webStorm debug vue项目的两种方案
小厂程序员DHJ 2024-07-26 08:03:01 阅读 69
一、前言
本文将介绍通过webstorm对vue项目进行debugger调试的两种方案。
但是,不管通过那种方案,都无法达到类似后端idea调试的体验,感觉十分难受,不过,比起用console.log还是好一些。如果各位有更好的方案,还望赐教。
二、debug的两种方案
方案1:在浏览器的控制台进行调试
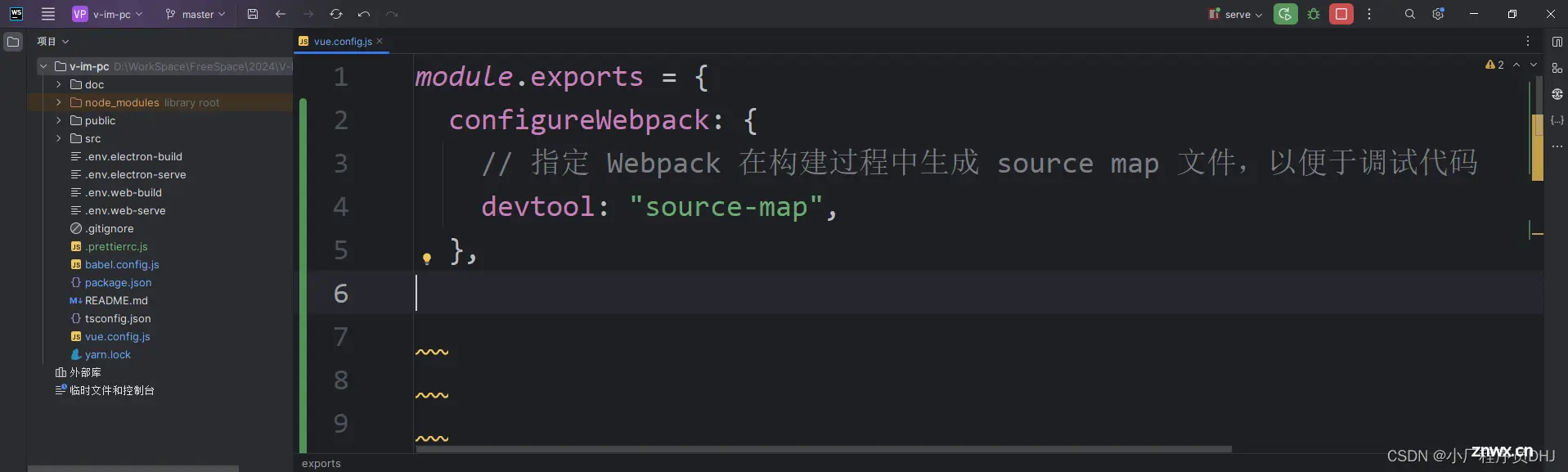
1.1 只需要在你的vue.config.js文件中添加如下代码即可,然后启动项目

<code>module.exports = {
configureWebpack: {
// 指定 Webpack 在构建过程中生成 source map 文件,以便于调试代码
