【WebGIS干货分享】Webgis 面试题-浙江中海达
GIS好难学 2024-08-10 13:33:01 阅读 58
1、Cesium 中有几种拾取坐标的方式,分别介绍
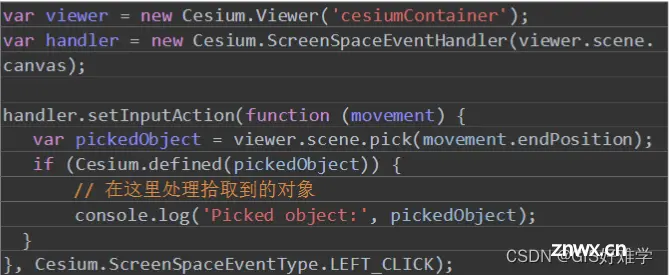
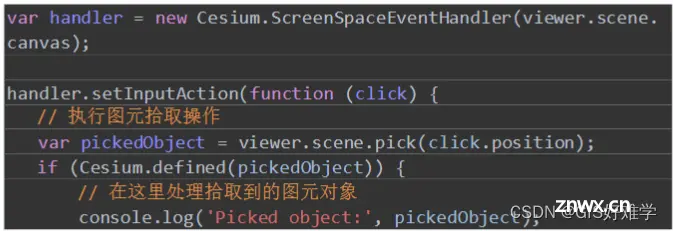
Cesium 是一个用于创建 3D 地球和地理空间应用的 JavaScript 库。在 Cesium 中,你可以使用不同的方式来拾取坐标,以便与地球或地图上的对象进行交 互。以下是 Cesium 中几种常见的拾取坐标的方式: 鼠标拾取(Mouse Picking):通过监听鼠标事件(例如鼠标单击或移动)并使 用 Cesium 的 API 来检测鼠标指针在地球表面的位置。通常使用 scene.pick 函 数来执行鼠标拾取。这个方法返回一个包含有关拾取位置和被选对象的信息的 对象。你可以使用以下代码示例来执行鼠标拾取:

键盘拾取(Keyboard Picking):类似于鼠标拾取,你还可以使用键盘事件来
触发拾取操作。这通常用于处理键盘快捷键,以选择或操作场景中的对象。
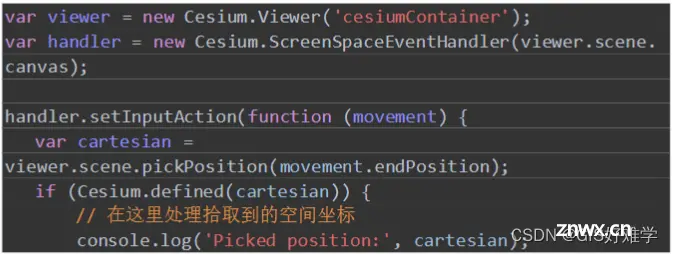
空间拾取(Space Picking):空间拾取允许你在 3D 空间中选择对象,而不仅
仅是地球表面。你可以使用 scene.pickPosition 方法来执行空间拾取。这允许
你在地球表面之上或以下选择对象。


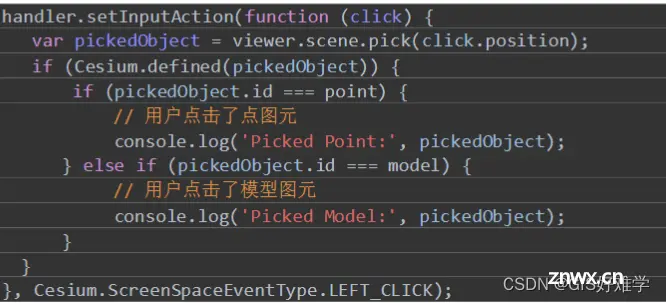
图元拾取(Primitive Picking):你还可以通过操作 Cesium 中的图元对象来实
现拾取。图元是可渲染的 3D 对象,你可以将它们添加到场景中并监听事件以
执行拾取操作。
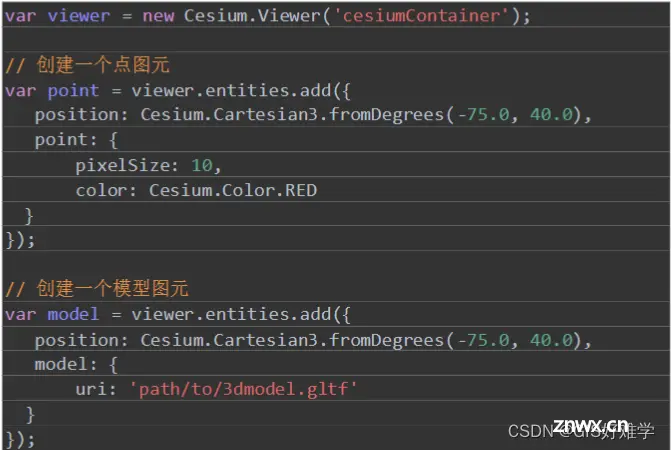
创建图元:首先,你需要创建一个或多个图元并将它们添加到 Cesium 的场景
中。这可以通过使用 Cesium 提供的不同类型的图元类来完成,如
Cesium.PointPrimitive, Cesium.Model, Cesium.Polyline, 等等。这些图元可以
包含你要在地球上显示的内容。

监听拾取事件:接下来,你需要为场景添加一个事件监听器,以便在用户与图
元交互时执行拾取操作。通常,你会监听鼠标点击事件或键盘事件来触发拾
取。


上述代码中,我们监听了左击事件(LEFT_CLICK),但你可以根据需要选择不
同的事件类型。
处理拾取结果:当拾取成功时,viewer.scene.pick 将返回一个包含有关拾取结
果的对象。你可以根据拾取结果来执行相关操作,如查看图元的属性、更改外
