【前端】一文带你了解 HTML
明天不吃。 2024-07-30 14:33:01 阅读 54
🥰🥰🥰来都来了,不妨点个关注叭!
👉博客主页:欢迎各位大佬!👈

文章目录
1. HTML 是什么?2. HTML 结构2.1 标签是什么?2.2 HTML文件的基本结构2.3 HTML中标签层次结构
3. vscode 编写HTML的使用方法3.1 下载方式3.2 如何创建3.3 如何运行3.4 快速生成代码框架
4. HTML常见标签4.1 注释标签4.2 标题标签4.3 段落标签4.4 换行标签4.5 格式化标签4.6 图片标签4.7 超链接标签4.8 表格标签4.8.1 表格基本标签4.8.2 合并单元格
4.9 列表标签4.10 表单标签4.11 无语义标签
5. HTML 特殊字符
1. HTML 是什么?
【HTML】是超文本标记语言,一般直接在浏览器上运行!
(既然也是一门语言,其实也需要学习很多内容的,但在本专栏里,我们仅需初步对它有个了解,能够看懂并学会使用常用的标签即可)
2. HTML 结构
2.1 标签是什么?
HTML 代码是由"标签"构成的,标签又是什么呢~如下:
<body> hello </body>

【解释说明】
1)body 为标签名,放在<>里面
2)大部分标签成对出现,在上述标签中,有开始标签和结束标签,只有少数标签仅有开始标签,称为"单标签"
3)开始标签和结束标签之间写的是标签的内容,这里写的是 hello
4)开始标签中可能会带有 “属性”(这个在后续代码中详细说明)
2.2 HTML文件的基本结构
学什么语言,我们最开始敲的都是 hello world,这里我们也开启一下 hello world 吧!
<head>
<title>我的第一个页面</title>
</head>
<body>
hello world!
</body>
</html>

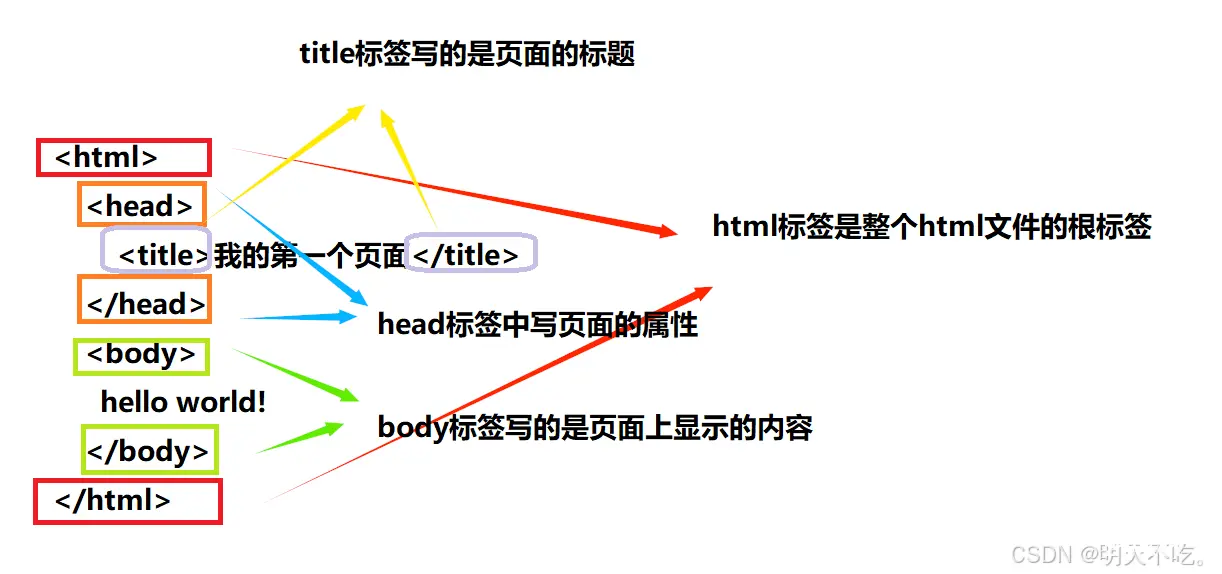
这是 HTML 的基本结构,html 标签放在最开始,里面分为 head 头部 + body 身体~(跟人的结构好相似!hhh)
其中,title 写在 head 里面,是页面的标题
【解释说明】
1)html 标签是整个 html 文件的根标签
2)head 标签中写页面的属性
3)body 标签中写的是页面上显示的内容
4)title 标签中写的是页面的标题
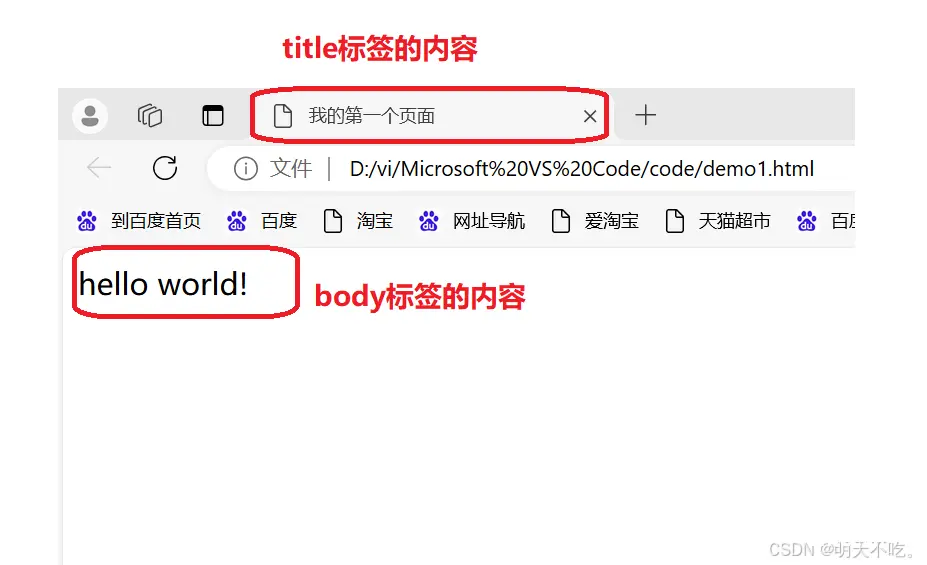
运行后,显示的结果如下:

2.3 HTML中标签层次结构
在上述基本结构中:
1)head 和 body 是 html 标签的子标签,即 html 是 head 和 body 的父标签
2)title 是 head 的子标签,head 是 title 的父标签
3)head 和 body 之间是兄弟关系
4)title 也是 html 的子标签,html 是 title 的爷爷标签,毕竟 title 的父标签 head 也是 html 的子标签,但是爷爷标签听起来怪怪的,因此,html 也是 title 的父标签
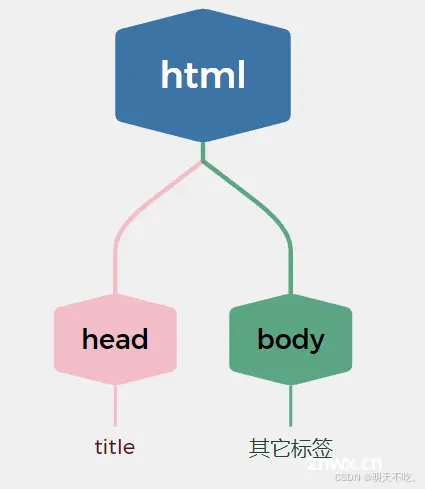
标签之间的结构关系,构成了一个 DOM (Document Object Mode —— 文档对象模型缩写) 树,如下:

3. vscode 编写HTML的使用方法
编译器只是一个工具,vscode 用来编写 HTML 代码是十分方便的,且 vscode 非常轻量!
3.1 下载方式
1)可以直接在官网上下载:https://code.visualstudio.com/download
2)如果是联想的笔记本,可以直接在联想商店下载
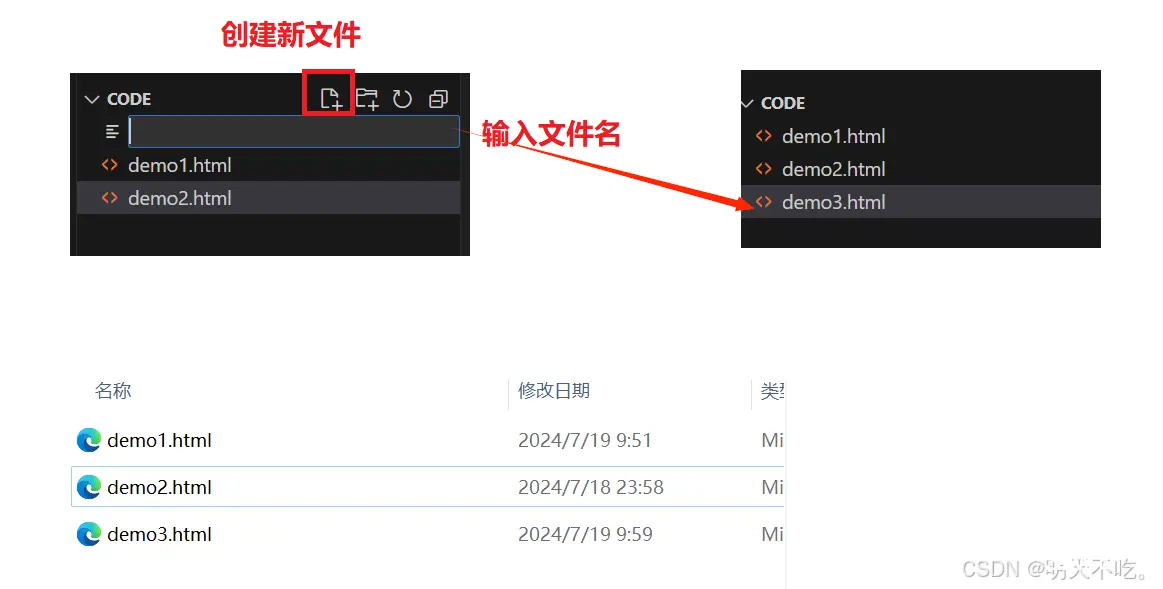
3.2 如何创建
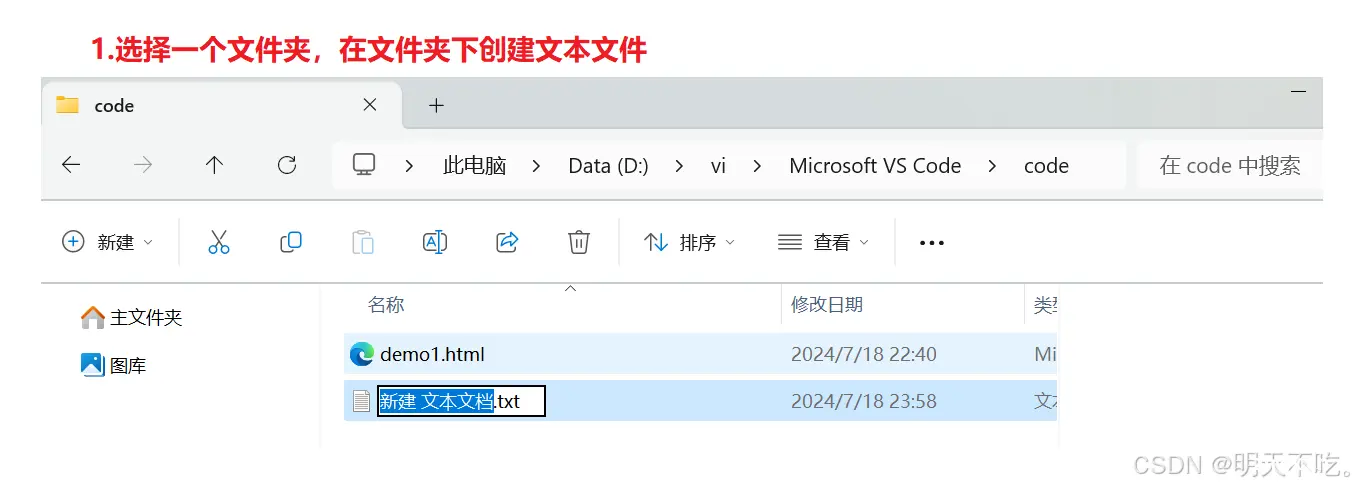
1)选择一个文件夹,在该文件夹下创建一个文本文件

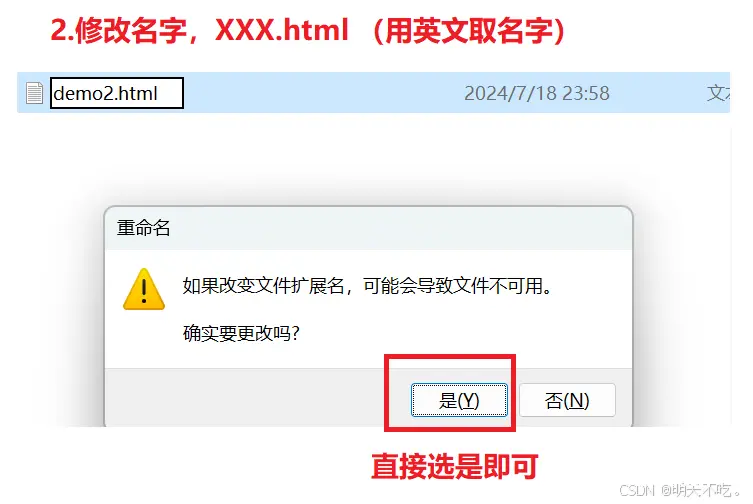
2)修改文件名,改成 XXX.html,这里我修改为 demo2.html (用英文取名字,不要出现中文)

3)html文件 创建完成如下:

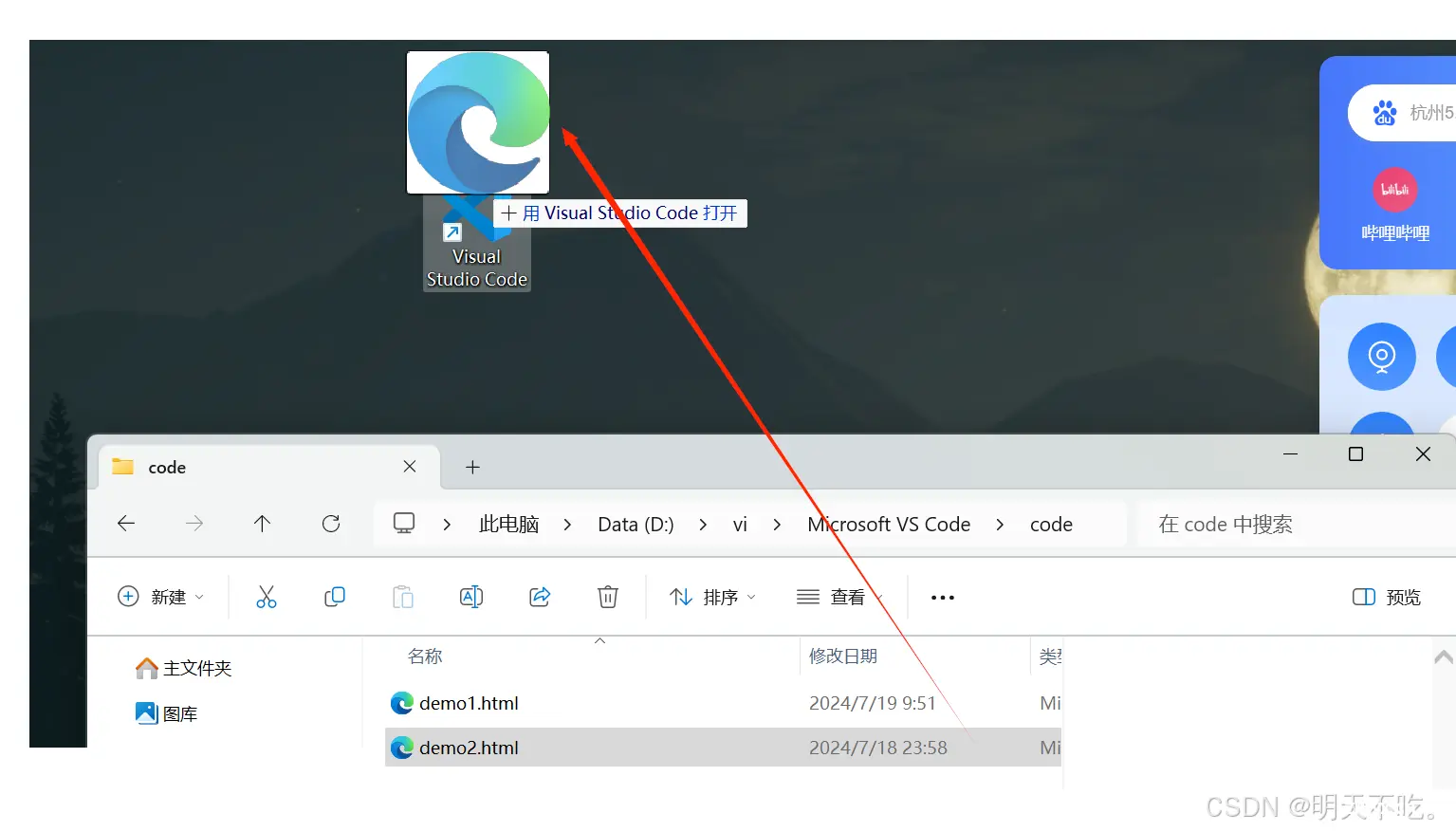
4)直接将 demo2.html 文件 拖拽至 vscode,即可在 vscode 中打开

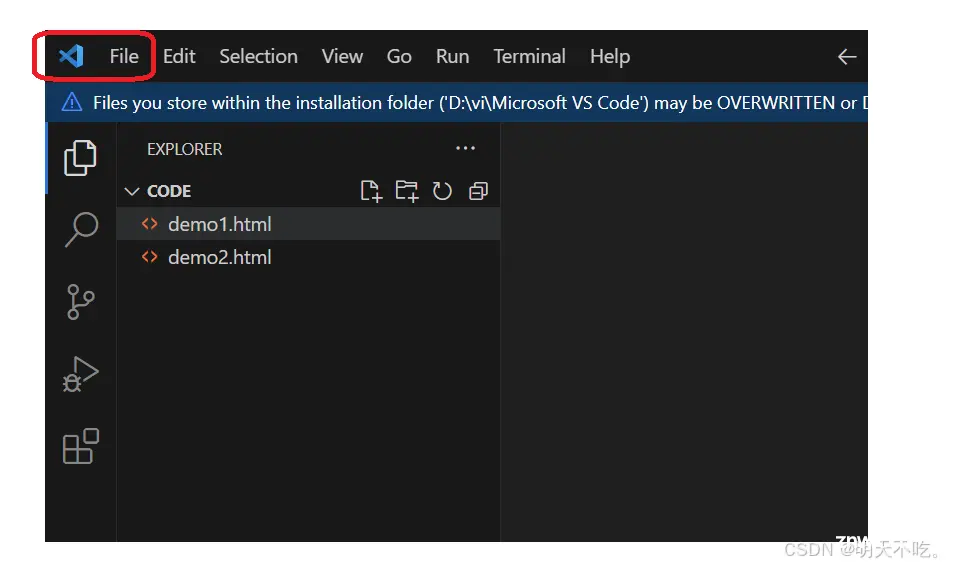
或者在 vscode 中 点击 File ——> 点击 Open File 找到刚创建的 demo2.html 即可