devtool: "source-map",
},
}
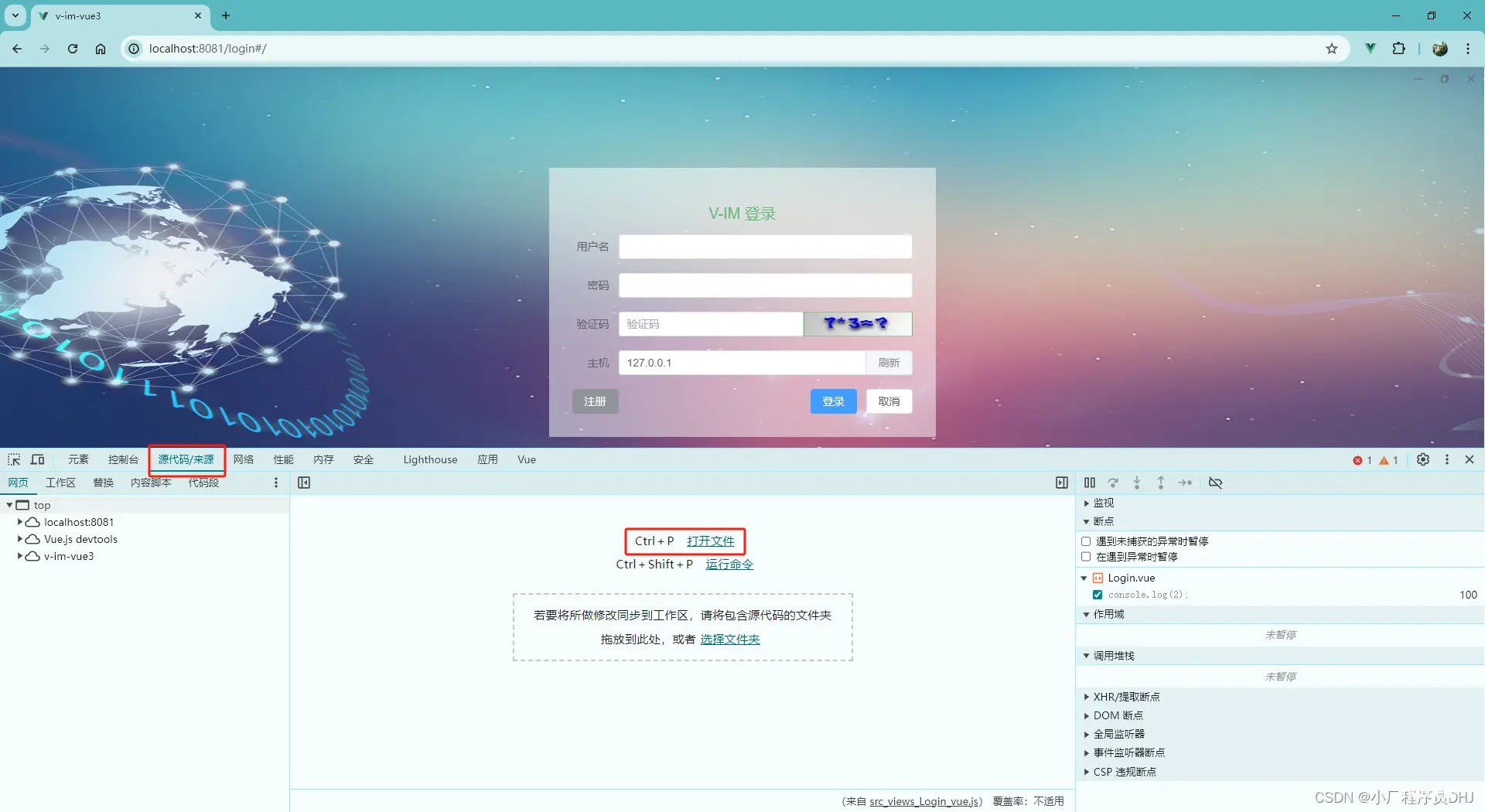
1.2 启动项目,打开浏览器控制台

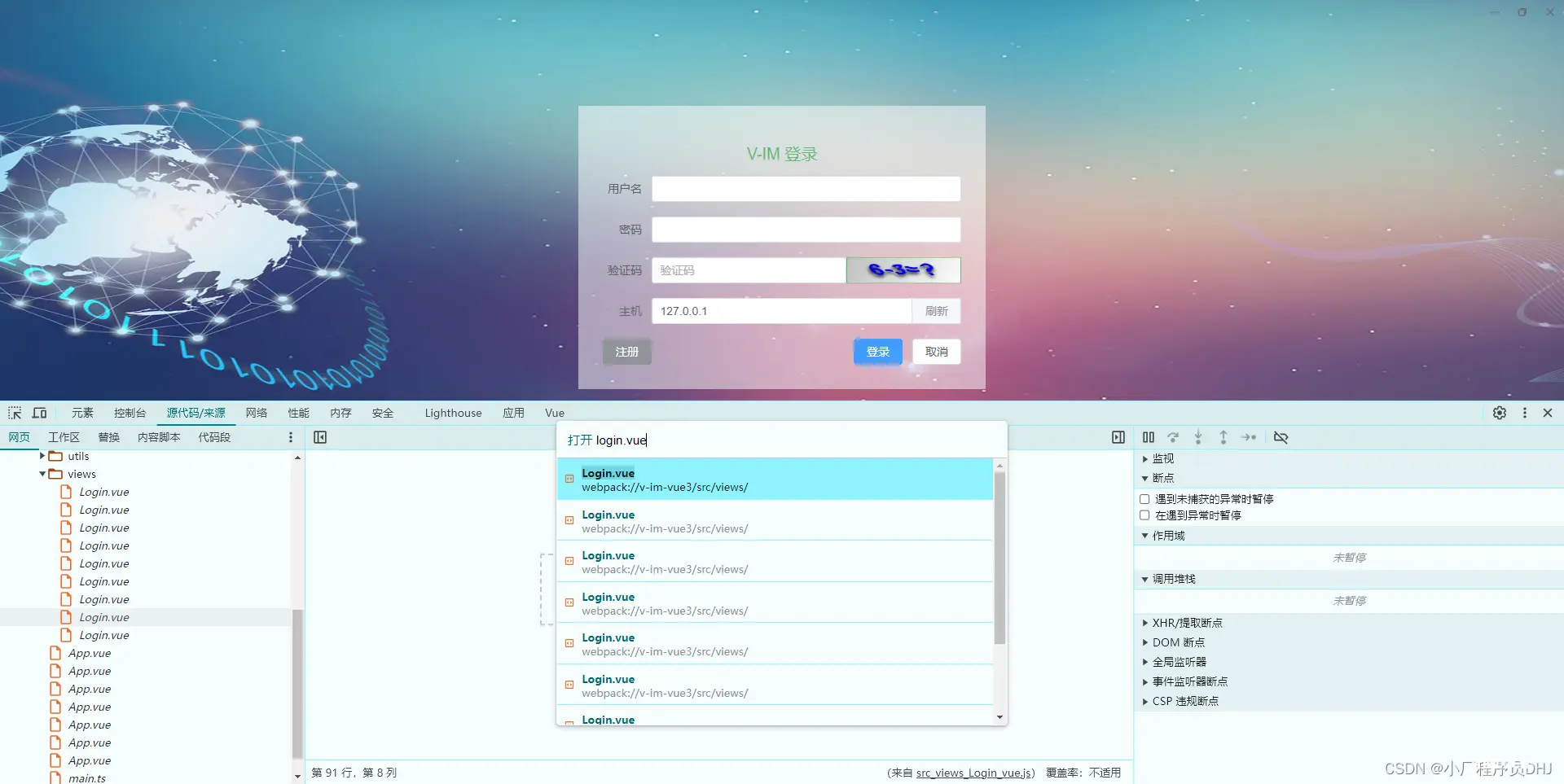
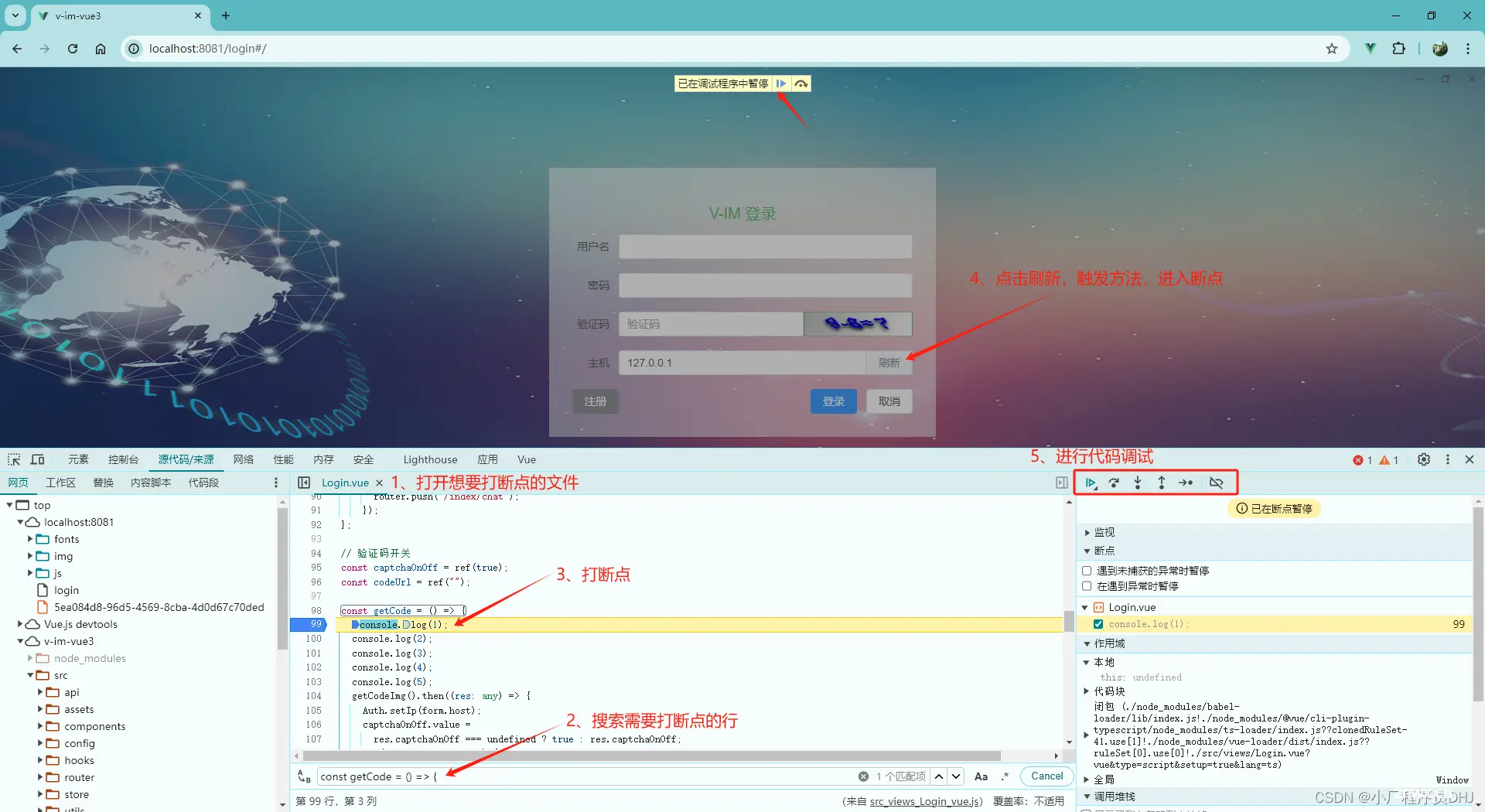
