【QT进阶】Qt Web混合编程之QWebEngineView基本用法
不吃~香菜 2024-07-09 13:33:31 阅读 73
往期回顾
【QT入门】Qt自定义控件与样式设计之自定义QTabWidget实现tab在左,文本水平的效果-CSDN博客
【QT进阶】Qt Web混合编程之CEF、QCefView简单介绍-CSDN博客
【QT进阶】Qt Web混合编程之VS2019 CEF的编译与使用-CSDN博客
【QT进阶】Qt Web混合编程之QWebEngineView基本用法
一、最终效果

二、具体用法
1、导入webenginewidgets模块
在pro文件的第一行补上就行
QT += core gui webenginewidgets
注意:当我们需要导入webenginewidgets模块时,必须是在MVCS编译器下,如果使用MinGW是会报错的
因为WebEngineWidgets模块依赖于Chromium内核,而Chromium内核是使用VisualStudio编译的。所以为了保持兼容性和稳定性,Qt在提供WebEngineWidgets模块时要求使用MSVC编译器。如果用MinGW编译器时,由于MinGW是一个基于GCC编译器的开源编译器集合,与VisualStudio编译器存在一些差异,可能会出现一些兼容性问题,导致WebEngineWidgets模块无法正常使用。
2、两种使用方法
不管哪种方法,都需要先导入webenginewidgets模块
2.1直接提升控件为QWebEngineView

然后在widget.cpp文件里直接用提升的控件去调用load/setUrl方法
注意给widget控件改个名字,方便区分使用
<code>Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
ui->web_widget->load(QUrl("http://www.baidu.com"));
ui->web_widget->show();
}
2.2、创建类继承QWebengineView
自己创建一个类,继承自QWebengineView,用这个类的对象去调用方法
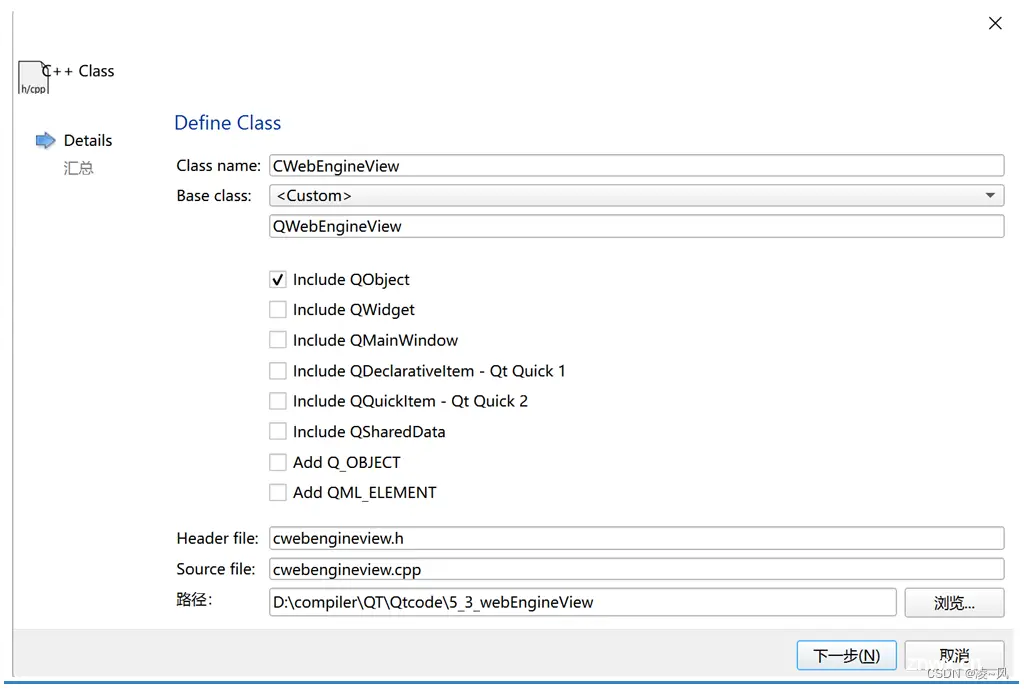
(1)右键单击项目->添加新文件->选择c++ class->继承自QWebengineView

