前端国际化自动工具 - 国际化文案配置系统
AlbertLin0923 2024-08-14 13:03:01 阅读 74
背景
笔者之前所在的公司主要做东南亚和欧洲一些国家的业务,做的是 Web 后台管理系统,项目被不同国家(有的项目多达七八个国家)的客户使用,所以前端项目需要支持多语言展示,也就是适配国际化。
日常编码中,系统需要接入前端 web 国际化插件,vue 项目使用的是 vue-i18n,而 react 项目使用 react-i18next,这些插件原理都是根据前端提供的一套语言包json文件(例如en-US.json,zh-CN.json), 每份语言包都以<code>key:value对象形式存储代码标记:实际渲染的语言文案一一对应的数据,然后插件根据用户的语言切换,替换展示不同的语言。
其中,语言包中 的 key 值可以是直接的中文文案:确定 或者是 类似 :menu.dashboard.confirm 的字符串。通常情况下,如果业务没有特殊要求,为了方便业务代码的阅读,我们直接使用中文文案做为语言包的key值。
面临的问题
这里面多语言的切换展示都能由 i18n 插件帮我们处理,但是,有一个问题是比较麻烦的,那就是如何提取、收集、整理、翻译、录入这些文案,很多时候,这些都是手工完成。通常,在业务代码完成后,项目的文案key需要前端开发提取,整理,收集后,供翻译人员进行翻译,添加多国语言,然后经过校对和审核,再通过前端开发导入到项目代码中,此过程往往非常重复繁琐,存在工作效率低,又容易出错的问题。
刀耕火种
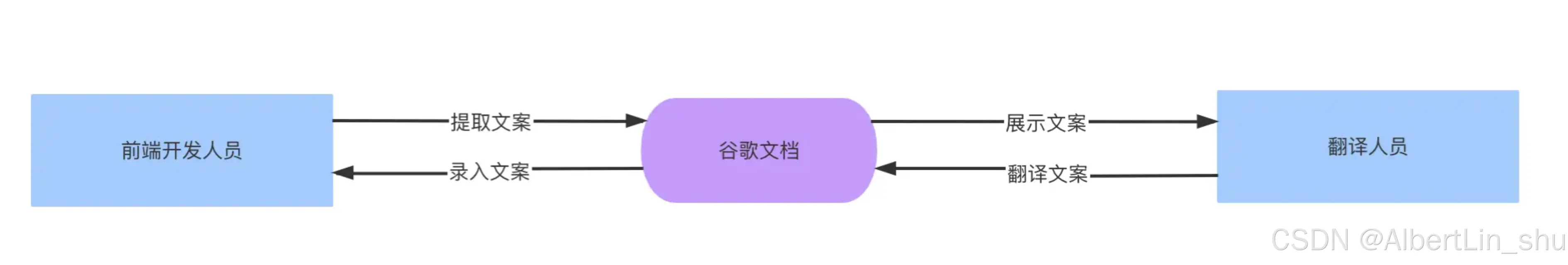
最开始,前端开发是写完需求业务代码,然后整理这次需求的页面上需要被翻译的文案,整理后放在谷歌文档excel表格上,然后呼叫翻译小组的小姐姐们进行翻译,待翻译结束,再经过审核校对,前端开发又手动录入到代码里,其过程极为繁琐,前端开发不只需要一个个找出文案,最后还得一个个录入到语言包json文件里,像我们有时候一个需求迭代里面有几百个文案,整理过程可谓又辛苦又无聊,过程大概如下图所示:

农业时代
后来,组里的同事终于受不了,利用xlsx.js撸了一个nodejs插件,在录入这一步上,不再手工一个个敲进去,而是通过插件将翻译好的文案excel数据转换生成新的语言包文件(zh-CN.json,en-US.json等等)。这样虽然简化了录入过程,但是还会面临以下几个问题:
系统分开语言包各个模块,每次需求都是用独立的语言包文件,这样,系统就会有多个语言包数据冗余。比如,每个页面都几乎有“确定”,“取消”这些文案,每次都需要重复录入,到了翻译阶段,翻译人员就需要多次翻译同一个文案

翻译、整理、校对、审核的过程依赖于谷歌文档,每次需求都是新的文档,这样查找起来麻烦复杂
待翻译完成后,前端开发得登录文档下载excel文件,然后启动插件,生成json语言包
项目文案如果有临时修改,前端开发得登录谷歌文档对文案key进行修改,同时通知到翻译人员,待翻译人员同步修改后,再重新执行上面一步操作
系统的语言包文案key的提取还是得前端开发一个个敲进去,过程极度无聊,而且还会不小心打错字
工业时代
于是,针对上述的问题,是否可以开发出一个系统,能达到以下的工作效果呢?
