web基础与http协议与配置
码农鑫哥的日常 2024-09-08 10:03:03 阅读 52
目录
一、web基础
1.1 DNS与域名(详解看前面章节)
1.2 网页的概念(HTTP/HTTPS)
1.2.1 基本概念
1.2.2 HTML文档结构(了解)
1.2.3 web相关重点
1.2.4 静态资源和动态资源
二、http协议
2.1 概述
2.2 cookie和session(*)
2.3 HTTP协议的版本
2.4 HTTP状态码*
2.5 HTTP协议请求流程
一、web基础
1.1 DNS与域名(详解看前面章节)
1.2 网页的概念(HTTP/HTTPS)
1.2.1 基本概念
① 网页 纯文本格式文件 编写语言为HTML 在用户的浏览器中被“翻译”成网页形式显示出来
② 网站 由一个一个页面构成的,是多个网页的结合体 主页 打开网站后出现的第一个网页称为网站主页(或首页)
③ 域名 浏览网页时输入的网址
④ HTTP/HTTPS 用来传输网页的通信协议(是否加密),是一种通讯/交互的标准/规范
⑤ URL 是一种万维网寻址系统
扩展:
URI: Uniform Resource Identifier 统一资源标识,分为URL 和 URN
URN:Uniform Resource Naming,统一资源命名 这个资源叫什么具体的名字
示例:
P2P下载使用的磁力链接是URN的一种实现
magnet:?xt=urn:btih:660557A6890EF888666(只是描述了资源的名字,并没有明确该资源在 哪里) mac地址全球唯一
URL:Uniform Resorce Locator,统一资源定位符,用于描述某服务器某特定资源位置 资源的具 体位置
⑥ HTML 用来编写网页的超文本标记语言
⑦ 超链接 超链接是将网站中不同网页链接起来的功能
⑧ 发布 将制作好的网页上传到服务器供用户访问的过程
1.2.2 HTML文档结构(了解)
概述:
HTML(全称为Hypertext Markup Language)是一种标记语言,用于创建和组织Web页面的结构和内容。
HTML是构建Web页面的基础,定义了页面的结构和内容,通过标记和元素来实现
HTML网页
头部部分标题部分主体部分网页内容,包括文本、图像等
示例:
<html>
<head>
<title>love</title>
</head>
<body>
I love you
</body>
</html>
1.2.3 web相关重点
Web1.0
以编辑为特征,网站提供给用户的内容是编辑处理后的,然后用户阅读网站提供的内容 这个过程是网站到用户的单向行为 Web1.0以静态 单向阅读为主
Web2.0
更注重用户的交互作用,用户既是网站内容的消费者(浏览者),也是网站内容的制造者 加强了网站与用户之间的互动(动态),网站内容基于用户提供,网站的诸多功能也由用户参与建设,实现了网 站与用户双向的交流与参与 Web2.0特征 用户分享、以兴趣为聚合点的社群、开放的平台,活跃的用户
1.2.4 静态资源和动态资源
静态资源和动态资源是两种常见的网络资源类型。
静态资源和动态资源的区别在于内容是否固定不变。
静态资源
静态资源指的是在服务器上保存的文件,其内容在请求和传输过程中不发生变化。
静态资源可以是图片、CSS样式表、JavaScript文件、HTML文件等。
静态资源的请求一般是通过URL直接访问,当客户端发送请求时,服务器直接将这些文件返回给客户端,不进行任何处理
