Web大学生网页作业成品:基于html制作中国科技发展网站设计题材【航天之路7页】HTML+CSS+JavaScript
CSDN 2024-07-01 17:03:10 阅读 80
🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
一、👨🎓网站题目二、✍️网站描述三、📚网站介绍四、🌐网站演示五、⚙️ 网站代码🧱HTML结构代码💒CSS样式代码
六、🥇 如何让学习不再盲目七、🎁更多干货
一、👨🎓网站题目
🍵茶文化网站、🏳️🌈中华传统文化题材、京剧文化🔏水墨风书画、中国民间年画文化艺术网站 、等网站的设计与制作。
二、✍️网站描述
🏷️ 这个首页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习, 个别源码页面中没有使用js有需要的可以自行添加。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。所有页面相互超链接,可到三级页面,有5-10个页面组成。页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。菜单美观、醒目,二级菜单可正常弹出与跳转。要有JS特效,如定时切换和手动切换图片轮播。页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。页面清爽、美观、大方,不雷同。 。不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
四、🌐网站演示







五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link href="css/all.css" rel="stylesheet" media="all" type="text/css" />
<title>航天之路</title>
</head>
<body>
<div class="banner"><img src="images/timg.jpg" width="100%" /></div>
<div class="menu">
<ul class="center">
<li><a href="index.html">首页</a></li>
<li><a href="yaowen.html">最新信息</a></li>
<li><a href="xinwen.html">图片新闻</a></li>
<li><a href="shipin.html">视频介绍</a></li>
<li><a href="liuyan.html">互动留言</a></li>
</ul>
</div>
<div class="content">
<div class="fl xw"><a href="xiangqing.html"><img src="images/0.jpg" width="100%" /></a><a href="xiangqing.html"><img src="images/1.jpg" width="100%" /></a>
<img src="images/logo.png" style="position: absolute; top: 0; left: 450px;" alt="">
</div>
<ul class="news">
<div class="bar">今日关注 SpaceNews</div>
<li>
<h4><a href="xiangqing.html">天文学家发现最古老旋涡星系,带来何种挑战?</a></h4>
<p>使用阿塔卡马射电望远镜阵(ALMA),一个研究团队可能找到了有史以来最古老的旋涡星系。</p>
</li>
<li>
<h4><a href="xiangqing.html">欧洲太空局将部署月球星链,构建地月通讯网络</a> </h4>
<p>欧洲太空局(ESA)日前宣布将在月球周围的天空部署一个由很多个卫星构成的星链网络,就像在地球上构建的群阵卫星网络。</p>
</li>
<li>
<h4><a href="xiangqing.html">《大国飞天》发布航天日特辑 致敬中国航天人</a> </h4>
<p>探索浩瀚宇宙、发展航天事业、建设航天强国,是我们不懈追求的航天梦。</p>
</li>
<li>
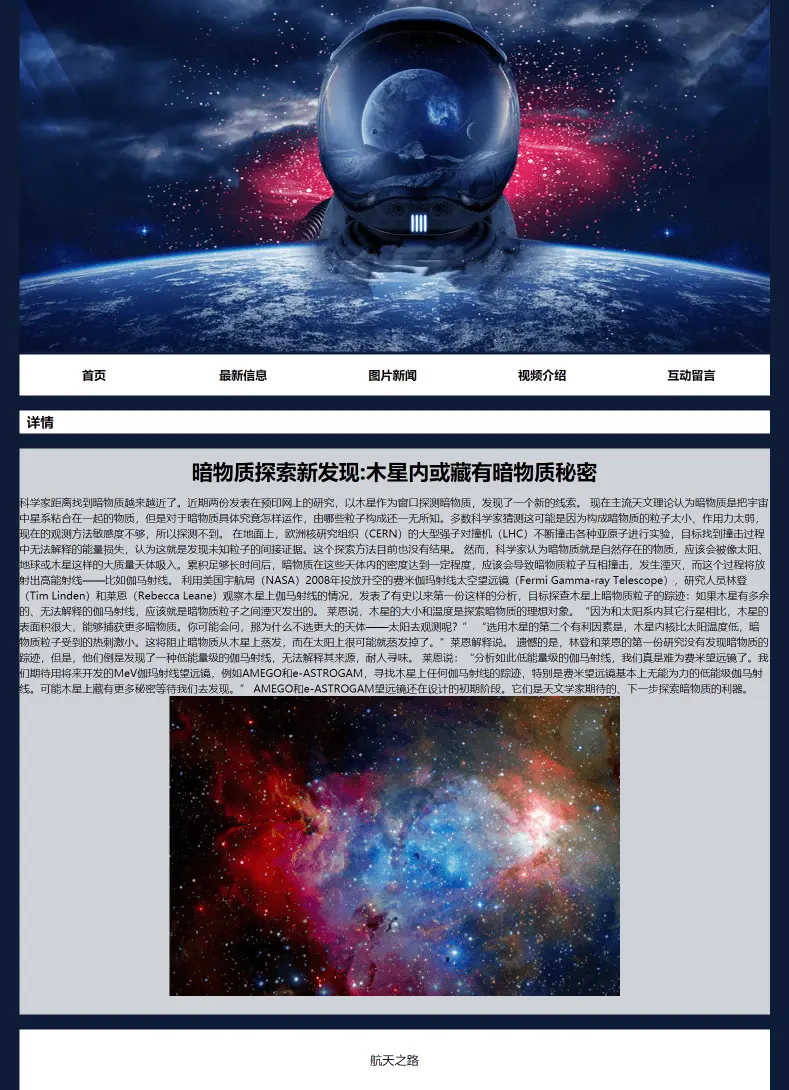
<h4><a href="xiangqing.html">暗物质探索新发现:木星内或藏有暗物质秘密</a></h4>
<p>科学家距离找到暗物质越来越近了。近期两份发表在预印网上的研究,以木星作为窗口探测暗物质,发现了一个新的线索。</p>
</li>
<li>
<h4><a href="xiangqing.html">移民火星:首个火星城市设计规划出炉</a></h4>
<p>美国建筑设计工作室ABIBOO日前公布了第一个火星城市的设计规划,将在火星上的一座山崖上建造一座名为女娲(Nüwa)的城市。</p>
</li>
</ul>
<div class="bar">深空探测</div>
<div class="pics scrollleft">
<ul>
<li>
<b><img src="images/3.jpg"></b>
<h3><a href="xiangqing.html">天文学家发现最古老旋涡星系,带来何种挑战?</a></h3>
<p>使用阿塔卡马射电望远镜阵(ALMA),一个研究团队可能找到了有史以来最古老的旋涡星系。</p>
</li>
<li>
<b><img src="images/4.jpg"></b>
<h3><a href="xiangqing.html">暗物质探索新发现:木星内或藏有暗物质秘密</a></h3>
<p>科学家距离找到暗物质越来越近了。近期两份发表在预印网上的研究,以木星作为窗口探测暗物质,发现了一个新的线索。</p>
</li>
<li>
<b><img src="images/5.jpg"></b>
<h3><a href="xiangqing.html">移民火星:首个火星城市设计规划出炉</a></h3>
<p>美国建筑设计工作室ABIBOO日前公布了第一个火星城市的设计规划,将在火星上的一座山崖上建造一座名为女娲(Nüwa)的城市。</p>
</li>
</ul>
</div>
<div class="clear"></div>
</div>
<div class="end">
<p>航天之路</p>
</div>
</body>
