz="c"/>code>
2.1.2. 模板中使用简单的表达式
组件模板应该只包含简单的表达式,复杂的表达式则应该重构为计算属性或方法。复杂表达式会让你的模板变得不那么声明式。我们应该尽量描述应该出现的是什么,而非如何计算那个值。而且计算属性和方法使得代码可以重用。
正例:
<template> <p>{ { normalizedFullName }}</p> </template> // 复杂表达式已经移入一个计算属性 computed: { normalizedFullName: function () { return this.fullName.split(' ').map(function (word) { return word[0].toUpperCase() + word.slice(1) }).join(' ') } }
反例:
<template> <p> { { fullName.split(' ').map(function (word) { return word[0].toUpperCase() + word.slice(1) }).join(' ') }} </p> </template>
2.1.3 指令都使用缩写形式
指令推荐都使用缩写形式,(用 : 表示 v-bind: 、用 @ 表示 v-on: 和用 # 表示 v-slot:)
正例:
<input @input="onInput" @focus="onFocus" >code>
反例:
<input v-on:input="onInput" @focus="onFocus" >code>
2.1.4 标签顺序保持一致
单文件组件应该总是让标签顺序保持为 `
正例:
<template>...</template> <script>...</script> <style>...</style>
反例:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

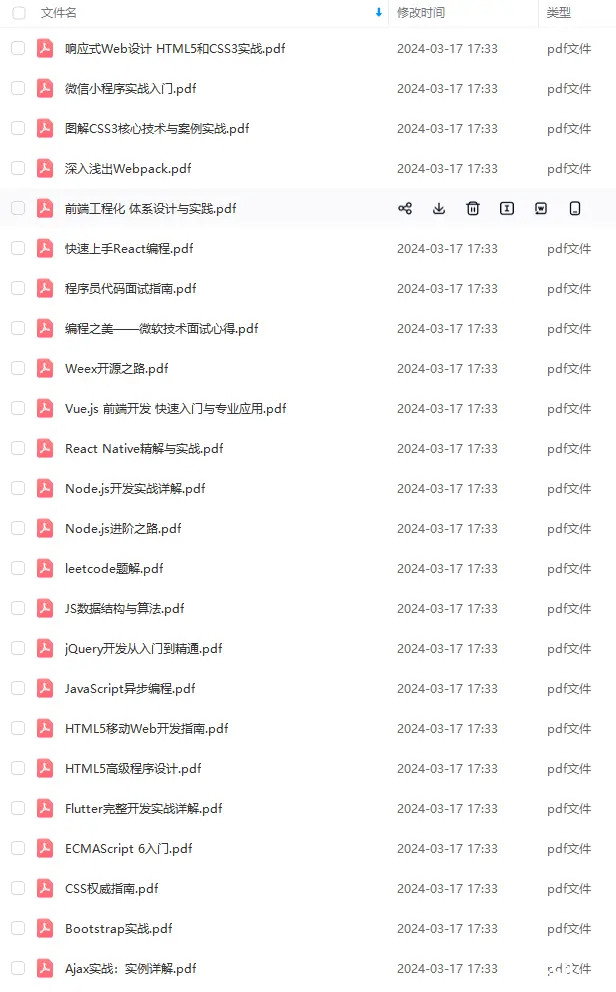
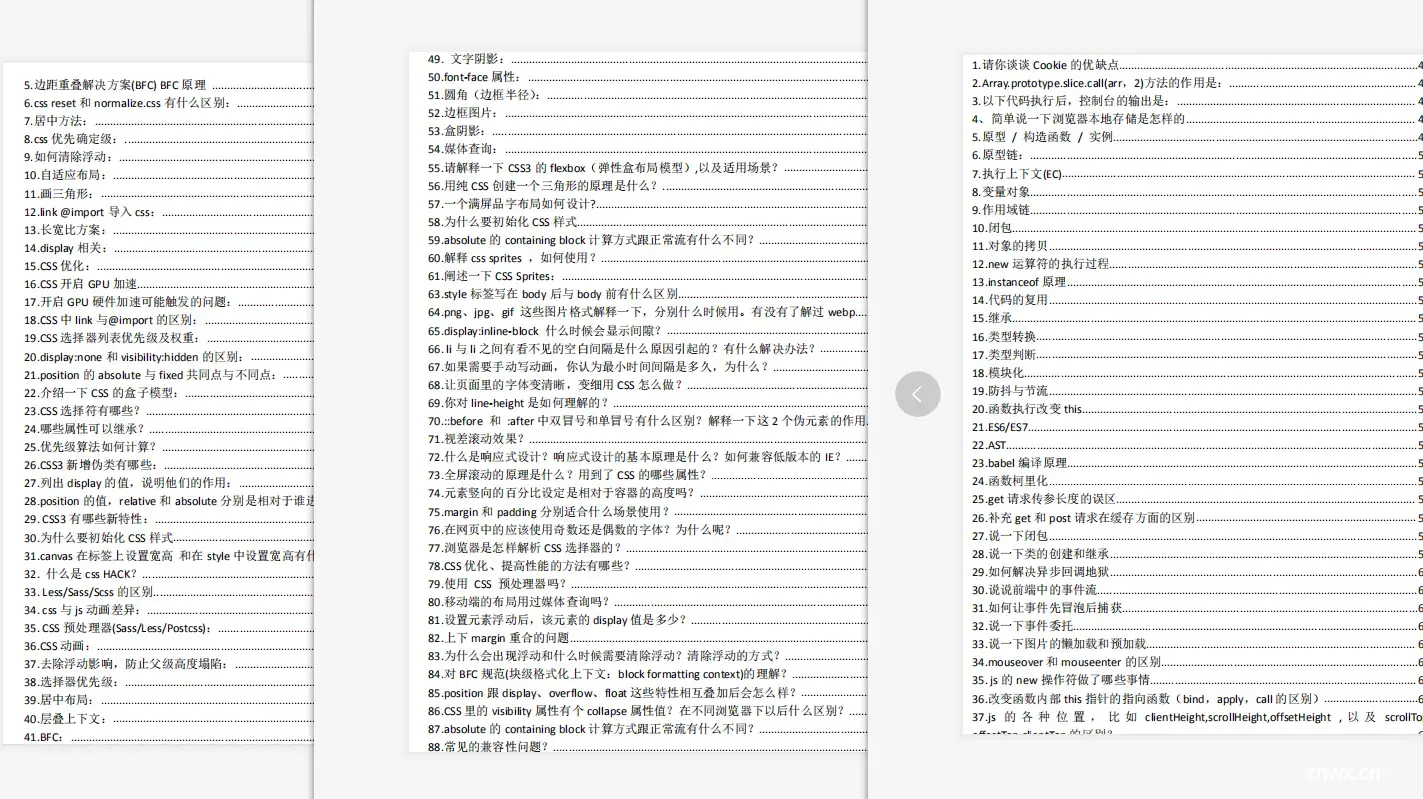
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后的最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
需要完整面试题的朋友可以点击蓝色字体获取