1.3 搜索(Ctrl+P)你想要打断点的vue文件,例如:我这里是login.vue

1.4 找到需打断点的行,点击行号即可打断点,然后进行触发即可。

方案2:直接在webstorm中进行调试(debug启动server)
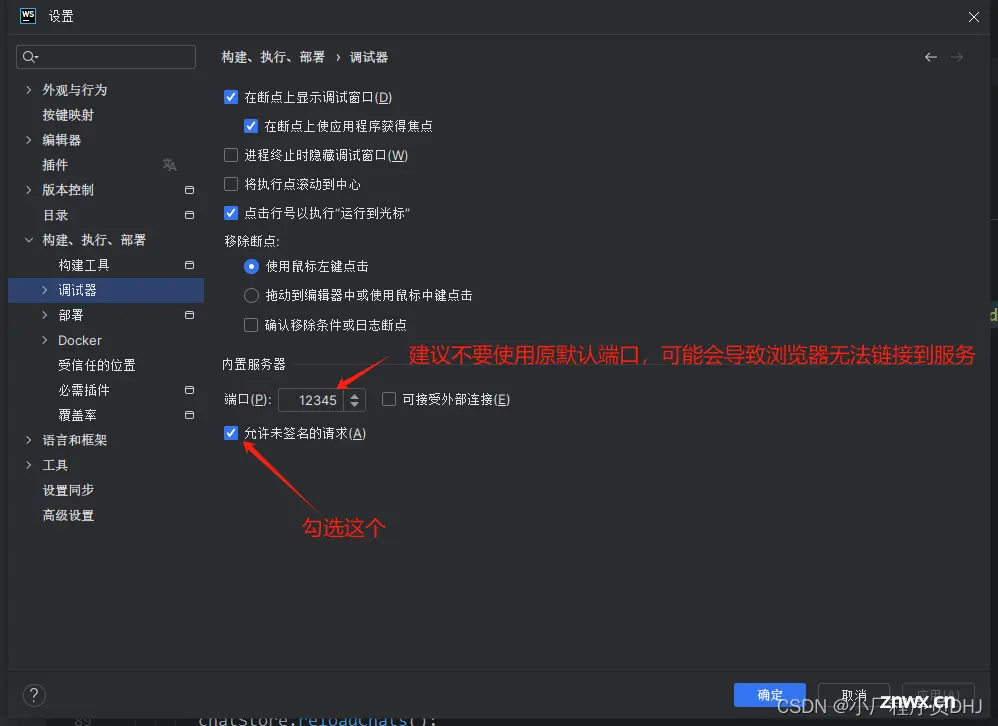
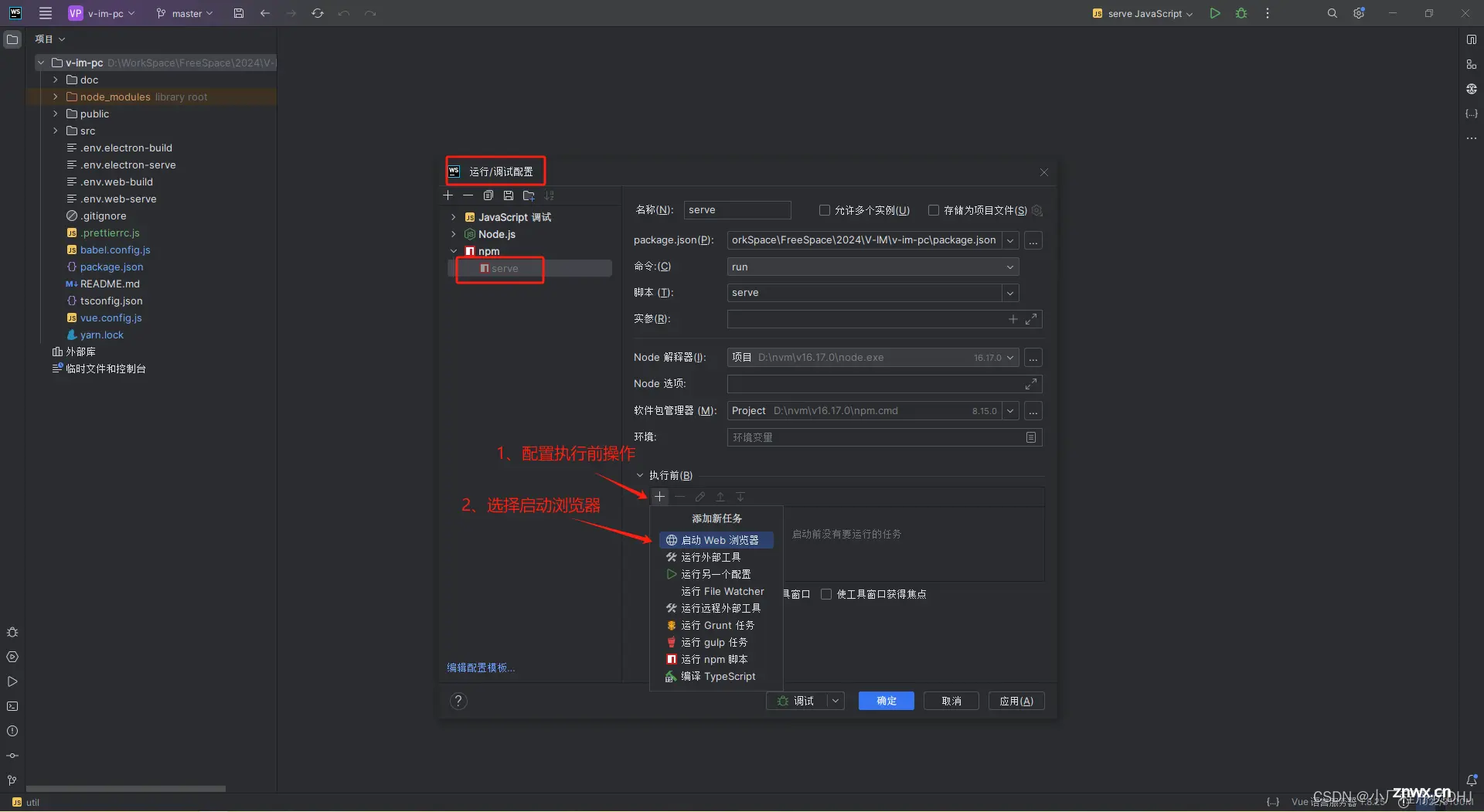
