WebAssembly场景及未来
江湖修行 2024-07-25 09:33:01 阅读 64
引言
从前面的文章中,我们已经了解了 WebAssembly(WASM) 的基本知识,演进历程,以及简单的使用方法。通过全面了解了WebAssembly的设计初衷和优势,我们接下来要知道在什么样的场景中我们会使用 WASM 呢?在这些不同的场景下,我们是如何使用 WASM 的呢?
在这一章中 ,我们将会讨论一下 WASM 的在业界的使用场景
应用场景概览
通过现有的认知,我们已经知道在web中wasm的高性能表现,使得其在越来越多的web应用开发中大展拳脚。随着WebAssembly技术的发展,它的很多能力被开发完善,基于如下能力:
加速基于浏览器的应用运行速度,来在一定程度上替代 JavaScript。
将不同的编程语言编译成 WASM 来提供它们之间的互操作的可能。
安全的应用沙盒环境可为宿主环境(Host)提供一定的安全保障。
使它能够在包括浏览器在内的很多不同的环境中运行。这些场景包括:云原生场景、移动设备、物联网、区块链等多种不同的场景。
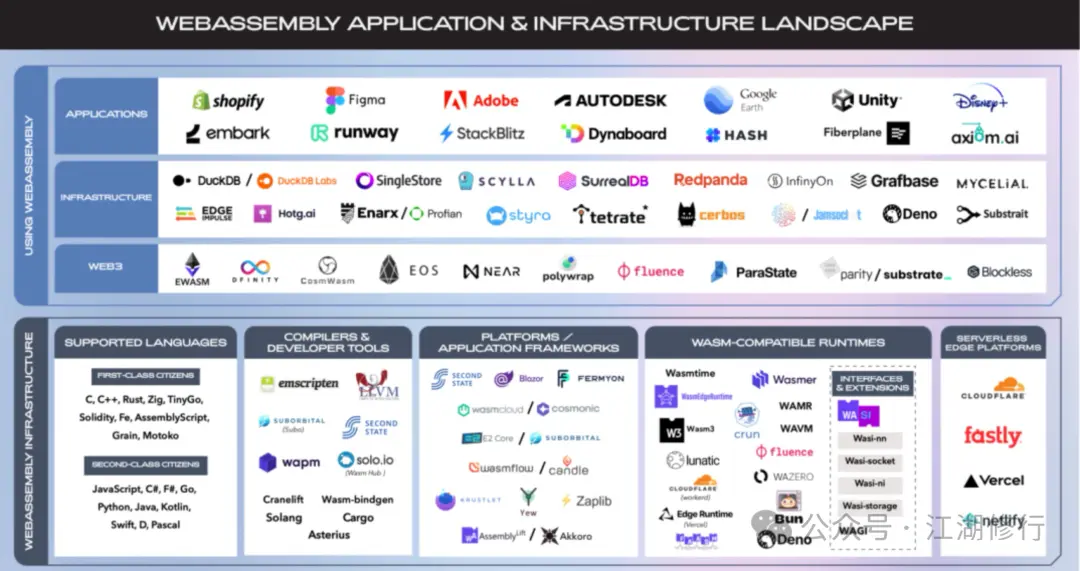
下图中充分说明了,WASM 在不同场景中的使用情况。

从图中我们可以看出:
WebAssembly最多的应用场景依然是在Web站点开发上,大约占65%。
WebAssembly 在云原生和容器化方面的应用大幅增加,由去年的20%提升到了35%。
增长幅度最大的是在插件扩展方向,WebAssembly的沙盒化安全环境很适合用于托管不受信任的第三方代码。
在不同的领域中, WASM 有着不同程度的应用。目前有大量的公司和组织在使用 WASM 或者参与 WASM 生态的建设,可观下图:

WASI
很多人可能疑惑为什么突然提到这个技术概念,因为WebAssembly是不止跑在浏览器里的前端技术,WebAssembly有着更远大的的宏图大业。

Docker的创始人Solomon Hykes曾发推文说到:在2008年如果WASM和 WASI(WebAssembly System Interface, WASM系统接口)这两个已经存在了的话,我们就没有必要创立 Docker了。在服务器上运行WebAssembly是计算的未来,但缺少的是一个标准的系统接口希望WASI可以成为它。
WASI(WebAssembly System Interface, WASM系统接口),系统接口指的就是例如文件操作、网络连接、系统时钟、随机数之类的操作系统调用,开发WASI的唯一目的就是将WebAssembly向浏览器之外推进,最终能够真正做到一份wasm代码运行在所有不同环境不同操作系统的机器中。
WebAssembly运行在浏览器内,与系统交互靠的是JS胶水语言的能力,JS通过浏览器内核再到操作系统内核。而WebAssembly脱离了浏览器后,运行在各个操作系统中也需要抹平系统api的差异性,这就是WASI需要解决的问题。
WASI只是一个标准,业界也有一些实现方案,有些实现方案已经能做到生产环境使用了。正因为WASI的标准提出,才能让WebAssembly这个崛起于前端的技术,在其他领域有着比他在前端更广阔的天地。
应用场景细化
1.web应用
1.1视频编解码
WASM 可以用于视频编解码,在 WASM 中实现的视频解码器可以用于在浏览器中播放视频,目前 H5 支持的视频格式有限,主要是三种:MP4, WebM 和 Ogg,而且不同浏览器支持的格式也不同,所以视频类公司需要解决如何在网页中播放其它格式视频的问题,比如:爱奇艺、b站
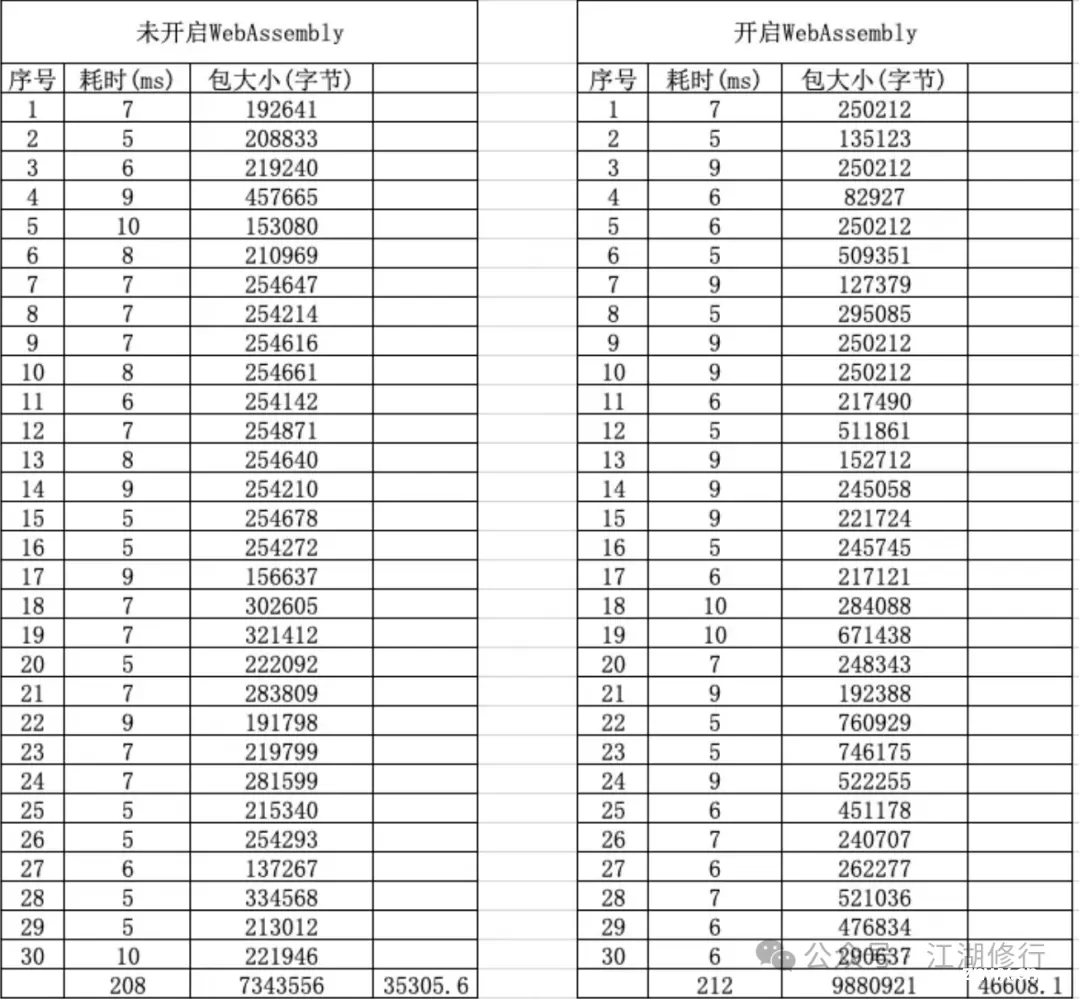
从爱奇艺的技术博客中,我们得知由于之前使用的是 JavaScript,其运行效率较低。在引入了 WASM 技术之后替换 JavaScript 来进行转封装之后,他们发现浏览器中播放视频的性能提高了将近 20%。下图为爱奇艺直播使用 WASM 之后的性能提高。