提取文案<code>自动化,无需前端开发手工录入独立的公司内部文案配置系统,支持翻译人员在线录入文档,不依赖于谷歌文档录入文案自动化,无需前端开发手动下载、移动到项目代码里面录入文案时,能实时diff新旧语言包文件差异,让前端开发知道本次新增、修改,删除了多少文案支持文案进行模块区分,比如需求a有文案xxx,xxxx,文案xxx隶属于需求a和需求b支持excel、json格式语言的导入和导出文案新增/修改/删除 有操作历史记录,可以随时查看某个文案什么时候被编辑过,翻译人员某个时候修改了哪个文案的内容
总而言之,就是希望有一套系统,能够把国际化这套流程工作通过程序自动完成,而作为前端开发,能够不处理或者少处理相关的工作,就像写国内的中文项目一样,直接写中文文案,系统自动处理国际化,达到无感知开发多语言国际化项目的目的
于是,便有了这套自动国际化文案配置系统。
自动国际化文案配置系统
架构
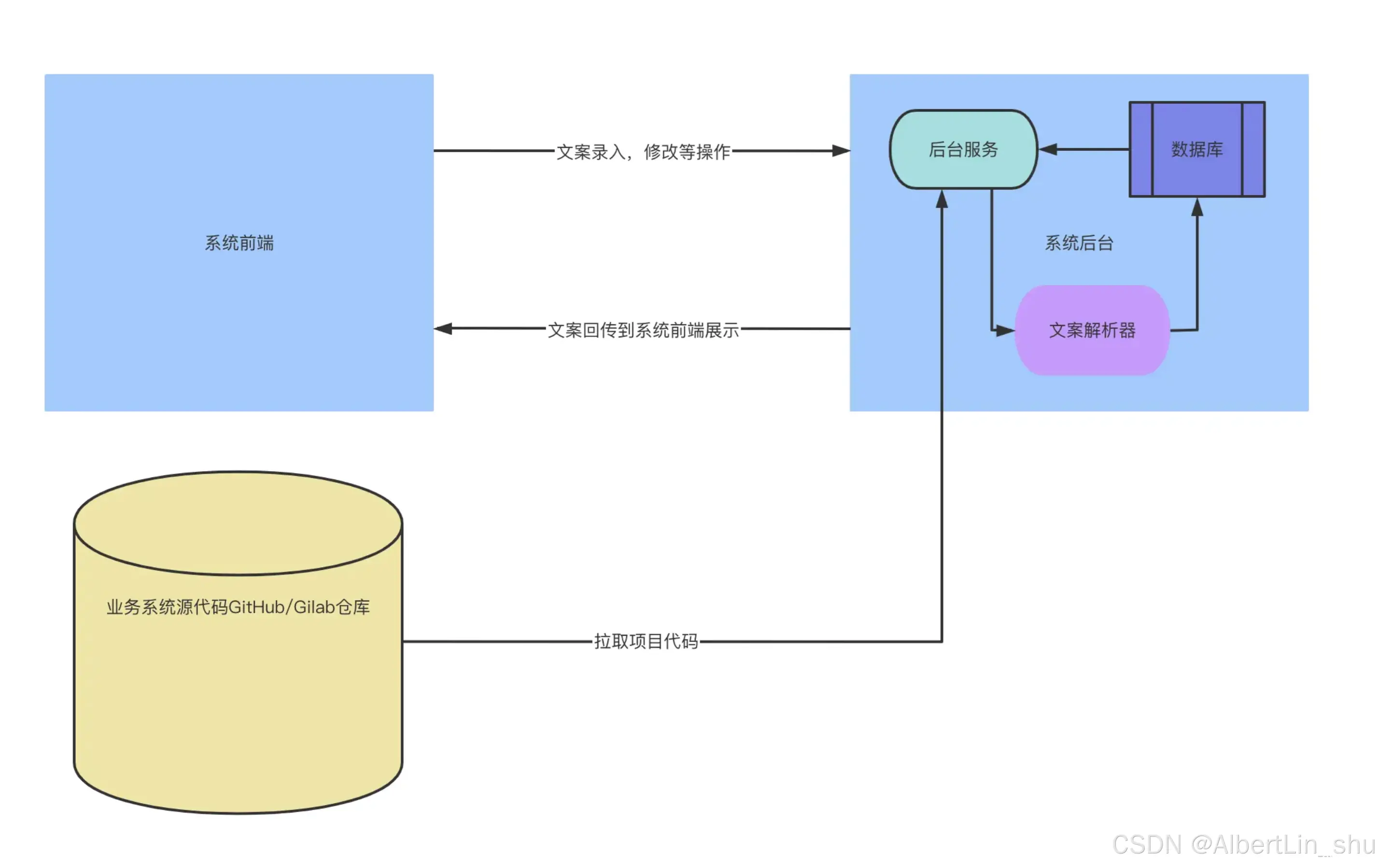
系统架构如图所示:

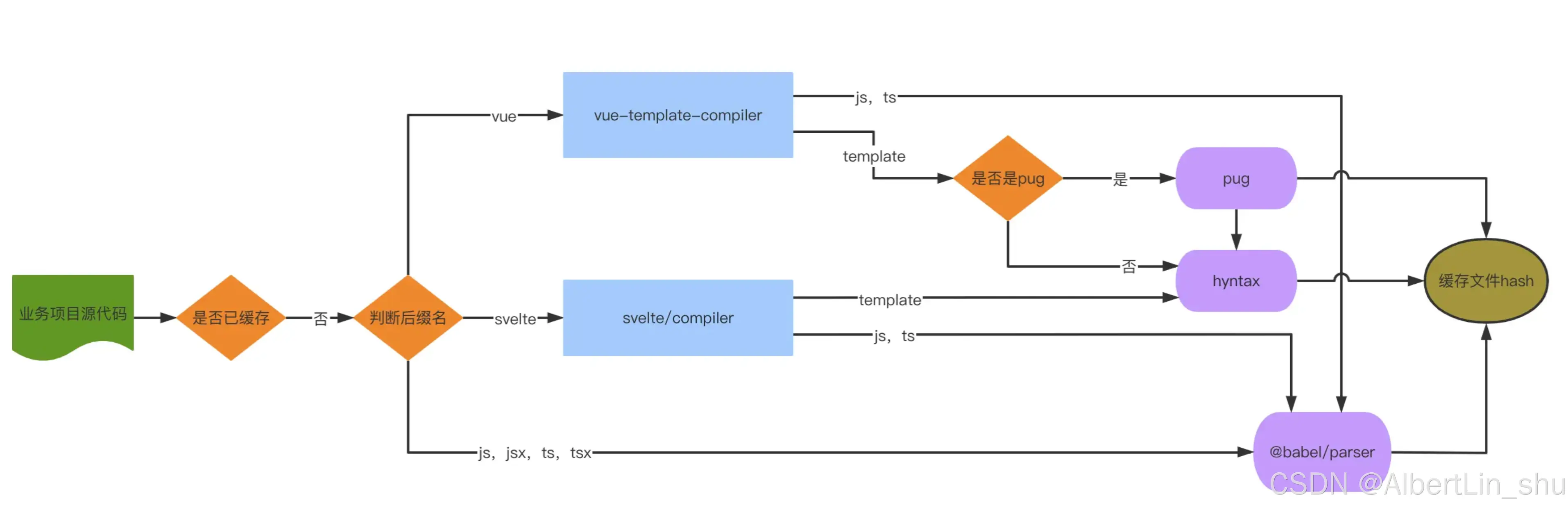
其中,文案解析器结构为

其系统运行流程是:
翻译人员打开 自动国际化文案配置系统 前端页面每当前端页面进行<code>刷新,页面会调用接口,通知系统后台进行业务项目源代码的拉取和更新对应地,系统后台执行更新业务项目源代码,并使用文案解析器对源代码进行解析,自动读取收集业务代码的中文文案 key,再经过系统整理、去重后,同步进数据库系统后台将收集到的中文文案 key 回传到系统前端页面翻译人员进行文案的翻译、修改、更新、删除等操作翻译人员完成翻译工作后,通知到前端开发人员前端开发人员手动下载已经翻译好的文案json,导入到业务代码里;或者可接入辅助插件 @mango-scripts/i18n-scripts 进行一键下载导入