2.1 修改webstorm的调试器配置

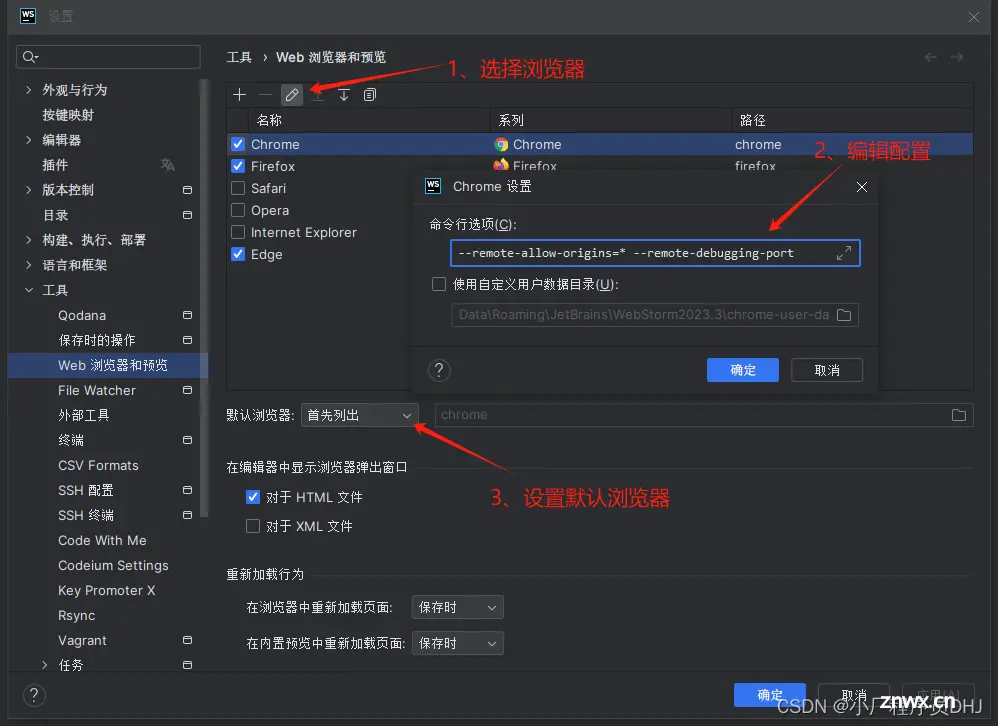
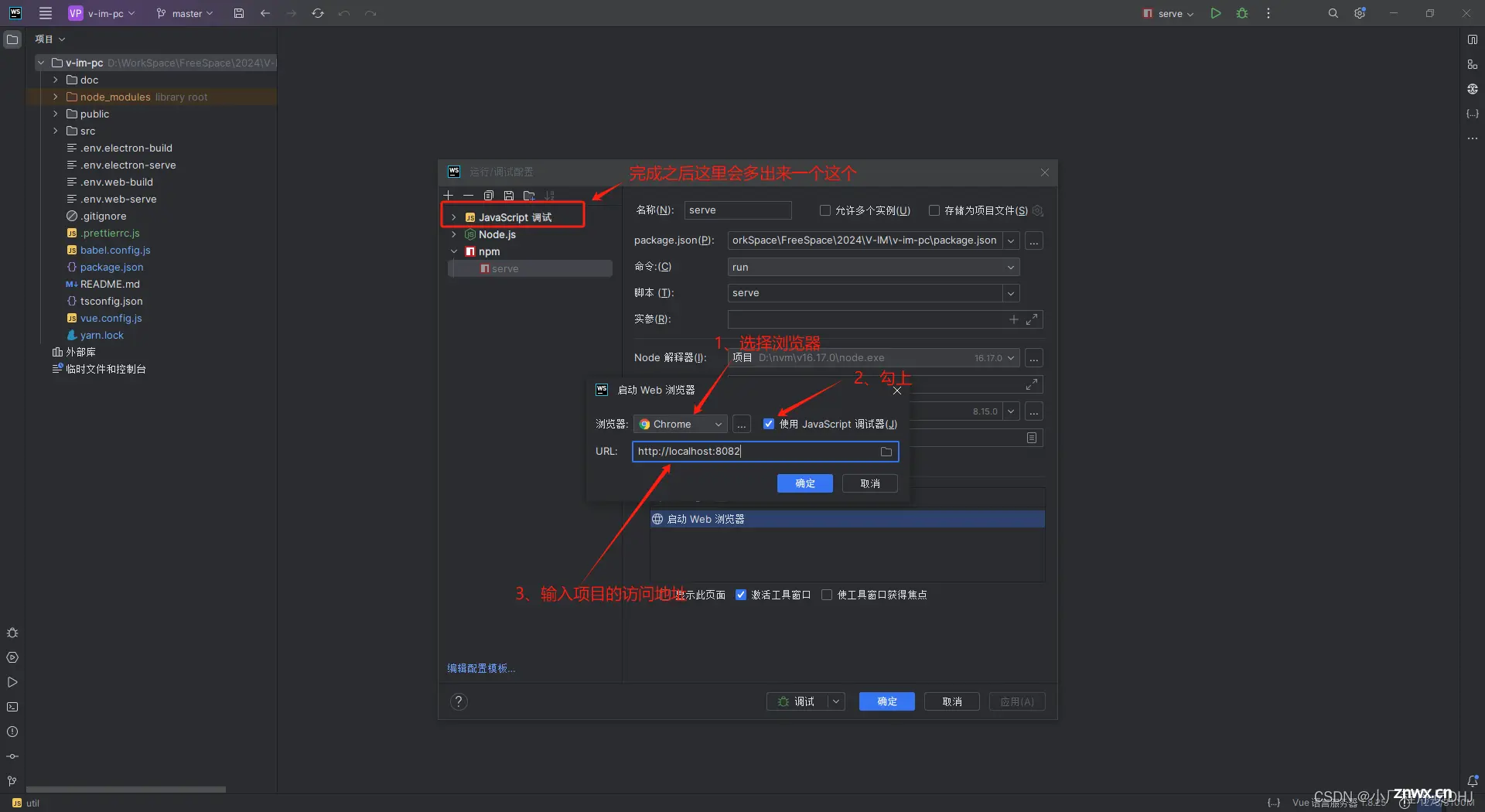
2.2 配置一下webstorm浏览器信息
--remote-allow-origins=* --remote-debugging-port

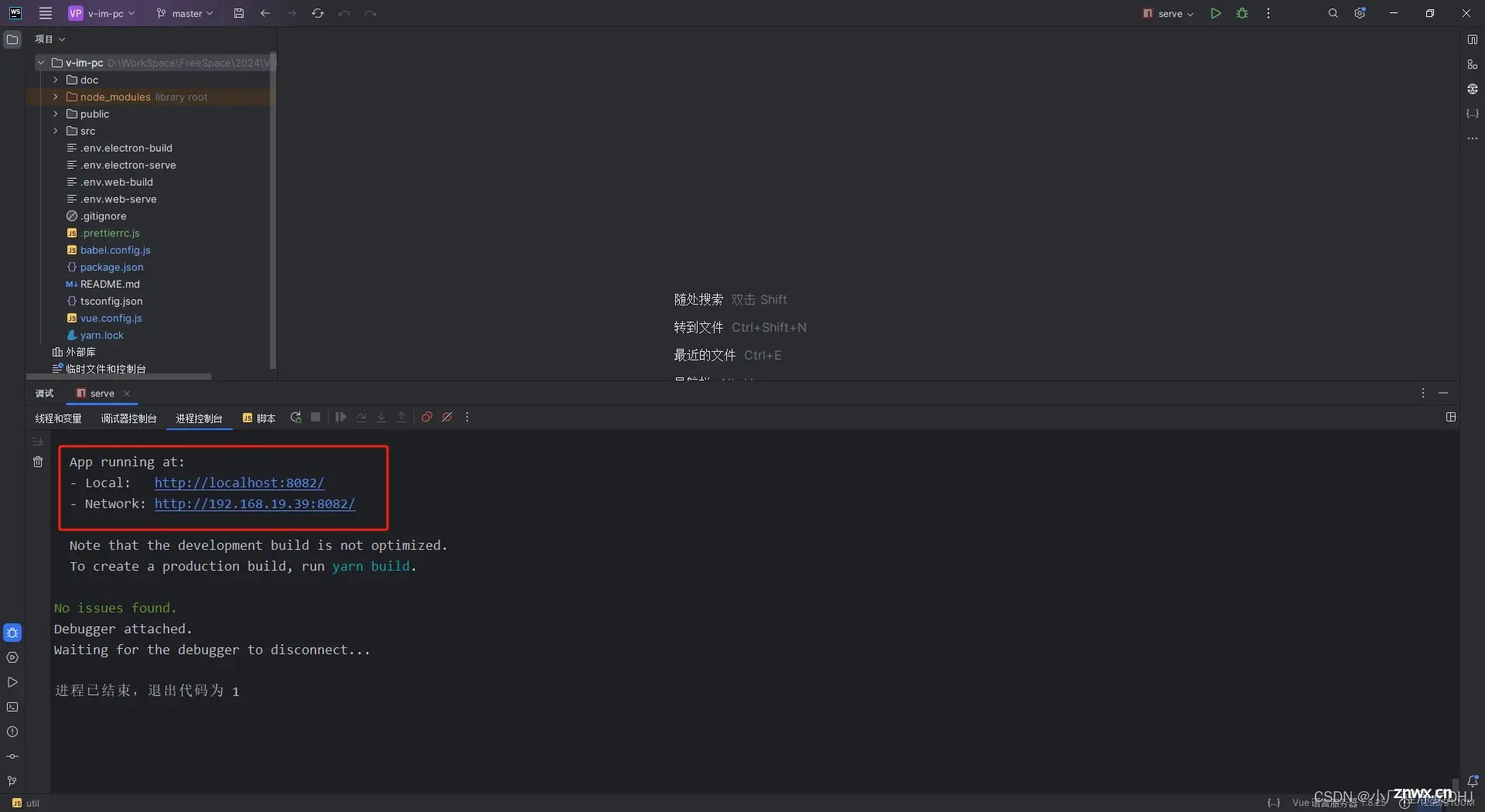
