WordPress建站入门教程:如何创建菜单和设置前端导航菜单?
boke112百科 2024-06-29 09:33:02 阅读 73
前面我们跟大家分享了WordPress如何上传安装WordPress主题,但是启用主题后前端没有看到有导航菜单,这是因为我们还没有创建菜单和设置导航菜单。

JianYue主题导航菜单和右上角菜单
今天boke112百科就继续跟大家分享WordPress站点如何创建菜单和设置前端导航菜单,具体步骤如下:
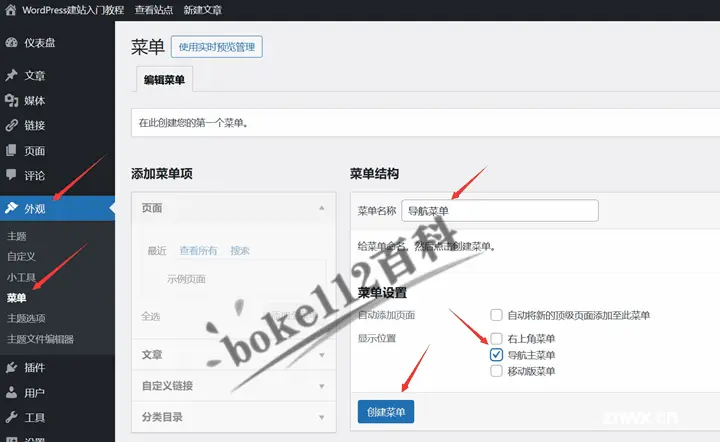
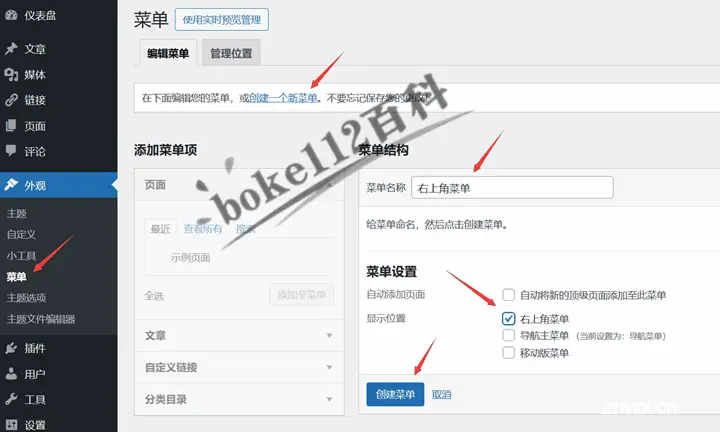
1、登录进入WordPress后台 >> 点击左侧导航菜单“外观 – 菜单”>> 在“菜单名称”中输入名称,如导航菜单,并在“显示位置”中勾选“导航主菜单”,最后点击【创建菜单】按钮即可。

特别说明:显示位置中的位置,各个主题不一样,具体勾选哪一个菜单,请根据实际使用的WordPress主题来定,本文是以JianYue主题为例。
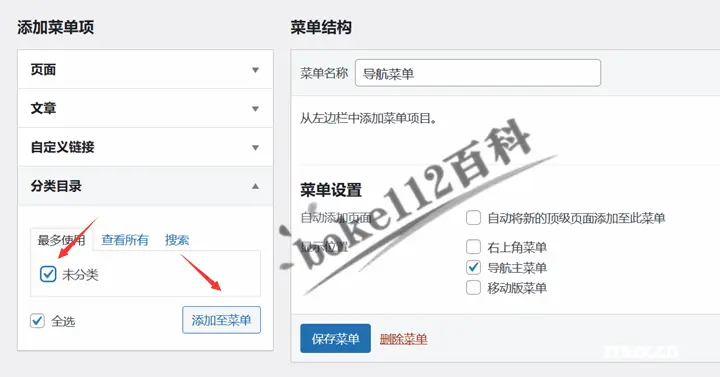
2、将一些分类目录、首页等菜单项添加到第1步创建的菜单中。比如将某分类目录添加到菜单,只需要在分类目录中勾选相应的分类,然后点击【添加至菜单】按钮即可。

