从零开始搭建WebGIS网站(二)-远程开发环境准备
来吧互相伤害吧 2024-08-20 14:03:04 阅读 68
# 写在前面
本文衔接上篇文章:
从零开始搭建WebGIS网站(一)-云服务器准备-CSDN博客

https://blog.csdn.net/m0_50917429/article/details/138340261
本文介绍一下使用 Vscode 在准备好的阿里云服务器上远程开发 JavaWeb 服务的环境准备,基本的环境配置参考了博客,但其是在本机环境下配置的,本文侧重介绍在服务器远程配置开发环境。
1 基本准备
1.1 JDK + Maven + Tomcat
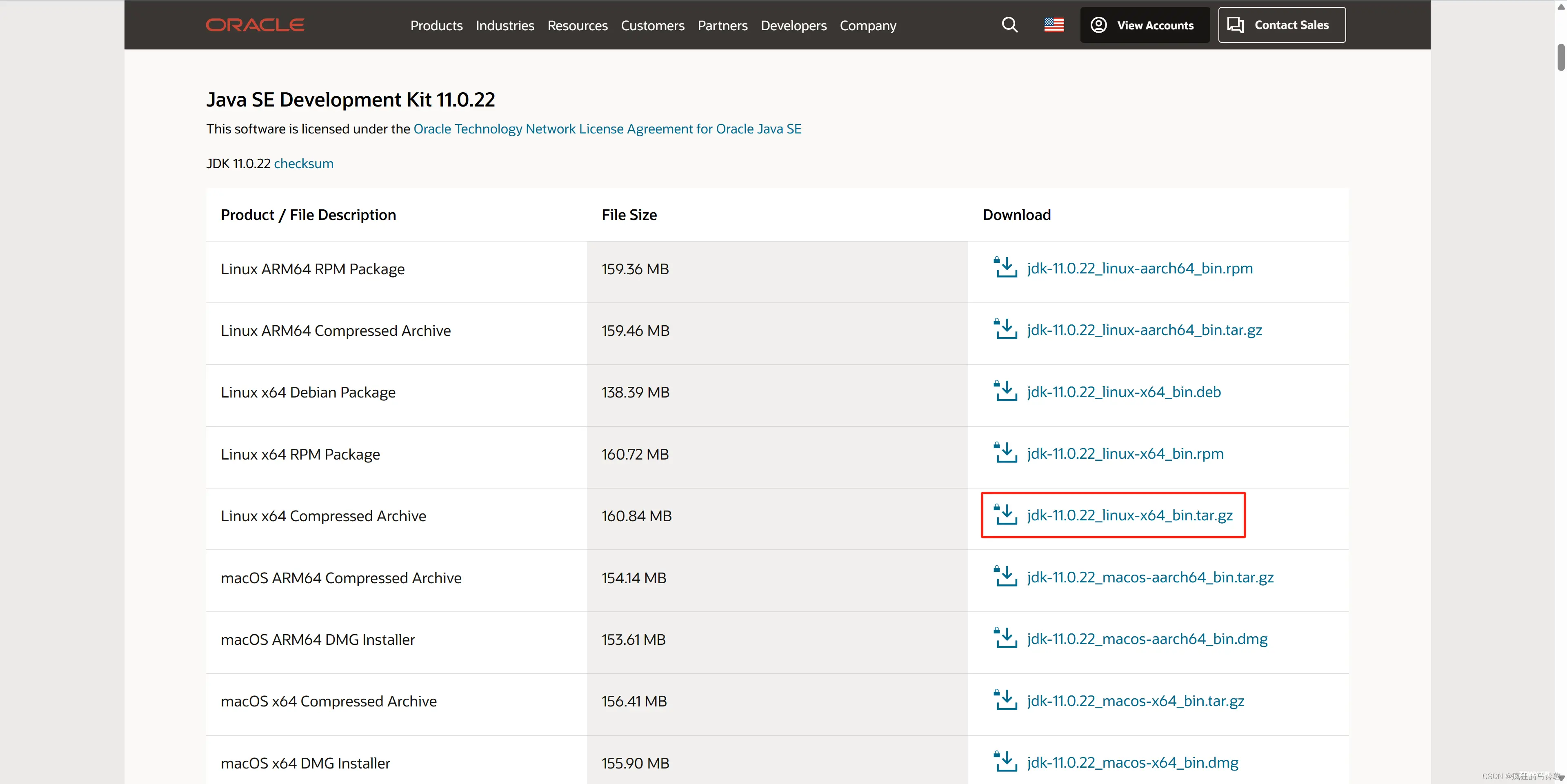
先前的项目使用了JDK8,但在新环境下测试的时候发现新版的 Community Server Connectors 插件对JDK8支持不好,故选择安装JDK11,访问如下网站下载JDK11(需登录):
Java Archive Downloads - Java SE 11 (oracle.com)

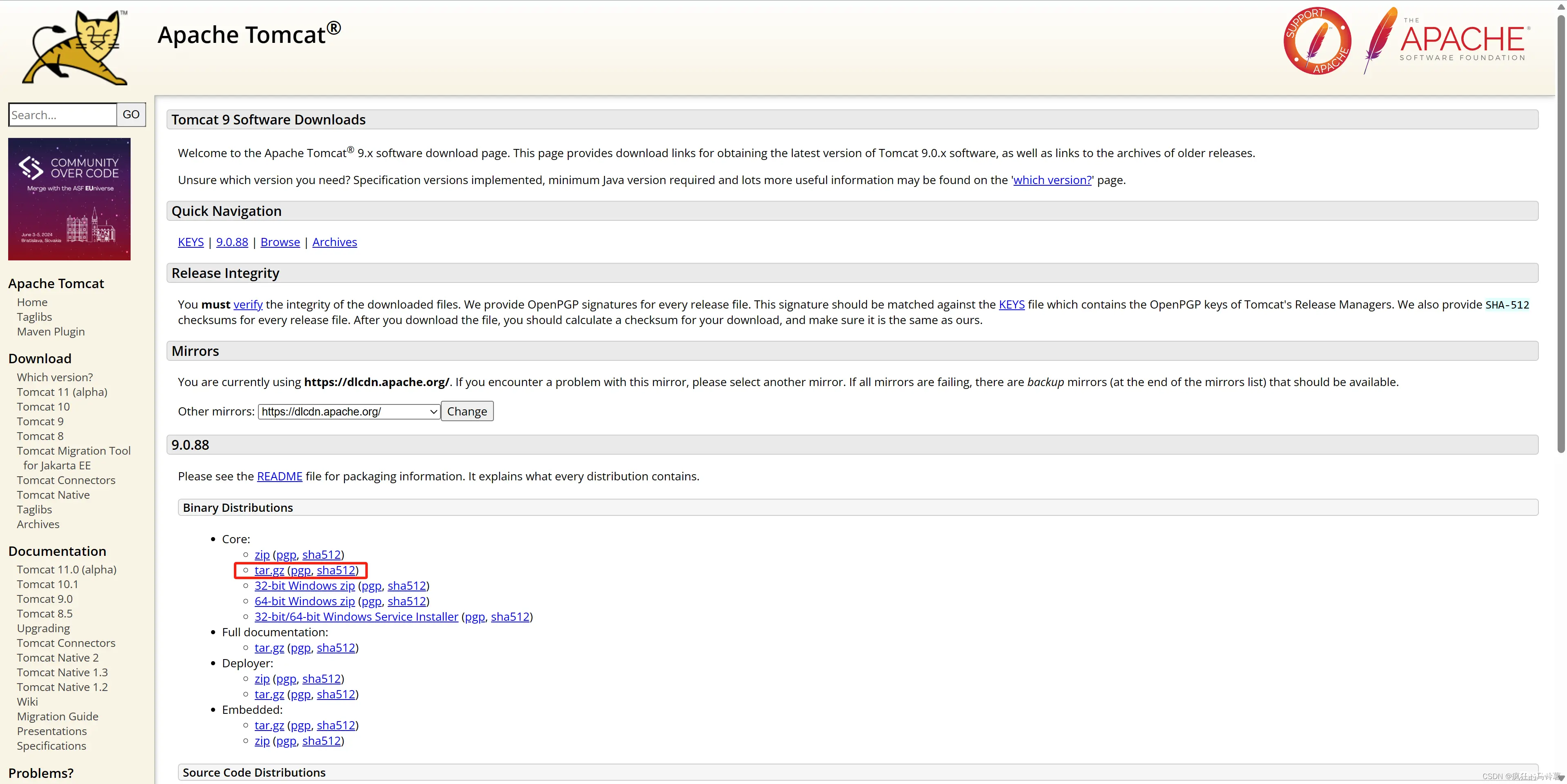
Tomcat 选择了第9版,访问如下网站下载 Tomcat 9.0.88:
Apache Tomcat® - Apache Tomcat 9 Software Downloads