观或执行其他操作。

通过以上步骤,你可以创建图元、监听拾取事件,并根据用户的交互来执行相
应的操作。这使得你能够实现与地图上的图元对象的高度交互性。请注意,不
同类型的图元可能会有不同的属性和方法可供使用,你可以根据你的具体需求
来处理拾取结果。
这些是 Cesium 中一些常见的拾取坐标的方式。你可以根据你的应用需求选择
合适的拾取方法来与地图上的对象进行交互。根据你的具体情况,还可以进一
步定制拾取操作以实现更复杂的交互。
2、1TB 级别的数据加载到 Cesium 中如何在浏览器上显示
将 1TB 级别的数据加载到 Cesium 中并在浏览器上显示需要经过一系列复杂的数据处理和性能优化步骤。以下是一般的操作流程和浏览器优化策略:
1. 数据处理和准备
在加载大规模数据之前,需要进行数据处理和准备,以减小数据量、提高加载性能,以及将数据转化为 Cesium 支持的格式。以下是一些可能需要考虑的数据处理步骤:数据分块化:将数据分成多个块,根据用户视图范围动态加载可见数据。
▪ 数据格式:使用 Cesium 支持的数据格式,例如 3D Tiles、glTF、Terrain Tiles、PointCloud 格式等,以减小文件大小。
▪ 数据索引:在数据中建立索引以便快速访问和查询数据。
▪ 数据压缩:对数据进行压缩以减小传输和加载时间。
▪ LOD 策略:对于多分辨率数据,实现 LOD 策略,只加载合适分辨率的数据。
2. 服务器端优化
在服务器端,你需要进行以下优化操作:
▪ 启用 Gzip 压缩:配置服务器以使用 Gzip 或 Brotli 等压缩算法来减小数据传输大小。
▪ HTTP 缓存:使用 HTTP 缓存头来缓存数据,以减少重复加载。
▪ 分布式存储:如果可能,将数据存储在分布式存储系统中,以提高数据访问速度。
3. 数据加载策略
对于 1TB 级别的数据,必须采用适当的数据加载策略,以确保浏览器不会因为过大的数据而崩溃或变得非常缓慢。以下是一些加载策略:
▪ 分块加载:只加载用户视图范围内的数据块,可以使用 Cesium 的Tileset 来实现。
▪ Web Workers:利用 Web Workers 将数据加载和处理分离到后台线程,以防止阻塞主线程。
▪ Streaming:尝试流式加载数据,以便在需要时逐步加载数据。
4. 数据可视化和交互
一旦数据加载到 Cesium 中,你需要考虑如何可视化和交互,包括如何呈现大规模的数据以及如何处理用户的查询和拾取操作。这可能需要:
▪ 数据过滤:实现数据过滤,以根据用户需求动态显示或隐藏部分数据。
▪ Level of Detail (LOD):对于多分辨率数据,使用 LOD 策略以降低细节级别,提高性能。
