Whistle Web Debugging Proxy介绍及使用
CSDN 2024-09-19 09:33:04 阅读 50

大家好,今天继续给大家分享一款抓包工具,这款抓包工具是网页的形式,方便多人访问同时维护。Whistle Web Debugging Proxy是一个用于HTTP、HTTPS、WebSocket等网络协议的跨平台调试工具。它可以帮助开发者对网络请求进行捕捉、分析、修改和重定向等操作,从而提高调试效率。
一、代理设置
要使Whistle能够捕获HTTP和HTTPS请求,首先需要为设备设置代理。以下是部分常见设备的代理设置方法:
iOS设备:
在“设置” ->; “无线局域网” -> “当前连接的Wi-Fi网络” -> “配置代理”中设置代理服务器地址和端口。
Android设备:
在“设置” -> “网络和互联网” -> “Wi-Fi” -> “当前连接的Wi-Fi网络” -> “修改网络” -> “高级选项” -> “代理”中设置代理服务器地址和端口。
Windows:
在“Internet选项” -> “连接” -> “局域网设置”中设置代理服务器地址和端口。
MacOS:
在“系统偏好设置” -> “网络” -> “高级” -> “代理”中设置代理服务器地址和端口。
注意:
如果捕获的协议为https,需要安装证书。

点击上方“HTTPS”,出现二维码,手机扫描二维码下载证书并安装即可。
二、使用Web界面
打开浏览器访问http://127.0.0.1:8899即可进入Whistle的Web界面。在此界面上,可以查看捕获到的请求、设置过滤规则、修改请求与响应以及配置自定义规则等。

三、基本功能
1、捕获请求
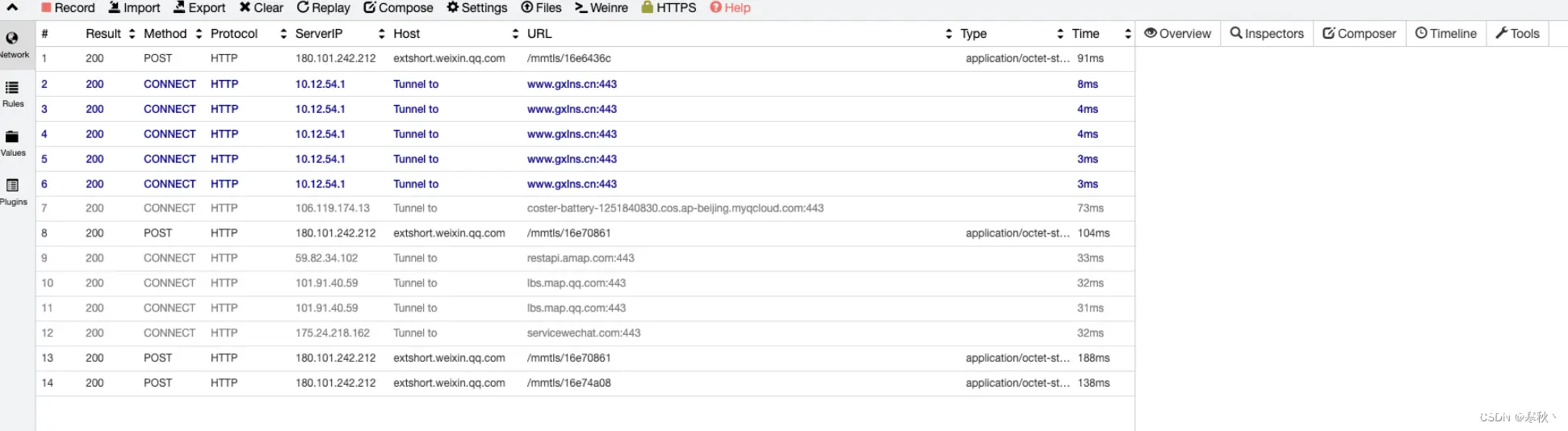
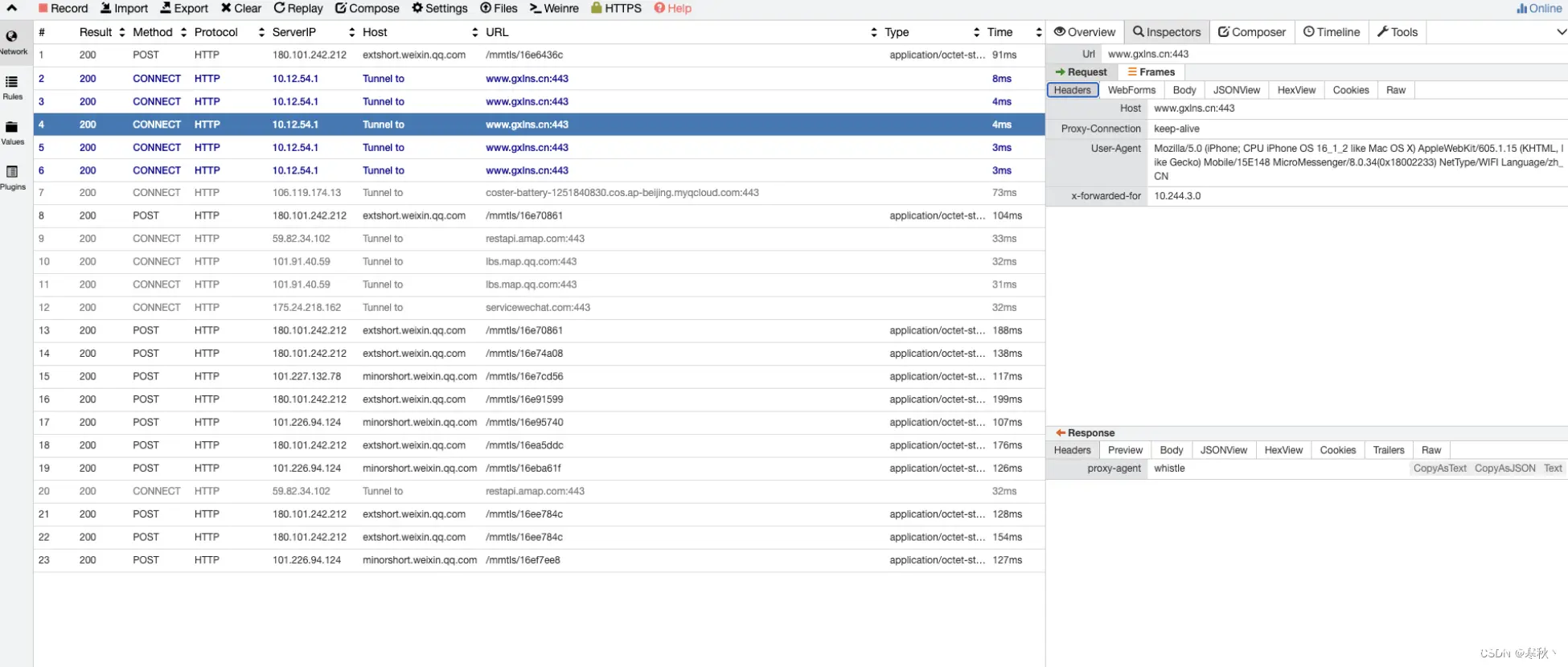
Whistle会自动捕获通过代理的所有HTTP和HTTPS请求。在Web界面的“Network”标签页中,可以查看到捕获到的请求列表。点击某个请求,可以查看请求和响应的详细信息,包括URL、方法、头部、内容等。