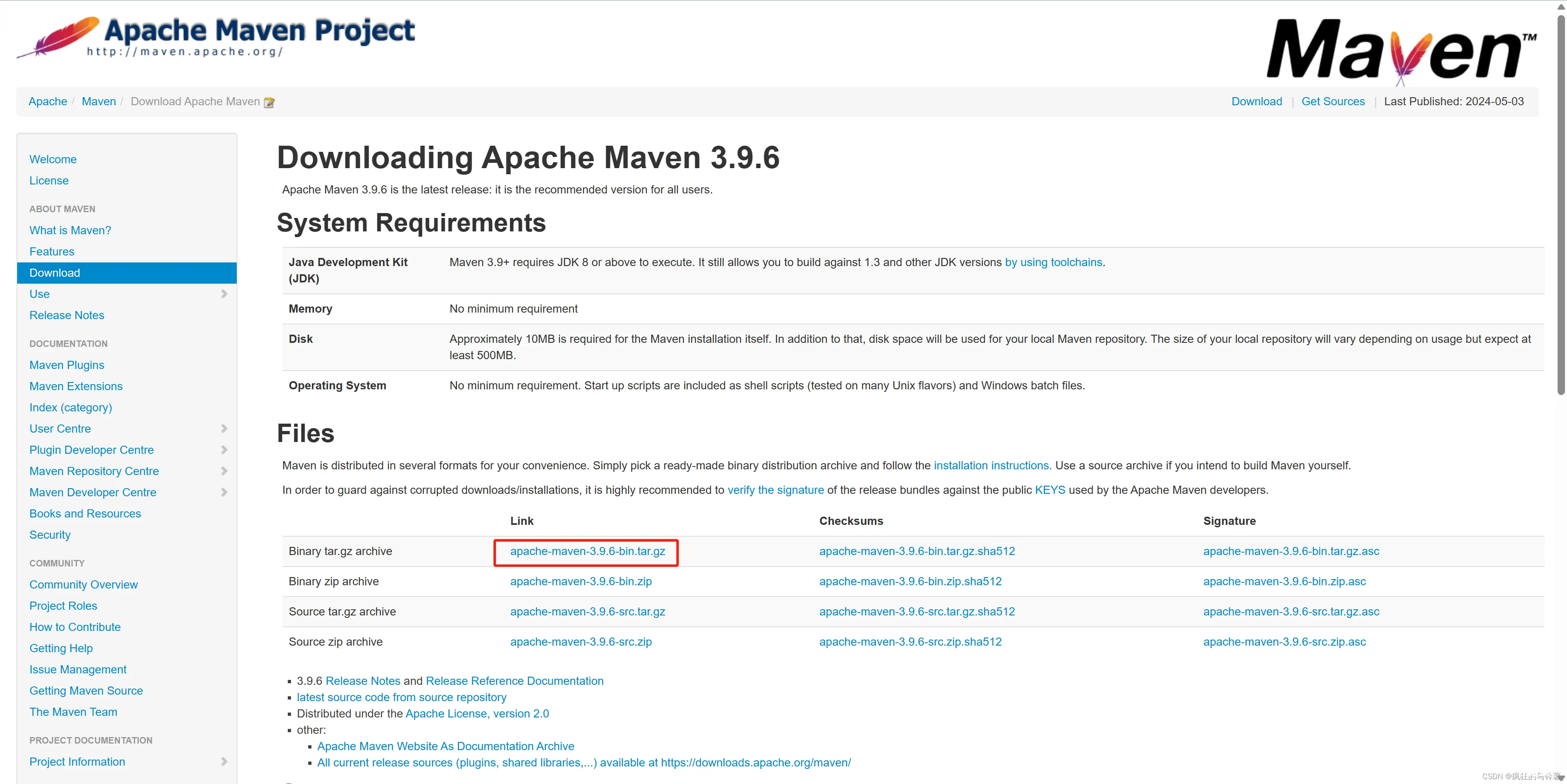
Maven选择最新的,访问如下网站下载 Maven 3.9.6:
Maven – Download Apache Maven

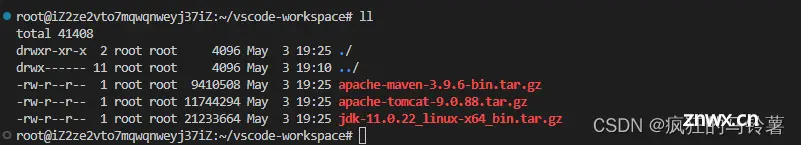
三个文件下载完毕后直接拖到 Vscode 的特定目录下,这里我创建了 ~/vscode-workspace用于存放这些文件,如下:

随后执行如下命令,解压缩并且写入环境变量:
<code># 解压缩三个文件
tar -zxvf apache-maven-3.9.6-bin.tar.gz
tar -zxvf apache-tomcat-9.0.88.tar.gz
tar -zxvf jdk-11.0.22_linux-x64_bin.tar.gz
# 写入环境变量
vim ~/.bashrc
####################### 粘贴以下内容 #######################
export JAVA_HOME=/root/vscode-workspace/jdk-11.0.22
export PATH=$JAVA_HOME/bin:$PATH
export MAVEN_HOME=/root/vscode-workspace/apache-maven-3.9.6
export PATH=$MAVEN_HOME/bin:$PATH
###########################################################
# :wq!保存后source一下
source ~/.bashrc
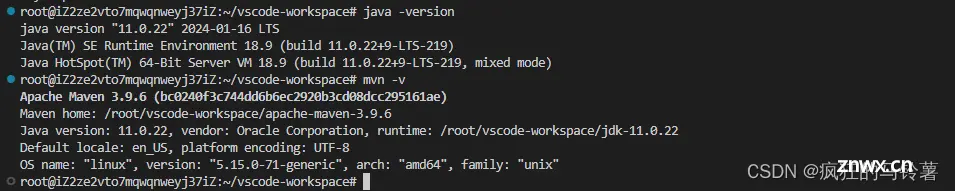
执行 java -version 以及 mvn -v 有如下输出:

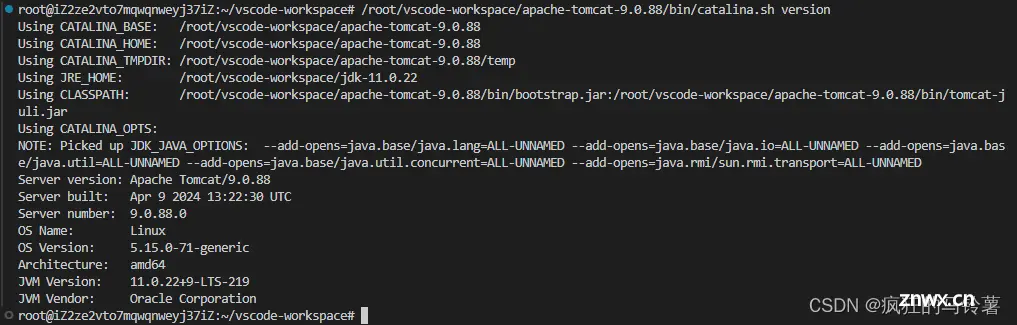
执行命令,/root/vscode-workspace/apache-tomcat-9.0.88/bin/catalina.sh version 有如下输出:

值得一提的是,在 JDK11 之后 JRE 是集成在 JDK 之中的,无需我们额外进行环境变量配置,仅需配置 JDK 的 JAVA_HOME 与 Path 变量即可。
1.2 Vscode 插件
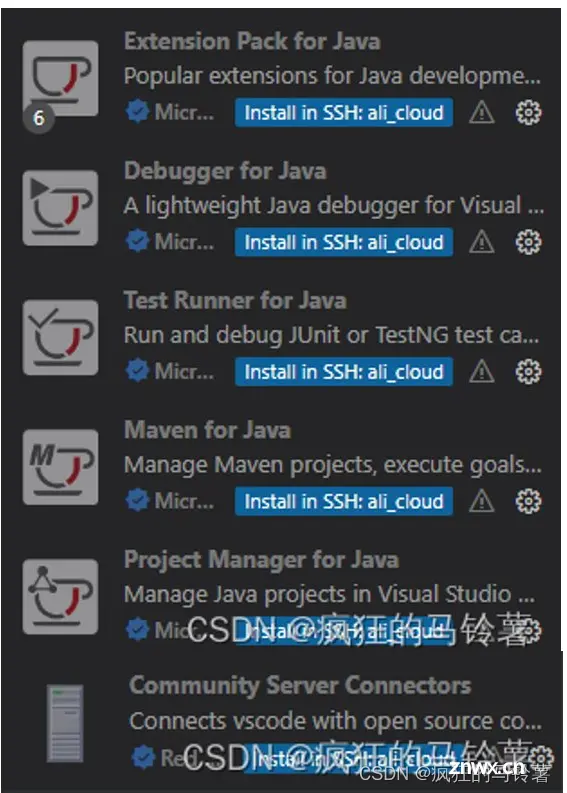
总共要安装以下几个插件包,需要先安装到 PC 本机,然后再安装到服务器上。