B站视频相关功能里也有大量的Wasm模块,因视频上传、封面图处理这些都是计算比较密集的场景,b站利用Wasm版FFmpeg来加速视频编解码以提高性能
1.2工具类
Figma在线UI设计

Figma 是一个浏览器应用,只要有浏览器就能使用。Figma利用WASM提高了他们的响应和载入速度。
Photoshop Web版:以前类似PS这种复杂的应用在web版是很难达到较好的用户体验的,然而通过使用各种新的Web技术,Photoshop 的公开测试版已经到来。这其中比较重要的就是WebAssembly技术的应用,除了解决性能问题,更重要的是充分利用了wasm的跨平台特性,使Photeshop在web端和PC端应用可以由同一份源码编译生成。
1.3浏览器平台的VR
VR概念的火爆,让很多人都想体验无需下载安装任何软件,直接在浏览器上体验虚拟现实。在虚拟现实(VR)场景中,响应速度是非常重要的。为了解决浏览器版本的延迟问题,人们会倾向于使用 WASM 。在论文中提供一种可为基于浏览器的应用程序带来近乎本地化的低延迟的解决方案,通过在任何 WiFi 或支持蜂窝数据网络的 AR/VR 设备上运行的 WASM 的字节码能在硬件平台上实现丰富的可操作性。
2.云原生
云原生是一种基于容器的应用开发和部署方式,它将应用程序打包成容器,然后将容器部署到云平台上,云原生的应用程序可以在任何地方运行,包括本地计算机、云平台、边缘计算设备等。
在云原生场景中,WASM 可以用于编写云原生应用程序,也可以用于编写云原生的基础设施。
2.1容器
我们先来认识下容器的概念?容器是一种轻量级的虚拟化技术,它可以将应用程序和它的依赖打包在一个文件中,然后在不同的环境中运行。但容器一般都需要在宿主机的内核上运行,而不是直接运行在硬件上,所以导致性能会比较差
我们前面提到Docker的创始人对WASM技术是比较认同的,所以Docker也倾向于用WASM技术解决一些问题,在 2022 年 10 月底,Docker 宣布推出与 WASM 集成 ( Docker + WASM ) 的首个技术预览版,并表示公司已加入字节码联盟 ( Bytecode Alliance ) ( Bytecode Alliance 是 WASM 和 WebAssembly System Interface 背后的非营利组织),成为投票成员。目前开发者已经可以通过最新版的 Docker 快速构建面向 WASM 运行时的应用程序
Docker Engine创建了一个新的 Containerd Shim, 把负责容器进程运行的 runC 替换成 WasmEdge 运行时,Wasm Module 的启动和运行都依赖于 WASM 运行时环境。这部分是和 WasmEdge 合作的项目,这个 Containerd Shim 从 OCI artifact 中提取 WASM 模块,并使用 WasmEdge 运行时来运行。当然这里的 WasmEdge , 理论上可以把这部分扩展到 Wasmtime 等其他的 WASM 运行时。
2.2边缘计算
近几年云计算的蓬勃发展,边界不断扩展, “ Kubernetes + 容器”组合,自然也被很多人考虑部署到边缘侧,以提高边缘应用部署的效率和便利性。
但边缘设备硬件通常资源有限,无法满足部署运行完整的 Kubernetes的需求,而且很多边缘设备基于 ARM 架构,但Kubernetes 发行版对 ARM 架构的支持有限,这些问题都困扰着开发者使用Kubernetes在边缘计算的应用。当然业界也在不断为了解决以上问题进行探索,也有一些可供选择的技术解决方案,比如华为的 KubeEdge、阿里开源的 OpenYurt、腾讯开源的 SuperEdge等项目。
边缘计算需要更轻量、更快的容器方案,而WASM正是解决这些痛点的一个新机会。

