SharePoint 创建本地 Web 部件 workbench 报错解决
Xheng1934 2024-09-16 11:33:01 阅读 91
使用SharePoint需要先有个Microsoft的个人公司账户。可以自己手动创建一个。
SharePoint比较小众,在一些使用Microsoft365的公司中可能用的比较多。
版本匹配问题比较麻烦,需要在nodejs官网上下载正确的LTS版本,已经在命令中运行SharePoint framework的对应匹配版本。
所以自定义本地web部件时,有一些小问题网上没有找到答案,在Microsoft官方给出的PDF中也是一笔带过。官网上的PDF中文版本不如英文版本更新的多,所以看官方文档推荐看英文版本。
自己整理了一个比较齐全的完整步骤,可以参考:
版本兼容:
node.js v16.16.0(LTS) & SharePoint framework v1.16.0
node.js v18.20.4(LTS) & SharePoint framework v1.19.0(recommend)
node.js 安装:
https://nodejs.org/en/download/prebuilt-installer
环境配置命令:
npm install gulp-cli --global
npm install yo --global
npm install @microsoft/generator-sharepoint --global
网络限制的问题:
npm set registry
https://mirrors.huaweicloud.com/repository/npm/
关于 yeoman 的环境配置:
不需要安装 Ruby 和 Compass
新建 web 部件项目:
cd 到项目文件夹下
yo @microsoft/sharepoint
*要创建哪种类型的客户端组件? WebPart
*Web 部件的名称是什么? HelloWorld
*要使用哪个模板? 无框架 no framework
修改 URL 到公司的网站:
../config/serve.json
-> "initialPage": "https://xheng1934.sharepoint.com/_layouts/15/workbench.aspx" }
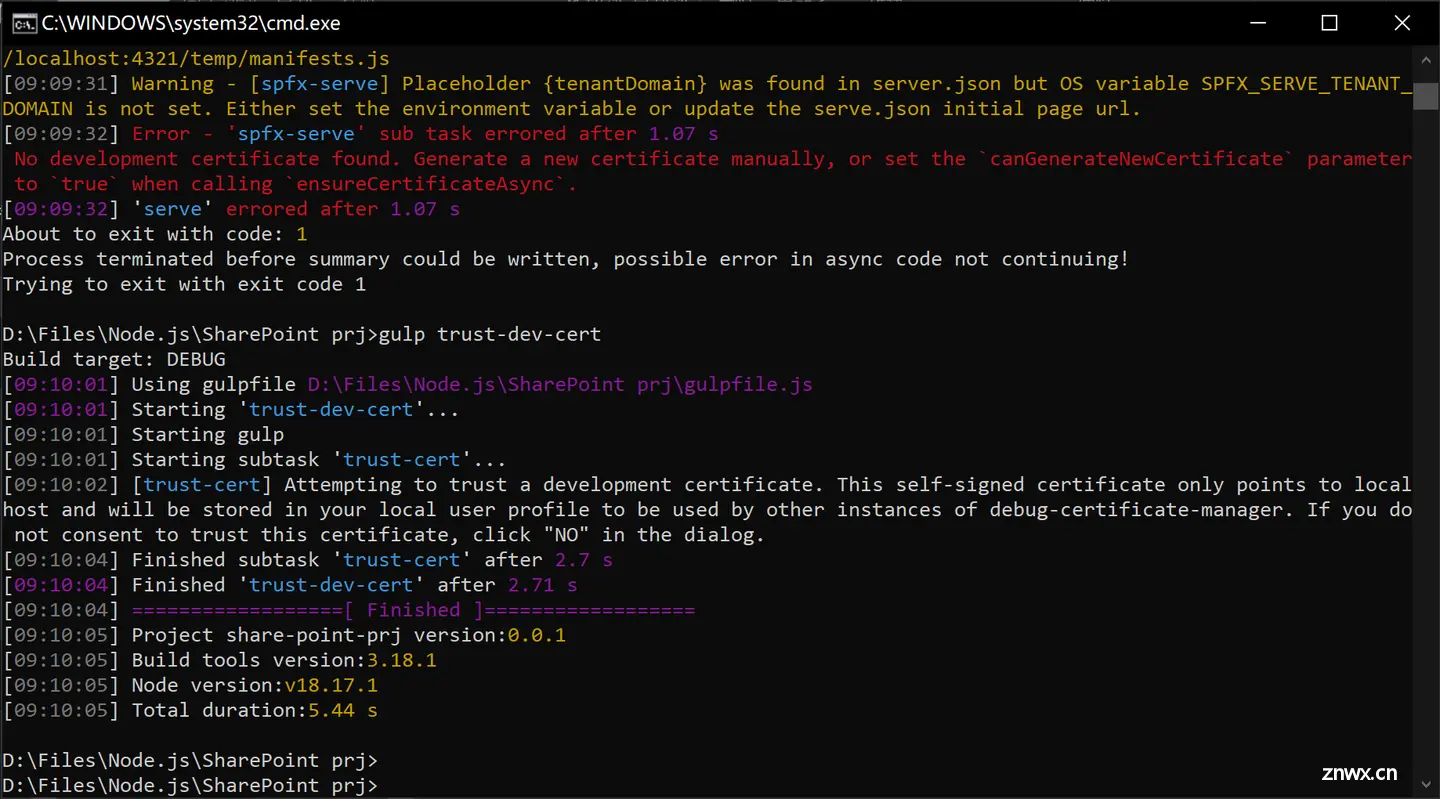
信任开发人员证书:(生成第一个项目后)
gulp trust-dev-cert
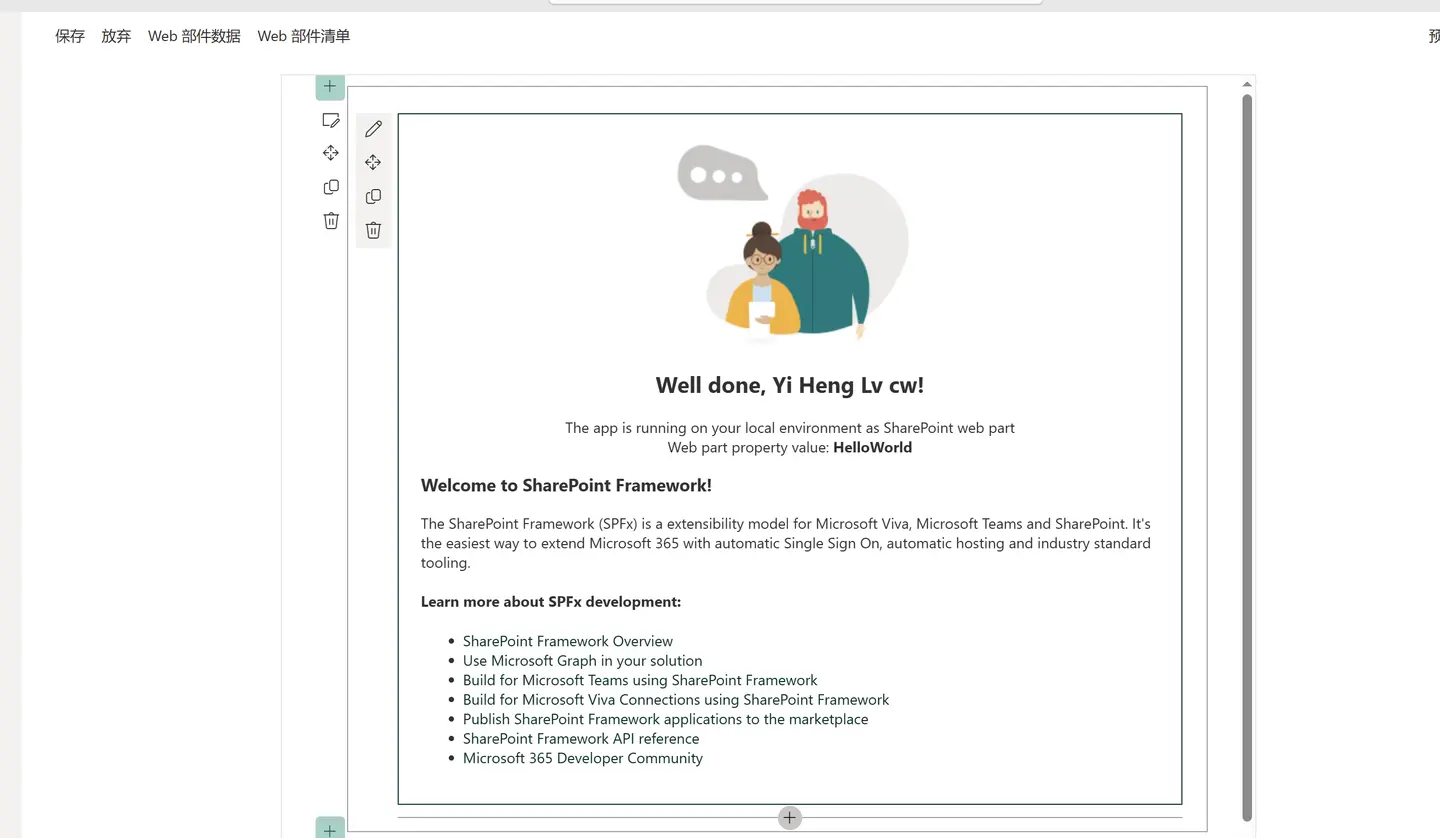
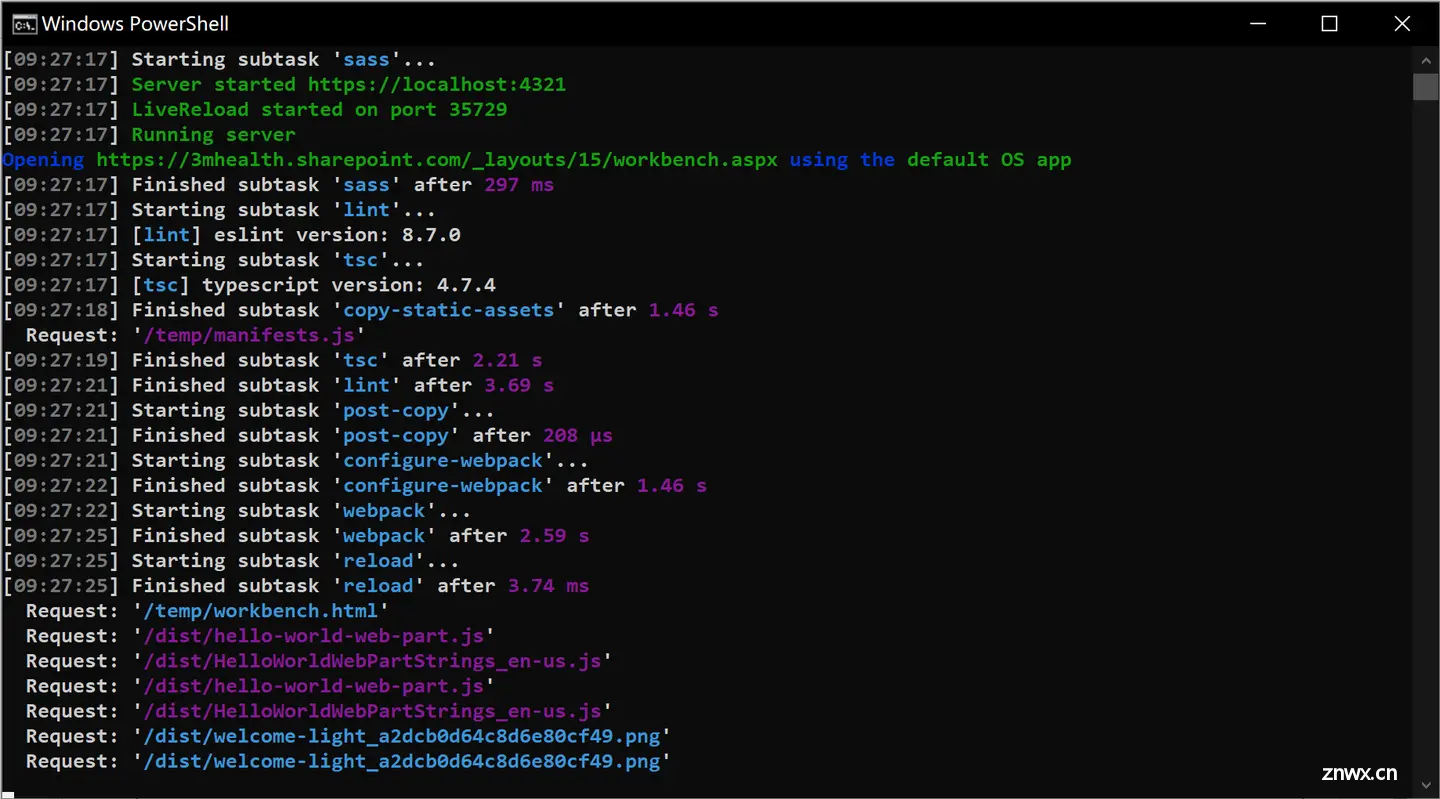
启动:
gulp serve
将 TypeScript 文件转译为 JavaScript
将 SASS 文件编译为 CSS
捆绑和缩小 JavaScript 与 CSS 文件
整个步骤中间经历了不少坎坷。尤其是关于:
https://xheng1934.sharepoint.com/_layouts/15/workbench.aspx
这个网站的URL格式,最后_layouts后面的URL在Microsoft官网的PDF中是没有找到的。是从其他作者的视频截图中发现的URL。

还有一个问题就是在/temp文件夹中没有找到workbench.html。很有可能是gulp或者是SharePoint framework版本更新而Microsoft PDF没有更新导致的。但是直接输入网址也同样正常访问。

也就是说本地URL:
<code>/localhost:4321/temp/workbench.html
是无法打开的。

当在安装SharePoint framework的时候,遇到warning是没关系的。只需要继续安装就可以。提示的是不是最新版本。最新版本要对应安装LTC的nodejs。

安装nodejs对应版本的时候,可以用一些包管理工具比如nvm:
<code>发现nodejs版本不对,用环境管理工具nvm安装正确nodejs版本
Microsoft Windows [Version 10.0.19045.4651]
(c) Microsoft Corporation. All rights reserved.