1.3 Maven 配置
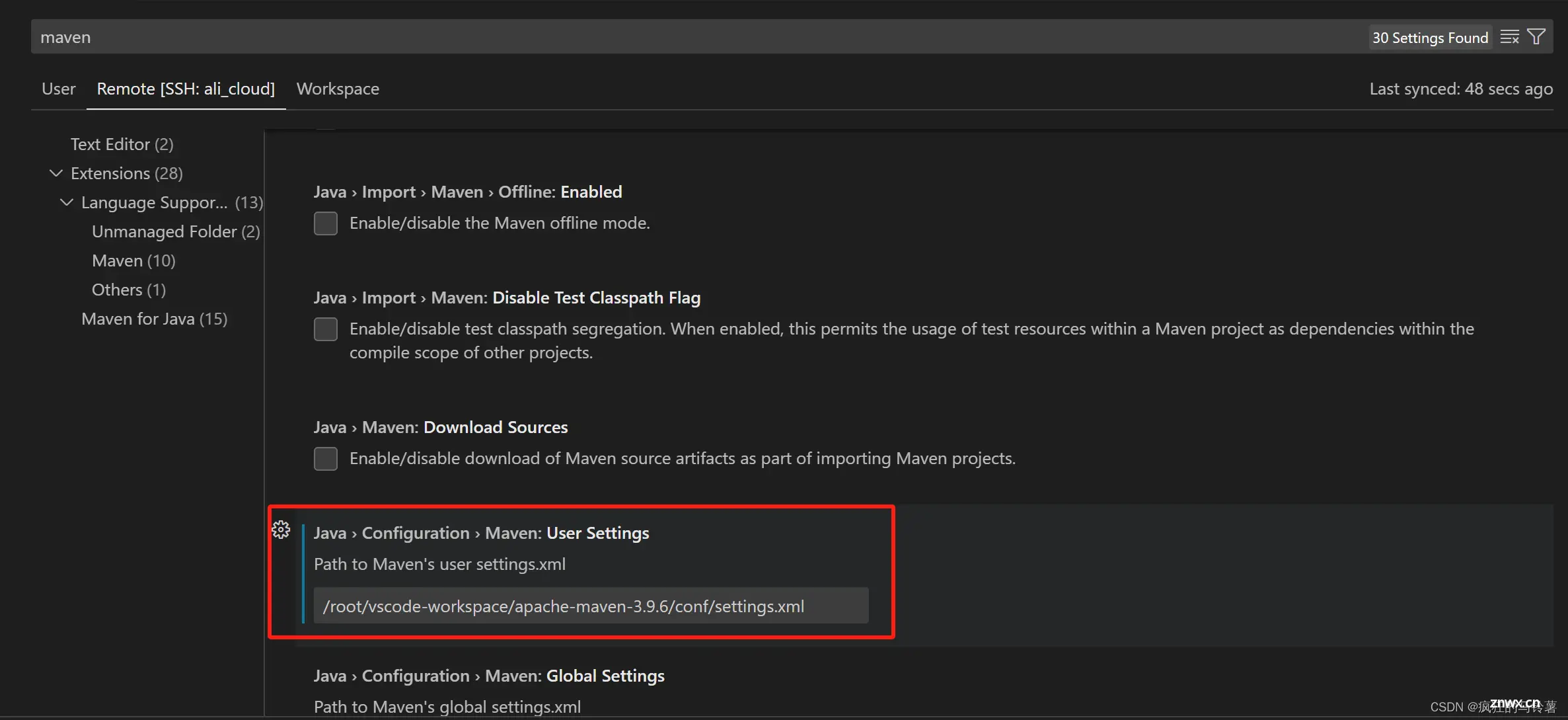
安装完毕后设置几个关键的配置文件,首先指定 Maven 的用户配置文件:

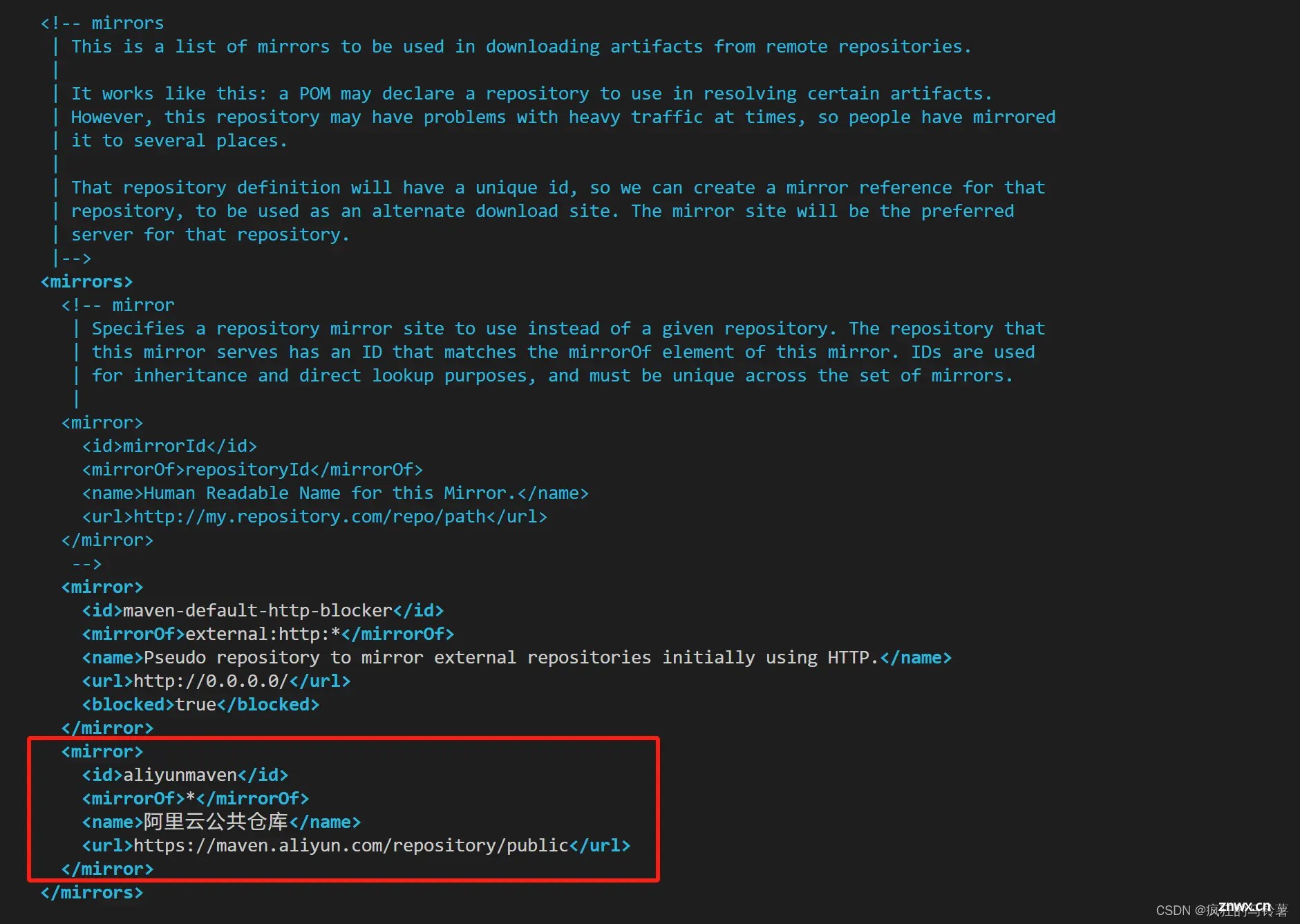
同时,我们编辑 Maven 的用户配置文件,添加阿里云的镜像仓库,操作如下:
<code># 打开maven用户配置文件
vim /root/vscode-workspace/apache-maven-3.9.6/conf/settings.xml
####################### 粘贴以下内容 #######################
<mirror>
<id>aliyunmaven</id>
<mirrorOf>*</mirrorOf>
<name>阿里云公共仓库</name>
<url>https://maven.aliyun.com/repository/public</url>
</mirror>
###########################################################
粘贴位置如下图所示:

1.4 添加Tomcat Server
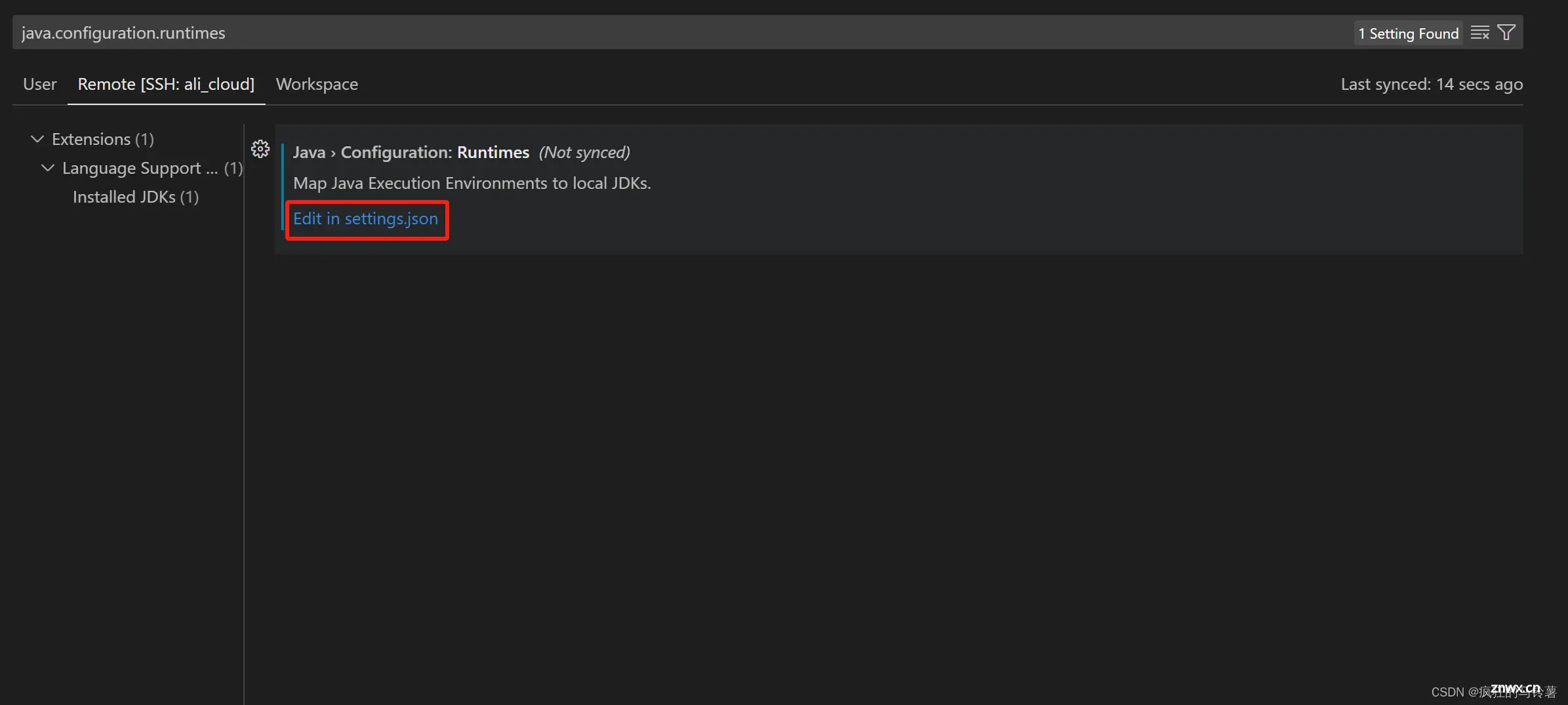
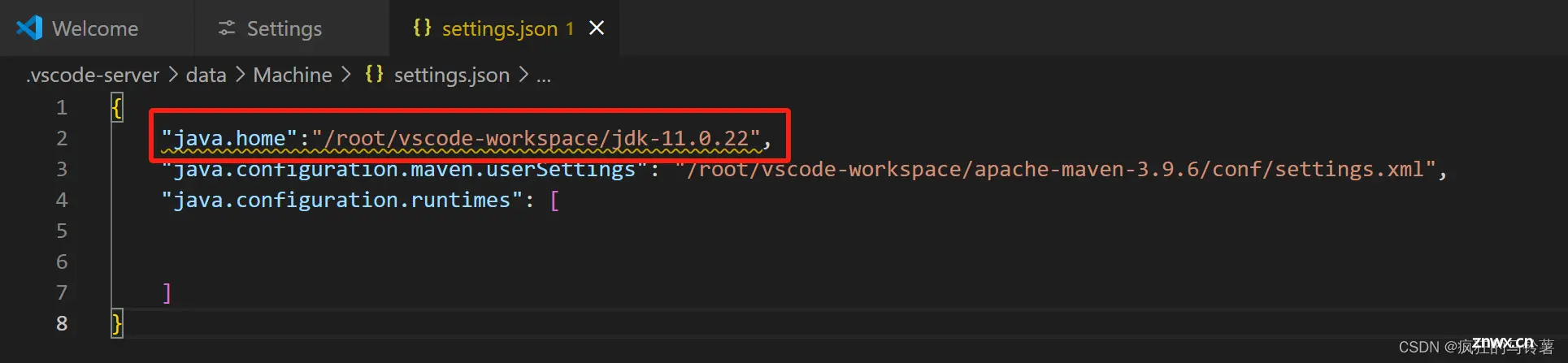
此时是没有办法正常启动 Community Server Connectors 的,需要在用户设置文件里加入 javahome 的路径,首先检索 java.configuration.runtimes,点击" Edit in settings.json",在json文件中加入 java.home 的路径。


1.5 Tomcat 配置
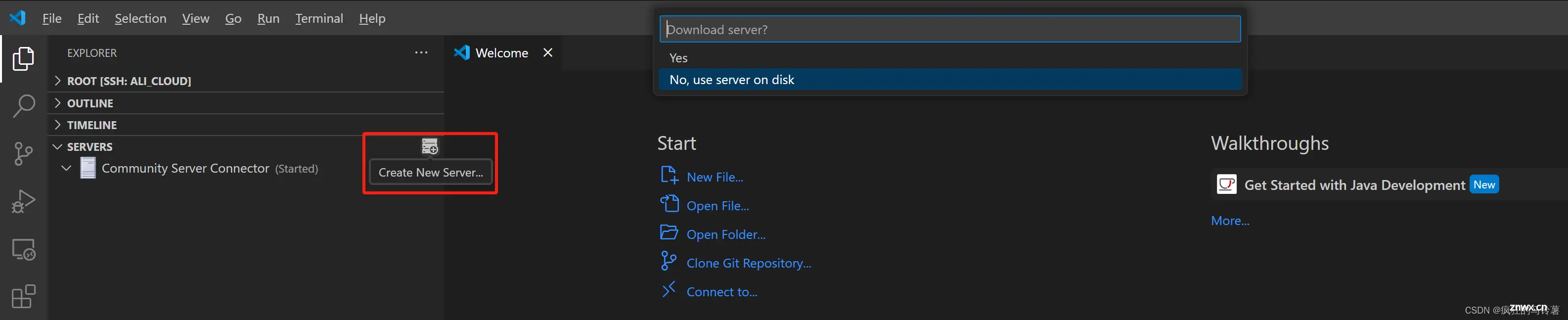
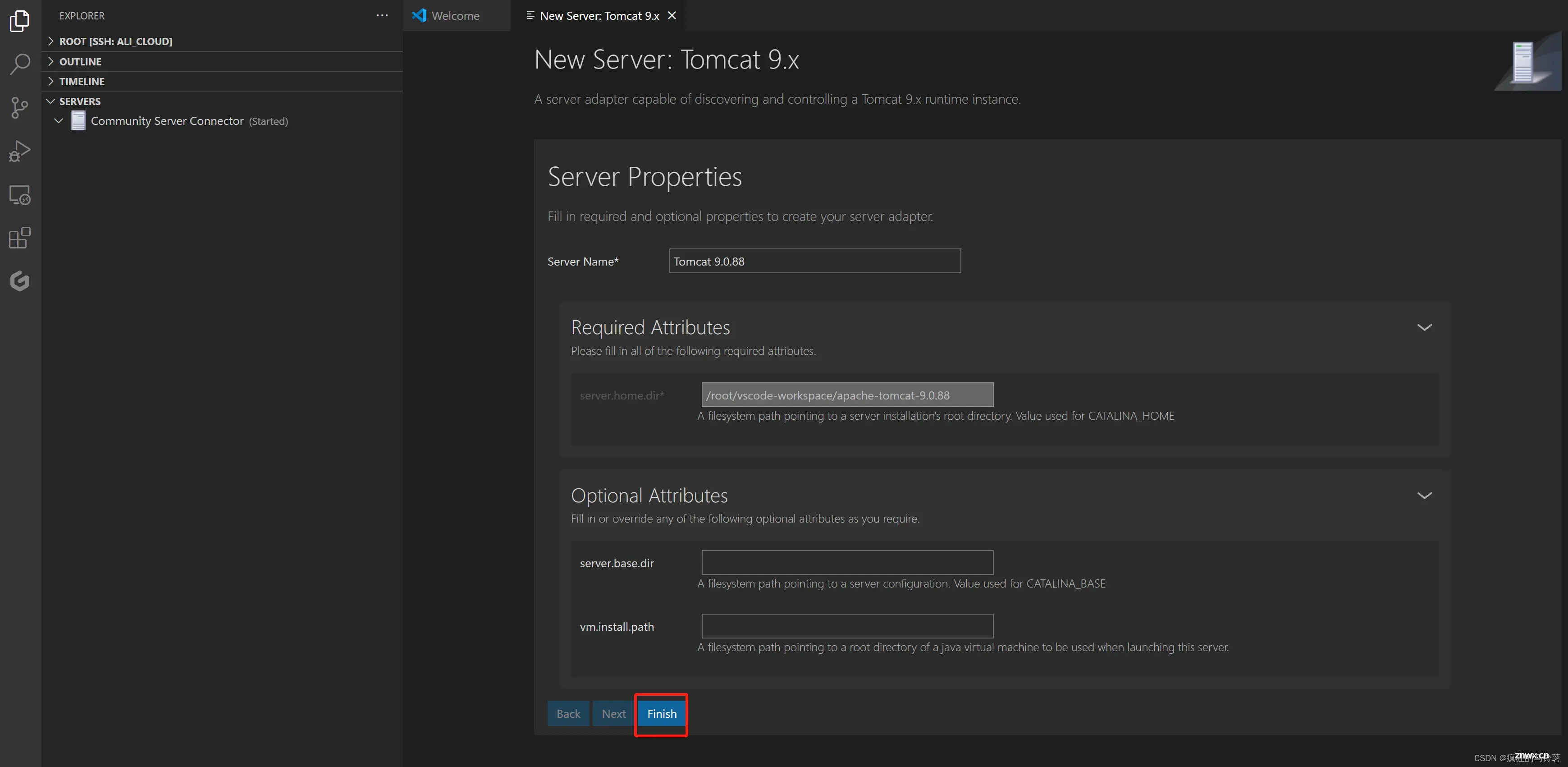
此时 Community Server Connectors 应该可以正常启动,启动后创建新的服务,选择 "No, use server on disk",输入 Tomcat 的路径:/root/vscode-workspace/apache-tomcat-9.0.88。出现 New Server 界面改一下名字,直接点击 Finish 即可。