可以看到,这个过程,作为前端开发,无需参与其中文案的提取工作,从繁杂无聊的文案 key 的提取中解放出来,而最后的文案录入工作,也有辅助插件一键完成
那么,作为前端开发,只需要在业务项目的初期,一键部署接入该自动国际化文案配置系统,然后,在需求代码编写中,就像国内的中文项目一样,文案 key 使用中文,每次业务代码完成时,通知翻译人员进行文案翻译,待翻译工作结束后,执行项目辅助脚本,一键更新翻译文案到本地项目里面
系统预览
以下是系统部分预览图
登录页面

管理员账号注册页面
系统注册默认邀请码:<code>mango-i18n-system-invitation-code ,可用于管理员账户的注册,可在项目部署前修改

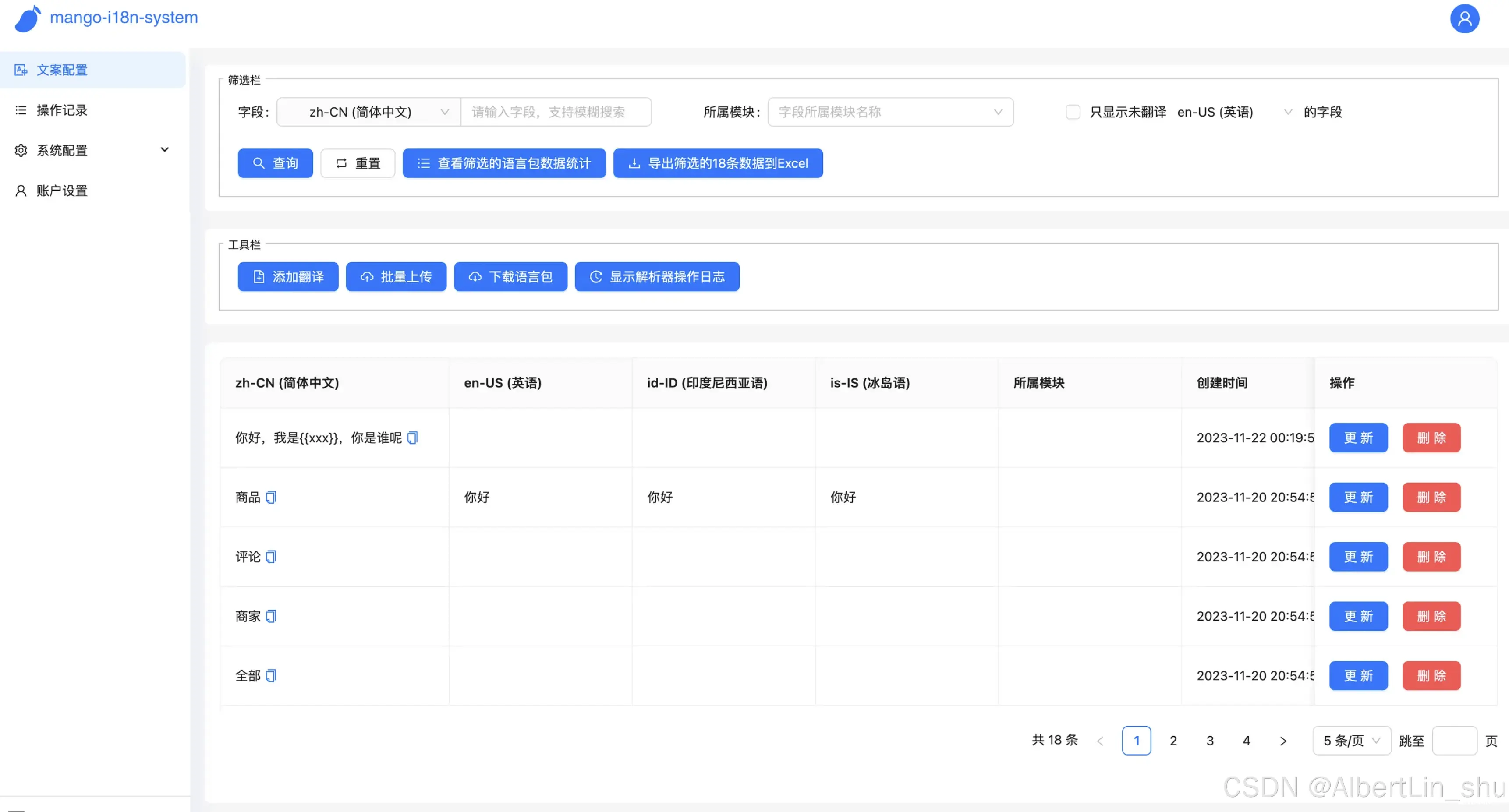
文案配置页面

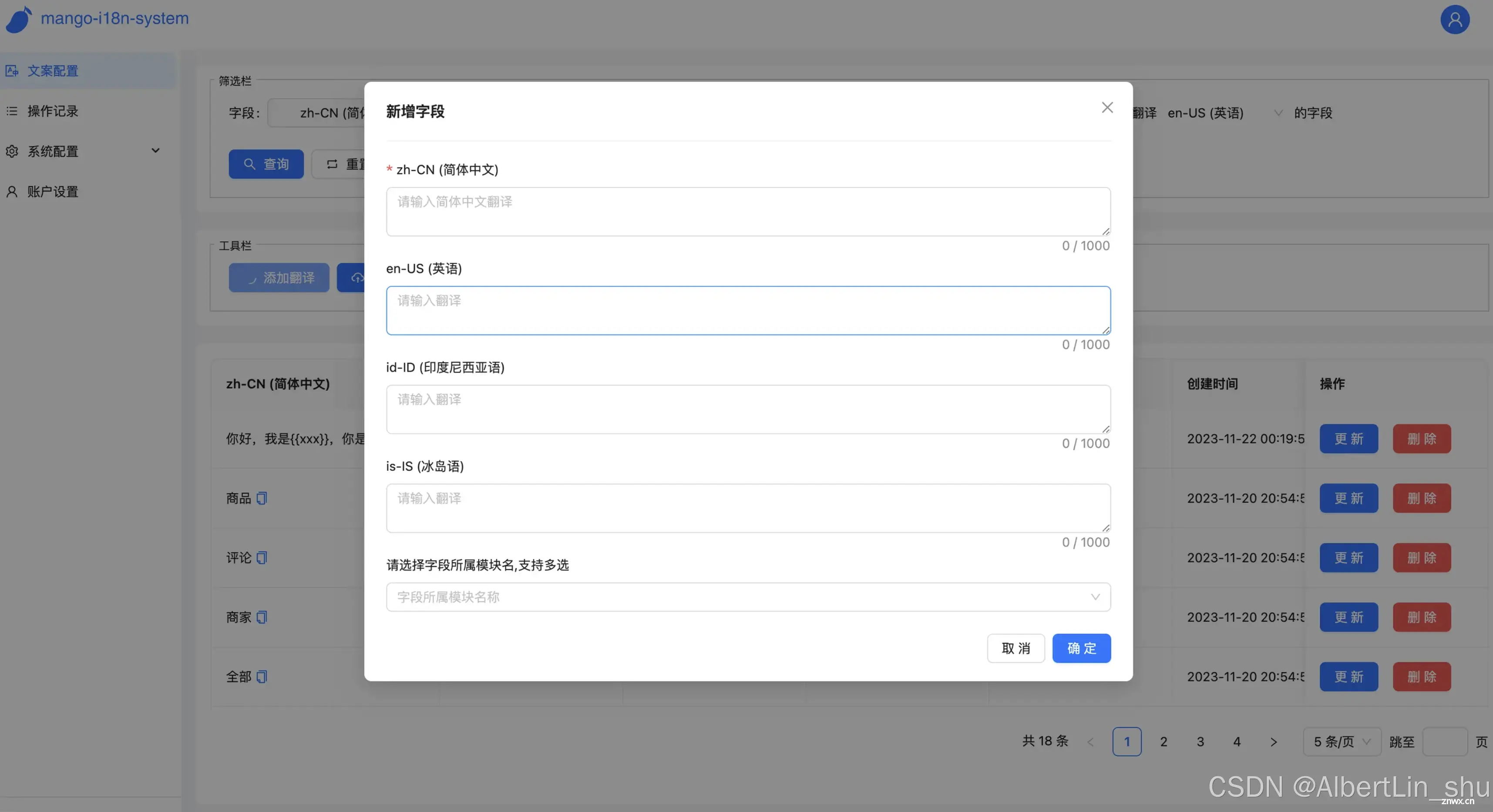
添加翻译词条

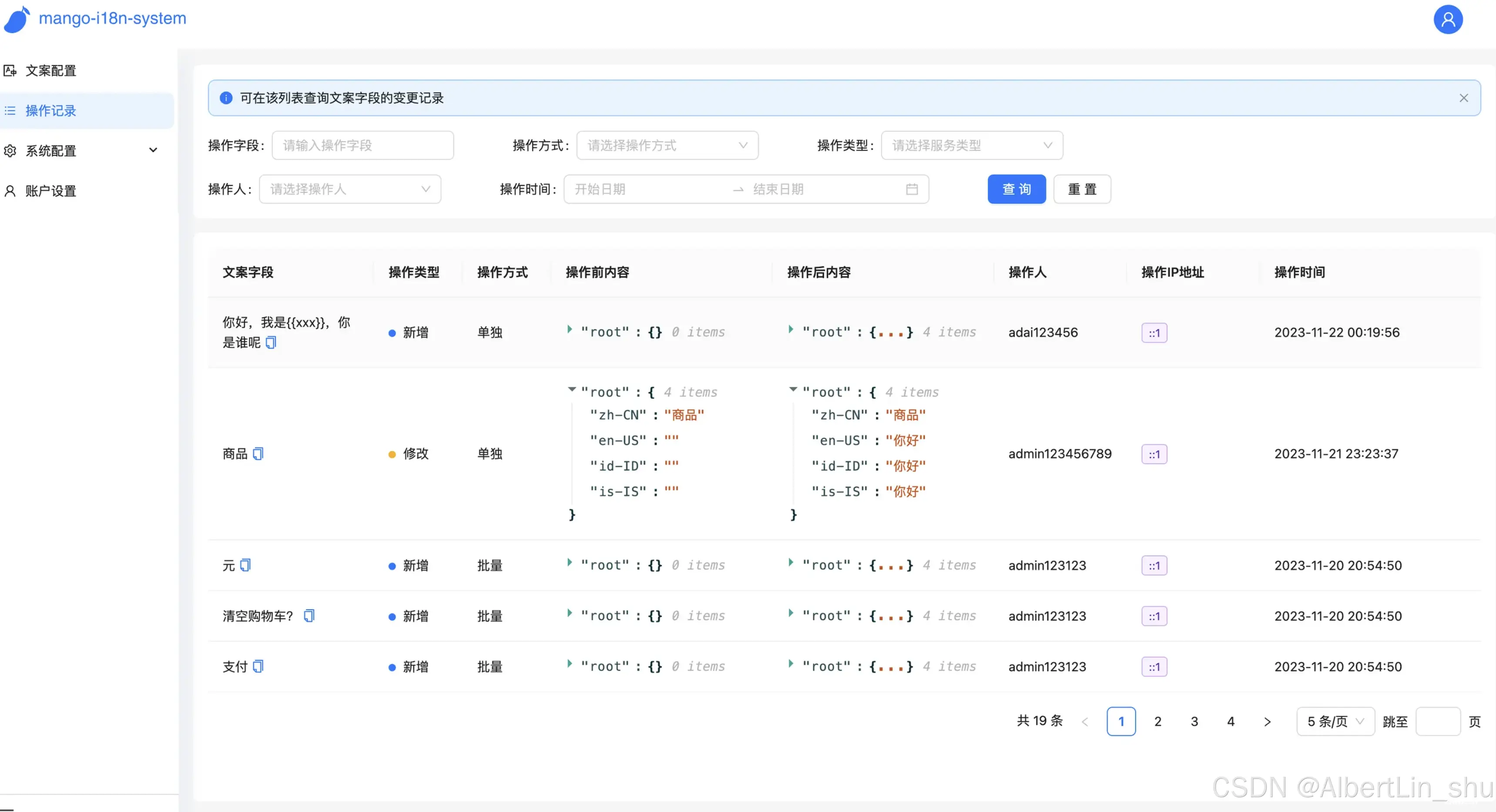
操作记录页面

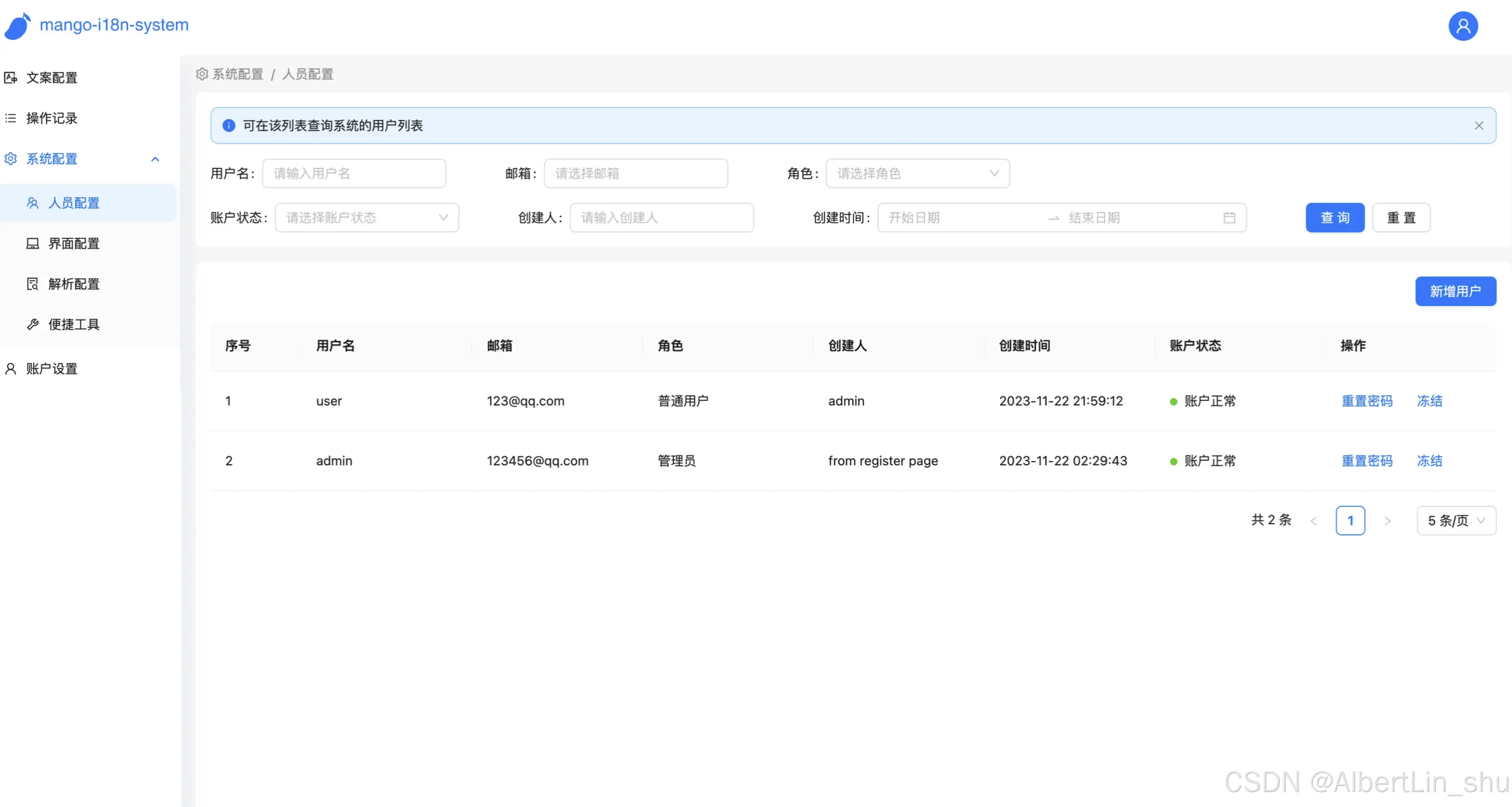
人员配置

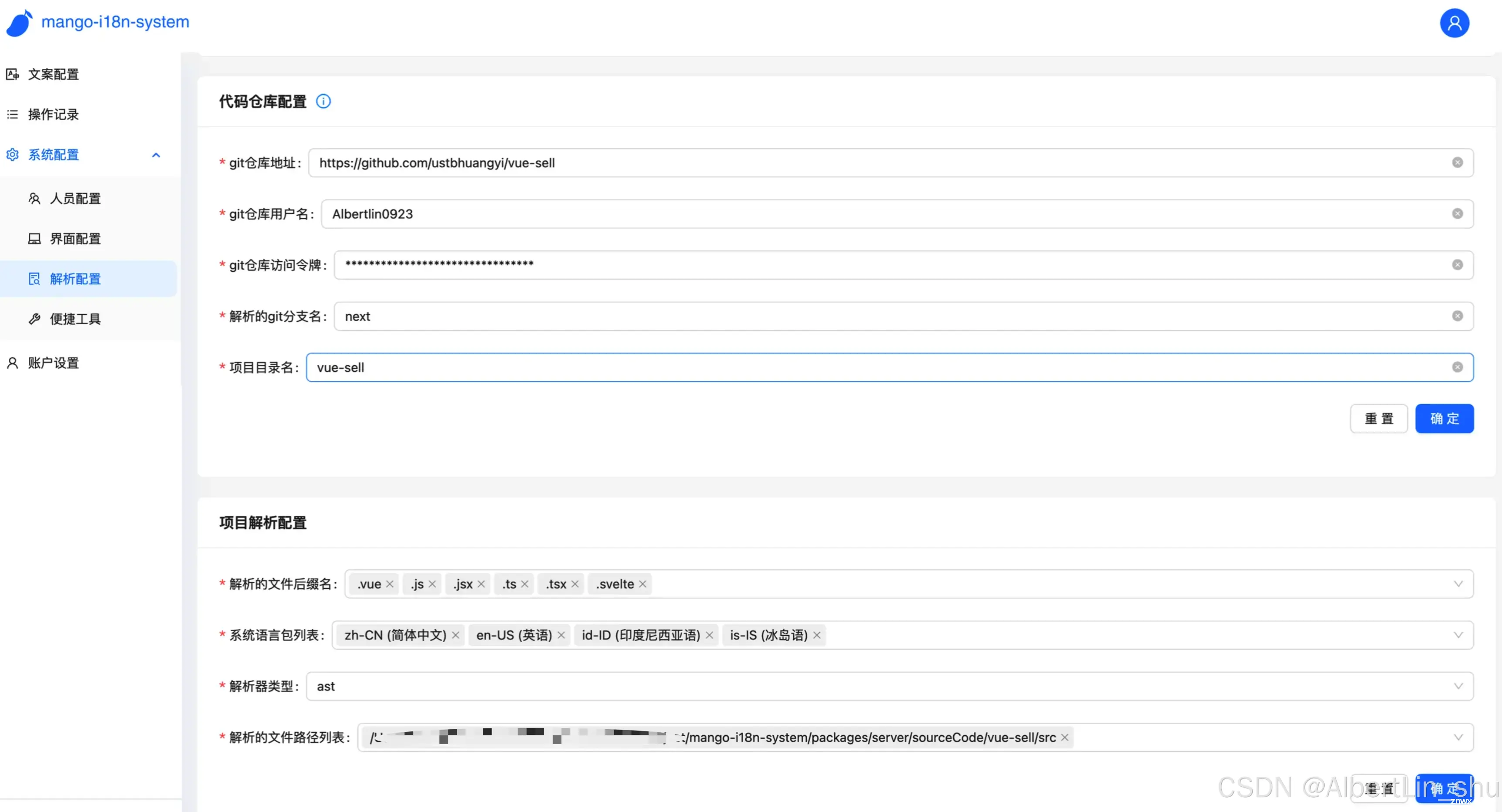
解析配置

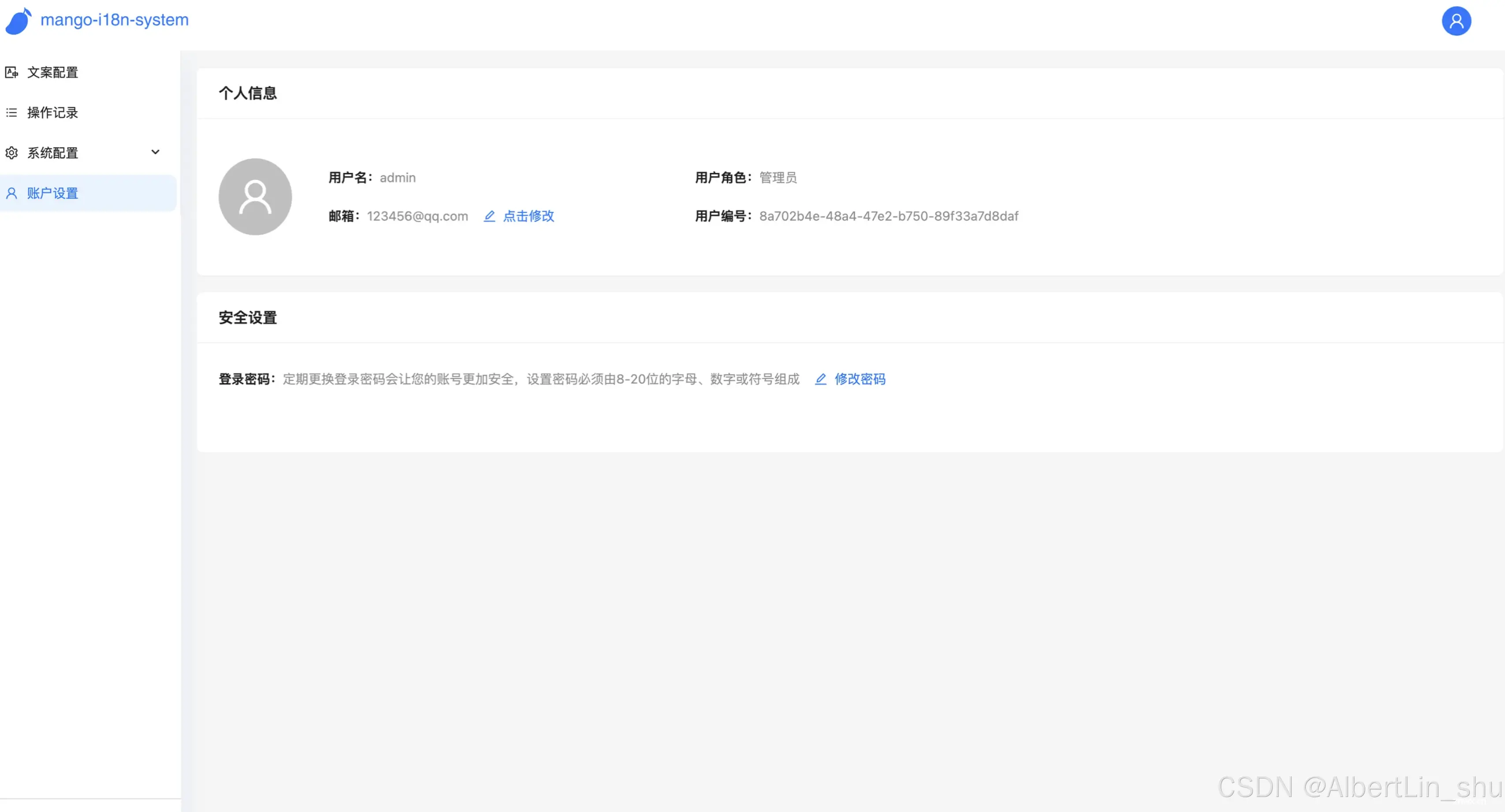
账户设置

系统特性