以后再创建 html 文件 可直接在 vscode 这里创建,可以看到我们 code 文件夹也有了 demo3.html

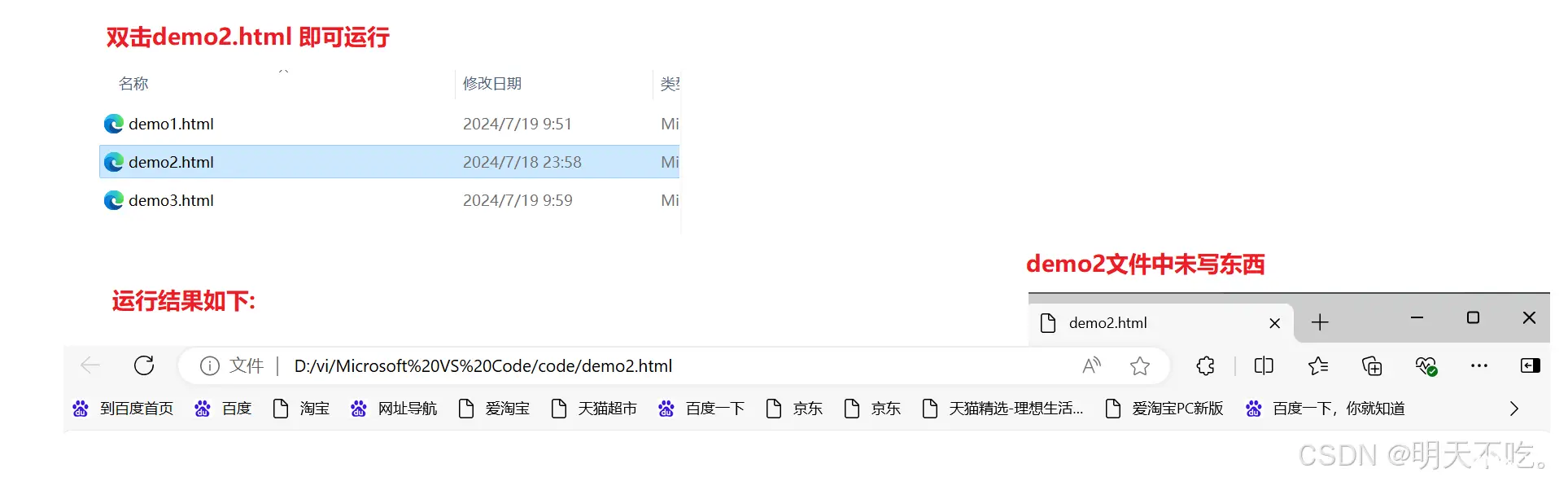
3.3 如何运行
建议使用的浏览器:Microsoft Edge 和 Google
双击 html 文件,即可运行

赶紧试试上述代码,看一看 hello world 吧~
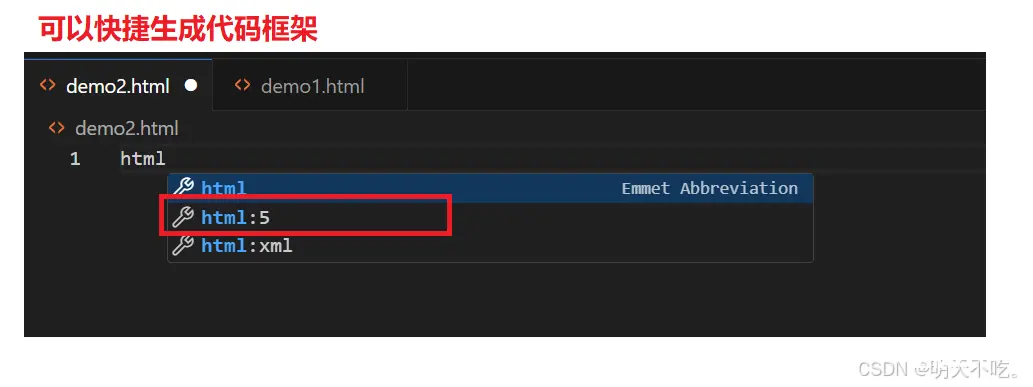
3.4 快速生成代码框架
输入 html,可以看到如下所示的图片:点击 html:5 可以快速生产代码框架

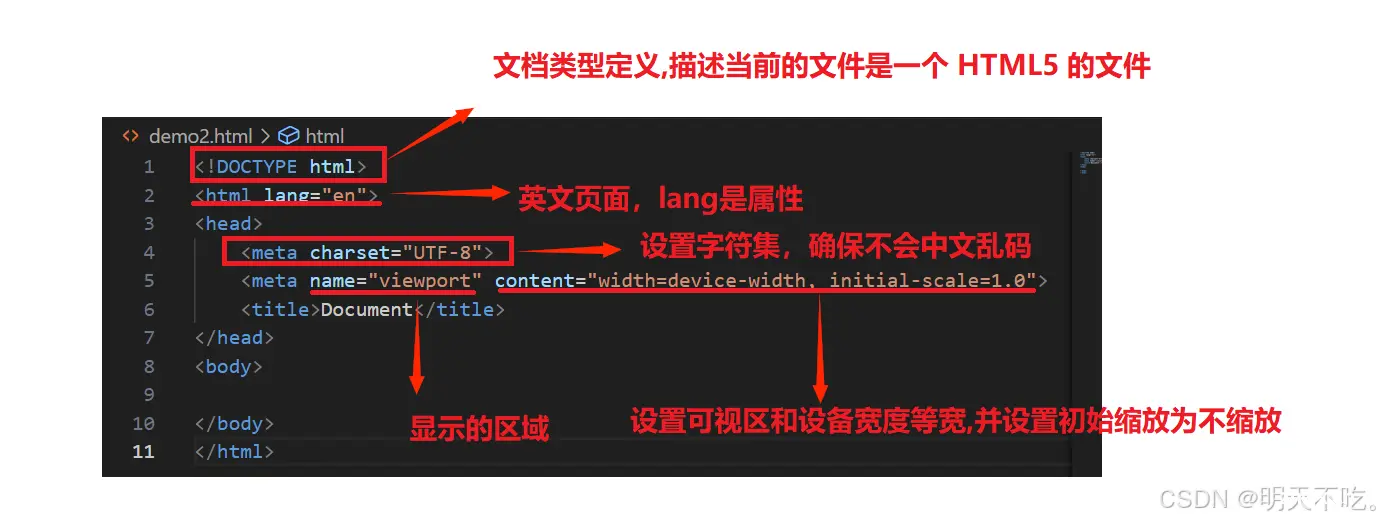
如下述代码所示:
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Document</title>
</head>
<body>
</body>
</html>
【解释说明】此处我们不必深究,有一个简单了解即可
1)<!DOCTYPE html> 称为 DTD (文档类型定义),描述当前的文件是一个 HTML5 的文件
2)<html lang="en"> 其中 lang 属性为"en"表示当前页面是一个 "英语页面"(有些浏览器会根据此处的声明提示是否进行自动翻译成中文)code>
3)<meta charset="UTF-8"> 描述页面的字符编码方式,确保不会中文乱码code>
4)<meta name="viewport" content="width=device-width, initial-scale=1.0"> code>
name="viewport" 其中 viewport 指的是设备的屏幕上能用来显示我们的网页的那一块区域 code>
content="width=device-width, initial-scale=1.0" 在设置可视区和设备宽度等宽,并设置初始缩放为不缩放code>

4. HTML常见标签
这里是标签简写以及全称,我们可以对照来理解:https://www.runoob.com/html/html-tag-name.html
4.1 注释标签
<code><!--注释内容--!>
【快捷键】ctrl + / 可以快速进行注释和取消注释
【注释的原则】
1)要和代码逻辑一致
2)尽量使用中文(这里就需要尽量使用中文,毕竟注释要给人看的,以理解清楚为主)
3)传递正能量(不要写一些奇奇怪怪的东西上去)
4.2 标题标签
有6个标题标签,从 h1 - h6,数字越大,字体越小!
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
运行以下代码,我们观察其结果:
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Test页面</title>
</head>
<body>
hello world!
<!-- hello world1 -->
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
</body>
</html>

这里 hello world1 被注释掉了,所以只能看到 hello world,同时可以清楚看到标题的字体大小
【如何记忆】
有人总是弄混淆,到底是 h1 的字体最大还是 h6 的字体最大呢,毕竟 h6 后面跟的数字 6 很大嘛!
其实可以这样记忆,比如我家生了6个孩子,老大老二老三…一直到老六,根据生活常识我们知道,老大最大,老六最小,因此,这里也是如此,h1 的字体最大,h6 的字体最小!
4.3 段落标签
<code><p>段落</p>
【注意】
1)当前 p 标签描述的段落,前面没有缩进(在 CSS 这期内容中将会学习到)
2)p 标签与下面的换行 br 标签的区别在于,p 标签表示一个段落,段落与段落之间有间隙,即有行间距,而换行,两行文字之间没有行间距,两行文字紧挨在一起
4.4 换行标签
需要注意的是,html 中直接换行不会真的换行,且在文字之间输入多个空格只相当于一个空格
<br/>
【注意】
1)br 是一个单标签,无需结束标签
2)最好加上 / ,不建议直接写成 br
这是在人民日报上找的金句,如果这样写不加段落标签或者换行标签,看似是一行一行且有间距的:
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Test页面</title>
</head>
<body>
每次归程,都是为了更好出发;每次停歇,都是为了积攒力量。——《带上温暖,继续拼搏》
生活的真谛从来都不在别处,就在日常一点一滴的奋斗里。——《生活的真谛在点滴奋斗中》
一切伟大成就,都是接续奋斗的结果;一切伟大事业,都需要在继往开来中推进。——《这些话,真提气》
几代青年,皆以梦为马,不断探索中国未来。而今天的我们,则有机会把整个世界作为想象的行动的空间,去一展拳脚、实现抱负。——《给青年的一封信》
“日月不肯迟,四时相催迫。”在这个属于奋斗者的新时代,人人都有追梦的权利,人人也都是梦想的筑造者。——《我们都是追梦人》
</body>
</html>
但得到的页面将会是:一直写下去,直到页面一行不够才会在另一行写

