【WebGIS开发】在Vue3.0下使用SuperMap iClient for Leaflet 个人笔记(1)
Geo0077 2024-07-27 09:33:01 阅读 97
我个人在使用超图提供的开发包时遇到了不少问题,所以当笔记记录一下
一、使用npm命令创建Vue 3.x项目(此处使用Vue CLI(WebPack))
1.打开CMD命令行窗口或VSCode终端创建Vue 3.x项目
(这里直接使用命令创建了一个新文件夹,window系统下右键新建文件夹即可,可不使用命令)
<code>mkdir testproject
创建一个新的vue项目(之后保持默认配置或按需对项目进行配置即可,偷个懒这里就不截图了)
vue create vue_demo
记得cd 到文件夹内
cd vue_demo
二、安装项目所需依赖(模块化引入iClient)
1.安装SuperMap iClient for Leaflet与babel-plugin
npm install @supermap/iclient-leaflet
npm install @supermap/babel-plugin-import -D

在node_modules文件夹下能够找到这babel-plugin-import、iclient-common、iclient-leaflet同时终端没有ERR 报错就代表安装成功
(此时也可以一并安装所需其他组件,如ElementPlus、Axios、Echarts等)
2.安装Leaflet
这一步很重要,官方文档中是通过CDN方式引入leaflet的css样式的,我想让项目完全本地化,所以需要将leaflet安装到项目中,此方式不用在index.html中引入文件
<code>npm install leaflet
三、在.babelrc或babel.config.js进行设置
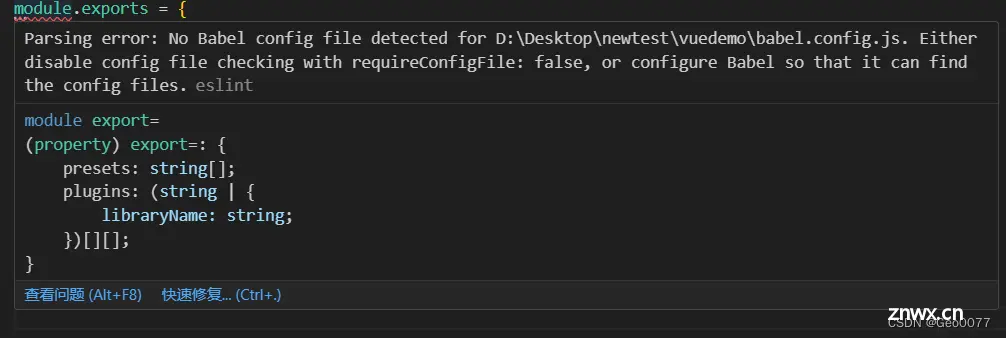
由于Vue的版本问题,我这里是在babel.config.js中进行设置的(在这里可能会有ESlint报错的问题,咱接着往下看)
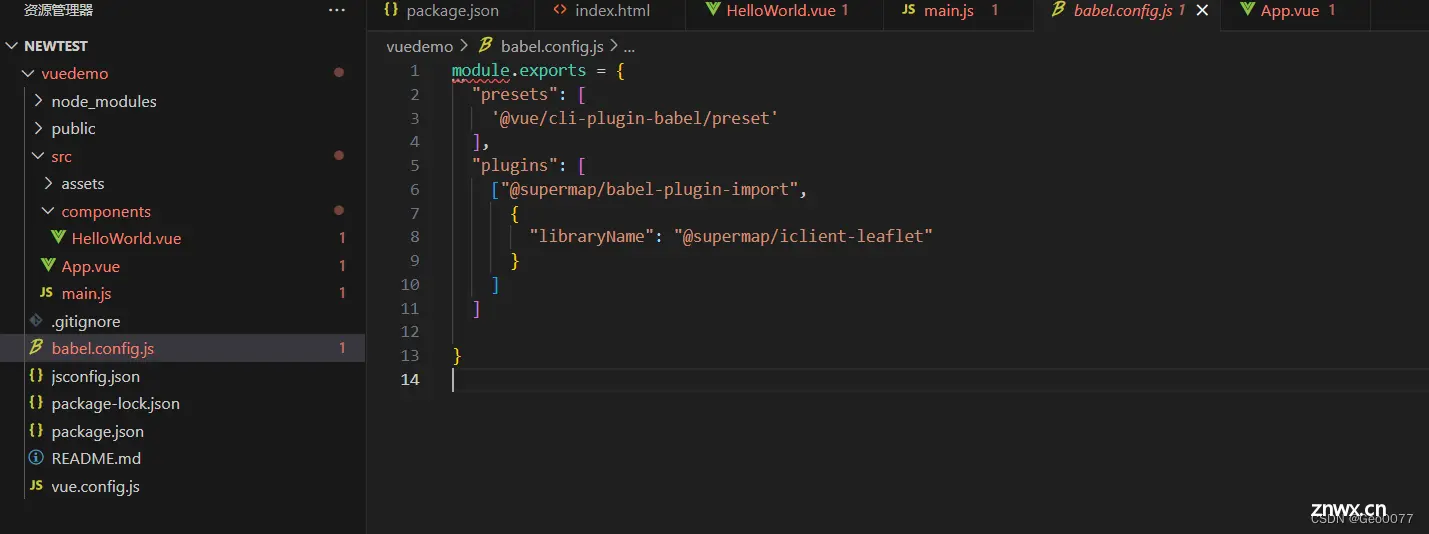
1.找到根目录下的babel.config.js文件
module.exports = {
"presets": [
'@vue/cli-plugin-babel/preset'
],
"plugins": [
["@supermap/babel-plugin-import",
{
"libraryName": "@supermap/iclient-leaflet"
}
]
]
}