自动拉取业务项目源代码自动提取业务项目代码<code>中文文案 key 到系统中支持使用辅助插件 @mango-scripts/i18n-scripts 进行一键下载、导入语言包到业务项目本地代码中支持用户管理、操作记录 等常规后台管理系统功能,方便对文案变更作全流程跟踪支持正则表达式、AST两种解析方式支持vue、js、jsx、mjs、ts、tsx、mts、svelte等多种格式文件支持配置文案模块标识,配置无需提取的文案等功能支持文案的 excel、json 等格式的上传以及下载系统使用文件 hash 进行缓存,未修改过的业务代码文件不作解析,提高解析速度部署方便快捷,提供 docker 镜像,可使用部署脚本一键部署
系统技术栈
系统前后端全栈 采用 TypeScript 进行编写文案解析器:@mango-scripts/i18n-utils:基于 babel、vue-template-compiler、hyntax、pug、svelte/compiler 等 对目标源码进行 AST 解析与提取辅助插件:@mango-scripts/i18n-scripts:基于 commander、fs-extra、glob、inquirer、undici 等系统前端基于 react@18、react-router@6、zustand、antd@5、echarts、react-json-view、nginx、rsbuild 等系统后台主要采用 nestjs 全家桶 以及 typeorm、execa、exceljs、glob、jsonwebtoken,tsup 等数据库方案采用轻量级数据库 splite3项目部署基于 docker,使用 docker-compose 一键部署
系统部署和使用
只需要简单两步即可部署好系统
部署
第一步
准备一台公司内部空闲的服务器,下载docker以及docker-compose(如已安装可忽略该步骤)
