前端网页如何在 Windows 上测试 Safari
时间在飞飞 2024-06-22 17:33:01 阅读 93
“Windows上的Safari?”,“那不可能!
Safari 无法在 Windows 上运行。当然的!
曾经可以在windows上运行,但苹果早在 2012 年就停止支持 Windows。对于想要测试 Safari 兼容性的 Web 开发人员来说,这真是太不友好了。
但。。。 Safari 使用的浏览器引擎 WebKit 仍然支持 Windows,可能是因为 iTunes 仍然支持 Windows。Apple 甚至自己制作了 WebKit 的 Windows 版本,您可以下载和使用!
还有其他一些博客文章提供了有关如何执行此操作的说明,但有点过时了。以下是截至 2022 年的完整步骤。
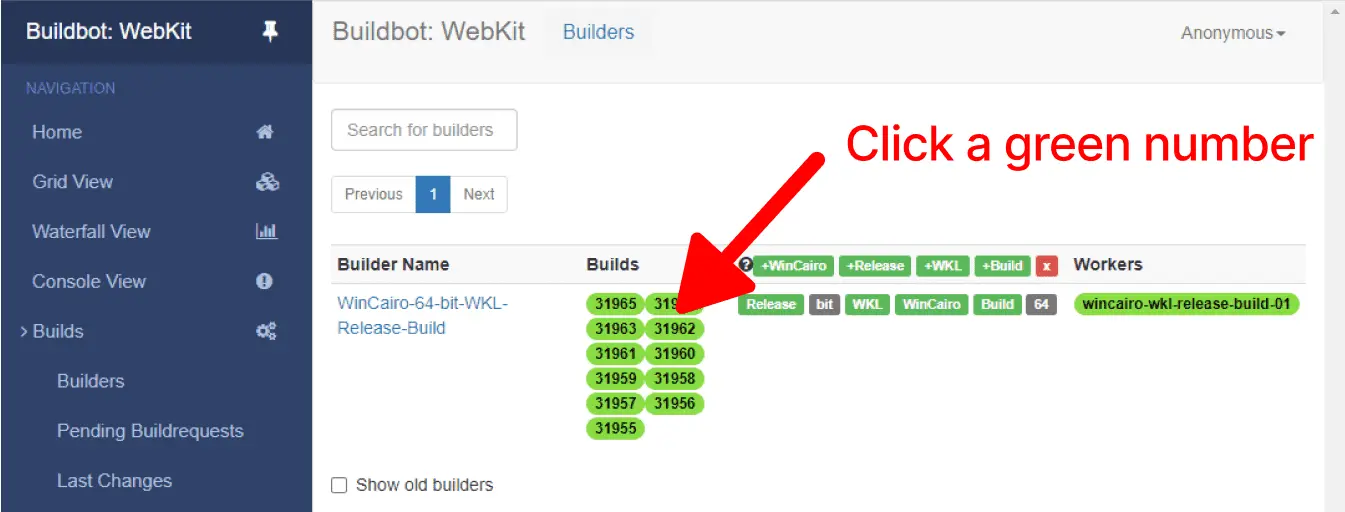
下载最新版本的 WebKitRequirementsWin64.zip访问 Apple 的 WebKit Buildbot 页面。您想要的版本是 WinCairo-64-bit-Release-Build。单击其中一个绿色数字。

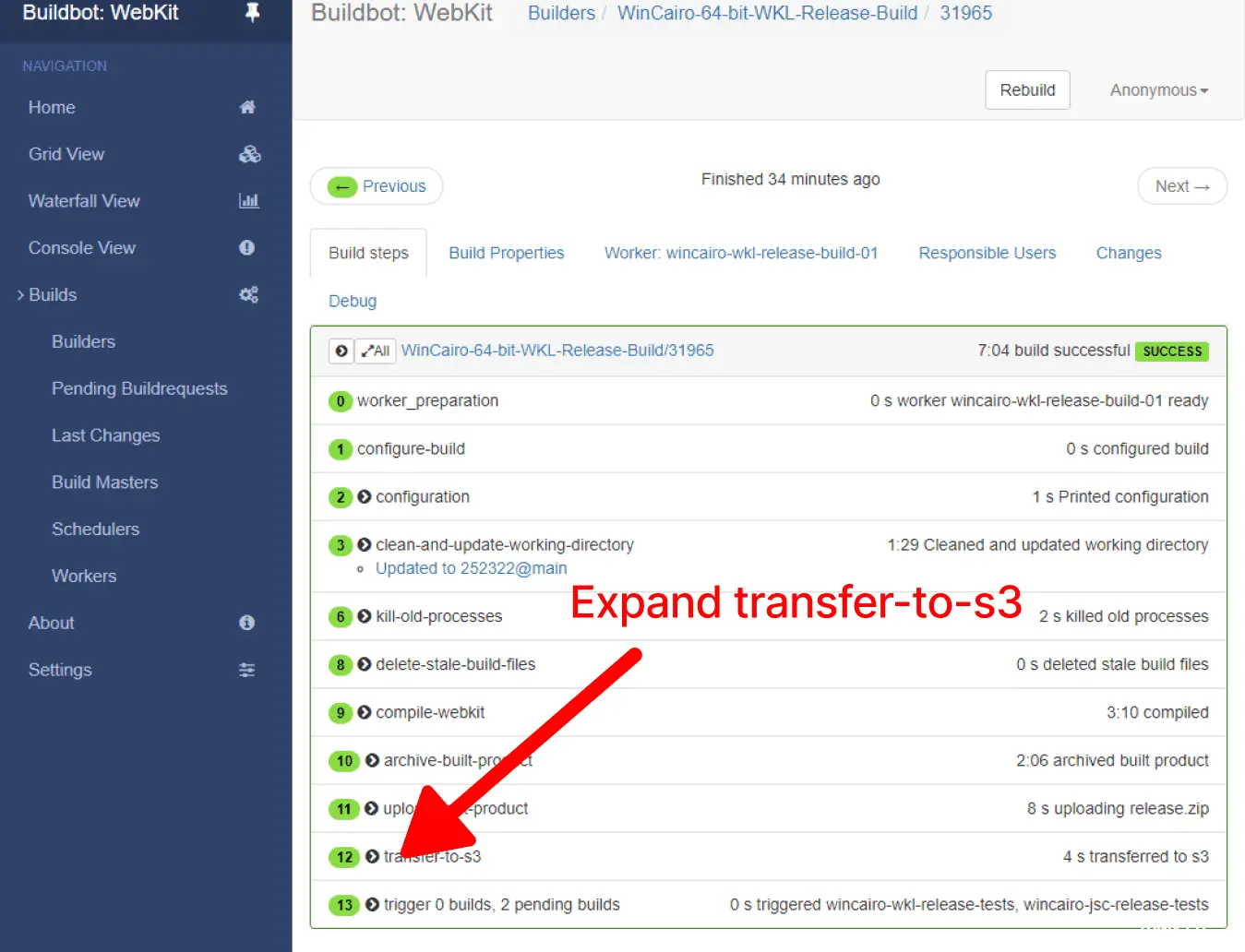
展开 transfer-to-s3 部分。

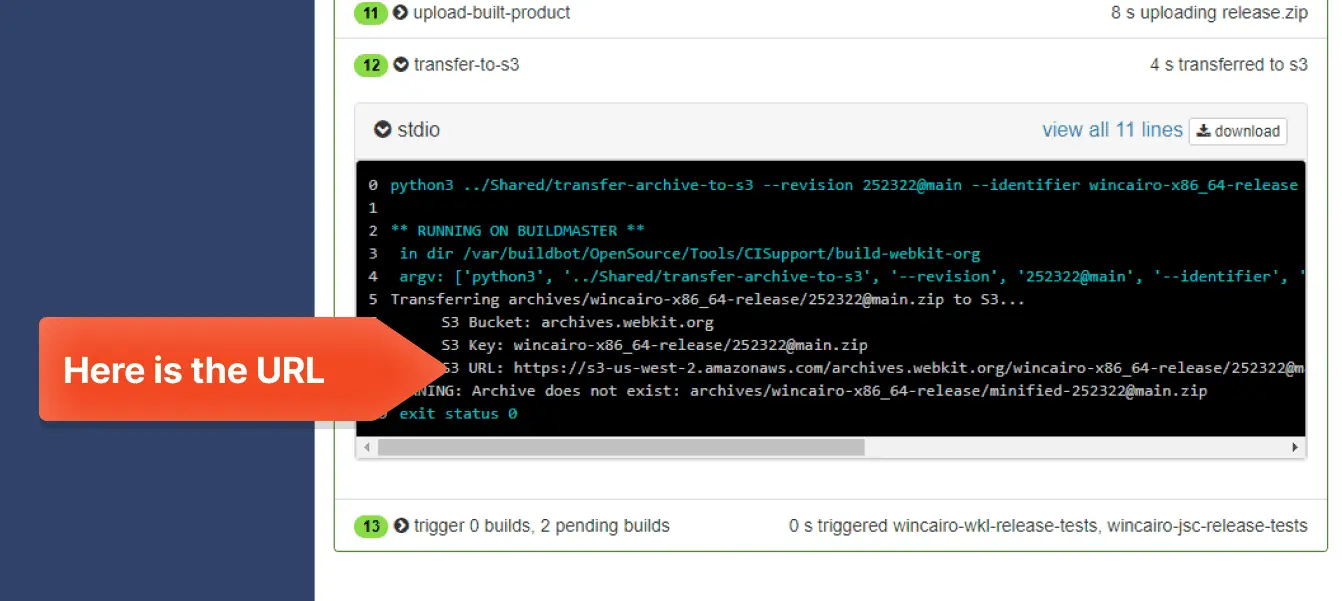
复制并下载 S3 URL。

解压缩该zip文件后,您会在里面找到MiniBrowser.exe。但它还不会运行!返回到您在步骤 1 中下载的 WebKitRequirementsWin64.zip 文件,从 bin64 目录中获取所有文件,并将它们复制到与 MiniBrowser.exe 相同的目录中。