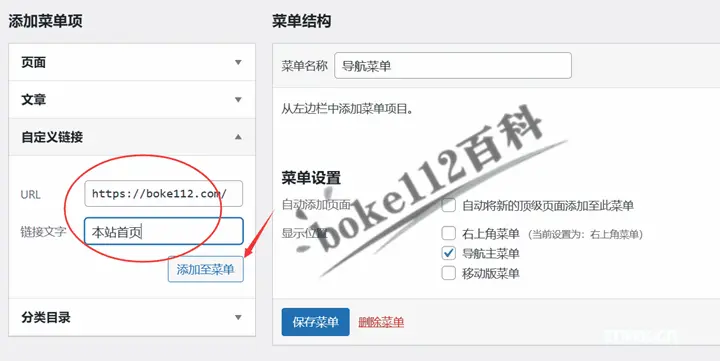
同理,想要添加类似“本站首页”的链接,则点击“自定义链接”,在URL中输入首页URL地址,在链接文字中输入“本站首页”或“首页”之类的名称,然后点击【添加至菜单】按钮即可。

完成菜单项的添加后,记得点击【保存菜单】按钮。此时刷新前端网页即可看到有导航菜单了。
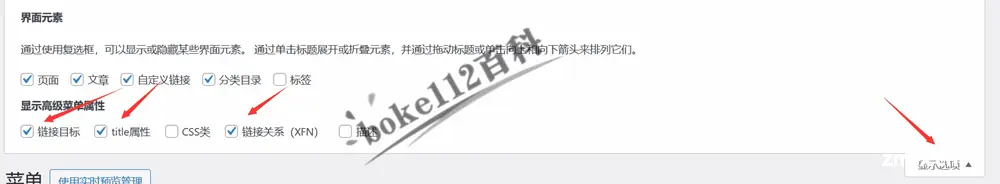
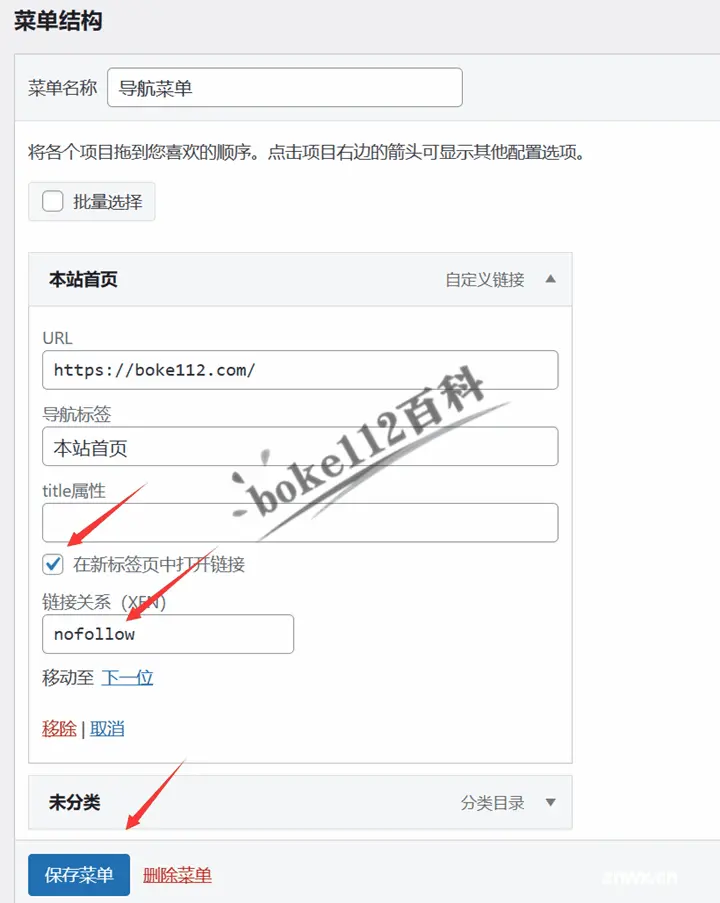
3、(可选)如果想要菜单项在新标签打开,或者带上title属性和nofollow标签,则只需要在编辑菜单时点击右上角的【显示选项】按钮,然后勾选“链接目标”、“title属性”和“链接关系”,最后点击一下【显示选项】按钮收起选项。