docker 和 docker-compose 可参考 菜鸟教程 进行安装:
docker 安装:https://www.runoob.com/docker/ubuntu-docker-install.htmldocker-compose 安装:https://www.runoob.com/docker/docker-compose.html
第二步
在服务器上随便找一个空目录,例如:/home/app/i18n/ ,进入该目录执行以下安装命令
## 进入目录
cd /home/app/i18n/
## 使用 bash 执行安装脚本
bash -c "$(curl https://raw.githubusercontent.com/AlbertLin0923/mango-i18n-system/main/install.sh)"
根据提示,输入:
系统客户端部署的端口(默认:80)系统服务端部署的端口(默认:8080)用于管理员注册的邀请码(也就是注册密钥,建议输入自定义的密钥并保存好密钥)(默认:mango-i18n-system-invitation-code)
接着脚本会远程拉取docker镜像并启动安装
脚本执行完毕后,这时候打开服务器对应的项目端口,例如:http://host:port/user/login ( host 为该内网服务器 IP 地址,port 为我们刚才设置的客户端的端口) 就可以看到项目已经启动✅
配置
此时,进入项目地址, 应该能看到项目已经部署好了
登录 http://host:port/user/login 进行账户的注册或者登录
系统注册默认邀请码(注册密钥):
mango-i18n-system-invitation-code,可用于管理员账户的注册,可在项目部署时候进行更改
登录后 进入 系统配置-人员配置 系统配置-界面配置 系统配置-解析配置 进行项目配置
业务系统接入(可选)
如上文提到,编码过程需要以 中文 作为文案,具体使用可参考 该项目mango-i18n-system/packages/client 代码业务项目 下载脚本插件 pnpm add @mango-scripts/i18n-scripts -D,业务项目package.json里添加更新指令:
"scripts": {
"updateLocale": "i18n-scripts updateLocale -f http://xxx/api/locale/get_locale_map -o ./src/locales/common/ -l zh-CN en-US id-ID"
}
其中
-o 参数为 在业务项目里存储语言包的目录地址,例如:./src/locales/common/
-f 参数为 部署的服务器的地址和端口,例如:http://xxx/api/locale/get_locale_map
-l 参数为 需要下载的语言包列表,例如:zh-CN en-US id-ID
当需要更新语言包的时候,只需要执行pnpm run updateLocale即可
更多配置(可选)
配置文案模块标识
系统支持文案添加模块标识,可通过如下注释进行标识:
例如:在目标 src/views/xxx/index.vue文件最上面加注释:
<!-- translateModules:["需求2022009","需求2020102"] -->
