OpenLayers 开源的Web GIS引擎
m0_45127388 2024-09-12 11:33:02 阅读 60
介绍:开源的Web GIS引擎,使用了JavaScript、最新的HTML5技术及CSS技术,支持dom,canvas和webgl三种渲染方式。除了支持网页端,还支持移动端。在地图数据源方面,支持各种类型的瓦片地图,既支持在线的,也支持离线的。比如OSM, Bing, MapBox, Stamen, MapQuest等等;还支持各种矢量地图,比如GeoJSON,TopoJSON,KML,GML等等。随着OpenLayers 3的进一步发展,将支持更多的地图类型。

学习网址:
(1)官网:https://openlayers.org/en/latest/apidoc/module-ol_Feature-Feature.html
(2)中文网:http://linwei.xyz/ol3-primer/ch14/index.html
(3)经典案例:https://blog.csdn.net/linzi19900517/category_11651202.html
面向对象编程 ol.等API
包管理方式
驼峰命名,变量小驼峰,类名大驼峰
地图组成部分:
(1)地图 Map ol.Map
(2)视图View ol.View 控制地图显示的中心位置、范围、层级
(3)图层Layer 提供了多种多样用于不同业务的图层,每一种图层在实现上都对应于一个类,放在包ol.layer下面
(4)数据源Source ol/source 它和图层一一对应,提供不同的数据源,每种都有具体的类,放在ol.source下
(6)控件Control 为用户提供了和地图交互的入口。 针对不同的用途,具有不同的控件。在包ol.control下面,控件具备相同的一个特性,就是一直保持在地图的某个固定位置,不会随着地图移动而移动,也不会随着地图放大缩小而变化,一直处于地图的最上层。控件最初添加到地图。如果未指定,则使用defaults
(7)交互Interaction:理解所有控件都在它下,要不也实现不了放大缩小等功能
(8)地图覆盖物ol/Overlay:在地图上显示并附加到单个地图位置的元素。和Control一样,overlay也是可见的小部件。与控件不同的是,它们不是在屏幕上的固定位置,而是与地理坐标绑定,因此平移地图将移动覆盖
(9)有关坐标转换的包都在ol/proj中 (例如经纬度等的转化)
具体讲解:
1、Map:实例化地图,配置图层数据、视图、控件及绑定元素,还提供了一些api
<code>addControl() // 添加控件
addInteraction() // 添加交互
addLayer() // 添加图层
addOverlay() // 添加覆盖物
forEachFeatureAtPixel(pixel, callback, options) // 在每个像素处的要素
//例如是否存在要素:
const feature = map.forEachFeatureAtPixel(pixel, function (feature: FeatureLike) { -- -->
return feature;
})
getAllLayers() // 获取所有的图层
getControls() // 获取控件
getCoordinateFromPixel(pixel) // 获取给定像素的坐标
getEventCoordinate(event) // 返回浏览器事件的用户投影中的坐标
getFeaturesAtPixel(pixel, options) // 获取在视口上与像素相交的所有特征
getInteractions() // 获取地图交互
getLayerGroup() // 获取与此地图相关的layergroup
getLayers()
getOverlays()
getProperties()
getSize()
getTarget()
getTargetElement() // 获取当前目标元素的dom
getView() // 获取与此地图关联的视图。视图管理中心和分辨率等属性
getViewport() // 获取作为视口的元素
hasFeatureAtPixel(pixel, options) // 要素是否与像素处相交,即当前像素点是否有像素返回布尔值,也可以添加过滤逻辑
removeControl(control)
removeInteraction(interaction)
removeLayer(layer)
removeOverlay(overlay)
render()// 地图渲染
renderSync() // 地图渲染以同步的方式立即呈现
setLayerGroup()
setLayers(layers)
2、View:视图,定义map展示的中心点、层级、范围还可以通过api获取到动态设置(实现移动方法缩小),提供了很多属性和方法(可以获取到设置的属性值等)
view: new View({