▪ GPU 加速:使用 WebGL 和 GPU 来加速渲染和处理大规模数据。
▪ 数据聚合:对于密集数据,可以考虑聚合数据以减少可视化的复杂性。
5. 浏览器优化
在浏览器端,可以采取以下优化策略:
▪ 使用最新的浏览器:确保用户使用支持 WebGL 2.0 和 WebAssembly 的
最新浏览器版本,以获得更好的性能。
▪ WebGL 性能:使用 WebGL 性能分析工具来监测和优化 3D 场景的性能。
▪ 内存管理:谨慎管理内存,确保在加载大规模数据时不会超出浏览器的内存限制。
▪ 异步加载:使用异步加载资源,以避免阻塞页面渲染。
▪ 用户体验优化:提供用户友好的加载进度条和提示,以改善用户体验。
请注意,处理和显示 1TB 级别的数据在 Web 浏览器中是一个复杂的任务,可能需要深入的性能优化和分布式计算。最终的优化策略会根据你的数据类型、用户需求和项目预算而有所不同。建议在开始项目之前进行详细的性能分析和规划,以确保最终的应用程序能够如预期般运行。
3、VUE 中兄弟组件之间如何传值
在 Vue.js 中,兄弟组件之间传递数据可以通过以下几种方法来实现:
1. 使用事件总线(Event Bus):通过创建一个事件总线实例,兄弟组件可以通过该实例来进行通信。这是一种非常灵活的方法,适用于复杂的组件通信需求。
2. 使用 Vuex:Vuex 是 Vue.js 的官方状态管理库,它可以用于在组件之间共享状态。虽然主要用于管理全局状态,但也可以用于兄弟组件之间的通信。
3. 通过父组件传递属性:兄弟组件可以共享一个共同的父组件,父组件可以通过 props 将数据传递给子组件,从而间接地传递给其他子组件。
4. 使用自定义事件:子组件可以触发自定义事件,而父组件可以监听这些事件来获取数据。
下面我将演示一种通过自定义事件来实现兄弟组件之间数据传递的方法。
示例代码:
假设有两个兄弟组件 SiblingA 和 SiblingB,我们要在它们之间传递数据。
1. 创建一个名为 EventBus.js 的事件总线文件:

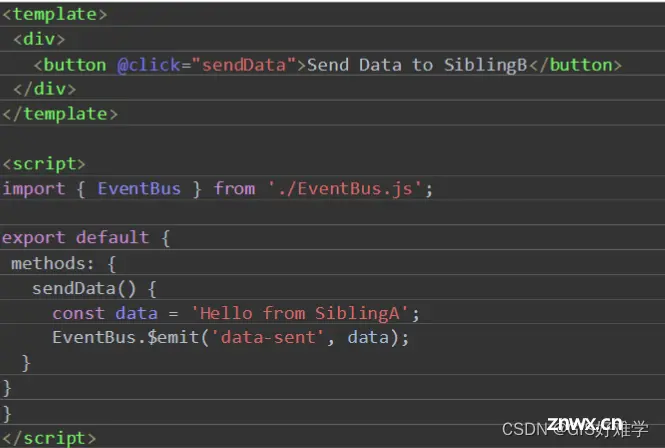
2. 在 SiblingA 组件中触发自定义事件来传递数据:

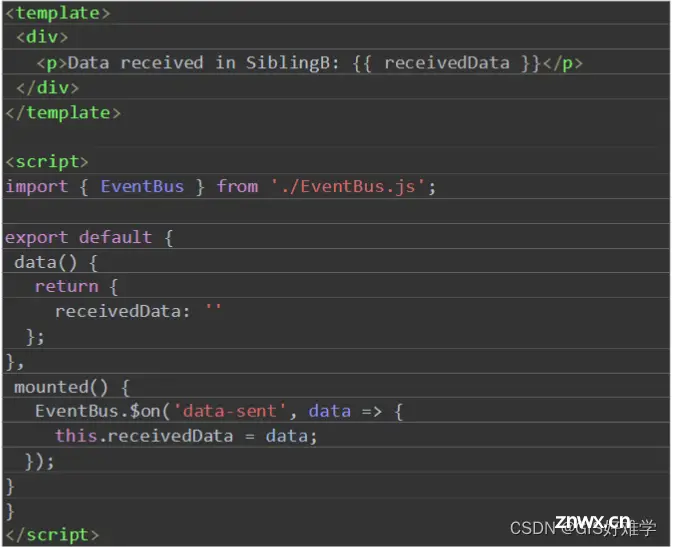
3. 在 SiblingB 组件中监听自定义事件来接收数据:

这里的关键点是我们在 SiblingA 组件中使用 EventBus.$emit 来触发自定义事件,然后在 SiblingB 组件中使用 EventBus.$on 来监听同一个自定义事件,并在事件触发时接收数据。这样,数据就可以在兄弟组件之间传递了。这是一种简单的方法来实现兄弟组件之间的数据传递。但请注意,对于大型应用程序,使用 Vuex 或通过父组件传递属性可能更有利于管理状态和数据传递。