表示 v-on: 和用 # 表示 v-slot:)
正例:
<code><input @input="onInput" @focus="onFocus" >code>
反例:
<input v-on:input="onInput" @focus="onFocus" >code>
2.1.4 标签顺序保持一致
单文件组件应该总是让标签顺序保持为 `
正例:
<template>...</template> <script>...</script> <style>...</style>
反例:
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-LcIZDGdU-1713144473301)]
[外链图片转存中…(img-Wwulh9Zu-1713144473301)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-pcacvlCw-1713144473301)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

最后的最后
面试题千万不要死记,一定要自己理解,用自己的方式表达出来,在这里预祝各位成功拿下自己心仪的offer。
需要完整面试题的朋友可以点击蓝色字体获取
[外链图片转存中…(img-0PSQxaDP-1713144473302)]
[外链图片转存中…(img-Oh3lYHN3-1713144473302)]
[外链图片转存中…(img-Sgfmj2dt-1713144473302)]
[外链图片转存中…(img-q37KtknW-1713144473302)]
上一篇: react + Ant表单数据回调不更新
下一篇: Vue与React基础开发知识点总结,如组件编写方法、权限校验方式、监听变量改变等,极其适用于后端工程师。文章结尾有极度提高开发效率的彩蛋(二次封装基于antd的前端初始化模板)。
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。