center: fromLonLat([defaultOptions.center.lon, defaultOptions.center.lat]), // 中心坐标,有时会用到ol/extend/getCenter
zoom: defaultOptions.defaultZoom, // 未定义分辨率时使用,计算初始视图的缩放级别(初始时缩放层级)
minZoom: defaultOptions.minZoom, // 最小缩放级别
maxZoom: defaultOptions.maxZoom, // 最大缩放级别
constrainResolution: true, // 如果为真,视图将在交互后始终动画到最近的缩放级别
projection: 'EPSG:4326', // 设置使用EPSG:4326投影,默认EPSG:3857经常用于web地图,投影是为了让立体展示在平面图
extent: [102, 29, 104, 31], // 限制地图中心显示范围,例如最大最小经纬度。但缩小还是会显示这个范围外的内容
constrainRotation:true, // 是否限制旋转
enableRotation:true, // 启用旋转
}),
3、Source和Layer 图层和数据源,一一对应关系,有一个source就有一个layer,然后将layer添加到map上显示出来,是源数据的可视化表示形式
(1)ol/layer/Tile:瓦片图层——平铺-渲染网格中提供平铺图像的源,网格按特定分辨率的缩放级别组织(一般用来构成底图)
(2)ol/layer/Image:图像——渲染以任意范围和分辨率提供地图图像的源。
(3)ol/layer/Vector:矢量图层——在客户端呈现向量数据。
(4)ol/layer/VectorTile:矢量瓦片——作为矢量分幅提供的数据呈现。
import { Tile as TileLayer, Vector as VectorLayer } from 'ol/layer';
this.map.addLayer(maplayer) //在页面新增图层
this.map.removeLayer(maplayer) //删除某一图层可结合this.map.getLayers().array_[index]使用
this.map.getLayers() //获取所有图层信息
maplayer.setOpacity(0); //给图层设置透明度
// Layers是所有图层的基类
// 常用图层:用时查
// 图层属性和方法(其他图层子类也一样):方法可以获取设置属性等
const normalMap = new Layer({
visible: , // 图层是否展示
source: new XYZ({ // 图层源,即数据源,最终展示在图层的页面(一般矢量图层的话会将各个元素的feature添加到源上显示)
url: defaultOptions.normalUrl,
}),
className:,
style: new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'red',
size: 1
})
}),
opacity:, // 不透明度
extent:, // 图层渲染范围,该图层不会在范围外被渲染
z-index:,
minResolution:, // 可见的最小分辨率
maxResolution:,
minZoom:, // 最小可见层级
maxZoom:,
map:,
render:,
自定义属性,设置后可通过get set访问
})
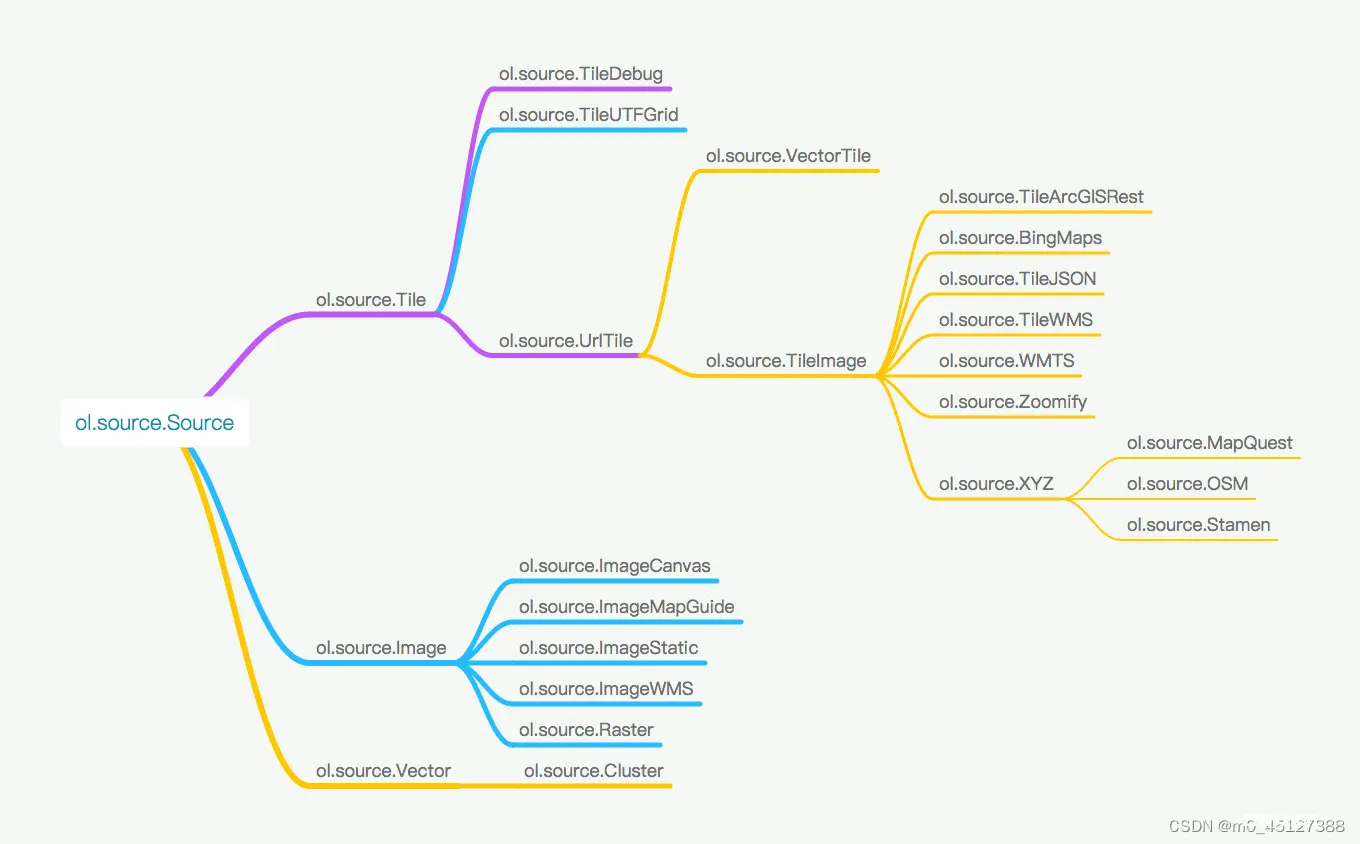
(1)ol.source.Tile 对应的是瓦片数据源,现在网页地图服务中,绝大多数都是使用的瓦片地图
(2)ol.source.Image 对应的是一整张图,而不像瓦片那样很多张图,从而无需切片,也可以加载一些地图
(3)ol.source.Vector 对应的是矢量地图源,点,线,面等等常用的地图元素(Feature),就囊括到这里面了

<code>import { -- --> XYZ, Vector as VectorSource,Source } from 'ol/source'; // xyz格式的数据源
// 常用类型的数据源
// 属性和方法(以基类Source为例)
const normalMap = new Layer({
source: new Source({ // 图层源(每个类型源下都有自己的属性,用时查)
wrapX: false,
url: defaultOptions.normalUrl,
}),
})
getFeaturesInExtent(extent) // 获取边界框与所提供范围相交的所有要素
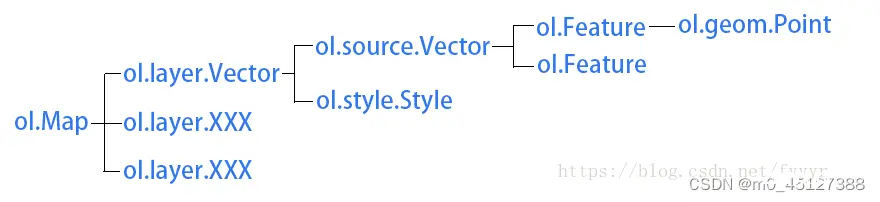
4、功能要素feature 在ol/Feature上,地理特征的矢量对象,可以单独设置样式(地图上的功能段)。即地图上的几何对象,包括点(Point),线(LineString),多边形(Polygon),圆(Circle), layer(图层),就像是含有点、线、面、文字、图片的玻璃板(可以结合ol/geom上提供的创建图形函数,根据给定的坐标绘制图形)