动态资源
动态资源则是在服务器端通过执行脚本或程序生成的内容,需要占用服务器的资源。
服务器会根据请求中的参数和数据,执行相应的脚本或程序来生成动态内容,然后将生成的内容返回给客户端。
动态资源可以是动态网页、API接口等
二、http协议
2.1 概述
HTTP(超文本传输协议HyperText Transfer Protocol)协议是互联网上应用最为广泛的一种网络协议, 它是基于TCP协议的应用层传输协议,简单来说就是客户端和服务端进行数据传输的一种规则HTTP/HTTPS是应用层上的协议,建立在传输层TCP之上,客户端通过与服务端进行TCP连接(三次握 手),之后发送HTTP请求与接收HTTP响应都是通过访问Socket接口来调用TCP协议实现HTTP 是一种无状态 (stateless) 协议, HTTP协议本身不会对发送过的请求和相应的通信状态进行持久化 处理(存储,保存)。这样做的目的是为了保持HTTP协议的简单性,从而能够快速处理大量的事务, 提高效率
2.2 cookie和session(*)
cookie(简单理解:缓存)
Cookie基于HTTP协议,也叫Web Cookie或浏览器Cookie,是服务器发送到用户浏览器并保存在客户端 本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。通常,它 用于告知服务端两个请求是否来自同一浏览器,如保持用户的登录状态。Cookie使基于无状态的HTTP 协议记录稳定的状态信息成为了可能

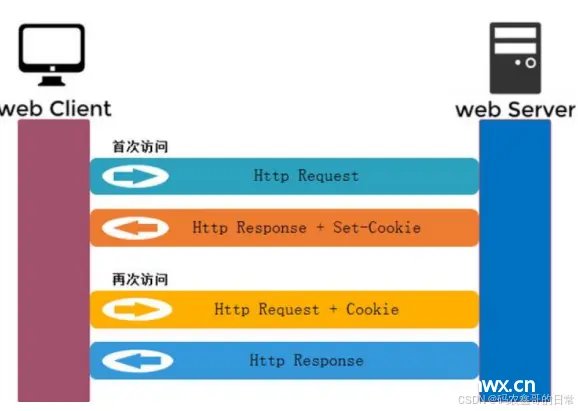
请求过程:
① 第一次请求过程 浏览器第一次发送请求时,不会携带任何cookie信息 服务器接收到请求之后,发现请求中没有任何cookie信息 服务器生成和设置一个cookie.并将此cookie设置通过set_cookie的首部字段保存在响应报文中返回给浏 览器 浏览器接收到这个响应报文之后,发现里面有cookie信息,浏览器会将cookie信息保存起来② 第二次及其之后的过程 当浏览器第二次及其之后的请求报文中自动 cookie的首部字段携带第一次响应报文中获取的cookie信息 服务器再次接收到请求之后,会发现请求中携带的cookie信息,这样的话就认识是谁发的请求了 之后的响应报文中不会再添加set_cookie首部字段
Cookie的主要应用场景:
会话状态管理(如用户登录状态、购物车、游戏分数或其它需要记录的信息)个性化设置(如用户自定义设置、主题等)浏览器行为跟踪(如跟踪分析用户行为等)
总结:
Cookie 技术通过在请求和响应报文中写入 Cookie 信息来控制客户端的状态。当服务器收到HTTP请求 时,服务器可以在响应头里面添加一个Set-Cookie选项。浏览器收到响应后通常会保存下Cookie,之后 对该服务器每一次请求中都通过Cookie请求头部将Cookie信息发送给服务器。服务器端发现客户端发送 过来的 Cookie 后,会去检查究竟是从哪一个客户端发来的连接请求,然后对比服务器上的记录,最后 得到之前的状态信息.另外,Cookie的过期时间、域、路径、有效期、适用站点都可以根据需要来指定。
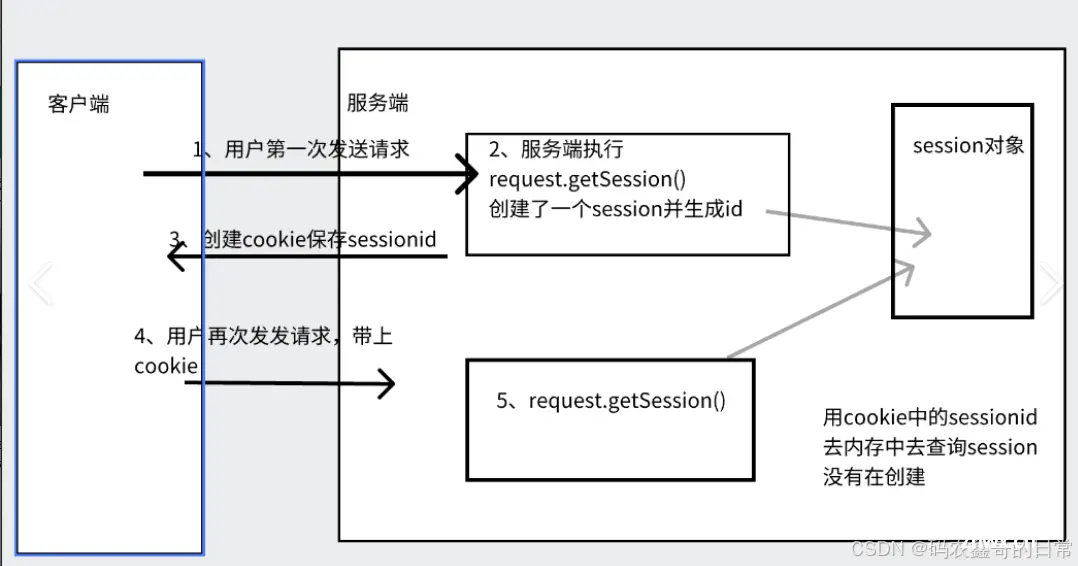
session(简单理解:缓存)


cookie和session区别****
不同点:
cookie通常是在服务器生成,但也可以在客户端生成 session是在服务器端生成的session 将数据信息保存在服务器端,可以是内存,文件,数据库等多种形式,cookie 将数据保存在 客户端的内存或文件中单个cookie保存的数据不能超过4K,每个站点cookie个数有限制,比如IE8为50个、Firefox为50 个、Opera为30个;session存储在服务器,没有容量限制cookie存放在用户本地,可以被轻松访问和修改,安全性不高;session存储于服务器,比较安全 cookie有会话cookie和持久*cookie,生命周期为浏览器会话期的会话cookie保存在缓存,关闭浏 览器窗口就消失,持久cookie被保存在硬盘,知道超过设定的过期时间;随着服务端session存储 压力增大,会根据需要定期清理session数据session中有众多数据,只将sessionID这一项可以通过cookie发送至客户端进行保留,客户端下次 访问时,在请求报文中的cookie会自动携带sessionID,从而和服务器上的的session进行关联
cookie缺点:
使用cookie来传递信息,随着cookie个数的增多和访问量的增加,它占用的网络带宽也很大,试想假 如cookie占用200字节,如果一天的PV有几个亿,那么它要占用多少带宽?cookie并不安全,因为cookie是存放在客户端的,所以这些cookie可以被访问到,设置可以通过插 件添加、修改cookie。所以从这个角度来说,我们要使用sesssion,session是将数据保存在服务端的, 只是通过cookie传递一个sessionId而已,所以session更适合存储用户隐私和重要的数据
session 缺点:
不容易在多台服务器之间共享,可以使用session绑定,session复制,session共享解决session存放在服务器中,所以session如果太多会非常消耗服务器的性能cookie和session各有优缺 点,在大型互联网系统中,单独使用cookie和session都是不可行的 cookie和session都为了实现的是http的短期的持久化(内存/缓存方式,查询快、效率比较高)cookie 是缓存在用户端(client)浏览器中的(默认缓存一天),当下次客户端通过同一个浏览器访问客户端的 时候,会优先读取cookie中的缓存信息,向服务端进行请求,同时服务端收到客户端请求的时候,读取 到cookie文件,知道客户端之前找的是服务器A处理的任务,为了省事儿,省资源,干脆直接讲请求直 接再交给服务器A处理
两者对比总结:
cookie 省服务器性能
session 更安全
为后面服务、集群、功能优化做铺垫具体解释了怎么解决HTTP无状态协议的持久化/存储
2.3 HTTP协议的版本
HTTP/0.9: 已过时。只接受GET一种请求方法,没有在通讯中指定版本号,且不支持请求头。由于 该版本不支持POST方法,所以客户端无法向服务器传递太多信息HTTP/1.0: 这是第一个在通讯中指定版本号的HTTP协议版本,至今仍被广泛采用,特别是在代理服 务器中。 PV(访问量): 即Page View, 页面浏览量或点击量,用户每次刷新即被计算一次,PV反映的是浏览某网站 的页面数,PV与来访者的数量成正比,PV并不是页面的来访者数量,而是网站被访问的页面数量HTTP/1.1: 引入了持久连接,即TCP连接默认不关闭,可以被多个请求复用,能很好地配合代理服 务器工作。还支持管道方式机制,即在同--个TCP连接里面,客户端可以同时发送多个请求,以便 降低线路负载,提高传输速度HTTP/2.0:完全多路复用,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且 不用按照顺序.对应。引入了头信息压缩机制,使用gzip或compress压缩后再发送。支持服务端推 送,允许服务器未经请求,主动向客户 端发送资源