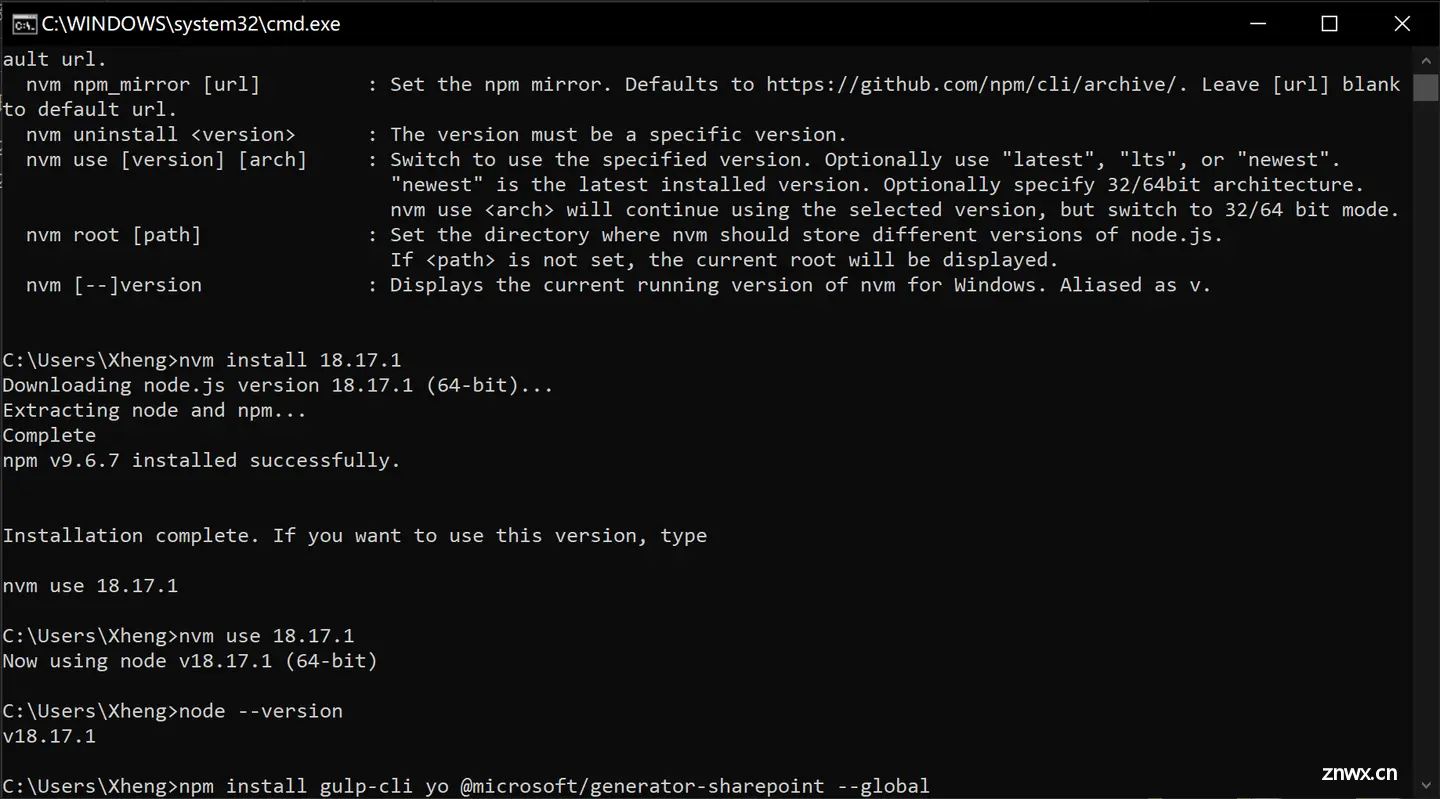
C:\Users\Xheng>nvm
Running version 1.1.12.