注意:给地图添加要素需要知道添加的geometry位置(绘制的几何图形),并添加至对应图层的源上,这样才能展示出来
<code>import Feature } from 'ol/Feature';
// 假设circleLayer已添加至map上的图层配置中
var circleLayer = new ol.layer.Vector({ -- -->
source: new ol.source.Vector()
});
var circle = new ol.Feature({
geometry: new ol.geom.Point([0, 0]) // 绘制的几何图形
});
circle.setStyle(new ol.style.Style({
image: new ol.style.Circle({
radius: 10,
stroke: new ol.style.Stroke({
color: 'blue',
size: 1
})
})
}));
circleLayer.getSource().addFeature(circle);
样式设置:改feature设置样式或给layer设置样式
```javascript
// 方式1 改layer设置样式
var vectorLayer = new ol.layer.Vector({
source: new ol.source.Vector({
url: '../data/geojson/line-samples.geojson',
format: new ol.format.GeoJSON()
}),
// 设置样式,颜色为红色,线条粗细为1个像素
style: new ol.style.Style({
stroke: new ol.style.Stroke({
color: 'red',
size: 1
})
})
});
map.addLayer(vectorLayer);
// 给feture设置样式
如果要在feature上设置样式,就必须先获取到所有加载的feature,然后依次设置,显然直接设置layer的样式,会在代码编写上更容易一些
5、LOD及分辨率
lod:根据不同的放大缩小呈现不同层级的底图
瓦片计算
获取层级及分辨率
6、图标及提示信息:比如在地图上标注饭店,学校,加油站等,就需要添加图标,点击图标,可能需要提示更为详细的信息
添加图标的两种方式:(1)overlay (2)feature+style
// overlay实现往地图添加图标
import Overlay from 'ol/Overlay'
// 下面把上面的图标附加到地图上,需要一个ol.Overlay
<div id="anchor"><img src="../img/anchor.png" alt="示例锚点"/></div>code>
var anchor = new ol.Overlay({ -- -->
element: document.getElementById('anchor')
});
// 关键的一点,需要设置附加到地图上的位置
anchor.setPosition([104, 30]);
// 然后添加到map上
map.addOverlay(anchor);
// feature+style实现在地图上添加图标,需要矢量图层放置图标
// 我们需要一个vector的layer来放置图标
var layer = new ol.layer.Vector({
source: new ol.source.Vector()
})
var map = new ol.Map({
layers: [
new ol.layer.Tile({
source: new ol.source.OSM()
}),
layer
],
target: 'map',
view: new ol.View({
projection: 'EPSG:4326',
center: [104, 30],
zoom: 10
})
});
// 创建一个Feature,并设置好在地图上的位置
var anchor = new ol.Feature({
geometry: new ol.geom.Point([104, 30])
});
// 设置样式,在样式中就可以设置图标
anchor.setStyle(new ol.style.Style({
image: new ol.style.Icon({
src: '../img/anchor.png'
anchor: [0.5, 1] // 设置图标位置
})
}));
// 添加到之前的创建的layer中去
layer.getSource().addFeature(anchor);
// 根据层级放大缩小图标,不设置是不随放大缩小图标不进行放大缩小
// 监听地图层级变化
map.getView().on('change:resolution', function(){
