WebStorm 2024.1.1 最新激活码(亲测好用)
灵魂清零 2024-09-04 10:03:01 阅读 84
WebStorm 是JetBrains公司旗下一款JavaScript 开发工具。已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。
WebStorm适用于JetBrains全系列产品,包括但不限于 IntelliJ IDEA、PyCharm、GoLand、WebStorm、PhpStorm、DataGrip、DataSpell、dotCover、dotMemory、dotTrace、CLion、RubyMine、AppCode、ReSharper C++、ReSharper、Rider 等16种软件。
功能介绍:
智能代码补全:WebStorm 2024提供基于上下文的代码补全,支持JavaScript、TypeScript、HTML、CSS等语言。
代码质量分析:内置的代码质量分析工具可以帮助开发者发现潜在的错误和代码异味。
重构工具:提供强大的重构功能,可以安全地修改代码结构,包括变量重命名、方法提取等。
调试和测试:集成了JavaScript调试器,支持断点调试、代码跟踪等,同时支持单元测试和端到端测试。
版本控制集成:与Git、SVN等版本控制系统无缝集成,方便进行代码版本管理和协作。
前端框架支持:支持React、Vue、Angular等现代前端框架,提供模板、代码片段和快捷操作。
构建工具集成:支持Webpack、Gulp、Grunt等流行的前端构建工具,简化构建流程。
1. 下载安装WebStorm
首先,我们需要从官方网站下载并安装WebStorm。确保选择与您的操作系统相匹配的版本,并按照安装向导进行操作。安装完成后,打开WebStorm,我们将开始激活过程。

2. 安装就不多说,按照提示点击就好,我这里是安装在D盘中的,安装完成后,勾选Run IntelliJ Webstorm,点击Finish运行软件

Webstorm 运行成功后,会弹出下面的对话框,提示我们需要先登录 JetBrains 账户才能使用:这里我们先不管,先点击Exit退出,准备开始破解。

3、下载破解补丁
补丁下载成功后,记得先解压(需要破解补丁可找我获取)直接下载获取激活码 如图:


Windows 系统
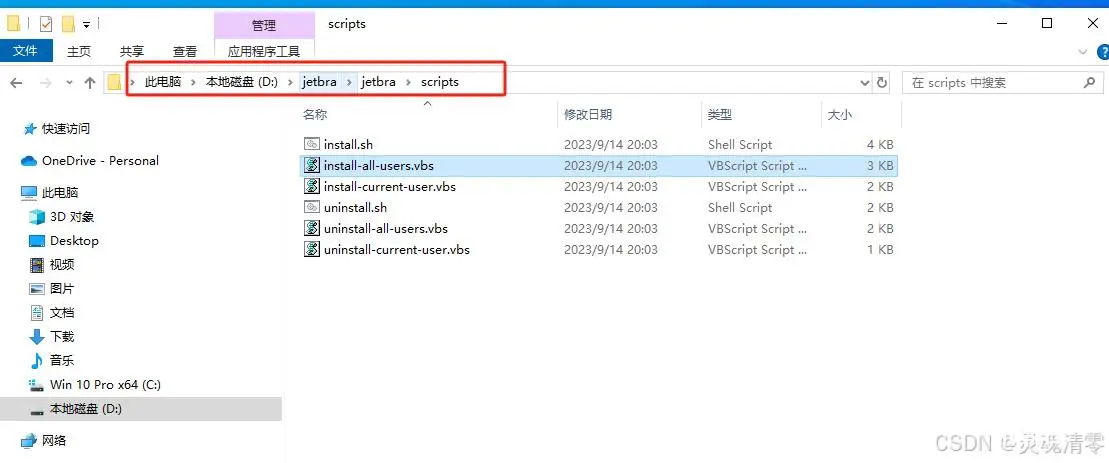
将上面图示的补丁的所属文件夹/jetbra 复制电脑某个位置,我这里放置到了D:/盘根目录下:
(补丁所属文件夹需单独存放,且放置的路径不要有中文与空格,以免 IDEA 读取补丁错误。)
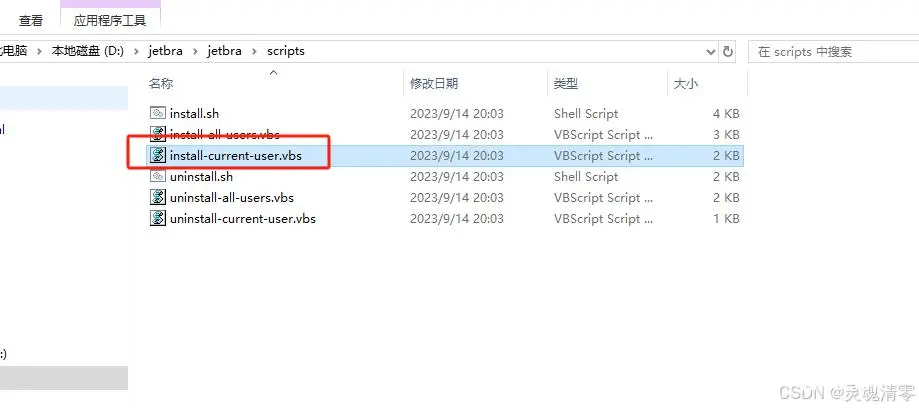
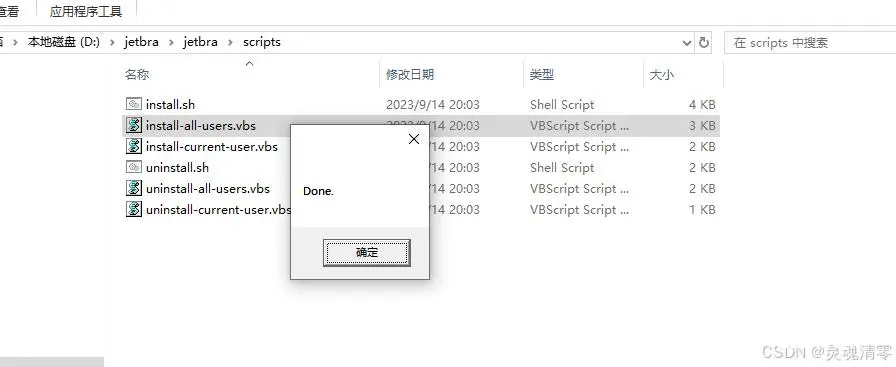
点击进入/jetbra补丁目录,再点击进入/scripts文件夹,双击执行install-current-user.vbs破解脚本:

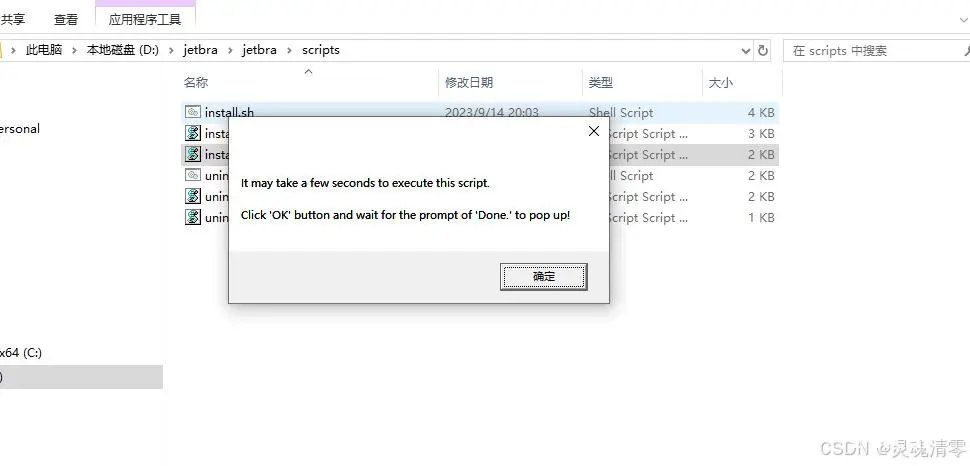
会提示安装补丁需要等待数秒。点击【确定】按钮后,过程一般几秒钟时间,耐心等待。会弹出下图弹窗。

再点击install-all-users.vbs如看到弹框提示Done时,表示激活破解成功:

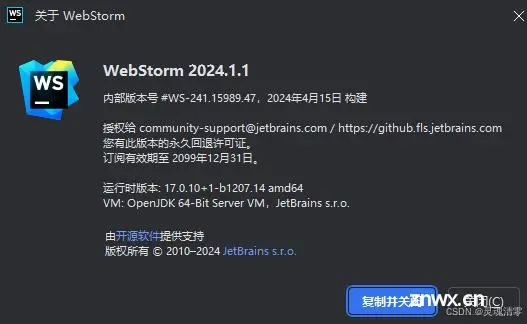
4、重新打开 Webstorm, 填入指定激活码完成激活

点击激活后,就可以看到激活成功辣,(最好重启一下)我本地以成功 有效期 2099年12月31日

大功告成 就可以 。
mac、linux激活Webstorm
1.先去IDE官方下载你需要的软件,这里以Webstorm为例,因为此方式适用于所有全家桶激活。这里以最新版2024.1为例,此方式适用于所有版本,并支持新版。
官方地址下载Webstorm:https://www.jetbrains.com/webstorm/download/?section=mac
适用人群:
前端开发者:需要处理JavaScript、HTML、CSS等前端技术栈的开发者。
全栈开发者:虽然主要工作在后端,但也需要进行前端开发的全栈开发者。
框架开发者:使用React、Vue、Angular等现代前端框架的开发者。
设计师转开发者:对设计有深入了解,同时希望学习前端开发的人员。
教育工作者和学生:希望学习前端开发的学生和教师,WebStorm 2024提供了丰富的学习资源和社区支持。
团队协作者:在团队中协作开发前端项目的开发者,WebStorm 2024支持团队协作和代码审查。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。