前端秘法基础式终章----欢迎来到JS的世界
一枕眠秋雨>o< 2024-06-10 14:33:04 阅读 69
目录
一.JavaScript的背景
二.JavaScript的书写形式
1.行内式
2.嵌入式
3.外部式
三.JS中的变量
1.变量的定义
2.JS动态类型变量
2.1强类型和弱类型
3.JS中的变量类型
四.运算符
五.if语句和三元表达式和Switch语句和循环语句
六.数组
1.创建获取数组元素
2.新增数组元素
七.函数
1.函数的声明和调用
2.作用域及作用域链
八.对象
1.对象的创建
1.1字面变量创建
1.2使用new Object创建
1.3构造函数创建对象
1.4class构造对象
1.5static修饰
1.6对象的继承
一.JavaScript的背景
JavaScript 是一种高级编程语言,通常用于网页开发和网页交互。它可以让网页变得更加动态和交互性强,例如实现动画效果、表单验证、数据交互等。
JavaScript 可以直接嵌入到 HTML 页面中,通过浏览器执行,从而实现网页的各种功能。它也可以用于开发桌面应用程序、移动应用程序等。
JavaScript 有以下几个特点:
- 解释性语言:JavaScript 代码不需要编译,直接由浏览器解释执行。
- 面向对象:它支持面向对象编程的特性,如类、对象、继承等。
- 事件驱动:通过监听和响应网页上的各种事件(如点击、鼠标移动等)来触发相应的 JavaScript 代码执行。
- 跨平台:由于 JavaScript 主要在浏览器中运行,所以它可以在各种操作系统和设备上运行。
二.JavaScript的书写形式
1.行内式

<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <input type="button" value=" js " onclick="alert('welcome to js!')"></body></html>
注意这里onclick中的双引号和单引号可互换,既可以单引号包含双引号,又可以双引号包含单引号,和Python中的单双引号用法相似
2.嵌入式

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script>alert('welcome ton js!')</script>
</html>
通过script标签引入JS代码
3.外部式
通过JS文件引入