4、LocalStorage、cookie、sessionStorage 之间的区别
LocalStorage、Cookies 和 SessionStorage 都是在 Web 开发中用于存储数据的客户端存储解决方案,但它们在使用方式、存储持久性和用途上有一些关键区别。下面是它们之间的区别以及各自的优缺点:
Cookies(HTTP Cookies):
▪ 持久性: Cookies 可以设置持久性,即可以在指定的过期时间之前一直存在。
▪ 存储容量: Cookies 的存储容量通常较小,约为 4KB 左右。
▪ 访问: 可以通过 JavaScript 和后端服务器来访问和设置 Cookies。
▪ 安全性: Cookies 的安全性较低,因为它们可以被客户端修改,所以不适合存储敏感信息。
▪ 用途: Cookies 通常用于存储用户身份验证令牌、会话标识、跟踪用户行为等。
LocalStorage:
▪ 持久性: LocalStorage 是持久性的,数据不会在浏览器关闭后消失。
▪ 存储容量: LocalStorage 的存储容量通常较大,一般为 5-10MB 左右
(不同浏览器可能有不同限制)。
▪ 访问: 可以通过 JavaScript 来访问和设置 LocalStorage。
▪ 安全性: LocalStorage 的安全性较高,因为它不容易被客户端修改。
▪ 用途: LocalStorage 通常用于长期存储用户首选项、应用程序设置等。
SessionStorage:
▪ 持久性: SessionStorage 是会话级别的,数据在浏览器会话结束后会被清除。
▪ 存储容量: SessionStorage 的存储容量通常与 LocalStorage 相似,也是 5-10MB 左右。
▪ 访问: 可以通过 JavaScript 来访问和设置 SessionStorage。
▪ 安全性: SessionStorage 的安全性较高,因为它不容易被客户端修改。
▪ 用途: SessionStorage 通常用于在会话期间临时存储数据,例如在不同页面之间共享数据。
各自的优缺点:
▪ Cookies:
o 优点:持久性、与服务器通信、广泛支持。
o 缺点:容量小、安全性差、会影响 HTTP 请求性能。
▪ LocalStorage:
o 优点:持久性、较大的容量、安全性好。
o 缺点:仅在单个浏览器窗口/标签页中可用。
▪ SessionStorage:
o 优点:临时存储、较大的容量、安全性好。
o 缺点:仅在会话期间可用,关闭浏览器会话后数据丢失。
在日常中的使用情况:
在日常 Web 开发中,LocalStorage 和 SessionStorage 通常更常见,因为它们提供了比 Cookies 更大的存储容量和更好的安全性,而且不会在每个 HTTP 请求中自动发送到服务器,从而减少了带宽开销。LocalStorage 通常用于长期存
储用户首选项、缓存应用程序数据等。SessionStorage 则适用于在单个浏览器会话期间共享数据,例如在不同页面之间传递数据。
Cookies 通常用于存储身份验证令牌、会话标识和跟踪用户行为等需要在客户端和服务器之间传递的信息,但由于安全性较差,所以不适合存储敏感信息。
总的来说,选择哪种客户端存储方式取决于具体的需求和安全考虑。
5、Cesium 中如何处理建筑分层单体化
在 Cesium 中处理建筑分层单体化,即在一栋高层建筑中分割并展示不同楼层的内部结构,需要使用 3D 模型和一些技巧来实现。下面是一个简单的示例,
演示如何处理建筑分层单体化。
注意: 这是一个高级的 Cesium 应用场景,需要合适的 3D 建模和数据准备。
以下示例仅用于演示概念,实际实现可能更复杂。
1. 创建 3D 模型: 首先,你需要创建一个包含不同楼层内部结构的 3D 建模。这可以使用 3D 建模软件(例如 Blender、SketchUp、3ds Max 等)来完成。确保每个楼层都是独立的 3D 对象,并且模型中包含了每个楼层的几何形状和纹理。
2. 导出 3D 模型: 将建模好的 3D 建筑导出为支持的 3D 文件格式,例如 glTF或 3D Tiles。
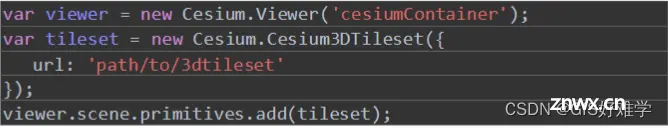
3. 设置 Cesium 场景: 在 Cesium 中,你需要创建一个场景,并添加一个 3D模型或 tileset。

4. 创建楼层选择器: 为了允许用户选择不同楼层,你可以创建一个楼层选择器界面,例如一个下拉菜单或按钮列表。
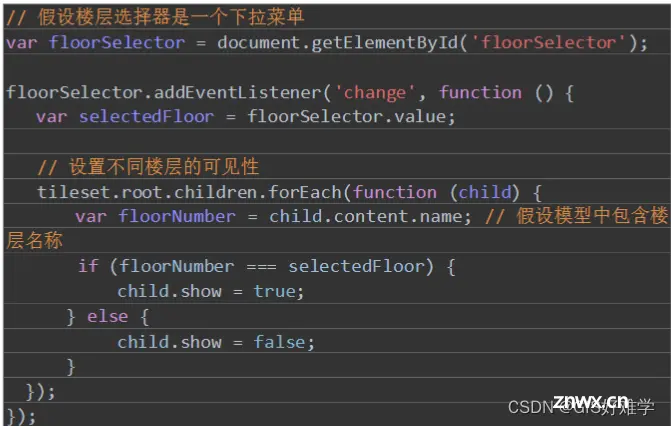
5. 控制楼层可见性: 当用户选择不同楼层时,通过 Cesium 的 API 来控制不同楼层的可见性。这可以通过设置 show 属性来实现。

上述代码中,当用户选择不同的楼层时,通过遍历模型的子元素并根据用户选
择设置不同楼层的可见性。这是一个简化的示例,实际应用中可能需要更复杂的逻辑和用户界面来处理建筑的分层单体化。建筑分层单体化通常需要详细的 3D 建模、数据标注和前端开发工作,以确保用户能够方便地浏览建筑的不同楼层。Cesium 提供了强大的 3D 渲染和交互功能,可以用于实现这种类型的应用。
6、openlayer 与 leaflet 之间的区别,优势
OpenLayers 和 Leaflet 都是流行的开源 JavaScript 库,用于创建互动性地图应用程序。它们都提供了强大的地图渲染和交互功能,但在某些方面有一些区别和优势。下面是一个超详细的介绍,比较了 OpenLayers 和 Leaflet 之间的区别和各自的优势:
上述代码中,当用户选择不同的楼层时,通过遍历模型的子元素并根据用户选择设置不同楼层的可见性。
这是一个简化的示例,实际应用中可能需要更复杂的逻辑和用户界面来处理建筑的分层单体化。建筑分层单体化通常需要详细的 3D 建模、数据标注和前端开发工作,以确保用户能够方便地浏览建筑的不同楼层。Cesium 提供了强大的 3D 渲染和交互功能,可以用于实现这种类型的应用。
1. 历史和成熟度:
▪ OpenLayers: OpenLayers 是一个相对较早的开源地图库,于 2006 年首次发布。它有着长期的发展历史和广泛的用户社区,已经经历了多个版本迭代。
▪ Leaflet: Leaflet 相对较新,于 2011 年首次发布,但迅速获得了广泛的认可和用户社区支持。
2. 复杂性和学习曲线:
▪ OpenLayers: OpenLayers 在某些方面更复杂,有更多的功能和配置选项,这也导致了较陡峭的学习曲线。它更适合需要高度自定义和复杂地图应用的开发者。
▪ Leaflet: Leaflet 的设计更加简单和直观,具有较低的学习曲线,因此更适合初学者和快速开发。它的 API 设计注重易用性,但仍提供了强大的功能。
3. 社区和生态系统:
▪ OpenLayers: OpenLayers 拥有庞大的社区和插件生态系统,使得可以找到各种扩展和插件来满足不同需求。它也有更多的第三方资源和教程。
▪ Leaflet: Leaflet 虽然社区相对较小,但在可用插件和扩展方面也有不少选择。由于其简单性,一些开发者更喜欢自己编写自定义代码,而不是依赖于插件。
4. 性能和渲染:
▪ OpenLayers: OpenLayers 在处理大规模数据集时通常表现得更出色,因为它支持 WebGL 渲染,可以加速地图渲染和交互。
▪ Leaflet: Leaflet 的渲染性能也很好,但对于大规模数据集,可能会略逊于 OpenLayers。但对于大多数应用程序而言,性能足够了。
5. 样式和外观:
▪ OpenLayers: OpenLayers 提供了更多样式和外观的自定义选项,使开发者可以更精细地控制地图的外观。
▪ Leaflet: Leaflet 也支持样式自定义,但通常要求更多的 CSS 技巧来实现复杂的外观。
6. 插件和扩展:
▪ OpenLayers: OpenLayers 拥有丰富的插件和扩展,允许你轻松添加各种功能,如地理编码、地图编辑和复杂的地图分析。
▪ Leaflet: Leaflet 也有一些插件,但数量和多样性相对较少。不过,你可以编写自定义代码来满足特定需求。
7. 项目目标:
▪ OpenLayers: OpenLayers 的目标是提供一个强大的、可高度自定义的地图库,适用于复杂的地理信息系统(GIS)应用。
▪ Leaflet: Leaflet 的目标是提供一个轻量级、易于使用的地图库,适用于快速开发交互性地图应用。
总的来说,选择使用 OpenLayers 还是 Leaflet 取决于你的项目需求和你的开发经验。如果你需要处理大规模数据、复杂的地理信息系统或需要高度自定义的地图外观和行为,OpenLayers 可能更适合。如果你是初学者、需要快速构建简单地图应用或希望简化开发流程,Leaflet 可能更适合你。在某些情况下,你还可以考虑结合使用它们,以充分利用各自的优势。
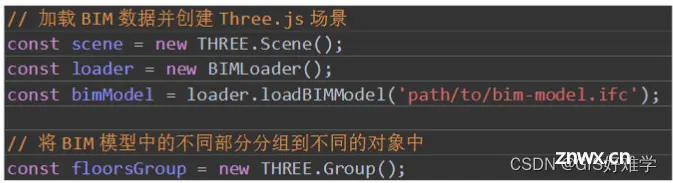
7、Threejs 中如何做 BIM 分层分块展示
在 Three.js 中展示 BIM(建筑信息模型)的分层分块,需要一些复杂的 3D 建
模和渲染技巧。以下是一个一般性的步骤:
1. 获取 BIM 数据: 首先,你需要获取 BIM 数据,通常以某种标准格式(如 IFC)提供。你可以使用 BIM 软件(如 Revit、AutoCAD)导出BIM 模型为合适的格式,然后将数据导入到你的 Three.js 项目中。
2. 加载 BIM 数据: 使用 Three.js 加载 BIM 数据,通常需要解析 BIM 文件格式并将其转换为 Three.js 场景中的对象。你可能需要寻找适当的库或工具来帮助你解析和加载 BIM 数据。
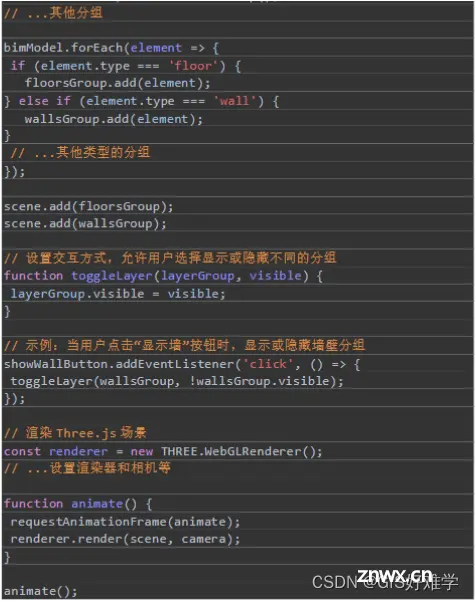
3. 分层和分块: 一旦加载了 BIM 数据,你可以根据需要对模型进行分层和分块。这通常涉及到遍历 BIM 模型的数据结构,将不同的部分分组到不同的 Three.js 对象或组中。例如,你可以将每个楼层作为一个 Three.js组,每个建筑元素(如墙、柱子、窗户等)作为另一个组。
4. 设置显示和隐藏: 为了实现分层分块的展示,你需要提供用户界面或交互方式,以允许用户选择要显示或隐藏的特定层或块。当用户进行选择时,你可以通过设置相关对象或组的可见性来实现显示或隐藏。
以下是一个伪代码示例,演示如何在 Three.js 中实现基本的分层分块展示:


这只是一个基本示例,你需要根据你的 BIM 数据和项目需求进行定制。在实际
项目中,你可能还需要考虑光照、相机控制、用户界面设计等方面的更多细
节。为了更好地理解和实现 BIM 分层分块展示,你可能还需要深入研究 BIM 数
据格式和 Three.js 的高级用法。
篇幅有限,更多webgis面试题可找我分享~
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。