Python3 爬虫教程 - Web 网页基础
Islucas 2024-10-11 11:03:01 阅读 73
Web网页基础
1,网页的组成HTMLcssJavaScript2,网页的结构
3,节点树及节点间的关系4,选择器开头代表选择 id,其后紧跟 id 的名称。如:div 节点的 id 为 container,那么就可以表示为 #container
1,网页的组成
网页可以分为三大部分 —— HTML、CSS 和 JavaScript。如果把网页比作一个人的话,HTML相当于骨架,JavaScript相当于肌肉,CSS相当于皮肤。三者结合起来才能形成一个完善的网页。
HTML
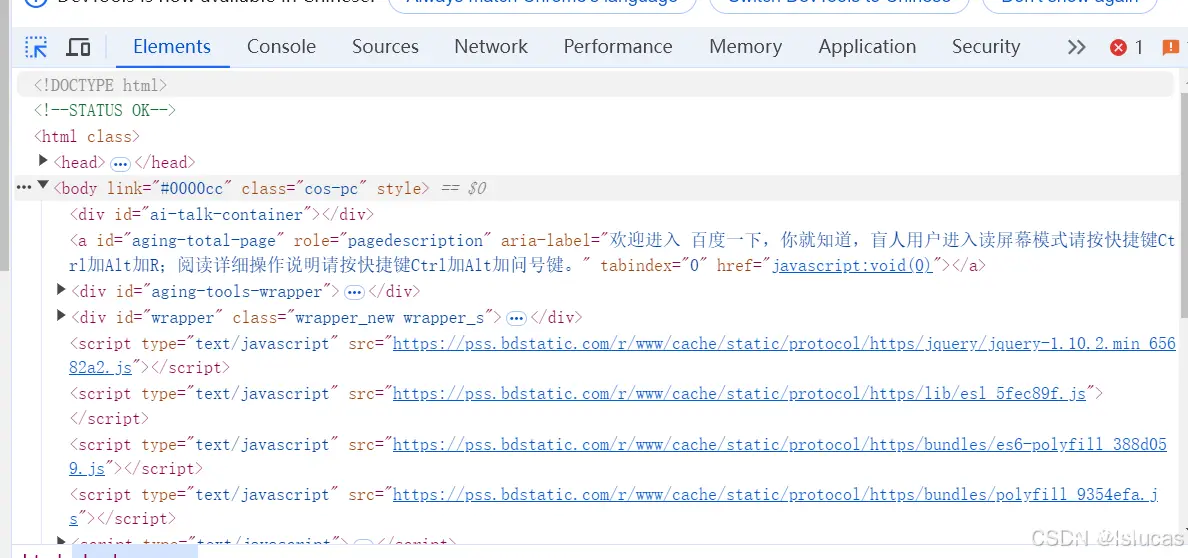
HTML,其英文叫做 HyperText Markup Language,中文翻译叫做超文本标记语言。HTML 是用来描述网页的一种语言。网页包括文字、按钮、图片和视频等各种复杂的元素,其基础架构就是 HTML。不同类型的元素通过不同类型的标签来表示
图片:用 img 标签表示
视频:用 video 标签表示
段落:用 p 标签表示
布局:常通过布局标签 div 嵌套组合而成

css
CSS:称叫作 Cascading Style Sheets,即层叠样式表。
层叠:是指当在 HTML 中引用了数个样式文件,并且样式发生冲突时,浏览器能依据层叠顺序处理。
样式:指网页中文字大小、颜色、元素间距、排列等格式。 style面板呈现的就是一些列css样式
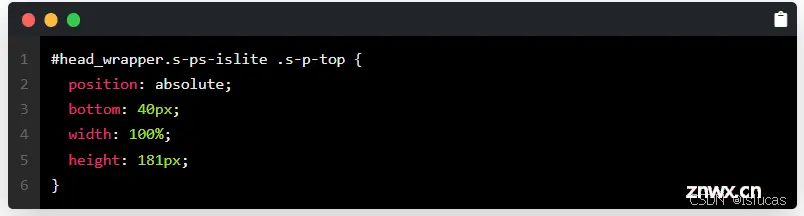
这就是一个 CSS 样式。大括号前面是一个 CSS 选择器。此选择器的意思是首先选中 id 为 head_wrapper 且 class 为 s-ps-islite 的节点,然后再选中其内部的 class 为 s-p-top 的节点。大括号内部写的就是一条条样式规则,例如 position 指定了这个节点的布局方式为绝对布局,bottom 指定节点的下边距为 40 像素,width 指定了宽度为 100%,表示占满父节点,height 则指定了节点的高度。也就是说,我们将位置、宽度、高度等样式配置统一写成这样的形式,然后用大括号括起来,接着在开头再加上 CSS 选择器,这就代表这个样式对 CSS 选择器选中的节点生效,节点就会根据此样式来展示了。