2、过滤请求
在捕获大量请求时,可能希望只查看特定类型的请求。Whistle提供了灵活的过滤功能,可以根据URL、方法、状态码等条件过滤请求。
在Web界面的“Network”标签页底部,有一个过滤器输入框。输入过滤条件后,按Enter键应用过滤器。支持的过滤条件包括:
url:xxx:过滤URL包含xxx的请求
method:GET:过滤方法为GET的请求
statusCode:200:过滤状态码为200的请求
contentType:json:过滤响应内容类型为JSON的请求

3、修改请求与响应
Whistle允许对请求和响应进行实时修改。在“Network”标签页中,选择一个请求,点击“Composer”标签,即可对请求进行编辑。编辑完成后,点击“Send”按钮发送修改后的请求。
同样,你也可以修改响应内容。在“Network”标签页中,选择一个请求,点击“Response”标签,在“Body”区域对响应内容进行编辑。编辑完成后,点击“Save”按钮保存修改。
4、重定向请求
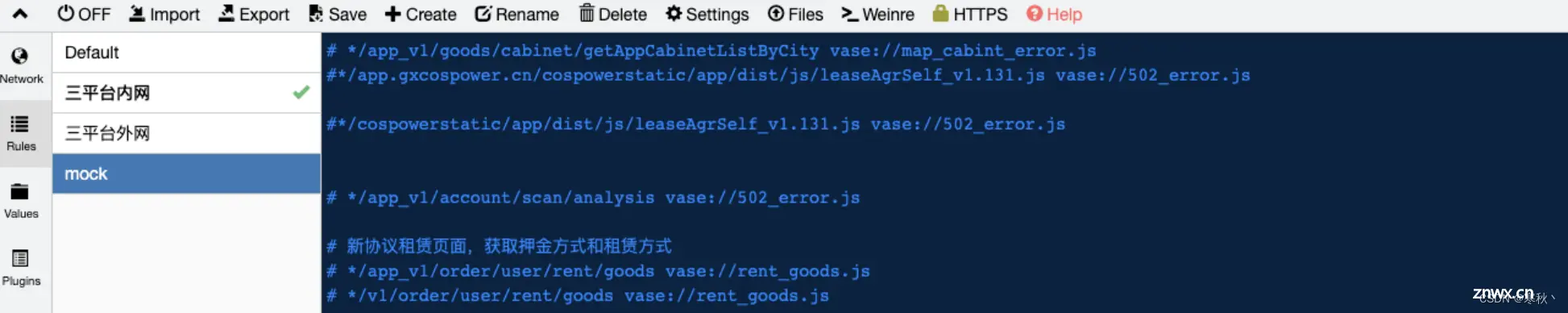
Whistle可以将请求重定向到其他URL或本地文件。在Web界面的“Rules”标签页中,添加一条重定向规则,格式如下:
原始URL 重定向目标
例如,将http://example.com/test.js重定向到本地文件/path/to/local/test.js:
http://example.com/test.js file:///path/to/local/test.js

5、自定义规则
Whistle提供了丰富的自定义规则功能,可以满足各种复杂场景下的调试需求。在Web界面的“Rules”标签页中,你可以编写自定义规则。
以下是一些常见的自定义规则:
替换请求头:reqHeaderValue://headerName=value
替换响应头:resHeaderValue://headerName=value
替换请求参数:reqQueryValue://paramName=value
替换请求体:reqBody://content
替换响应状态码:statusCode://code
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。