Usage:
nvm arch : Show if node is running in 32 or 64 bit mode.
nvm current : Display active version.
nvm debug : Check the NVM4W process for known problems (troubleshooter).
nvm install <version> [arch] : The version can be a specific version, "latest" for the latest current version, or "lts" for the
most recent LTS version. Optionally specify whether to install the 32 or 64 bit version (defaults
to system arch). Set [arch] to "all" to install 32 AND 64 bit versions.
Add --insecure to the end of this command to bypass SSL validation of the remote download server.
nvm list [available] : List the node.js installations. Type "available" at the end to see what can be installed. Aliased as ls.
nvm on : Enable node.js version management.
nvm off : Disable node.js version management.
nvm proxy [url] : Set a proxy to use for downloads. Leave [url] blank to see the current proxy.
Set [url] to "none" to remove the proxy.
nvm node_mirror [url] : Set the node mirror. Defaults to https://nodejs.org/dist/. Leave [url] blank to use default url.
nvm npm_mirror [url] : Set the npm mirror. Defaults to https://github.com/npm/cli/archive/. Leave [url] blank to default url.
nvm uninstall <version> : The version must be a specific version.
nvm use [version] [arch] : Switch to use the specified version. Optionally use "latest", "lts", or "newest".
"newest" is the latest installed version. Optionally specify 32/64bit architecture.
nvm use <arch> will continue using the selected version, but switch to 32/64 bit mode.
nvm root [path] : Set the directory where nvm should store different versions of node.js.
If <path> is not set, the current root will be displayed.
nvm [--]version : Displays the current running version of nvm for Windows. Aliased as v.
C:\Users\Xheng>nvm install 18.17.1
Downloading node.js version 18.17.1 (64-bit)...
Extracting node and npm...
Complete
npm v9.6.7 installed successfully.
Installation complete. If you want to use this version, type
nvm use 18.17.1
C:\Users\Xheng>nvm use 18.17.1
Now using node v18.17.1 (64-bit)
C:\Users\Xheng>node --version
v18.17.1
C:\Users\Xheng>npm install gulp-cli yo @microsoft/generator-sharepoint --global
npm WARN deprecated npmlog@2.0.4: This package is no longer supported.
npm WARN deprecated readdir-scoped-modules@1.1.0: This functionality has been moved to @npmcli/fs
npm WARN deprecated debuglog@1.0.1: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info.
npm WARN deprecated inflight@1.0.6: This module is not supported, and leaks memory. Do not use it. Check out lru-cache if you want a good and tested way to coalesce async requests by a key value, which is much more comprehensive and powerful.
npm WARN deprecated osenv@0.1.5: This package is no longer supported.
npm WARN deprecated read-package-tree@5.1.6: The functionality that this package provided is now in @npmcli/arborist
npm WARN deprecated @npmcli/move-file@2.0.1: This functionality has been moved to @npmcli/fs
npm WARN deprecated read-package-json@6.0.4: This package is no longer supported. Please use @npmcli/package-json instead.
npm WARN deprecated npmlog@6.0.2: This package is no longer supported.
npm WARN deprecated stable@0.1.8: Modern JS already guarantees Array#sort() is a stable sort, so this library is deprecated. See the compatibility table on MDN: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sort#browser_compatibility
npm WARN deprecated read-package-json@2.1.2: This package is no longer supported. Please use @npmcli/package-json instead.
npm WARN deprecated rimraf@3.0.2: Rimraf versions prior to v4 are no longer supported
npm WARN deprecated glob@8.1.0: Glob versions prior to v9 are no longer supported
npm WARN deprecated glob@7.2.3: Glob versions prior to v9 are no longer supported
npm WARN deprecated gauge@1.2.7: This package is no longer supported.
npm WARN deprecated are-we-there-yet@3.0.1: This package is no longer supported.
npm WARN deprecated are-we-there-yet@1.1.7: This package is no longer supported.
npm WARN deprecated gauge@4.0.4: This package is no longer supported.
added 1989 packages in 46s
C:\Users\Xheng>npm install gulp-cli --global
changed 80 packages in 3s
C:\Users\Xheng>npm install yo --global
npm WARN deprecated npmlog@2.0.4: This package is no longer supported.