var style = anchor.getStyle();
// 重新设置图标的缩放率,基于层级10来做缩放
style.getImage().setScale(this.getZoom() / 10);
anchor.setStyle(style);
})
7、事件:监听、注销、常用事件
this.map.on('pointermove', e => { // 鼠标移动事件
//鼠标经过箭头变手势,,可以在if的条件中加入指定的图层layerId即可(不写指到图层即变)
let pixel = this.map.getEventPixel(e.originalEvent); // 当前鼠标像素点
let hit = this.map.hasFeatureAtPixel(pixel, {
layerFilter: layer => {
let layerId = layer.get('layerId');
if (
layerId =='alertlayer' ||
layerId =='lightlayer' ||
layerId.indexOf("line_") > -1
) {
return true;
}
},
});
this.map.getTargetElement().style.cursor = hit ? 'pointer' : ''; // 获取当前像素的元素dom如果有要素样式变小手
});
// 鼠标点击事件
map.on('click', (evt: MapBrowserEvent<any>) => {
const feature = map.forEachFeatureAtPixel(evt.pixel, function (feature: FeatureLike) { // 返回像素点处要素
return feature;
})
if (feature) { // 如果存在要素进行逻辑处理
const featureCode = feature.getId();
if (featureCode) {
featureSelect.onSelect(map, featureCode, true);
}
}
})
// 右键菜单功能
mapRef.value.oncontextmenu = async (evt: any) => {
rightMenuX.value = null
rightMenuY.value = null
rightMenuData.value = []
bind.value = null
evt.preventDefault()
var pixel = map.getEventPixel(evt) // 获取点击位置处的像素
const feature = map.forEachFeatureAtPixel(pixel, function (feature: FeatureLike) { // 返回点击像素处的要素
return feature;
})
if (feature) { // 如果存在几何要素
const featureCode = feature.getId(); // 拿要素id(即标签的code)
let equipId = store?.state?.gis?.relationMap[featureCode as string]?.id // 是否有关联的监控设备id
if (equipId) { // 如果存在获取接口绑定数据,数据是响应式的所以可以控制显示隐藏。
bind.value = [equipId]
rightMenuX.value = evt.offsetX
rightMenuY.value = evt.offsetY
const res = await getRightMenu({ equipId: equipId })
if (res && res.code === 200) {
rightMenuData.value = res.data
}
}
}
}
8、交互事件Interaction:例如拖动、点、线、面的绘制等(不与dom元素关联)
(1)内置交互方式在ol.interaction下,例如放大、缩小、平移
(2)自定义一些交互功能:鼠标左击、右击等、绘图(点 线 面 绘制交互是通过鼠标或手指的点击添加点的坐标的,OpenLayers 会自动将 屏幕坐标转换为 地图坐标,点击绘制完成后,所有的点初始化一个 geometry 对象,然后利用这个 geometry 初始化一个 feature)
import Interaction from 'ol/interaction/Interaction.js'; // 它是基类,用于创建子类
import Draw, { DrawEvent, createBox,createRegularPolygon } from 'ol/interaction/Draw';
// 子类:DoubleClickZoom DragAndDrop KeyboardPan KeyboardZoom Link MouseWheelZoom PointerInteraction Select Draw