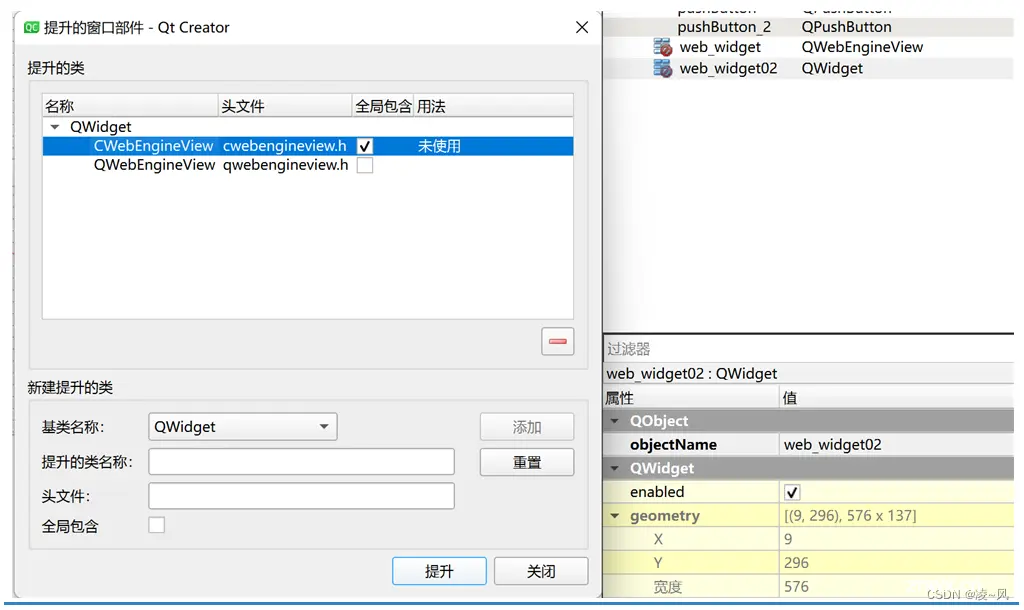
(2)初始化一下新添加的类,然后在widget.cpp文件里创建类对象并展示即可
当然,如果我们还想展示在某个widget控件里,让控件提升为我们新建这个类就是
注意一个问题:
<code> CWebEngineView * webEngine = new CWebEngineView();
webEngine->load(QUrl("http://www.baidu.com"));
注意,此时这样写,是不会显示出来的,因为窗口控件webwidget跟这个类新建的对象没关系
正确的写法:

<code>ui->web_widget02->load(QUrl("http://www.baidu.com"));code>
3、setUrl和load方法具体介绍
3.1setUrl()方法
setUrl方法用于设置要显示的Web页面的URL。它接受一个QUrl对象作为参数,表示要加载的页面的URL。当调用setUrl方法时,QWebEngineView会立即开始加载指定的页面。
3.2load()方法
load方法也用于加载Web页面,它接受一个QUrl对象作为参数,表示要加载的页面的URL。与setUrl方法不同的是,load方法是一个重载方法,它还可以接受一个QWebEngineHttpRequest对象作为参数,用于指定加载页面时的请求头信息。调用load方法会开始加载指定的页面,并且可以通过QWebEnginePage的loadProgress信号来跟踪加载进度。
二者区别:
setUrl方法用于简单地设置要显示的页面的URL,而load方法则更加灵活,可以设置加载页面时的请求头信息。
以上就是QWebEngineView基本用法的简单介绍。
都看到这里了,点个赞再走呗朋友~
加油吧,预祝大家变得更强!
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。