前端-笔试题3-grid布局
'猫头'工作室 2024-07-25 15:33:02 阅读 91
grid布局
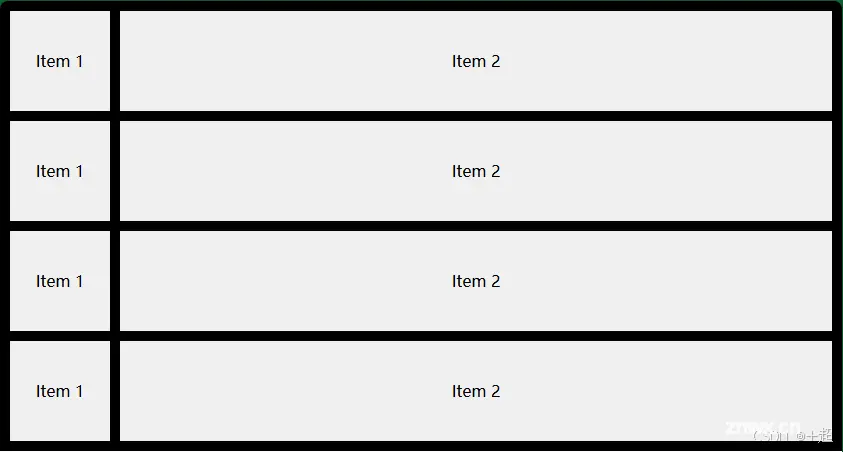
说明:使用html+css实现如下图所示,左侧item'100px,右侧占剩余空间,不知道有多少项item,所有间隙部分均为10px实现代码如下:实现效果:
关于grid布局的基本使用应用在容器上的属性(如上的container)应用在子项目(如item)的属性类似合并单元格,grid item
举例实现代码如下:
说明:使用html+css实现如下图所示,左侧item’100px,右侧占剩余空间,不知道有多少项item,所有间隙部分均为10px

实现代码如下:
<code><!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>grid布局</title>
<style>
body {
margin: 0;
padding: 0;
}
.container {
display: grid;
padding: 10px;
/* 实现外层盒子与内部item之间四周的间隙 */
background: #000;
grid-template-columns: 100px auto;
/* 定义两列,第一列为100px,第二列为剩余空间 */
grid-template-rows: 100px;
/* 定义所有行的高度为100px */
grid-gap: 10px;
/* 设置网格项之间的间隙,可以根据需要调整 */
}
.item {
background-color: #f0f0f0;
/* 给item设置背景颜色,便于观察 */
text-align: center;
line-height: 100px;
}
</style>
</head>
<body>
<div class="container">code>
<div class="item">Item 1</div>code>
<div class="item">Item 2</div>code>
<div class="item">Item 1</div>code>
<div class="item">Item 2</div>code>
<div class="item">Item 1</div>code>
<div class="item">Item 2</div>code>
<div class="item">Item 1</div>code>
<div class="item">Item 2</div>code>
<!-- 可以继续添加更多的item -->
</div>
</body>
</html>
实现效果:

关于grid布局的基本使用
应用在容器上的属性(如上的container)
<code><style>
设置为网格容易
display:grid;
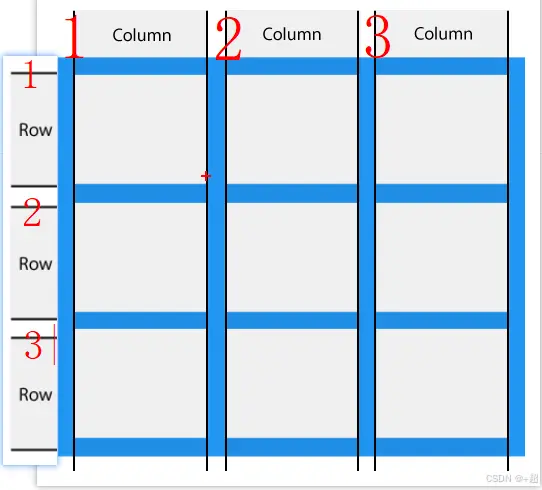
设置每一列的列宽和一共有多少列
上面的笔试题中两个值,为两列,可以使用px值,auto,fr等
这里三个auto,则为三列
grid-template-columns:auto auto auto;
设置每行的行高,可一个值,也可以每一行一个值
grid-template-rows:100px 200px 300px;
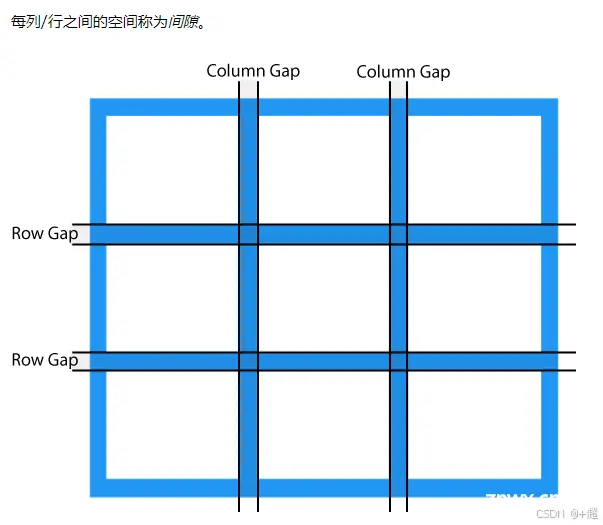
设置行间距和列间距
值行列间剧都是10
值先行后列
grid-gap:10px 20px;
grid-gap:10px;
设置行间距
row-gap:30px;
设置列间距
column-gap:20px;
</style>

应用在子项目(如item)的属性
类似合并单元格,grid item

关于合并的属性介绍
grid-column: 1 / span 2;
grid-column: 1 / 3;
上述两种语法是同等效果
为两种不同的语法,有span关键字的时候是第1列和第2列,没有span关键字的占(<code>如上图)第一条线到第3条线中间的区域,也就是第一列和第二列,主要看个人理解
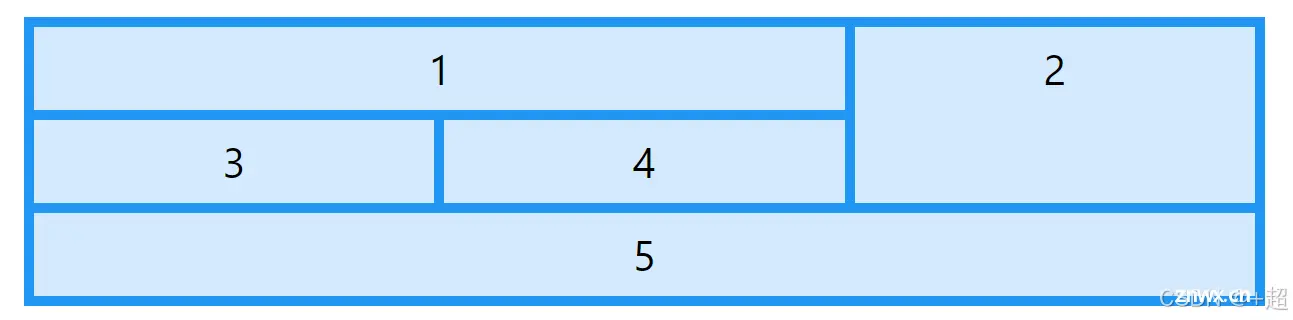
举例实现代码如下:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
/* 行列间距都为10px */
gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px;
font-size: 30px;
}
.item1 {
grid-column: 1 / span 2;
grid-row: 1;
}
.item2 {
grid-column: 3;
grid-row: 1 / 3;
}
.item5 {
grid-column: 1 / 4;
grid-row: 3;
}
</style>
</head>
<body>
<div class="grid-container">code>
<div class="grid-item item1">1</div>code>
<div class="grid-item item2">2</div>code>
<div class="grid-item item3">3</div> code>
<div class="grid-item item4">4</div>code>
<div class="grid-item item5">5</div>code>
</div>
</body>
</html>
实现效果如下

注意:基本功能已在上述展示,更多属性查看网址https://www.w3schools.com/css/css_grid_container.asp
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。