// Draw讲解(绘制交互要素的几何图形),首先定义交互要素图层及源,将图层添加至map中。定义交互事件(源是图层源),并将其添加至地图交互中
let selectionSource.value = new VectorSource() // 图层矢量源
let selectionVectorLayer.value = new VectorLayer({ // 矢量图层,这里用来放自己绘制出来的图形展示
source: selectionSource.value,
})
map.value.addLayer(selectionVectorLayer.value) // 将图层添加至地图
selectionDrawFeature.value = new Draw({ // 定义交互事件
source: selectionSource.value, // 交互事件的源是对应图层的源,即将绘制的图形放在对应的图层上(绘制的目标源)
type: value, // 类型('Point', 'LineString', 'LinearRing', 'Polygon', 'MultiPoint', 'MultiLineString', 'MultiPolygon', 'GeometryCollection', or 'Circle')
geometryFunction: value === 'Circle' ? createBox() : undefined, // 函数,可选的几何图形(不设置的话根据type类型绘制 圆或者多边形)
style: new Style({ }), // 绘制的样式设置
maxPoints:, // 在完成图形绘制或线段绘制最多的点
minPoints:,
})
selectionDrawFeature.value.on('drawstart', function (evt: DrawEvent) { // 绘画开始时清除交互源(表示只能绘制一个)
selectionSource.value.clear()//不写的话可以绘制多次,添加后只能绘制一次(Draw实例触发的事件是DrawEvent类型的)
})
selectionDrawFeature.value.on('drawend', function (evt: DrawEvent) { // 绘画结束后的处理逻辑
const polygon = evt.feature.getGeometry() // 绘制图形
if (!polygon || !map.value) return;
const extent = polygon.getExtent()
const currentZoom = map.value.getView().getZoom()
})
// select的讲解(交互选择矢量要素,默认情况下,所选择的要素具有不同的样式,可以用于视觉突出显示,以及为其他操作(如修改或输出)选择要素) 作用:实现选中高亮并拿到选中要素(不用监听map的点击事件判断有无要素等来实现)
import Select,{ } from 'ol/interaction/Select.js';
var select = new Select({ // 创建选择工具,用于盛放矩形框内的要素
condition: ol.events.condition.singleClick, // 选中事件,默认单击选中并删除选中的其他要素
layers:, // 可选图层,可以设置函数过滤,不设置默认所有可见图层的要素均可选中
style: new ol.style.Style({
image: new ol.style.Circle({
radius: 30,
stroke: new ol.style.Stroke({
width: 4,
color: 'red'
}),
fill: new ol.style.Fill({
color: 'green'
})
}),
stroke: new ol.style.Stroke({
width: 4,
color: 'red'
}),
fill: new ol.style.Fill({
color: 'green'
})
})
});
var drawLayer = new VectorLayer({
source: new VectorSource(),
style: new Style()
});
// 在绘制结束后,找到矢量图层中在绘制范围内的feature并将feature添加至select交互的要素数组中(代表选中的要素)
// 开始绘制,清除已有要素
drawBox.on('drawstart', function () {
console.log('开始绘制')
select.getFeatures().clear(); // 清除选中要素
drawLayer.getSource().clear(); // 清除绘制要素
});
// 结束绘制
drawBox.on('drawend', function (e) {
if (e.feature) {
// 获取框选范围