npm WARN deprecated gauge@1.2.7: This package is no longer supported.
npm WARN deprecated are-we-there-yet@1.1.7: This package is no longer supported.
changed 784 packages in 26s
C:\Users\Xheng>npm install @microsoft/generator-sharepoint --global
npm WARN deprecated readdir-scoped-modules@1.1.0: This functionality has been moved to @npmcli/fs
npm WARN deprecated read-package-tree@5.1.6: The functionality that this package provided is now in @npmcli/arborist
npm WARN deprecated osenv@0.1.5: This package is no longer supported.
npm WARN deprecated inflight@1.0.6: This module is not supported, and leaks memory. Do not use it. Check out lru-cache if you want a good and tested way to coalesce async requests by a key value, which is much more comprehensive and powerful.
npm WARN deprecated debuglog@1.0.1: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info.
npm WARN deprecated @npmcli/move-file@2.0.1: This functionality has been moved to @npmcli/fs
npm WARN deprecated read-package-json@6.0.4: This package is no longer supported. Please use @npmcli/package-json instead.
npm WARN deprecated npmlog@6.0.2: This package is no longer supported.
npm WARN deprecated stable@0.1.8: Modern JS already guarantees Array#sort() is a stable sort, so this library is deprecated. See the compatibility table on MDN: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sort#browser_compatibility
npm WARN deprecated read-package-json@2.1.2: This package is no longer supported. Please use @npmcli/package-json instead.
npm WARN deprecated rimraf@3.0.2: Rimraf versions prior to v4 are no longer supported
npm WARN deprecated glob@8.1.0: Glob versions prior to v9 are no longer supported
npm WARN deprecated glob@7.2.3: Glob versions prior to v9 are no longer supported
npm WARN deprecated are-we-there-yet@3.0.1: This package is no longer supported.
npm WARN deprecated gauge@4.0.4: This package is no longer supported.
changed 1125 packages in 23s
C:\Users\Xheng>

创建完成之后就是新建SharePoint web part项目,具体命令如下:
<code>D:\Files\Node.js\SharePoint prj>gulp trust-dev-cert
[09:03:24] Local gulp not found in D:\Files\Node.js\SharePoint prj
[09:03:24] Try running: npm install gulp
D:\Files\Node.js\SharePoint prj>npm install
npm ERR! code ENOENT
npm ERR! syscall open
npm ERR! path D:\Files\Node.js\SharePoint prj/package.json
npm ERR! errno -4058
npm ERR! enoent ENOENT: no such file or directory, open 'D:\Files\Node.js\SharePoint prj\package.json'
npm ERR! enoent This is related to npm not being able to find a file.
npm ERR! enoent
npm ERR! A complete log of this run can be found in: C:\Users\Xheng\AppData\Local\npm-cache\_logs\2024-08-06T01_05_08_625Z-debug-0.log
D:\Files\Node.js\SharePoint prj>yo @microsoft/sharepoint
_-----_ ╭──────────────────────────╮
| | │ Welcome to the Microsoft │
|--(o)--| │ 365 SPFx Yeoman │
`---------´ │ Generator@1.19.0 │
( _´U`_ ) ╰──────────────────────────╯
/___A___\ /
| ~ |
__'.___.'__
´ ` |° ´ Y `
See https://aka.ms/spfx-yeoman-info for more information on how to use this generator.
Let's create a new Microsoft 365 solution.
? What is your solution name? share-point-prj
? Which type of client-side component to create? WebPart
Add new Web part to solution share-point-prj.
? What is your Web part name? HelloWorld
? Which template would you like to use? No framework
create package.json
force .yo-rc.json
create config\package-solution.json
create config\config.json
create config\serve.json
create .vscode\settings.json
create config\deploy-azure-storage.json
create config\sass.json
create config\write-manifests.json
create README.md
create .gitignore
create .vscode\launch.json
create src\index.ts
create gulpfile.js
create .npmignore
create tsconfig.json
create .eslintrc.js
create src\webparts\helloWorld\HelloWorldWebPart.module.scss
create src\webparts\helloWorld\HelloWorldWebPart.ts
create src\webparts\helloWorld\loc\en-us.js
create src\webparts\helloWorld\loc\mystrings.d.ts
create src\webparts\helloWorld\assets\welcome-dark.png
create src\webparts\helloWorld\assets\welcome-light.png
create src\webparts\helloWorld\HelloWorldWebPart.manifest.json
create teams\8c1398fb-846e-4a3a-89d0-8a15a9248797_outline.png
create teams\8c1398fb-846e-4a3a-89d0-8a15a9248797_color.png
Changes to package.json were detected.