现在你可以运行MiniBrowser.exe,你就完成了!

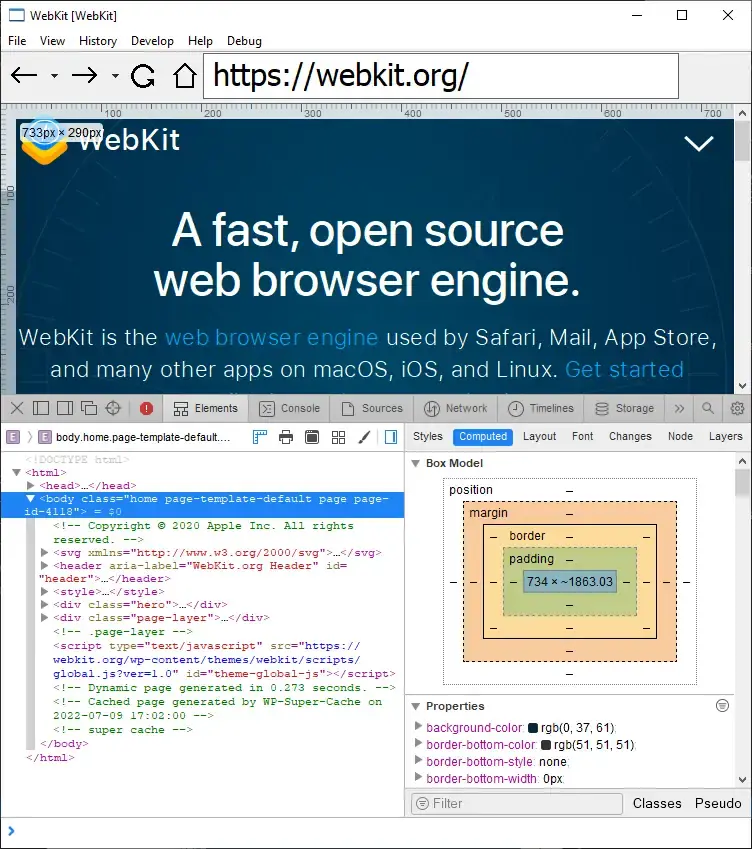
您现在可以从 Windows 电脑测试 Safari 浏览器的工作方式!您可以像在 Safari 浏览器中一样使用“修改照片”菜单中的 Web 检查器。不幸的是,无法激活响应式设计模式,因此您将无法测试 iOS。
MiniBrowser 和 Safari 之间的功能支持存在一些差异,因此它不是 100% 完美的。但基本的东西是一样的,所以你可以测试你的CSS布局是否正常工作,或者你的鼠标事件处理代码是否正常工作。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。