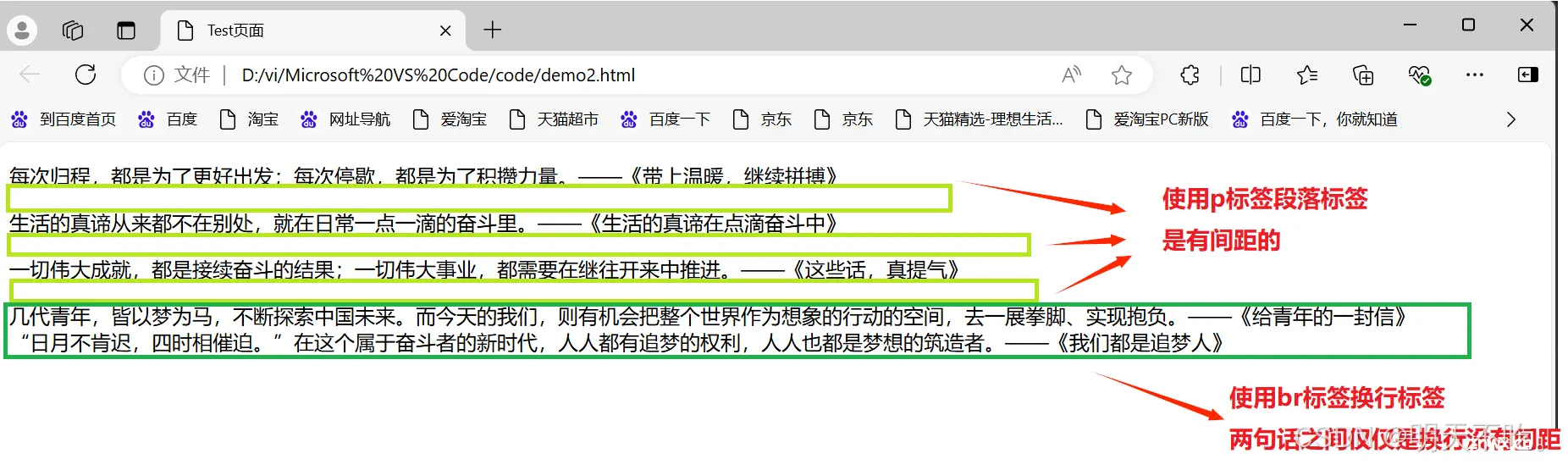
加段落标签和换行标签后:
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Test页面</title>
</head>
<body>
<p>每次归程,都是为了更好出发;每次停歇,都是为了积攒力量。——《带上温暖,继续拼搏》</p>
<p>生活的真谛从来都不在别处,就在日常一点一滴的奋斗里。——《生活的真谛在点滴奋斗中》</p>
</p>一切伟大成就,都是接续奋斗的结果;一切伟大事业,都需要在继往开来中推进。——《这些话,真提气》</p>
几代青年,皆以梦为马,不断探索中国未来。而今天的我们,则有机会把整个世界作为想象的行动的空间,去一展拳脚、实现抱负。——《给青年的一封信》<br/>
“日月不肯迟,四时相催迫。”在这个属于奋斗者的新时代,人人都有追梦的权利,人人也都是梦想的筑造者。——《我们都是追梦人》
</body>
</html>
得到的页面如下:可以清楚看到 p 标签和 br 标签的作用

4.5 格式化标签
加粗 strong 标签 / b 标签倾斜 em 标签 / i 标签删除线 del 标签 / s 标签下划线 ins 标签 / u 标签
上述4个标签既有开始标签也有结束标签,并不是单标签!!!
举个栗子,加深对这4个标签的印象~
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Test页面</title>
</head>
<body>
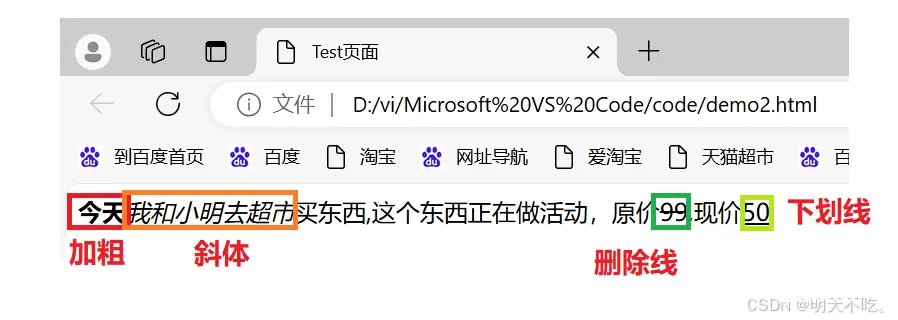
<strong>今天</strong><em>我和小明去超市</em>买东西,这个东西正在做活动,原价<s>99</s>,现价<ins>50</ins>
</body>
</html>
页面显示的情况如下:

4.6 图片标签
在一个页面中,还需要有图片,不然仅有文字太干巴啦!
需要使用 img 标签,其中 img 标签必须带有 src 属性,表示图片的路径
<code><img src = "dog.jpg">
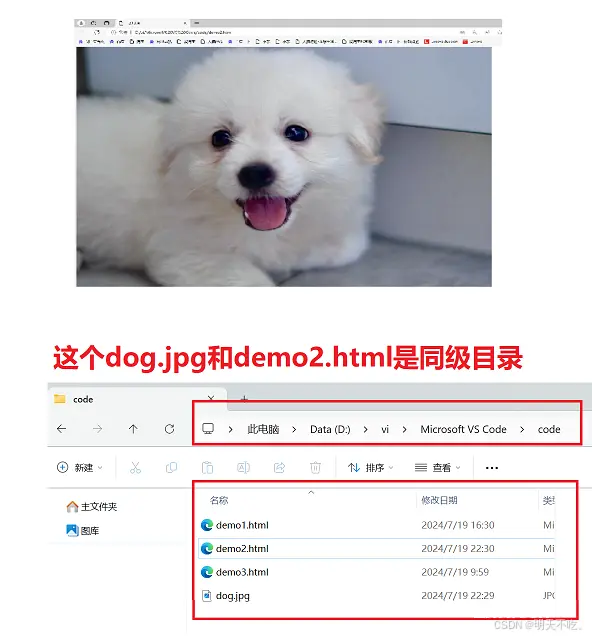
此时这样写是 dog.jpg 在 html 中的同级目录中,所以省去了前面的路径,如果不同级这样写是有问题的!
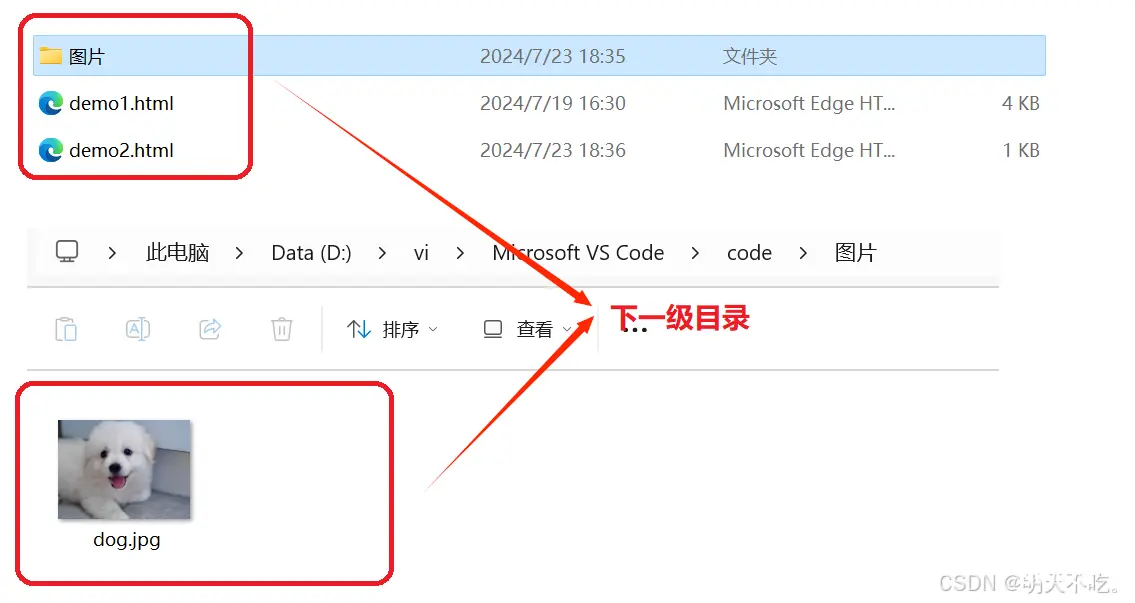
【关于目录结构】
相对路径:以 html 文件所在位置为基准,找到图片的位置
i.同级目录:直接写文件名即可,如上述写的 src = "dog.jpg"

