【Web世界探险家】打开Web世界的大门
CSDN 2024-06-13 10:33:03 阅读 75

📚博客主页:爱敲代码的小杨.
✨专栏:《Java SE语法》 | 《数据结构与算法》 | 《C生万物》 |《MySQL探索之旅》
❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更新的动力❤️
🙏小杨水平有限,欢迎各位大佬指点,相互学习进步!
小杨近些在学习人工智能方面的知识,发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。

文章目录
1. 网页1.1 什么是网页1.2 什么是HTML1.3 网页的形成 2. 浏览器2.1 常见的浏览器2.2 浏览器内核 3. Web 标准(重点)3.1 为什么要使用Web标准3.2 Web 标准的组成3.3 Web 标准的构成
1. 网页
说到网页,其实大家都不陌生,我们上网时浏览新闻、查询信息、看视频等都是在浏览网页。网页可以看作承载各种网站应用和信息的容器,所有可视化的内容都会通过网页展示给用户。
1.1 什么是网页
网站是指在因特网上根据一定的规则,使用 HTML 等制作的用于展示特定内容相关的网页集合。
网页是网站中的“一页”。通常是 HTML 格式的文件,它要通过浏览器来阅读。
网页是构成网站的基本元素,它通过由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页常见的以 .html 和 htm 后缀结尾的文件,因此将其称为 HTML文件。
1.2 什么是HTML
HTML 指的是超文本标记语言,它是用来描述网页的一种语言。
所谓超文本,有2层含义:
它可以加入图片、声音、动画、多媒体等内容(超越了文本的限制)它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超链接文本)
HTML 不是一种编程语言,而是一种标记语言。
标记语言是一套标记标签。
1.3 网页的形成
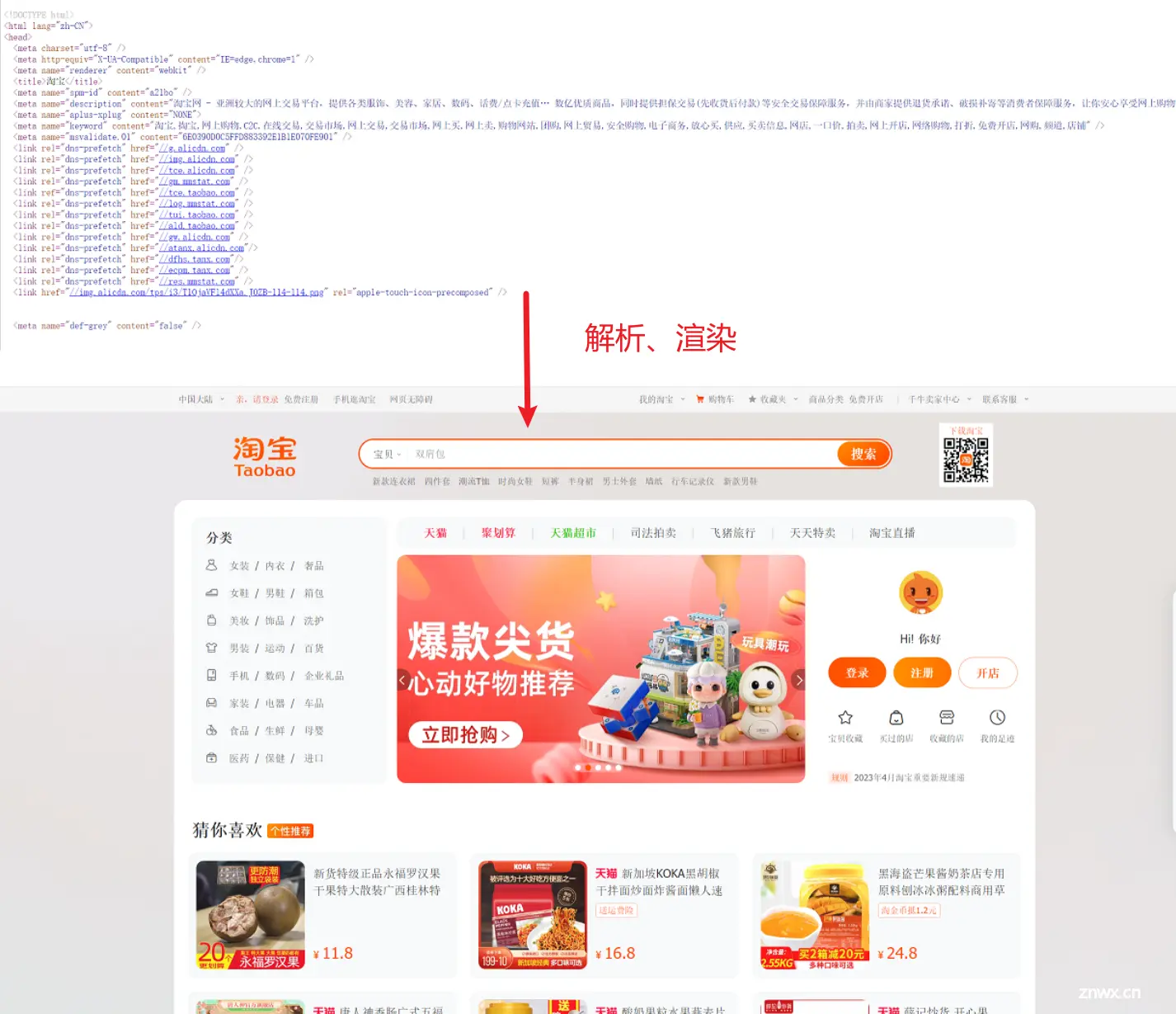
网页是由网页元素组成的,这些元素是利用 HTML 标签描述出来的,然后通过浏览器解析来显示给用户的。

