IDEA学习篇——Intellij IDEA 导入 eclipse web 项目详细操作
2401_84006757 2024-07-05 17:03:02 阅读 75

第三步:选择项目类型,非maven项目勾选Eclipse,maven项目选择Maven,如下图:

第四步:添加项目作用的JDK版本,本项目JDK 1.8为例,然后按引导一步步完成导入 ,如下图:

第五步:配置项目,File–>Project Structure ,点击 Modules→Dependencies 设置Module SDK ,把红色org开头的都remove掉(org开头的是eclipse的配置文件),如下图:

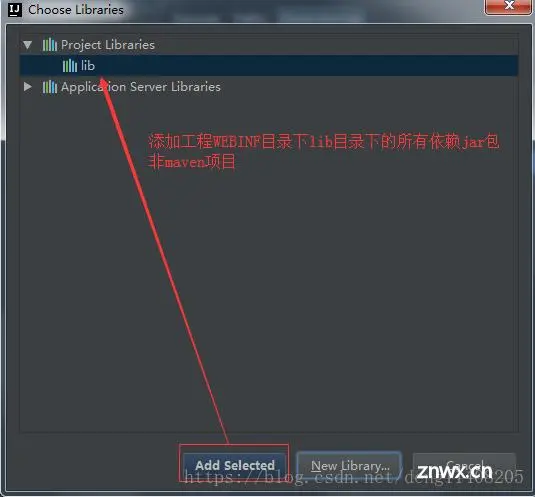
第六步:点击当前页面的Libraries→上面绿色加号→Java(根据你的需要,我这个项目是以架包的形式)。

第七步:选择你项目中所用的架包的目录点击OK


第八步:操作完成上一步之后点击 Facet→Web,点击右边的加号把文件选中此项目中web.xml点击OK,第二个红框也把remove掉,改成WebRoot点击OK。之后点击apply,最后点击 Create Artifact。

第九步:点击 Artifacts 进入如下页面,配置项目部署编译后的输出目录,点出Ok,到此就大功告成了!
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

ES6
列举常用的ES6特性:
箭头函数需要注意哪些地方?
let、const、var
拓展:var方式定义的变量有什么样的bug?
Set数据结构
拓展:数组去重的方法
箭头函数this的指向。
手写ES6 class继承。

微信小程序
简单描述一下微信小程序的相关文件类型?
你是怎么封装微信小程序的数据请求?
有哪些参数传值的方法?
你使用过哪些方法,来提高微信小程序的应用速度?
小程序和原生App哪个好?
简述微信小程序原理?
分析微信小程序的优劣势
怎么解决小程序的异步请求问题?

其他知识点面试
webpack的原理
webpack的loader和plugin的区别?
怎么使用webpack对项目进行优化?
防抖、节流
浏览器的缓存机制
描述一下二叉树, 并说明二叉树的几种遍历方式?
项目类问题
笔试编程题:

最后
, 并说明二叉树的几种遍历方式?
项目类问题
笔试编程题:

最后
技术栈比较搭,基本用过的东西都是一模一样的。快手终面喜欢问智力题,校招也是终面问智力题,大家要准备一下一些经典智力题。如果排列组合、概率论这些基础忘了,建议回去补一下。
上一篇: The value of the ‘Access-Control-Allow-Origin‘ header in the response 关于后端配置允许跨域后前端请求依然失败得不到响应的问题
下一篇: vue运行报错Error: Cannot find module ‘@vue/cli-plugin-babel‘
本文标签
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。