2.3 先启动项目,拿到项目的访问地址,如 http://localhost:8082/

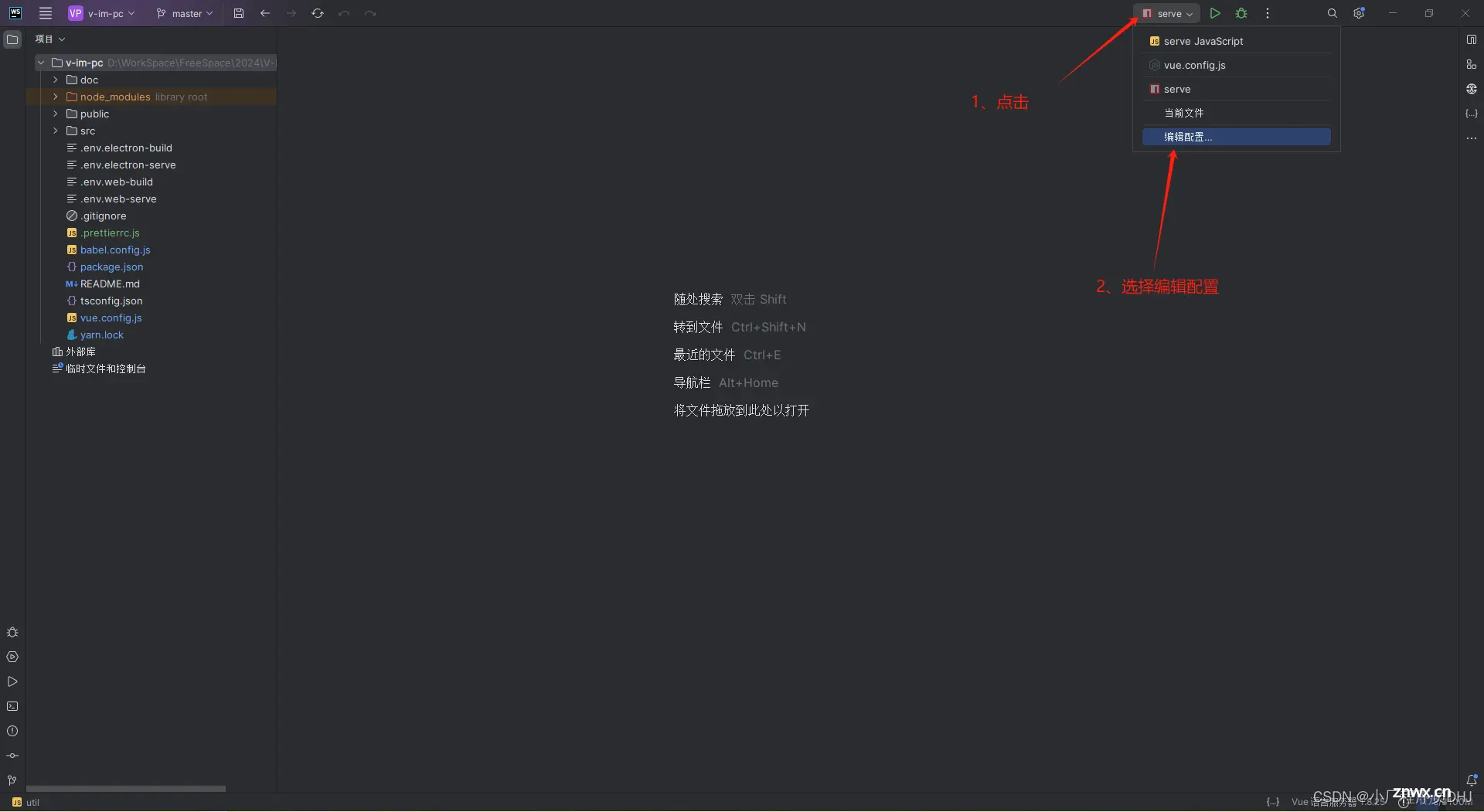
2.4 配置启动信息



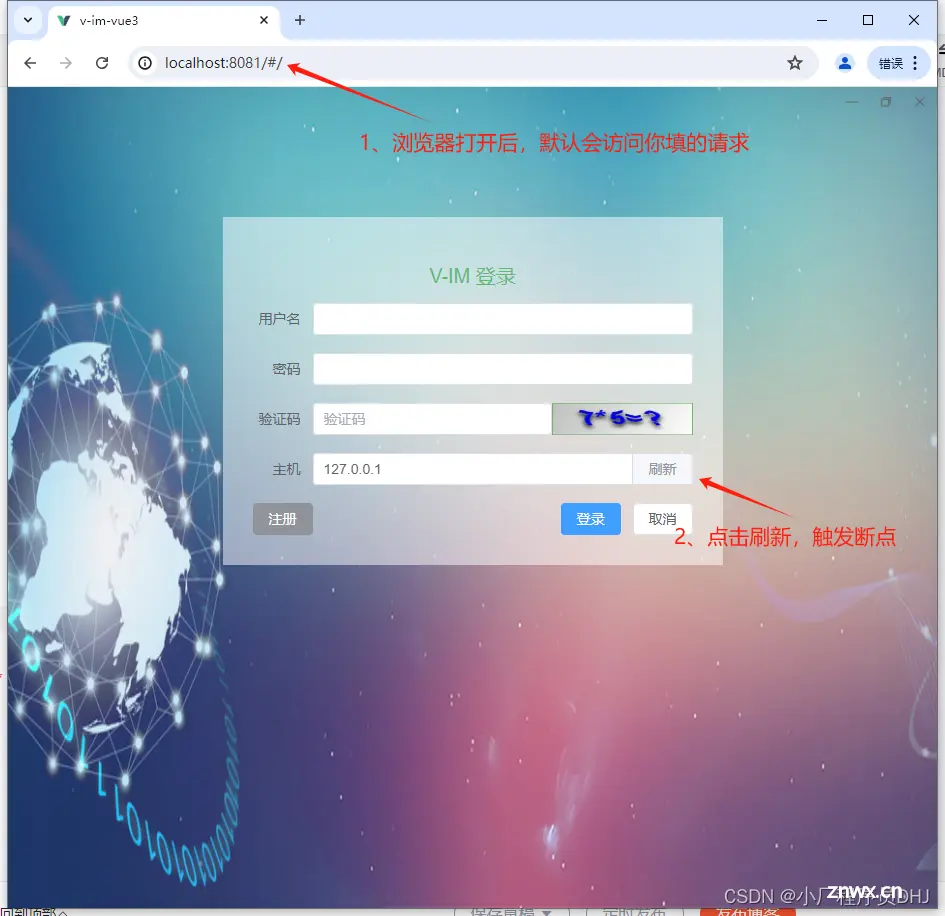
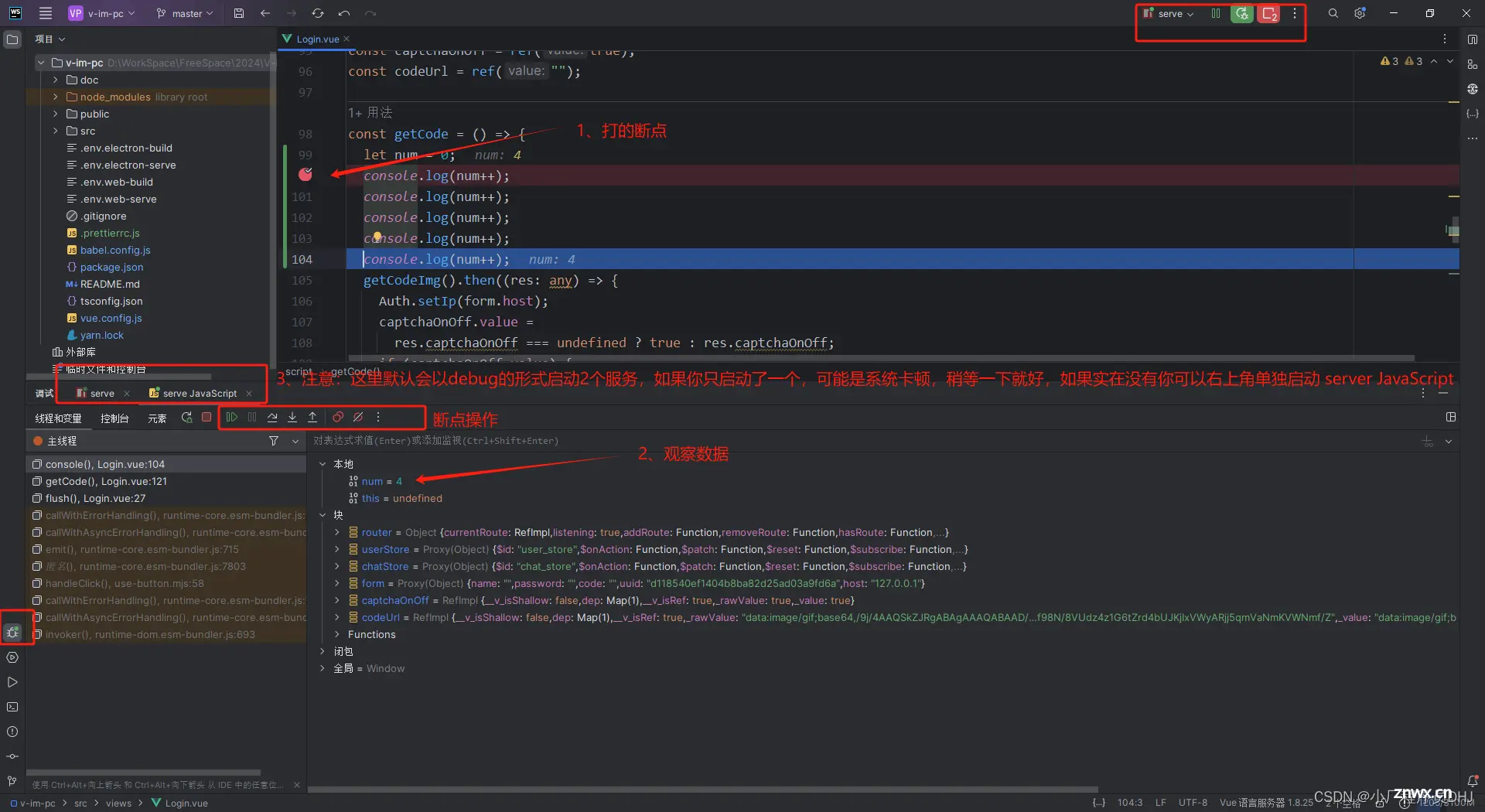
2.5 直接以debug方式启动npm的server服务,webstorm会打开新的浏览器页面,直接在webstorm断点调试。


三、总结说明
总的来说,方案2的操作,实际上会让webstorm打开两个端口,一个是服务端口(对应我这里的serve服务),另外一个就是debug端口(对应我这里的serve JavaScript),通过debug端口浏览器和webstorm之间交互用户debugger动作,以便知道用户干了什么。
所以,如果你的操作失败了或者遇到了其他情况,你可以检查一下,你的项目服务(serve)和debug服务(serve JavaScript)是否都正确启动了。
声明
本文内容仅代表作者观点,或转载于其他网站,本站不以此文作为商业用途
如有涉及侵权,请联系本站进行删除
转载本站原创文章,请注明来源及作者。