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
<script src="JScode/JS01.js"></script>
</html>
需要注意的是css在引入的时候是link标签搭配href属性,而JS在引入的时候则是script标签搭配src属性
三.JS中的变量
1.变量的定义
var a = 0;
let a = 0;
上述两种定义变量的方法都行,其中let是在var的基础上做一些优化和改进
2.JS动态类型变量
与Python一样,JS中的变量属于动态类型变量,它的变量类型可以随着数据类型的改变而改变
2.1强类型和弱类型
强类型是指数据类型的转变需要进行强制转换
弱类型是指数据类型转变不需要强转,JS,Python是常见的弱类型语言
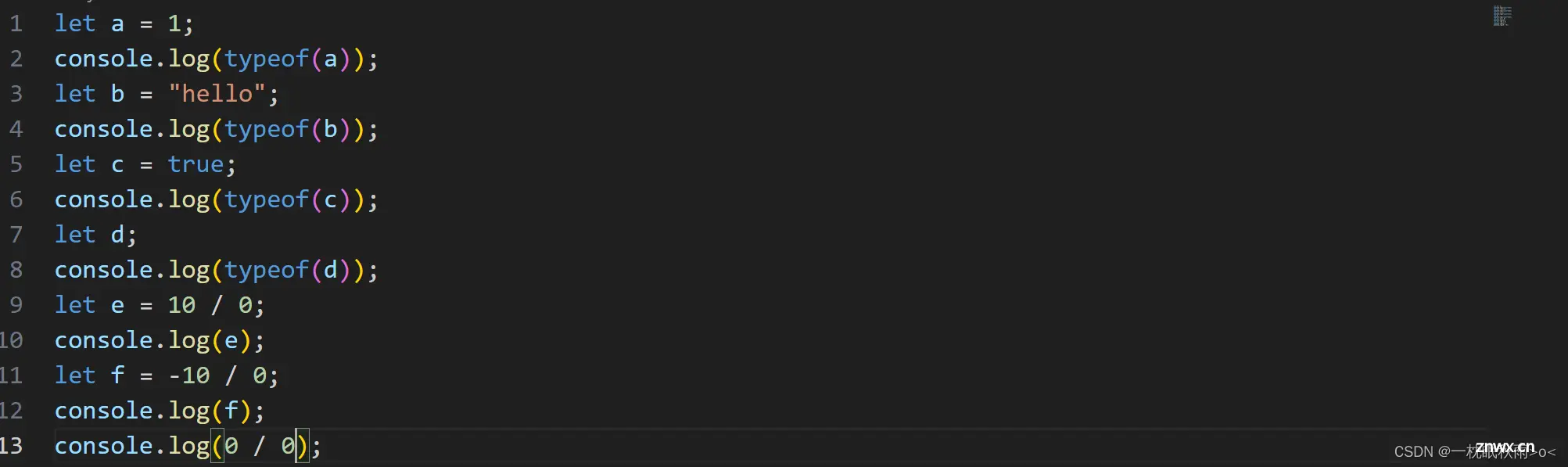
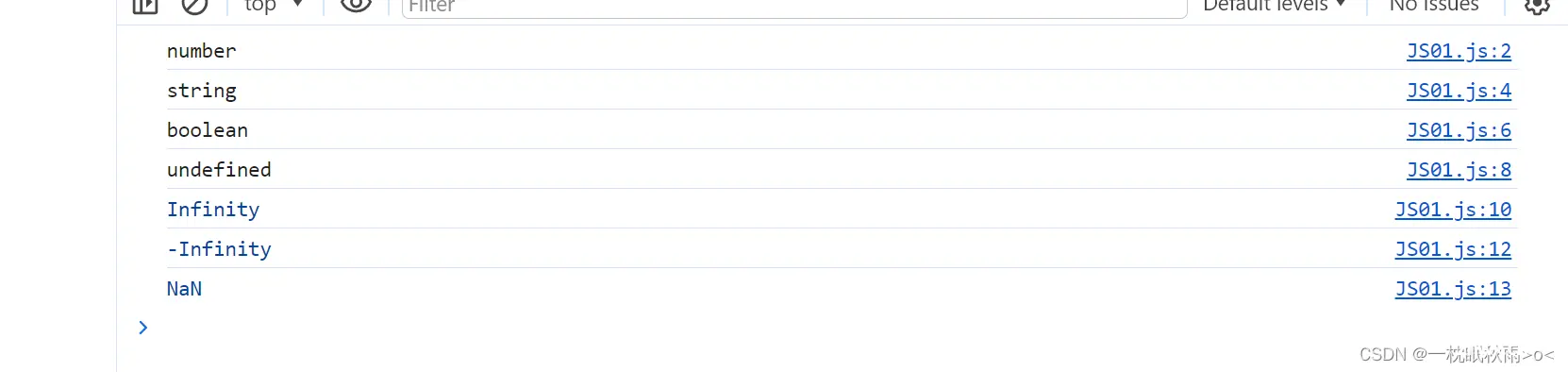
3.JS中的变量类型