ii.下一级路径:<code>src="图片/dog.jpg"code>

iii.上一级路径:<code>src="../dog.jpg"code>

绝对路径:一个完整的磁盘路径或者网络路径
i.磁盘路径:<code>D:\vi\Microsoft VS Code\code.dog.jpg
ii.网络路径:https://...(不推荐该写法,受网络波动,可能加载不出来图片)
【关于图片路径地址分类】
1)网络地址:(只要有网络)
2)本地地址:
i. 绝对地址
ii.相对地址
在这里把 dog.jpg 和 html 文件放在同一级目录,有如下写法:
<!DOCTYPE html>
<html lang="en">code>
<head>
<meta charset="UTF-8">code>
<meta name="viewport" content="width=device-width, initial-scale=1.0">code>
<title>Test页面</title>
</head>
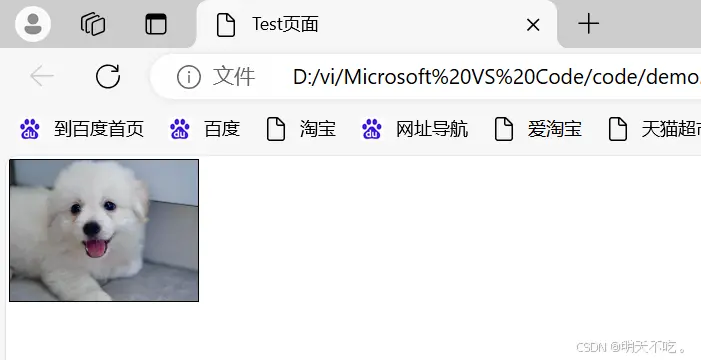
<body>
<img src = "dog.jpg">
</body>
</html>

上述页面,可以看到狗的图片太大了,占满了整个页面,通过属性可以进行调整!
img 标签的其它属性:
alt:替换文本,即当图片不能正确显示的时候,就会显示一个替换文字title:提示文本(并不是图片的标题哦),当鼠标放在图片上的时候,就会有这个提示width/height:控制宽度高度,高度和宽度一般仅需修改一个,另一个会等比例缩放,如果同时修改,就会造成图片大小失衡的情况border:边框,参数是宽度的像素(但是这个一般使用CSS设定)
【注意】
1)属性可以有多个,但是需要记住,不能写在标签前
2)属性之间用空格分割,可以是多个空格,也可以是换行
3)属性之间不讲究顺序
4)属性使用"键值对"的格式来表示
通过这样的属性设置:
<code><img src="dog.jpg" alt="狗" title="这是一只狗" width="500px" border="5px">code>
此时可以看到,狗的图片小很多,并且设置了边框,将鼠标放在图片上,会提示"这是一只狗",如果图片无法显示出,则会显示"狗",如下:

4.7 超链接标签
超链接标签 a 双标签 其中里面必须有 herf 后面跟的是链接地址
通过 target:打开方式,设置,默认是_self.即不写 target 默认就是直接在该页面打开,如果设置 target = _blank 则是用新的标签页打开!
<code><a href="http://www.baidu.com"> 百度 </a>code>

一般都是用另一个页面打开:即将打开方式设置为_blank
<code> <a href="http://www.baidu.com" target="_blank"> 百度 </a>code>

下面介绍链接的 6 种形式:
1)外部链接:href 引用其它网站的地址(如上述的百度地址…)
<code> <a href="http://www.baidu.com"> 百度 </a>code>
2)内部链接:网站内部页面之间的链接,写相对路径即可
在一个目录中,创建 demo2.html 和 demo3.html,这两个文件同级目录
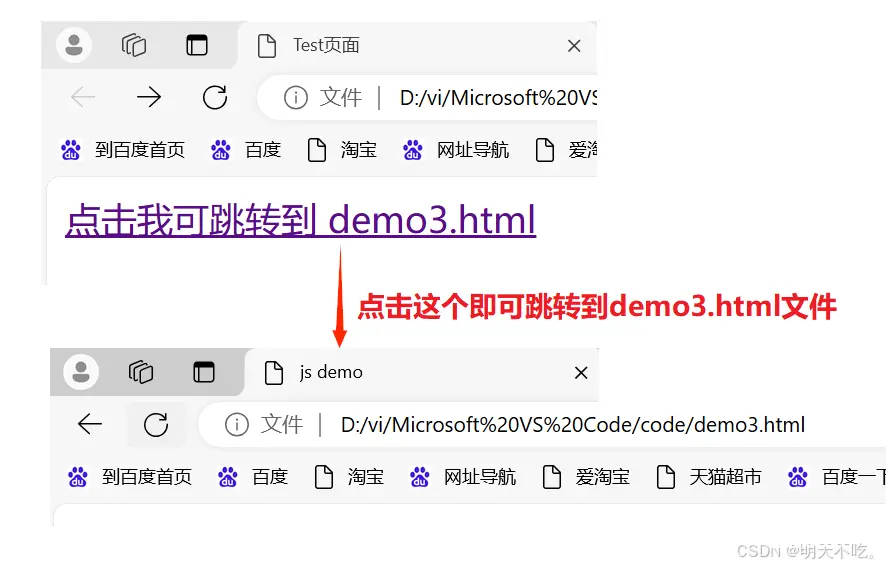
在 demo2.html 文件中写以下代码,点击即可跳转到 demo3.html 文件
<a href = "demo3.html"> 点击我可跳转到 demo3.html </a>

3)空链接:使用 # 在 href 中占位
<code><a href = "#"> 空链接</a>

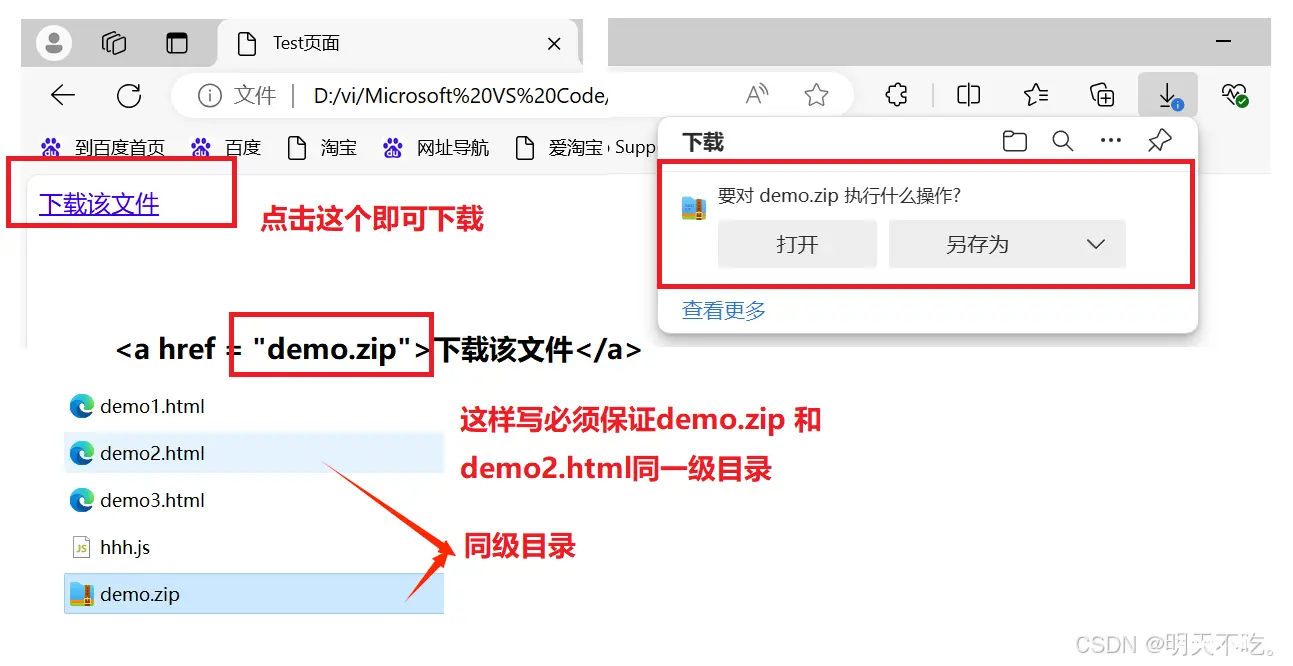
4)下载链接:href 对应的路径是一个文件(可以是压缩包,比如可以使用zip文件)
<code><a href = "demo.zip">下载该文件</a>

