[JS] 数组空位与遍历方法
cnblogs 2024-09-03 08:11:00 阅读 80
当数组中存在空位时,遍历数组需要选择合适的方法,不同的方法可能返回不同的结果,有些方法会跳过空位,有些则会返回undefined。
当数组中存在空位时,遍历数组需要选择合适的方法,不同的方法可能返回不同的结果。
示例数组:
<code>const arr = [1, 2, , 3, 4];
数组空位不会影响数组长度,arr的长度是 5。
for循环
最朴素的 for 循环会遍历到数组的每一位,对于空位,访问时返回 undefined。
for(let i=0; i<arr.length; i++){
console.log(arr[i]);
}
输出:
1
2
undefined
4
5
forEach方法
forEach 方法会跳过空位,所以这里只遍历到了4个数。
arr.forEach(el=>{
console.log(el);
});
输出:
1
2
4
5
for in 方法
for-of 和普通的 for循环结果是一样的,这里看 for-in 的结果。
for-in 遍历数组对象的可枚举属性键,会跳过空位。
for(let key in arr){
console.log(arr[key]);
}
输出:
1
2
4
5
数组的entries方法
数组的 entries 方法返回一个包含数组中每个索引的键值对的迭代器对象。当遇到空位时,对应的值读取为 undefined。
for (let [key, value] of arr.entries()) {
console.log([key, value]);
}
输出:
[ 0, 1 ]
[ 1, 2 ]
[ 2, undefined ]
[ 3, 4 ]
[ 4, 5 ]
思考:什么时候会忽略空位?
根据上面4种简单的情形,可以看到 forEach方法和for-in 循环会跳过空位,而其它则不会。
事实上,除了 forEach 方法,传入一个回调函数遍历数组的方法都会忽略空位,包括但不限于:map, filter, reduce, find。
而 for-in 循环之所以会忽略空位,是因为空洞对应的索引没有被创建为可枚举属性,因此不会被 for-in 遍历到。
数组作为一种对象,key 是数字索引,value 是数组元素。
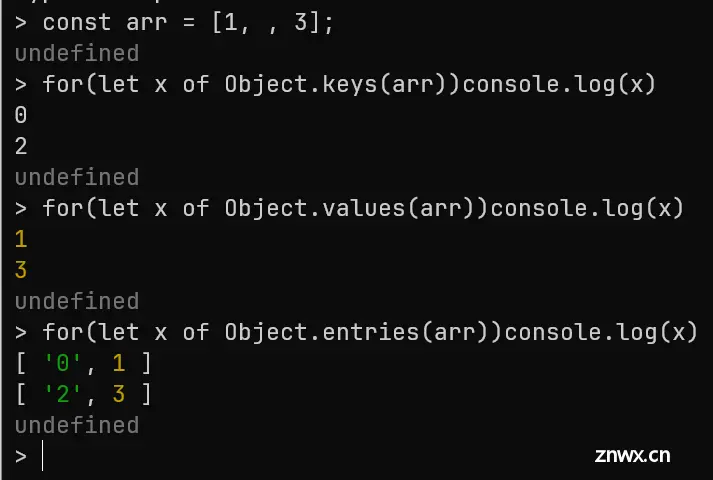
同理,如果使用 Object.keys(),Object.values(),Object.entries()遍历数组对象,会发现空洞都会被忽略。

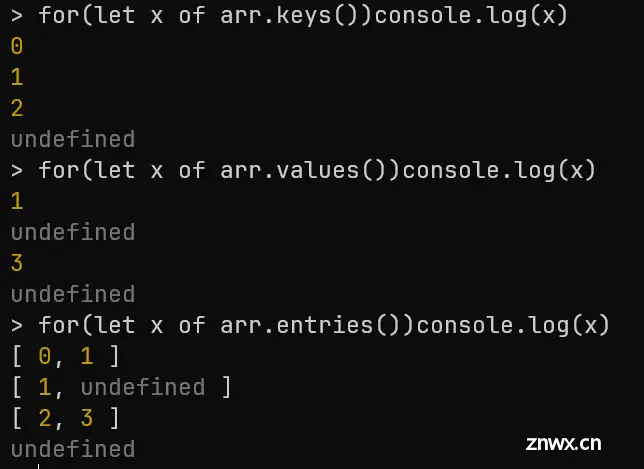
但是,数组原型上的<code>.keys,.values,.entries方法,是为数组特殊设计的,用这些方法遍历数组,就不会跳过空位。

for-of 循环遍历数组为什么不会跳过空位?for-of 一个数组对象,会调用它的 <code>[Symbol.iterator] 方法返回一个迭代器。而 Array.prototype.values 是 Array.prototype[Symbol.iterator]的默认实现,于是 for-of 和.values方法保持一致,都不会跳过空位。
对比总结
for:不忽略for in:忽略空位for of:不忽略
这仨原理不一样,只是因为长得像所以放一起。
for in忽略空位是和下面的对象方法一个道理。
而
for of不忽略空位和下面数组的values等方法是一个道理。
- 对象方法
Object.keys(),Object.values(),Object.entries():忽略空位 - 数组方法:
forEach,map,filter,every,reduce等:忽略空位keys,values,entries:不忽略空位
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。