Running npm install for you to install the required dependencies.
npm WARN ERESOLVE overriding peer dependency
npm WARN deprecated debuglog@1.0.1: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info.
npm WARN deprecated readdir-scoped-modules@1.1.0: This functionality has been moved to @npmcli/fs
npm WARN deprecated osenv@0.1.5: This package is no longer supported.
npm WARN deprecated inflight@1.0.6: This module is not supported, and leaks memory. Do not use it. Check out lru-cache if you want a good and tested way to coalesce async requests by a key value, which is much more comprehensive and powerful.
npm WARN deprecated read-package-tree@5.1.6: The functionality that this package provided is now in @npmcli/arborist
npm WARN deprecated stable@0.1.8: Modern JS already guarantees Array#sort() is a stable sort, so this library is deprecated. See the compatibility table on MDN: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sort#browser_compatibility
npm WARN deprecated read-package-json@2.1.2: This package is no longer supported. Please use @npmcli/package-json instead.
npm WARN deprecated rimraf@3.0.2: Rimraf versions prior to v4 are no longer supported
npm WARN deprecated glob@7.2.3: Glob versions prior to v9 are no longer supported
npm WARN deprecated glob@7.2.3: Glob versions prior to v9 are no longer supported
npm WARN deprecated glob@7.2.3: Glob versions prior to v9 are no longer supported
npm WARN deprecated glob@7.2.3: Glob versions prior to v9 are no longer supported
npm WARN deprecated glob@7.2.3: Glob versions prior to v9 are no longer supported
npm WARN deprecated glob@7.2.3: Glob versions prior to v9 are no longer supported
npm WARN deprecated glob@7.2.3: Glob versions prior to v9 are no longer supported
npm WARN deprecated glob@7.2.3: Glob versions prior to v9 are no longer supported
npm WARN deprecated glob@7.2.3: Glob versions prior to v9 are no longer supported
npm WARN deprecated source-map-url@0.4.1: See https://github.com/lydell/source-map-url#deprecated
npm WARN deprecated urix@0.1.0: Please see https://github.com/lydell/urix#deprecated
npm WARN deprecated resolve-url@0.2.1: https://github.com/lydell/resolve-url#deprecated
npm WARN deprecated source-map-resolve@0.5.3: See https://github.com/lydell/source-map-resolve#deprecated
npm WARN deprecated har-validator@5.1.5: this library is no longer supported
npm WARN deprecated request-promise-native@1.0.9: request-promise-native has been deprecated because it extends the now deprecated request package, see https://github.com/request/request/issues/3142
npm WARN deprecated w3c-hr-time@1.0.2: Use your platform's native performance.now() and performance.timeOrigin.
npm WARN deprecated domexception@1.0.1: Use your platform's native DOMException instead
npm WARN deprecated abab@1.0.4: Use your platform's native atob() and btoa() methods instead
npm WARN deprecated left-pad@1.3.0: use String.prototype.padStart()
npm WARN deprecated request@2.88.2: request has been deprecated, see https://github.com/request/request/issues/3142
npm WARN deprecated sane@4.1.0: some dependency vulnerabilities fixed, support for node < 10 dropped, and newer ECMAScript syntax/features added
npm WARN deprecated gulp-util@3.0.8: gulp-util is deprecated - replace it, following the guidelines at https://medium.com/gulpjs/gulp-util-ca3b1f9f9ac5
npm WARN deprecated @humanwhocodes/object-schema@1.2.1: Use @eslint/object-schema instead
npm WARN deprecated @humanwhocodes/config-array@0.9.5: Use @eslint/config-array instead
npm WARN deprecated msal@1.4.12: This package is no longer supported. Please use @azure/msal-browser instead.
npm WARN deprecated @microsoft/teams-js@2.12.0: Package no longer supported. Use at your own risk
npm WARN deprecated adal-angular@1.0.16: This package is no longer supported. Please migrate to @azure/msal-angular.
npm WARN deprecated glob@7.0.6: Glob versions prior to v9 are no longer supported
npm WARN deprecated @azure/msal-browser@2.22.0: A newer major version of this library is available. Please upgrade to the latest available version.
npm WARN deprecated uuid@3.4.0: Please upgrade to version 7 or higher. Older versions may use Math.random() in certain circumstances, which is known to be problematic. See https://v8.dev/blog/math-random for details.