</html>
💒CSS样式代码
@charset "utf-8";
/* CSS Document */
ul,li,h1,h2,h3,p{ padding:0; margin:0; list-style:none}
a{ text-decoration:none; color:#333;}a:hover{ color:#ffffff}
html{ }
body{ width:1000px; margin:0 auto; line-height:21px;background-color: #0e1c36;}
.clear{ clear:both}
.menu li{ list-style:none}
.logo{ width:100%}
.banner{ clear:both; position:relative;}
.fr{ float:right}.logo .fr{ margin-top:40px}
.menu{ width:100%; text-align:center; float:left; background:#ffffff}
.menu li a{ color:rgb(0, 0, 0)}.menu li { font-weight:bold; float:left; margin:2px;padding:15px 30px ; width:135px}
.menu li:hover{ background-color:rgb(129, 86, 86) ;}
.right{ float:right; width:660px; padding:20px}
.left{ min-height:300px; float:left; width:260px; padding:20px}
.content{ padding-bottom:20px;font-size:14px; display:inline-block ; width:100%}
.js{ background:rgba(255,255,255,0.8); padding:20px 0}
.end{ clear:both; background:#ffffff; color:rgb(0, 0, 0); padding:30px 0; text-align:center;}
.produce img{ margin:0 20px 20px 0}
.produce { background:rgba(255,255,255,0.8); line-height:30px}
.pad{ padding:20px; display:block}
.pics p{ margin:1px;}
.pics ul{ margin:0 -10px}
.imglist{ width:840px; margin:0 auto}
.imglist li{ float:left; width:400px; margin:10px ;}
.scrollleft{ margin:0 0px}
.scrollleft li{ background:rgba(255,255,255,0.8); height:330px;float:left; width:320px; margin:10px;}
.scrollleft li img{ width:100%; height:200px; -webkit-transition: all 0.3s;
-moz-transition: all 0.3s;
-o-transition: all 0.3s;
transition: all 0.3s;}
.scrollleft li img:hover{
transform:scale(1.1);-webkit-transform:scale(1.1); /*兼容-webkit-引擎浏览器*/-moz-transform:scale(1.1);
}
.news li{ padding:15px; margin-bottom:10px; background:rgba(255,255,255,0.8)}
.news h4{ margin:0; font-size:18px}
.xw img{ margin-bottom:10px;}
.title{ text-align:center; color:#ffffff; padding:10px}
.fl{ float:left}
.js div{ width:100%; clear:both; margin-bottom:20px; float:left}
.xw{ width:460px; margin:20px 0}
.news{ width:500px; float:right}
.js div img{ float:left; margin-right:20px}
.msg>div{ padding:10px}
.bar{ margin:20px 0; clear:both; font-size:18px; background:#ffffff; color:rgb(0, 0, 0); font-weight:bold; padding:5px 10px}
.list1 li{ float:left; width:48%; margin:1%; background:#eee; height:120px;
}
六、🥇 如何让学习不再盲目
第一、带着目标去学习,无论看书报课还是各种线下活动。
首先要明确自己的学习目标是什么,是想解决什么问题,实现怎样的目标。
第二、学习要建立个人知识体系
知识是学不完的,书籍是浩如烟海的。我们尽情徜徉其中的时候,千万不要被海水淹死,没有自我了。在学习过程中,我们会发现每一个知识点都是有她的边界和背景的,我们要善于归纳整理知识
第三、学到了就要用到
有时,我们一天下来感觉学到了很多干货,那么我们一定要将这些知识点和实际工作和生活联系起来。知识和实践相互联系靠拢。爱学习是一件好事,但只有会学习的人,才有价值。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
以上内容技术相关问题💌欢迎一起交流学习👇🏻👇🏻👇🏻💬

上一篇: 【软件测试】定位前后端bug总结+Web/APP测试分析
下一篇: 基于Kettle开发的web版数据集成开源工具(data-integration)-部署篇
本文标签
Web大学生网页作业成品:基于html制作中国科技发展网站设计题材【航天之路7页】HTML+CSS+JavaScript
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。