var geometry = e.feature.getGeometry();
var extent = geometry.getExtent();
// 查询框选范围内的所有点
vectorLayer.getSource().forEachFeatureIntersectingExtent(extent, function (feature) {
select.getFeatures().push(feature);
});
select.dispatchEvent('select');
// 遍历被选中的要素
var selected = [];
var selectedFeatures = select.getFeatures();
for (var i = 0; i < selectedFeatures.getLength(); i++) {
var feature = selectedFeatures.item(i);
var name = feature.get('name');
selected.push(name);
}
// 输出查询结果
var msg = selected.join('、');
console.log(msg,111111111111)
}
});
// 添加交互工具
map.addInteraction(drawBox);
map.addInteraction(select);
// Modify用于修改要素的交互
import Modify from 'ol/interaction/Modify.js';
import Collection from 'ol/Collection';
9、控件control:在地图固定的位置,不会随着地图放大缩小而变化。
在地图上是不会显示这么多地图控件的,只会应用ol.control.defaults()这个函数返回的地图控件,默认包含了ol.control.Zoom,ol.control.Rotate和ol.control.Attribution这三个控件
自己写的控件需要定位位置dom,然后写逻辑
import { FullScreen, ScaleLine, defaults } from 'ol/control';
controls: defaults({ // 控件
attribution: false, // 右下角地理信息控件无
rotate: false, // 指北针控件无
zoom: defaultOptions.zoom, // 缩放按钮控件
zoomOptions: {
className: 'control-zoom',
zoomInTipLabel: '放大',
zoomOutTipLabel: '缩小',
},
})
.extend(controlsList), // 选择的自定义控件,例如全屏控件,比例尺控件
// 知识点
ol/control/Control // 控件的基类,通过创建带有监听器的元素来创建简单的自定义控件,创建一个实例const myControl = new Control({element: myElement});然后把它添加至地图控件中。其他提供的控件是子类可以使用
ol/control/default // 此函数包含默认情况下的控件集(放大、旋转、基础信息)
ol/control/Zoom // 默认控件缩放控件。可以使用className设置样式或使用内置类名设置(可以设置显示文本及提示信息)
ol/control/Rotate // 默认控件。将旋转重置为0的控件按钮(有自己的属性,可以根据此控件自定义创建)(attribution,attributionOptions,rotate,rotateOptions,zoom,zoomOptions)
ol/control/Attribute // 默认控件,在右下角显示与层源相关的信息
ol.control.ScaleLine: // 比例尺控件。可以设置样式及缩放单位(默认千米)
ol.control.FullScreen: // 全屏控件.将地图填满整个屏幕
ol.control.ZoomSlider: // 缩放滚动条控件
ol.control.OverviewMap: // 鸟瞰图控件
ol.control.MousePosition: // 鼠标位置控件
ol.control.ZoomToExtent: // 放大到设定区域控件
10、动画
11、覆盖层 Overlay:在地图上显示并附加到单个地图位置的元素。使用时一般生成Overlay实例绑定dom或组件实例,设置绑定位置,将它添加至map
import Overlay from 'ol/Overlay.js';
const popup = new Overlay({ // 创建附加元素绑定到dom
element: document.getElementById('popup'), // 设置绑定的dom(即附加元素展示的什么)
id:id, // 设置覆盖id
offset:[0,0] // 覆盖时偏移量,默认0 0
position:, // 在地图投影中的位置