或者,在 src/utils/request.ts文件最上面添加注释:
// translateModules:["需求2022009","需求2020102"]
系统会自动读取模块标识,该文件下的所有提取到的中文 key 文案,都将带有属性 modules:'需求2022009,需求2020102',方便在系统前端上进行区分和筛选
配置无需提取的文案
系统会默认不提取业务代码的注释的中文。但有些时候,我们一些未被注释的特殊的中文文案 key 也不想出现在自动文案配置系统前端页面上,这时候,我们可以在 AST 解析模式下,支持类似eslint-disable的注释效果,以注释不需要提取的中文文案 key
// 这种注释引擎会忽略整个文件中文文案key的提取,优先级最高
// translate-disable-entire-file
const getFilterStatusMap = (statusMap, type) => {
if (type === 'pendingCase') {
return statusMap.filter((i) => {
return (
// 这种注释引擎会忽略提取中间包裹的代码段中的中文文案key
// translate-disable
i.text === '待处理' ||
i.text === '处理中'
// translate-disable
)
})
} else if (type === 'allCase') {
return statusMap.filter((i) => {
return (
// 下面注释引擎会忽略提取 下一行 代码的中文文案key
// translate-disable-next-line
i.text === '已处理'
)
})
} else if (type === 'myCase') {
return statusMap.filter((i) => {
return (
// 下面注释引擎会忽略提取 当前行 代码的中文文案key
i.text === '无需处理' || // translate-disable-line
)
})
} else {
return statusMap
}
}
项目二次开发
本地启动与开发调试
clone 系统代码到本地cd 到 项目根目录,执行 pnpm i,安装依赖包cd 到 packages/server ,执行pnpm dev ,启动服务端cd 到 packages/client,执行pnpm dev,启动客户端根据命令行的提示,这时候打开 http://localhost 即可看到项目已经启动了😄
使用源码进行本地部署
项目二次开发后,可托管到自己的代码仓库,然后在服务器上通过源码部署:
准备一台公司内部空闲的服务器,下载 docker 以及 docker-compose在服务器上找一个空目录,例如:/home/app/i18n/ ,进入该目录,克隆该项目源码到目录里面执行 docker-compose up -d 进行一键部署其他配置同上
源码
项目源码地址
mango-i18n-system
TODO List
文案解析器支持更多格式的文件
参考资料
Kiwi-国际化全流程解决方案
聊聊前端国际化文案该如何处理
如何快速解决繁杂的国际化替换
字节前端如何基于 AST 做国际化重构?
astexplorer
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。