需要特别注意的是infinity表示正无穷,nan表示不是数字,undefined表示变量未定义,null表示该变量为空,两者在逻辑判断上是相等的,都为false,不过null是空对象指针,类型为object,undefined是未定义,返回类型为undefined
四.运算符
运算符与C语言大致相同,需要注意的是等号
一个等号表示赋值
两个等号表示比较内容是否相同,不考虑数据类型,也就是1==true是返回true
三个等号考虑数据类型
五.if语句和三元表达式和Switch语句和循环语句
用法与C语言相同
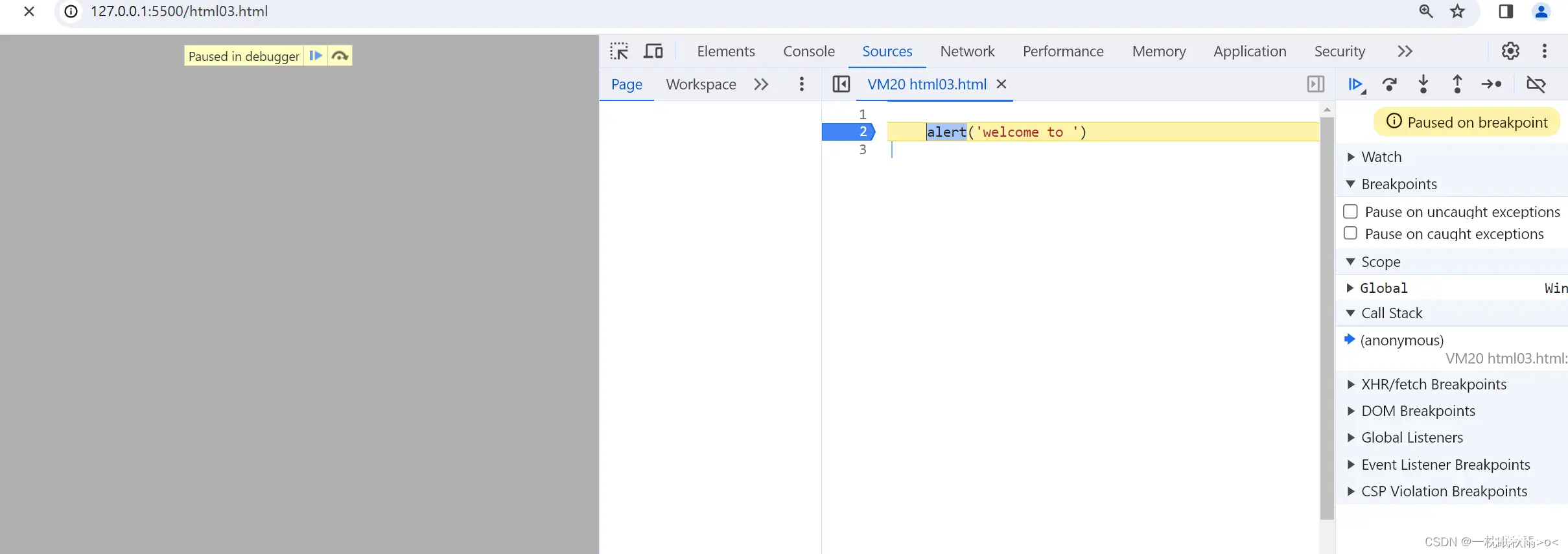
这里讲一下调试技巧
打开网页,进入开发者工具,进入console控制台
按Ctrl+shift+r进入调试模式,按f11逐步进行

六.数组
1.创建获取数组元素
创建数组可以采用字面变量创建:let arr = [1, 2, 3];
也可以new一个数组对象let arr = new Arry();
利用数组下标获取元素即可
2.新增数组元素
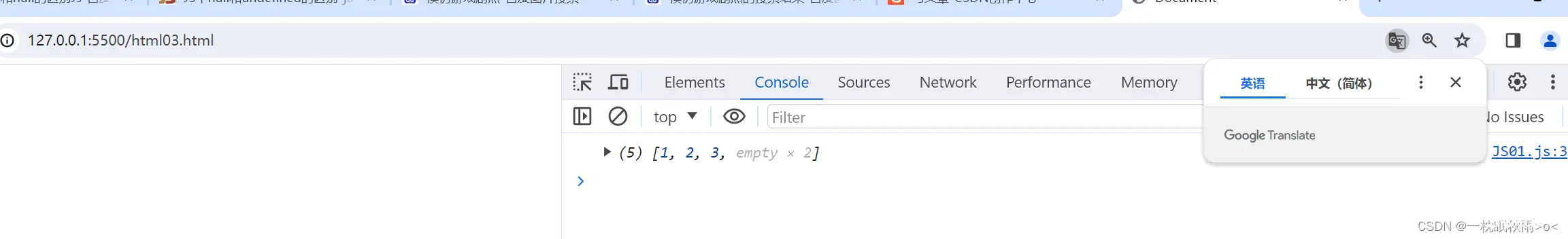
修改数组长度
let a = new Array(1, 2, 3);
a.length = 5;
console.log(a);

我们可以看到最后有两个空位,数据类型为undefined
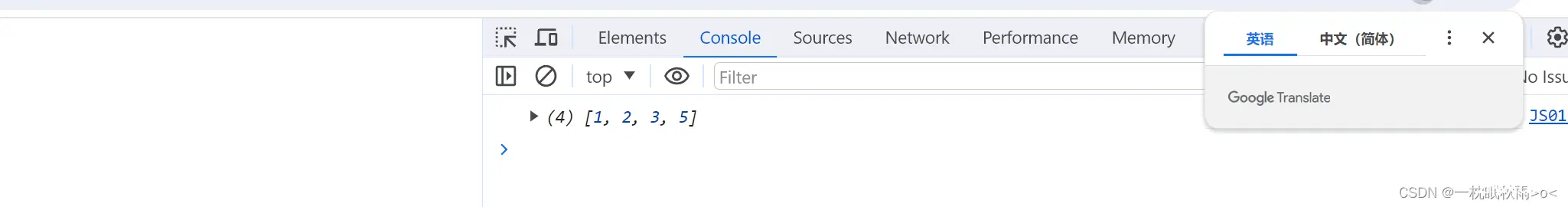
直接通过下标赋值
let a = new Array(1, 2, 3);
a[3] = 5;
console.log(a);