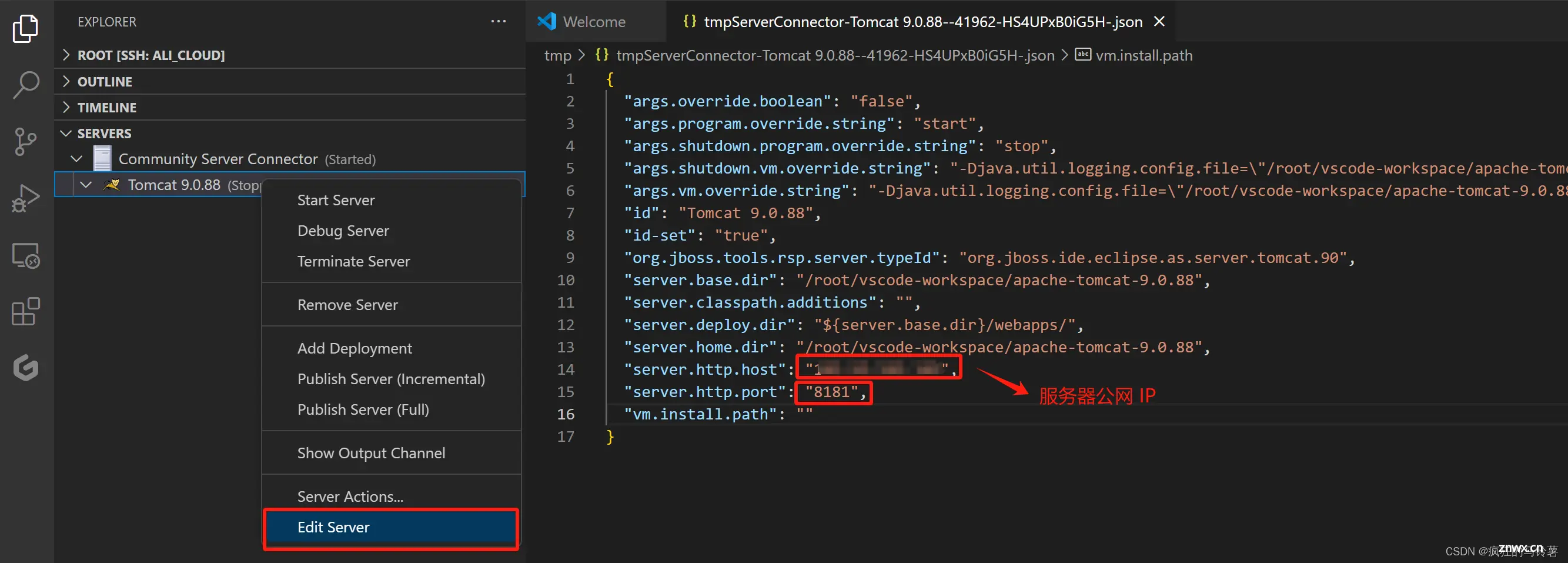
添加 Tomcat 服务器后,需要设置一些配置,Tomcat 默认端口号为8080,我们修改为8181避免和其他服务冲突,也可以提高安全性,操作如下:

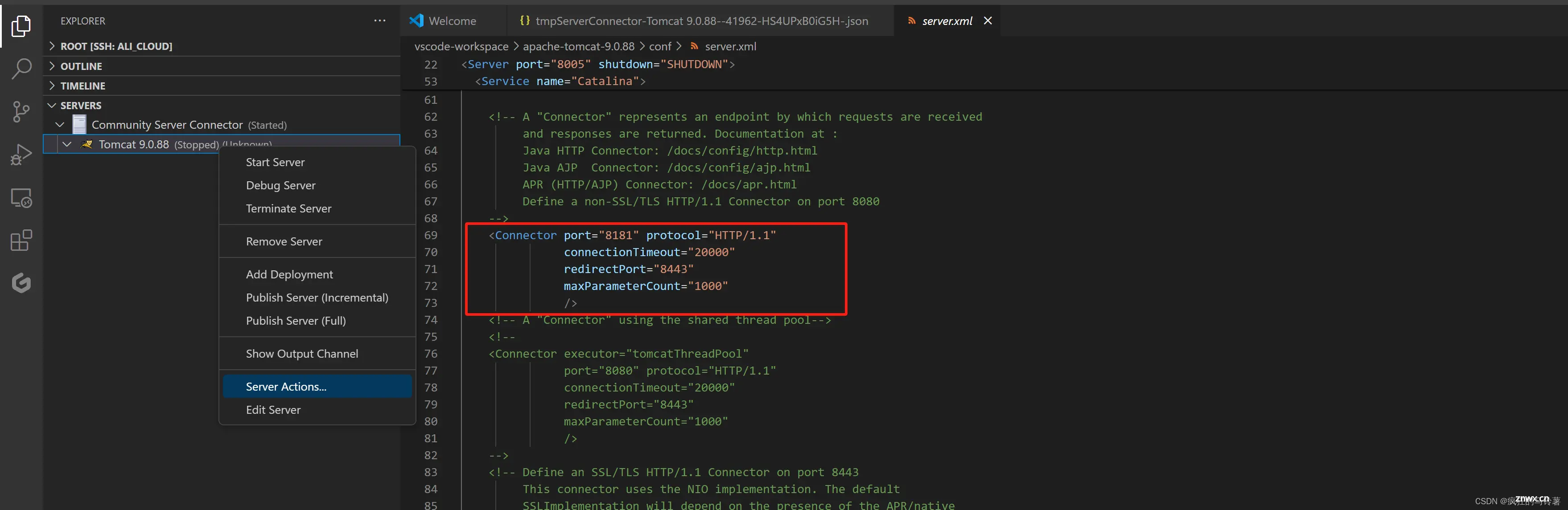
修改 "server.http.host" 为你的阿里云服务器公网 IP;修改 "server.http.port" 为 8181。随后选择 "Server Actions" —— "Edit Configuration File..." —— "config/server.xml",编辑 port 为 8181。