2.修改package.json
在文件的这个位置加上红框里的内容(加不加其实不影响目前的项目运行,加了看着不会一堆报错)

四、在main.js中引入依赖
<code>import { createApp } from 'vue'
import App from './App.vue'
// 引入超图
import '@supermap/iclient-leaflet'
// 引入leaflet
import 'leaflet/dist/leaflet.css'
createApp(App).mount('#app')
五、初始化地图
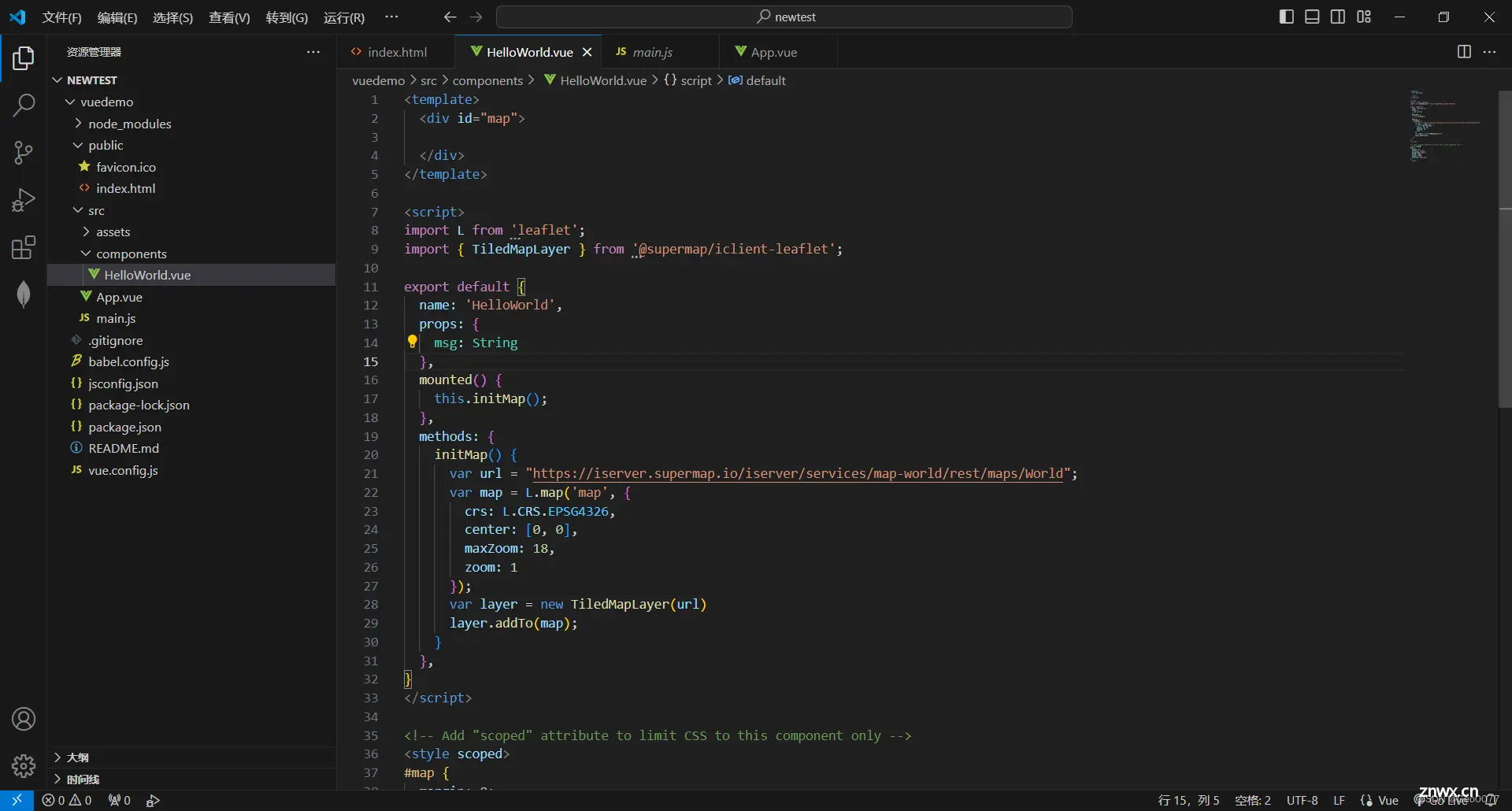
这里为了方便我直接将HelloWorld.vue清空整理直接作为存放底图的组件

六、效果展示

详细信息请参考官方文档 :iClient for Leaflet 开发指南 (supermap.io)
上一篇: web端前端调取摄像头并实现拍照功能
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。