接着点击相应的菜单项,勾选“在新标签页打开链接”,在“链接关系”中输入nofollow,在title属性中输入相应的内容,最后点击【保存菜单】按钮即可。

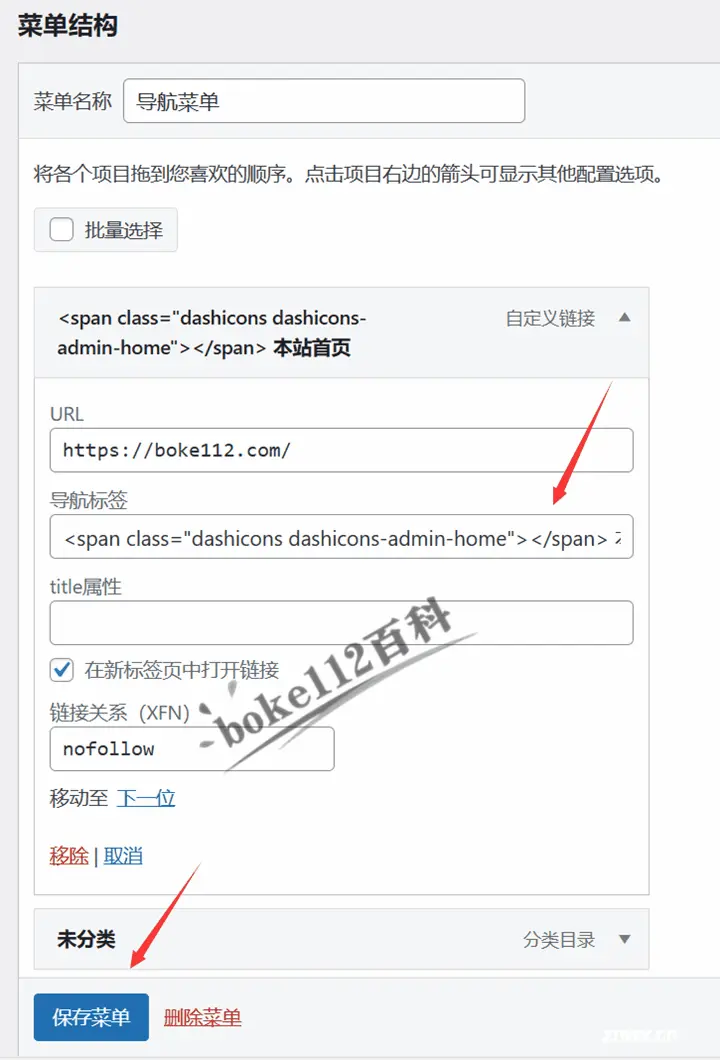
4、(可选)如果还想在菜单项前面添加图标,因为JianYue主题已经集成了WordPress官方图标库,所以只需要参考『WordPress前端如何使用跟后台一样的Dashicons图标字体?』一文第2、第3步自行添加图标即可。

如果你所使用的主题没有集成图标字体,可以参考『WordPress站点使用阿里巴巴矢量图标库Iconfont的详细教程』一文添加。
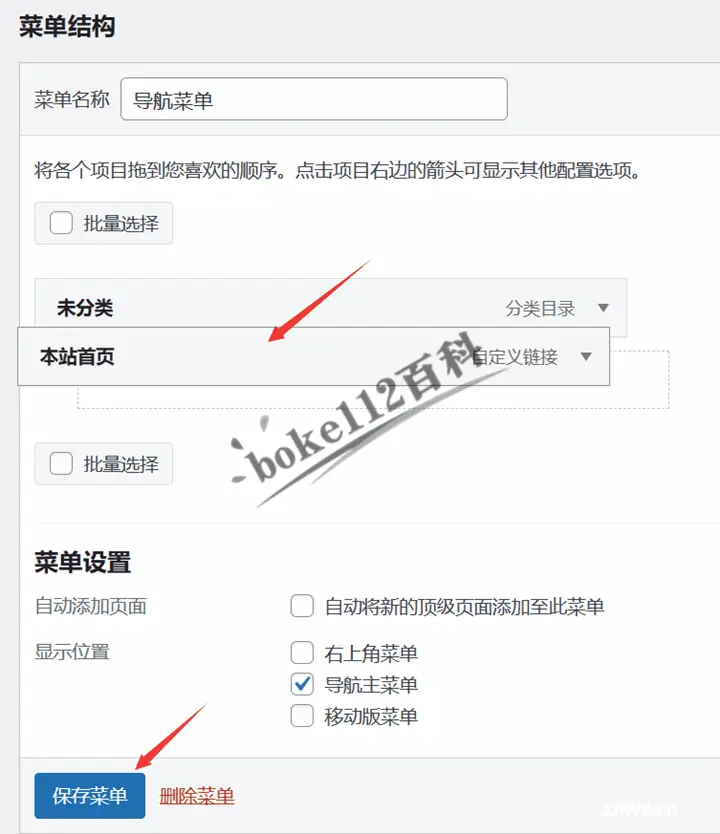
5、(可选)菜单中的菜单项上下位置是可以调整的,只需要将鼠标移动到想要调整顺序的菜单项,按住鼠标左键往上或往下拖动到合适位置松开,最后点击【保存菜单】按钮即可。