编辑完成后,终端 ufw allow 8181,同时安全组出入方向均放行8181,细节可以参考上一篇博客 中的 "4 防火墙和安全组放行端口"。
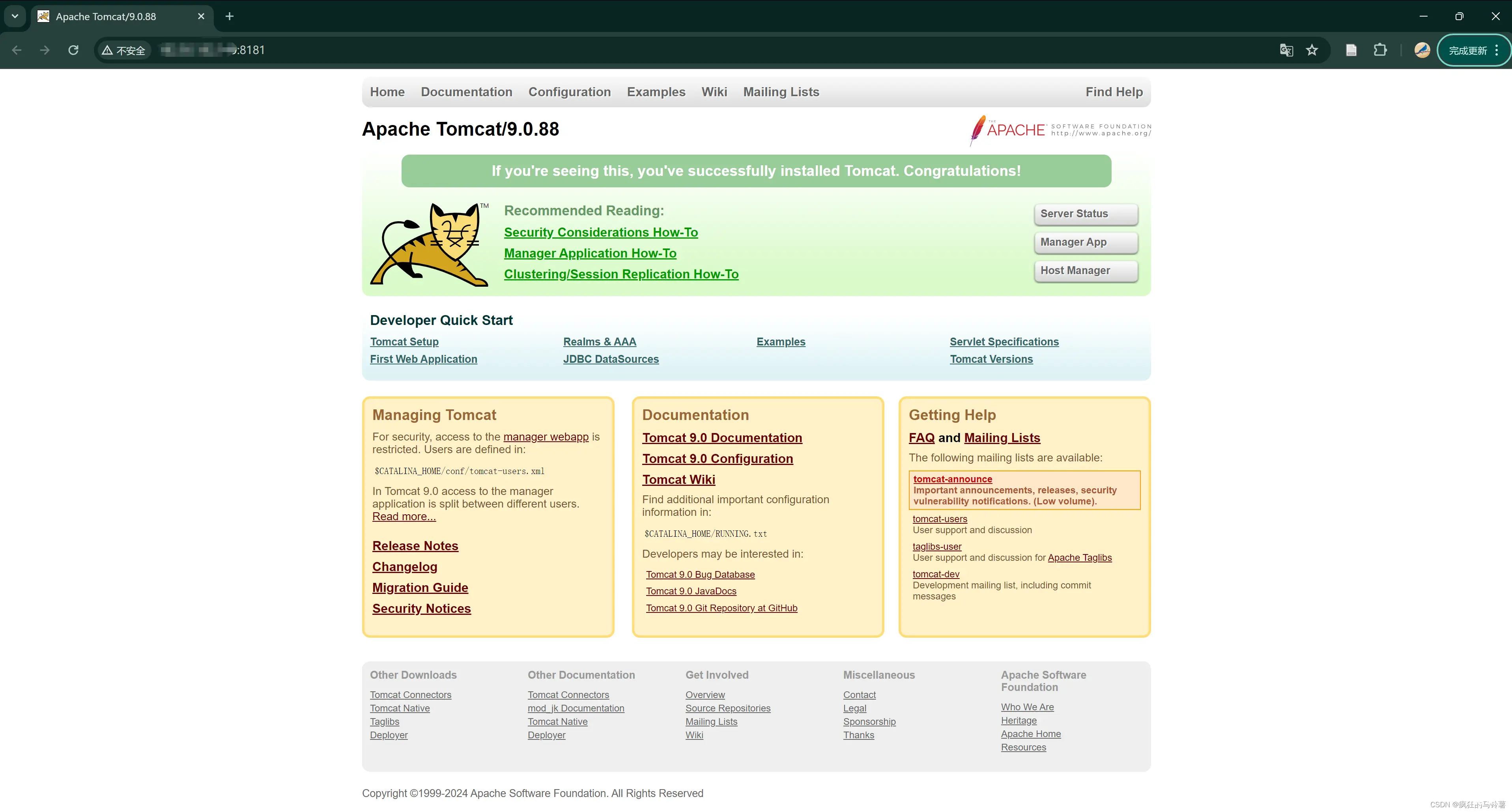
完成后启动 Tomcat 服务,选择 "Server Actions" —— "Show in browser..." —— "http://{阿里云服务器公网 IP}:8181",即可在本地浏览器中看到:

恭喜!!基本准备环节结束!!
2 项目搭建与部署
2.1 Geoserver 部署
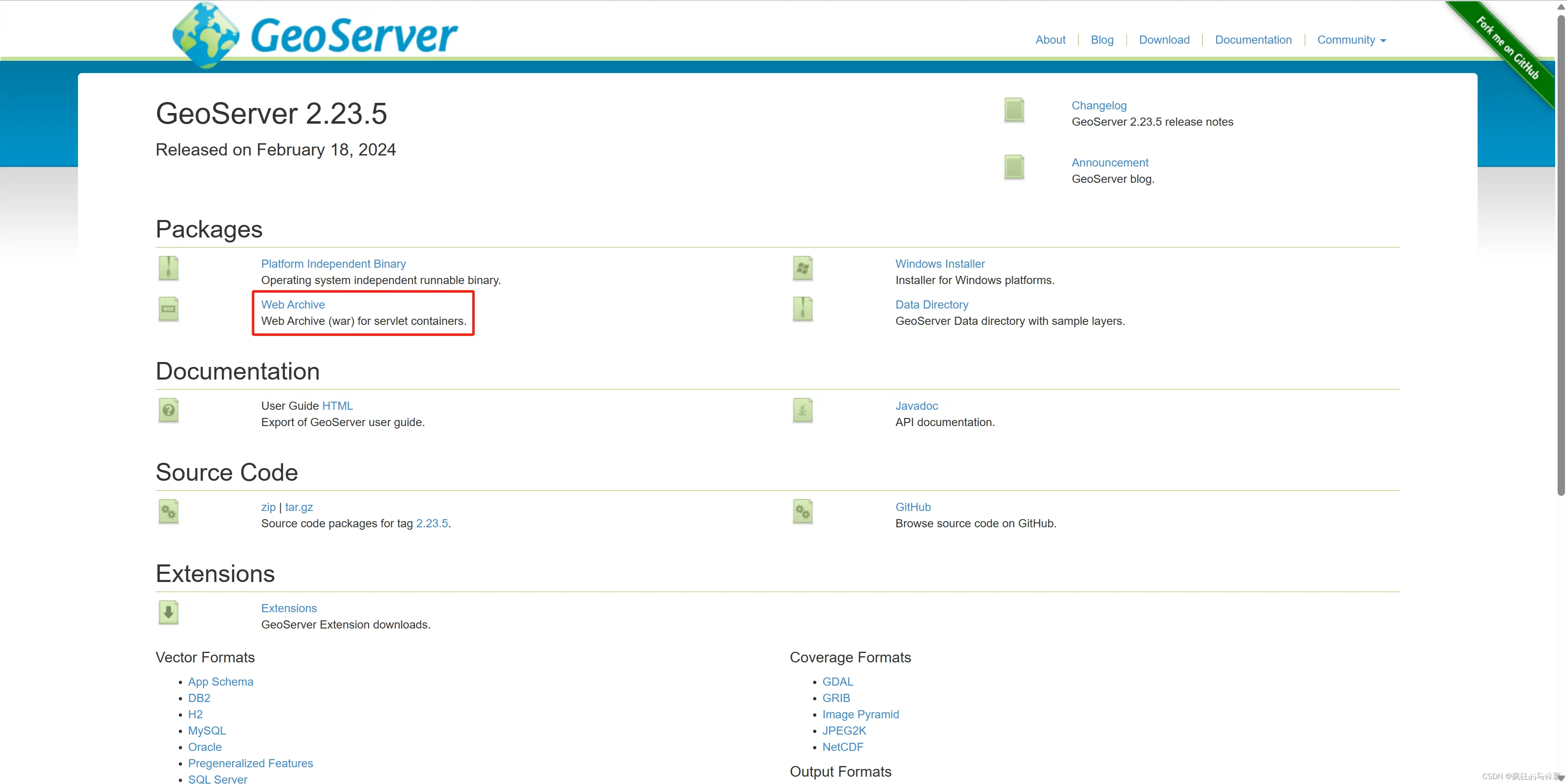
下载 geoserver 的 war 压缩包,网址如下:
Download - GeoServer

https://geoserver.org/download/ 注意版本需要兼容 Java11,这里选取了 2.23.5 版本:

压缩包上传至阿里云服务器后,执行如下命令:
<code># 安装unzip
apt install unzip
# 压缩包上传至/root/vscode-workspace,解压缩geoserver-2.23.5-war.zip
unzip -d /root/vscode-workspace/geoserver-2.23.5-war /root/vscode-workspace/geoserver-2.23.5-war.zip
# 复制压缩包到 tomcat/webapps 目录下
cp /root/vscode-workspace/geoserver-2.23.5-war/geoserver.war /root/vscode-workspace/apache-tomcat-9.0.88/webapps/
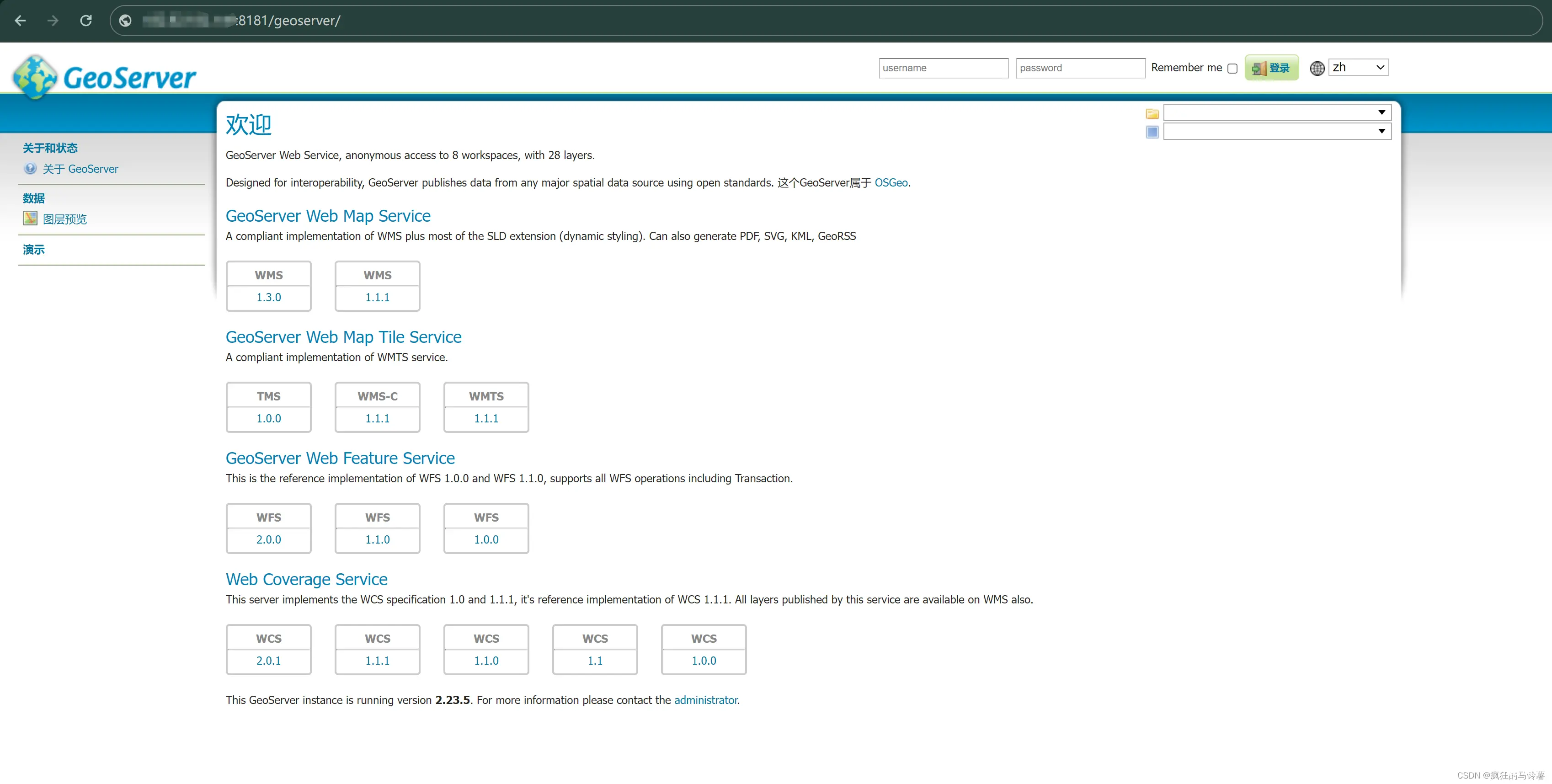
完成后重新启动一下 Tomcat 服务器,浏览器访问:http://{阿里云服务器公网 IP}/geoserver/,弹出如下界面,默认用户名为admin,密码为geoserver。

恭喜!!geoserver部署成功!!
2.2 Tips: Geoserver 忘记密码登录

时间过于久远,忘记了腾讯云服务器上geoserver的密码,可以参考以下操作登录:
<code># 备份如下配置文件
cp /root/vscode-workspace/apache-tomcat-9.0.88/webapps/geoserver/data/security/usergroup/default/users.xml /root/vscode-workspace/apache-tomcat-9.0.88/webapps/geoserver/data/security/usergroup/default/users.xml.bk
# 修改如下配置文件
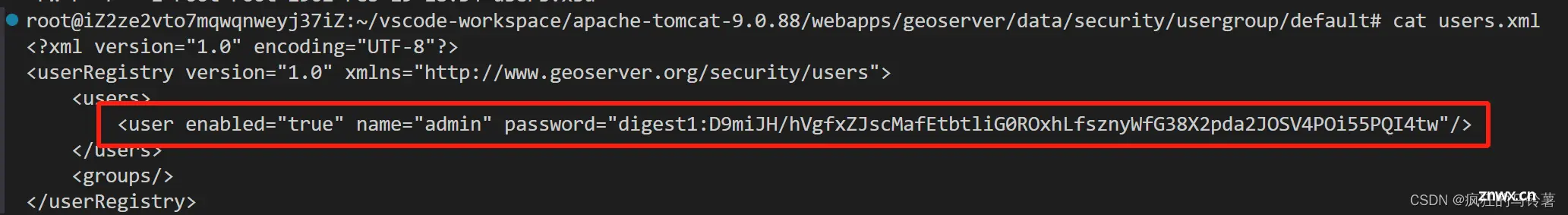
vim /root/vscode-workspace/apache-tomcat-9.0.88/webapps/geoserver/data/security/usergroup/default/users.xml
# 替换 <user enabled="true" name="admin" password="digest1:BicewPYboHjeLVkTfBq9LiY9DWNrbyyEntpPSqu/9Gp+89C/wCiUw8J03PMEyu0r"/> 为:code>
<user enabled="true" name="admin" password="plain:geoserver"/>code>
方案参考博客: 【geoserver】记一次忘记密码的解决过程_geoserver忘记密码-CSDN博客
2.3 测试项目搭建与部署

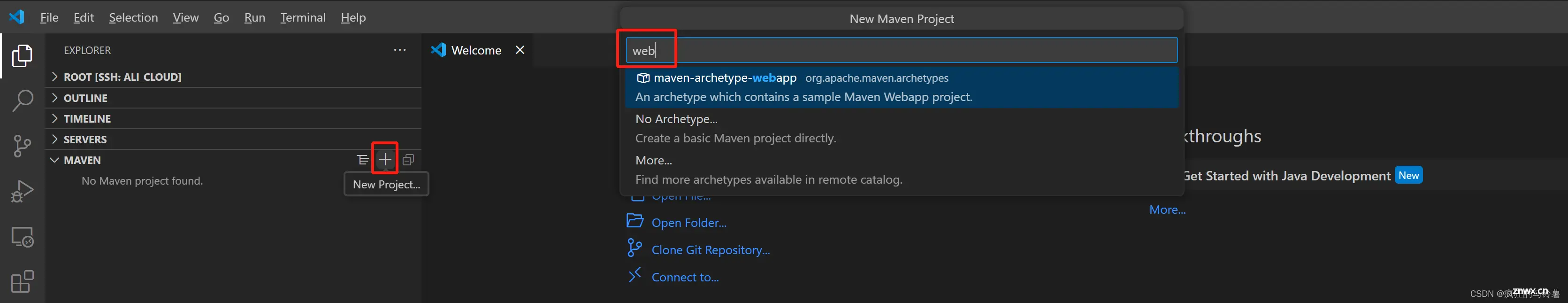
选择添加新的 Maven 项目,选择 "maven-archetype-webapp" 创建 1.4 版本,根据终端提示输入回车和Y,完成测试项目的搭建。
注:在根据上述操作执行时如果出现 JAVA_HOME 环境变量无法找到的情况,请在终端直接输入如下指令,如果成功执行,说明 Vscode 没有识别到环境变量啊,请重启阿里云服务器,然后重新 SSH 登录一般即可解决。
#终端输入如下指令,在当前工作目录下创建名为demo的webapp项目
mvn org.apache.maven.plugins:maven-archetype-plugin:3.1.2:generate -DarchetypeArtifactId="maven-archetype-webapp" -DarchetypeGroupId="org.apache.maven.archetypes" -DarchetypeVersion="1.4" -DgroupId="com.example" -DartifactId="demo" code>
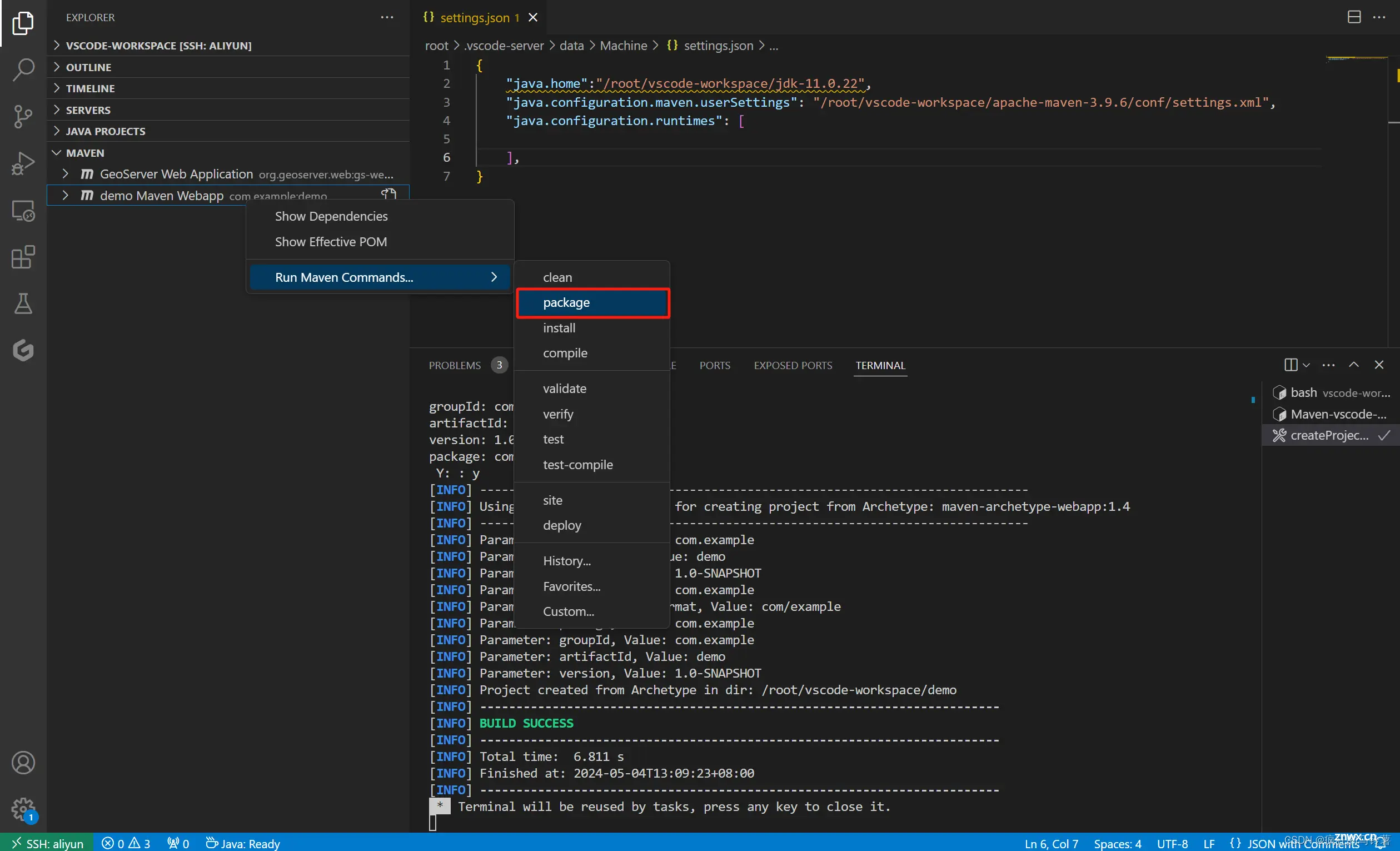
搭建成功后,请参考下图打包项目,生成 war 文件,打包完成后,在 /root/vscode-workspace/demo/target 目录下会产生 demo.war 文件,和部署 geoserver 一样,把这个文件复制到 tomcat 的 webapps 目录下面。