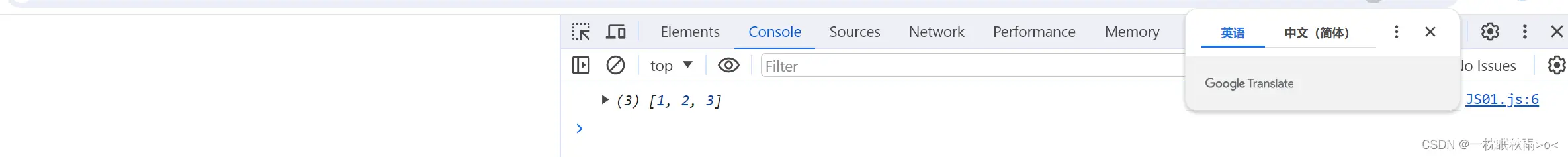
通过push追加
let a = new Array(1, 2, 3);
let newa = new Array();
for(i = 0; i < a.length; i++){
newa.push(a[i]);
}
console.log(newa);

七.函数
1.函数的声明和调用
function Add(x, y){
return x + y;
}
let Min = function(x, y){
return x * y;
}
两种写法都可以,第二种是直接将函数给到一个变量,可以不用书写函数名,通过变量直接调用
2.作用域及作用域链
JS中会出现函数套函数的情况,那么内层函数可以使用外层函数的变量,但外层函数得不到内层函数的变量,因为变量的搜索遵循由内到外
八.对象
其实就类似于C语言中的结构体(但它们也有一些本质的区别,可以抽象的理解)
1.对象的创建
1.1字面变量创建
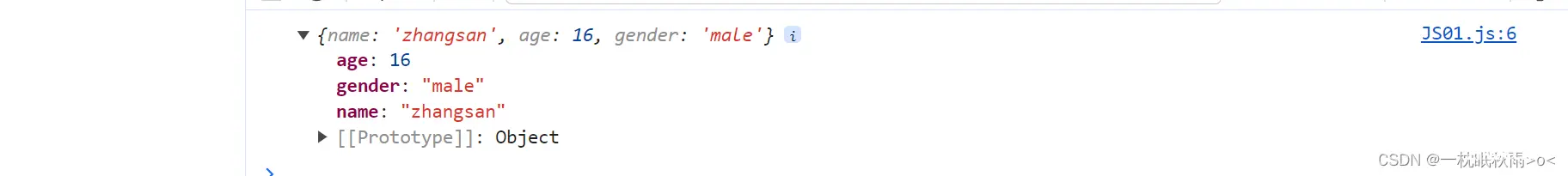
let people = {
name:"zhangsan",
age:16,
gender:"male"
}
console.log(people);
类似于Python中的字典,通过键值对创建

1.2使用new Object创建
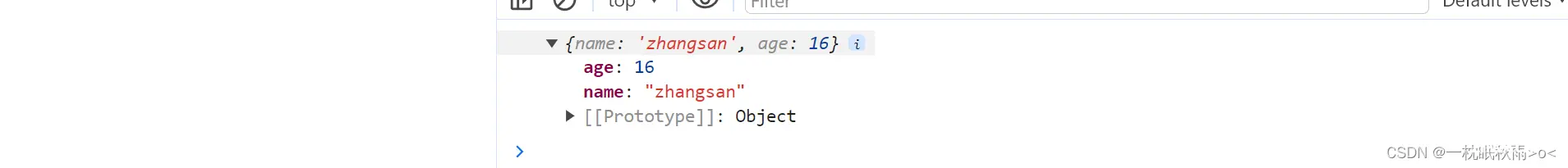
let People = new Object()
People.name = "zhangsan";
People.age = 16;
console.log(People);