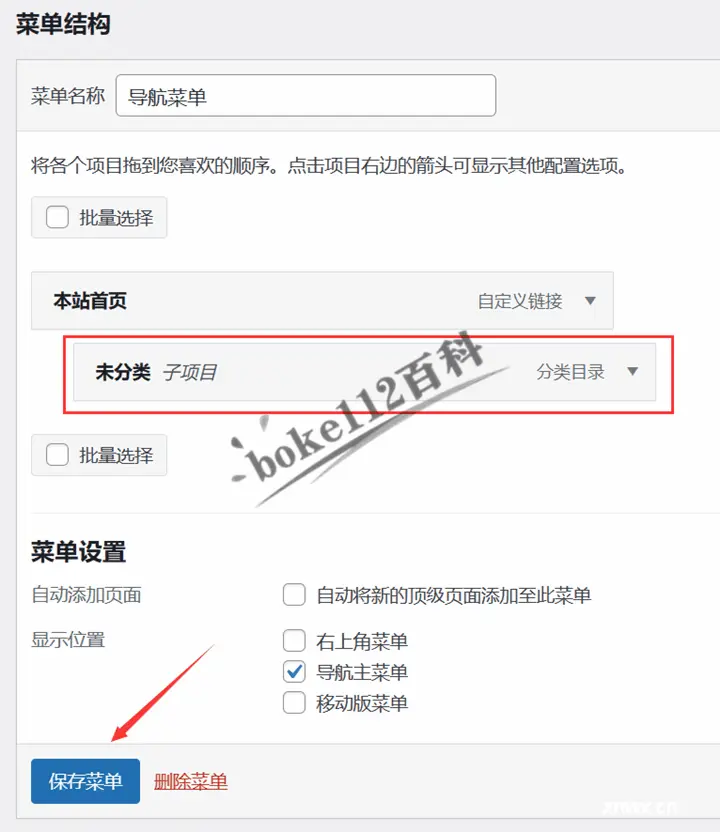
6、(可选)菜单中的菜单项默认都是一级菜单,可以设置为二级菜单、三级菜单等,只需要将鼠标移动到想要设置的菜单项,按住鼠标左键往左或往右拖动到合适位置松开,最后点击【保存菜单】按钮即可。

7、(可选)JianYue主题还有一个右上角的菜单,所以设置完导航菜单外,还需要点击“创建一个新菜单”,菜单名称可随意,如右上角菜单,勾选显示位置中的“右上角菜单”,并点击【创建菜单】按钮。之后添加菜单项方法跟上文操作一样。

8、(可选)如果创建的菜单超过1个,那么想要管理某个菜单,添加菜单项,则需要点击“选择要编辑的菜单”旁边的选择框,然后点击选择想要编辑的菜单,并点击【选择】按钮,然后就可以添加/移除菜单项、调整菜单项上下左右的顺序,最后点击【保存菜单】按钮即可。

9、(可选)有时候我们需要删除一下菜单项,那么只需要进入编辑菜单页面,点击想要移除的菜单项,并点击“移除”,最后点击【保存菜单】按钮即可。

其他主题还会有页脚菜单、侧边栏菜单等,不管是创建新菜单,还是往菜单中添加菜单项,或是管理菜单、移除菜单项,方法都是一样的,这里就不一一展开说了。
WordPress建站入门教程:如何创建菜单和设置前端导航菜单? - boke112百科前面我们跟大家分享了WordPress如何上传安装WordPress主题,但是启用主题后前端没有看到有导航菜单,这是因为我们还没有创建菜单和设置导航菜单。 [caption id='' align='aligncenter' width='720'] JianYue主题导航菜单和右上角菜单[/caption] 今天

https://boke112.com/post/12082.html
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。