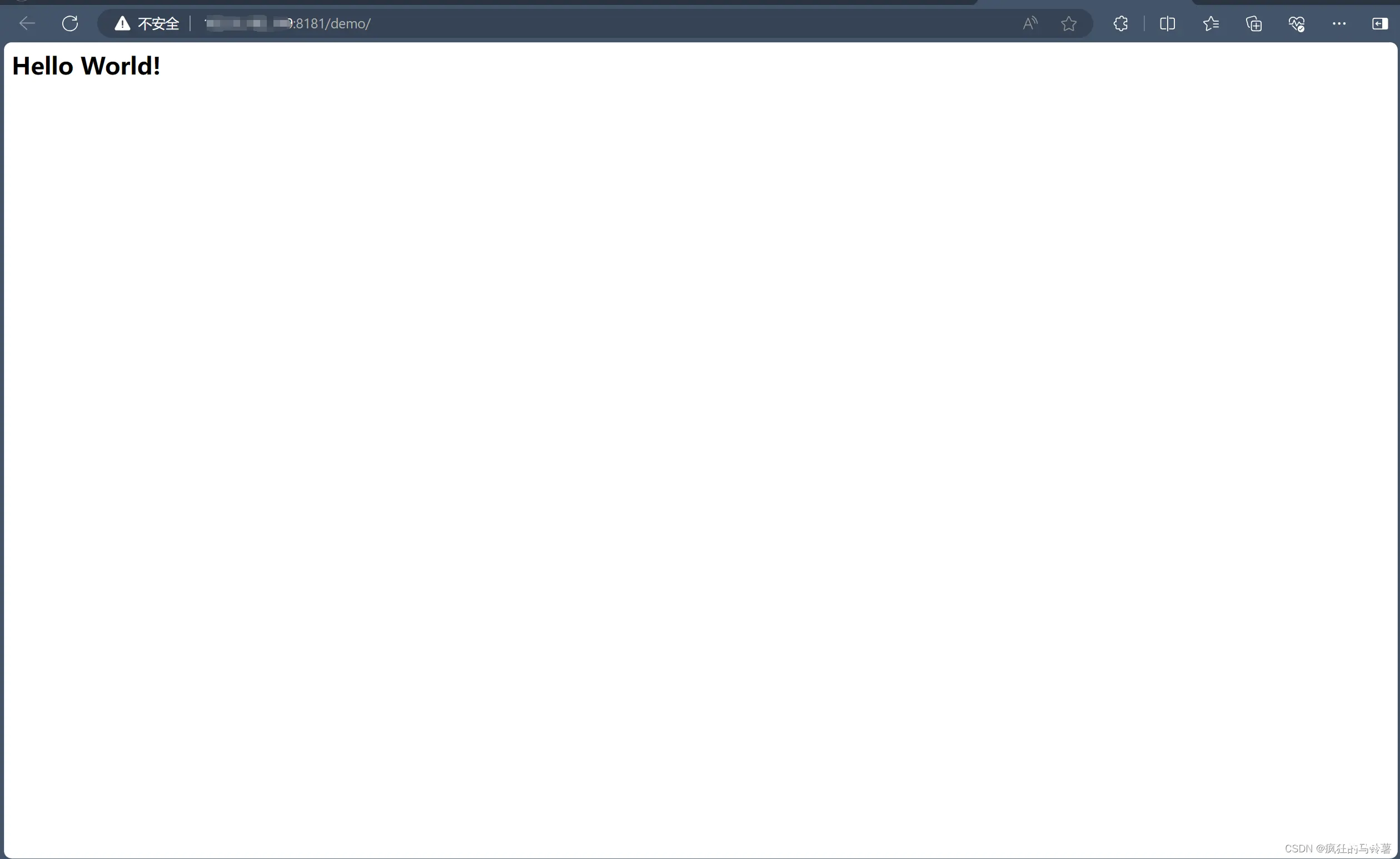
完成后重新启动一下 Tomcat 服务器,浏览器访问:http://{阿里云服务器公网 IP}/demo/,弹出如下界面。

恭喜!!测试项目部署成功!!
2.4 Tips: 通过IP直接访问
当完成项目部署后,通常需要绑定域名做映射,而且直接访问到具体的项目,这个时候往往需要避免通过端口号访问。首先把先前8181的开放端口修改成80端口,同时在安全组中放行80端口,随后修改默认映射目录,这里以测试项目demo为例,参考如下:
<code># vim打开配置文件
vim /root/vscode-workspace/apache-tomcat-9.0.88/conf/server.xml
####################### 粘贴以下内容 #######################
<Valve className="org.apache.catalina.valves.AccessLogValve" directory="logs"code>
prefix="localhost_access_log" suffix=".txt"code>
pattern="%h %l %u %t "%r" %s %b" />code>
<Context path="" docBase="/root/vscode-workspace/apache-tomcat-9.0.88/webapps/demo" debug="0" reloadable="true"/>code>
###########################################################
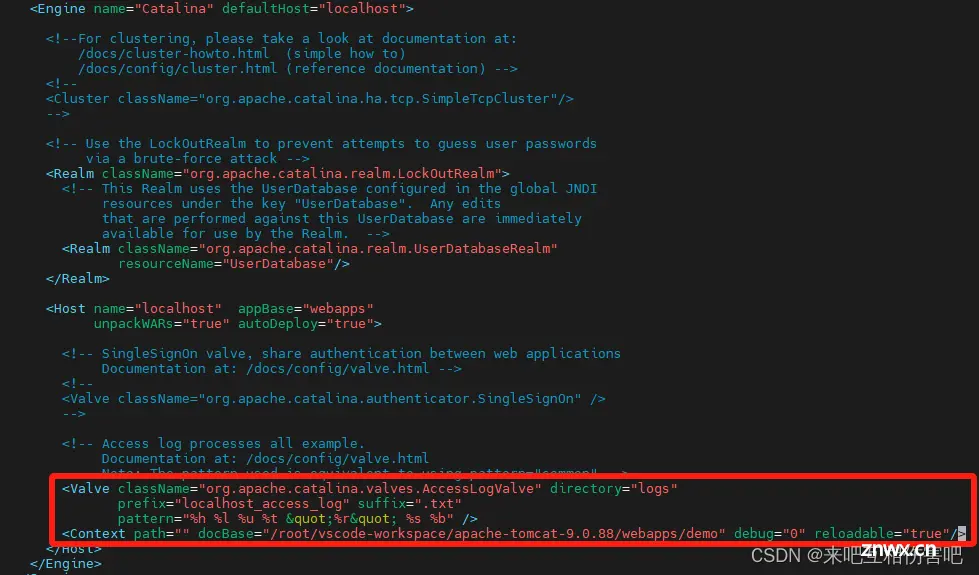
粘贴位置如下图所示:

声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。