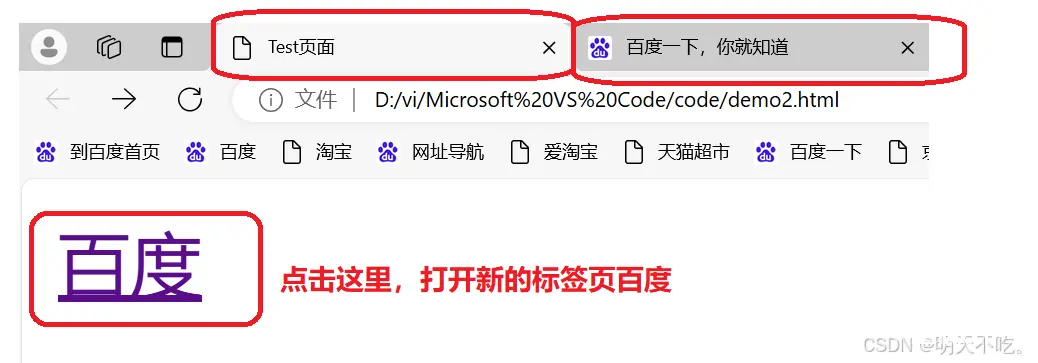
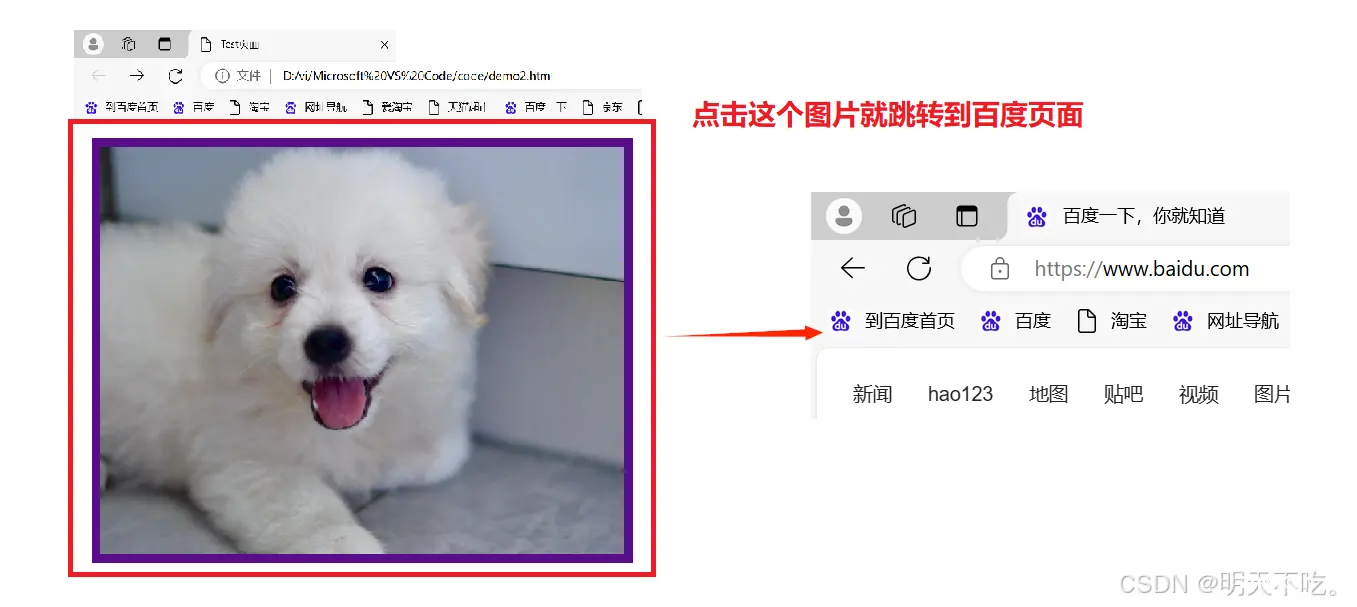
5)网页元素链接:可以给图片等任何元素添加链接,即点击该元素可跳转到某一页面(把元素放到 a 标签)
<code> <a href = "http://www.baidu.com">
<img src= dog.jpg width="300px" border="5px">code>
</a>

6)锚点链接:可以快速定位到页面中的某个位置(点该位置,跳转到该页面的另一个位置)
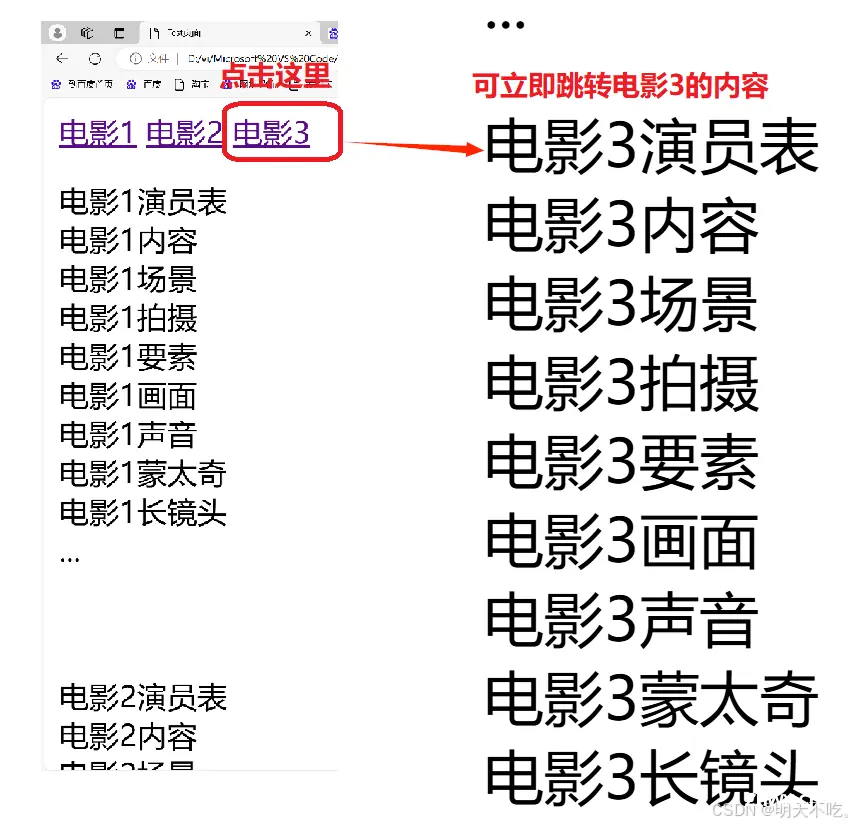
用法:在要跳转到某位置的地方在标签内设置 id (即唯一标识),在 a 标签中写<code><a href="#id">内容</a>code>,即可点击此处跳转到页面中的某个位置
<a href="#1">电影1</a>code>
<a href="#2">电影2</a>code>
<a href="#3">电影3</a>code>
<p id="1">code>
电影1演员表 <br>
电影1内容<br>
电影1场景<br>
电影1拍摄<br>
电影1要素<br>
电影1画面<br>
电影1声音<br>
电影1蒙太奇<br>
电影1长镜头<br>
...
<br>
<br>
<br>
</p>
<p id="2">code>
电影2演员表 <br>
电影2内容<br>
电影2场景<br>
电影2拍摄<br>
电影2要素<br>
电影2画面<br>
电影2声音<br>
电影2蒙太奇<br>
电影2长镜头<br>
...
<br>
<br>
<br>
</p>
<p id="3">code>
电影3演员表 <br>
电影3内容<br>
电影3场景<br>
电影3拍摄<br>
电影3要素<br>
电影3画面<br>
电影3声音<br>
电影3蒙太奇<br>
电影3长镜头<br>
...
<br>
<br>
<br>
</p>
具体演示图如下:

加粗样式
超链接还是比较实用的,需要我们掌握~
【禁止 a 标签跳转】 <code><a href="javascript:void(0);"> 或者 <a href="javascript:;">code>
4.8 表格标签
4.8.1 表格基本标签
1)table 标签:表示整个表格
2)tr 标签:表示表格的一行
3)td 标签:表示一个单元格
4)th 标签:表示表头单元格,会居中加粗
5)thead 标签:表格的头部区域(注意:与 th 是有区别的,范围比 th 标签大)
6)tybody标签:表格得到主体区域
其中:table 包含 tr,tr 包含 td 或者 th
表格标签有一些属性,这些属性都需要放到 table 标签中:
1)align:是表格相对于周围元素的对齐方式,align=“center” (不是内部元素的对齐方式)
2)border:表示边框,1 表示有边框(数字越大,边框越粗),“” 表示没边框
3)cellpadding:内容距离边框的距离,默认 1 像素
4)cellspacing:单元格之间的距离,默认为 2 像素
5)width / height:设置尺寸
可以用于设置大小边框等(但是实际一般使用 CSS 方式来设置)
【注意】这五个属性,vscode 不会进行提示
下面是使用用例,通过以下案例,我们更好理解表格的这些标签,代码如下(以下代码写在 body 标签里):
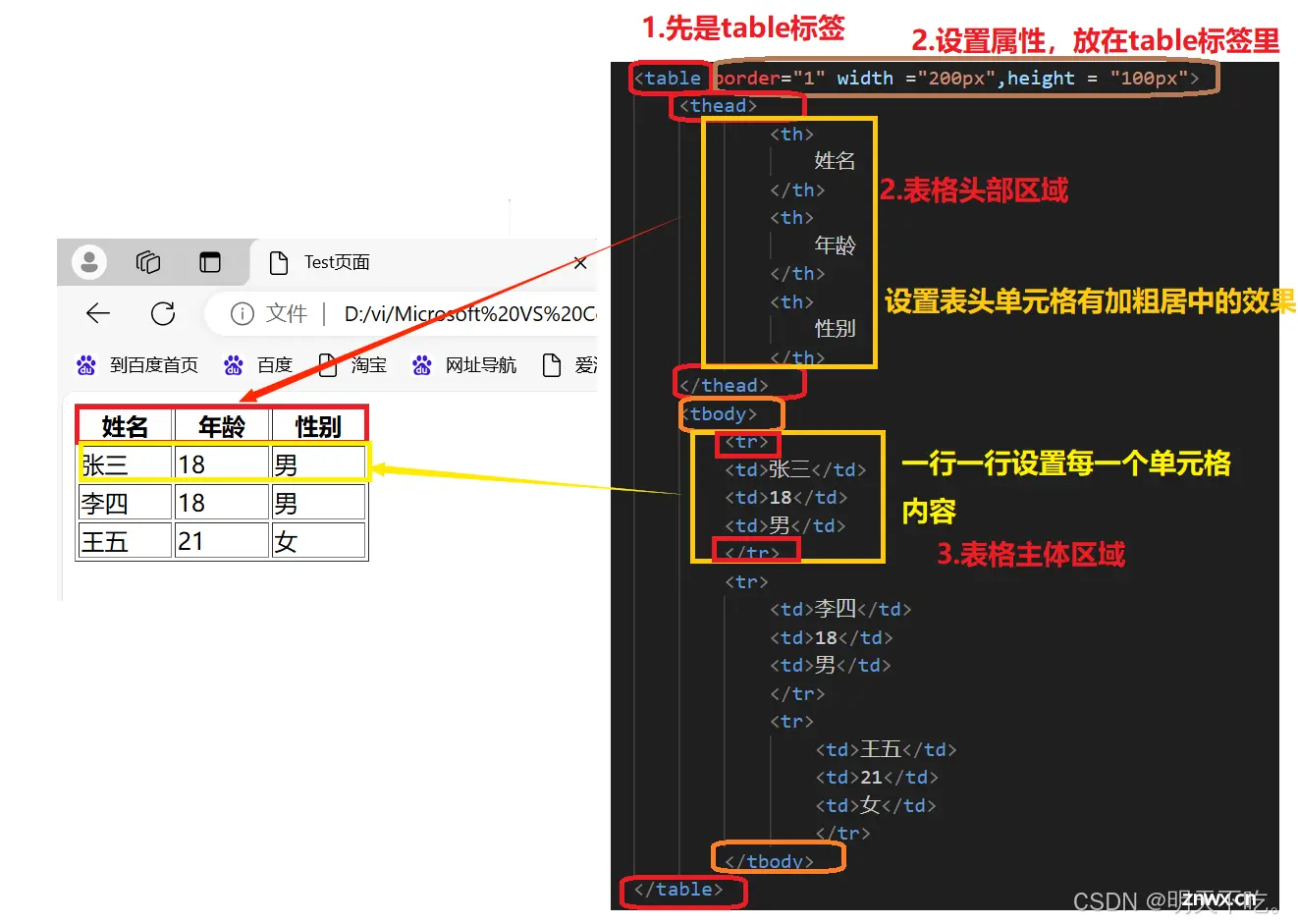
<table border="1" width ="200px",height = "100px">code>
<thead>
<th>
姓名
</th>
<th>
年龄
</th>
<th>
性别
</th>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>18</td>
<td>男</td>
</tr>
<tr>
<td>王五</td>
<td>21</td>
<td>女</td>
</tr>
</tbody>
</table>
展示的页面如下:

使用表格标签,应先用 table 标签包起来,thead 表示表格头区域,“头部”,其中用 th 表示表头的单元格,tbody 表示主体区域,“身体”,其中 tr 表示表格的一行,td 表示表格中的单元格
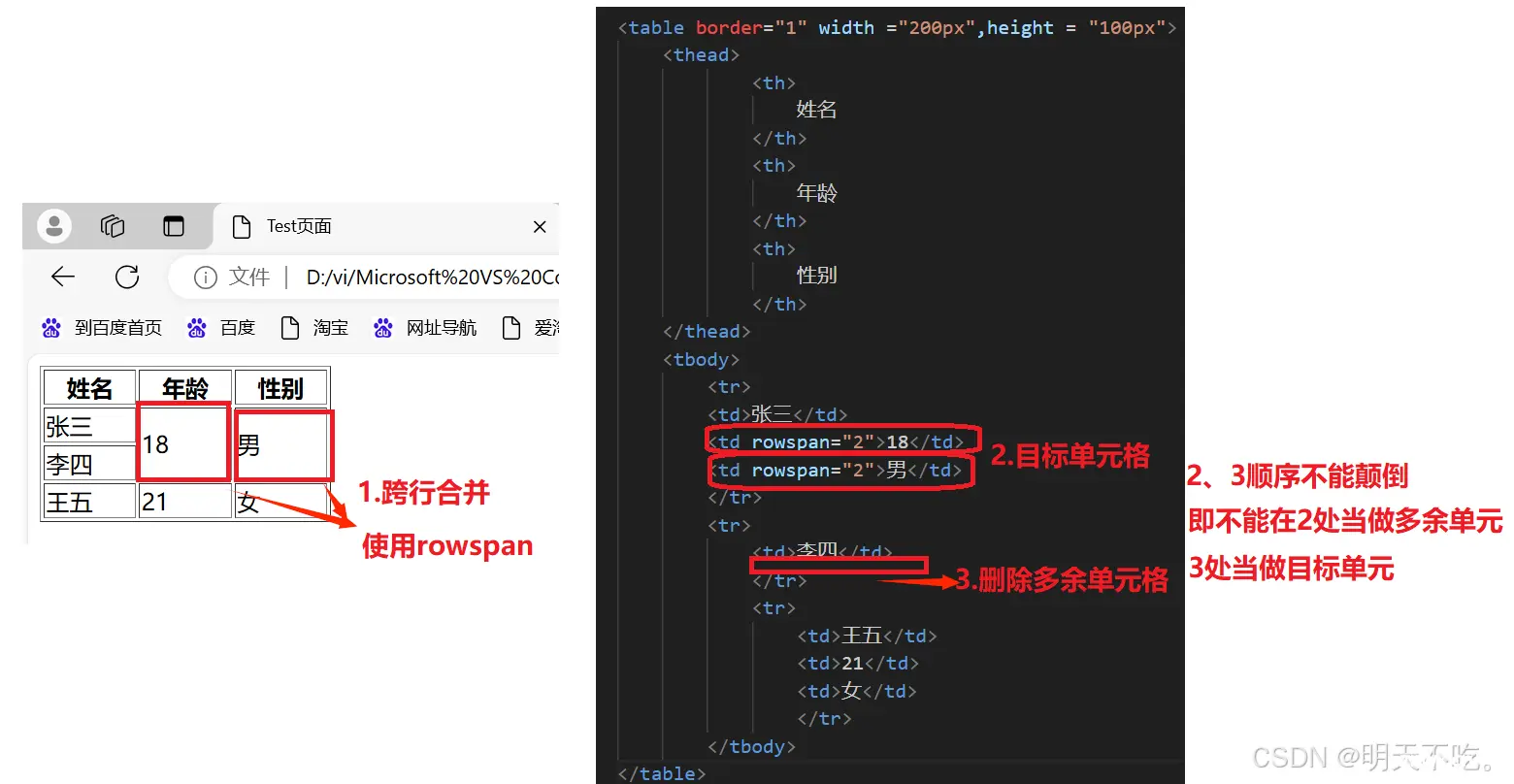
4.8.2 合并单元格
跨行合并:<code>rowspan="n"code>(其中 n 表示行数)
跨列合并:colspan="n"code>(其中 n 表示列数)
使用思路如下:
1)先确定跨行还是跨列
2)找好目标单元格
【补充】跨列合并,左侧是目标单元格;跨行合并,上方是目标单元格,即需要注意顺序,第一个单元格是目标单元格,剩下的为多余单元格,顺序不能颠倒
3)删除的多余的单元格
【注意】在编写代码前,思路是很重要的,我们可以先想好,再去用代码实现,不要慌,一步一个脚印~
举个例子,比如上述代码张三和李四的性别和年龄均相同,性别合并成一个单元格,年龄合并成一个单元格:
<table border="1" width ="200px",height = "100px">code>
<thead>
<th>
姓名
</th>
<th>
年龄
</th>
<th>
性别
</th>
</thead>
<tbody>
<tr>
<td>张三</td>
<td rowspan="2">18</td>code>
<td rowspan="2">男</td>code>
</tr>
<tr>
<td>李四</td>
</tr>
<tr>
<td>王五</td>
<td>21</td>
<td>女</td>
</tr>
</tbody>
</table>
展示的页面如下:

4.9 列表标签
1)无序列表:ul li
2)有序列表:ol li
3)自定义列表:dl(总标签) dt(小标签) dd(围绕标题展开说明)
【作用】主要用于布局,使页面更加整齐好看~
举个例子,感受一下,代码如下:
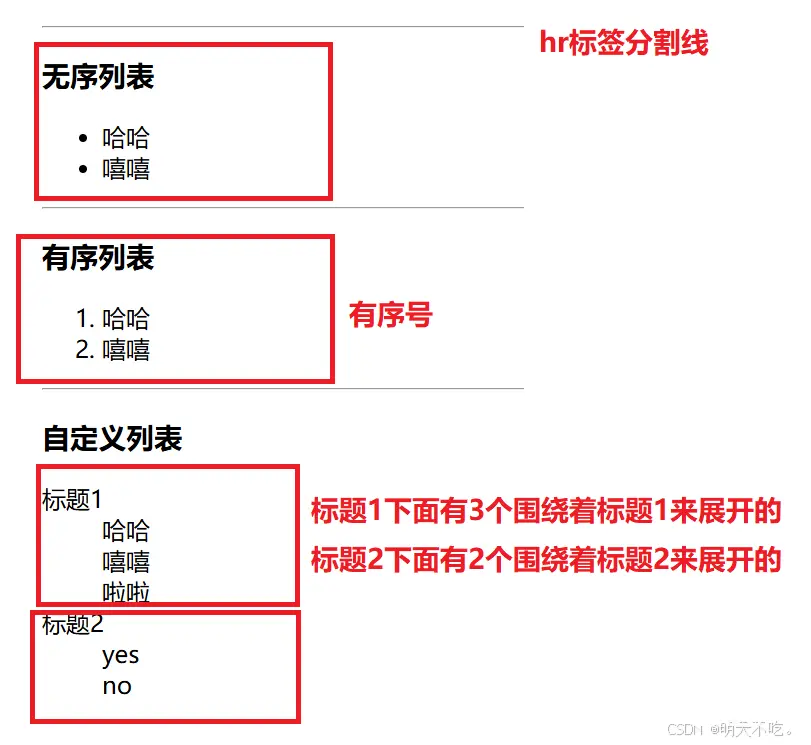
<code><hr>
<h3>无序列表</h3>
<ul>
<li>哈哈</li>
<li>嘻嘻</li>
</ul>
<hr>
<h3>有序列表</h3>
<ol>
<li>哈哈</li>
<li>嘻嘻</li>
</ol>
<hr>
<h3>自定义列表</h3>
<dl>
<dt>标题1</dt>
<dd>哈哈</dd>
<dd>嘻嘻</dd>
<dd>啦啦</dd>
<dt>标题2</dt>
<dd>yes</dd>
<dd>no</dd>
</dl>
展示页面如下:

补充!!! hr 标签为分割符!!!
4.10 表单标签
表单是什么? 表单是让用户输入信息的重要途径
分成两个部分,如下:
1)表单域:包含表单元素的区域,重点是 form 标签(是 form !!! 与 from 区分开来)
2)表单控件:包括输入框、提交按钮等,重点是 input 标签
1. form 标签
<code><form action="http:ss//www.baidu.com" method="get">code>
...
</form>
【含义】描述要把数据按照什么方式,提交到哪个页面中
2. input 标签
input 标签的含义:各种输入控件,单行文本框, 按钮, 单选框, 复选框等等
input 标签有如下属性:
type(必须有):取值的种类有很多,比如button、checkbox、text、file、image、password、radio
name: 给 input 起名字,尤其是对于单选按钮,具有相同的 name 才能多选一!!!
value: input 中的默认值.
checked: 默认被选中(用于单选按钮和多选按钮)
maxlength: 设定最大长度
看到 name 属性,我们会想 name 和 id 有什么区别?
name 和 id 的区别:
i. 数量:name 可以重复,而 id 不能重复,具有唯一性
ii. 作用:id 给 js 用的(给前端用的),name 给后端用的
1)文本框:<input type="text">code>
2)密码框:<input type="password">code>
3)单选框:
<input type="radio" name="sex" value="男"> 男 code>
<input type="radio" name="sex"> 女 code>
【注意】单选框之间必须具备相同的 name 属性,才能实现多选一效果
4)复选框:
<input type="checkbox"> 听音乐code>
<input type="checkbox"> 跑步 code>
<input type="checkbox"> 打羽毛球code>
5)普通按钮:<input type="button" value="普通按钮">code>
6)提交按钮: <input type="submit" value="提交">code>
【注意】提交按钮必须放到 form 标签内,点击后就会尝试给服务器发送
7)清空按钮:<input type="reset" value="清空">code>
【注意】清空按钮也必须放在 form 中,点击后会将 form 内所有的用户输入内容重置
8)选择文件:<input type="file">code>
下面再补充几个标签:
1)label 标签
搭配 input 使用,点击 lable 也能选中对应的单选框或者复选框,提升用户体验
需要在 label 标签中设置 for 属性,指定当前 label 和 哪个相同的 id 的 input 标签对应,此时点击才有效果,否则无用!
<label for="male">男</label> <input id="male" type="radio" name="sex"> code>
2)select 标签
下拉菜单
<select>
<option>北京大学</option>
<option selected = "selected">上海大学</option>
<option>清华大学</option>
</select>
其中,option 中定义 selected=“selected” 表示默认选中,如果不设置哪个选项为默认选中,则第一个选项是默认选中的!
3)textarea 标签
<textarea rows="4" cols="50"></textarea>code>
【注意】
i. 文本域中的内容,即为默认内容,其中空格也会有影响
ii. 其中 rows 和 cols 也都不会直接使用,都是用 CSS 来改的(后续讲解)
整体使用上述标签,试一试效果吧!
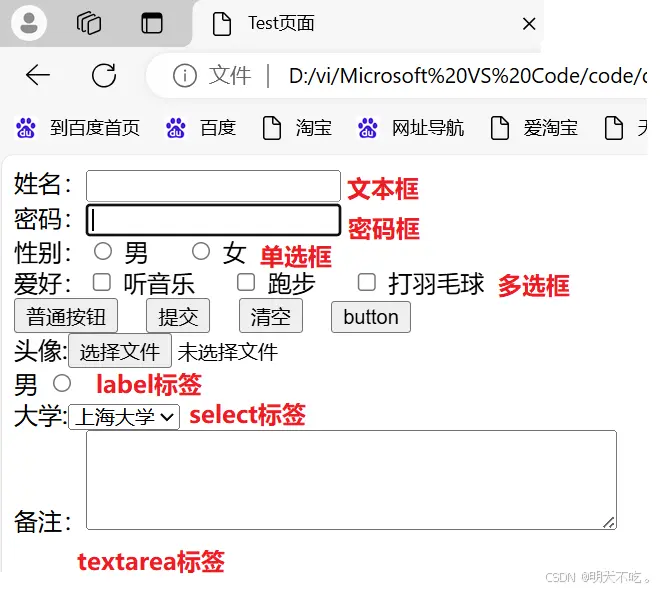
<form action="http:ss//www.baidu.com" method="get">code>
姓名:<input type="text"> <br>code>
密码:<input type="password"> <br>code>
性别:<input type="radio" name="sex" value="男"> 男 code>
<input type="radio" name="sex"> 女 <br>code>
爱好:<input type="checkbox"> 听音乐 <input type="checkbox"> 跑步 <input type="checkbox"> 打羽毛球 <br>code>
<input type="button" value="普通按钮"> code>
<input type="submit" value="提交"> code>
<input type="reset" value="清空"> code>
<button type="button">button</button> <br>code>
头像:<input type="file"><br>code>
<label for="male">男</label> <input id="male" type="radio" name="sex"> <br>code>
大学:<select>
<option>北京大学</option>
<option selected = "selected">上海大学</option>
<option>清华大学</option>
</select> <br>
备注:<textarea rows="4" cols="50">code>
</textarea>
</form>
效果如下:

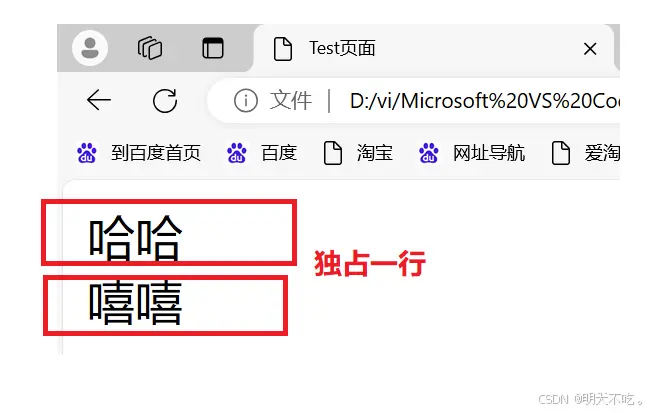
4.11 无语义标签
1)div 标签:分割
<code> <div>
哈哈
</div>
<div>
嘻嘻
</div>
效果如下:

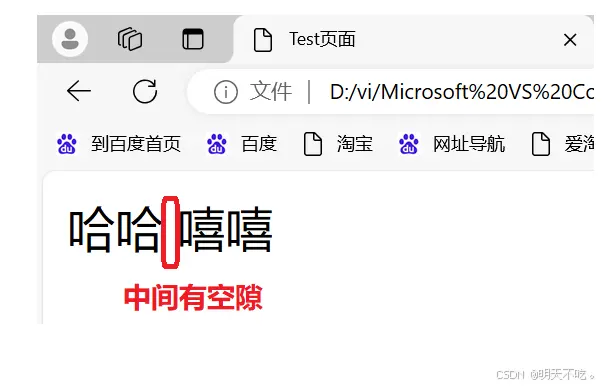
2)span 标签:跨度
<code><span>哈哈</span>
<span>嘻嘻</span>
展示效果如下:

我们会思考,span 标签有什么用呢?这里用空格也可以实现呀~ 下面一起看看这个案例:
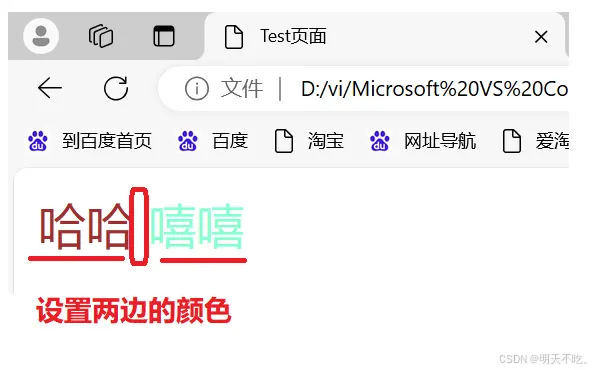
<code><span style="color: brown;">哈哈</span>code>
<span style="color: aquamarine;">嘻嘻</span>code>
展示效果如下:

但是使用空格,我们就不能区分前一个区域和后一个区域,无法进一步实现颜色的不同,这时候 span 的作用就来啦!可以对文本进行分组,设置属性!
div 独占一行 span 不独占一行 这两者用于网页的布局~
5. HTML 特殊字符
有些特殊的字符在 html 文件中不能直接表示出来,这里介绍 4 个特殊字符
<code>1)空格 : (一个 相当于一个空格,要几个空格就 几次)
2)小于号:<
3)大于号:>
4)按位与:&
HTML 只是描述了页面的骨架结构,即一个简单的框架,使用 CSS 可以针对页面进行进一步美化,下期将介绍 CSS ~ 敬请期待!
✨✨✨本期内容到此结束啦~✨✨✨
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。