前端人员开发代码——> 浏览器显示代码(解析、渲染)——> 生成最后的 Web界面
2. 浏览器
网页是通过浏览器来展示的,关于浏览器我们要了解一下两点:
常见的浏览器浏览器的内核
2.1 常见的浏览器
浏览器是网页显示、运行和平台。常用的浏览器有 IE、火狐(Firefox)、谷歌(chrome)、safari和opera等。平常称为五大浏览器。

2.2 浏览器内核
浏览器内核(渲染引擎):负责读取网页内容,整理讯息,计算网页的显示方式并显示页面。
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| Firefox | Gecko | 火狐浏览器内核 |
| Safari | Webkit | 苹果浏览器内核 |
| chrome/opera | Blink | chrome / opera浏览器内核。Blink其实是的分支。 |
目前国内一般浏览器都会采用 Webkit/Blink 内核,如 360、UC、QQ、搜狗等。
3. Web 标准(重点)
Web 标准是由 W3C 组织和其他标准化组织制定的一系列标准的集合。W3C(万维网联盟)是国际最著名的标准化组织。
3.1 为什么要使用Web标准
浏览器不同,它们显示页面或者排版就有些许差异。
遵循 Web 标准除了可以让不同的开发人员写出的页面更标准、更统一外,还有以下优点: 让 Web 的发展前景更广阔。内容能被更广泛的设备访问。更容易被搜寻引擎搜索。降低网站流量费用。使网站更易于维护。提高页面浏览速度。
3.2 Web 标准的组成
主要包括结构、表现、和行为三个方面
| 标准 | 说明 |
|---|---|
| 结构 | 结构用于对网页元素进行整理和分类,HTML |
| 表现 | 表现用于设置网页元素的版式、颜色、大小等外观样式,CSS |
| 行为 | 行为是指网页模型的定义及交互的编写,JavaScript |
Web 标准提出的最佳体验方案:结构、样式、行为相分离。
简单理解: 结构写到 HTML 文件中, 表现写到 CSS 文件中, 行为写到 JavaScript 文件中。
3.3 Web 标准的构成


声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。