1.3构造函数创建对象
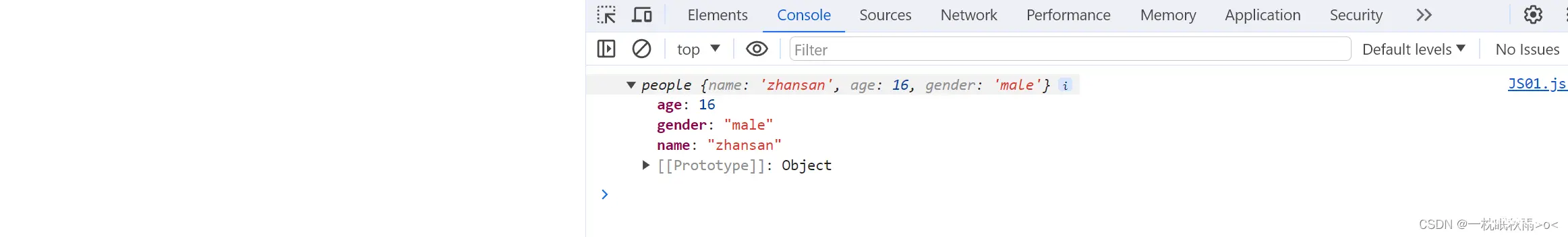
function people(name, age, gender){
this.name = name;
this.age = age;
this.gender = gender;
}
let people1 = new people("zhansan", 16, "male");
console.log(people1);

1.4class构造对象
es6中开始支持用class去构建对象,弥补了上述方法无法继承的缺陷
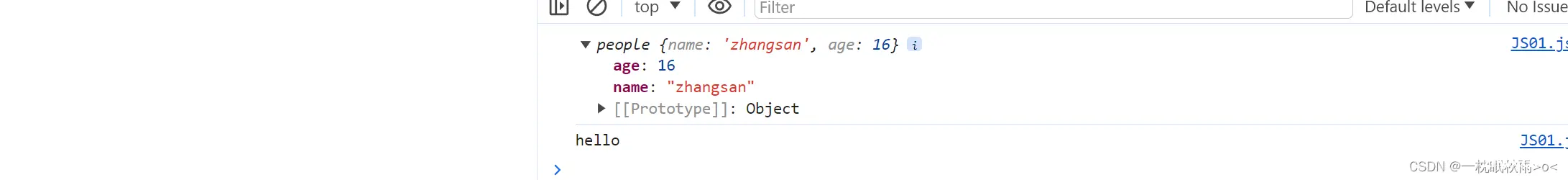
class people{
constructor(name, age){
this.name = name;
this.age = age;
}
Say(){
console.log("hello");
}
}
let zhangsan = new people("zhangsan", 16);
console.log(zhangsan);
zhangsan.Say();

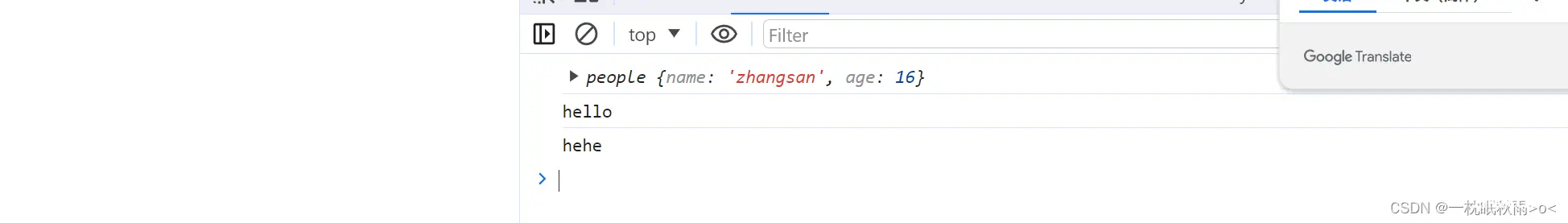
1.5static修饰
此时不论是属性还是方法都不属于对象,而属于类,在调用的时候要基于类名去调用
class people{
constructor(name, age){
this.name = name;
this.age = age;
}
Say(){
console.log("hello");
}
static Say1(){
console.log("hehe");
}
}
let zhangsan = new people("zhangsan", 16);
console.log(zhangsan);
zhangsan.Say();
people.Say1();

1.6对象的继承
class people{
constructor(name, age){
this.name = name;
this.age = age;
}
Say(){
console.log("hello");
}
static Say1(){
console.log("hehe");
}
}
class student extends people{
constructor(name, age, num){
super(name, age);
this.num = num;
}
}
通过extends指定你所要继承的属性所属的类,通过super指定你要继承的具体属性
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。