positioning:"top-left" //定义overlay如何相对于其position属性实际定位。可能的值为“bottom-left”、“bottom-center”、“bottom-right”、“center-left”、“center-center”、“center-right”、“top-left”、“top-center”和“top-right”。
autoPan: true, // 在调用setPosition时平移映射,以便overlay覆盖完全可见
autoPanAnimation: { // 平移动画
duration: 250, // 持续时间
},
className:"" // css类名
});
popup.setPosition(coordinate); // 附加元素绑定到地图固定位置
map.addOverlay(popup); // 将附加元素添加到map中
// 方法:(获取和设置属性方法)
changed()
dispatchEvent(event)
get(key) // 获取设置的值
getElement() // 获取overlay绑定的dom
getId()
getKeys()
getPosition() // 获取覆盖层的当前位置
getPositioning()
getProperties() // 获取所有属性的键值对对象
on(type, listener)
once(type, listener)
panIntoView(panIntoViewOptions) // 平移地图使覆盖层在当前地图完全可见
set(key, value, silent)
setElement(element)
setMap(map)
setOffset(offset)
setPosition(position) // 设置这个覆盖的位置。如果位置未定义,覆盖将被隐藏
setPositioning(positioning)
un(type, listener)
unset(key, silent)
12、ol/style:样式容器,通过set*()方法对该样式或其子样式所做的任何更改都不会生效,直到使用该样式的feature或层被重新呈现(主要针对矢量图层数据,可以全局配置,也可以给单个feature设置)
import { Style, Text, Fill, Stroke,Circle } from "ol/style";
// feature 的默认样式
const fill = new Fill({
color: 'rgba(255,255,255,0.4)', // 灰色
});
const stroke = new Stroke({
color: '#3399CC', // 蓝色
width: 1.25,
});
const styles = [
new Style({
image: new Circle({
fill: fill,
stroke: stroke,
radius: 5,
}),
fill: fill,
stroke: stroke,
// 其他等等
}),
];
// new Style中属性
image: // 类型ol.style.Image。用于创建基类Icon, CircleStyle和RegularShape(常规形状)的基类。可以设置常规图形、图标然后设置样式
fill:// style/Fill类型,填充色
stroke:// style/stroke类型,边的样式
text:// style/text类型,文本样式,可以设文本的基线、填充色,边等样式
zIndex: // 元素的堆叠顺序
hitDetectionRenderer: // 自定义检测渲染
geometry: // 地理属性,一般和image配合使用,表示image放置的位置
// 方法(以上属性的设置及获取)
clone() // 克隆样式,返回样式
getFill()
getGeometry()
getGeometryFunction()
getHitDetectionRenderer()
getImage()
getRenderer()
getStroke()
getText()
getZIndex()
setFill(fill)
setGeometry(geometry)
setHitDetectionRenderer(renderer)
setImage(image)
setRenderer(renderer)
setStroke(stroke)
setText(text)
setZIndex(zIndex)
13、ol/geom:提供几何图形(根据传的位置及参数创建对应的几何图形),常配合feature矢量图形的geometry属性
import { Circle as CircleGeom, LineString, Point, Polygon } from 'ol/geom';
new Circle(center, radius, layout) // 根据位置创建的圆几何,并提供了很多属性和方法