npm WARN deprecated abab@2.0.6: Use your platform's native atob() and btoa() methods instead
npm WARN deprecated chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
npm WARN deprecated abab@2.0.6: Use your platform's native atob() and btoa() methods instead
npm WARN deprecated abab@2.0.6: Use your platform's native atob() and btoa() methods instead
npm WARN deprecated rimraf@2.7.1: Rimraf versions prior to v4 are no longer supported
npm WARN deprecated chokidar@2.1.8: Chokidar 2 does not receive security updates since 2019. Upgrade to chokidar 3 with 15x fewer dependencies
added 2199 packages in 1m
215 packages are looking for funding
run `npm fund` for details
_=+#####!
###########| .----------------------------------------.
###/ (##|(@) | Congratulations! |
### ######| \ | Solution share-point-prj is created. |
###/ /###| (@) | Run gulp serve to play with it! |
####### ##| / '----------------------------------------'
### /##|(@)
###########|
**=+####!
D:\Files\Node.js\SharePoint prj>gulp serve
Build target: DEBUG
[09:09:31] Using gulpfile D:\Files\Node.js\SharePoint prj\gulpfile.js
[09:09:31] Starting 'serve'...
[09:09:31] Starting gulp
[09:09:31] Starting subtask 'spfx-serve'...
[09:09:31] [spfx-serve] To load your scripts, use this query string: ?debug=true&noredir=true&debugManifestsFile=https://localhost:4321/temp/manifests.js
[09:09:31] Warning - [spfx-serve] Placeholder {tenantDomain} was found in server.json but OS variable SPFX_SERVE_TENANT_DOMAIN is not set. Either set the environment variable or update the serve.json initial page url.
[09:09:32] Error - 'spfx-serve' sub task errored after 1.07 s
No development certificate found. Generate a new certificate manually, or set the `canGenerateNewCertificate` parameter to `true` when calling `ensureCertificateAsync`.
[09:09:32] 'serve' errored after 1.07 s
About to exit with code: 1
Process terminated before summary could be written, possible error in async code not continuing!
Trying to exit with exit code 1
D:\Files\Node.js\SharePoint prj>gulp trust-dev-cert
Build target: DEBUG
[09:10:01] Using gulpfile D:\Files\Node.js\SharePoint prj\gulpfile.js
[09:10:01] Starting 'trust-dev-cert'...
[09:10:01] Starting gulp
[09:10:01] Starting subtask 'trust-cert'...
[09:10:02] [trust-cert] Attempting to trust a development certificate. This self-signed certificate only points to localhost and will be stored in your local user profile to be used by other instances of debug-certificate-manager. If you do not consent to trust this certificate, click "NO" in the dialog.
[09:10:04] Finished subtask 'trust-cert' after 2.7 s
[09:10:04] Finished 'trust-dev-cert' after 2.71 s
[09:10:04] ==================[ Finished ]==================
[09:10:05] Project share-point-prj version:0.0.1
[09:10:05] Build tools version:3.18.1
[09:10:05] Node version:v18.17.1
[09:10:05] Total duration:5.44 s
D:\Files\Node.js\SharePoint prj>
D:\Files\Node.js\SharePoint prj>
当我们安装SharePoint framework的时候用到nodejs和yeoman。但是有人会提问yeoman的Sass依赖有ruby和compass。但是其实不需要安装ruby和compass。先说一下为什么需要ruby和compass:
在一些 Yeoman 生成器的使用过程中,可能会涉及到 Ruby 和 Compass 的安装,特别是当你使用的是需要 SASS 编译的生成器时。这里是为什么需要这些工具的原因:
SASS 编译:
SASS 是一种 CSS 预处理器,用于编写更结构化和可维护的 CSS 代码。Yeoman 的一些生成器使用 SASS 来编译样式文件。
Compass 是一个基于 SASS 的样式库和工具集,提供了一些有用的功能和混入(mixins)来帮助编写 CSS。
Ruby 和 Compass:
Compass 是用 Ruby 编写的,因此需要安装 Ruby 才能运行 Compass。Compass 在 Yeoman 项目中用于将 SASS 文件编译成 CSS。
如果你的 Yeoman 生成器需要使用 Compass,那么在开始之前,你需要先安装 Ruby 和 Compass。
yeoman生成SharePoint的时候是从Microsoft365的网站上下载的,可以看到:
yo @microsoft/sharepoint
而在最后创建的项目文件夹(500多MB)里面的modules(占用了90%的存储)里面已经预设了sass的编译modules。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。