扩展面试
HTTP1.0和HTTP1.l之间的区别HTTP1.0和HTTP1.1是两种不同版本的HTTP协议,它们之间有以下区别:
1. 持久连接: HTTP1.0中每次请求都需要在请求头中加上connection: keep-alive来指示服务器不断开连接。而 HTTP1.1中默认为持久连接,不需要再加上这个头。
2. 分块传输编码: HTTP1.1中支持分块传输编码(chunked transfer encoding),可以将数据分成多个块传输,避 免了等待整个响应全部到达之后才开始渲染页面的问题。
3. 缓存处理: HTTP1.1中使用更多的缓存策略,有强缓存和协商缓存两种。HTTP1.0只有强缓存。
4. 虚拟主机: HTTP1.1支持虚拟主机,可以在同一IP地址下使用多个域名。HTTP1.0不支持虚拟主机。
5. 状态码: HTTP1.1将状态码增加到了101、201、202、203、204、205、206和307等状态。
6. 传输编码: HTTP1.1中新增了一种传输编码:gzip。可以使用gzip来压缩传输内容,减少传输数据量,提高传 输速度。
总结:HTTP1.1相对于HTTP1.0来说是更加高效、灵活、安全的,但对于一些老旧的浏览器或服务器, HTTP1.0仍然是必要的。
2.4 HTTP状态码*
简介:
当使用浏览器访问某一个URL,会根据处理情况返回相应的处理状态
通常正常的状态码为2xx,3xx(如200)
如果出现异常会返回4xx,5xx(如404)
| 状态码首位 | 已定义范围 | 分类 |
| 1xx | 100-101 | 信息提示 |
| 2xx | 200-206 | 请求成功 |
| 3xx | 300-305 | 重定向 |
| 4xx | 400-415 | 客户端错误 |
| 5xx | 500-505 | 服务端错误 |
| 生产环境常见的HTTP状态码 | |
| 消息 | 描述 |
| 200 | 请求成功(其后是对GET和POST请求的应答文档) |
| 301 | 请求的永久页面跳转 |
| 403 | 禁止访问该页面 |
| 404 | 服务器无法找到被请求的页面 |
| 500 | 内部服务器错误 |
| 502 | 无效网关 |
| 503 | 当前服务不可用 |
| 504 | 网关请求超时 |
2.5 HTTP协议请求流程
1、通过DNS域名解析到IP
解析顺序
浏览器搜索自己的DNS缓存如果浏览器自身缓存里找不到,就会去搜索操作系统自身域名以上两个都无,则尝试从操作系统的hosts文件里面找上面三个过程都没有获取到的话,就递归的去域名服务器
2、通过IP使用ARP地址解析协议,找到对应的服务器
3、找到服务器后,发起TCP三次握手建立连接
4、建立TCP请求后,发起HTTP请求
5、服务器响应HTTP请求,返回RESPONSE
6、浏览器解析response,并请求其它的资源文件(js、css等)
7、浏览器进行渲染界面
8、四次挥手,断开tcp连接
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。