new Point(coordinates, layout) // 点几何,位置是数组两个点,,并提供了很多属性和方法
new Polygon(coordinates, layout, ends) // 多边形几何体
new LinearRing(coordinates, layout) // 线性环几何,仅作为多边形的一部分使用;不能单独呈现
new LineString(coordinates, layout) // 线段 coordinatesArray<Coordinate> | Array.<number>
new MultiPoint(coordinates, layout) // 多点几何 Array<Coordinate> | Array.<number>
new MultiPolygon(coordinates, layout, endss) // 多多边形
new MultiLineString(coordinates, layout, ends) //多线段几何 coordinatesArray.<(Array.<module:ol/coordinate~Coordinate>|module:ol/geom/LineString~LineString)> | Array.<number>
// 抽象基类
new Geometry() // 向量几何基类,只用于创建子类,而不是在应用程序中实例化 子类:GeometryCollection SimpleGeometry
new GeometryCollection(geometries) // 几何对象数组, Array<Geometry> | undefined
new SimpleGeometry()//抽象基类;仅用于创建子类;不要在应用程序中实例化,因为不能渲染.子类是上面介绍的图形
14、ol/extent:提供扩展的方法
applyTransform(extent, transformFn, dest, stops) // 应用变换
boundingExtent(coordinates) // 边界,构建一个包含所有给定坐标的范围
containsCoordinate(extent, coordinate) // 检测给定的范围是否包含在范围内
containsExtent(extent1, extent2) // 检查一个范围是否包含另一范围
equals(extent1, extent2) // 看两个范围是否等效
extend(extent1, extent2) // 修改范围1以包含另一范围
getArea(extent) // 获取范围的大小
getBottomLeft(extent) // 获取范围的左下角坐标
getBottomRight(extent)
getTopLeft(extent)
getTopRight(extent)
getCenter(extent) // 获取范围的中心坐标
getHeight(extent) // 获取范围的高
getIntersection(extent1, extent2, dest) // 获取交点
getSize(extent) // 获取范围的宽、高
getWidth(extent)
isEmpty(extent) // 一个范围是否为空
<div id="map" class="visual-map" code>
@contextmenu.stop
@click.stop
ref="mapRef">code>
</div>
const normalMap = new TileLayer({ -- -->
visible: defaultOptions.defaultMapType === 1,
source: new XYZ({
url: defaultOptions.normalUrl,
}),
})
const map = new Map({
target: 'map',
controls: defaults({
attribution: false,
rotate: false,
zoom: defaultOptions.zoom,
zoomOptions: {
className: 'control-zoom',
zoomInTipLabel: '放大',
zoomOutTipLabel: '缩小',
},
})
layers: [normalMap, sateMap, overlayMap],
view: new View({
center: fromLonLat([defaultOptions.center.lon, defaultOptions.center.lat]),
zoom: defaultOptions.defaultZoom,
minZoom: defaultOptions.minZoom,
maxZoom: defaultOptions.maxZoom,
constrainResolution: true,
}),
}) as VisualMap;
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。