WasmEdge是由Cloudflare、AWS等公司联合贡献的开源项目,其目标是构建一个高效、可靠、低延迟的边缘计算平台。
WasmEdge使用LLVM后端进行优化,提供了接近原生速度的执行效率,使得它能够在一个小型、轻量级的容器中高效运行复杂的计算任务,可应用于物联网(IoT)设备,实时处理传感器数据,提高响应速度,减轻云端负担。
2.3Serverless
WebAssembly是非常适合用作微服务和无服务平台的。后端即服务(Backend as a Service,BaaS),函数即服务(Function as a Service,FaaS)都可以归属到severless无服务模型。WebAssembly的启动时间相比docker或者其它VM要快很多,WebAssembly的运行时是非常"轻"的,启动一个WebAssembly实例只需要5微秒。除此之外,轻量级所带来的另外一个优势就是可以在一台机器上搭载更多实例。
3. IOT
随着世界变得更加互联,物联网 (IoT) 设备的数量呈爆炸式增长。这些设备具有各种形状和尺寸,从大型工业机器到微型传感器,这些设备的硬件参差不齐,某些设备对于功耗和性能还是有要求的,亟需高性能以及高可移植性的方案解决问题。而且某些Wasm 运行时支持 AoT编译,它采用 Wasm 字节码并为目标 CPU/MCU 类型生成机器码。这种方案解决了那些没有可用的 CPU 和内存来执行 JIT(即时)编译的微型物联网设备。
4.游戏
主流游戏引擎(Unity/Unreal)已经支持编译目标为 WASM 。在发展早期,asm.js 曾是在浏览器环境运行这些引擎的解决方案。因为 WASM 解决了 asm.js 的痛点,相比之下速度更快,代码更少,使用内存量更少,所以现在 WASM 成为它们在浏览器环境中的默认编译目标。

未来发展
目前 WASM 还在快速发展阶段,尽管它还存在一些局限性,但它在非web场景下的发展及应用还是让人眼前一亮的,未来可见的是会解决一些现有问题和增加特性。比如:SIMD、并发等能力的支持和提升
标准的演进:社区针对WASI标准目前有一些分歧,但标准对于行业的规范化发展还是必不可少的。而且现在科技巨头(Google、微软、亚马逊等)也开始认可WASM,相信他们在社区方面的积极推动能做出更多贡献。标准方面仍有重要的工作要做;WebAssembly对Web平台的API支持,例如支持操作DOM等,线程并发等都在激烈讨论中。
编程语言和平台:WebAssembly会支持更多的编程语言和平台,像 C++ 、Go (包括 TinyGo )和 Rust 这样的语言已经接受了 WASM ,但一些最常见的语言,如 Python 、 Java 和 PHP 还在努力实现支持,在客户端和服务器端应用的范围将会更广泛。
开发体验更友好:WASM初期开发人员在一些大型复杂应用中使用该技术,难免会遇到各种问题,彼时WASM的工程化和工具链都不够成熟,比如调试在WASM就是一个让人头痛的问题,编译WASM和实际使用的开发链上也有不少可以提升和优化的工具。可猜测的未来WebAssembly开发工具和库会变得更加完善,例如IDE、调试工具、库等,使得WebAssembly的开发和调试更加容易和高效。
结语
本文我们已经讨论了WebAssembly 在各种不同场景的应用和未来的发展趋势。当然 WebAssembly 还处在发展的初期,有优势也有很多不完善的地方。随着WebAssembly在各个领域的应用,相信未来会有越来越多的开发者使用WebAssembly进行Web应用程序的开发,我们期待着WebAssembly能够更好地与其他技术交互和融合,为Web开发带来更高效、安全和优质的开发体验。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。