JavaScript
JavaScript,简称 JS,是一种脚本语言。HTML 和 CSS 配合使用,提供给用户的只是一种静态信息,缺乏交互性。我们在网页里可能会看到一些交互和动画效果,如下载进度条、提示框、轮播图等。
2,网页的结构
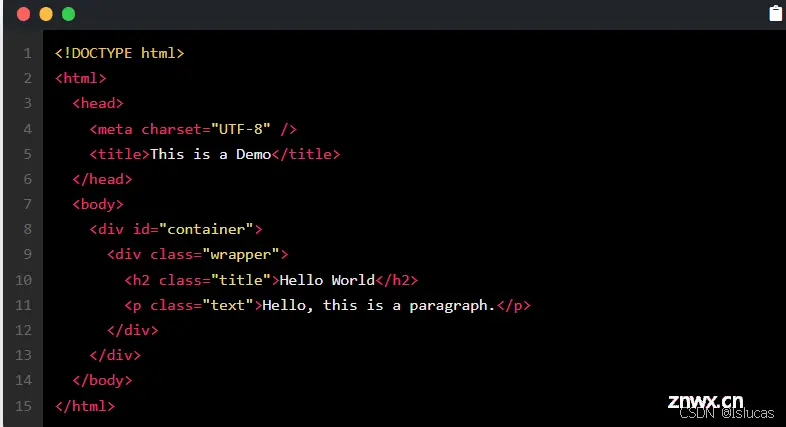
简单的HTML实例
DOCTYPE:定义了文档类型html 标签:首尾为开头和结束head 标签:代表网页头(头尾都有),head 标签内定义了一些页面的配置和引用。
charset=“UTF-8”:指定了网页的编码为 UTF-8。
title 标签则定义了网页的标题,会显示在网页的选项卡中,不会显示在正文中 body 标签:代表网页体(头尾都有),body 标签内则是在网页正文中显示的内容。
div 标签定义了网页中的区块,它的 id 是 container
在此区块内又有一个 div 标签,它的 class 为 wrapper
h2 标签,这代表一个二级标题
p 标签,这代表一个段落

保存代码后出现如下

选项卡上显示了 This is a Demo 字样,这是我们在 head 中的 title 里定义的文字网页正文是 body 标签内部定义的各个元素生成的,可以看到这里显示了二级标题和段落。这个实例便是网页的一般结构。一个网页的标准形式是 html 标签内嵌套 head 和 body 标签,head 内定义网页的配置和引用,body 内定义网页的正文。
3,节点树及节点间的关系
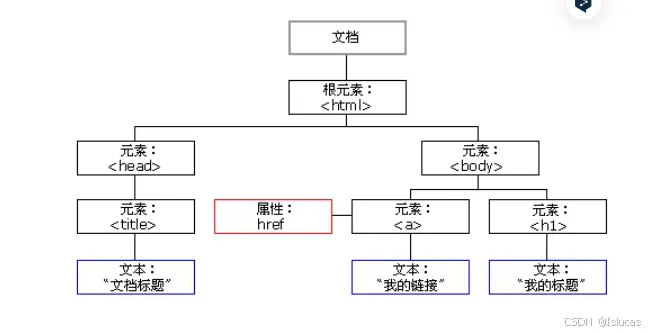
在 HTML 中,所有标签定义的内容都是节点,它们构成了一个 HTML 节点树,也称之为 HTML DOM 树。
DOM:是 W3C(万维网联盟)的标准,其英文全称 Document Object Model,即文档对象模型。它定义了访问 HTML 和 XML 文档的标准。根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点。
整个网站文档是一个文档节点。
每个 html 标签对应一个根元素节点,即上例中的 html 标签,这属于一个跟元素节点。
节点内的文本是文本节点,比如 a 节点代表一个超链接,它内部的文本也被认为是一个文本节点。
每个节点的属性是属性节点,比如 a 节点有一个 href 属性,它就是一个属性节点。
注释是注释节点,在 HTML 中有特殊的语法会被解析为注释,但其也会对应一个节点。
HTML DOM 将 HTML 文档视作树结构,这种结构被称为节点树:

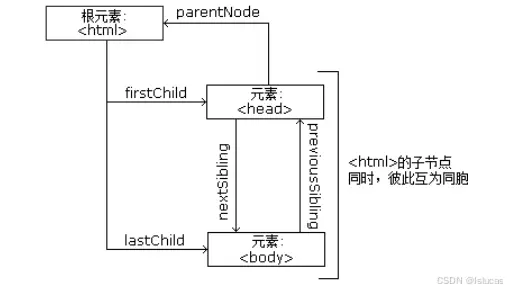
通过 HTML DOM,树中的所有节点均可通过 JavaScript 访问,所有 HTML 节点元素均可被修改,也可以被创建或删除。节点树中的节点彼此拥有层级关系。我们常用父(parent)、子(child)和兄弟(sibling)等术语描述这些关系。父节点拥有子节点,同级的子节点被称为兄弟节点。在节点树中,顶端节点称为根(root)。除了根节点之外,每个节点都有父节点,同时可拥有任意数量的子节点或兄弟节点。图展示了节点树以及节点之间的关系。

4,选择器
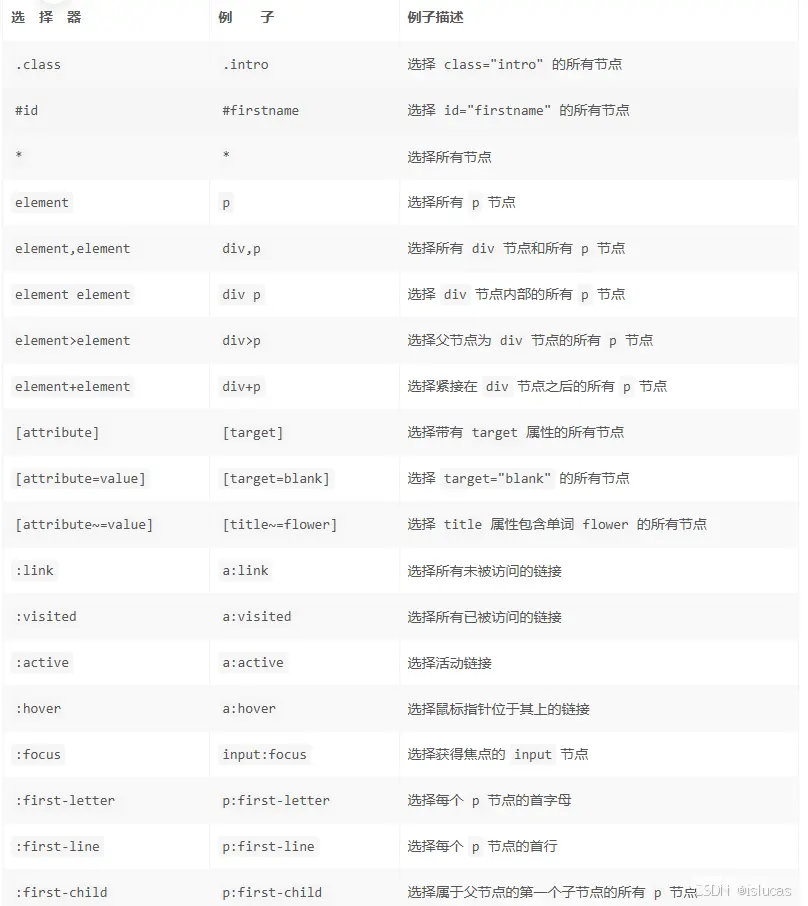
在 CSS 中,我们使用 CSS 选择器来定位节点。
开头代表选择 id,其后紧跟 id 的名称。如:div 节点的 id 为 container,那么就可以表示为 #container
以点(.)开头代表选择 class,其后紧跟 class 的名称。如:选择 class 为 wrapper 的节点,便可以使用.wrapper CSS 选择器还支持嵌套选择,各个选择器之间加上空格分隔开便可以代表嵌套关系
#container .wrapper p 则代表先选择 id 为 container 的节点,然后选中其内部的 class 为 wrapper 的节点,然后再进一步选中其内部的 p 节点;
如果不加空格,则代表并列关系,如 div#container .wrapper p.text 代表先选择 id 为 container 的 div 节点,然后选中其内部的 class 为 wrapper 的节点,再进一步选中其内部的 class 为 text 的 p 节点。 CSS 选择器的其他语法规则


声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。